「情绪」该如何设计?
在生活中,我们总是能被各种各样的事情挑起不同的情绪,如果将情绪映射到设计中呢?或许我们可以了解一下情绪设计这个概念。那么,怎么在品牌或产品中做好情绪内容的融入呢?这篇文章里,作者就针对情绪设计做了总结和分析,一起来看看吧。

前言
最近我的短视频推流不知怎么,有点混乱了,一会是关爱老人的感动瞬间,让我泪流满面;一会是搞笑博主的最新创作,让我直呼:好段子!当赏;一会是官媒的灾情通知,让我瞬间严肃惆怅;再一会的情感分析,让我百感交集;短短的一分钟内,让我的情绪像是大圣吹毫毛—变得真快;到了晚上的的emo时刻,我就在思考他们设计内容的为啥能挑起我的情绪,那在品牌体验的设计中情绪是如何融入其中的呢?

一、情绪是个啥
要了解“情绪”一词肯定需要先了解他的历史:在17世纪“Emotion”出现在了Thomas Willis(来自伦敦的医生)的作品中;直到19世纪在一位爱丁堡的教授Thomas Brown的演讲中有了一个较为基础的定义:可以被理解的各种感受,以及各种情感状态,开心、欢乐、悲伤等。
情绪研究的第二次飞跃来自搞进化论的达尔文,然后经过詹姆士—兰格情绪理论,Cannon.W(坎农)等诸多学者和流派的发展至今;现如今的关于情绪的解释和新精神分析学派的观点还挺像的

情绪是对于客观事物的心理反应和感受,包括但不限于:喜怒哀乐、焦虑狂躁、嘚瑟emo……在其中会细分为负面和正面情绪;情绪产生会接连呈现出不同的生理反应,比如皱眉、耸鼻、大笑……身体反应和情绪变化几乎是同时发生的~
二、情绪该如何设计
虽然上面的内容略显无聊,但我们还是需要对其有一个大致的了解;说了这么多,我们如何在品牌或产品中去做情绪内容的融入呢?产品本身的情绪设计也好,为了安抚用户的情绪设计也好~
1. 前提
在《设计心理学—情感化设计》中提到情感化设计的几个维度—本能、行为和反思,说的简单一点就是好看、好用、有内涵。
当然,不存在十全十美的产品,在不同的产品中有不同的诉求角度,在确定目标用户后,有步骤比例的融合这几点诉求。
2. 线上产品
在线上产品中关于情绪点的融入主要从体验这个方面来探讨,好的体验也就意味着稳定的情绪,也就一定程度决定留存率。
1)颜色
不知道大家记不记得在21年浏览量超高的网易云人格主导色的H5营销,通过听一段声音、回答几个问题、输入自己名字,在心理上让你感觉结果和你高度匹配,将不同的人赋予了不同的色彩属性;除了用户确实喜欢外,色彩的喜爱偏好确实代表部分人的性格,喜欢蓝色灰色的大都会抑郁一些,喜欢红色黄色的热情的居多。

回到一个产品或品牌来说也需要去赋予其一些色彩的性格特质,这里就不说用户基数比较大的app,这类app色彩多为中性;说一些小众的产品:
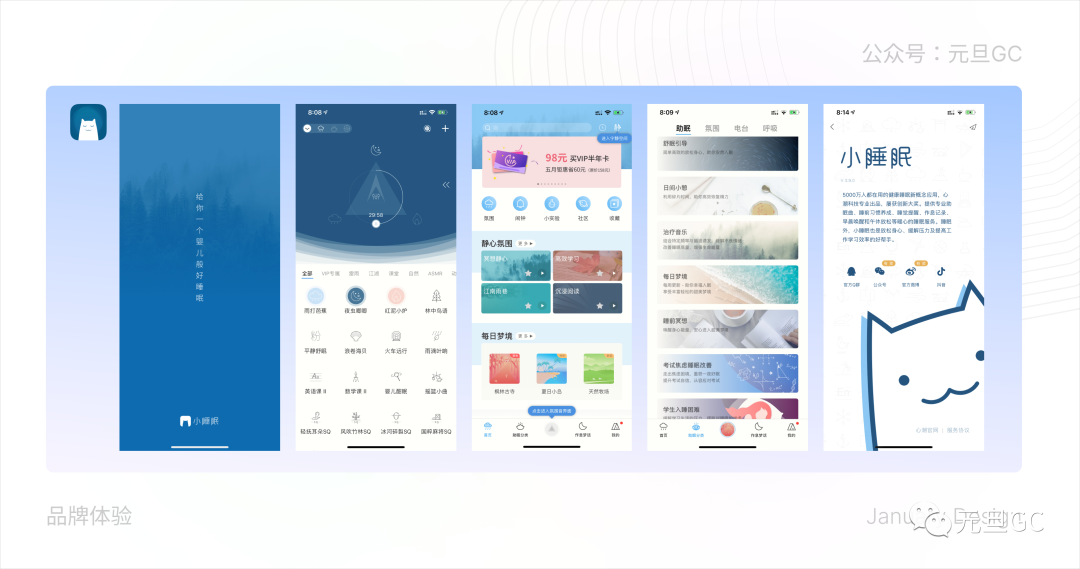
我很喜欢一款安静惬意的app:小睡眠,相信很多人也听过,它的品牌色为蓝色,其他辅助色也基本都会偏向于冷色调的一个区间,比如紫、暗黄、灰、暗沉等等作为一个使用场景基本在夜晚的助眠软件,就是为了帮助缓解身心,快速入眠,也起到了安抚用户情绪的作用。

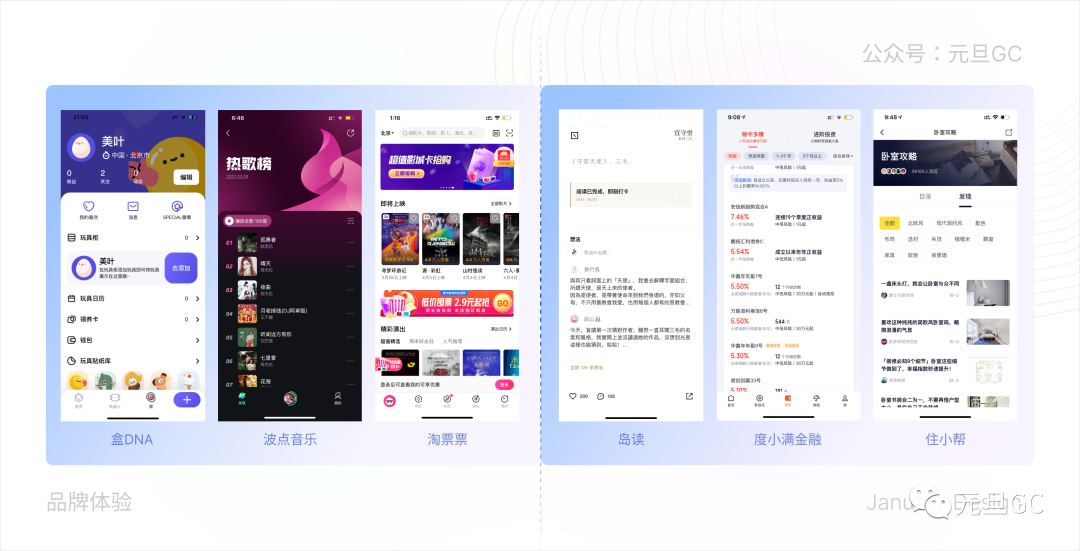
比如在产品和产品之间也存在很大的差异,比如在有些年轻社交娱乐的app中,色彩往往比较大胆,配色强烈吸引,面积占比较大,如淘票票、盒DNA、波点音乐;在有些比如金融、阅读、等偏文本内容相关的app中在主要界面大多配色和颜色种类会比较冷淡和克制,为了保证用户对于信息的专注,相信你也能在这两组图片中明显感受到不同调性。

视觉、色彩可谓是人类最大的信息输入之一,品牌对于色彩的使用时一定要非常契合;在宣发和使用上要让用户马上感受到,诶,你这个产品适合这个颜色,宁可选择中性的色彩也不要选择跳脱感的色彩,除非你能承受用户情绪的疑问。
(颜色是无限的,但色相是有限的,现在各个品牌的颜色争夺战,你有提夫尼蓝我有爱马仕橙,你有暗夜黑我有魅惑紫,在营销中其实也是快速将品牌信息在你脑海中建立辨识度,加深品牌印象)
2)信息可读性
在当下内容爆发的时代,越来越多的内容充斥着我们的生活,但也让我们的情绪越发浮躁,尤其对于文本内容的阅读也没有耐心;那么除了对于内容质量的把控外,内容的可读性和舒适度也愈发重要;首先让人读的舒适,稳定住情绪,才有更好的转化。
(在常见的文本阅读模式下)
① 字体
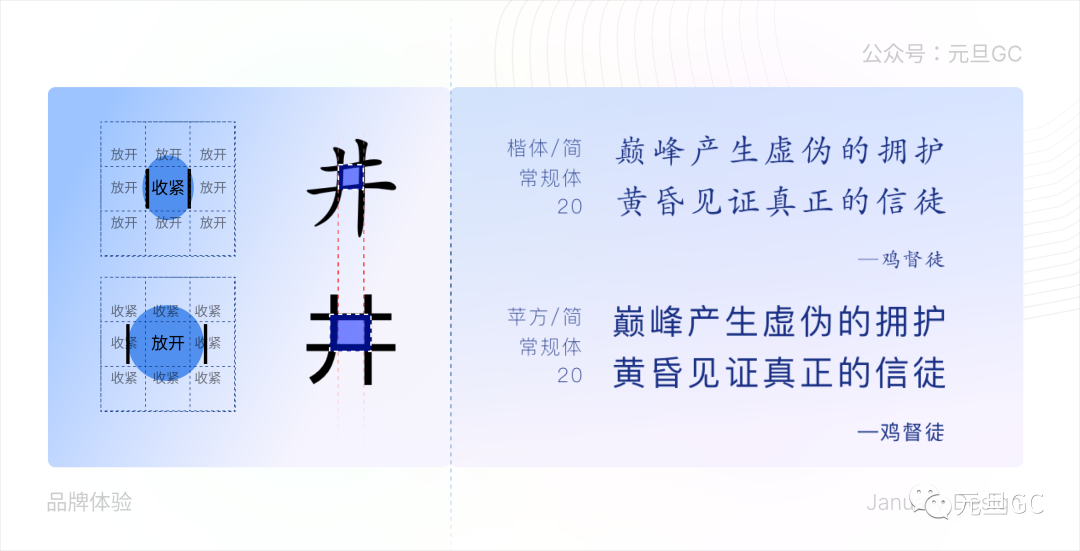
首先在字体的选择和使用上,选择结构简洁,细节量少的字体(屏幕受像素点的影响在常规的阅读字体中细节点闹一体验存在模糊细节丢失等情况)倾向于选择中宫扩张放开的字体(这能让字体在同等字号下更显的大,更能呈现现代的明亮感)。

② 字重
选择字重更全的字体,通常在一页信息中,不建议使用超过3种字体,字重全即使只使用一种字体也能设计丰富的层次。
③ 字间距行间距段间距
间距是影响阅读效率的重要因素,在几段文字中主要包含这几个内容:字间距、行间距、段间距,具体的使用数值我给一个大致的参考:字间距0.2,行间距1.5倍,段间距3倍(仅供参考,具体依据实际内容设置参数)。

后面会出一篇关于“字”更全面的文章~欢迎持续关注。
3)情感化设计(文案和IP融入)
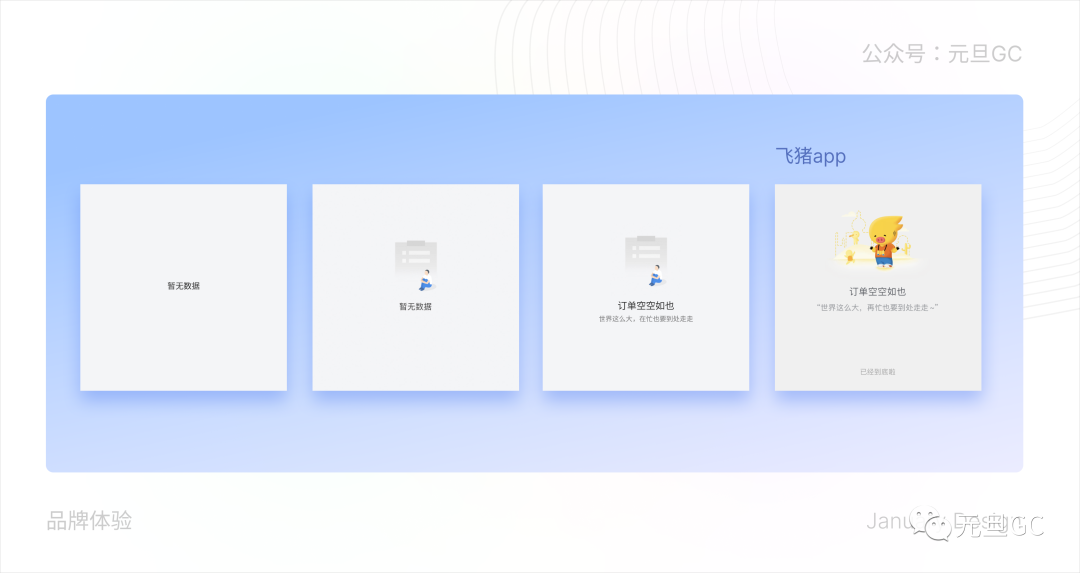
这一个点是我们常说的情感化设计,想象一下当你正在浏览一个页面点击进入一个窗口后长时间的等待和白屏让你越发的烦躁,退出后才发现是404;目前的产品中极少会出现类似的Bug,最次也会给个文案:此页面无信息;从此空白页面到页面无信息文案,到IP内容融入调皮文案;你应该能慢慢感受到产品的温度,感受到一种人情味和交流感。

在外卖软件中,当有恶劣天气时也会配合相应的视觉和效果下雨、下雪等配合文案,将状况传达给用户,目的就是缓解用户等待的情绪,或者会进行一些创意设计来娱乐用户。

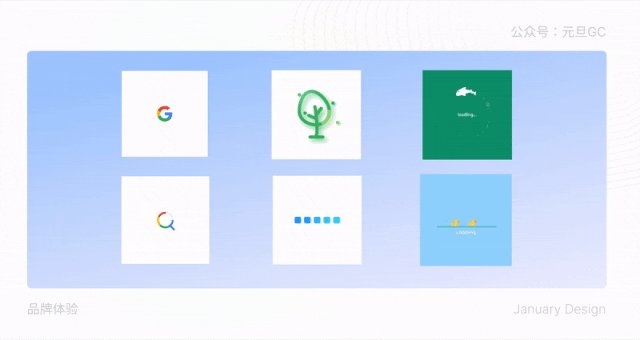
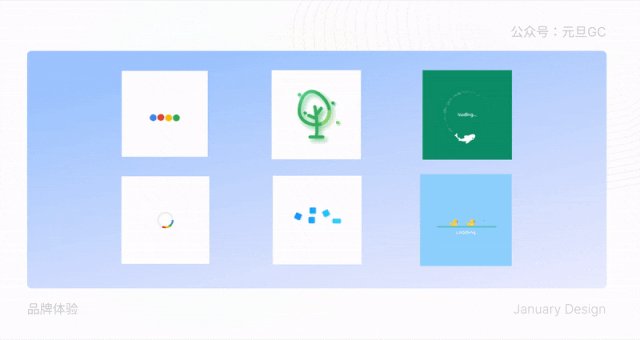
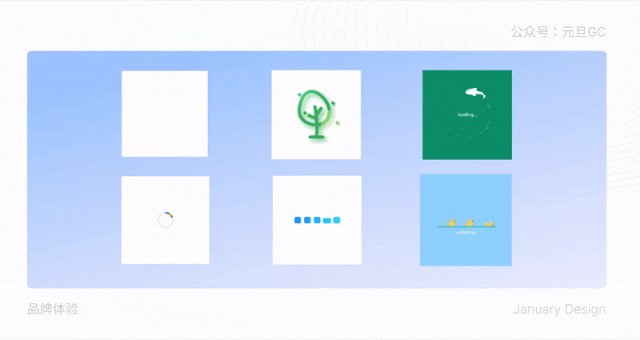
在很多的加载页等待页面中,也会融入一些有趣的动效,带来趣味性的同时缓解用户等待的急迫情绪。

4)音效设计
音效是一个十分容易被忽略的体验,声音能给用户带来一个场景,听觉和视觉触觉一样,是一种承载体验的介质,这里引用一位谷歌用户体验设计师Riceman在对于UI Sounds的一个回答,在UI Sounds中最重要的三个要点:

在2017年的WWDC上也专门有讲述声音设计,了解声音设计如何帮助我们在应用程序或游戏中创造更身临其境、更可用和更有意义的用户体验,并了解苹果产品中的声音是如何创建的(有兴趣的小伙伴可以去Developer上搜索看看)。
3. 补充
对比线上产品,在线下产品和品牌的体验中最大的优势最是可以真实触摸和嗅到~
在对接一个朋友的线下集市活动中,设计好物料内容后,我总感觉差点什么,实地考察以后,感觉缺少的是一种氛围感,于是就从灯光和嗅觉入手;作为深秋,当时准备了一些暖黄色的氛围灯光晕染在产品上;嗅觉的话是购入了某味图书馆的一款香水,为了避免香过头还兑了些纯净水,并安排每两小时在摊子周围喷几下;后面与朋友获得反馈确实比平常用户的停留量增加了不少。
再举一个《情绪—影响用户决策的变量》中的一个例子,在旧金山举行的一组实验中,一批实验人员被安排随机向路人乞讨,但乞讨收入并不理想,对于乞讨人员我们会潜意识的有一种心理防备,远离和置之不理甚至会进行辱骂。
于是乎研究人员改变了策略,让实验人员直接索要,而且具体到索要的详细金额,比如9元,13元,通过不规则的金额引起人的注意,让他们放弃既有的心理防备规则,然后下一步进行沟通交流;实验结果成功率从最初的17%提升至73%,其实这种策略也被称为“激发技巧”。
在实际的生活中我也发现,在有些超市的折扣优惠卡片上不是我们常见的8.99折7.99折,而是8.4折,7.1折等等,只要你吊起了用户的情绪剩下的交给概率。
在58同城一批线下门店项目中,设计团队基于“MOT关键时刻”进行分析沉淀出专业的有温度的服务标准:区域全店铺的VIS视觉系统(VI、门店设计、路线分布、物料规范),服务标准流程(制定分发标准的服务流程手册);产品/品牌的一整套流程确实是对于品牌和规范的把控,也是对用户进行认知的统一;如果你进入一个品牌的不同分店,其优惠政策,服务标准,空间布局都不一样,相信你会产生错愕或者抓狂的情绪
4. 日常挑逗我们情绪的设计
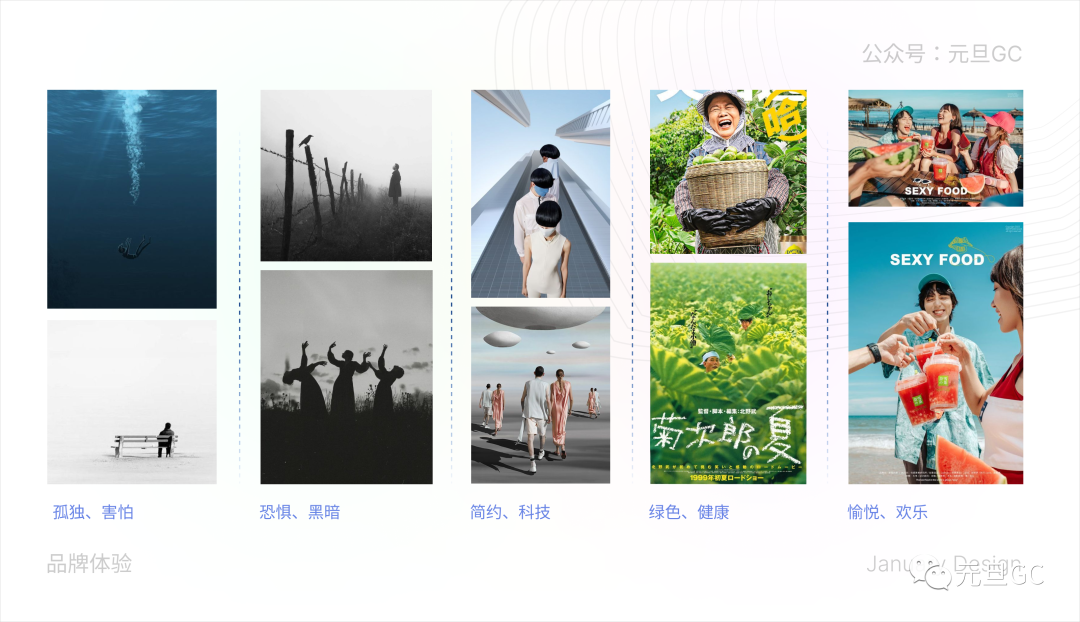
相信你看到下面几组图的时候能够明显的感受到每一组给你带来的不同情绪;这在海报设计中比较常见,除了品牌调性外,海报会根据产品,匹配相契合的设计风格来烘托画面所传达的目的。

最近在刷某音,被一个风格刷屏了,勇敢的人先享受世界,就是那个出国图文专属BGM,名字叫:Sleeptalking-Imfinenow & EMIA;导致之后每一会听到都有一种砸电脑跑路的冲动;如果这个不熟悉这个,那么许巍的曾梦想仗剑走天涯……318专属BGM你一定不陌生,就是这种感觉。
音效在调动情绪上有着非常重要的作用,在现在视频的制作当中,比如愤怒、震惊、欢乐、忧郁、搞笑绝大多数的情绪表达都能找到相契合的BGM给与烘托。
三、最后
以上绝大多数对于情绪设计的探讨多在产品或品牌的体验层面(当然需要在有着功能性为前提的基础之上),在良好体验的前提下时不时有一些小惊喜是极好的;产品/品牌的成长不是一蹴而就,需要日拱一卒的慢慢迭代升级,不断在用户和市场的反馈中迭代的更加卓越;用户比你想象的更没有耐心,让你的产品/品牌富有温度和友善是你需要且很值得做的事。

本文由 @元旦AIGC 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益








