6个简单技巧,带你窥探产品经理UX设计背后的成功“秘密”
我们做产品时,UX的一些相关原则是必须要掌握的东西。但这个内容又与思维有关,很多产品经理并不是特别了解。这篇文章,作者遵循由外向内,由整体到局部的方式来展开讲解UX的6个通用原则,希望能对大家有所帮助。

几年前面试的时候,面试官问我,你觉得产品经理最核心的能力是什么呢?
如果是你,你会怎么回答?
他的答案是:产品设计能力
我当时刚入行,对这个问题也没多少感觉,但现在我会觉得核心能力即产品思维,而产品思维=产品可生产化思维+产品商业化思维。
——因为思维认知决定你的行为,形成产品经理表层可生产出来的东西(如产品设计稿、战略规划方案、或者团队管理等),所以思维是我觉得最本质的能力。
怎么理解呢?
这里我们不聊商业化思维(这个很好理解,职级越往上,产品经理是要有前瞻的商业眼光,通过产品研发帮助企业赚钱的),想重点聊下可生产化思维。
我的理解是:可生产化思维=是什么(产品定位、战略方向)、能否设计(技术、资源等各类限制条件)、怎么设计(产品版本、团队协作等)以及设计的价值(用户需要、竞争力等因素评估)。
毕竟若没有意义,也没必要做。
我们学习和实践大量的知识背景,比如懂市场、懂行业、懂业务、懂数据、懂用户等等,
都是为了形成我们的产品思维体系,植入进产品设计里,帮助产品可生产化的同时,能运用产品商业化思维,
在竞争激烈的市场里,创造商业价值、并不断地更新产品,形成对用户良性且相对持久的影响力。
但有时候,我们太关注功能、商业价值,太想把产品做好,学了很多,往往忽视了产品经理应该具备的一些体系化的东西。
我就发现,初入行的也好,干了好几年的产品也好,很多都是靠自己的感觉或者“借鉴”做设计,却根本没有系统化去深究下本质,想想为什么要这么做?比如在功能上、甚至一个图标、一个按钮的位置上。
本文我想通过6个简单要素,聊下我们最容易忽视的UX设计细节,并尽量全面结构化体系化地表达出来,希望对你有所帮助和启发。
当你按照体系化的思路,去梳理深究产品设计的时候,会发现,有时候产品失败不一定是市场不好、功能不够精准,而是一些最基础的设计体验,本身就容易让用户产生“放弃”感。
或许比起做一款成功的产品,我们要先学会“生产”出一个相对合格的产品。
一、一些前言(多说几句)
一定要学会有意识让自己认知体系化
注:如果在平时工作中,你可以有意识且主动合理地,把所有知识和经验都体系化,我相信这是对产品思维最好的训练方法、希望大家都可以有这样的意识、定期复盘总结的习惯。
想起在我刚入行的时候,做产品设计是混乱的,按钮要怎么放、什么页面跟什么页面有关系,……
根本不懂这些……
这种无序的思维方式,导致的行为结果,就是做出来的产品光看起来点几下就是不合格的。
回到本文关键点:产品设计上来说,产品经理首先就要有一个共识是:
- 用户看到的一款产品,没有一个元素是多余的;这些元素可能包括颜色、文本、数字、控件(比如按钮、弹窗)、页面、功能点、甚至一个图标,他们绝不是随意就可以堆砌和放置的。
- 这些元素不止有关联关系,承载着信息,更从细节里承载着一定的商业导向,可以直接或者间接影响产品的客户群体留存转化及商业价值;比如b站一键三连,按钮放在左边还是右边还是隐藏,用心形点赞还是用大拇指点赞,很多的产品设计是不一样的……你有没有想过为什么?
作为产品经理从设计之初就要合理考虑这些元素的关联关系;不只是做TOC产品,TOB产品也需要。
接下来,我们具体来看看这些提升UX设计细节都有什么通用的原则:
二、UX通用原则
遵循由外向内,由整体到局部的方式来展开:
1. 表层
认识一款产品,首先是表层(相当于人的外貌)
产品里我们把它叫做UI界面层。
设计原则:符合用户群体、产品定位风格;结构清晰简洁。
主要要求会分为:
A、美感统一:
1、符合产品定位的配色方案,比如字体、图标设计风格的统一;科技(蓝色)、医疗(绿色)…….
2、不同终端还要满足响应式设计(适应不同分辨率和屏幕大小)
B、控件统一:尽量使用标准控件集;形成用户稳定的认知且能提升操作效率。
注:关于标准控件集,有很多现成且成熟的UI框架可以直接用:
如阿里巴巴的企业级Ant Design、适用于中后台应用;开源前端框架Bootstrap、Google 的 Material Design、Vue.js 等等,产品经理可以参考多看培养自己的产品结构感,提升对UI设计的审美和判断力,同时运用于开发也能节省大量的团队时间和精力。
具体控件统一要求如:
- 对齐方式要一致、相邻控件的间距要对等;同一类型页面尺寸、颜色、样式要一致
- 要易于识别理解,位置合理、传达的信息与承载的功能要匹配;必要的时候,要具备引导性提示,且交互方式尽量要一致
比如列表都会用的页签筛选控件,A控件左弹出、B控件右弹出、C上弹出,就很错乱。
以上,更多由UI来做、产品经理得把关,并逐步形成团队里成熟且可复用的标准控件集。
2. 框架布局层
1、各框架、导航、区域划分清晰合理,符合用户直觉,可帮助用户快速理解和操作。
2、简洁、突出核心和关键;
3. 信息结构层
1、信息层级结构关系合理
(比如根据重要性,信息有主次之分、先后之分;根据内容的颜色、字体的粗细、大小来表达信息层级关系);或者将相关功能、信息进行分组、归类展示。
常见的组织方式包括目录结构、标签/标签页、菜单导航等。
2、信息的内容:
a、可扩展性:在设计信息结构时考虑未来的扩展和变化,确保界面可以容纳未来新的功能和内容,并保证了在更新调整时,不影响其他的模块。
比如浏览器提供了各种插件和扩展,后台系统提供用户可以自定义去管理界面流程或者列表内容、配置数据属性等
b、可反馈:无歧义、有引导性、简洁标识和反馈,帮助用户快速找到所需的功能或者信息
比如进入页面空数据时,需要引导信息反馈下一步可能的任务动作,避免用户的失落感
再比如保存文件时,通过通知的信息引导用户去清理文件磁盘等等
诸如成功提示、表单验证提示、按钮点击反馈、异常错误反馈等很多
c、信息可视化:为了便于用户了解,降低学习成本;
可以采用图标、图像等可视化方式,比如高德的驾车图标,很轻易就理解自驾路线;自行车就是骑车路线;进度、百分比图标就是任务进度
3、信息关联性和便于查找
a、比如相关的功能和内容,通过合理的导航和菜单结构、分类进行关联
订单管理类:新增订单、订单取消、订单记录等
客户管理类:客户新增、客户转移、客户跟进等
b、数据关联或者搜索:
比如相关信息的页面跳转、标签可点击的设置、通过信息关键词进行高效查找
4. 页面层级
1、页面层级关系合理:操作路径不能较深,一般保持在3-4个层级;降低用户操作复杂性,不至于将功能的重心分散
2、可闭环、可返回、可回退、各页面关联且完整(指的是承载信息、功能、流程的完整)
3、确保页面导航的一致性和可见性:如常用的导航模式:菜单、标签页、面包屑导航等
4、符合用户习惯:
a、页面信息层级放置:
遵循整体到局部,比如列表—详情—分支操作页面;再比如搜索是针对全局页面的信息查询,一般会置顶
b、功能层级放置:
一级、二级、三级功能划分层级明确且合理,有主次之分;比如一款购物产品,促成用户购物下单是主要场景,你肯定不能把功能菜单隐藏在较深的页面层级里
c、反馈引导处理:
比如常见的新手引导页面在哪些场景放置,再比如用户在3层级页面操作结束后,点击返回到上一层级还是主层级页面还是引导去新的页面?
5. 功能层
说完了界面层、我们再来深化、说下功能层
1、人机功能交互层:
功能交互:用户操作使用上
a、可闭环(大功能、小功能)、尤其是流程类的业务;
无论哪种形式的闭环,都需要尽量具备可操作、可溯源(数据/操作记录)
b、操作反馈机制:功能正常主分支、异常分支的操作反馈
主要通过颜色状态、文字/声音/触感、撤销或者恢复、动态交互(比如实时数据更新、位置的改变等)来体现
除了业务功能层的交互反馈,也不能忽视非业务层面的反馈设计:
比如空页面设计、toast设计(考虑不同终端的差异性,合理使用)、网络不佳、加载失败、服务器崩溃、文件不存在、权限不足、磁盘空间不足等文件读写错误异常,数据调用异常、安全异常、操作系统版本不匹配等
产品经理需要针对以上异常提供处理机制,并持续监测、改进和修复。
c、外围功能模块的调用关系
比如一些前置条件:
- 系统要求:某些功能可能对特定的操作系统、设备或软件版本、联网有特定的要求,需要确保面向用户的系统符合这些要求
- 资源信息:比如内部关联:权限(语音、相机、空间、定位、功能数据权限)等或者有业务数据交互的模块;再比如外部集成:(聚合支付、人脸识别、打印机、扫描仪)等
包括后置条件的考虑:即操作结束后结果是什么、需不需要处理、有什么影响
比如功能反馈出现bug,应该提供反馈并及时执行修复措施,以确保功能能够正常工作。
再比如数据保存或者操作出于安全考虑、需要有应对的监控报警措施并同步保存数据及操作记录。
订单取消后的状态设计等等
2、数据交互层面上
a、前置、后置数据调用,同步刷新、加载等规则、数据校验
b、考虑不同的数据类型(语音、视频等)对性能和系统稳定性、兼容性的影响,
比如为了解决跨平台的兼容性,通常会将视频格式选择为广泛兼容的格式(如MP4),不然有的浏览器可能会打不开;
再比如视频的存储传输也会占据很大的空间,要综合考虑选择合适的数据类型和处理方案;
c、数据安全和隐私保护:要考虑在部分数据的交互上,采取一些方式保证安全。比如数据脱敏加密(常见的有手机号、姓名、身份证、订单交易额等隐私信息)
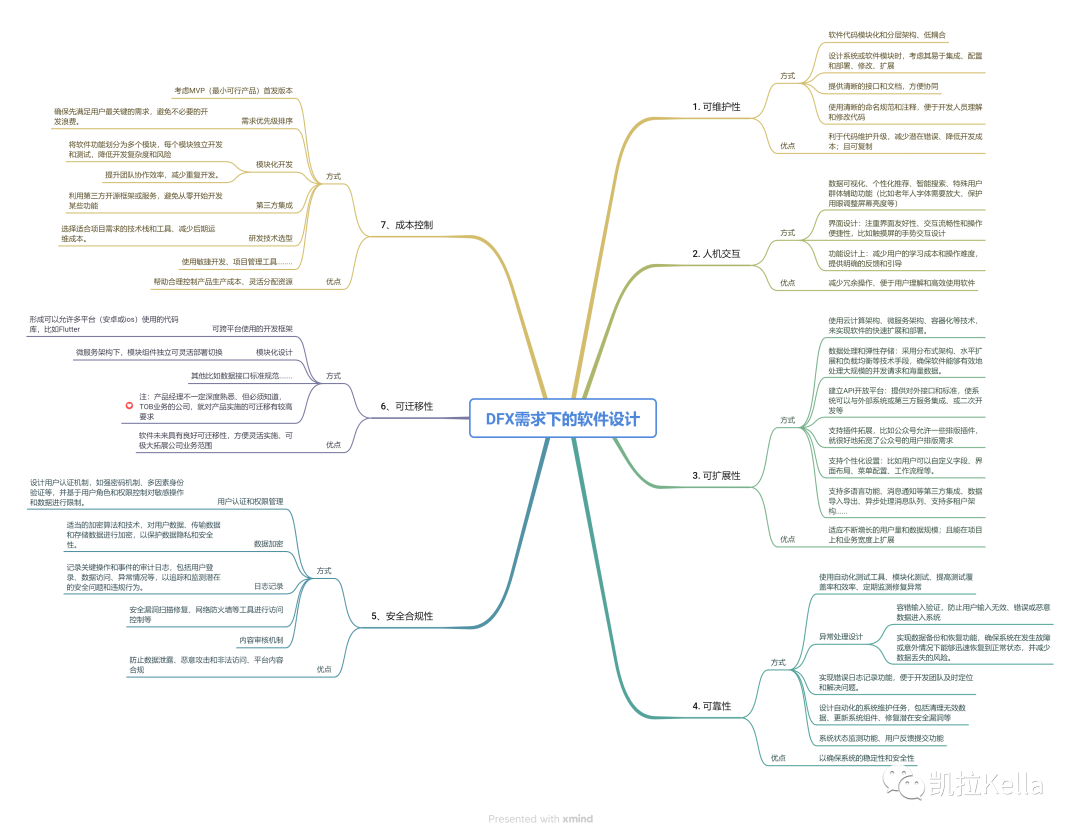
6. 最后还需要考虑非功能层DFX
DFX=“Design for X”,表示面向产品非功能性属性的设计。其中“X”代表面向产品全生命周期或其中某一环节,如代表系统性能要求的可拓展性、易用性、稳定性等,代表产品竞争力或决定产品竞争力的因素,如可迁移性、网络安全性等。
在传统的工业产品制造中,DFX需求包括但远远不仅限于以上特性;甚至有几十种,感兴趣可以去查阅学习;放在软件行业,产品经理可以根据行业、产品定位、客户等多方需求衡量产品的DFX能力。
注:大部分情况下,很多PM都会忽略这些、但其实DFX方面的需求,我们需要在产品设计前甚至各个阶段都要提前与团队进行方案探讨。
目标就是:通过衡量产品DFX的特性,使我们设计的软件更加人性化、易用性、且可靠安全,从而提高质量、效率和成本、用户满意度。
经过筛选后,具体产品经理主要关注考量以下关键特性,并根据需要增加部分产品功能设计:

综上,通过6要素(界面表层、框架层、信息结构层、页面级别层、人机功能交互层、数据交互层)技巧拆解,
如果你能理解,并逐步运用好以上所说的设计原则,就可以很好地做出一个相对合格的产品了,这是做一款成功产品的必要且充分条件。
三、结语(再多说几句)
同时,更需要关注和思考的是:
要主动构建自我知识体系,并通过实践积累具象的方法,从而不断完善和加强这棵“知识树”,这无疑是一个正向的良性循环,因为这意味着体系化可以有助于产品思维,高效地迁移和强化;意味着我们在面对不同的业务要求时,都可以快速地去把产品需求可生产化,甚至可商业化;这才是产品经理、又或者可以说是一个人,最底层的强者思维。
本文由@凯拉Kella 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等















