估值 28 亿的 「Slack 」,是如何打造完美的用户注册体验?

任何一个细小的设计,都可以做得很精彩。
设计师用了都说好的 Slack 究竟有何奥秘,今天我们就先从它完美的注册体验讲起。之所以说它完美,我觉得要归功于简洁的界面,顺畅的流程,以及充满心机的细节设计上。
为了让文章更「干」,我将它的体验设计「小心机」归纳为四个部分:
一、第一印象很重要
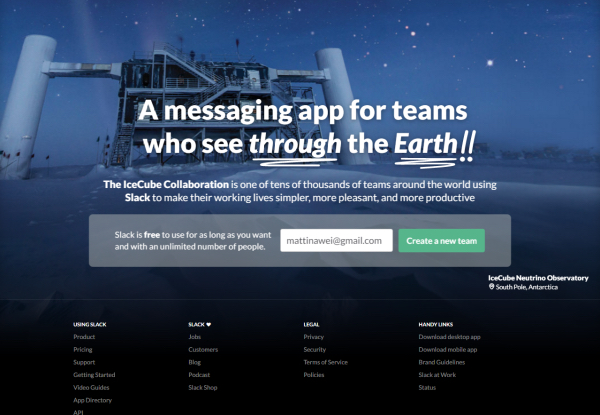
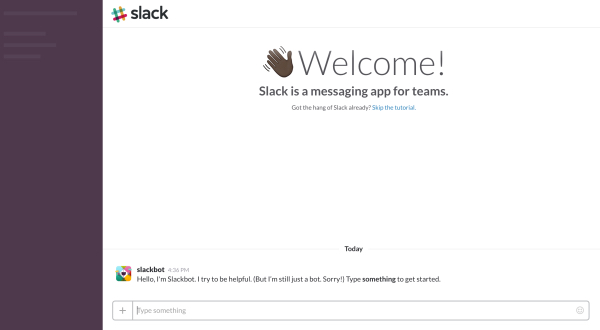
注册过程是产品和用户的 first date,而注册入口又是和用户的 first sight,因此注册入口就是给用户留下好的第一印象的关键。

Slack 使用了全屏的氛围图,并用讲实例的方式告诉你「如此牛逼的团队也在使用我们的产品」,这满满的格调会让用户迫切地想见识一下 Slack 的真面目呢。
非常简洁而有说服力的说明,伴随着简单明了的步骤,让用户以为创建一个自己的账号,仅需输入邮箱这么简单的一个步骤,这么好的事还不快试试?
二、我的产品会说话
和用户的互动都是建立信任的过程,注册时尤为重要。好的产品会像朋友一样,让用户没有压力,产生安全感甚至依赖感。而这样的一个朋友也一定是个会说话的朋友。
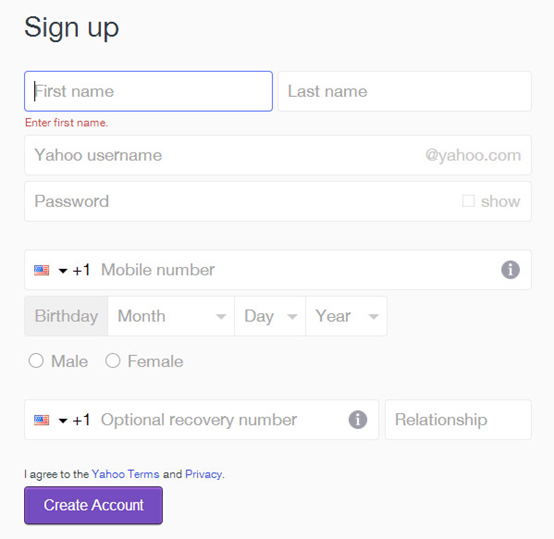
通常我们看到的注册流程是这样的:

单调乏味的表单,冰冷的人机交互,让用户觉得注册填写是一项任务。
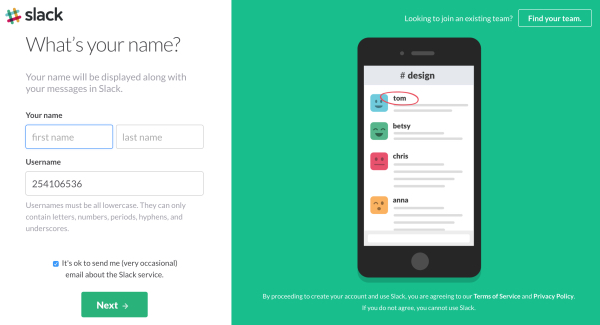
而 Slack 是怎么做的呢:

Slack 注册过程以对话的形式设计表单文案,一问一答,很生动,「What’s your name?」 仿佛是和人一起交流,没有任何认知负担,而且给用户轻松愉快的使用体验。
另一个有情感化设计的细节是页面下方用户是否愿意接收邮件的栏目 。普通网页的文案是这样冷漠而机械:

而 Slack 的文案 是这样:

括号中的「very occasional」很口语化,并有种稍带撒娇情绪的感觉,让人无法拒绝(像笔者这种特别怕广告邮件干扰的人都为之心软保留了 check box 里的对勾呢)。
三、给你足够的安全感
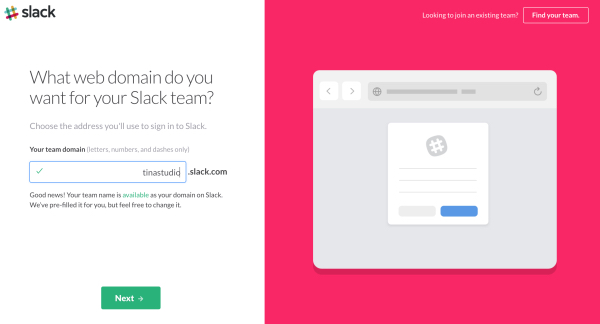
人机交互的过程中用户总会因为不友好的设计没有安全感,尤其在填表单这种需要用户大量输入的场景下,安全感十分重要。Slack 富有安全感的设计细节:
- 告诉用户这个 Team Name 之后还可以修改,所以不需要太过谨慎,不需要有太多的压力。
- 用实例清楚明了地告诉用户你可以这样填写,即使用户懒得阅读前面的提示文字,也可以一眼看懂 team 命名规范。
- 另外一点是 Slack 注册整个流程中每一页都只解决一个问题,而右边大篇幅的界面都用缩略图的形式告诉用户你所填写的这一项信息最后会应用在哪里。这就很大程度上解决了用户在认知上的困惑,比如搞不清楚 user name 和 team name,等等。
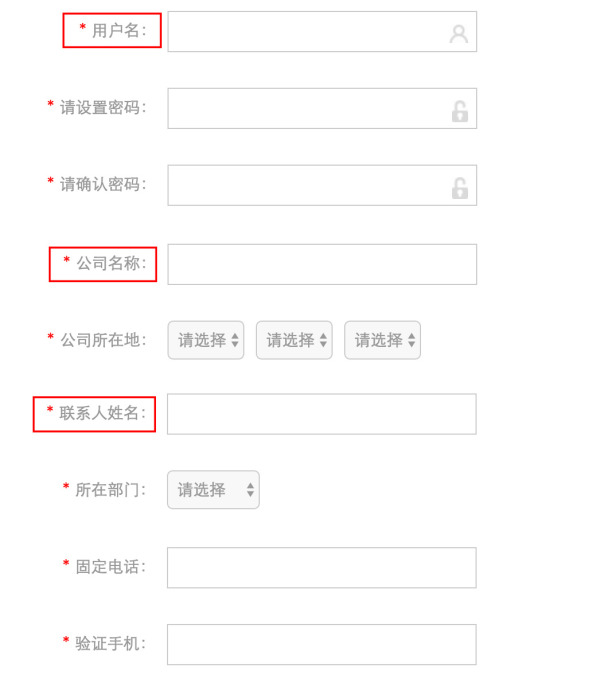
这里插播一个反例:比如某注册表单中各种名称需要填写,宝宝真的搞不清也懒得搞清楚这些名称都是什么作用啊。

四、没有懒的用户,只有差的设计
用户体验很多时候要包容用户的惰性,让用户更舒服。正是有了懒人,才有了越来越多为懒人服务的工具,也才让我们人类文明更加先进,懒人万岁啊~Y(^o^)Y
回到正题,表单设计的一大原则就是尽量减少用户的输入,减少输入有两招:
- 真的减少,即根据用户习惯自动填写内容
- 心理上减少,比如通过界面信息布局设计让用户感觉需要填写的信息很少,或通过让用户感受到输入信息的必要性进而减少用户抵触心理等。

Slack 就用到了这两种。首先,填写 web address 时自动根据团队名称填写,允许用户进行修改。
另外,每一个页面都仅仅解决一个问题,用整个页面将这个问题诠释得生动贴切,左边是问题和提示,右边是大效果图告诉你你所填的这一项内容会用在哪里。
这样的界面就形象地告诉了用户「为什么你必须填这一项信息」,让用户从心理上对输入信息没有抵触,也就在心理上减少了输入负担。
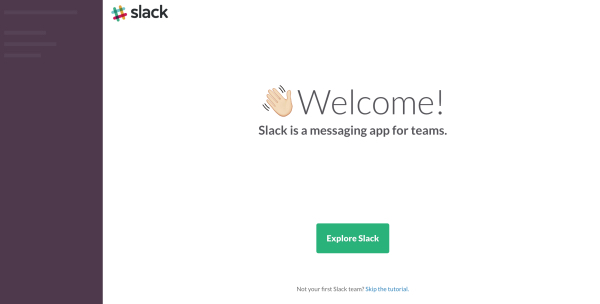
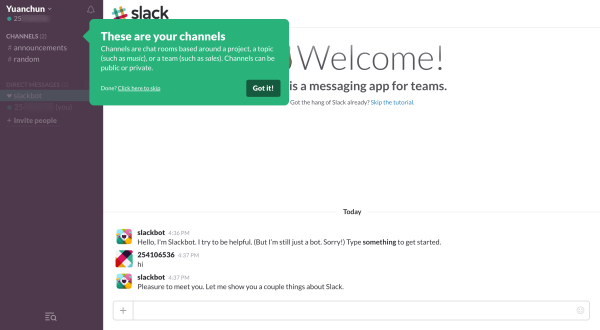
最后 Slack 的新用户向导和注册体验无缝衔接,给用户了一个完整的流程闭环。


在新用户向导界面,除了气泡标记提示之外,还有以对话形式的 slackbot,它可以解答新用户的各种问题,在寻求帮助的同时,用户也恰好体验了产品。

这整个「注册 – 向导 – 使用」的流程让人感觉紧密相连,没有场景的生硬切换,而是环环相扣的顺畅感。
虽然只是一个小小的注册场景,但是却有设计师大量的心思花在细节设计上。所以,任何一个细小的设计,都可以做得很精彩。共勉。
作者:春卷
来源:https://zhuanlan.zhihu.com/p/23327244
本文由 @春卷 授权发布于人人都是产品经理,未经作者许可,禁止转载。



 起点课堂会员权益
起点课堂会员权益
















appannie和ASO100