如何处理数据看板类需求
看板具有监控、分析、协作三个作用。通过合理的页面布局,将可视化数据更直观的展现出来,能够让使用者快速获取信息,从而做出合理、有效的决策。那么设计师在做产品设计时该如何处理数据看板呢?本篇文章将以五个步骤处理数据看板需求,相信能对设计岗位的你有所帮助。

一、什么是数据看板
看板来源于日语,指的是传递信号控制生产的工具,数据看板就是数据可视化的载体。
通过合理的页面布局、效果设计,将可视化数据更直观、更形象的展现出来,能够让使用者快速获取信息,从而做出合理、有效的决策。
通常看板具有以下三个作用:监控、分析、协作。
- 监控:监控关键数据指标,了解整体情况。
- 分析:分析数据,及时发现异常,处理异常。
- 协作:快捷的处理日常事宜。
二、设计师如何处理数据看板类需求
设计师拿到看板需求可以遵循以下几个步骤:
1. 了解用户:用户是谁?使用目的?应用场景?需要关注哪些内容?
B端设计中我们大多数产品是面向内部的用户使用,但是基于角色、目的和应用场景的不一样,用户的要求也会不一样。
例如:若看板是作为大屏形式供决策层查看,通常我们的设计需要更丰富、酷炫,体现产品的的专业性与高大上。但是若看板是嵌在应用内给执行层每日使用,我们要注意不要过度视觉设计,导致应用加载卡顿甚至奔溃,影响解决问题效率
每一类用户都有自己固定的岗位职责。看板需要定制化的显示用户关注的内容,而不可以不区分场景和角色把所有关键信息放在一个页面显示,全是重点反而失去了重点。
例如:“车队管理员”和“汽运调度员”其实都是车队的成员,但是岗位角色不同,各自负责的工作内容也不同。
这时候若我们想用看板帮助他去快速查看和处理日常工作,就需要按照各自角色去设计。而不是把车队管理和汽运调度融合在一起设计,否则用户从车队看板的众多内容里找到自己关心的重点是比较费劲的。
当然若是对于整个车队的领导,他可能既关心车队管理相关内容,也关心汽运调度内容。那么这时候就不存在“找重点”这个问题了,都是他关注的重点。所以提前搞清楚为谁设计非常重要。
注意:看板有多个不同的角色,但是关注内容大体相同的时候。我们可以用一个页面解决,然后控制模块权限,给特定角色看特定的内容,减少重复开发。
2. 数据分析:数据释义、数据关联与逻辑、查询维度、使用场景
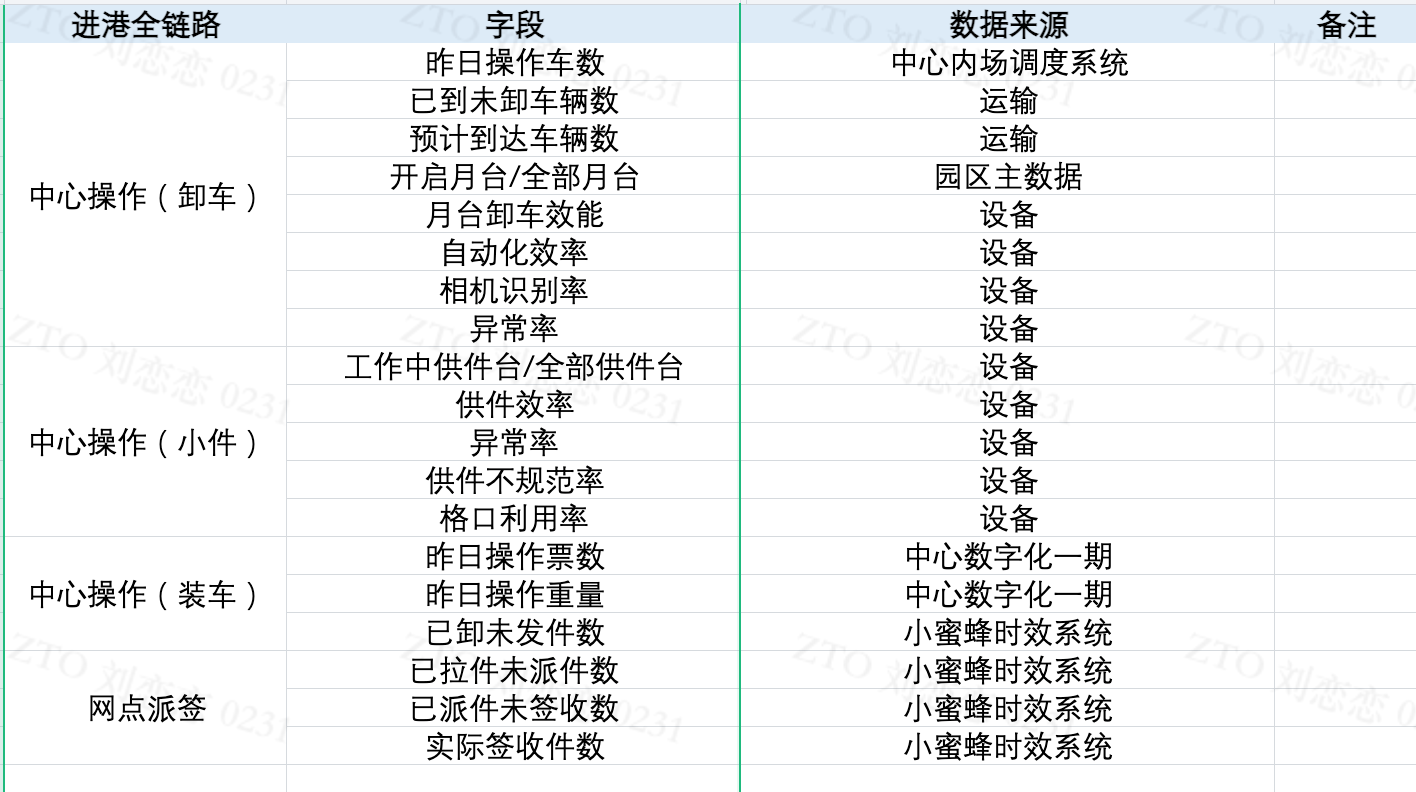
对于数据看板类需求,我们作为设计师可能拿到的是可能是一个EXCEL表格,一个简单的原型,是没有办法去执行做有效设计的。
这时候需要发挥设计师“刨根问底”的能力,向产品不断提问,进一步了解业务,当然如果有条件向产品的直接用户调研是最好的。

产品原型-excel表格

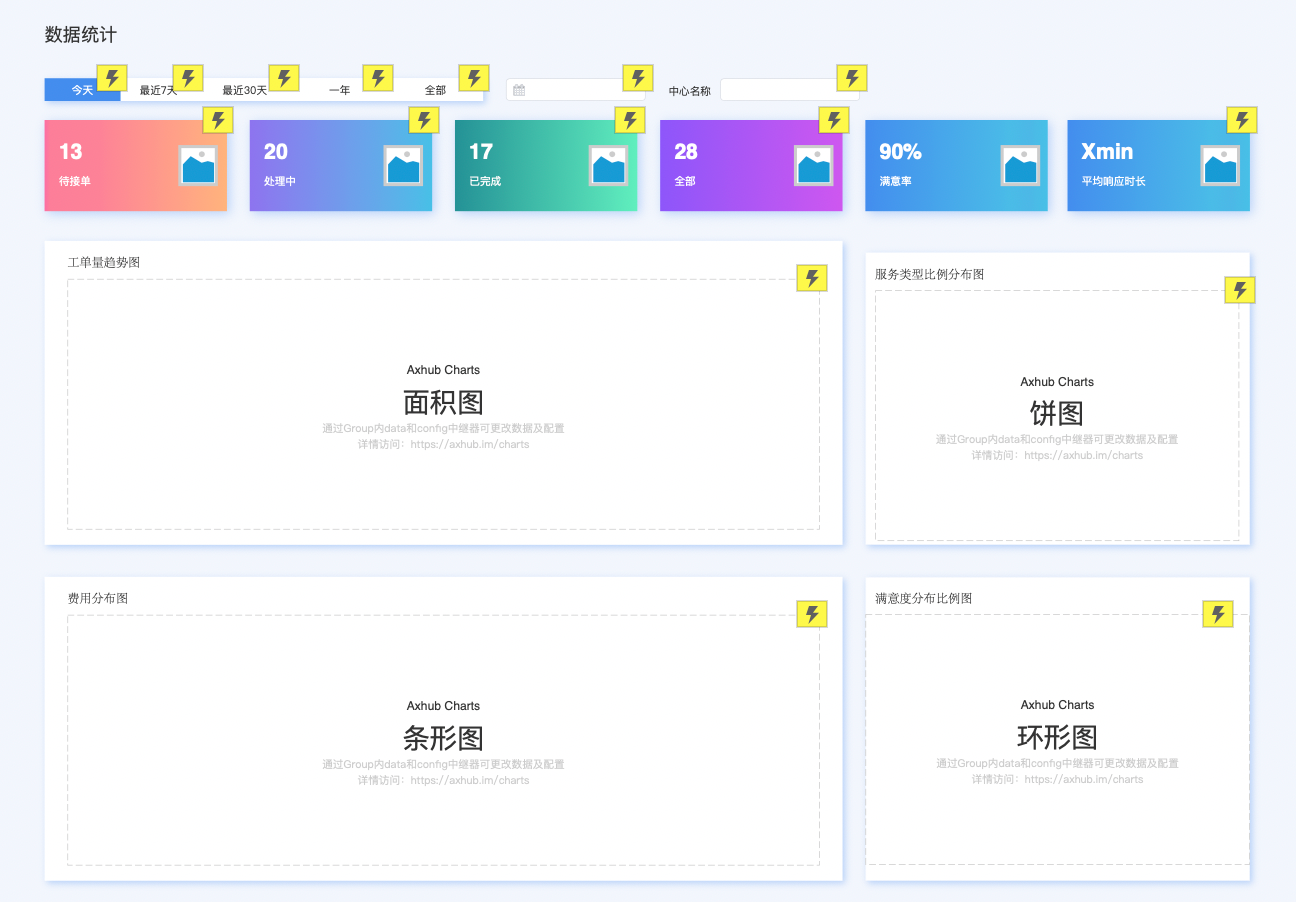
产品超简单产品原型
- 了解清楚每个字段是什么意思。
- 了解清楚数据之间的关联性、计算逻辑、跳转逻辑:只有了解清楚之后我们才知道使用什么图表去表示,以及怎么去进行信息的有效分类。例如:如果两个数据之前有关联且数据占比相加是100%,那么我们就可以用饼图去做可视化处理。若信息具有层级关系,那么需要考虑用视觉上的对比、大小等手法去表现出来,让用户能够直观的重点分明。
- 了解清楚用户查询维度:包含时间维度,类型维度、状态维度等等。例如时间维度我们需要思考是整个页面有一个统一的时间进行查询,还是每个模块或者字段有各自的取值时间段。
- 了解使用场景:了解清楚原子级别的字段的相关内容,我们需要结合数据分类从分子角度了解用户怎么去应用这些数据。例如:用户利用***能够帮助他解决什么问题呢?他通常怎么看的呢?看的频率和重要程度是怎么样的呢?
其实每一个发问背后都带有自己隐藏的设计思考,但是我们不能设计结束拿着方案直接问产品说这样可不可以。要有理有据,先了解业务,从实际业务场景出发做设计。
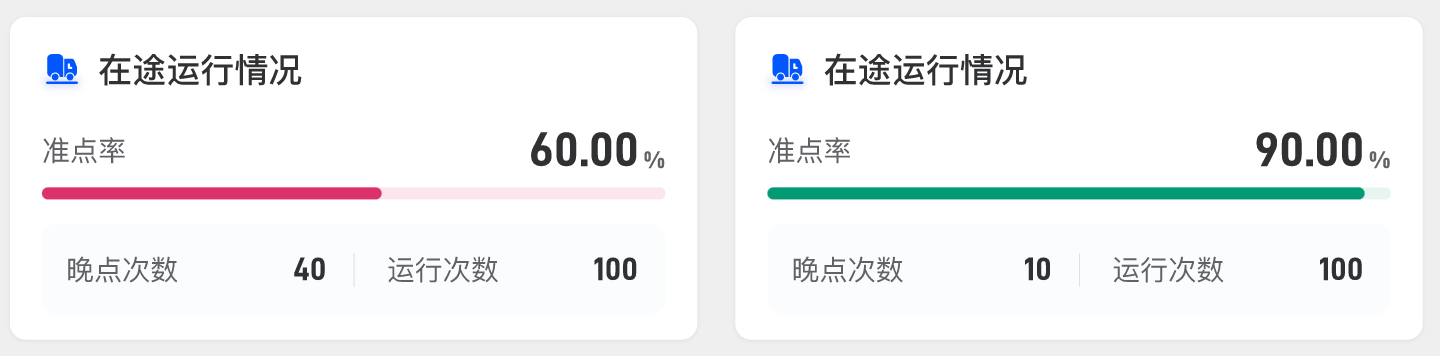
比如下面数据,从产品的原型其实我们看不太出来数据之间的关系与重要层级。通过和产品沟通我了解到,用户其实主要想看准点率有没有异常,且:
(运行次数-晚点次数)/运行次数=准点率
那我们首先在设计上就得突出准点率,并且呈现数据之间的关系(具体表现如下图),且用不同颜色区分准点率正常和异常的情况,让用户做到一目了然:


3. 信息组织与分类:页面布局
了解清楚用户是谁,怎么使用数据之后,我们需要对信息进行模块分类,然后再对模块按照用户关注程度进行排序。
注:对于比较复杂的数据,分类比较困难的情况下,可以采用卡片分类法,让用户协助进行分类,保证分类的准确性。
4. 可视化设计:图表选择、颜色确定
确定好整体页面布局后,需要对模块内的内容进行视觉优化,包含了图表选择和颜色确定。
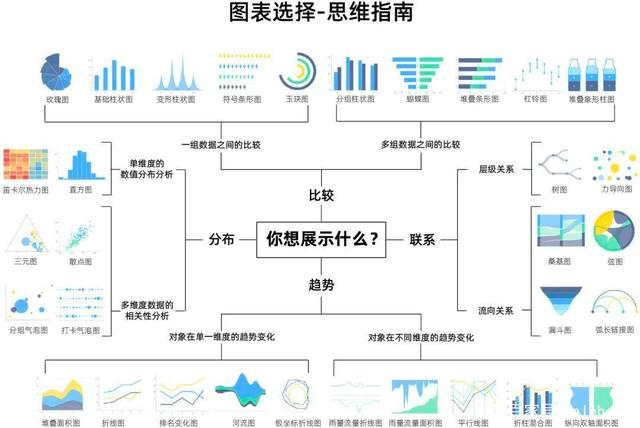
图表选择。需要考虑数据之间的关系、用户认知;不要追求好看忽视图表阅读性和可实现性(开发一般常用echart网站上的开源图表进行开发,没有特殊视觉要求时,可以进行参考选择)。

图片引用自作者Yalebobo,侵权删
颜色确定。通常企业都有自己定义的颜色规范,可以从中选择进行使用,但是需要注意以下几点:
- 是颜色选择尽量不要超过3种。
- 不要选择高饱和度的颜色,容易刺激眼睛疲劳。
- 注意实际业务中的颜色与定义的颜色有没有矛盾。例如:对大多数人来说,红色代表“停止”或“坏”,绿色代表“好”或“开始”,金融行业却相反。
5. 测试
做完方案我们可以先做简单的眯眼测试和用户测试,看看自己和用户能不能真的get到自己设计的重点,以及重点是否正确。
- 眯眼测试。眯眼测试方法可用来研究产品界面架构,判断布局是否合理、层次是否清晰、视觉流是否流畅、重要元素是否突出。实践方式是闭上一只眼睛,眯着另一只眼睛看屏幕,看看哪些元素突出,哪些元素模糊,哪些元素看上去分组了(亲密性和区块)。
- 用户测试。可以拿着设计稿在开发之前寻求真实用户意见,看看是否满足用户使用需求
本文由 @🌺 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








晚点次数/运行次数=准点率,这个算反了
修改了 哈哈哈 手误 实际的没问题