打造优质产品体验的文案设计规范
在产品设计过程中,文案设计是非常关键的一个环节。但多数产品经理对文案的设计认识不足,要么只是考虑到满足需求却忽视体验,要么是注重体验忽略了需求。这篇文章,作者对文案设计进行了系统的梳理,各个要点都有明确列出,希望能对大家的设计工作有所帮助。

在产品设计中的文案规范是最容易被忽视的一部分,但也是最重要最直接的一部分。有同学会认为那是产品或者运营的责任,不需要我们设计师负责,因此也没必要制定专门的规范。但个人观点是,作为设计师,只要元素在设计稿上,就应该对这些文案进行认真把关。无论最后的决定权归属于谁,我们至少应该对自己参与的设计稿负责。
在产品设计过程中,设计稿可能会因评审而多次修改,在迭代的不同周期个人想法而多次变化,甚至有时候一个产品可能多位设计师参与,所以文案很容易出现不一致或错误的情况。
因此在最终开发前,根据统一的文案设计规范重新审查文案是非常必要的,保证了文案的一致性、清晰性。
有关文案设计规范的内容网上较少,借此机会想写一篇文章讲述文案的重要性,包括哪些内容需要纳入文案设计规范,以及哪些原则需要在规范中明确。一起来看看吧~
一、重要性
我们大部分时间都在线上沟通,即通过文案沟通,无论是在口语还是学术中,它都是连接用户和信息的重要桥梁。B端场景下,清晰、准确、一致的文案,能帮助用户减少理解成本,高效操作,让用户在每一次的使用体验中感到愉悦感,建立起对产品的信任感。
好的文案能够指导用户完成操作,帮助用户更轻松地达到目的,降低用户学习和使用成本。由此可见产品中的文案设计规范是多么的重要。
本文将在B端业务场景下从文案的基础、语气、文感三个角度出发给你提供一些使用的建议。

二、基础
文案基础规则指对于英文大小写、阿拉伯数字、空格以及标点符号样式等方面的统一规定。它们确保了文案在产品设计中的一致性、可读性和专业性,它在设计中扮演着极其重要的角色。
试想一下,假如你的产品在不同的平台上给用户的感受不一样,你会觉得它们专业且可信赖么?因此在最基础的环节我们将从统一格式与统一符号这2个方面进行分析。
2.1 统一格式
2.1.1 英文大小写
- 专有名称应该大写,如果是全称,首字母大写就可以了,但是如果是专有名称的缩写则需要全部大写。如:IBM、OSS、CDT 等。
- 文章句式中,首字母大写。
- 文章标题、菜单项中每一个首字母都需要大写 of、and 这类的连词除外。如:Featured Produces、Intelligent Advisor 等。
- 特殊名词的首字母不一定大写。如:iOS、iPhone、iPad 等。
2.1.2 阿拉伯数字
- 数字与计量单位搭配时,应该采用阿拉伯数字。如:39km/h、300 斤、300 升 等。
- 用于公历的时间表达时,应该采用阿拉伯数字。如:2023-8-8。
2.1.3 空格
- 中英文之间加空格。如:Microsoft 推出的 Edge 与 Google Chrome 相比体验如何?采用了 iOS 规范么?
- 中英文混合的固定「单词」内部不试用空格。如:B站、QQ群等。
- 数字中文之间加空格。如:80 千米、2003 年、500 元等。
- 数字与英文之间不加空格。如 20GB、12℃。
- 数字与百分号之间不加空格。如:99,99%。
- 日期与时间之间加空格。如:2023-07-23 12:00:03。
2.2 标点符号样式
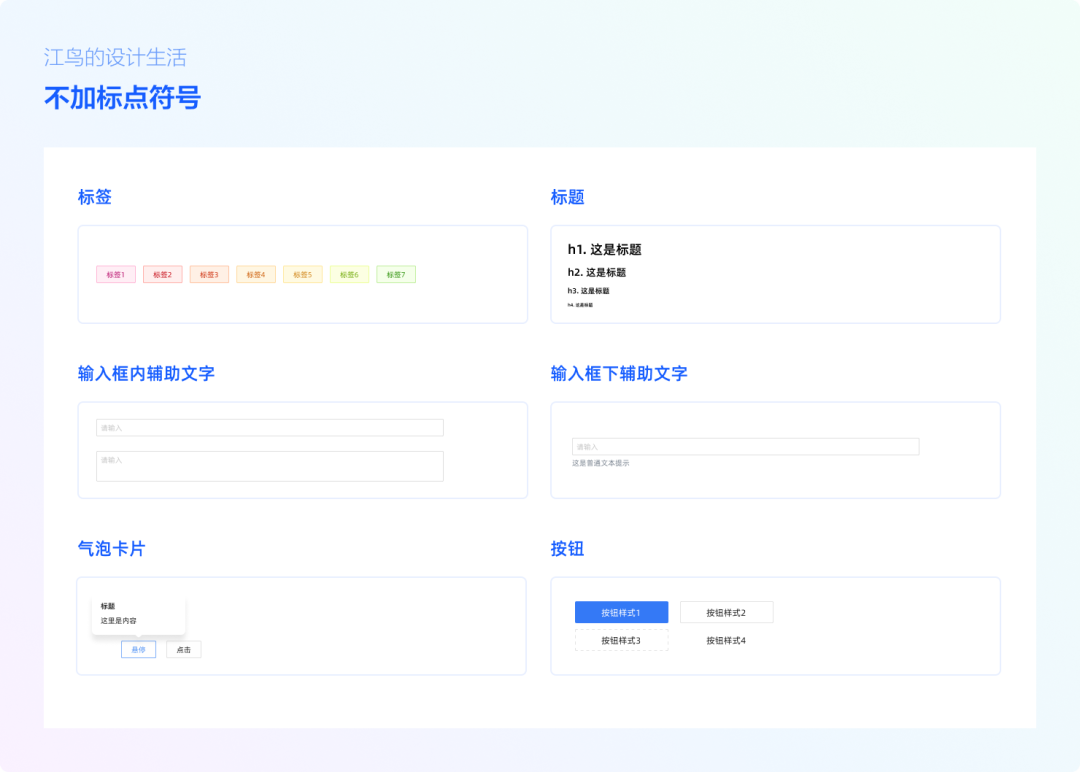
2.2.1 不加标点符号
为了帮助用户更加高效地扫视文本内容,以下6个元素单独出现时,可以省略不必要的标点符号
标签(Tag)、标题、输入框内辅助文字提示、输入框下的辅助文字提示、气泡卡片(Popover)、按钮(Button)。

2.2.2 加标点符号
标点符号作为辅助文字记录的符号,用来表示语句的停顿、语气以及表示某些成分的特定作用。参考1995年中国标准出版社出版的《标点符号用法》,下图罗列出我们设计中常用的部分需要注意的内容。

在一些特殊场景例如多句或者多段文案、列表内容、文字链接前的句子也需要加上标点符号。因为这些标点提供了文本结构和层次,使文案更易读、易懂,帮助用户更好的理解信息。

三、语气
语气是语言表达中反映说话者情感、态度、意愿等心理状态的特征。它是通过语言的形式和结构来表现出说话者在沟通中所持有的情绪、情感色彩、态度倾向以及说话意图等。
在文案设计中,语气是非常重要的。恰当的语气可以直接影响用户的情绪和体验,建立用户与产品之间的情感联系,增加用户对产品的信任和满意度。通过阅读产品中的文案,如果需要让用户感受到可信与专业,那么文案在设计的时候就需要遵守以下原则。
3.1 拉近距离
在文案设计中,直接使用「你」和「我」与用户对话可以建立亲密感,增强用户与产品的情感联系,避免使用「您」,以免给用户造成疏远的感觉。就好像你请好朋友,不会说「您」,而直接称呼「你」。反过来像银行或者金融等VIP场合采用「您」可能更加合适。

3.2 和善友好
在不同的场景,例如系统通知、帮助提示以及操作引导中,文案应该专注于当前问题,确保对用户的友好与尊重,避免让其感受到指责或者冒犯。
3.2.1 系统通知
系统通知是指通过产品界面或其他渠道向用户传达重要信息、状态变化、操作结果等内容的一种基础方式。它的目的是让用户及时了解与其相关的信息,以便他们能够做出相应的反应或决策。例如新消息的到达、账户操作的确认、订单状态的变更等。
通用句式:情形描述(必选)+操作建议(可选)。

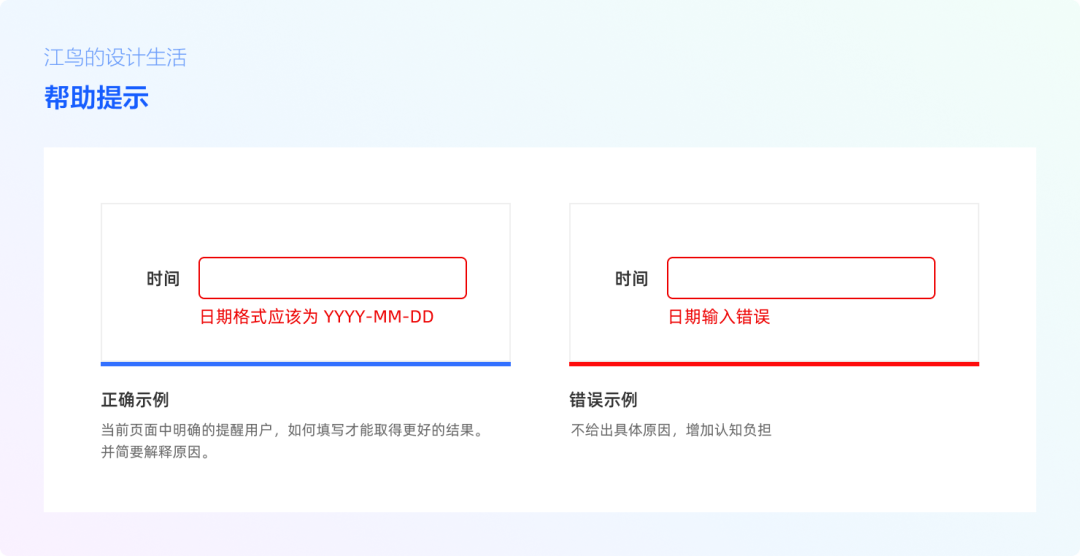
3.2.2 帮助提示
帮助提示是指为用户提供有关特定功能、操作或界面的解释、指导和说明的文本内容。这些提示可以在界面上的各个位置出现,如标签、按钮、输入框等,以便用户随时获取相关帮助信息。
帮助提示可以帮助用户更好地理解如何使用当前产品的各项功能,解决问题或完成任务。避免站在很高的角度给用户命令或者强迫的感觉。

3.2.3 操作引导
在产品文案设计中,操作引导是指通过文字说明、提示或指示,引导用户进行特定的操作或任务。通过减少用户的困惑和疑虑,确保他们能够轻松地使用产品。
在引导前,提前告知用户这个操作的目的和重要性,可以促进用户更愿意去执行这个动作。通过明确地解释为什么需要进行这个操作,用户能够更好地理解操作的意义,从而提高他们的意愿去执行。
通用句式:动词开头的祈使句或动宾短语。

四、文感
4.1 清晰传达
清晰传达?那么我们该如何做到清晰。
所谓清晰并非指将系统内专业信息反馈的准确,而是指站在用户角度理解信息的清晰,无需呈现出全部的细节,降低用户的理解成本。
4.1.1 表达清晰
语言简洁明了,采用用户熟悉的词汇和表达方式,采用容易理解文案内容,避免让文本显得啰嗦和冗长,让用户快速获取所需信息,避免让用户花费过多时间理解文案。

4.1.2 层次清晰
在大量文本内容的场景中,人们一般通过扫描来获取对自己有意义的内容,当内容存在明显的视觉优先级区分(大小、颜色、粗细),我们就可以在快速浏览中获取自己想要的内容。

4.1.3 理解清晰
用中性、直接的语言告知用户潜在行动的重要性。避免看起来起来令人震惊、恐吓或居高临下的警告或警告。我们应该向用户展示当前操作后的结果并给出具体的操作建议。

4.2 表述一致
横看成岭侧成峰,远近高低各不同。
由于汉语的博大精深,会导致在表达相同含义时可以有每个参与者都有着多种不同的词汇选择。为了保证产品的专业性,避免理解的偏差,提高用户的理解和体验,我们设计团队应该建立统一的词汇表或术语表,明确产品中所采用的标准表达。
4.2.1 用词一致
在产品中,同一个功能或事物可能在不同页面中频繁出现。如果在不同地方使用不同的词汇来描述同一个事物,会给用户造成困扰和混淆。用户会认为这些不同的词汇指代不同的功能,导致理解成本增加,降低用户体验。因此产品内确保在不同场景下描述同一个事物时保持一致性。

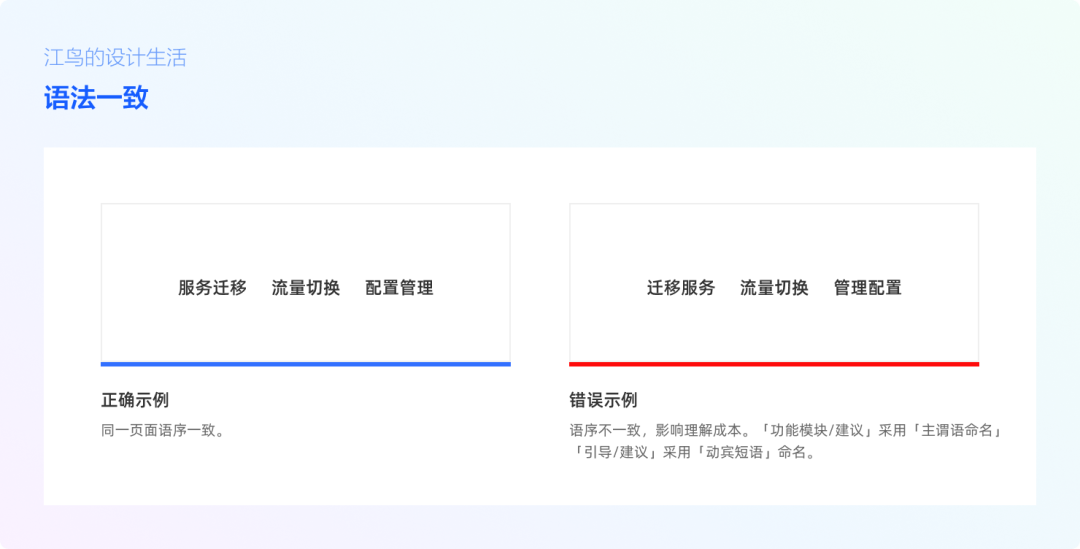
4.2.2 语法一致
以用户为中心的设计可以帮我我们满足遇到问题的人的核心需求。通过遵循这些原则,设计团队可以打造出更加贴近用户、易于理解的文案,增强用户与产品的亲和力和信任感。
因此在文案具体表达时我们可以采用主谓短语以及动宾短语,通过站在用户的角度,以用户作为主语来表述,使其直接与信息相关,更能调动其情绪,让用户接受文案所传递的信息。但在B端产品中需要适当的专业词语来描述,避免过度的口语化。

4.2.3 引导一致
文案的不单单告知当前用户的位置,还需要引导用户去到他们想去的地方。
操作提示:
提供简明扼要的操作提示,特别是具有风险安全的操作,需要确保用户清楚了解每个行动点的功能和目的理解的一致性。避免使用模糊或晦涩的表达,让用户可以直接理解并准确地选择所需的操作。这时我们可以采用「情况陈述+相关操作」的通用句式。

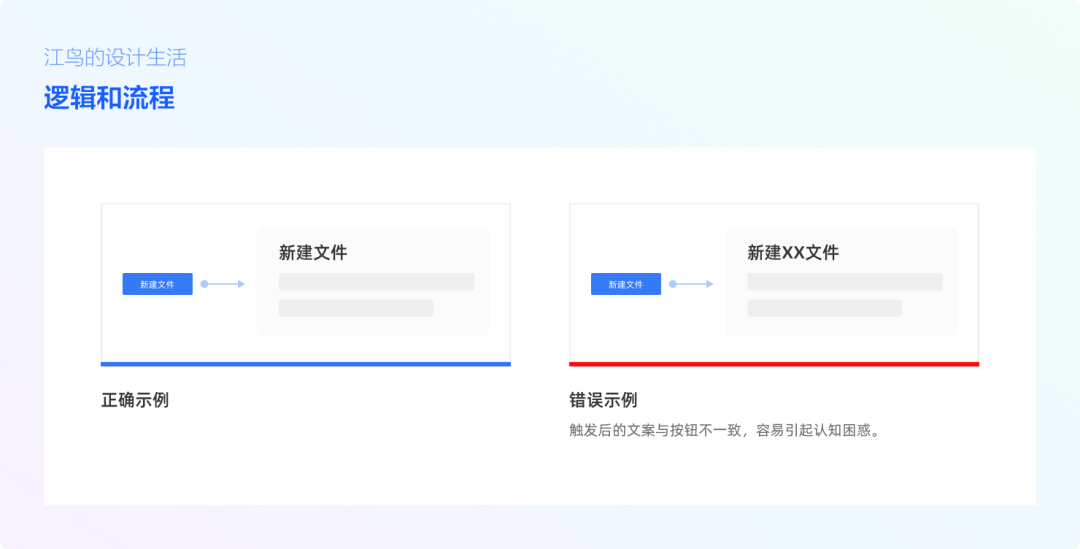
逻辑和流程:
在设计中我们要确保行动触发的引导文案与跳转后的页面标题一致,避免用户在操作过程中陷入迷失。

4.3 简明扼要
精简文案至关重要。它采用干练的语言,让核心信息突出,提高用户的阅读效率,降低理解成本。在应用中我们可以做到以下2点。
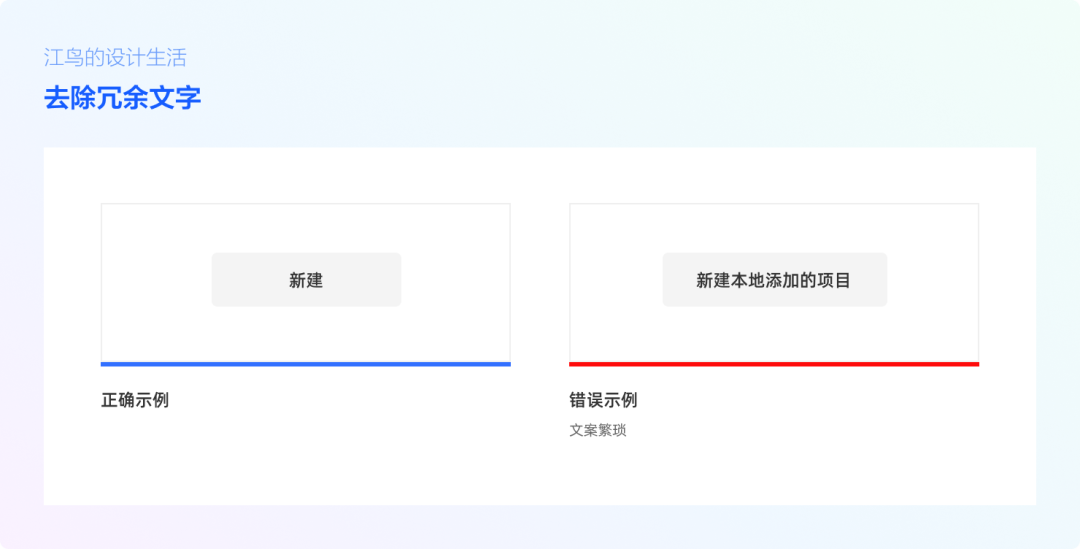
4.3.1 去除冗余文字
去除冗余文字就是去除那些重复的、繁琐的表达,让每个句子和词汇都有独特的信息贡献。通过精心设计,确保每一句话都是有意义且有价值的,让用户在阅读过程中能够快速获取新的信息,提高效率。

4.3.2 突出核心信息
文案设计时需要关注核心内容,站在用户角度去思考他们通过当前的文案能够获得什么,强调与用户自身的相关性。

五、写在最后
以上就是我在文案设计规范上的粗略总结,希望该文章对你有所启发,也欢迎感兴趣的同学一起探讨~
今年的Flag就是要输出交互设计系列课程,也期待大家对我的关注与监督。
我是江鸟,一个爱学习爱分享的设计师。
咱们下期见~
参考资料:
https://ant.design/docs/spec/copywriting-cn
https://zhuanlan.zhihu.com/p/351739115
https://mp.weixin.qq.com/s/ahrZ9xNYTg7SWx-uhCzlNQ
专栏作家
江鸟,微信公众号:江鸟的设计生活,人人都是产品经理专栏作家。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
















