移动端网页设计12 原则:如何做到移动端网页操作的无缝自然?

根据国际数据公司(IDC)报告,2016 年度全球智能手机总出货已达 14 亿 7060 万台。随着用手机的人增多,让网页在手机上的浏览体验更好,成为产品人越来越重要的课题。
手机用户越来越希望能够便捷有效地在移动网页端处理事情。无论是购买商品,查看商品价格或是添加内容到邮件列表,网页操作的用户体验要尽可能地无缝自然。
这篇文章将会根据移动端网页的设计要素和特别的用户需求,来讨论如何设计移动端网页。
一个好的移动网页是怎么设计的?
Google 最近的研究表明,移动设备的用户更乐于再次访问适配了移动设备的网页。这意味着,你的网页在移动端也同样要做到界面友好。但究竟怎样才能使移动端网页有良好的用户体验呢?
实际上,有大量的重要细节需要你在设计移动网页的时候考虑。请看下图:

移动设备用户将会注意到你们这些增强用户体验的设计并会为此感到愉悦的。图片来源:business2community
如果你希望你的网页更好地适配移动设备,那么你必须解决网页在所有移动设备上的兼容性问题。
以下是 12 条改进措施,你可以参照着来确保你的网页能适配移动设备,并给用户带来愉悦的体验。
1. 让整个网页都适合在移动端上浏览
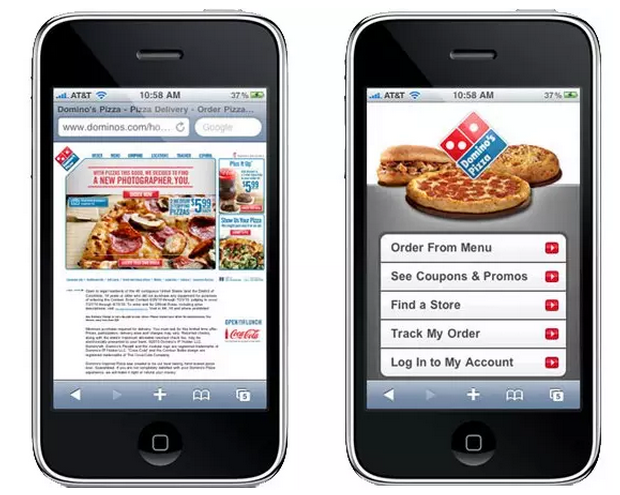
相比在移动端上直接操作桌面版网页,经过适配的移动网页会大大方便用户的操作使用。举个例子,下图是手机端 Domino 披萨官网的两个版本,一个是桌面版网页,另一个是已适配手机端的网页。
桌面版网页手机的小屏幕里显得窄而小,并且很难操作。经过对比,手机版的网页主要由方便操作的大按钮组成,显得简洁。

如果你的网页适配了手机,你的网页在手机上将会更加地易用。以下是网页适配手机的 3 个小技巧。
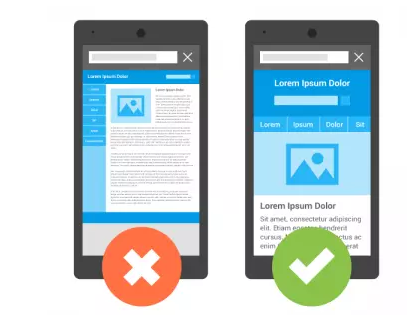
- 只允许垂直滚动。不应该通过水平滑动页面来查看主要内容。你要确保你的网页使用了相对应的宽度与位置值,图片缩放后也能正常显示。你还要把网页的主目录放在显目位置并剔除那些会干扰用户操作的元素。
- 限制横栏按钮的数量——最好是仅有一列的页面布局。

图片来源:Google
- 不要将桌面版的网页与手机版的网页互混。因为这样的网页会比桌面版的更加难用。
2. 将主操作按钮设计得更友好
手机用户很容易忽视手机界面上的元素,所以主操作按钮要放在显要位置。手机页面的主操作按钮(Calls-To-Action Buttons)可能会跟桌面版的有所不同,所以你要从在用户的角度考虑,来决定你要把主操作按钮放在什么位置。

主操作按钮要容易点击,且在页面中不要被其他的元素干扰。图片来源:constantcontact
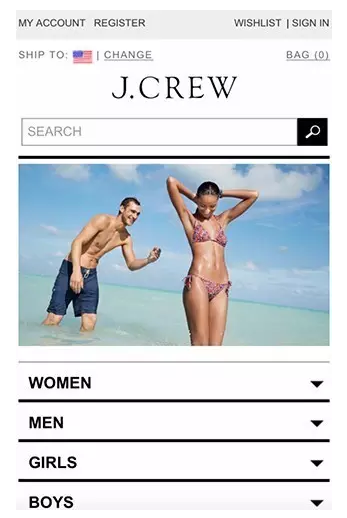
3. 菜单栏要简短而中肯
桌面版网页里有丰富的菜单栏可能会很方便用户使用,但手机用户不会有耐心滑动长长的选项栏,找他们想要的东西。
你需要考虑如何尽可能地减少菜单栏选项。例如,只留下主要产品的目录。根据「拇指原则」,尽量不要使用超过 7 条不同分类的条目。

简短且区分明显的目录更方便用户操作
还有,你的分类列表应该是符合你用户的需求的:
- 它应该是根据用户的使用频率与给用户带来的价值来排列。
- 它不应该使用晦涩难懂的措辞。菜单栏的设定需要具备商业素养,不然你会混淆菜单栏的类别。如使用文绉绉、比喻性的措辞可能会迷惑用户,致使更多用户离开。
4. 把搜索栏放在醒目的位置
如果搜索是你网页里的一个主要的功能,那么就把它放在网页的主要位置,因为这是让有明确目的的用户找到他们想要东西的最快途径。用户在查找特定消息时,通常会选择搜索。
所以,搜索栏应该是放在手机用户一下子就能看到的地方。你可以把你的网页搜索栏放置在接近主页顶部的位置,并附上搜索说明文字。

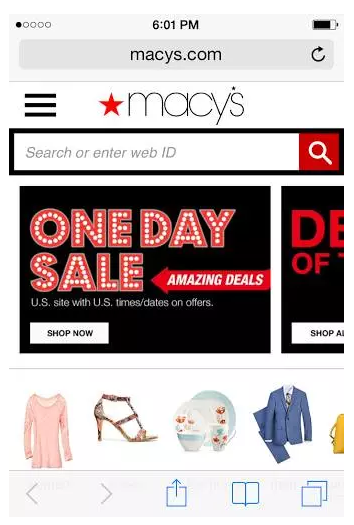
搜索栏要放在网页的显目位置(如屏幕顶部)就像 MACY 的网站
5. 不要让用户通过捏拉来缩放网页
通过捏拉网页来查看文本或照片时,常常会使用户感到心累。如果用户不得不通过捏拉来查看网页,很可能会错过一些重要的细节信息。因此,你设计的网页应该是不需要调整大小才能使用的。
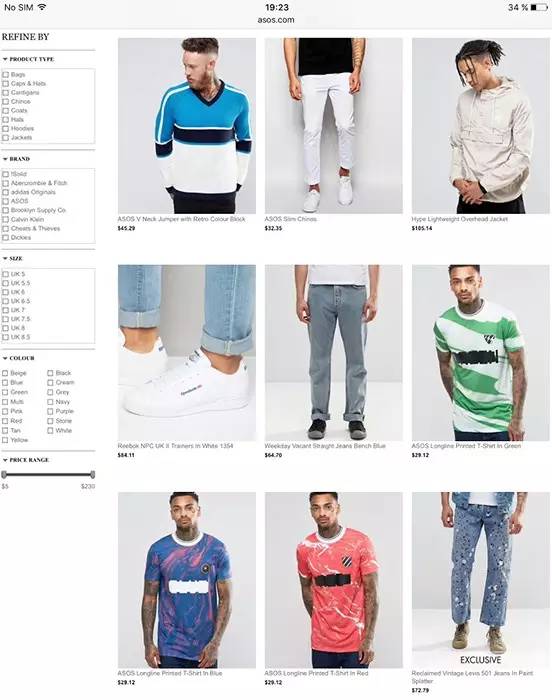
ASOS 使用了合适的照片尺寸,但字体却不够大。在小而亮的屏幕中看这些小字体实在是会令用户头疼:

6. 只用高质量的网页素材
由于没有实体商品,所以你的照片、视频跟其他内容就是你呈现给用户的商品。因此,它们必须是高质量的,这样才能在用户浏览网页时,吸引他们的眼球,使其点击网页查看更多信息。

图片来源:Yoox
7. 设计手指友好操作的图标
如果你在设计一个手指操作友好的界面,那么你网页按钮的大小是要按恰当的尺寸设计的。
据 MIT 触击实验室研究结果显示,人们手指指头的平均大小在 10~14mm 之间,指尖的大小在 8~10mm 之间,所以 10mm X 10mm 大小的图标是最佳的最小尺寸图标。

图片来源:uxmag
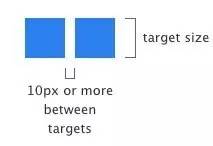
还有重要的一点是,你要考虑可点击元素间的相对距离。如果按钮间靠得太近,手机用户可能会不时按错按钮。
为了处理这些错误并防止用户误操作,你必须确保按钮有恰当的尺寸和空间位置,这样才更好地适合手机用户操作。下图是手机网页中,按钮间最佳的最小距离。

8. 让用户探索完你的产品后,再让他们登录账户
如果在用户没有看到你的网页内容前,就要求他们登录或注册的话,会有非常高的交互成本,并且也违反了互惠原则。过早地要求用户注册,可以导致超过 85% 的用户流失。

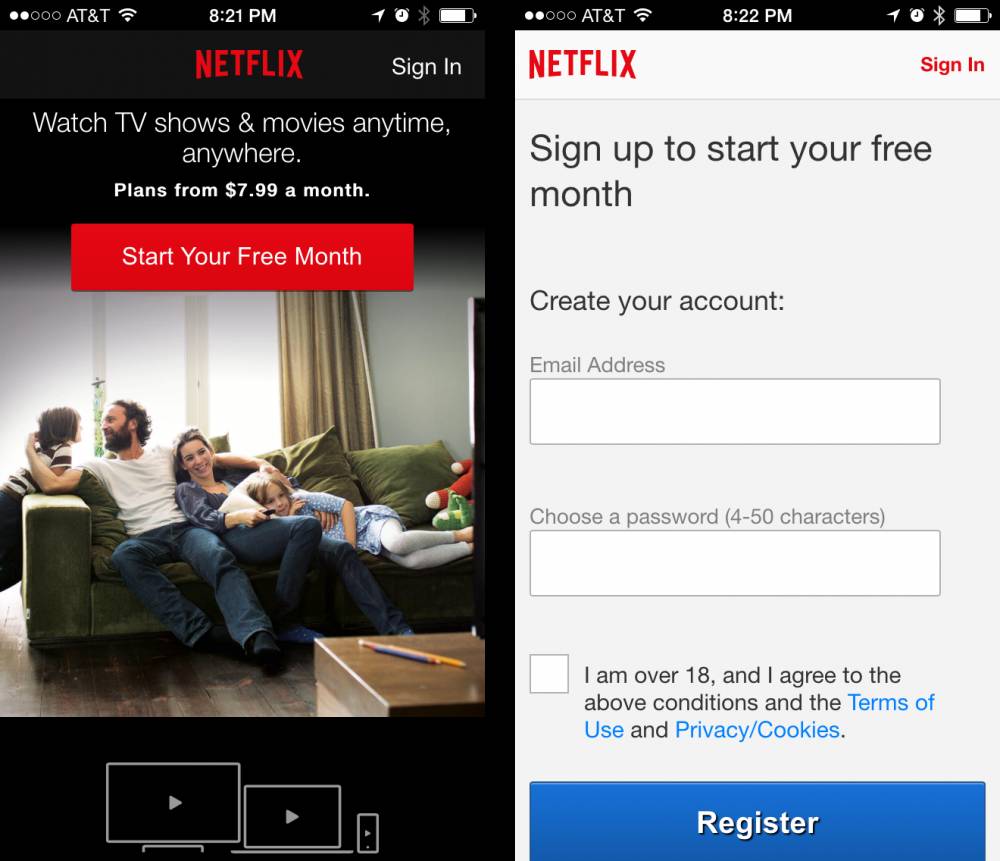
Netflix 提供了一个月的免费使用,但用户只有登录账户才能浏览网页内容。
用户在登入个人信息前,通常会先浏览网站的内容,看看这个网站是干什么的(用户对于陌生的网站更会如此)。为了给用户提供一个无障碍浏览的体验,移动网页应该这样设计:
- 不登录状态下,可浏览网页信息
- 不登录状态下,可购买商品。
- 当用户需要浏览更多的内容时,要求用户登录,不然只能看到有限的内容。
想为提供更好的注册体验?在微信号 appsolution 后台回复「注册」可获取本文作者 Nick 和苹果年度十佳应用得主「方片收集」创始人的心得分享,以及知名协作沟通软件 Slack 的实例。
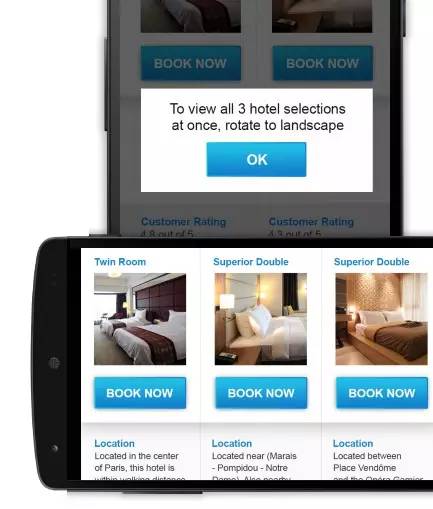
9. 告诉用户最适合的屏幕方向
如果网页有适配手机横屏与竖屏的浏览,那么要提醒用户切换成最佳的屏幕方向。因为除非你提示用户要旋转屏幕(比如弹出一个会话框),不然他们只会照常浏览网页。

图片来源:Google
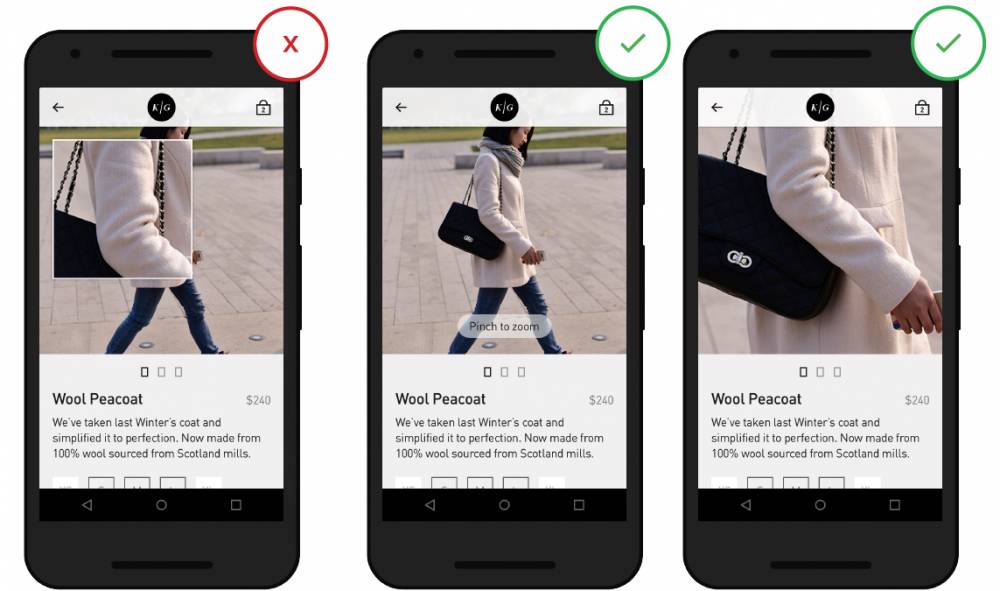
10. 产品图片可放大
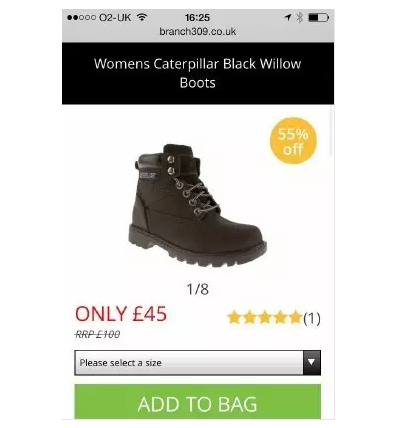
顾客总会想看要购买的商品照片。在网上商城,顾客总是希望浏览高清特写图片来了解商品(尤其是衣服)细节,不然用户便会感到不快。
用户要可通过双击图片或点击图片变焦按钮,轻松地放大商品照片来查看更多的细节。此外,图片放大的部分也应该是高分辨率的。

既包含有商品的概览图,也能让顾客自由地放大照片来查看商品的细节。图片来源:thinkwithGoogle
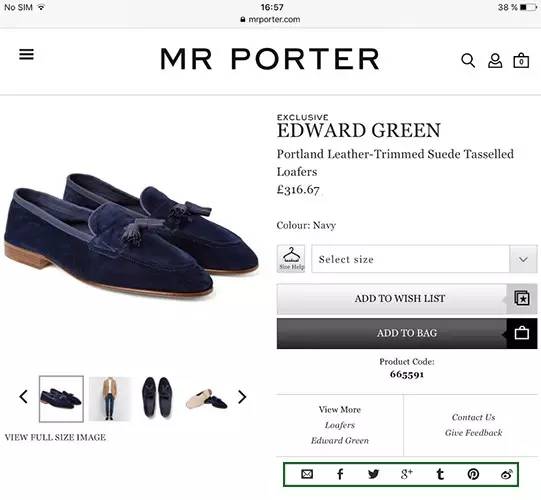
11. 在其他设备上能同步切换
并不是所有的用户都喜欢用手机来购买商品,他们中有部分人仅仅是用手机来搜索产品信息。
你得让用户能简便地在不同设备间保存或共享页面,这样才能收获更多的忠实用户。用户可以从智能手机转换到其他设备或浏览器来继续搜索、购买或预订商品。
- 用户能够通过邮箱或社交媒介分享页面内容来征求购买意见。
- 用户可以同步账户里愿望清单,收藏以及购物车里的内容。

MR.PORTER 提供了一系列的分享选项
12. 让用户在一个页面里操作
在手机上,切换不同的窗口浏览网页是很麻烦的事,用户也会有更大的机率返回不到之前的网页。所以,尽量让用户只待在一个页面里,避免弹出新的窗口。此外,也要确保主操作按钮都在同一个窗口中。
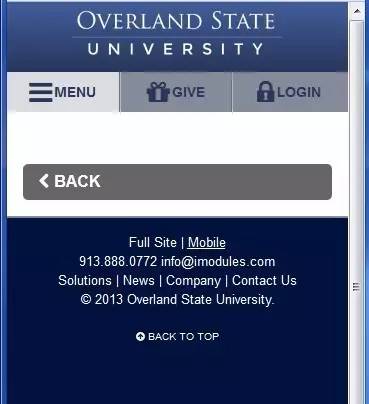
附赠提示:避免出现「完整网页」的标签
当访客看见「完整网页」的选项时,他们会认为移动端网页是精简版的,转而会去切换成完整网页版。

使用「桌面」代替「完整」可以减少这些认知偏差。让用户能够在不同版本网页间便捷切换,且把「完整版」替换成「桌面/电脑端」,以便清楚地表达两者都能带来完整的体验。
总结
就像其他的设计原理一样,以上详细的小技巧仅仅是一个开始。你要能融会贯通地使用这些技巧,来产出最好的产品。你要记住,设计不仅仅是为设计师本人设计,更是为用户设计的。
你的设计要在不增加用户学习成本的前提下满足用户的需求。
原文作者:Nick Babich,软件工程师,关注 UI 和 UX。
原文地址:http://t.cn/RJNLImN
翻译:谢敏欣
译文地址:微信公众号: AppSo
版权:人人都是产品经理遵循行业规范,任何转载的稿件都会明确标注作者和来源,若标注有误,请联系主编QQ:419297645
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







