VisionOS设计规范&生态建设 – ISUX发布版
本篇文章将具体分析VisionOS的设计规范,作者将从三个方面具体分析其设计规则,能给产品设计的伙伴们提供一些设计思路及参考,希望本篇文章能对大家有所帮助。

在苹果WWDC2023中,发布了一款XR设备:Apple Vision Pro。苹果也在后续陆续发布了VisionOS的SDK和设计规范了。开发者也可以正式开始VisionOS的开发了。不会编程的小伙伴,也可以自己下载一个模拟器试着玩玩尝尝鲜。
我们可以看到很多苹果对于新一代的计算设备是如何理解的。也许我们一线互联网从业者,绝大部分还在从事传统的UI设计。但至少我们可以从Vision Pro的设计规范中,学习到一些苹果的设计思路,并融入我们日常的设计之中。
一、容器
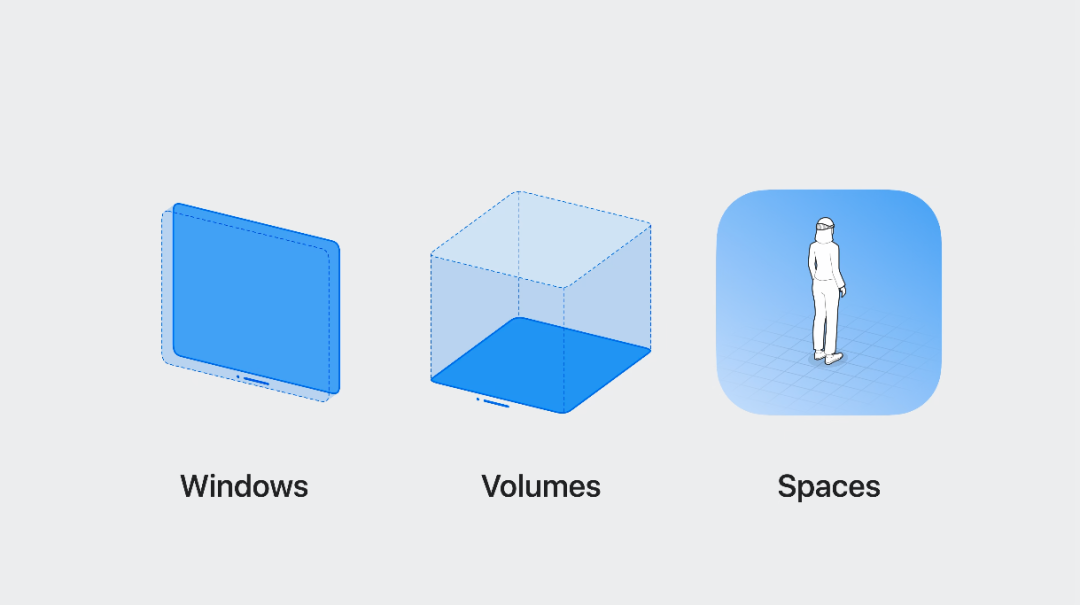
虽然在发布会上,苹果为我们展示了各种眼花缭乱的能力,但是归根到底,苹果为我们总结了,其实就只有3种界面容器:Windows、Volumes、Spaces。
所有你在Vision Pro中看到的应用形态或者窗口形态,都万变不离其宗。

1. 窗口Windows
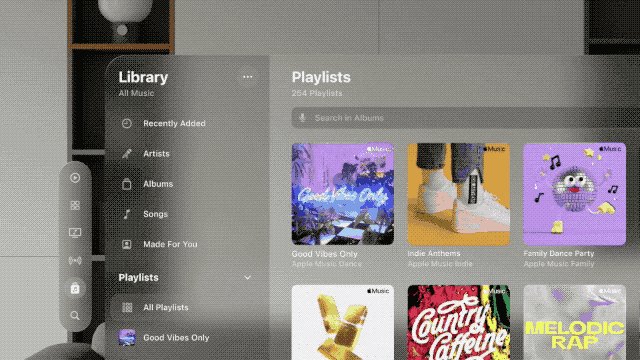
其实从一开始,在生态的建设上,苹果就想好了要VisionOS绑定上iOS的生态。因为iOS的实在是太繁荣了。如果一个开发者,目前已有一个iOS的app,他就可以通过简单的项目迁移,把自己的app迁移到VisionOS上,成本非常低。
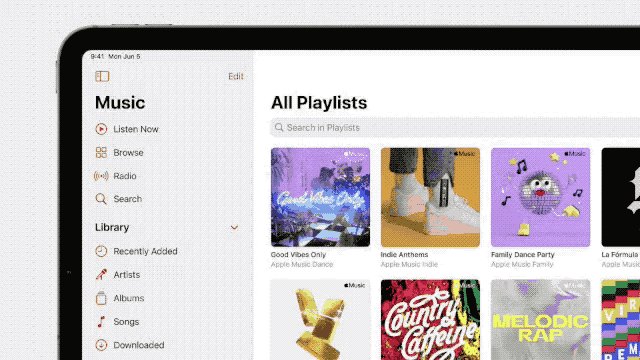
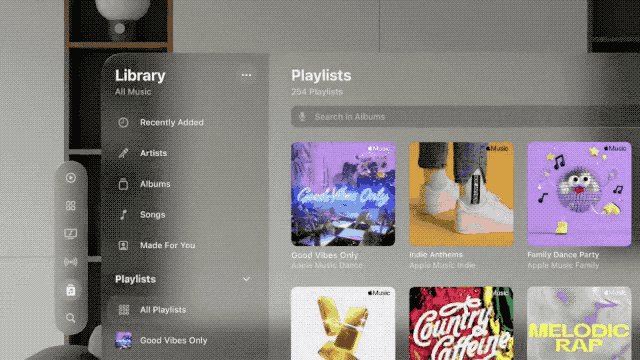
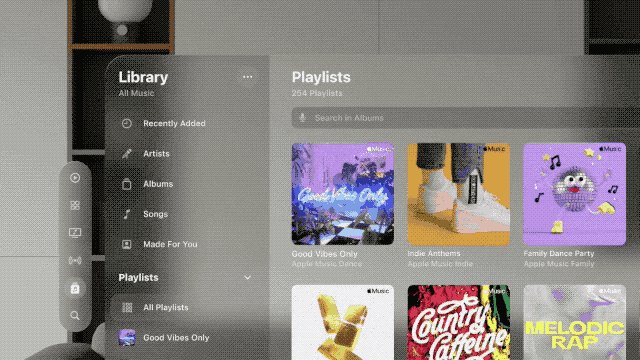
苹果为我们演示了Apple Music从iOS应用直接迁移到VisionOS中。可以说,这对于开发者来说,省心。对于用户来说,熟悉(甚至在模拟器中,还有几款iPad应用)。


在窗口中,苹果重新设计了“拖动窗口”、“关闭窗口”的按钮。以便用户执行一些系统级的操作。这些操作也让iOS用户十分熟悉,并且可以轻松上手。
虽然看起来熟悉,不过在控件和容器材质上,苹果还是做了相当多的创新的。这块我们后面来聊聊。但是仅仅凭借着极低成本,让用户拥有了无界大屏感受的同时,开发者却不需要有过多的适配工作。已经足以让VisionOS的生态逐渐繁荣起来。
2. 空间容器Volumes
当平面的展示无法满足用户需求时,就会催生出3D展示的需求。当然,手机内本身就有3D查看的能力。但是如果让产品和现实结合,会让你的体验感更强、更身临其境。
VisionOS也提供了这种沉浸式查看3D模型的能力。再结合上简单的2D UI,可以有很多的场景结合。其中包括了电商中的商品,可以有更好的展示;新买的电器,说明书也可以让用户有更好的理解等等。


另外,在界面设计中,将空间容器与玻璃材质的窗口做融合,可以达到更让人印象深刻的的效果。
最后,3D展示的功能确实很好。但是建模不是很费劲吗?这样的内容生态可如何搭建呢?苹果其实在过去就发布了专门用于支持AR内容创作的工具:Reality Composer。
本次WWDC更新后,新增了粒子发射器以及Shader的设置,支持了更强大的效果。并且也支持照片建模,大大的降低了3D内容产生的门槛。
3. 场景容器Spaces
这就是一个真正的“全屏”功能。而且能带给用户最沉浸的体验,也是VisionOS的终极杀手级场景。这里可能更多的是游戏场景。除了刚才提到的Reality Composer Pro,VisionOS支持使用Unity来创建沉浸式体验。
这样一来,一些已经使用Unity创建游戏的开发者,可以以极低的成本做项目迁移,做一个更沉浸的VisionOS版。

但是需要注意的是:并非所有场景都越沉浸越好,需要把沉浸感留给有意义的场景。
例如说,当用户办公时,此时IM、会议以及文档会频繁的切换进行。这个时候一个过于沉浸的体验也许就会对我的整体办公体验造成不便。
而假设用户正在观看电影或者玩游戏的时候,用户有更高可能性会需要断绝来自其他App的干扰,此时就需要更为沉浸的体验。
二、熟悉的部分
1. 图标
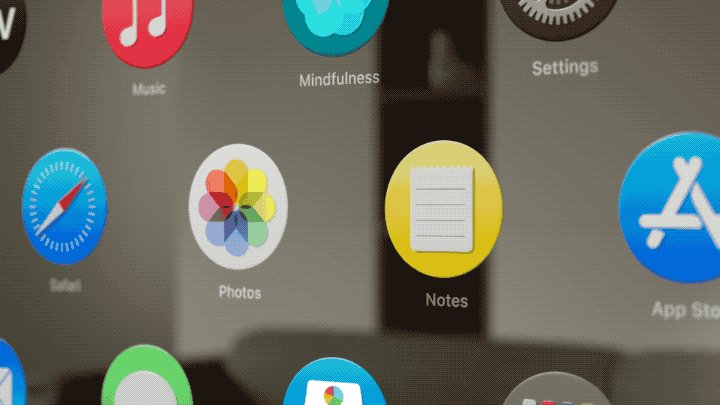
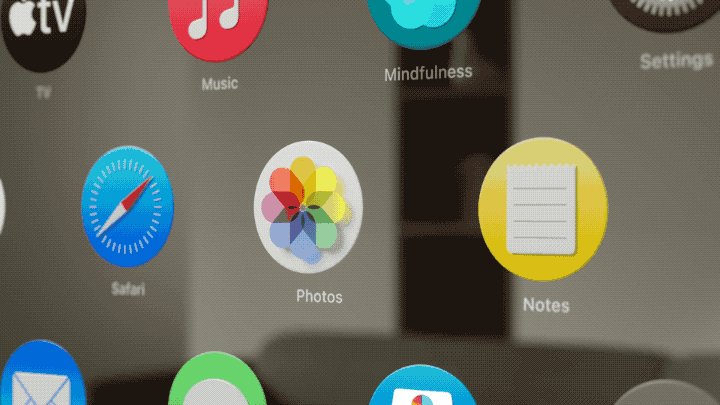
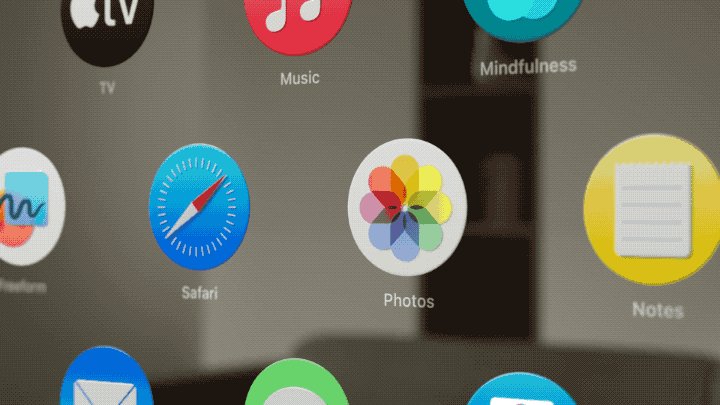
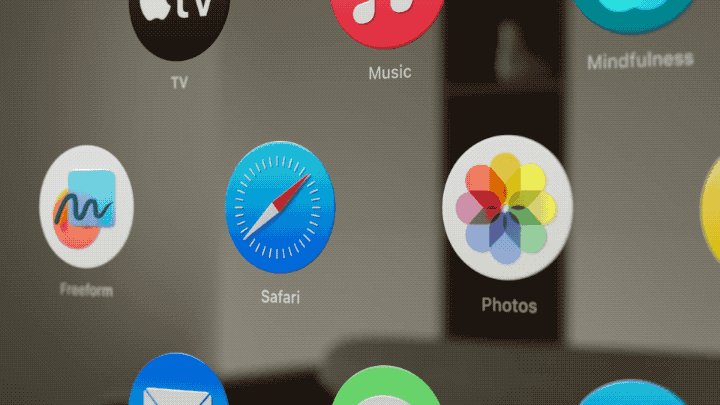
当我们在应用界面,我们会发现一个熟悉又充满的空间感的App启动桌面。当你的目光注视时,展开为一个三维的对象。
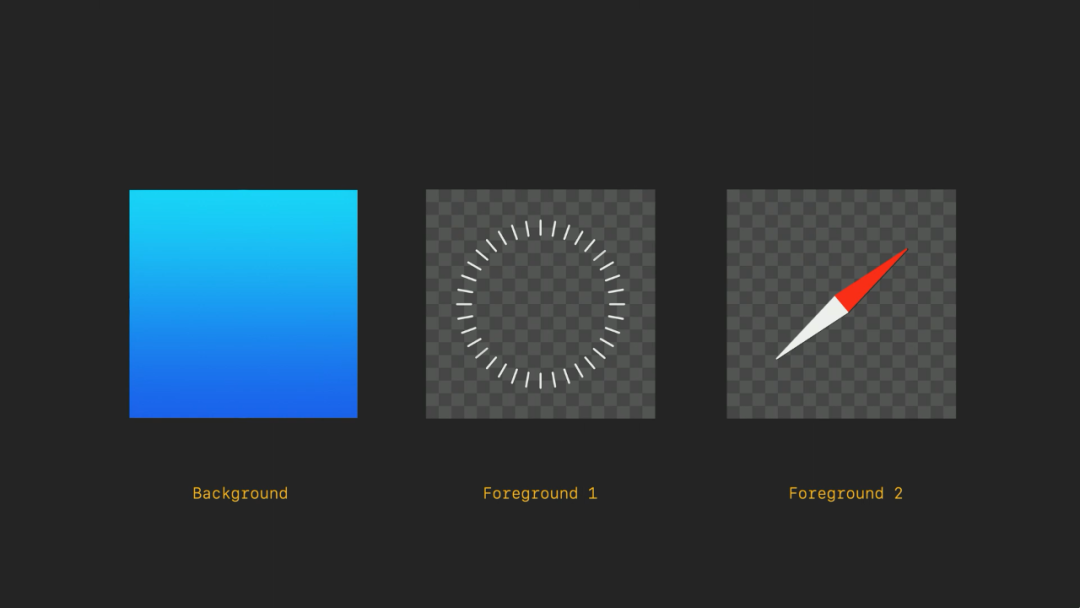
所有的App图标都是圆形的,由一个背景层和一到两个上层组成。为了让图标看起来更立体,系统会添加阴影来表现不同层之间的深度关系。同时,还会利用视差效果来制造凸出的感觉,让图标更加生动。


因为高光和阴影都是VisionOS在渲染图标时提供的,因此需要注意:避免在背景层中添加看起来像孔洞或凹面区域的形状,因为系统添加的阴影可能会让图标看起来是内凹的。
并且不要使用半透明图层,否则聚焦的时候产生的阴影,会使图标的观感反而变暗。以此来确保图标和界面元素的三维外观和深度感。
2. 窗口
不像iOS或者macOS会给窗口一个指定的固定色值,VisionOS使用了一个固定定义好的的玻璃材质,用户现实环境和空间中的光线和对象可透过这种材质显示。
为什么苹果强烈推荐使用玻璃材质呢?
我认为是苹果在设计Vision Pro,并且对比竞品的时候发现,其实用户并不一定需要一个特别沉浸的XR设备。苹果认为用户在窗口模式下,大概率还是需要一个环境上下文的。这个设计概念贯穿整个VisionOS的设计规范中。
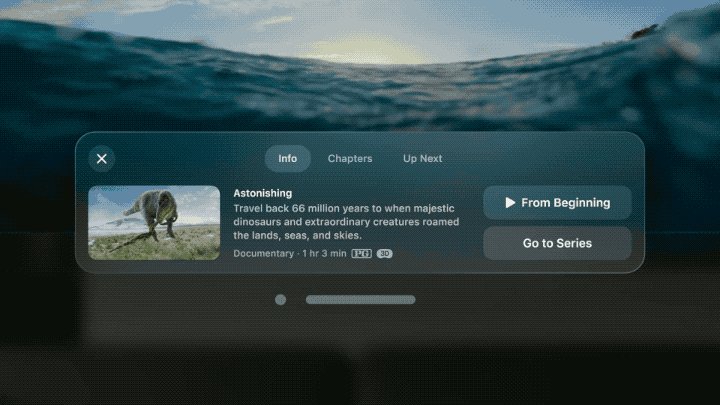
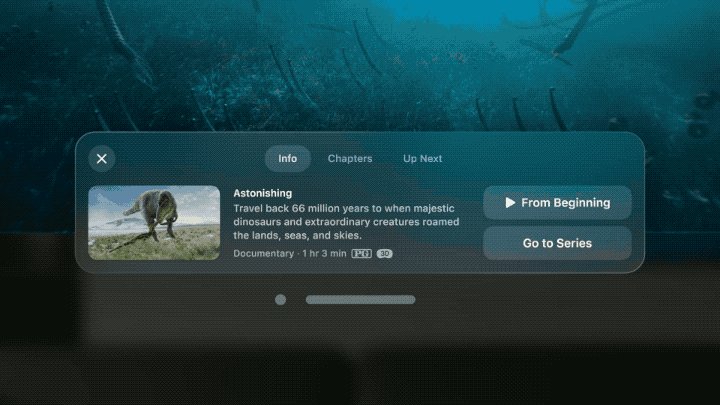
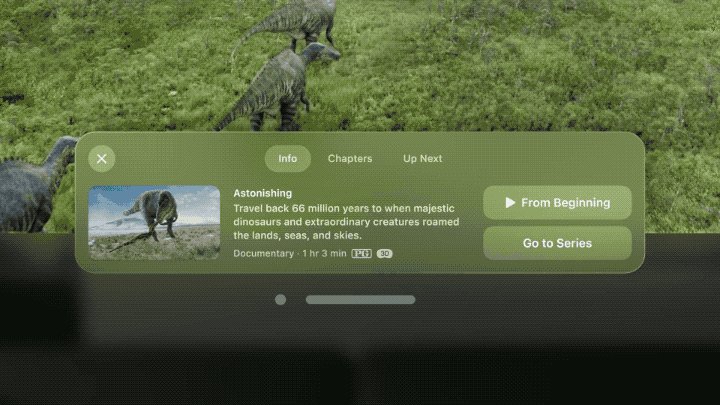
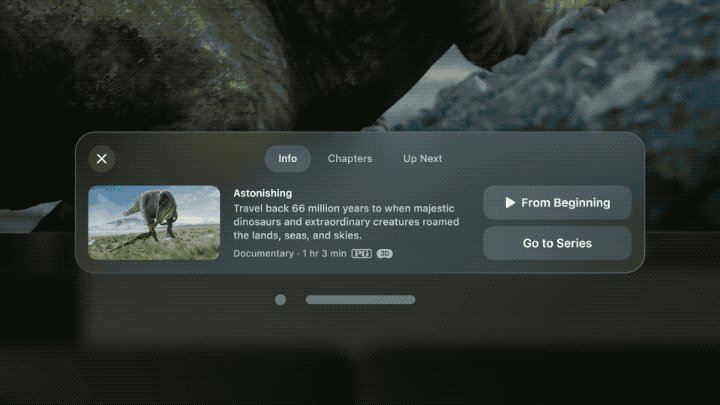
并且通常也没有浅色和深色效果。玻璃有高光有阴影。并且在各种情况下的灯光都可以看的比较清晰。VisionOS中的渲染引擎会自动根据环境光线,调整材质的深浅。
这种材质在不同光照下具有自适应效果。在深色条件下,会自带一些光让用户看清界面。你可以在Xcode的模拟器中,直接模拟各种光线效果来验证自己的材质是否清晰。
白天环境下:

夜晚环境下:

在设计规范中,苹果强调需要避免使用纯色不透明背景。否则在实际使用中,用户会感觉非常压抑,并且对周围的感知力会降低。这对于设计和工程团队,对于设计素材的Token化提出了更高的要求。
最后,对于那种侧边栏、不同容器层级的场景,苹果是提供了好几种浅茶色、深茶色毛玻璃吗?
其实不是的…用的其实是一个深色的蒙层。


总之对于窗口的设计,为了让用户更好的感知环境上下文,苹果自己定义了一种玻璃材质,并且花了比较大的力气在这个材质的基础上做文章。
那字体可读性怎么办?
3. 字体可读性
由于玻璃材质会导致一些字体可读性的问题,并且由于用户可能遇到的背景也苹果官方也提供了一些指引。
1)加重字号
首先,在普通UI上的字重,如果迁移到VisionOS上,都建议加粗一号。
例如说,普通UI中的Regular字重,在VisionOS上也建议使用Medium字号。为此,他们还为SF Pro开发了Extre Large的字重。


2)动态背景
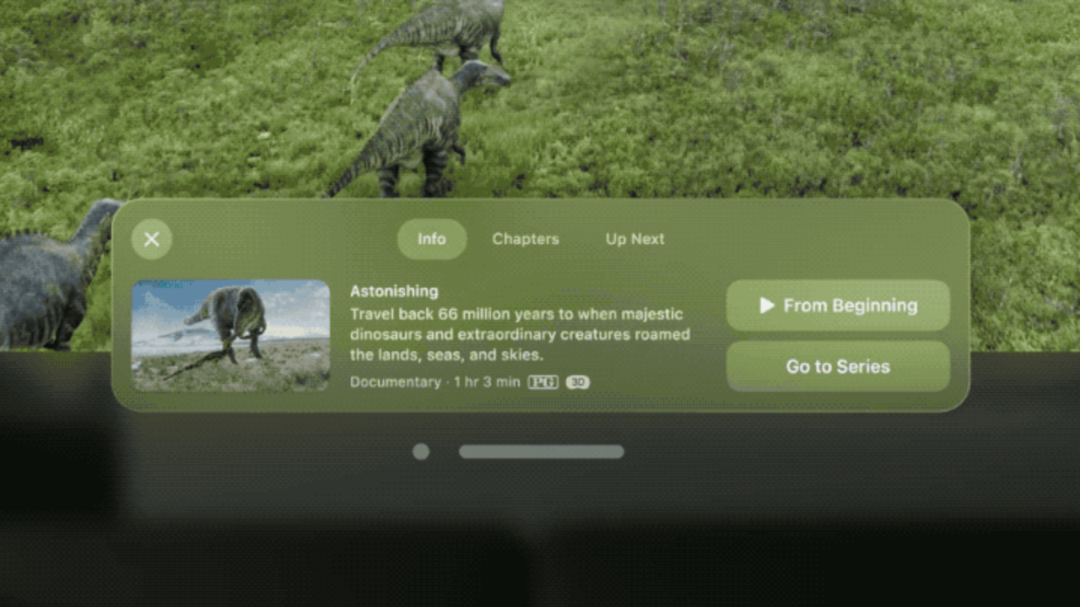
其次,在毛玻璃上使用动态背景,会让字体更具有可读性,也具有更好的排版美感。当动态关闭时,有时候需要去检查图片的对比度,可能会让字体显得不那么好辨认。
动态开:

动态关:

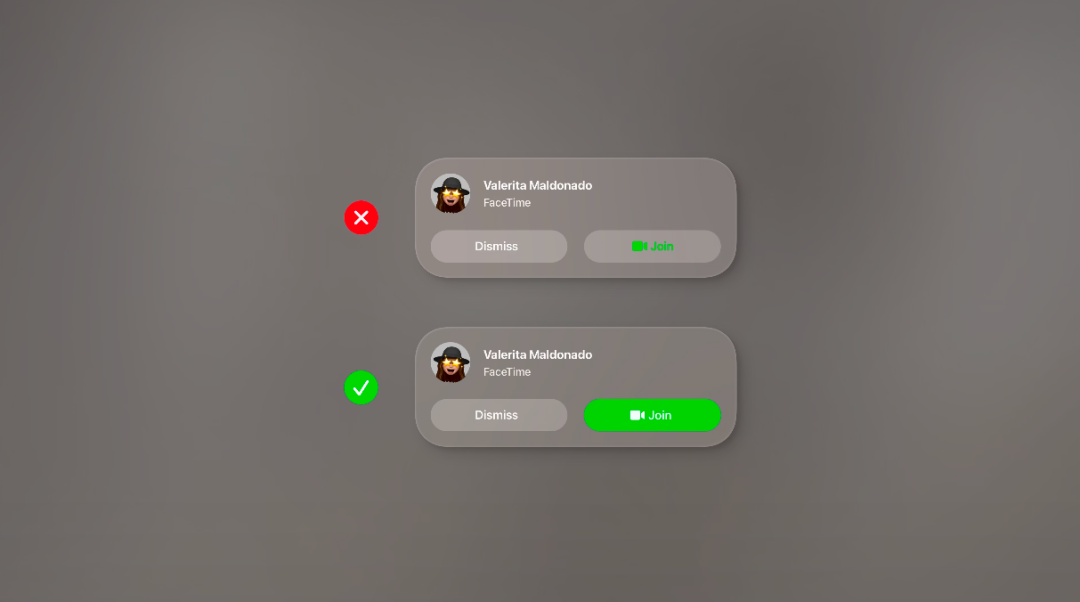
3)避免使用自定义颜色文字
如果要用自定义颜色,尽量不要使用在字上,而是直接用在容器或按钮上,不然可能会造成对比度问题。

4. 新控件

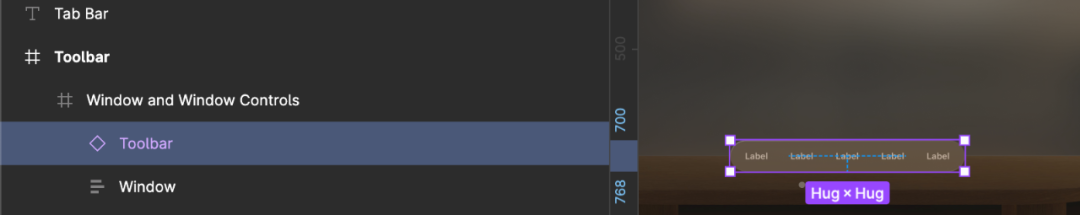
VisionOS目前可看到的也和主流操作系统的没有差别。不过一个叫做“Ornaments”的控件十分有趣。Ornaments提供了一个十分重要的容器,官方翻译是“装饰”,不过感觉它更是一个“悬浮活动区”。
当然…当你打开了苹果官方提供的Figma UIKit,你会发现它本质上还是…(笑

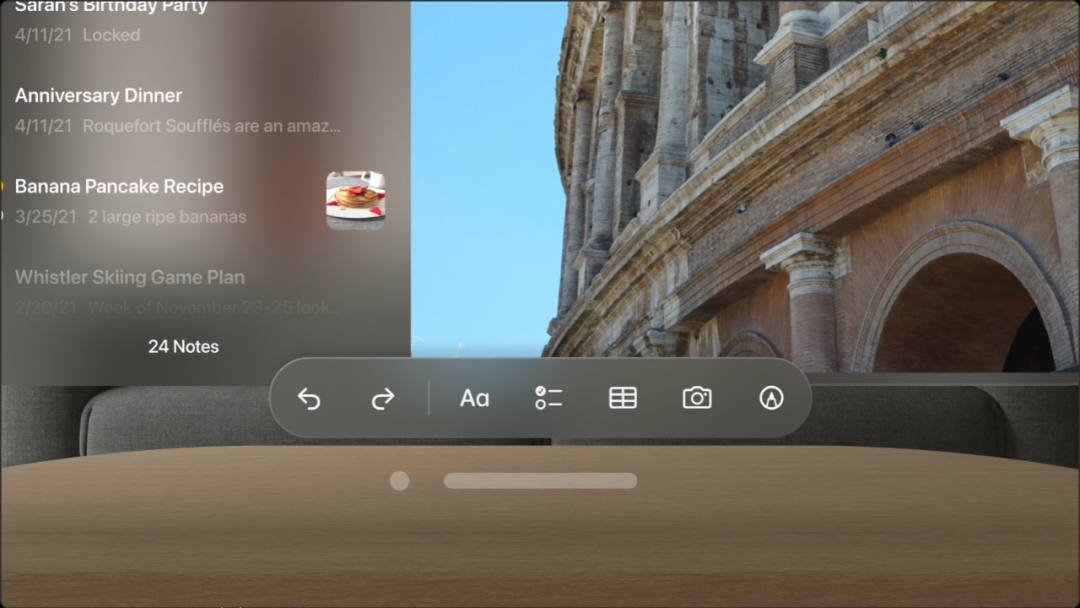
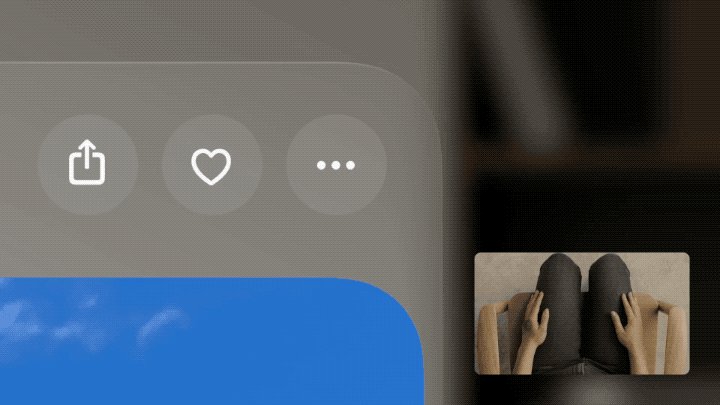
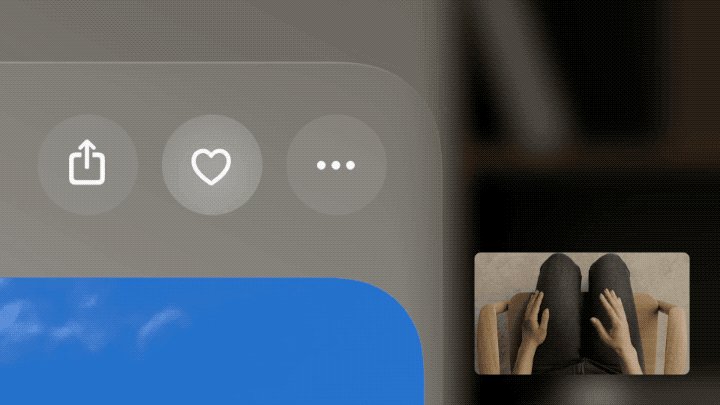
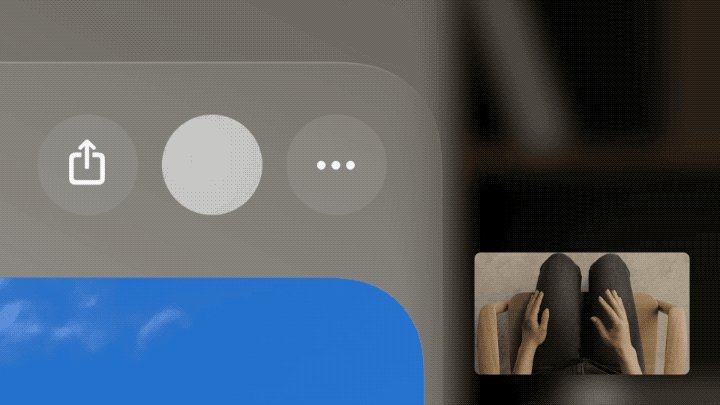
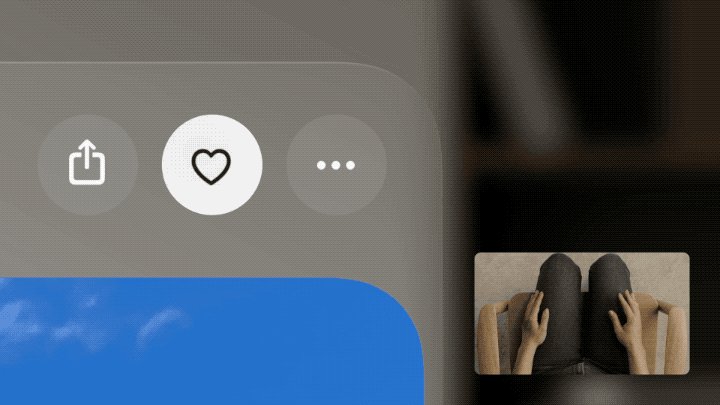
类似于过去的悬浮按钮,但是这个还有所不同。鉴于VisionOS中的窗口可以是异形窗口,悬浮工具栏可以更容易的放置重要的工具,并且和内容区产生一定的互动。
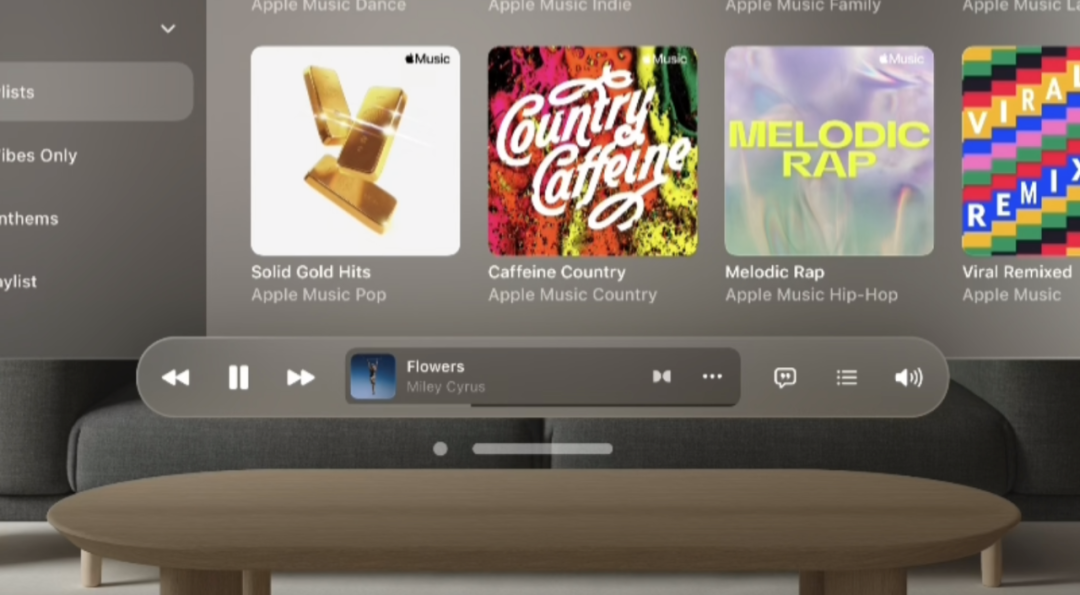
通过滚动内容区,悬浮工具栏可以产生十分迷人的毛玻璃效果。和手机类似,它通常置于底部,原因是目光在频繁穿梭在屏幕中时,注视底部的元素会比注视顶部的东西更轻松。
其他案例:


三、新鲜的部分
VisionOS引入了了全新的交互体验。因此,无论是交互方式,还是人因工程,都带来了全新的课题。我们来看看苹果是如何系统性的解决这些问题,并且与现有的平台产生联系的。
1. 交互方式
我们在VisionOS中看到熟悉的方式包括了虚拟键盘、语音输入、以及键盘鼠标触摸板。这些都是大家目前已经在使用的交互方式了。
当然,在VisionOS上使用虚拟键盘,可以看到效率并不是很高。语音输入目前也难以成为交互方式的主流。实体键盘和触控板虽然高效,应该会成为生产力的必备,但是面对轻量的家庭娱乐场景,也过于繁冗。



这一次,苹果也带来的新东西。就是眼动交互和手势交互。
1)眼动交互
用户看向交互式对象时,VisionOS 会高亮标记它以提示用户,此对象已经获得焦点。意味着用户可使用轻点等非直接手势与其交互。
其实对应到现有的交互模式,眼神交互就类似于鼠标悬停。由于利用眼动交互不如鼠标那么精准,因此交互区域至少60pt的大小。
另外,在VisionOS中可交互对象,一般都会使用比较大的圆角。用户的视线常常会被形状中的角吸引,因此难以保持专注于形状的中心。项目形状的角越圆,用户越容易专注于该项目。
另外就是让眼睛看到的主体距离一致。例如当出现模态界面的时候,原窗口需要退后,而模态窗口替换了原窗口退后前的位置。
也就是说,用户需要聚焦的窗口距离并没有发生改变。这样在观感上更为舒适,无需在窗口变换是反复聚焦。


2)手势
① 间接手势
VisionOS定义了一套系统级的间接手势,并且也建议用户在默认情况下使用间接手势。
间接手势包括了以下6个:
单击 / 双击 / 长按 / 拖动 / 缩放 / 转动
为什么会有间接手势?直接手势不好吗?
在VisionOS中,由于被交互对象可能距离用户大约2m距离,如果长时间的进行直接交互会导致使用者的疲劳。并且一般界面的宽度拉大后会有数米宽,直接手势会导致一些例如缩放、滚动的手势的行程可能会需要非常的长,导致用户使用起来非常的低效。
因此,如果能无视用户手所处的位置,无论是放在腿上、还是桌上都能准确操作,才能确保用户长时间且不疲劳的使用。


总之,在visionOS上使用直接交互,体验无异于使用一台150寸的触屏电视。而间接交互,就是给了你遥控器,好处就在于舒适和快捷。
仔细观察这些手势,你会发现和手机或者触控板上的手势几乎可以一一对应。无论是单击、双击、还是长按、拖动都毫无学习成本,无需学习即可上手。
② 直接手势
你也可以自己定义一个手势。你的 App 必须在空间中运行,且必须请求用户许可来访问其手部权限后,才能在 App 中提供自定义手势。
正常来说,需要符合用户的使用习惯,或者与现实中有所对应。然后就可以天马行空的发挥了。例如拖动一个空中的物体、搓碟打碟、切水果、比心之类的…


2. 用户中心
当在虚拟世界中,用户那是真正的,可视化的“用户中心”。为帮助保持舒适,系统会自动相对于佩戴者的头部放置内容,无论用户的身高如何或者是坐着、站着还是躺着。
VisionOS 会将内容带到用户眼前,而非让用户移动来触及内容。因此用户正常情况下,可在保持静止不动的状态下与 App 和游戏交互。
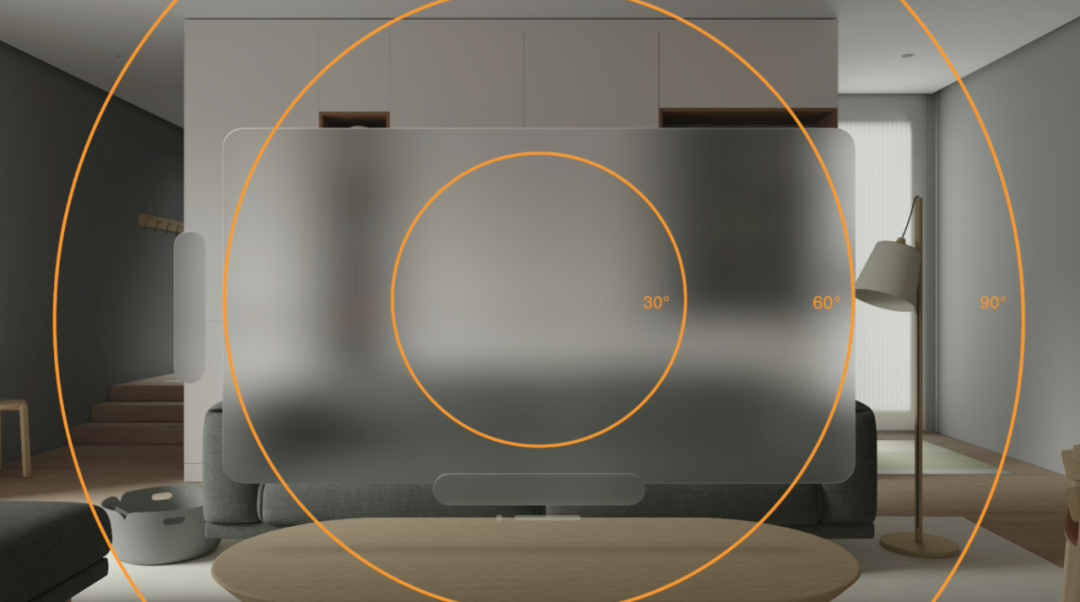
1)视场
用户的视场是无需移动头部就能看到的空间。
个人佩戴 Apple Vision Pro 时视场的维度因各种因素而异,例如用户配置光密封性的方式以及边缘视敏度的范围等等。
将重要内容居中放在视场内。VisionOS 默认会直接在用户面前启动 App,将其放在用户的视场中。当用户需要长时间与内容交互时,你应该将内容舒适地放在其视场内。
此外,人的视觉取向总体来说更偏横向,建议更多的使用横向的窗口来让用户更有沉浸感。当需要超大型沉浸式体验时,建议借助使用地面来放置。
尽量把所有的内容展示区域放到中间,大约视角60°的范围内。如果有一些切换和导航类的UI,可以把它们放在相对周边的位置。对于一些相对频繁操作的功能,可以放到偏下的位置。因为眼神向下看比向上看更不容易疲劳。

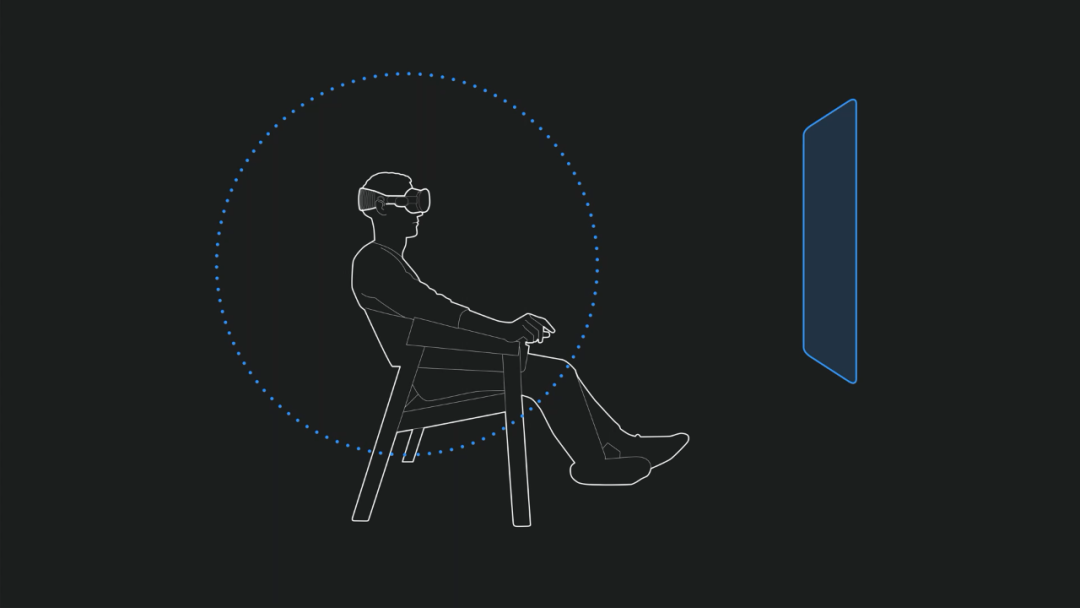
2)人因工程

首先,建议视角距离用户不可以太远,大概在手能触及到的位置。这样让用户感觉是可以交互的。一般来说,visionOS会把这个距离设定为2米左右。
另外,避免将内容锚定到佩戴者的视角。虽然通常想要 App 保留在视场内,但如果锚定的内容在用户面前保持静止,这会让用户感到卡顿、受限且不舒服,尤其是当内容遮挡了很多穿透且降低了用户周围的明显稳定性。
如果用户换了坐姿,只需要长按数码表冠,就可以重新定位视角中心。
3)三维与缩放
既然目前所有的窗口都在三维空间中,那失焦的窗口和聚焦的窗口,因为遮挡关系,本质上的空间关系是不同的吗?如果失焦后的窗口会被后置的同时还会被缩小,会不会体验上过于不稳定?
这里苹果提供了2种窗口缩放的方式:动态缩放和固定缩放。
默认情况下,使用动态缩放。动态缩放的意思是,当一个窗口被移走,它的距离变的更远的同时,它的实际尺寸会相应的变大,以确保它在正面可视尺寸并不会发生改变。苹果也同样提供了固定缩放的选项,以满足一些比较特殊的需要。
动态缩放:

固定缩放:

这样可以确保在几个窗口前后腾挪时,看到的体验足够稳定。
4)进入沉浸
刚才说了很多如何让用户觉得舒适,但是在XR设备中,让用户获得沉浸感当然是一件最重要的事情了。通过VisionOS,我们可以通过多种方式让用户获得沉浸感。
首先,最为熟悉的方式,你可以直接进入一个沉浸式查看的页面,把环境用蒙层蒙上,类似我们网页上常见的图片查看器。甚至你也可以把整个用户环境都替换成你想要替换成的那个环境,这样的切换也是感觉很自然的。


除此以外,也有一些其他的设计可以尝试参考:

总之,进入沉浸的方式有很多,但是要自然,要渐进且有可控感。为更改可看到周围的多少,用户使用数码旋钮调整穿透量。
例如,在想要彻底的沉浸于某个世界时,可能会减少穿透;在想要看一眼现实世界的人,或者突然要切出与现实世界沟通时,用户可能会增加穿透。


3. 眩晕与疲倦
VR眩晕是一件过去常常被提及的问题。VisionOS也做了相关的研究。在其中也给了很多关于设计的建议。
1)合理的透视与音效
人的眼睛会从平面中找到空间的线索,并且大脑会自行建立空间感。例如遮挡关系、近大远小、原处的模糊等…但是当这样的感官出现冲突时,就会产生不适感。因此在设计VisionOS的应用时,要给用户足够合理的透视关系。
此外,在人体的各种感官中,眼睛和耳朵都会产生运动的感知。但是如果视觉感官与听觉感官发生冲突,或者视觉感知不足或特别强,就会导致眩晕感和恶心。
因此,我们发现,在苹果的设计中,并不是很强调那种游戏场景,总体都是比较平缓的动画、轻柔的音效,尽可能避免目前普遍存在的VR眩晕。
2)合理的动效设计
当用户佩戴 Apple Vision Pro 并与虚拟内容交互时,他们会使用数码表冠调整自己的沉浸程度,来查看现实环境。
因为周围和 App 内容可能同时可见,如果虚拟内容的移动让用户感觉他们自己或周围在移动,这会让其感到不适。一般而言,移动的虚拟对象越大,维持稳定感就越难。
因此建议:
- 尽量避免在用户视场的边缘显示动态效果。用户对于发生在边缘视觉处的动态效果尤其敏感。边缘动态效果除了会分散用户注意力外,甚至还会引起不适,因为它会让用户感到自身或周围在移动。
- 避免显示持续振荡的对象。尤其应避免显示频率为 0.2 赫兹左右的振荡,因为人体对于此频率非常敏感。
- 考虑为用户提供静态参考系。在不会移动的区域内包含视觉移动时,用户会更容易接受。相比之下,如果看起来周围的一切对象都在移动,用户会感到不舒服。
3)合理的视觉动线设计
研究表明,眼睛在观看偏下的内容时,会更加省力一些。在VisionOS设计时,特意把TabBar以及较少操作的控件,布置在视场的边缘。在相对目光中心偏下的位置,放置Ornaments。这是因为当用户需要经常用目光去聚焦某个特定按钮时,会减少疲劳。
此外,在较大尺度下,目光在对角线之间穿梭也会导致眼睛疲劳。需要避免这样的动线设计。
四、设计解读
当时在看完发布会后,有很多人觉得,这实在是太惊艳了,真是一款划时代出产品!也有不少人觉得,这不过是另一款失败的XR产品。其实从商业角度,我们很难去判断这款产品到底会成功还是失败。
但是可以看到从苹果的新人机交互设计指南到开发者生态,苹果在开发者端VisionOS中下了不少功夫。这也是苹果认为的新平台的发展之路:先生态后平台。
看过这么多的VisionOS的细节设定,发现苹果在走一条和过去所有厂商的头显设备都不同的路,也大概理解了为什么这么些科技博主在体验了Apple Vision Pro之后激动的心情。确实是和过去的产品非常不一样。
过去我们常常说,VR和AR是两条不同的路。我们看到了很多尝试者。AR主打的是信息随身。类似HoloLens,还有曾经的Google Glass。他们曾经给我们描绘过一个美好的未来:未来的信息无需现实设备,它会直接投射在我们的视网膜上。
在我看来是一种计算设备的普世。他们或多或少因为自己的问题,或许是隐私,或许是体验,或许是成像视觉效果。在用户眼中,始终是一个高价却没太大用处的玩具。
VR主打的是沉浸体验,走的比那些AR设备更久一些。我们也看到了很多VR的酷炫应用,也有很多运动类的应用。但是好像始终没有成为一个主流消费品。
Apple Vision Pro和他们都不太像。在我看来,这是一台最AR的VR设备。他有沉浸式的体验,但是却总是告诉用户,现实是什么样子的,并且如何快速的回到现实,或者至少能看到一点现实的样子。
其实这也许是苹果多年以来对这类设备用户的洞察,他看清了他的设备除了做一款眼镜以外,他到底要解决的最关键的问题是什么。
因为当初我第一次戴上FPV飞行眼镜的时候,我也遇到了同样的问题。眩晕只是最严重的反应,本质上是现实中的方向感与参考系的缺失。
纵观苹果的一整套设计规范,可以看到几个要点:
- 稳定的参考系:稳定的告知用户环境,作为参考系。
- 温和的画面:避免让人感觉眼花缭乱、不和谐、过快、猛烈的动态效果。
- 裸手手势:让用户瘫坐着也能直接操作的裸手手势,无需携带手柄,也无需抬起手。
- 沉浸安全感:当用户沉浸时,避免过多的移动,同时也能方便的感知到环境。
从这样来看,如果把过去的VR和AR设备比作战斗机和滑翔机,那这次的Apple Vision Pro好像有点我们日常坐的客机的感觉了。
以上就是关于Apple Vision Pro设计规范与生态建设的全部解读了。喜欢记得收藏转发。
参考资料
https://developer.apple.com/visionos/
https://www.ifanr.com/1551759
https://developer.apple.com/news/?id=765ce4l3
https://developer.apple.com/videos/play/wwdc2023/10076/
https://developer.apple.com/cn/design/
https://developer.apple.com/videos/play/wwdc2023/10072/
https://developer.apple.com/videos/play/wwdc2023/10073/
https://developer.apple.com/videos/play/wwdc2023/10078/
作者:ISUX设计;来源公众号:腾讯ISUX(ID:tencent_isux),腾讯ISUX用户体验与设计部。
本文由人人都是产品经理合作媒体@腾讯ISUX 授权发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。















