体验分析 | 电商产品中的“分类”功能
许多产品都会涉及到“分类”功能,比如在电商产品中,这一功能的存在更是不容忽视。那么,当前电商产品的“分类”功能都是如何设计的?这篇文章里,作者从信息架构、操作流程、用户体验三个维度对该功能进行了体验拆解,一起来看看吧。

不管是电商产品还是其他类型的产品,都会涉及到“分类”功能。信息分类不仅有利于平台对于信息的管理,同时还有利于用户能快速找到对应的信息。
其中电商产品中的分类,一直都是产品的核心功能,在电商产品设计之初就一直占据底部四个tab的其中一位。
但是随着用户使用习惯的改变以及业务的调整,“分类”功能也在不断的在升级。接下来我将通过信息架构、操作流程、用户体验三个维度,来带大家分析一下当前市面上电商产品的“分类”功能。
一、信息架构
分类功能的信息架构主要考虑两个核心页面,及即分类入口、分类页。
根据不同的业务形态,分类入口的设计也有所不同,对应的分类页也有所差异,结合当前市面上主流产品的设计,我将当前的电商产品中分类功能分为了常规型、业务型、加购型三类。
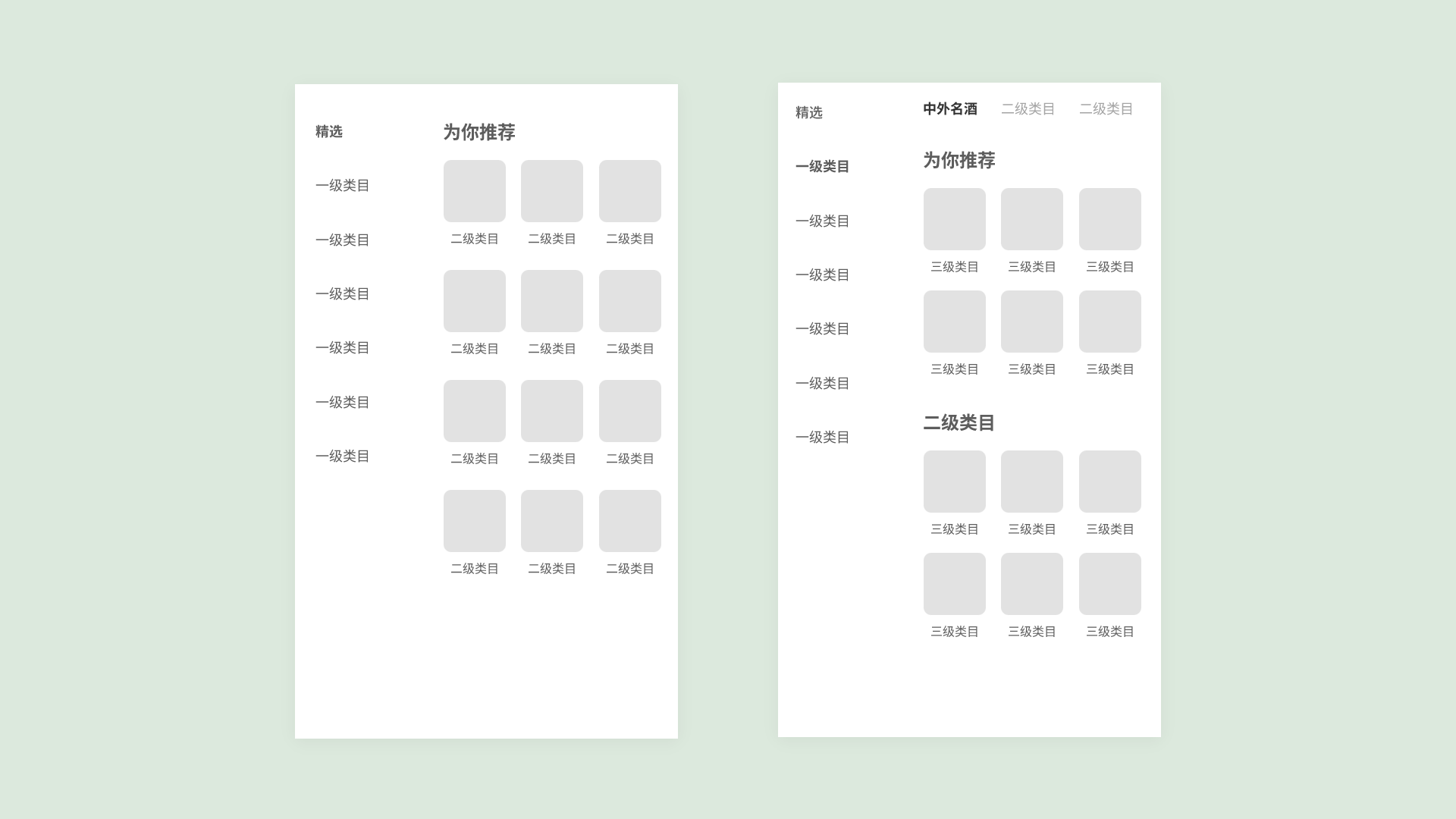
1. 常规型
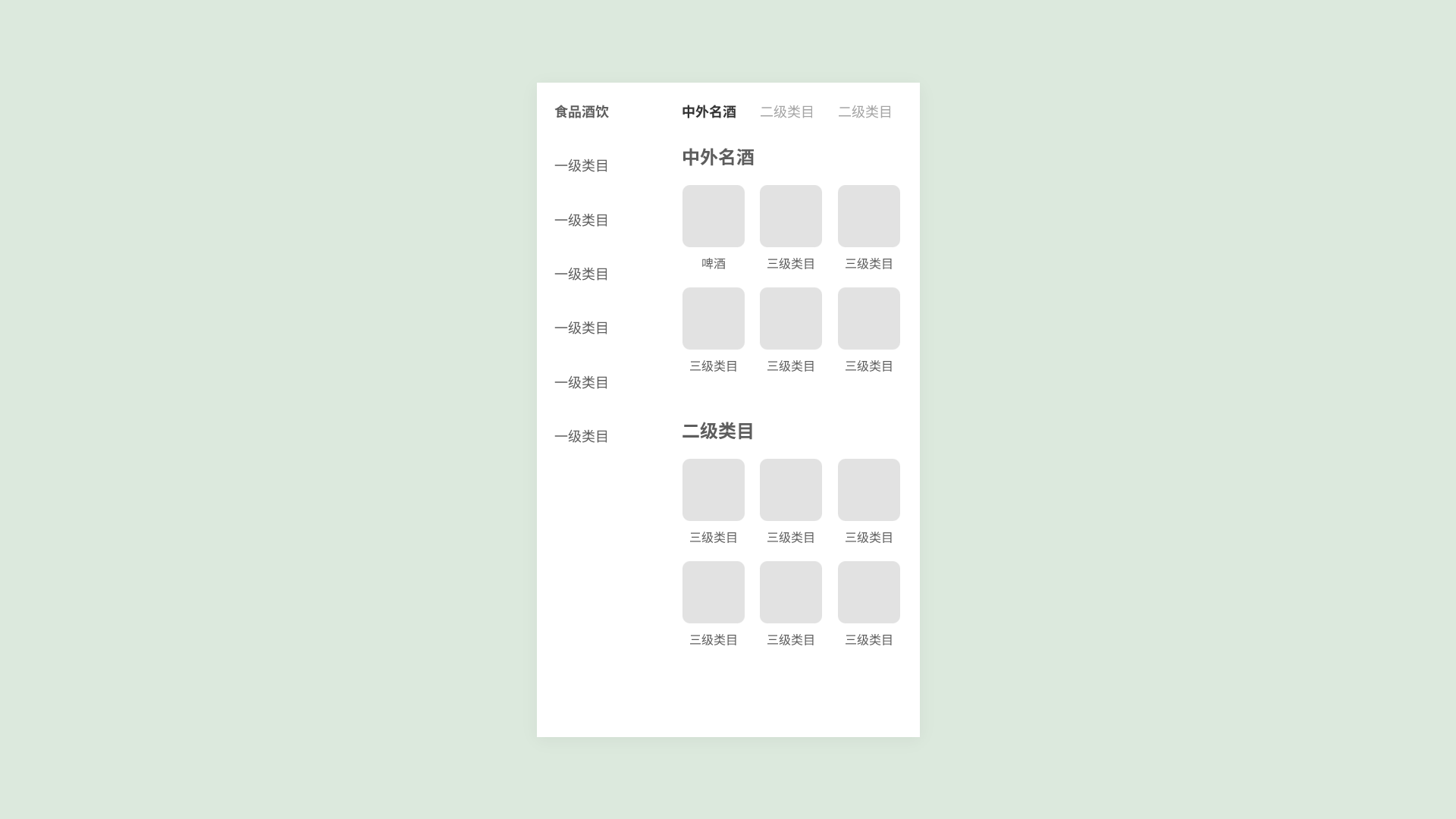
常规型指的是最古早的分类功能,分类页一般分为三个商品类目,一级类目在左侧,从上到下排列,二级类目在右侧,每个二级类目下以九宫格形式排列三级类目,如食品酒饮-中外名酒-啤酒。
根据不同的业务特点,三个类目的划分及名称都有所不同,但是整体架构大致如此。

而常规型的分类入口设计,目前市面上的差异性较大,主要归纳为以下几种:
1)底部标签
一般适用于导购属性强且业务相对单一的产品,随着电商产品不断发展,直播、社区等功能逐渐占据底部标签位置,且用户在电商产品中通过搜索定位商品的频率越来越高,底部标签也逐渐开始把分类的入口让了出来。

2)顶部tab
顶部tab是将分类页的一级类目用横向tab的形式展示在页面顶部。该方式不仅释放了底部标签的位置,同时每个一级分类下的页面可以展示对应商品,缩短用户触达商品的路径。

3)金刚区
分类入口放在金刚区还是比较少见的,金刚区一般承载大的业务入口,所以相比较下分类这种功能入口的层级就比较低,一般都放在金刚区图标的后面呈现,主要适用与强搜索、强营销的产品,分类此时仅仅是一个商品类别的承载。

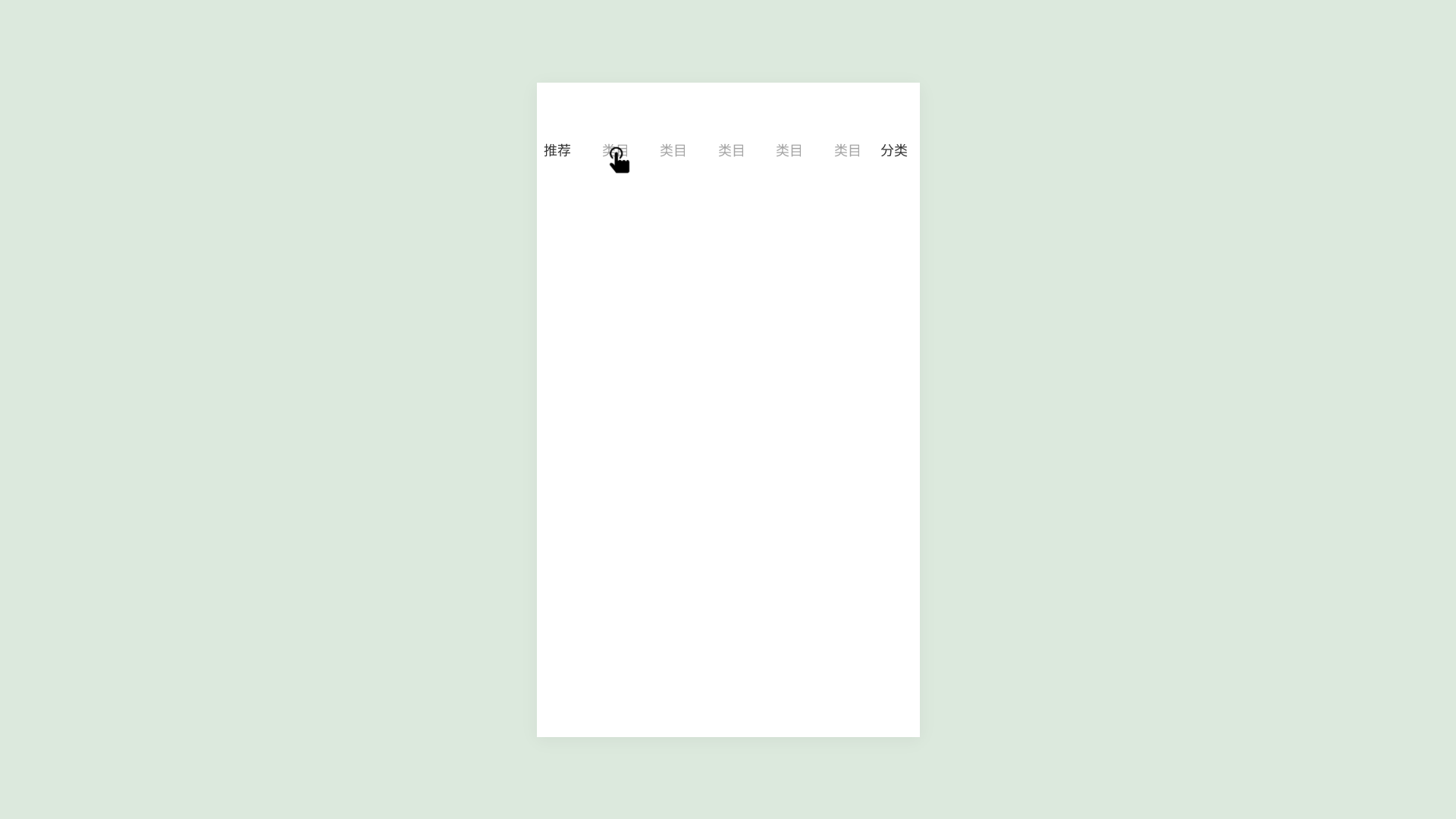
4)顶部标签
顶部标签一般是将分类入口以功能入口的形式放在页面顶部,一般跟在搜索后面,此时既不占用底部标签及金刚区位置,又能将入口透出方便用户点击,分类的层级相对也没那么重。

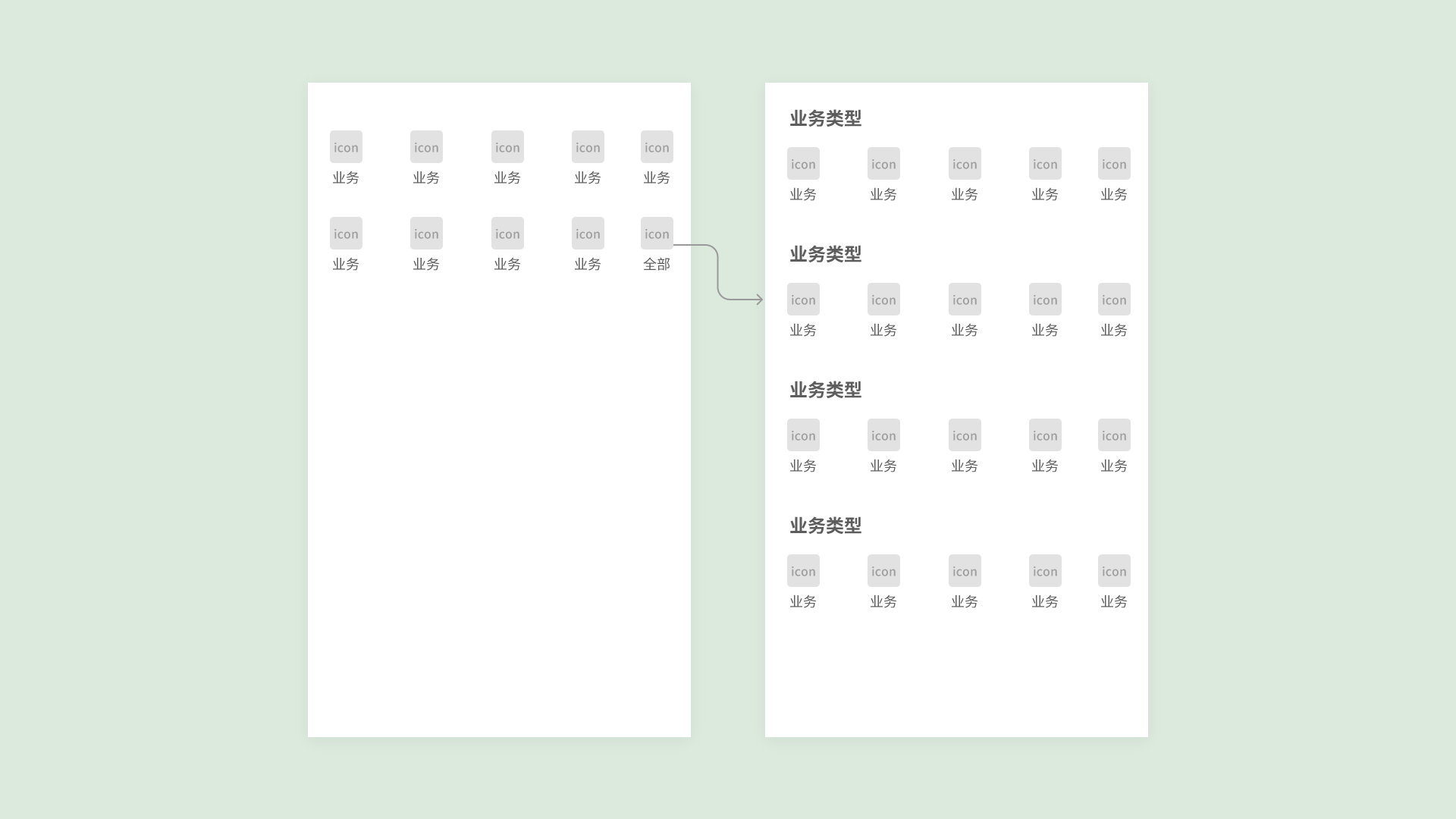
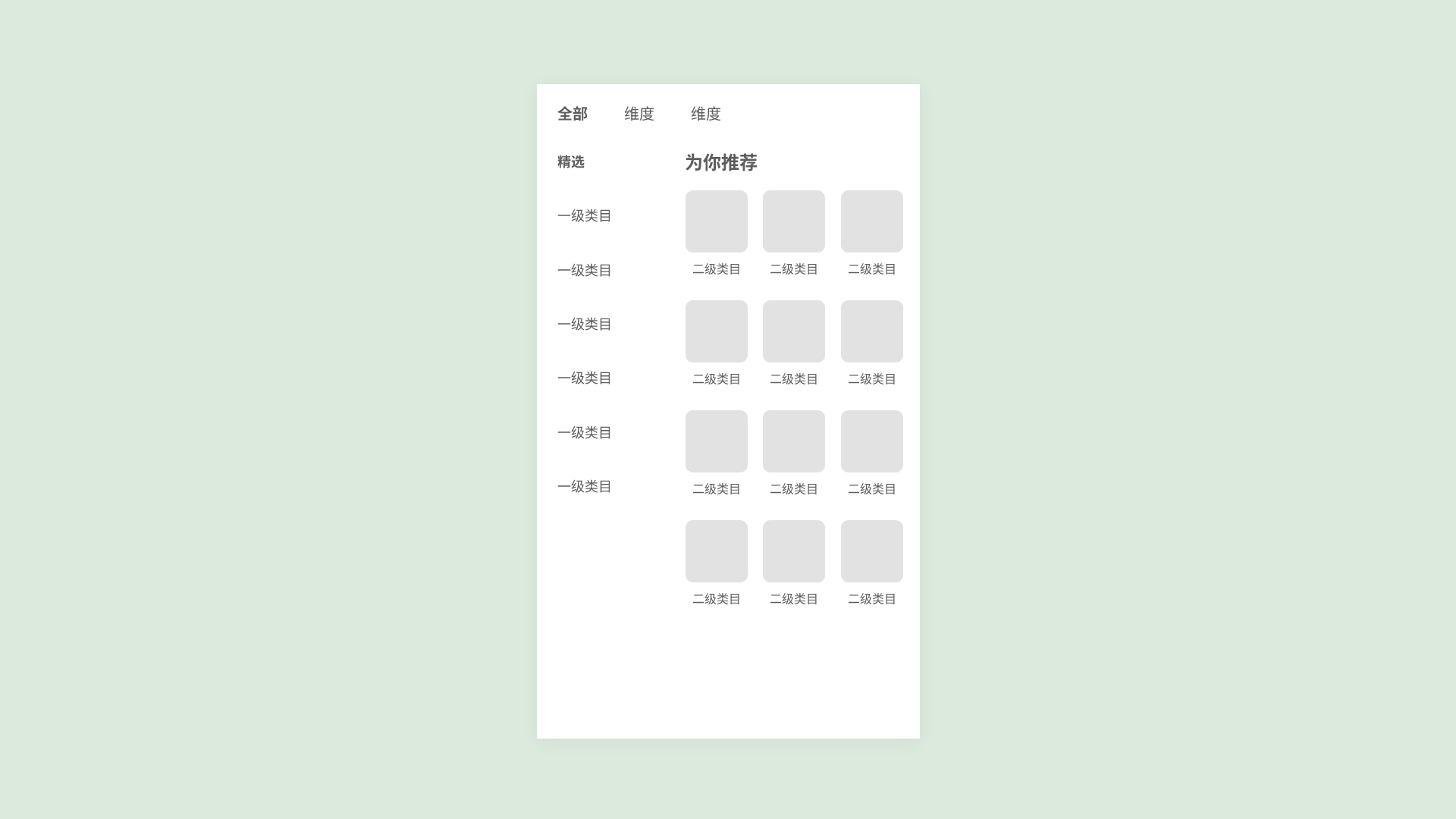
2. 业务型
业务型分类不同于常规型,其主要特点在于不是以商品类型划分,而是以业务类型。
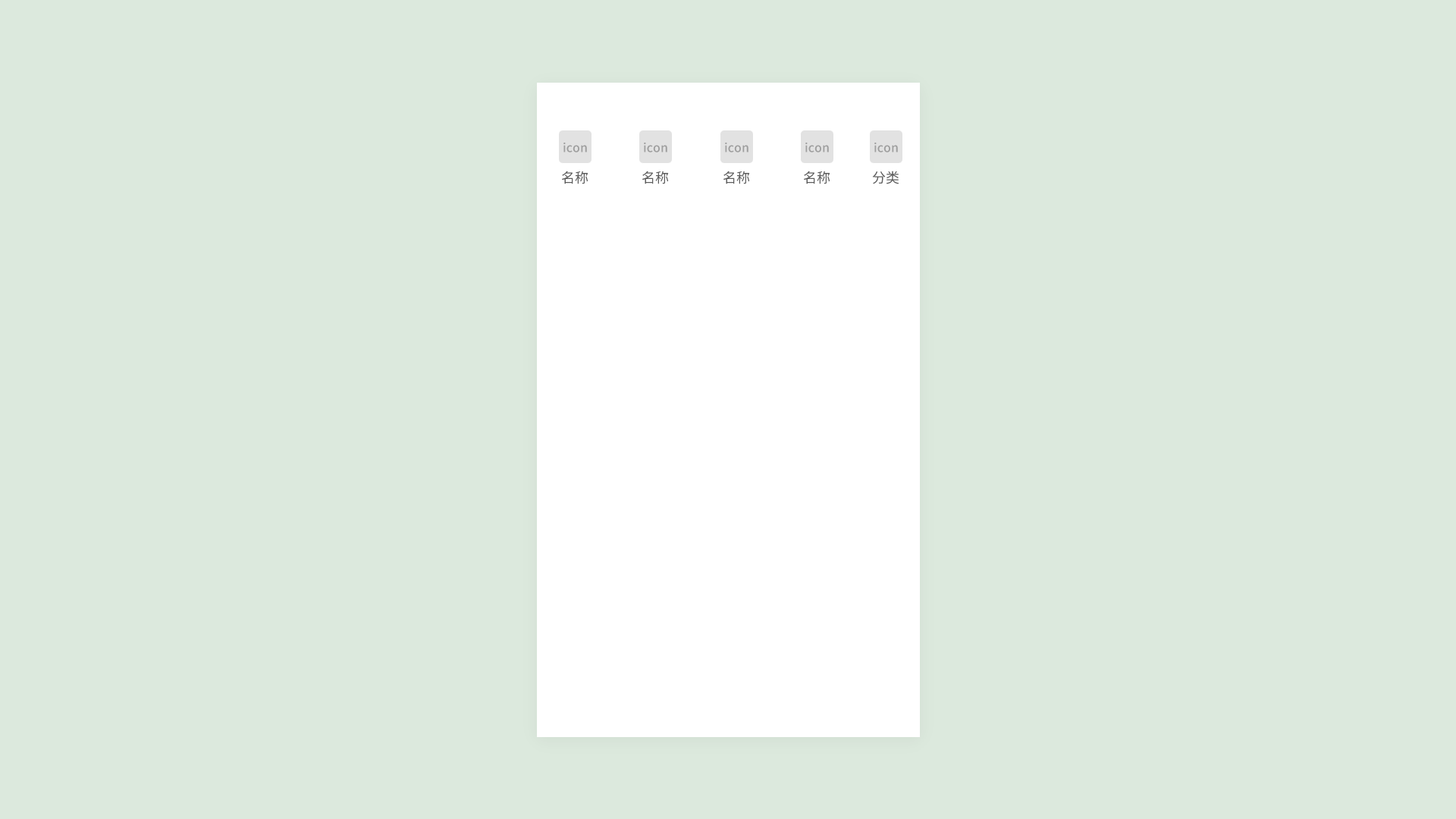
由于业务入口众多,所以除了在首页金刚区展示部分入口外,其他的通过相同类型做归类,放在分类页中,而此时页面也区别常规的左右布局,而大多采取上下布局的形式,一方面考虑到类别一般不多,左右布局显得类目切换底部空白太多影响页面信息平衡,另一方面,上下布局能方便用户自定义金刚区的业务入口,满足用户的个性化需求。

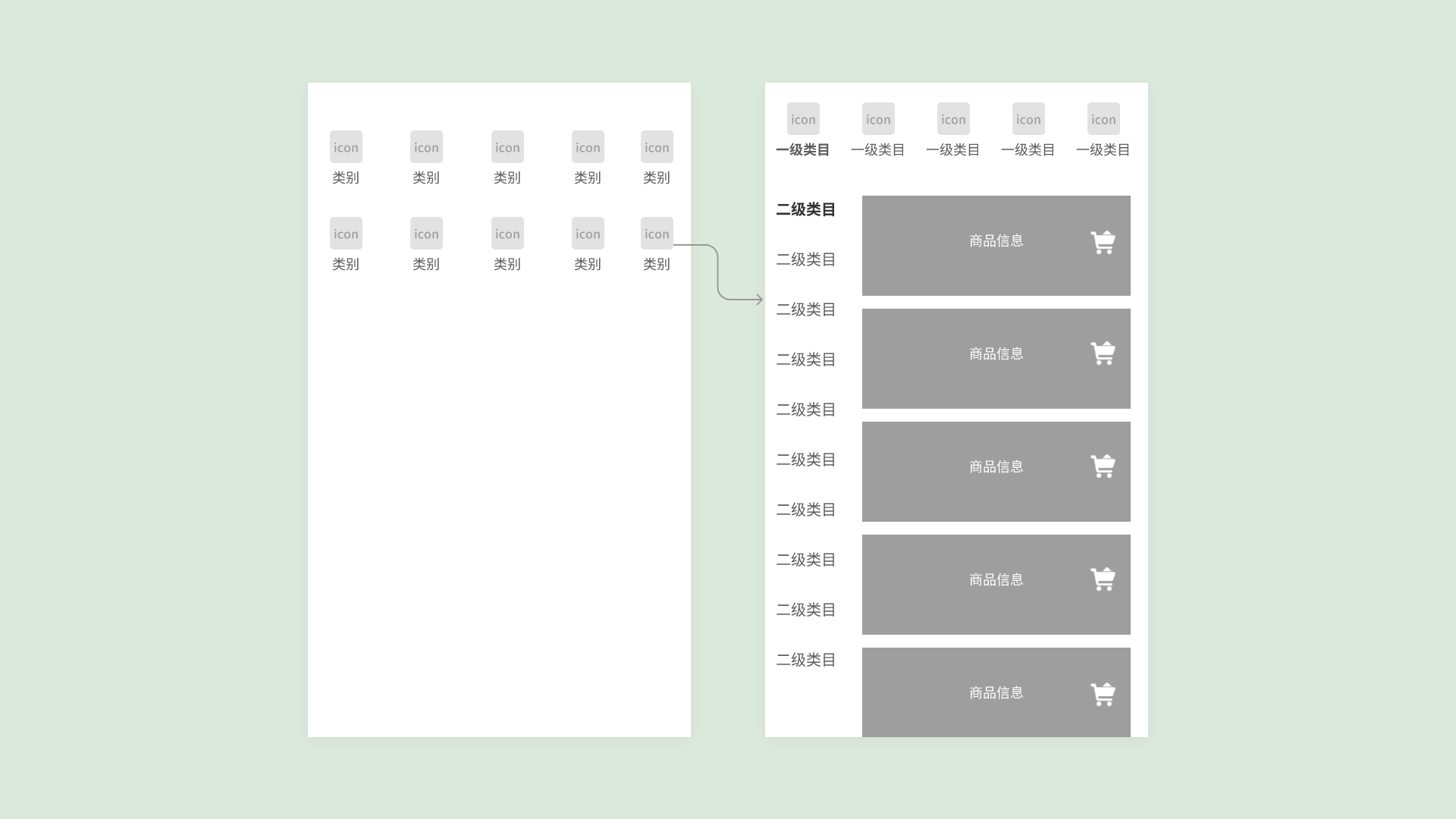
3. 加购型
加购型主要针对的是业务单一,商品数量有限的新零售电商产品。由于平台没有过多的延展业务模块,所以金刚区都用不同的分类入口所占据。
进入分类页后,除了展示一二级分类外,还会展示该分类下对应的商品,这样呈现的原因一是因为对应分类下的商品数量有限,用户可以在有限的滑动操作中查看,第二点主要是因为新零售模式还是基于线下的场景,用户仅仅通过商品名称与价格就基本能判断是不是自己想要的商品,而无需过多的参考评价、商品详情等信息,所以一般会加上购物车,方便用户直接加购商品。

二、操作流程
分类的操作流程根据不同的类型也会有所不同,我们可以结合上面提到的几种不同的架构逐个分析。
1. 常规型
对于常规类型而言,当分类入口位于底部标签、顶部标签、金刚区位置时,此时用户点击后直接跳转到分类页,但是如果分类入口为顶部tab的形式,操作流程就会有所不同,此时就需要注意两点:
第一,增加分类入口,用户可以直接进入分类页进行选择而无需通过切换选择某个分类,提升用户查找分类的效率;第二,是否支持手势滑动切换,常规的tab切换为了方便用户操作,除了点击切换,还支持左右滑动屏幕切换,但是此时分类tab在首页顶部,首页可能还有banner位、金刚区等位置可滑动切换,所以为了减少用户的误操作,这里最好仅支持点击切换的形式。

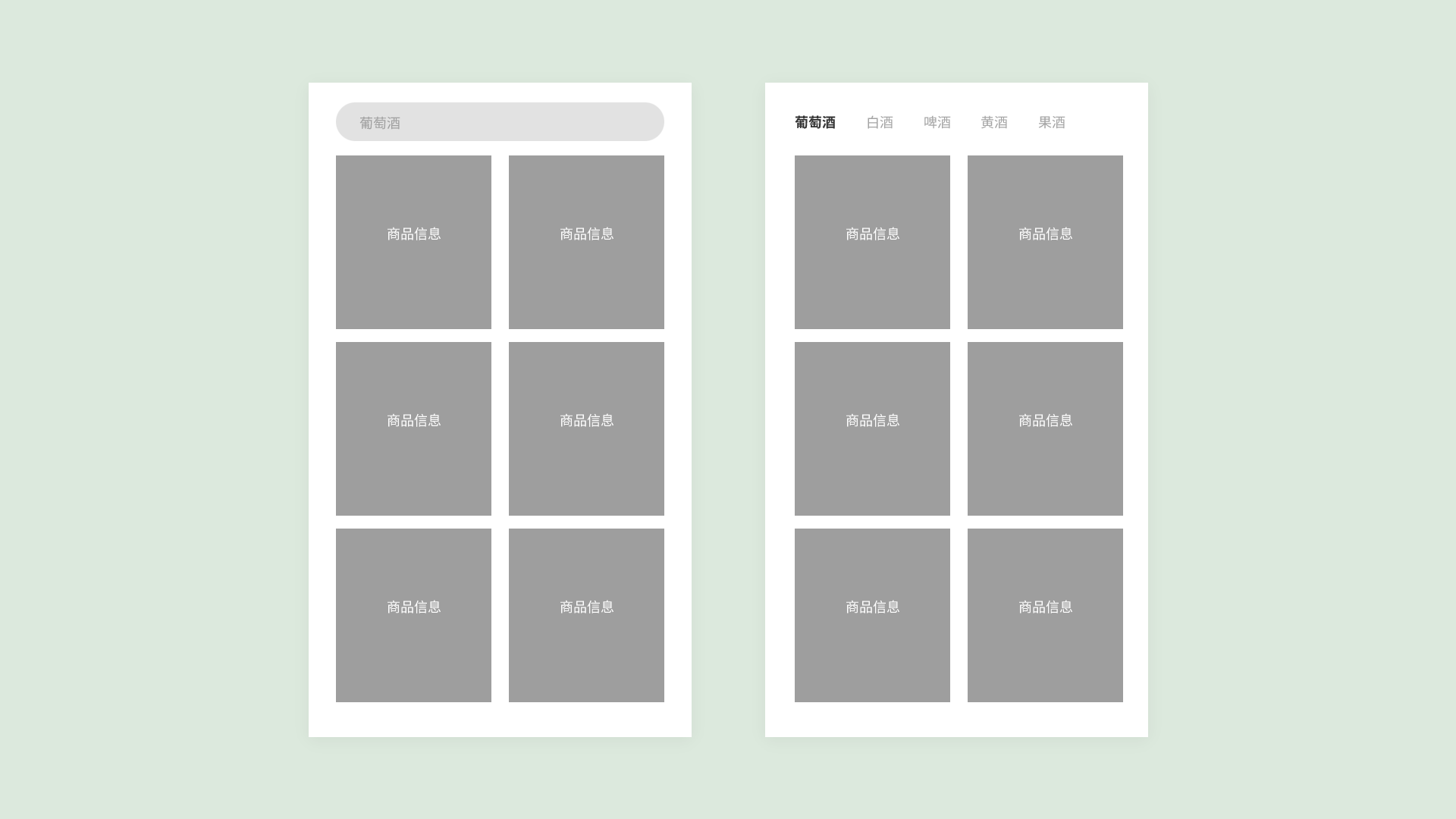
另外一个操作流程就是用户点击某个三级类目进入到对应类目的商品瀑布流,此时页面承载包括两类,第一类就是默认以该类目进行搜索后展示的搜索结果页,如葡萄酒,而另一种就是以类目tab展示,用户可以在该页面切换其他三级类目,如白酒、啤酒等。
该选择哪种需要结合具体的业务去做考量,但是笔者基于自身使用习惯与场景,觉得类目tab的形式能更好的解决当前的诉求。

2. 业务型
对于业务型而言,一般是对业务类型做分类,此时需要根据业务类型做考量,当业务类型不是很多时,没必要做相关分类,就不用业务分类页去承载,用户可以通过滑动金刚区查看更多业务入口;但是当业务类型过多时,此时就需要将所有业务按照类型分类,并展示在分类页中。
一般为了满足用户的个性化需求,都会支持用户自定义首页金刚区的业务入口,如支付宝、饿了么等,此时就需要补充管理首页入口的功能与流程。

3. 加购型
对于加购型而言,由于一级分类都展示在金刚区,所以任何一个入口点击后都会进入到分类页,而由于一般此类电商平台的商品数量有限,且加购意愿强,所以区别于常规性的分类,一级分类一般放在顶部,二级分类在左侧,这样能尽可能方便用户做挑选,同时为了减少用户对于一级分类的滑动选择,一般会加入展开操作,方便用户快速选择一级分类。

除此以外,为了方便用户快速加购,我们在每个分类商品下都放了加购入口,为了方便用户能快速结算,一般会在该页面放置进入“购物车”的入口,那么购物车的入口该放在哪里呢?
目前市面上大部分购物车入口都放在右上角,展示对应的加购数量,用户加购商品后会有视觉引导用户到购物车入口,但是由于用户加购操作大部分发生在屏幕中部,所以右上角的位置不方便用户点击;那如果以悬浮窗形式放在屏幕下半区,虽然方便用户进入购物车页面结算,但是悬浮窗会影响一部分操作。
我们可以从业务目的与用户使用路径考量,加购的目的最终是为了结算,那如果我们在该页面的下方展示加购数量以及当前的金额,用户可以直接唤起结算,是不是就不用跳转到购物车页面了呢?

三、用户体验
用户使用分类功能,就是希望通过不同类型的划分,找到对应的类型,浏览或者选购对应的商品,所以分类功能的用户体验,就需要聚焦在提升用户查找品类与商品的效率上来。
1. 内容适配
用户进入分类页的目的是想浏览对应类目下的商品,所以提升用户目标商品的曝光意味着能带来更高的商品转化。内容适配则是根据用户过往的行为数据,通过一组规则推荐用户商品,这套逻辑适用于电商产品的各个模块与路径,分类功能也不例外。
在常规型的分类功能中,一级分类有时候按照默认排序,而有时候则根据用户行为动态排序,比如京东,分类tab则会根据你的行为数据动态调整;而对于默认排序的产品,一般也会在一级类目上加上“精选”,用来挑选出与用户适配度高的分类,方便用户触达。

而内容适配的另一种形式则不是根据用户行为数据,而是根据商品属性推荐。比如在加购型分类中,大多是新零售商超产品,此时当用户在加购某个商品时,会根据其属性推荐相关商品。如当加购羊肉卷,系统判断用户目的是“吃火锅”,此时推荐你相关的火锅食材,减少用户加购路径,提升商品转化。

2. 场景划分
分类是电商产品针对自身商品做的划分与归类,但是可以根据业务属性增加相关分类的划分场景,比如大部分电商产品根据人群分为了男生、女生,以区分不同性别带来的不同分类诉求,而另一些产品如宜家,则是根据自身业务还区分了房间、设计工具,用来满足不同业务属性下的分类需求。

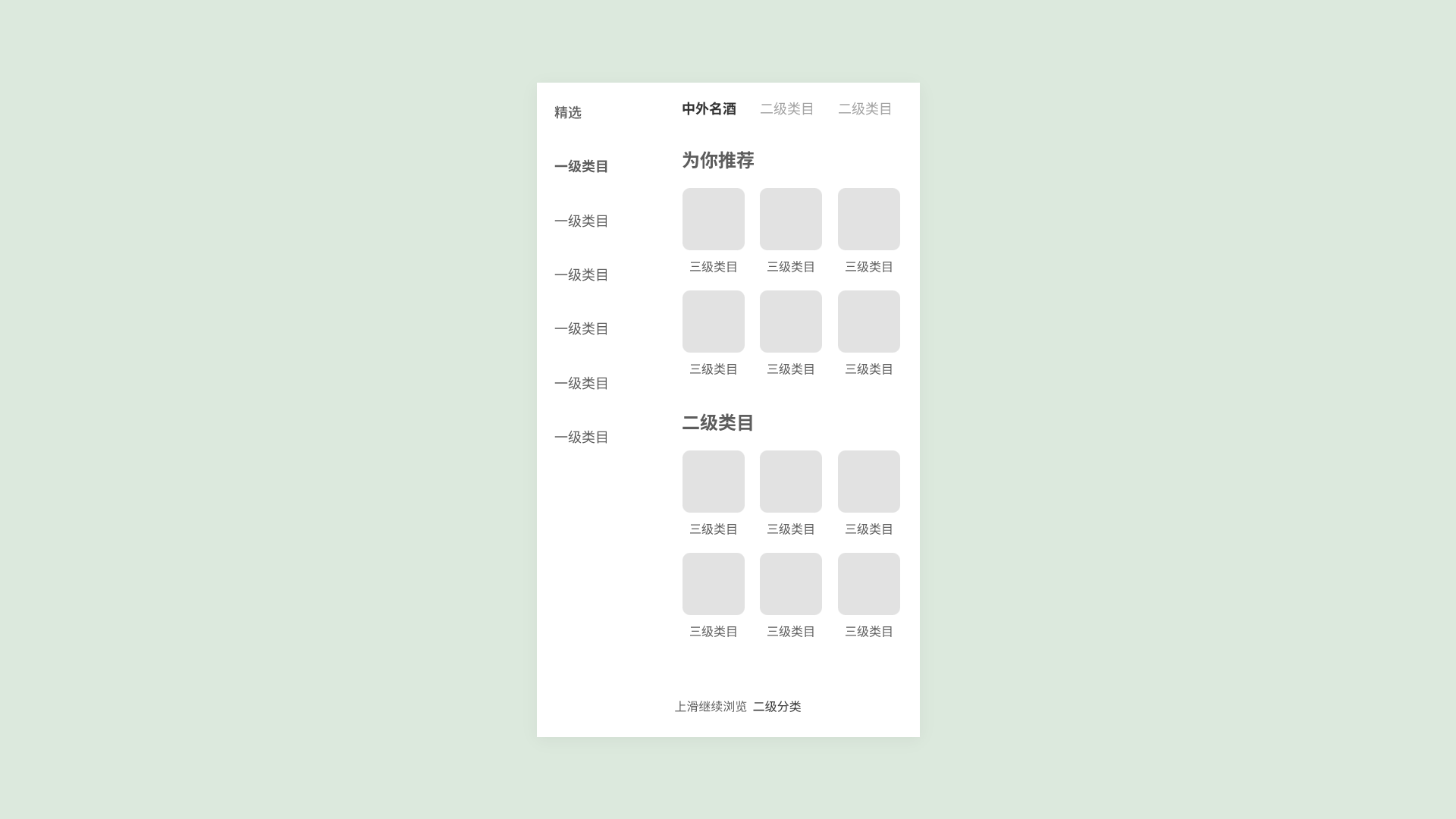
3. 操作连续
用户在使用产品时,操作遇到的阻力越小,停留的时间越长,比如抖音的切换视频方式,采用上滑下滑的方式就比点击更方便。在常规分类页中,用户在查看对应一级类目下的子分类时,当滑到最后,目前市面上有几种处理方式:第一,阻断操作,用户滑到最底部就无法再进一步上滑操作;第二,默认跳转,用户滑到最底部再上滑操作,直接跳转到下一个一级类目下;第三,给与提示,告知用户上滑跳转到下个类目。
阻断操作影响了用户的操作连贯性,一般不可取,比起直接跳转,给予对应提示后跳转能给用户有个操作预期,体验上会更加友好。

四、总结
以上,就是笔者根据电商产品的使用感受,分享的一篇关于分类功能体验分析的文章,经验有限,欢迎大家批评指正与交流。
本文由@一个青橙子 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。