商家端电商后台需求文档
本篇文章作者分享电商开放后台的六大模块,并对其界面交互进行详细分析,能给产品岗的伙伴提供一些设计参考,希望能对你有所帮助。

一、目的
- 此文章目的是分享,若有建议欢迎评论区讨论。求同存异
- 因本人之前工作是分期电商领域,前后端都涉及。将自己的收获和新想法输出成PRD
- 后端电商系统涉及很多模块,此文章仅小部分功能点
二、框架/相关模块
- 登录。登录、登录风控、账户管理、角色管理
- 统计后台。查看数据
- 店铺信息创建。后端维护商家信息、开户信息等;前端页面配置
- 商品管理。创建、上架、下架
- 订单管理。导入发货信息、修改
- 用户管理
三、交互详细内容
1. 登录页面

简单版本:账户+密码(入驻平台,管理员会提供初始化密码);点击忘记密码,进入到找回密码页面。
1)店铺未登录,进入店铺登录页面(设计出PC版图)
2)店铺X小时内未操作,自动退出登录,跳转到登录页面(X小时可配置)
3)登录风控
- 账户和密码当天同1个小时(可配置)失败X次,输入图形验证码,图形验证码Xmin内有效,点击验证码可刷新
- 账户、密码、验证码当天同1个小时(可配置)失败X次,此账户被临时冻结,次日凌晨自动解冻(研发可做个解冻账户功能)
备注:根据场景,还有其他风控逻辑(因IP变动而账户不安全)。
4)找回密码页:输入账户、手机号、验证码、新登录密码、确认新登录密码
账户:
- 手机号:必填字段,为空则红色异常提示请输入手机号,校验11位数
- 验证码:校验最新的验证码和手机号关联一致性
- 新登录密码:看设置规则(可否特殊符号、长度)
- 确认新登录密码:确认密码需和新密码一样
5)登录校验:验证账户、密码、验证码的准确性,保存登录信息:比如账户、密码、登录时间、登录IP
2. 统计后台

备注:
- 设计出图,每个数据模块颜色
- 通用数据+定制化数据(形式可以是表格形式,支持查询一段时间、实时刷新;可以研发开发、可以大数据同学支持)
电商通用数据:(以观察实时数据,根据场景来定义)。
订单维度:
- 待付款:订单状态为待付款的订单数量
- 待发货:订单状态为待发货的订单数量
- 已发货:订单状态为已发货的订单数量
- 已完成:订单状态为已完成的订单数量
- 退款审核中:退款单状态为待审核的订单数量
UV维度:
- 今日浏览量&累计浏览量:进入店铺页面且停留该页面5秒的UV数(根据定义来埋点)
- 今日新会员&累计会员数:开通会员成功的用户数
- 今日订单量&累计订单量:支付成功的订单数(可包含申请退货退款的)
- 今日销售额&累计销售额:支付成功的订单金额(可包含申请退货退款的)
- 今日退款金额&累计退款金额:退款成功的订单金额
备注:是否包含退货退款取决业务
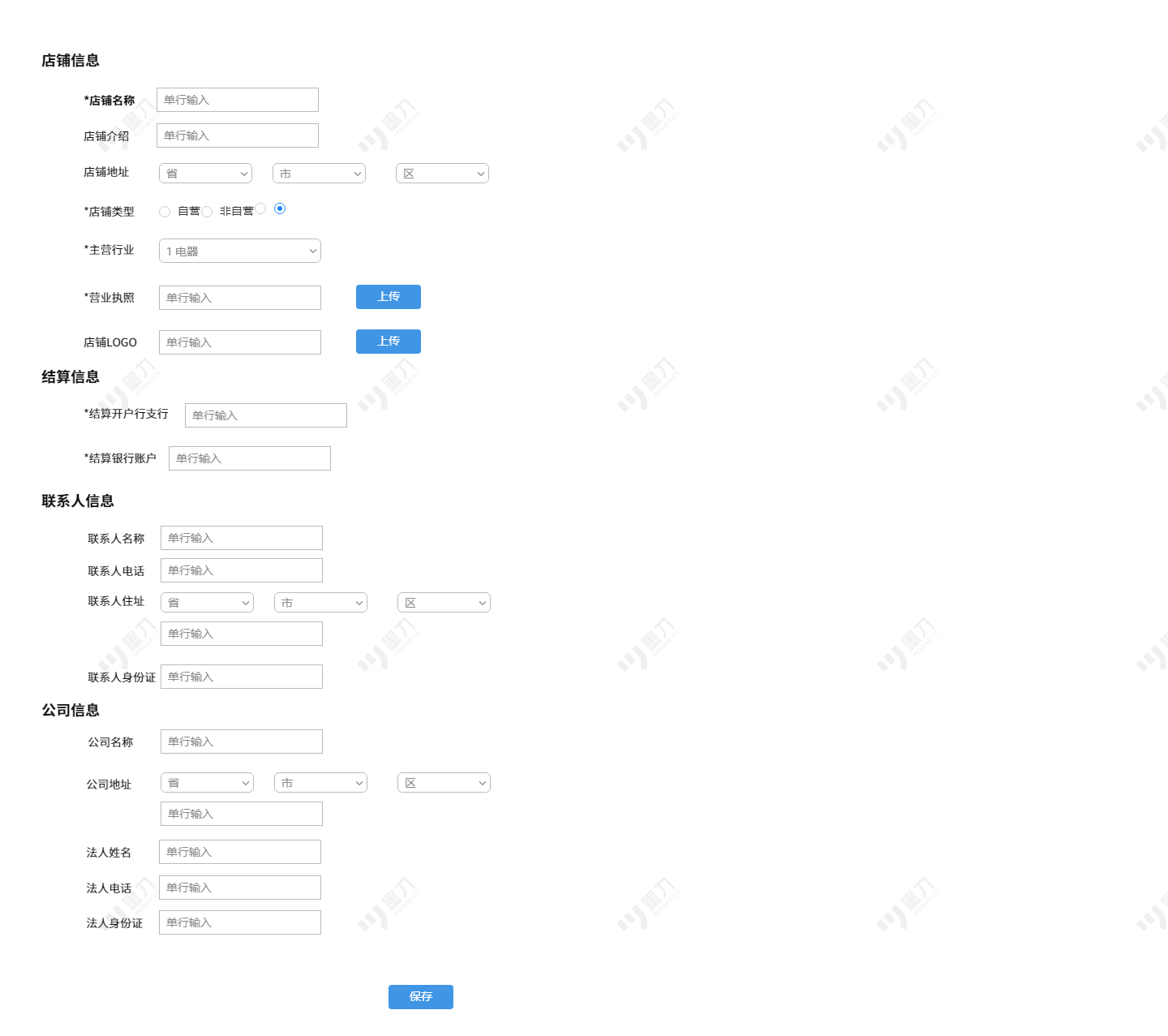
3. 店铺信息维护

主要分为4部分,该页面必填、非必填字段取决于业务。字段可能用于前端展示、平台和主体结算等。
1)店铺信息
店铺名称、店铺介绍、店铺地址、店铺类型、主营行业、营业执照、店铺LOGO。
2)结算信息
开户行支行、银行账户。
3)联系人信息
联系人名称、联系人电话、联系人住址、联系人身份证。
4)公司信息
公司名称、公司地址、法人姓名、法人电话、法人身份证。
4. 商品管理
简单流程(工作中画流程图会清晰):运营线下对接&线上对接供应商>创建/编辑商品>审核商品>确认无误后,立即上架/定时上架商品。
我工作时,有运营角色-商品运营同学A和B,A负责对接供应商(线下对接,需我方上下架商品)创建商品,因人工总会出错,B同学的一部分职责就是审核商品(确认商品信息、策略无误后,上架)。
审核流程,可以有各种方法。最简单就是群里同步,我已审核或者商品什么信息写错,需修改。后续可以做成预警监控和流程化,比如A同学创建了商品a,预警通知B去审核;到下班前统计还有哪些商品没审核,可以统计报警出,B同学下班前或者第二天上班看着统计表可陆续审核。
1)商品列表

① 支持创建商品、查询、导出、批量上架、批量下降、批量删除
② 部分列表字段:
- spu码&sku码:创建商品,生成sku码;根据规则去生成spu码(商品只尺寸不同-S\M\L\XL属于不同sku码,同spu码)
- 商品状态:创建成功/上架/下架(根据业务来定义状态枚举值)
- 审核状态:待审核/审核通过/审核失败
- 操作:编辑、审核、上架、下架、删除
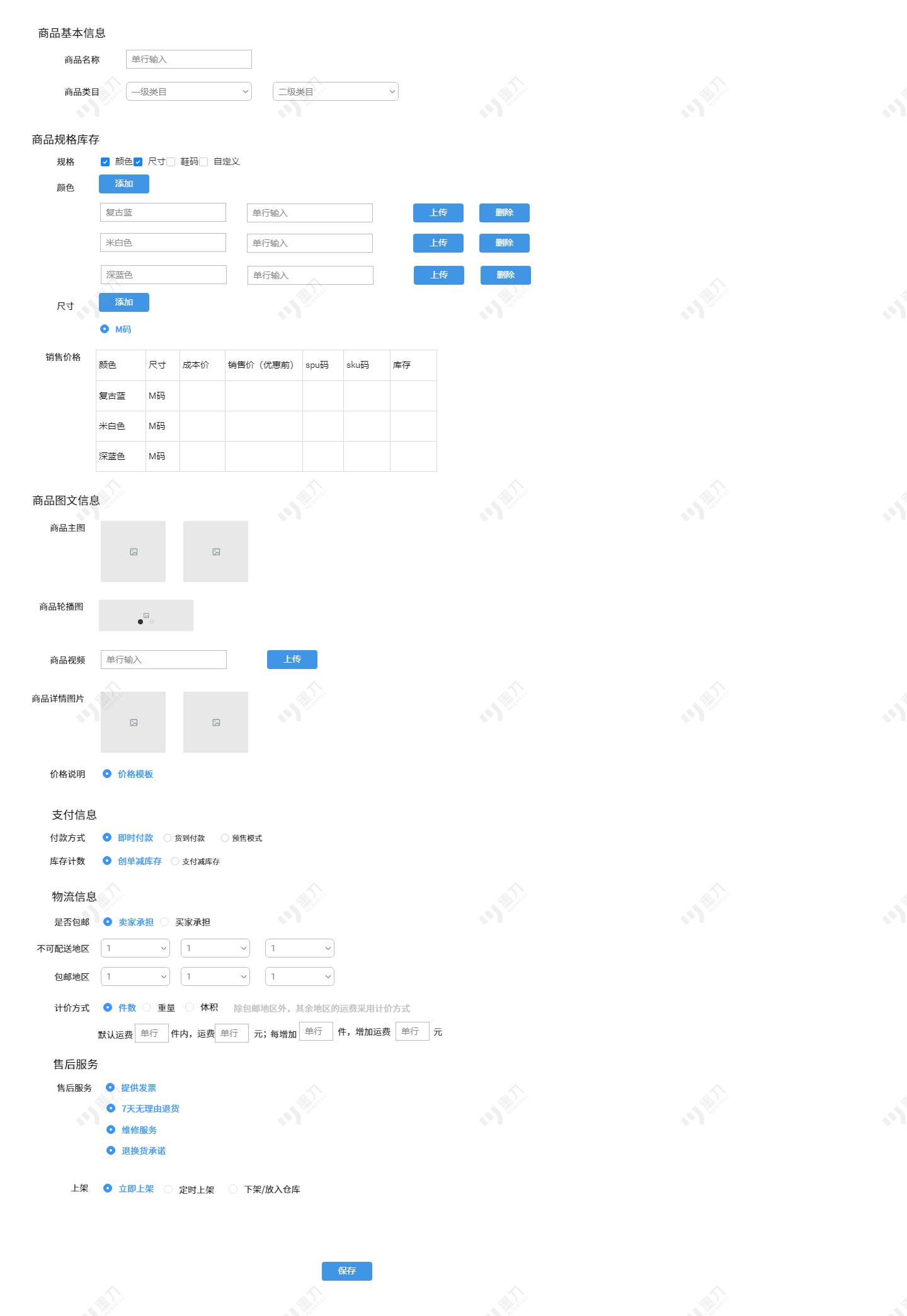
2)添加商品

随着业务复杂,字段增/隐藏、功能优化;若想体验竞品的商品管理后台,自己可去淘宝、京东等体验开店。
该页面主要分为6个部分:
1)商品基本信息
商品名称、一级二级类目(复杂点可以三级类目)。
2)商品规格信息
- 规格:颜色、尺寸、鞋码、自定义,支持多选(以颜色、尺寸为例)
- 颜色:支持新增、删除,上传对应图片
- 尺寸:支持新增、删除
根据所写颜色、尺寸,排列组合生成对应规格。颜色:白、粉、红,尺寸:M\L,生成6个SKU商品,维护其成本价、销售价等。
3)商品图文信息
上传主图、轮播图、视频、详情图等。
4)支付信息
- 付款方式:立即付款、货到付款、预售模式
- 库存计数:创单减库存、支付减库存
5)物流信息
物流信息维护:
- 运费承担方:卖家承担和买家承担
- 不可配送地区:省市区街道四级或者省市区三级联动。关联前端,若用户寄货地址符合不可配送地区,则无法下单。
- 包邮地区:省市区街道四级或者省市区三级联动。若用户寄货地址符合包邮地区,邮费为0
- 寄件方式:邮费支持配置
6)售后服务:运营后台支持勾选服务,关联相关功能
- 支持开票:提供开票入口,关联开票系统
- 支持维修:提供维修入口,进入第三方页面
- 7天无理由退货:提供退货入口,关联退货规则
7)上架方式
- 立即上架。审核通过后可立即上架对客
- 定时上架。配置上架时间,审核通过后满足时间上架
- 下架
5. 用户管理

此页面查询用户的购买记录、因异常情况支持发送短信通知、查看开通会员的详情、因某些场景用户恶意刷单/退货/薅羊毛将用户拉黑(设置拉黑规则)、用户申请注销会员等等。
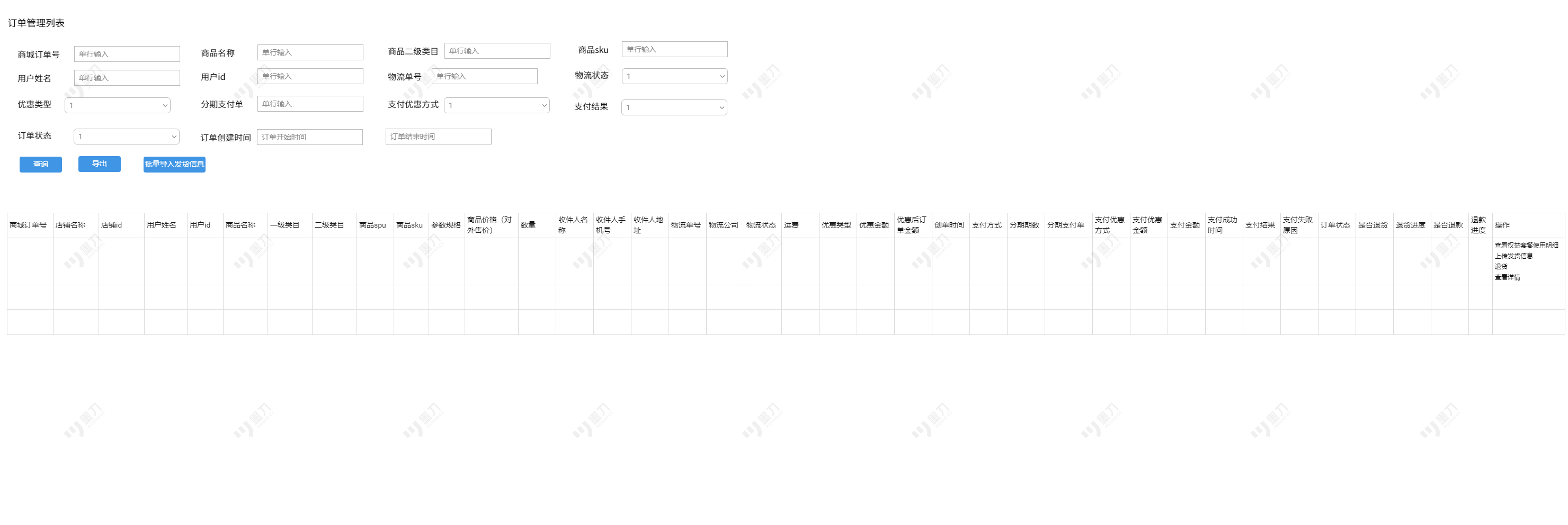
6. 订单管理

订单管理列表分以下6个部分:(此图针对场景1个订单1个sku,现实中会出现1个订单多个SKU商品)
1)基本信息
- 订单号
- 店铺名称
- 用户id
- 用户姓名
- 订单状态
待支付、待发货(支付成功无物流信息)、已发货(导入物流信息)、订单完成(终态:用户前端确认收货/订单状态流转)、订单取消。
创单时间:
2)下单商品信息
商品名称:
- 一级类目
- 二级类目
- SPU
- SKU
参数规格:
- 成本价
- 销售价
3)下单金额信息
- 订单金额:商品总金额+运费-优惠金额
- 数量:下单数量
- 商品总:商品销售金额*下单数量
- 优惠金额:优惠叠加后金额
- 运费:配置展示(包邮或计数)
优惠后商品金额/个:
4)物流信息
- 收件人名字
- 收件人地址
- 收件人手机号
- 物流单号:运营单笔更新或批量导入
- 物流公司:运营单笔更新或批量导入
- 物流状态:可接口查询或者运营去快递100查询
5)支付信息
- 支付方式:支付宝、微信、银行卡、额度
- 分期支付单:若选择额度
- 分期期数
- 支付优惠金额:比如渠道优惠金额(使用信用卡,优惠0.0几元)
- 支付金额:订单金额-支付优惠金额=实付金额
- 支付状态:支付中、支付成功、支付失败
- 支付成功时间
- 支付失败原因
6)售后信息
- 流程:先退货>退款
- 是否退货:枚举值是和否。(操作退货,审核用户申请退货信息;或上传退货凭证,运营操作退货)
- 退货进度:审核中、退货成功、退货失败
- 是否退款:枚举值是和否
- 退款进度:审核中、退款处理中、退款成功、退款失败
以上为电商平台6大模块,基本能满足业务使用。具体字段、字段功能还要在具体业务中定义。
本文由 @谁偷吃了小饼干 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








您好,可以沟通交流一下商家端的产品设计吗
有问题你可以留言~