案例分析:从用户动机分析搜索功能如何设计
我们什么场景下会用的搜索?搜索的内容会随着我们的场景而动态变化,根据搜索动机,我将搜索分为 3 个类型。本文根据这三个搜索动机类型进行分析,探索搜索功能如何设计,希望对你有所启发。

你什么时候会用到搜索呢?
比如在工作中,想要跟某个同事沟通时,搜索同事姓名,进入和同事的聊天框;或者想喝下午茶,打开饿了么,点击奶茶咖啡的分类,开始浏览挑选;又或者查资料的时候,在 google 里输入关键字,得到相关信息,查看某条信息后发现新的内容,然后继续搜索,继续查看等等。
可以看到我们的搜索过程并不总是一成不变的,而是根据我们的搜索动机以及搜索结果在不断的动态变化着。
所以根据搜索动机,我将搜索分为 3 个类型。
- 动机不明确,模糊搜索;
- 动机明确,对已知项进行简单检索;
- 动机明确,对内容的深入探索。
一、动机不明确,模糊搜索
我经常会在等电梯的时候打开微信公众号,浏览一下订阅的公众号列表,我不知道自己想看啥,也就只是为了打发下等电梯的无聊时间,有时候电梯都已经到了我的楼层,我还在列表滑动,没有打开过一篇文章。
我们很多时候都是漫无目的的,比如刷豆瓣,刷知乎,刷抖音等刷很多信息流产品时,我们需要让产品的内容消解我们的无聊,带给我们快乐,或者说带给我们知识。
所以要想留住用户,推荐用户有惊喜的内容非常重要。接下来看看信息流产品的搜索是如何设计的。
1. 知乎
(1)搜索前

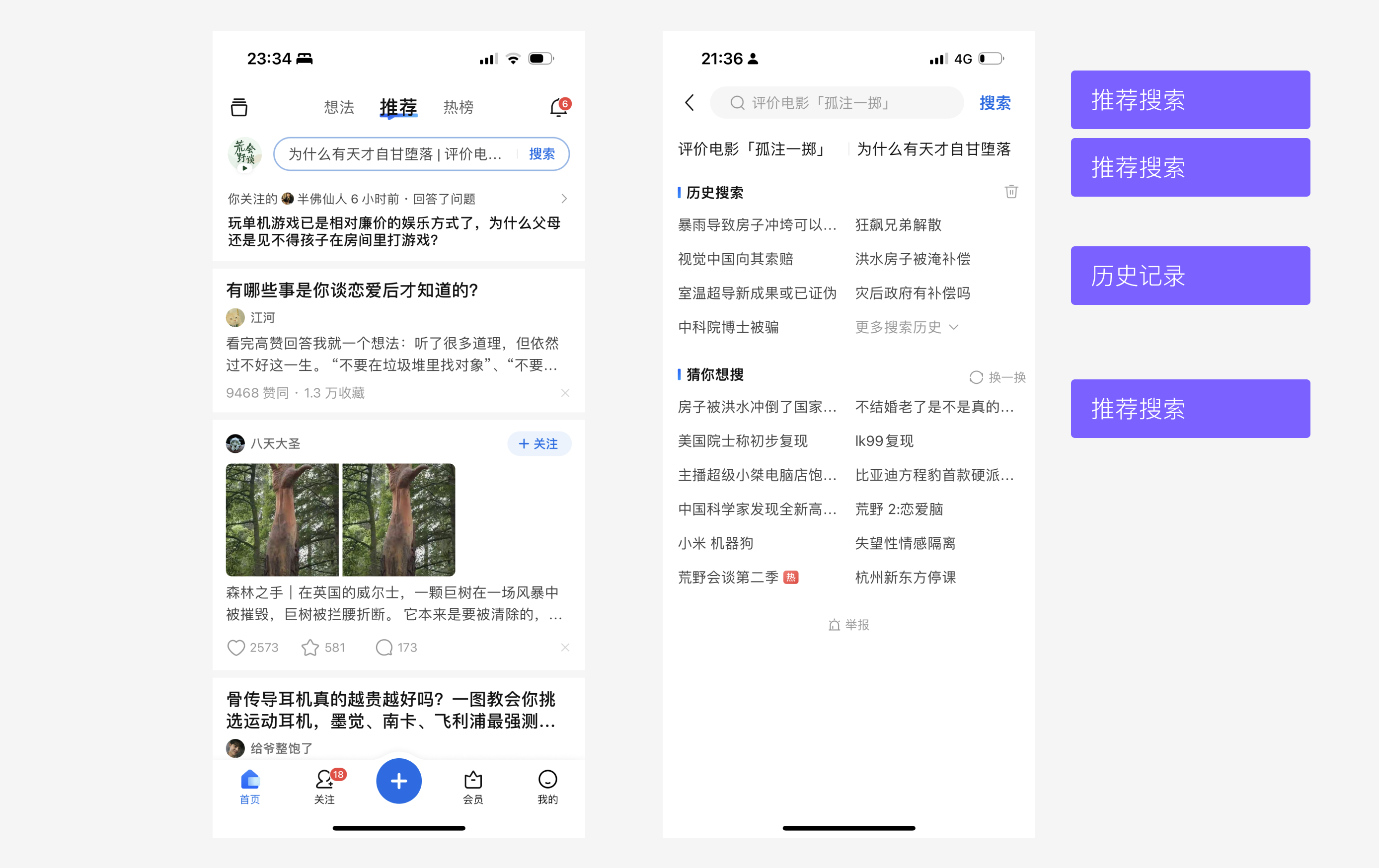
1)入口:在首页以搜索框的形式展示,且使用占位符展示推荐内容。
知乎作为一个综合型内容平台,向用户提供问答、知识付费、新闻资讯、互动社交服务。那么对于内容的搜索权重是比较高的,所以搜索入口以搜索框的形式展示。
2)搜索页面:点击搜索框进入搜索页面,内容依次是:推荐搜索、历史搜索、推荐搜索。
内容维度:历史记录(用户个人搜索行为数据)、推荐搜索(个性化推荐)、热搜(平台推荐)
搜索历史相比其他信息流产品展示的数量更多,也符合知乎问答类社区产品定位,用户主动进行搜索的频率更高,那搜索历史可复用的概率也就会更高,数量多一些,也会减少重复性操作,降低用户记忆负担。
3)返回:返回到首页。
(2)搜索中
1)输入过程:自动建议关键词。
2)触发搜索:点击建议关键词或者点击搜索开始搜索。
(3)搜索结果

1)内容分类:默认展示综合,综合这个名字听起来就不是全部,应该是根据用户行为喜好推荐给用户的个性化内容。
类别纬度:全部、时间相关(实时)、用户相关(用户)、内容类别。
2)内容筛选
筛选范围纬度:内容类别、时间(发布时间);
筛选排序:数据(赞同)、时间(发布);
筛选交互:默认隐藏,点击展开,和内容同层级,将内容推下去;当用户下滑时,筛选自动收起。
这种筛选形式的优点是,可以支持用户快捷地进行多次筛选,且即时返回筛选结果。当用户进行目标不够明确的搜索时,搜索行为会更容易受到搜索结果的影响,那么用户查看结果后进行多次筛选的频率就比较高,将筛选和内容在同一页面展示,更方便用户进行多次筛选。当用户对于筛选结果有兴趣时向下滑动,筛选栏收起,不会影响用户查看内容。
3)关键词匹配:关键词高亮。
当内容滑动到第二屏时,底部展示向知友提问功能。预测用户行为,当用户对于搜索结果不满意时,可以发起提问。
2. 抖音
(1)搜索前

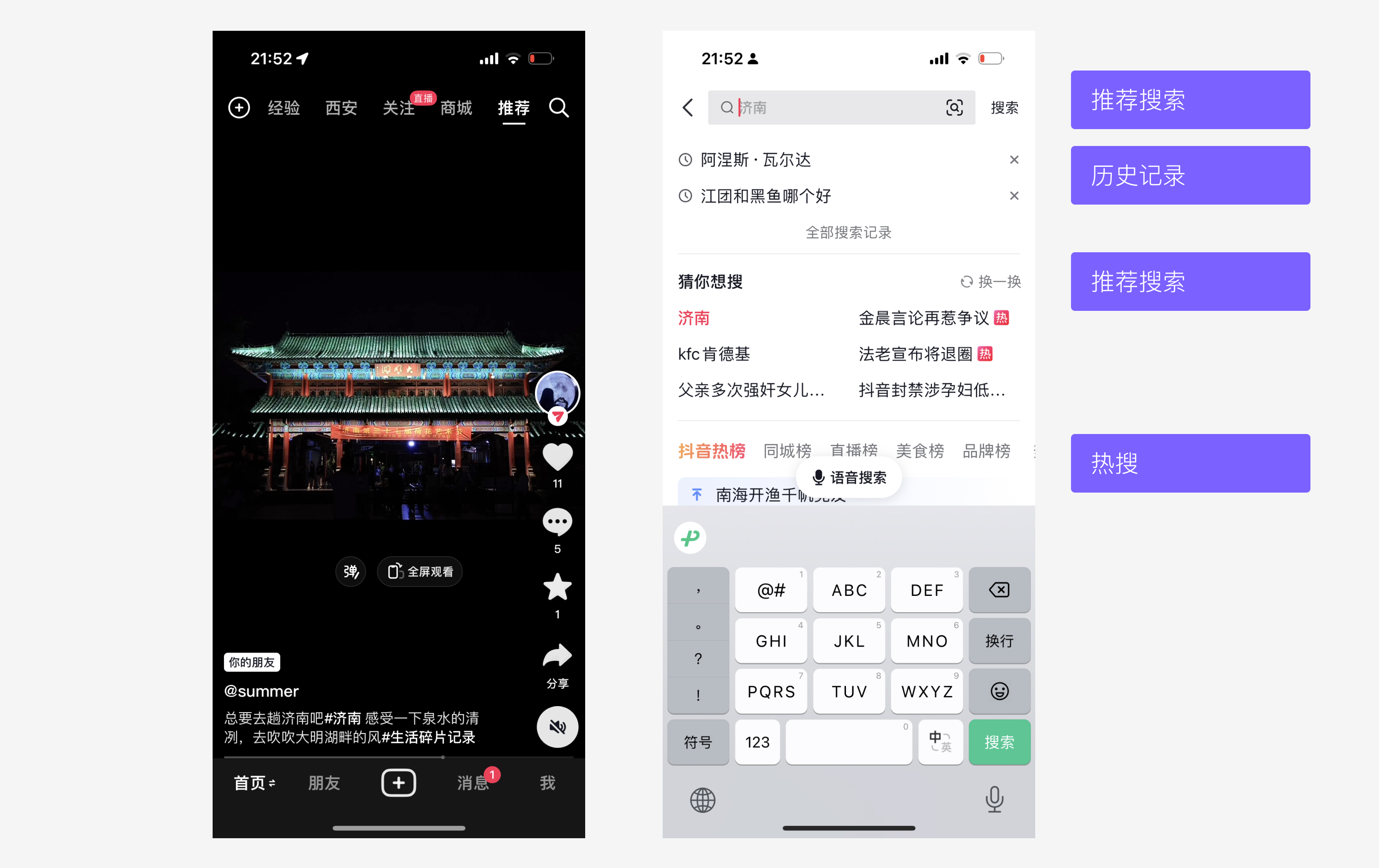
1)入口:在首页以 icon 的形式呈现。
抖音用户更沉浸在被抖音持续喂内容的方式上,而不是主动搜索内容。
2)搜索页面
内容维度:历史记录(用户个人搜索行为数据)、推荐搜索(个性化推荐)、热搜(平台推荐)
推荐的内容除了内容本身,还会根据用户地址,推荐相关商铺。热搜也增加了同城、直播、美食、品牌、热歌、种草、影视榜单,根据榜单的前后顺序也可以看出抖音功能的优先级:内容,直播,生活服务、电商。
在搜索框中的内容推荐会根据你当前看正在浏览的内容做推荐。
用户浏览的内容是平台根据喜好推荐给用户的,越常看越推荐,也会逐渐导致内容单一化,所以热搜提供给用户一个查看自己所不知道的内容的入口,提升用户惊喜度。在热搜中除了推荐视频内容,还有其他生活服务,电商相关,也符合抖音的战略目标,在发力生活服务和电商。
3)返回:点击返回回到首页。
4)搜索方式:关键词、图片、语音搜索。
抖音推荐内容——用户浏览产生兴趣——主动搜索——浏览内容/商品——产生购物欲望下单。
图片搜索从搜索方式上提高了搜索效率。抖音暂停视频时会出现以图搜图功能,引导用户一键搜索内容,加快下单流程。由于暂停时以图搜图的功能会突然出现,影响用户查看视频时的连续性,如果用户没有意愿去搜图,那么很有可能产生反感的情绪,这也算是商业和体验如何平衡的设计吧。
语音搜索和关键词的区别是解放双手,但抖音查看视频时至少需要一只手去滑动视频,所以语音搜索应该是为了满足抖音不同年龄段的用户群体。
(2)搜索中
1)输入过程:自动建议关键词。
2)触发搜索:点击建议关键词或者点击搜索开始搜索。
(3)搜索后

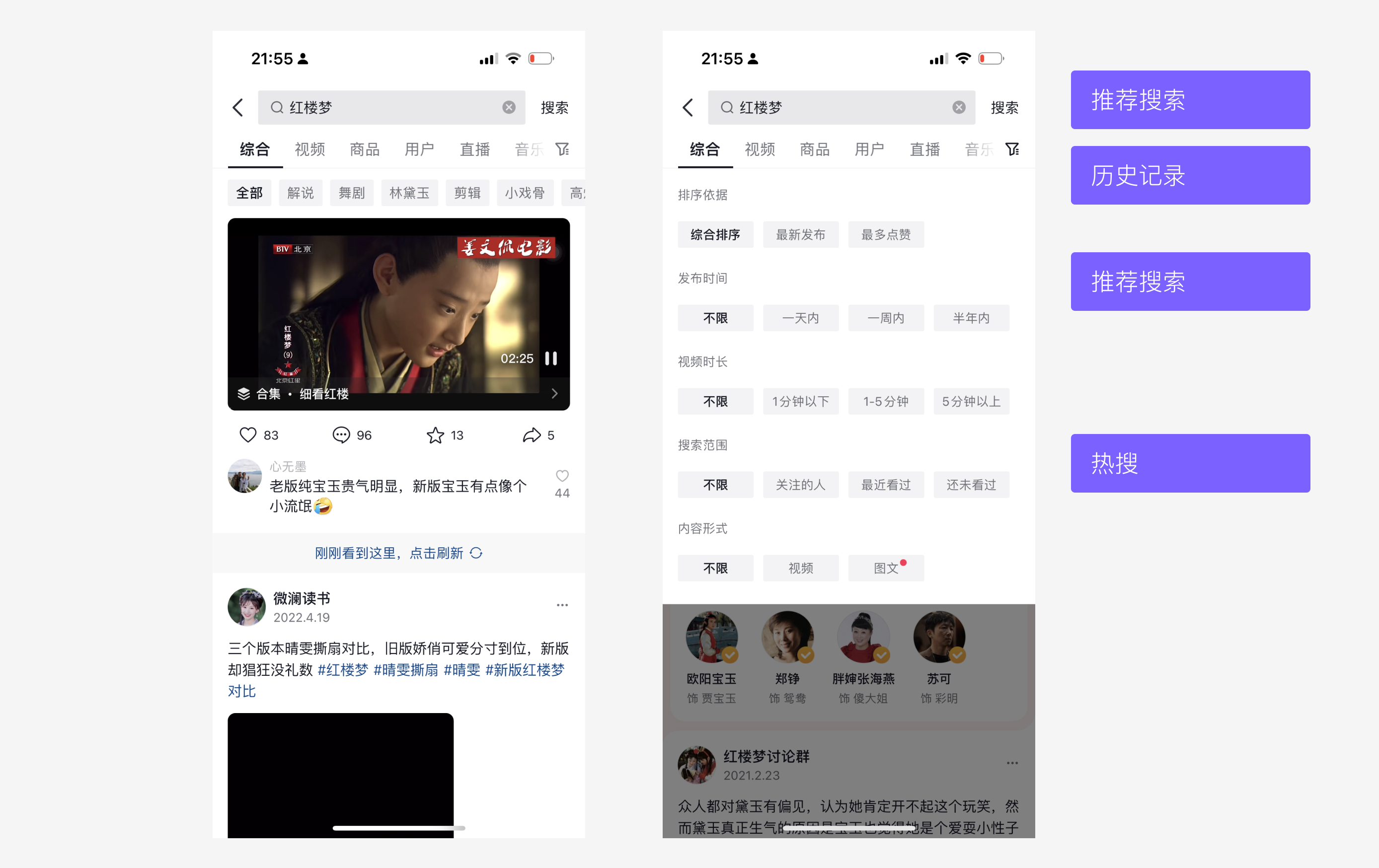
1 )内容分类:默认展示综合。类别纬度:用户、内容(不同类别)。
2)内容筛选
筛选范围纬度:时间(发布时间)、内容(类型、时长)、用户行为(关注、是否看过);
筛选排序:时间(最新)、数据(点赞);
筛选形式:默认隐藏,点击以浮窗形式呈现,筛选实时更新。
个人觉得这里处理的不是很好,即时刷新就是希望用户筛选后,马上可以看到筛选结果,但是又以浮窗的形式呈现,浮窗几乎占据屏幕 80% 的空间,用户并不能马上看到结果。且点击某一个筛选项后,页面都需要刷新一次,对于用户也比较打扰。即时刷新和浮窗的搭配没有呈现出所见即所得的优势,效果不好。
3)内容呈现:列表布局形式呈现,不同类型图文或视频文字的呈现布局方式有区别。展示用户行为数据、展示 1 条用户评论内容。
行为数据是客观的,但当数据量都很大时,数据量将无法影响用户决策,展示主观高赞评论内容,增强信息气味,引导用户点击浏览视频。
内容列表不仅包含与关键词匹配的内容,还会有推荐搜索。在搜索结果页也依然可以下拉刷新,持续产生新的内容,会给用户产生一种抖音的内容源源不断,总有 1 条满足你的需要。
可以看出抖音在推荐内容的设计上真的很用力,就好像屏幕上的每一个元素都在喊快看我快看我,争前恐后的吸引我的注意力,值得学习也值得反思。
二、动机明确,对已知项进行简单检索
也就是大多数的我们理解的搜索,内容的数量是已知的,输入关键词,在已有的库里面搜索相匹配的结果。一般工具型软件大多是这类搜索,比如笔记类,协作类,任务管理类等。
1. 飞书
(1)搜索前

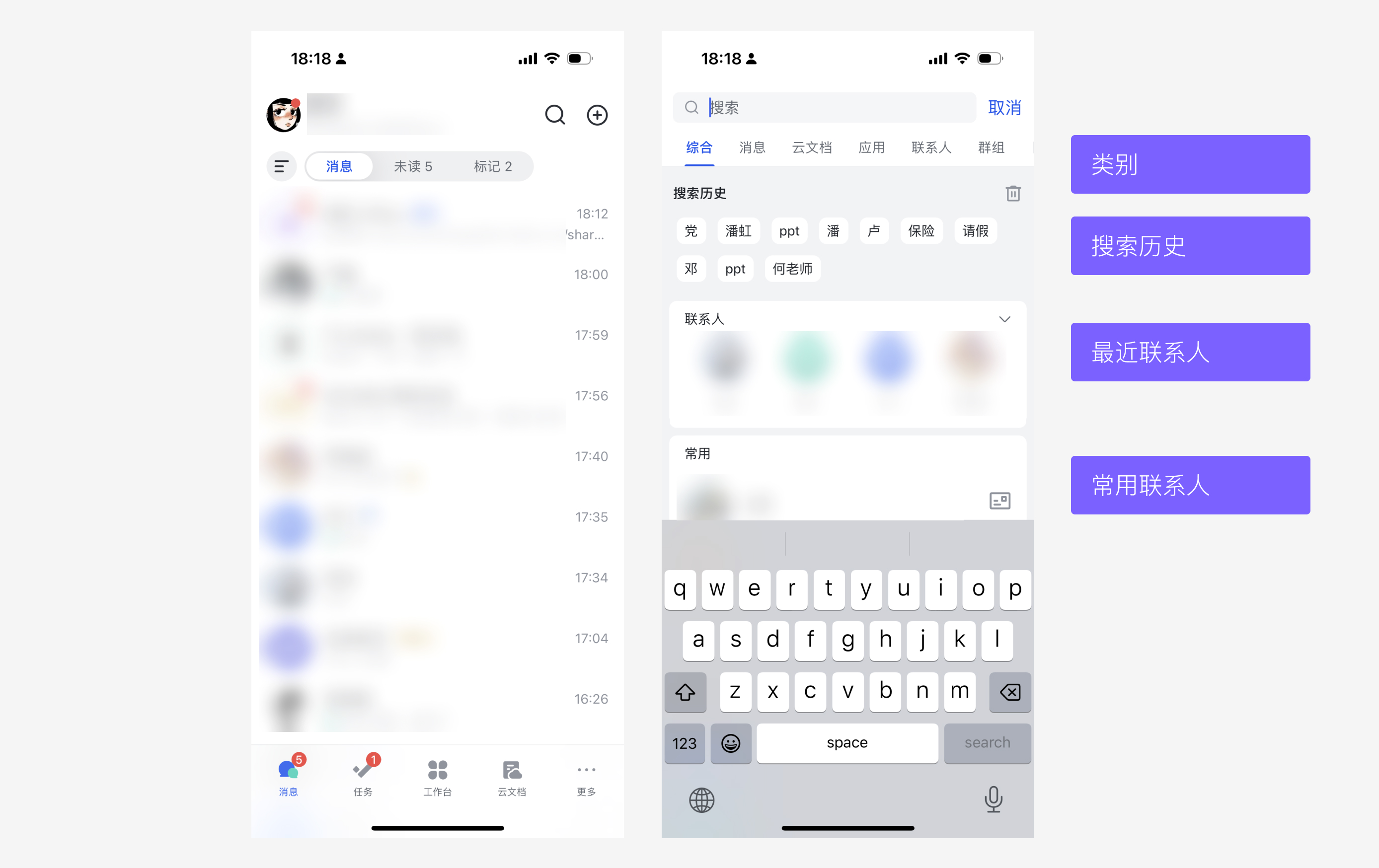
1)入口:在首页以搜索 icon 的形式展示。
飞书消息页面主要就是满足组织间的沟通协作,所以搜索功能相比权重不高,以 icon 形式呈现,整个界面看起来也更简洁清晰。
2)搜索页面:点击搜索框进入搜索页面。
内容纬度:功能分类、搜索历史、常用联系人。其中功能太多,用户可自定义展示顺序。
(2)搜索中
1)触发搜索:输入关键词即时返回搜索结果。
(3)搜索结果
1)内容分类:分类不变,和搜索页面一致
2)内容筛选:会根据不同分类筛选种类不同。总体也分为筛选范围,和排序。
筛选范围纬度:时间、角色、内容;
筛选排序:时间纬度等
搜索中和搜索结果共用一个页面,在未输入关键词时,综合的页面会展示用户的历史搜索以及一些最近联系人,都属于用户主动产生的行为历史数据记录,帮用户做到快捷检索。
2. 苹果待办
(1)搜索前
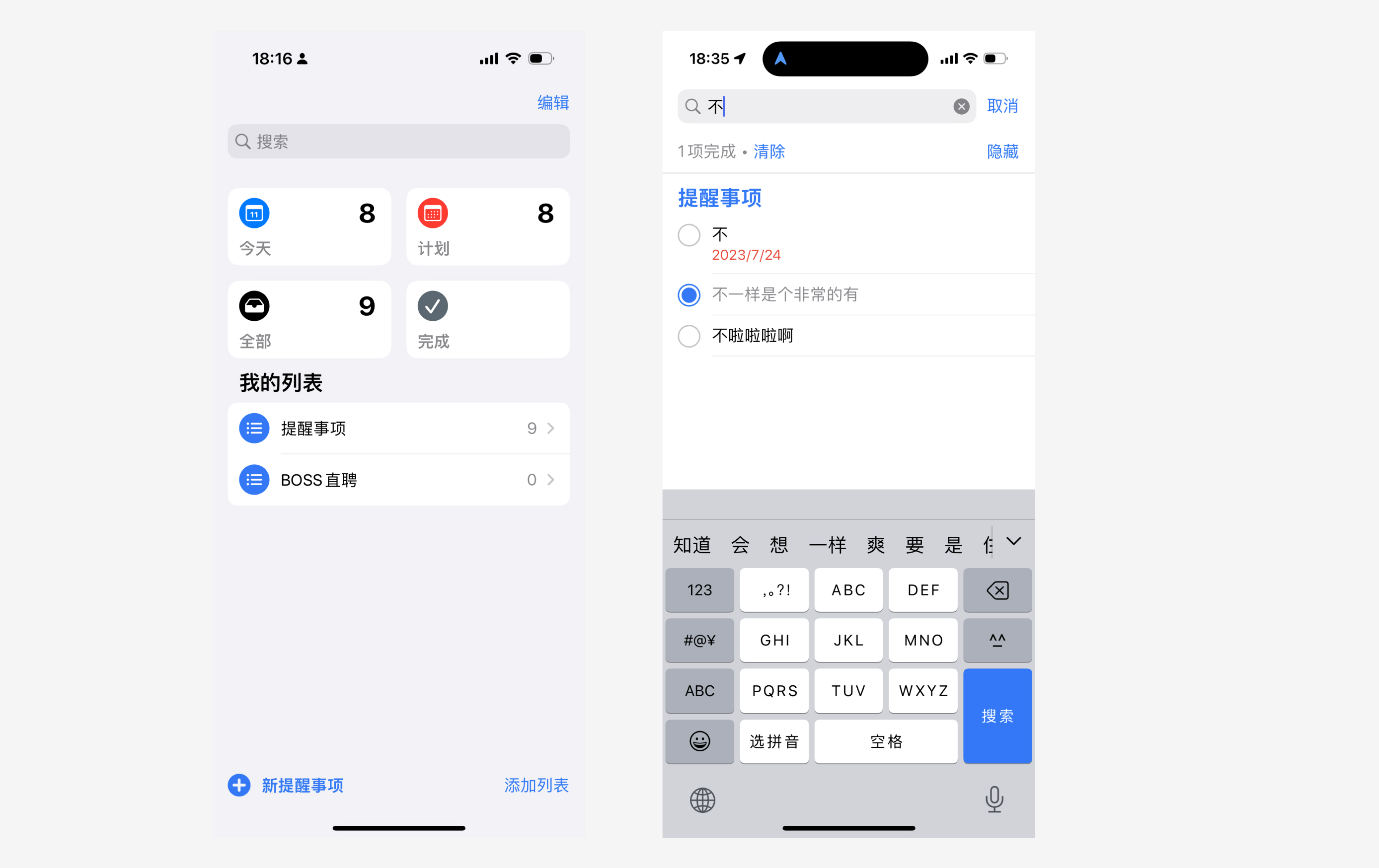
入口:在首页以搜索框的形式呈现。
(2)搜索中
搜索触发:输入关键词即时返回搜索结果。
(3)搜索结果

1)筛选纬度:内容状态。
2)操作功能:删除已办的内容
待办功能很简单,不管是在首页还是在返回结果页面,没有复杂的筛选,没有需要推荐的内容,所以在首页会直接呈现搜索框。在搜索结果页,进一步分析用户行为,增加清除已办的功能。
可以看出工具型产品和信息流类产品的搜索模式差异。信息流重内容推荐,总想把大量的信息暴露在用户面前,去吸引用户的注意力。而工具类产品重搜索任务,在搜索前展示内容分类、用户高频行为入口,帮用户提高搜索效率。
对于搜索结果,两者也是相似的,分析用户搜索目的,进一步预测用户行为。信息流产品将商业目标融入搜索结果中,而工具性产品更在意如何帮用户提效。
三、动机明确,对查询内容的深入探索
第三种模式更关注用户搜索后的行为分析,比如我要去旅游,想提前制定一份攻略,需要搜索景点、美食、酒店等。我需要将查询到的多种结果进行比较,筛选,重组,制定出我自己的攻略,可如何将他们放在一起呢?就需要对搜索结果进行收藏,保存,稍后预览等方式。
比如飞书搜索结果页的联系人列表,点击联系人跳转聊天窗口,而不是个人信息页。或者上述苹果待办的例子,对于搜索结果增加清除已办的功能,这些都属于对于用户搜索行为目标的深入探索分析而产生的解决方案。
在产品搜索设计中,三种模式并不是互相独立的,比如在抖音,当推荐内容让用户产生兴趣后,用户从无动机到产生动机,那么就需要考虑搜索结果如何更好融入业务目标,比如让用户下单。
四、最后
以上是我对于搜索的部分思考,我们可以从产品性质,用户动机判断该使用哪种模式或者多种模式的结合。在设计搜索细节时,也可以根据搜索前中后去考虑设计细节点。

本文由 @阿青 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















