从产品思维到应用实践,这篇情感化设计指南推荐收藏
将情感化融入到产品设计中,对APP的发展至关重要。本篇文章将举例各大APP的情感化设计,分析其不同的应用维度,能让读者快速了解产品情感化的思路,对产品设计岗的伙伴有一定的参考价值。

随着体验时代的到来,用户在基本需求得到满足的情况下,更关心情感上的需求和精神上的慰藉,这就是所谓品牌带来的「情绪价值」。
那么加大情感体验在产品中的设计,是APP产品差异化竞争重要的一点。
且在目前流量见顶增长乏力的阶段,将情感体验融入到产品设计之中,提高用户对APP的忠诚度和粘性显得至关重要。

一、关于情感化设计
1. 情感是什么
「情感」即「情绪感受」,来源于心理学,《心理学大辞典》认为:“情感是人对客观事物是否满足自己的需求而产生的态度体验”。
在产品设计上,用户的需求得到满足时,就会产生如愉快、高兴、开心等积极正面的情感;反之,则容易出现愤怒、厌恶、苦恼等消极负面的情感。
2. 情感化设计的本质
情感化设计是旨在抓住用户注意力、诱发情绪反应,以提高执行特定行为的可能性的设计。通俗的讲,就是设计以某种方式去刺激用户,让其有情感上的波动。
通过产品的功能、产品的某些操作行为或者产品本身的某种气质,产生情绪上的唤醒和认同,最终使用户对产品产生某种认知,在他心目中形成独特的定位。出自《设计心理学3——情感化设计》。
- 在用户使用层面。通过用户行为数据,有效地将用户行为、用户场景等信息可视化,进而更清晰地展示用户体验与用户情绪,从中发现用户痛点与洞察产品机会点,助推后续产品的更新迭代。
- 在产品设计层面。通过色彩、插画、文案、音效以及交互等方面来创造出具有情感共鸣的体验,引导用户情绪,引导用户操作行为,让用户与产品产生情感链接;从“有用的”、“好用的”、“想用的”三个层面提升用户满意度,使用户在使用产品的过程中获得情感化的体验。

3. 产品的情感化设计目的
1)加强品牌气质
品牌气质的塑造不仅依赖于产品的功能,也需要通过情感化设计来展现品牌的价值观。情感化设计可以让用户在使用产品时与品牌建立更好的情感体验,构建品牌心智。
设计师可以通过色彩、图形、动效和字体等元素或提前预判行为来建立情感连接。
而且情感化场景越细致,这种设计方法越可以让用户对品牌产生更好的印象,提高用户对品牌的满意度和忠诚度。
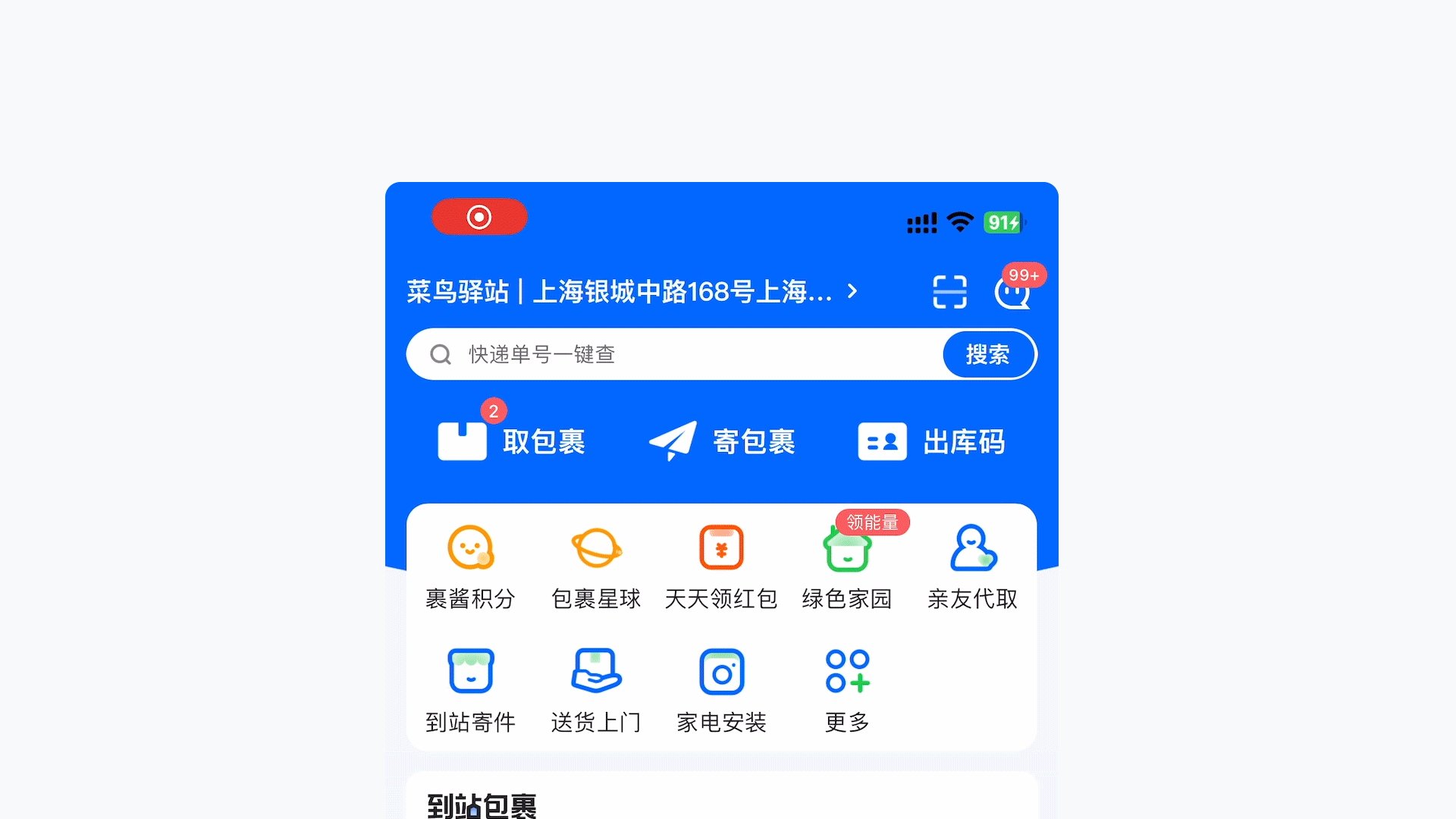
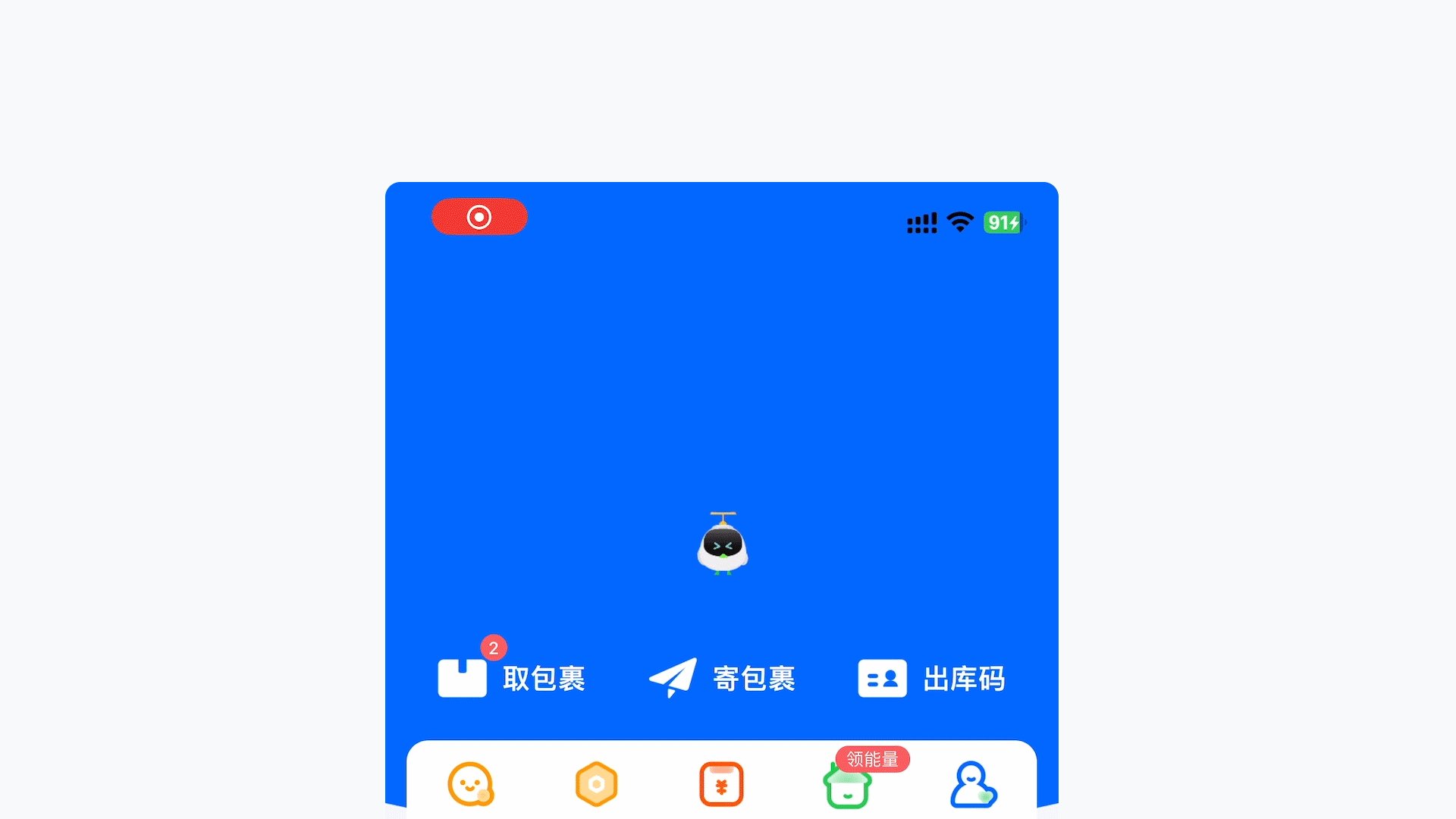
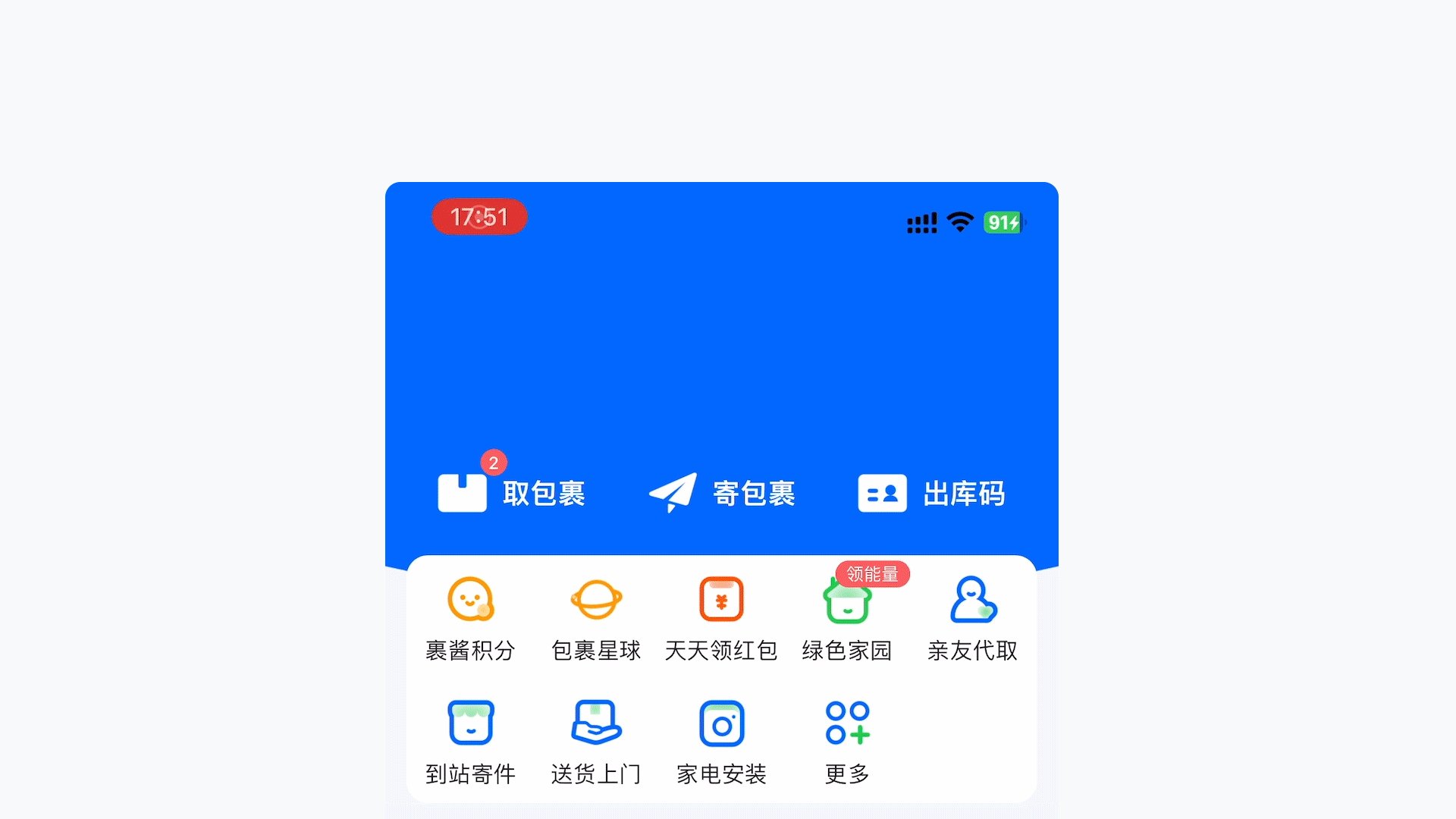
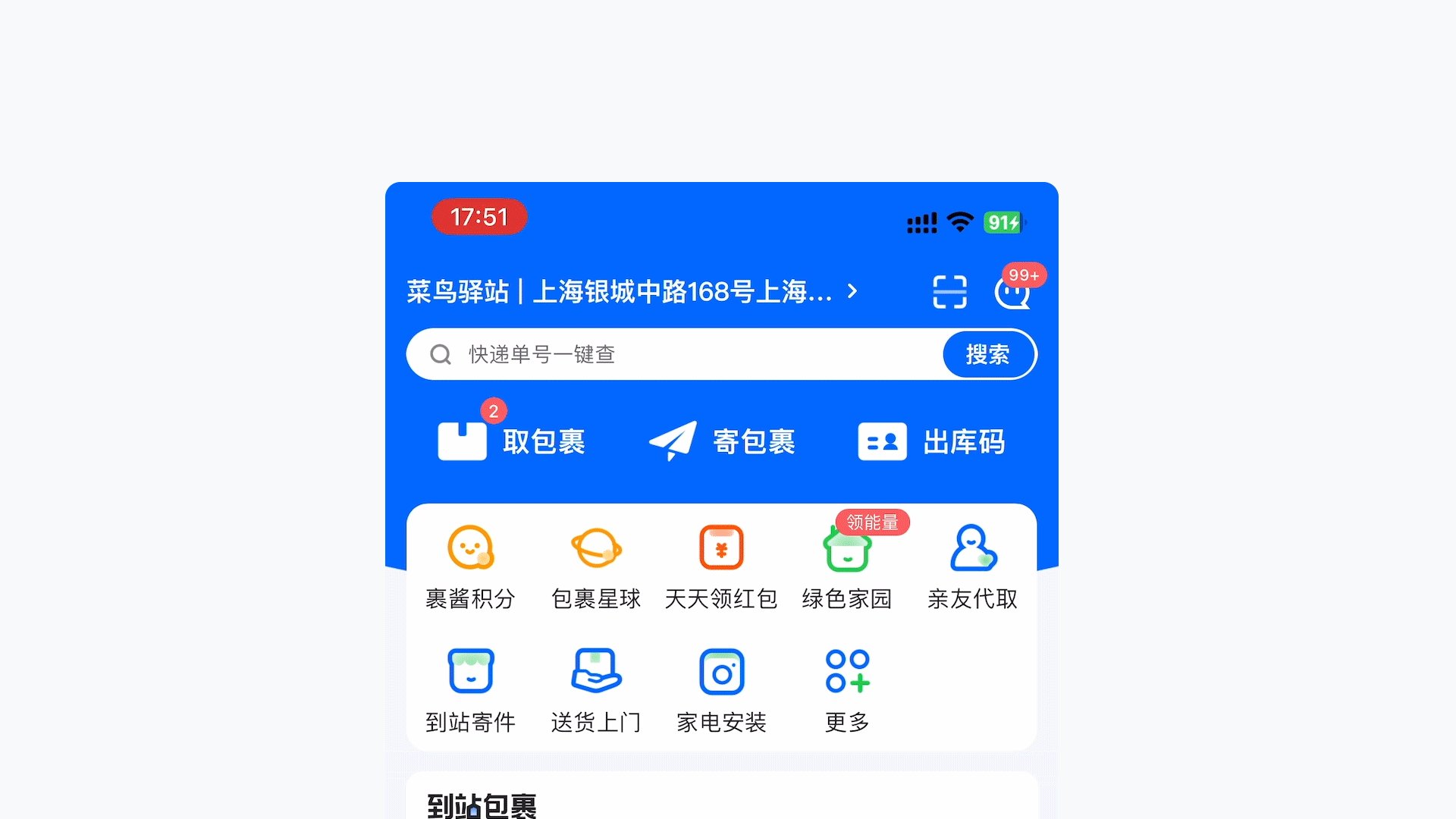
「菜鸟裹裹」安全专属的品牌心智:
「菜鸟裹裹」是一款快递类产品,在图标、下拉刷新动画、文案、插画等方面运用情感化设计,构建情感化设计思维,更好地链接用户,创造令用户惊喜的体验。
为快速穿透用户的心智形成“安全快速专属”的品牌气质。设计上围绕“提供全程保障、专属快递员”等关键词,着重刻画寄件动线中的专属特权,并通过地图联动、寄件卡片,为用户带来“快速的省心”的寄件体验。



2)引导用户操作
产品的呈现往往是商业目的和用户需求的综合结果。
除了满足用户的痛点和提供良好的用户体验外,产品还需要引导用户去做一些期望用户做的事情,这些事情可能并不是用户当前状态下会主动去做的。
情感设计能够调动用户的情绪,引导用户实现这一点。
「淘宝」七天无理由退换货:
电商类产品通常会在商品页面打上“7天无理由退换货”的标签,以构建“零风险承诺”的心理预期。用户心理会认为,反正可以随时退货,所以可以放心购买并试用。
这也是为什么现在网上购物可以有退货包运费、无效果可退货退款等服务。
此外,底部高亮的橙色按钮【立即购买】、【加入购物车】,以及其他吸引用户注意力的文案元素,引导用户完成所需的操作,建立起用户与产品之间的情感联系。

3)提升情绪价值
当用户的基本需求被满足,情绪价值的提供就变得尤为重要。当代年轻人生活在快节奏的城市中,他们需要释放情绪,寻找安慰和共鸣。
他们不仅关注产品的功能价值,更期待产品或消费场景带来的情感价值。找准当代年轻人的情绪敏感点,提供产品的情感价值,以人文关怀与用户建立共鸣,可以大大提高产品的核心竞争力。
比如小米的性价比、李宁的民族自豪感、特斯拉的创新极客、这些都是将人的情绪价值做到极致的案例。
人承载情绪,品牌作为制造情绪价值的容器,让这种情绪传递到每个人身上,就让产品不仅仅是产品。
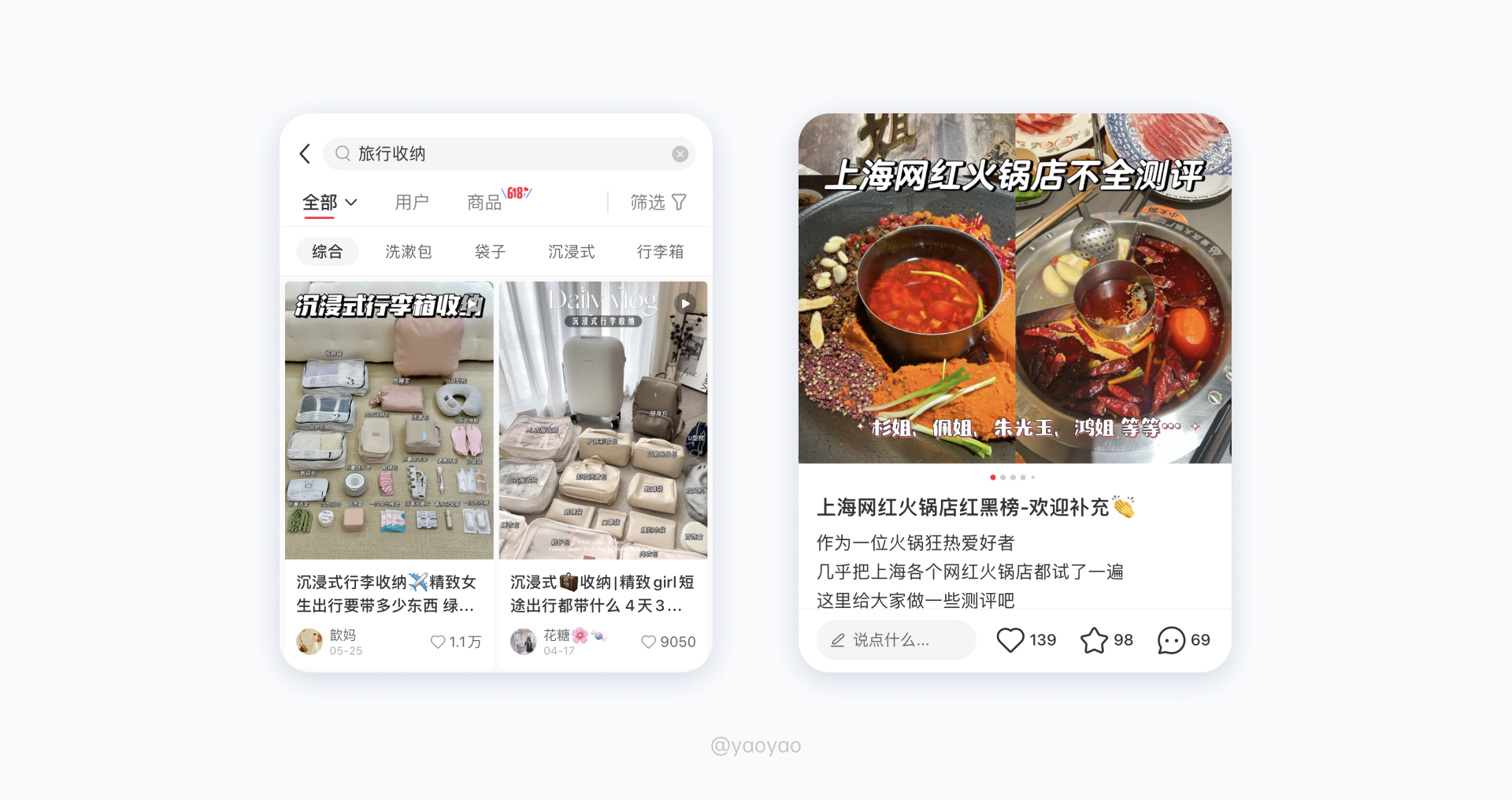
「小红书」情感陪伴型种草:
小红书真实的内容和友好的社区氛围是用户选择它的重要原因。对于用户来说,小红书不仅提供实用的干货知识,也是情感的“陪伴”。
相比其他平台的单向知识传递,平台天然的社交属性使创作者和用户之间的界限变得模糊,构成了天然的种草基因,形成了“情绪价值——产品购买——情绪价值”的商业体验闭环。

4. 总结
产品要想获得用户的青睐,不仅需要强烈的需求和优秀的体验,更需要让产品与用户之间建立情感上的交流。
有时,一些巧妙的设计细节可以极大地加强用户对产品气质的感知,从而拉近产品与用户之间的情感距离,让产品不再是一个由代码组成的冷冰冰的应用程序。
二、情感化设计的三个维度
美国认知心理学家唐纳德·诺曼的《情感化设计》一书中定义了情感在设计中的作用,解释了人类的大脑活动可分为本能层、行为层、反思层三种,与此对应便形成了情感化设计的三个维度。
- 本能层:主要侧重于产品的外观上。
- 行为层:主要聚焦用户最真实的功能需求。
- 反思层:主要目的在于深化产品的。

1. 本能层设计——产品视觉
本能层设计是出于先天本能条件。
人是视觉动物,对产品外形的观察、理解是人的一种本能。
当以“情感化”为设计方向,打造更精致的视觉体验,产品设计就会越符合本能层的思维,也就越被用户接受和喜欢,从而提升用户对产品的认知和情感链接。
2. 行为层设计——产品使用乐趣
行为层设计主要聚焦用户最真实的功能需求,更加注重交互性、功能性、易用性及可用性的用户体验,能让自己的产品更加直观地展现出来,为用户带来愉快的产品体验。
3. 反思层设计——产品的记忆
对于反思层,需要通过本能层和行为层调动,来触发用户对于产品内涵的认知,激发反思价值。
当你使用产品可以实现个人价值,激发个人思考。与用户建立长期的情感联系,从而增加用户对于产品的忠诚度与信任度。
三、产品视觉的情感化应用
1. 色彩的情感化
不同色彩带给人不同的情感联想,能够直接影响用户对产品的认知,并且代表产品的个性,产品的使用场景。
一方面要注重色彩的心理感知,使用符合用户特点的色彩;另一方面,要基于产品定位合理配色,色彩的使用既要有统一性,形成APP区别于其他产品的独特个性,也要兼顾不同功能区承载的作用。
「工具类」「购物类」APP色彩设计:
作为国民级电商购物类产品,「淘宝」「拼多多」使用橘红色作为主色,吸引用户注意力,提升购买决策力。
作为办公工具类产品,「钉钉」、「飞书」使用蓝色作为主色,从色彩精细化传达、情绪性语义意向来布控主色调,塑造工具类目“高效专业”的用户心智。

2. IP/插画情感化
IP设计能够让产品与用户的互动变得更加有趣,捕获到用户内心的需求,有利于更好地与用户建立情感链接,成为品牌的一部分。
比如阿里IP大集合,组成了阿里巴巴动物园的生态平台,强化传播品牌的价值。
「阿里巴巴动物园」「菜鸟裹裹」IP设计:
「菜鸟裹裹」使用小鸟作为品牌形象,搭配机器人外观,更加突出智能化。回顾其 logo 迭代过程,传递出品牌战略不断升级的过程。
从最初扁平的小鸟叼包裹的形象,到智能机器人小鸟助手的形象,反映出更加专业化的品牌效应。

3. 文案的情感化
文字一直以来都是是我们传递信息、表达情感的重要媒介。结合产品功能与用户所处场景,可以通过温暖且有趣的文案向用户表达情感、传递关怀。
「美团」天气提示设计:
「美团」外卖在恶劣天气点餐时,首页会出现悬浮气泡显示天气温度和一句暖心的提示语;在配送页面的地图上会出现当前恶劣天气的场景动效,以及配送员骑着电动车努力送餐的画面。
配合骑手角度的文案「下雨天路不好走,我会尽快送到」,下方卡片作为平台方提示文案,「骑手正在努力送餐,请您耐心等待,感谢理解」,增强用户对于场景的情感化感知。

4. 版式的情感化
当用户使用APP产品时,如果界面的版式布局舒适简约,用户的浏览效率会更高,心情也会更好。
但是如果版式设计混乱没有主次,用户找到想要的内容会变得困难,从而影响使用体验。
版式布局要服务于产品内容,不同APP的不同界面,需要在开展设计之前,明确设计风格和设计目标。
比如热闹的电商类产品,要把玲琅满目的商品排列的井然有序,又吸引眼球;阅读新闻类产品,要避免文字间的拥挤,增加留白,营造舒适的阅读空间感。
学会利用版式,让产品传递出情感。
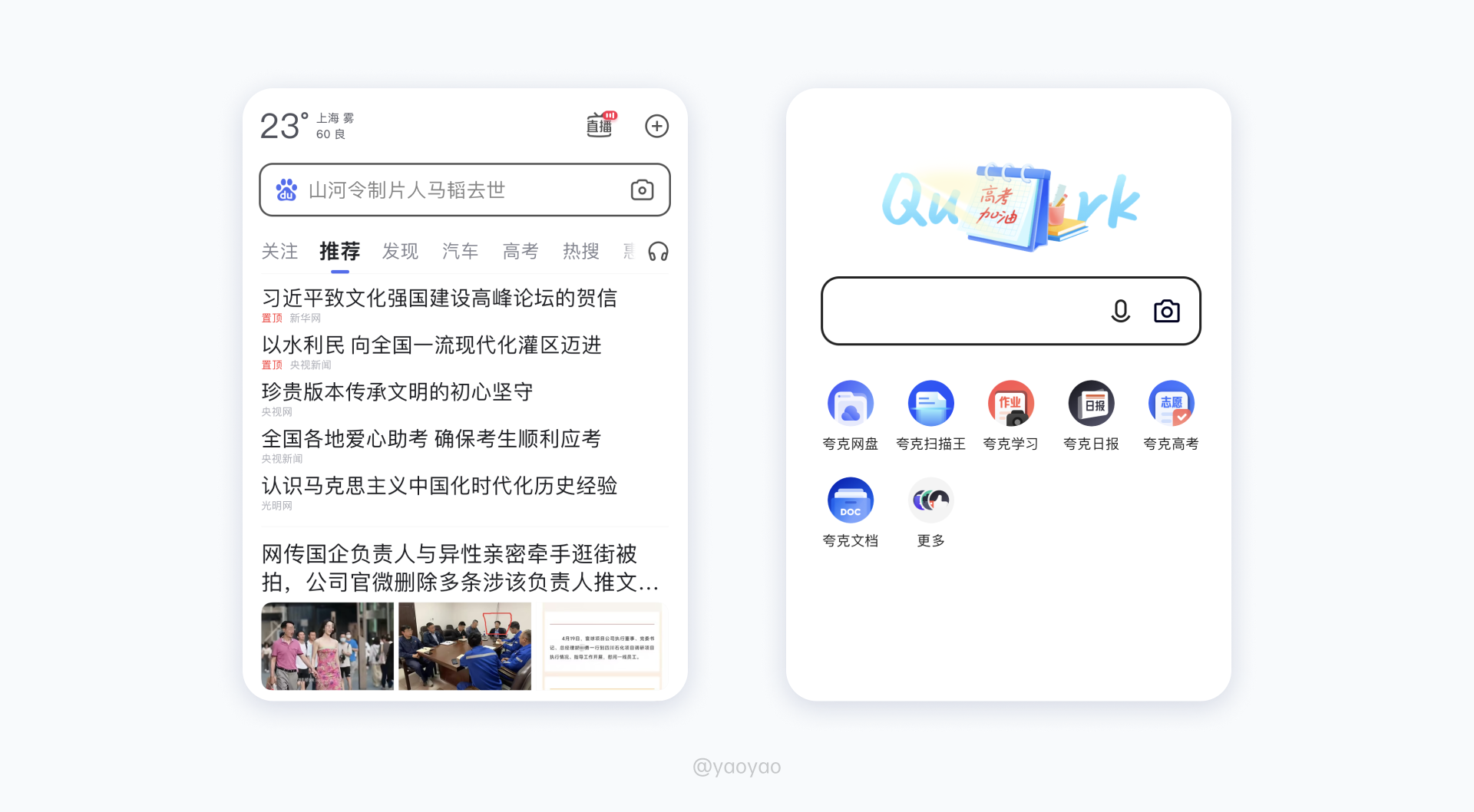
「百度」与「夸克」浏览器首屏对比:
首屏对一个应用来说十分重要,作为浏览器起家的工具类产品,两者在首屏的版式布局上截然不同。
「百度」首屏把搜索放着在顶部,堆积了大量信息分类的tab标签,页面主体以信息流内容呈现,内容占比95%的屏幕,用户获得感较高。
「夸克」首屏的空间感更强,视线更开阔,用户进入就看到屏幕正中间的搜索框,可获得高效的情绪体验。

5. 3D场景设计的情感化
随着 3D 设计的流行,3D场景化设计让视觉沟通形式在二维屏幕中表达,更加贴近于我们在现实世界中的处理信息的方式。
配合动态的场景化呈现,可以探索更多有趣的场景,让用户更快地了解产品的内容和服务,降低了人机界面的认知负荷。
「携程旅行」火车超能量的活动页面设计:
在「携程旅行」火车超能量的活动页面中,利用3D模型和场景动画,传达平台服务价值,降低用户理解成本,提高用户参与的积极性。
在超能力出现的场景里,通过3D场景设计的动效表达,呈现出具有情感张力的的仪式感,在燥波马赛克效果加上deep glow的辉光出现后,用户的惊喜感被拉满。


四、产品交互的情感化应用
1. 无需思考的交互
1)易用性——缩短链路
目前APP产品总爱把功能设计的越来越庞杂,无论是视觉信息还是交互方式都需要降低用户的操作负担,提高易用性,结合不同的需求场景,减少操作步骤,来缩短用户操作路径。
同时,可以通过增加反馈机制,来提高用户对操作的满意度。
「飞猪」酒店一键添加设计:
工具型产品,最在意的就是操作效率,功能再多,只要能做到即用即走那就是好的使用体验。
飞猪酒店在给好友分享酒店行程的时候,不仅可以查看分享的酒店信息,还可以一键添加日期,房型以及预订到自己的行程里。减少了被分享者的操作路径,提升了产品的易用性和用户对平台的好感度。

2)转化小游戏
毫无疑问好的交互会使我们的产品体验更具易用性,在用户在理解应用交互的同时,保持最简短的操作路径,让用户快速理解,纵享无需思考的用户体验。
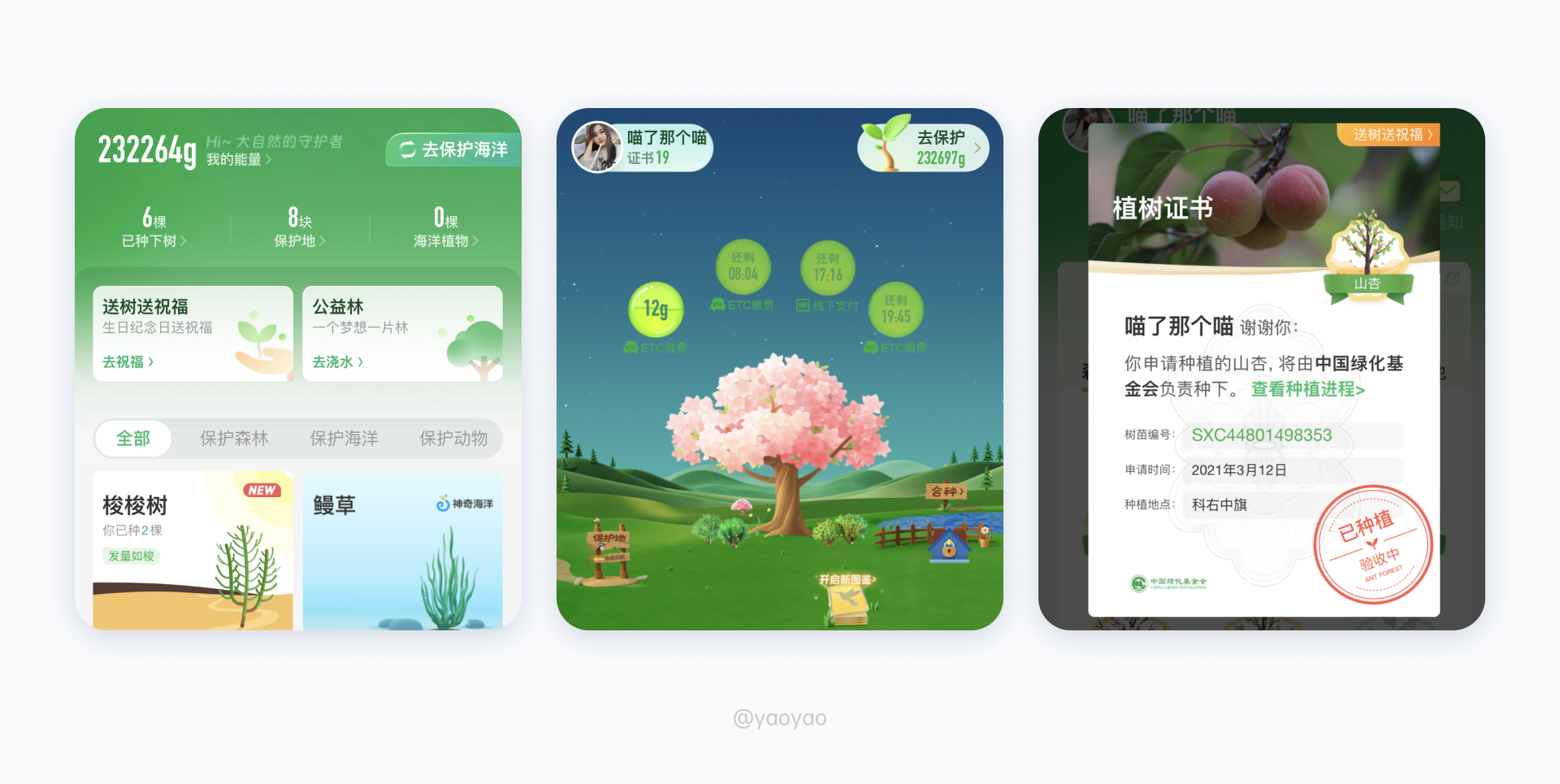
「支付宝」蚂蚁森林保护地:
在蚂蚁森林保护地寻护中,每一个页面的操作不用关注过多内容,只需要点击每一页的底部按钮,就可以顺利进入下一步。
无论是简单的查看寻护地获得拼图,还是复杂的合并拼图,都是不用思考的交互。

2. 内在驱动的交互
驱动力指的是强大的情感驱动因素,包括内在驱动力与外在驱动力。内在驱动力是指自身的心理和情绪力量。
这些都是非常明显的情感驱动模式。这种驱动是由大脑中的杏仁核来主导的,而与此相关的能力被称为情绪智力,也就是情商。
情商是指一个人对自己,对他人的情绪的理解能力,对自己情绪的管理能力,激励能力。

1)成就感——社会价值
通常在产品增长阶段,常用到增强自我成就感角度进行成长体系的玩法机制。主要是利用用户驱动力中的成就感和自我社会价值的触发点,故事叙事、交互方式的设计,让用户与产品建立一种强粘性的情感关系。
「支付宝」蚂蚁森林:
蚂蚁森林的用户每天把消费和步数转化的能量,作为树苗生长的肥料,拥有收获果实的成就感。
在浇水施肥后树苗变高,与现实物理世界的沙漠种树进行结合,获得强烈的社会价值感,社会公益带来的成就感也给用户很强正向激励。

2)归属感——情感陪伴
在产品交互中设立虚拟角色,让用户通过与虚拟角色互动建立新的社交关系,给予用户情感上的陪伴,从而产生情感依赖,以及对平台的归属感。
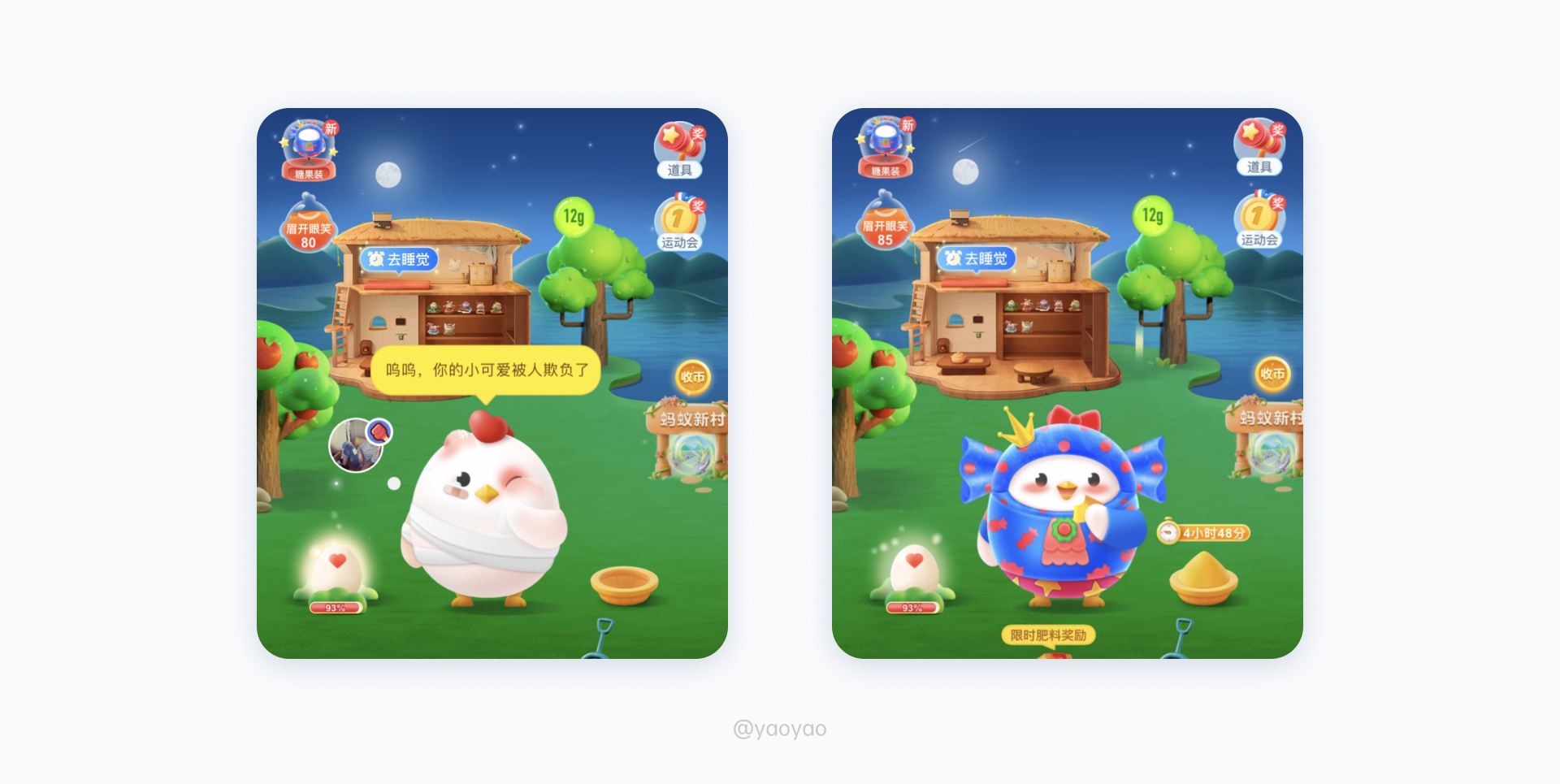
「支付宝」蚂蚁庄园:
支付宝蚂蚁庄园中,当小鸡被别人欺负或者很久没看见主人时,会有哭泣表情十分惹人怜爱,并且配上心情值和描述,将情绪表达更加量化和清晰,激发用户主动关爱。
用户每天早晨醒会主动去农场看望小鸡,晚上让小鸡去睡觉,说晚安,将小鸡视作自己的宠物,产生情感上的陪伴感。

3. 社交属性的交互
人们沟通情感的需求决定APP产品的社交属性,评论、点赞、关注、分享、吐槽等都是社会化互动情感需求的体现。
表达与倾诉、交谈与互动、群体归属、连结关系等良好的社会互动能够维持用户的参与,提高用户粘度。
「即刻」头像碰撞爱心设计:
即刻APP在个人主页,点击拖拽用户头像到屏幕任意位置,之前头像位置会出现一颗可爱的爱心,再松开手,头像会弹射回原来的位置。
并且伴有爱心碰撞的动画,让用户产生更贴近的情感传达,释放出自己心中的喜欢。


4. 游戏化属性的交互
说起游戏化设计,你能想到的是用户签到、级别划分、活动奖励、成就累计展示?
这只是套个游戏的外壳,真正的游戏化设计需要深刻理解两个模型:心流模型和上瘾模型。将用户注意力完全投入到产品使用时的感受,进入心流会使用户产生强烈的沉浸感。
当用户频繁地进入心流沉浸体验时,大脑会分泌出更多的多巴胺,由多巴胺刺激的快乐感觉会让用户出现“行为上瘾”。行为上瘾的主要机制:触发— 行动—多变酬赏— 投入,重复循环。
在具体的设计落地上就要聊到游戏化八角行为分析法,只有找准了用户的核心驱动力,才能驱使用户不断地沉浸在产品中,这才是游戏化设计的本质。

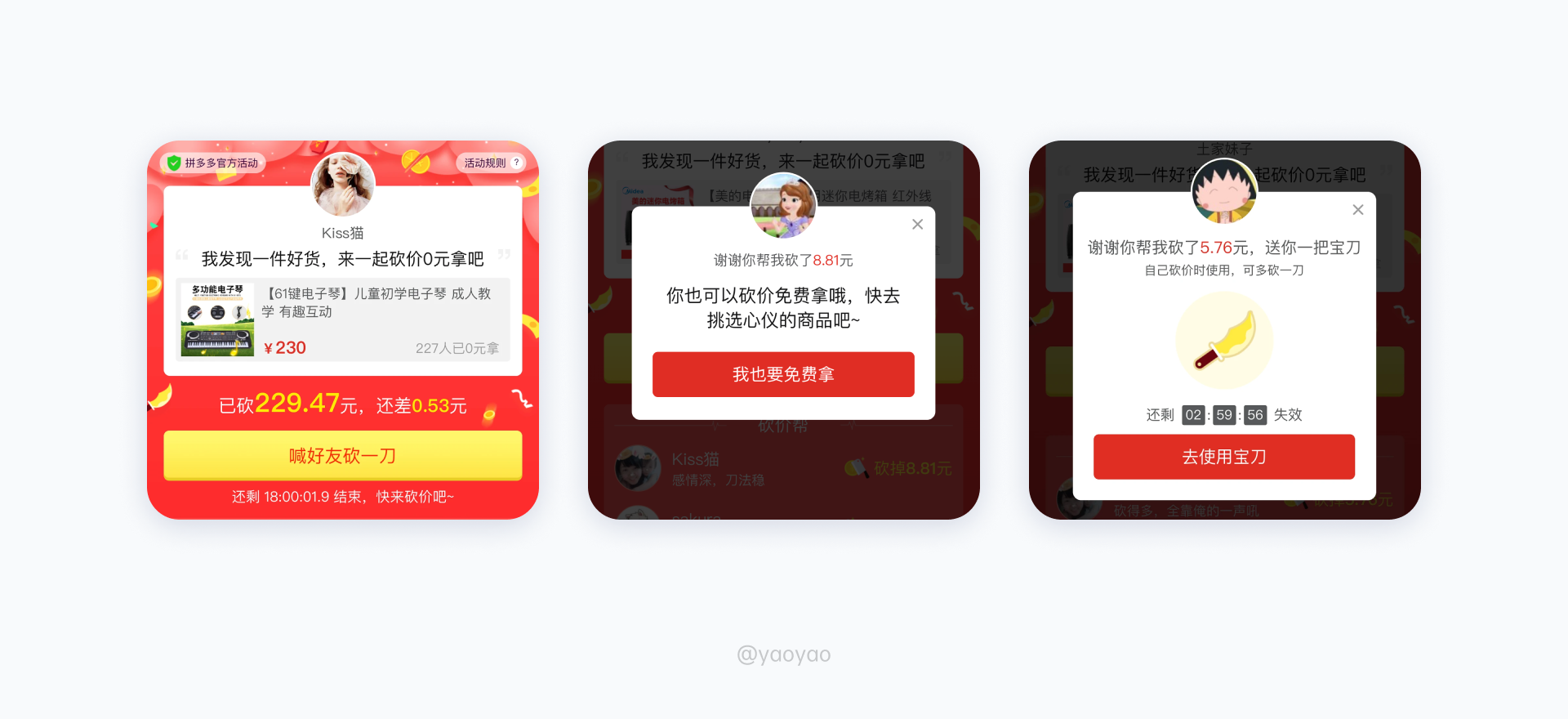
「拼多多」砍一刀的设计:
「拼多多」产品中的砍一刀是一种社交电商活动旨在通过用户之间的互动促进销售。相信很多人都收到拼多多的帮我砍一刀,帮我点一下的链接。
在该活动中,买家可以通过分享商品链接或邀请好友来获取商品的砍价价优惠,即通过让多人参与“砍价”,最终将商品价格降低到最低价。
获取新客困难,就通过奖励机制刺激老客的打开率。八角行为模型中的全部八个核心驱动力,在拼多多的游戏化设计里运用到极致。

五、产品思维的情感化应用
1. 安全感
1)信息安全
隐私保护设计是互联网产品对用户信息安全的保障。由于目前数据泄漏、个人隐私暴露、身份盗窃等事件频发,保护用户信息安全,建立用户对产品的安全感,是获得用户信任感的第一步。
金融类产品保护用户隐私设计:
在银行类产品的余额页,默认进入页面展示金额*****,使用隐藏金额的方式对用户财产金额给予隐私保护。
同时在滑动查看后台应用的时候,会自动化将界面信息做模糊处理,对用户的信息安全给予保障。

2)真实可靠
产品如果想建立真实可靠的信任感,必须给用户建立一套完善的产品心智。
通过用户进入产品周期的各个阶段,基于认知、情绪和态度三方面,给予用户不同信任感的建立。当用户感受到产品具有安全性、真实性、可靠性时会产生一种服务真实可靠的情感体验。
金融类产品信任感设计:
金融产品由于涉及资金相比于其他行业更加敏感,导致大部分用户非常谨慎,获取用户信任是关键,这也是金融类产品跟其他互联网产品设计区别最大的地方。
一方面基于用户对权威机构的信任感,名企背景、国际机构评级、政府机构背书、数据的公开透明都会让用户产生强烈的信任感。
另一方面品牌的延伸也是帮助用户强化信任感的重要方式。在产品闪屏、启动页、首页头部多处展现品牌安全、专业的标语,给用户营造安全感,加强用户的认知,与用户建立起一种真实可靠的品牌心智。

3)结果可预知
在产品使用场景中,用户的行为路径是可预判的。在用户使用产品的时,给到用户预计到达时间,可以提升产品易用性,建立用户对结果的掌控感和预知的安全感,同时缩短用户行为路径,提升用户体验。
「饿了么」首页订单信息卡片:
在下单前,商家卡片上会显示外卖需要花费多久送到;在外卖下单页,会展示外卖预计到达时间;当用户有外卖订单时,在首页会展示外卖的配送情况。
让用户高效获得时时信息,建立对预知的感全感,避免焦虑,点击可查看骑手实时定位,省去前往订单页查看配送状态的繁琐操作。

2. 陪伴感
1)日常体贴陪伴感
在产品设计过程中,从用户使用场景出发,产生需求共鸣。
对于设计师而言,借助共情,突破产品功能壁垒,关注到不同场景下用户产生的情感价值,为用户提供更加走心的服务体验,增加平台亲和力,为产品收获更多口碑。
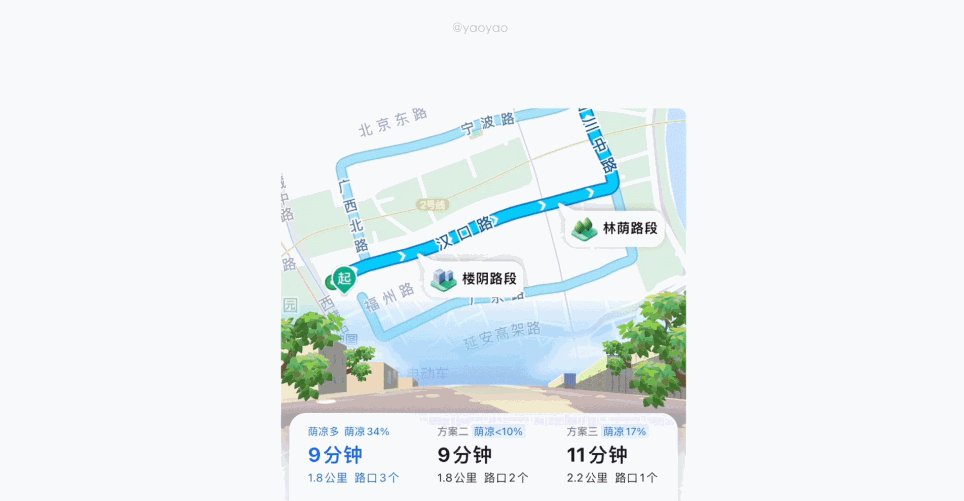
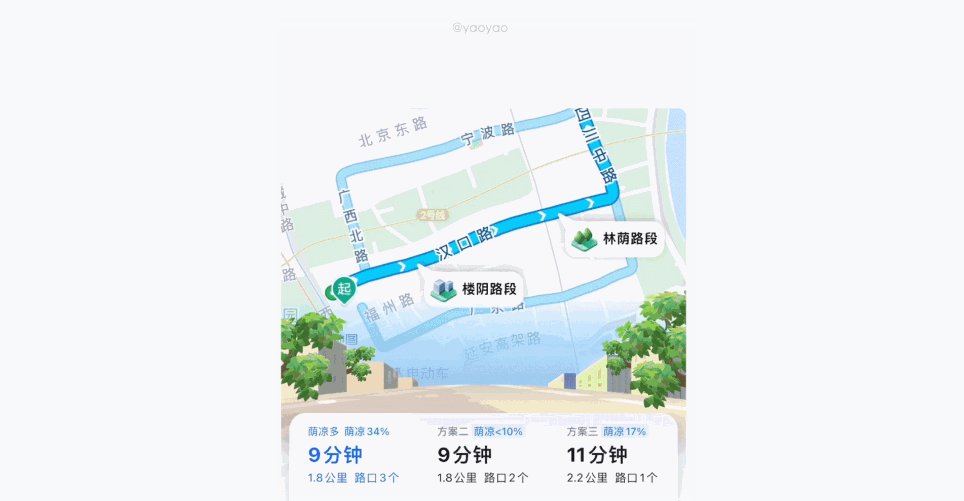
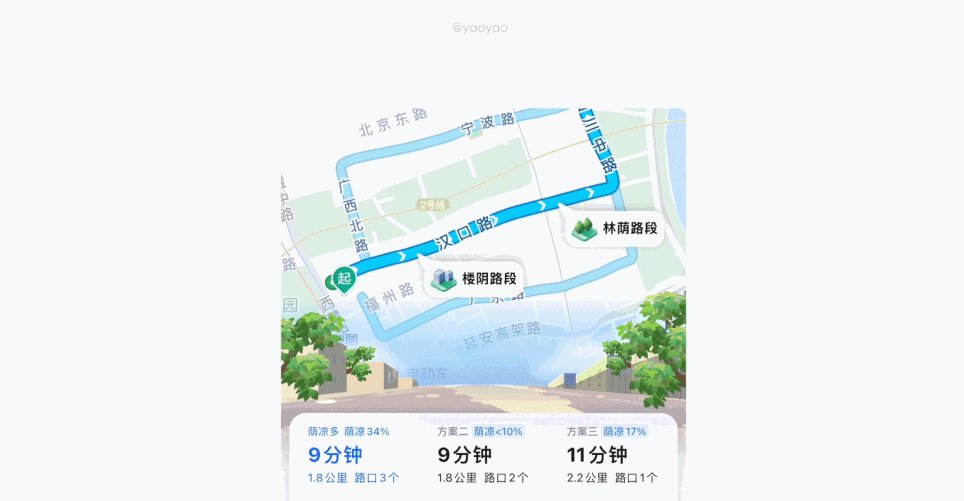
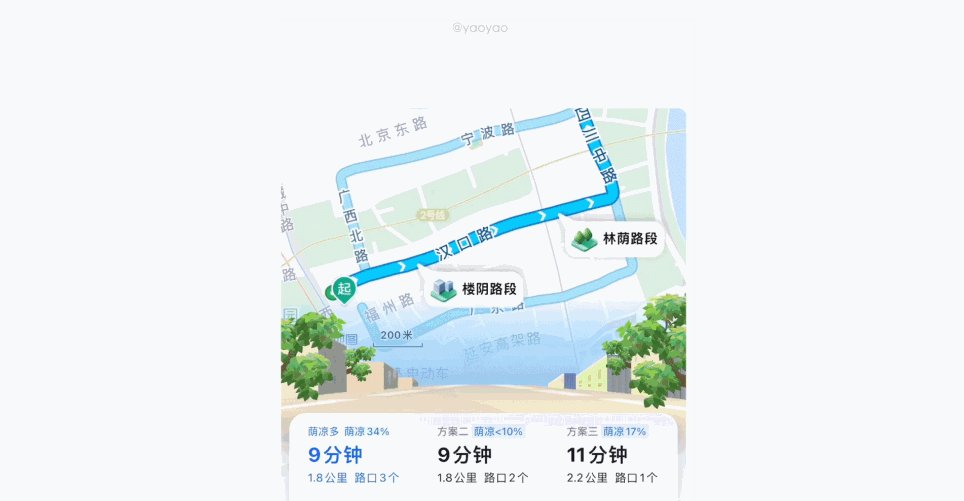
「高德地图」日常陪伴暖心设计:
「高德地图」基于地图导航向生活服务延伸,在驾车、骑行等场景,进行日常贴士的提示,为用户提供更加走心的服务体验。
在骑行场景下,会利用树木与楼高的数据,配合天气太阳角度的计算,为用户提供骑行时有林荫与楼阴的清凉导航路线。
在驾车消费场景下,可在「顺路搜」中提前下单星巴克沿途即可取餐,“顺路点咖啡 · 不下车摇窗取”。依赖于高德地图能对堵车等路途不确定因素实时反馈,准确推算出用户的最新抵达时间给门店,给用户提供贴心的日常陪伴感。


2)年度复盘陪伴感
年度报告本质上是一种互联网产品,通过抓取用户数据进行分析总结,并基于用户的行为,从使用时长、消费喜好等特征绘制用户画像,建构出了一种数字化的生活场景,让用户感受到产品过去365天每分每秒的陪伴感。
一份吸引用户的年度报告,不仅是用户形象标签的展示,还是有效的社交媒介,用户在分享、点赞评论中进行自己年终复盘,共享年终的仪式感,用户与产品也建立了更加深厚地情感链接。
「QQ音乐」播放时长年度报告:
App年度报告,正将更多个性特征纳入其中,音乐App的年度报告会分析四季听歌情绪,根据听歌数据为用户定制AI艺术画,社交App根据社交行为绘制年度社交形象、凝练年度关键词、总结年度人设。
一串串客观的数据,描摹出一个个数据人格,某种程度上也在映射真实的个体形象。“你的听歌时长,超过了全国50%的用户”“你和另外20%的读者选择了同一本著作”。
年度报告让用户的连接超越了手机与电脑,兴趣爱好、生活习惯……一系列关键词把网民划归到一个个社群中,也让人们找到了归属感。

3. 惊喜感
随着时间推移,节日庆祝的方式也在发生改变,人们从传统的庆祝方式出发,慢慢创造和演变出新型的庆祝方式。
当下的快递服务让人们跨越了时间和空间,从面对面送礼物到不受时间和空间的限制随时随地的表达庆祝。
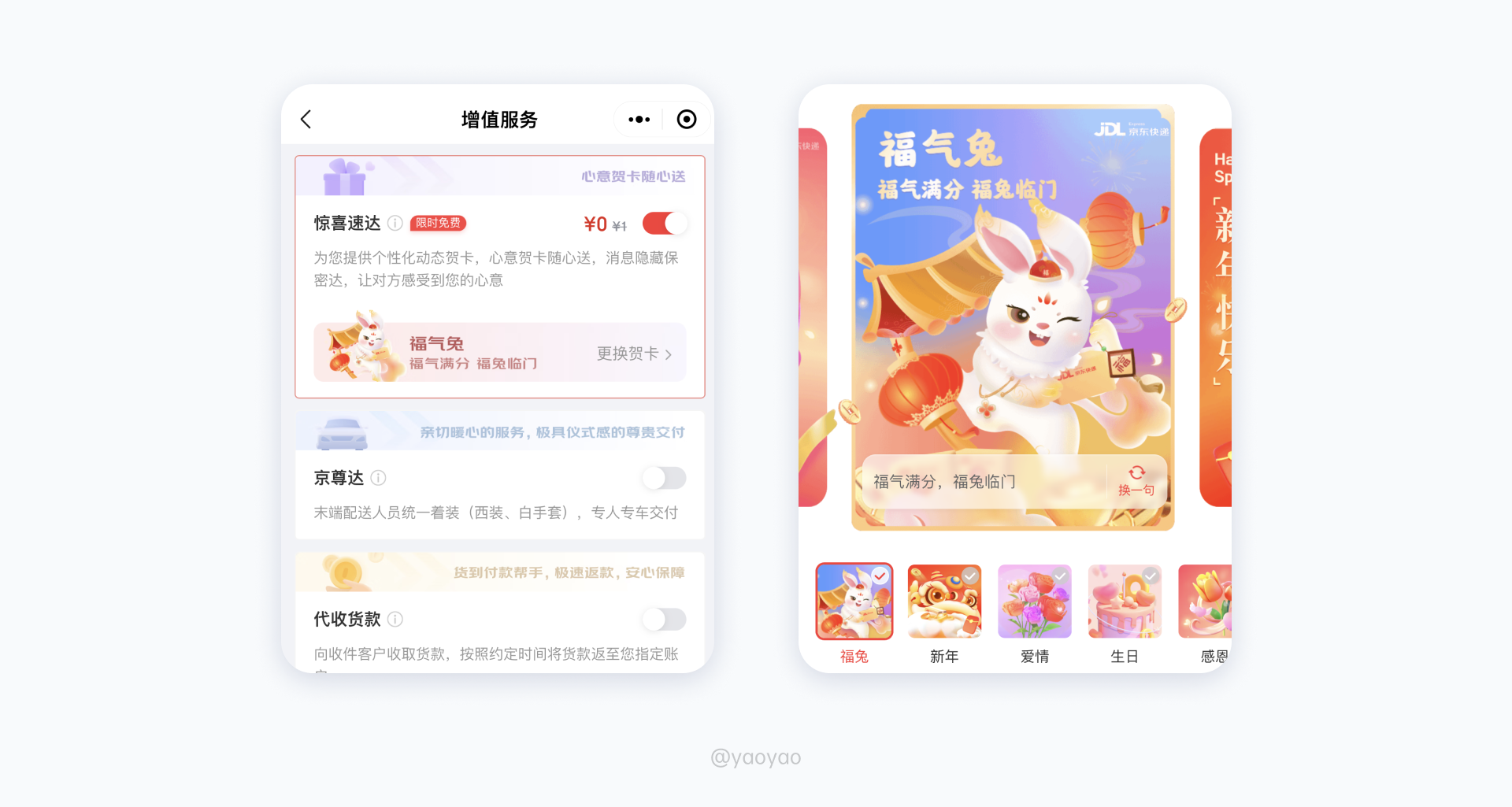
「京东快递」惊喜卡片:
京东快递惊喜达的交互,增加节日卡片营造仪式感。并且,通过寄件人和收件人的角度,全流程的触达仪式感的打造,提升产品惊喜感,赋能业务增长,助力营销传播。

4. 无障碍设计
1)老龄化设计
在适老化设计中,不仅要放大字体,还要关注老年人在视觉、听觉、行动以及认知等多方面的能力减弱。
需要考虑到老年群体的核心需求,所以在设计中应该减少不必要的信息,为老年群体提供核心界面功能,减少信息干扰。
「滴滴」助老打车老龄化设计:
滴滴助老打车的界面中,可以一键叫车,在流程上进行了简化,只保留了两种车型,快车和出租车。
界面上不只是对文字进行了放大处理,还增加了电话叫车。通过视觉、听觉多感官触达帮助老年人更准确得接收信息,在流畅上进行简化,真正提升用户的易用性。

2)视觉无障碍设计
对于色觉障碍的人士来说,在生活中难以分辨每种颜色的信息,当同一界面需要出现多种颜色时,要使配色能覆盖到各种色觉辨认能力的人是很困难的。
作为设计师要理解视障安全色板,学会以橙红色代替红色、蓝绿色代替绿色,令红绿色盲用户更容易分辨颜色,提高用户视觉信息的识别性和易读性。
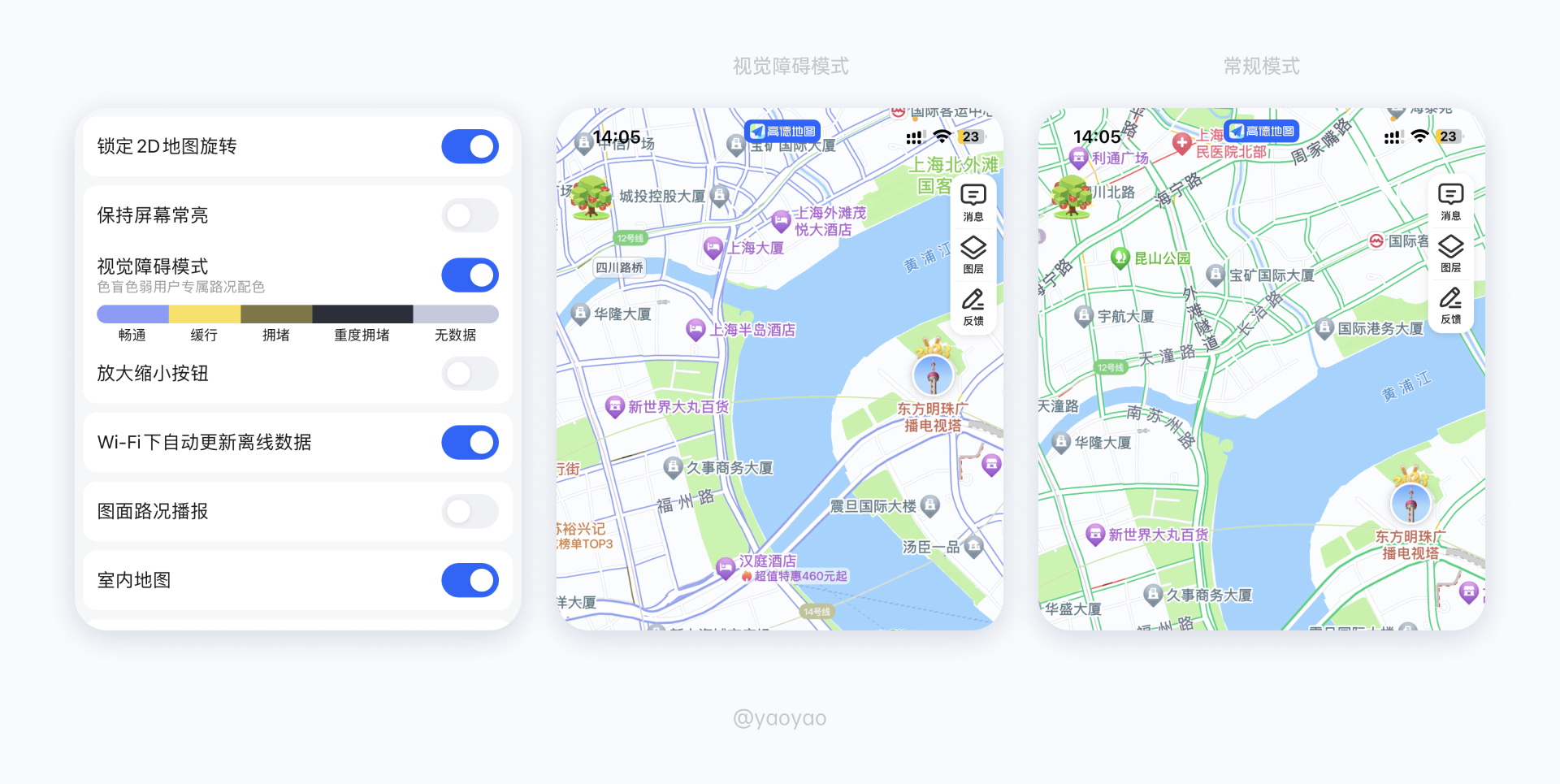
「高德地图」视觉无障碍设计:
红绿色盲对于彩色地图的视觉障碍较为明显,「高德地图」在地图设置选项中,切换视觉障碍模式后,可以清晰明了的向红绿色盲人群显示实时路况,在他们眼中地图就会与原始视图没有差别。

六、情感化设计在用户生命周期中的应用
1. 什么是用户生命周期价值
用户生命周期价值(Customer Lifetime Value, CLV)是一个产品预计在与用户的整个业务关系中获得的利润率。
CLV还必须考虑用户获取成本(Customer Acquisition Costs, CAC)、用户运营成本(Customer Operation Costs, COC)。
CLV(用户生命周期价值)=LTV(用户终身价值)-CAC(获客成本)-COC(用户运营成本)
2. 情感化设计在用户生命周期中的应用
APP产品用户的整个生命周期一般会经历五个阶段:新手期、成长期、成熟期、休眠期和流失期,任何一个阶段的用户都有可能直接成为流失用户,从而导致用户生命周期的结束。
情感化设计的最终的目的是为了打动用户增长用户的使用周期,从而获得用户更高的生命周期价值。
1)新手期
- 用户特征:刚成为新用户,对产品依赖程度低,验证产品是否符合预期,不会轻易付费,多数在看免费内容。
- 产品设计:简化用户界面流程,使新手用户快速上手,设置明确的新手指引,帮助用户快速了解产品核心功能和价值。引导用户完成一次交易过程,取得转化的突破。
- 数据指标:注册激活率,引导完成率,每日留存率等。
- 情感化设计重点:可以通过第一视觉的吸引,来提高用户的兴趣和好奇心。通过色彩、文字排版、图像、视频等多种多样的方式,提供清晰的引导和指导,帮助新手用户理解产品的基本操作和功能,配合插画动效暖心的文案打动用户。
2)成长期
- 用户特征:对产品有了完整的认知,完成了首次交易、充值,正在探索更多功能。
- 产品设计:产品的个性化和定制化能力,增加用户参与感和归属感。提供互动体验和探索路径,以持续吸引用户的兴趣和参与。千人千面的推荐算法,操作交互的易用性。
- 数据指标: 日活用户,使用时长,用户活跃度,用户参与度。
- 情感化设计重点: 提供个性化推荐和建议,引入奖励机制和成就感,预判的用户的行为路径,在用户使用过程中增加信息卡点,建立用户对结果的掌控感和预知的安全感,同时缩短用户行为路径。提供个性化的用户支持和反馈,以建立用户与产品之间的情感连接。
3)成熟期
- 用户特征:形成稳定的使用习惯和行为模式,可能会连续复购,会分享使用经验。
- 产品设计:提供高质量的用户体验,包括界面设计、性能优化和交互流畅性等方面。持续改进产品,包括功能更新、Bug修复和用户反馈的整合。用户分级设计,不同层级的用户对应使用不同的运营策略,关注用户反馈,培养产品依赖感,培养用户分享习惯。
- 数据指标: 月活用户,用户满意度,留存率。
- 情感化设计重点:提供高品质的用户体验,包括流畅的界面、直观的操作和快速的响应。提供用户认可和成就感,如勋章、排名或专属特权,以增强用户的忠诚度和参与度。通过精细化运营策略,对不同用户进行不同文案的情感化陪伴感的建立,促进用户交易,培养用户使用习惯,让用户对产品产生依赖和情感。
4)休眠期
- 用户特征:付费行为已经停止,打开产品的频次减少,使用时长减少。
- 产品设计:扩展产品使用场景和功能激发用户兴趣,提供个性化的推送通知、提醒或优惠,以唤醒用户对产品的记忆和兴趣。关注用户离开的原因,改进产品或服务以解决用户的痛点和需求。
- 数据指标:用户再次激活率、反激活率、再次使用频率。
- 情感化设计重点:提供个性化的推送通知和提醒,以重新唤起用户对产品的兴趣。通过八角动机模型中的,奖励和稀缺性,设计有趣和引人入胜的活动、奖励或挑战,提供专属的优惠、折扣或特权,以激励用户回归并体验产品的价值。
5)流失期
- 用户特征:用户长时间未打开产品,成为沉默用户。
- 产品设计:通过个性化的再次激活计划,重新召回用户。改进产品或服务的功能、性能或体验。
- 数据指标:流失率、再次激活率、用户反馈和投诉、竞争对手分析。
- 情感化设计重点:关注用户的不满和问题,并提供积极的解决方案和用户支持。通过提供个性化的、定制化的服务和体验,挽回用户的流失并重新获得其兴趣和忠诚度。提供个性化的激活优惠,让用户感到被重视和关注,重新吸引用户回归。
3. 总结
总体而言,在情感化设计的思考中,关注用户体验、个性化、用户参与和反馈的重要性。
通过理解用户特征,根据不同阶段的需求和情感状态,设计产品方向和功能,以及关注关键的数据指标,可以有效地建立用户与产品之间的情感连接,提升用户满意度和忠诚度。
七、情感化设计思路
1. 设计思路
1)用户情感洞察
深入了解目标用户的情感需求和情感触发点。通过用户调研、情感面试和用户旅程地图等方法,探索用户在使用APP时的情感状态和关键情感时刻。
了解用户的情感需求,可以为设计提供具体的情感目标和方向。
2)品牌识别与情感一致性
将APP设计与品牌情感一致,建立情感上的连接和认知。根据品牌的情感定位和声音,选择合适的色彩、图形、字体和动画等设计元素,以传达品牌所要表达的情感。
通过一致的情感化设计,加强品牌与用户之间的情感联系。
选择适合情感目标的色彩和界面设计。色彩选择要考虑情感色彩的心理效应,同时注意色彩的对比度和可读性。
界面设计要注重情感元素的呈现,如使用流畅的动画、柔和的过渡效果和视觉层次的组织,以营造特定的情感氛围。
3)交互情感引导
通过交互设计来引导和激发用户的情感体验。考虑用户情感的高峰时刻和关键转折点,在这些点上增加相应的交互设计,例如精心设计的过渡动画、强调性的反馈效果和个性化的用户互动。
创造情感化的用户体验,让用户在使用APP时产生积极的情感连接。提供用户定制的主题、个性化的推荐内容、社交互动和用户反馈渠道等,让用户在APP中体验到个人关怀和情感共鸣。
4)持续优化
通过用户反馈、数据分析和AB测试等手段,不断评估和优化设计的情感效果。了解用户对情感化设计的反应和体验反馈和持续优化:通过用户反馈、数据分析和AB测试等手段,不断评估和优化设计的情感效果。
了解用户对情感化设计的反应和体验,发现潜在的问题和机会,并及时调整和改进设计,以实现更好的情感化体验。
2. 设计反思
1)情感目标的实现
通过用户用户测试和数据分析等方式,了解用户对设计的情感感受和反应。
评估设计是否成功地传达了所设定的情感目标。如果发现与目标情感有偏差,需要反思设计中可能存在的问题,并寻找解决方案来更好地实现情感化设计的目标。
2)用户体验的情感连接
考虑用户在不同情感状态下的需求和体验,是否能够激发用户的情感共鸣和情感参与。
评估设计是否能够在用户与产品之间建立情感连接。在设计中的交互、内容和视觉元素,看是否能够更好地满足用户的情感需求和期望。
3)用户反馈的价值
重视用户反馈的价值,通过收集和分析用户反馈,了解用户的情感体验和需求,发现设计中可能存在的问题和改进的机会。将用户反馈纳入设计反思的过程,以不断优化情感化设计的效果。
通过持续的设计反思和改进,可以不断提升情感化设计的质量和效果,为用户创造更具情感共鸣和连接的体验。

八、后记
在产品功能已经完善的当下,设计师在越来越多的用户使用场景中注入了情感化设计的细节,优化了交互流程,也带来了暖心的提示,精准的提供情感价值以打动用户。
希望大家在日常使用一些APP时,多观察一些、多思考一些,多发现好的设计。
愿我的分享为你带来更好的体验。
参考资料:
1. 《游戏化设计-Part3:游戏让人上瘾的秘密——内在驱动力》
https://www.jianshu.com/p/d27131685d9c
2. 《拼多多营销策略有哪些,其中最高效的营销战略——砍价免费拿》
https://www.qinzhiqiang.com/archives/73344.html
3. 《7个优秀的大厂设计细节,你见过几个?》
https://mp.weixin.qq.com/s/6slUSpV9cUF6ewbEk7Xd2Q
4. 《让人爱不释手的设计!8个优秀案例剖析》
https://mp.weixin.qq.com/s/444jq8IXiP0ffsTOTwt-3g
本文由 @yaoyao 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益














好评