一篇讲清B端产品设计——反馈篇
什么是反馈设计?简单来说,反馈设计可以让用户知道当前在做什么、将要做什么、会产生什么结果,以及如何处理,可以有效地减少用户的困惑和错误。这篇文章里,作者就对反馈设计做了相对全面的拆解和分析,一起来看看吧。

失踪人口回归啦,前一段时间忙着生活,最近一个项目比较多被问反馈设计的种种问题,发现网上的文章都讲不全讲不透,我还是从UI设计师的角度出发将会穷举反馈设计中用到的所有内容,争取让大家一篇就能了解所有的反馈设计规则。

一、关于反馈
1. 定义
是指为用户与系统之间有效沟通而设计的一系列界面元素、动效、交互机制。
它旨在让用户知道当前在做什么,将要做什么,会产生什么结果,如何处理。不同的交互,使用不同的模式来反馈信息或结果。

2. 作用
反馈设计对于B端产品的成功至关重要。它可以改善用户体验,减少用户的困惑和错误,并提高产品的可用性和可靠性。通过提供有效的反馈,产品可以增强用户对产品的信任感,从而提升用户的满意度和忠诚度。

3. 设计原则
1)贴切
应该与用户工作流程和任务需求紧密结合,准确及时反馈,向用户传递正确的消息,从而提高工作效率和用户满意度。
2)适当
反馈信息简洁,只展示必要的信息,避免给用户带来不必要的干扰。对于那些能够即时看到结果的简单操作,可以省略反馈提示。

4. 何时使用
需要用户感知重要状态和更新,相应用户的特定操作出现,例如提交表单、导出数据。
二、反馈分类
1. 按状态分类
1)正向反馈
提醒用户操作已完成,可进行其他操作。
2)提示反馈
提醒用户系统正在处理的操作、引导将要进行的操作,可等待、放弃、跟随、进行其他操作。
3)异常反馈
提醒用户操作失败,可重试、放弃、尝试其他操作。

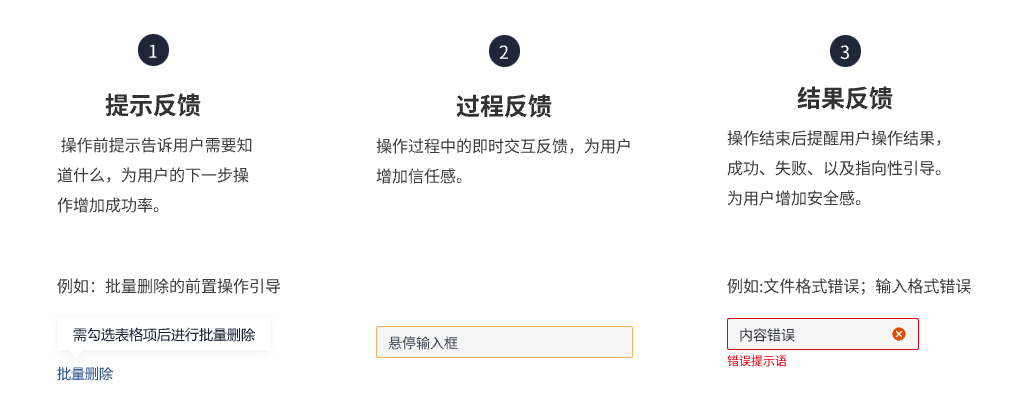
2. 按使用过程分类
1)提示反馈
操作前提示用来告诉用户需要知道什么,为用户的下一步操作增加成功率。
2)过程反馈
操作过程中的即时交互反馈,为用户增加信任感。
3)结果反馈
操作结束后提醒用户操作结果,成功、失败、以及指向性引导。为用户增加安全感。

3. 按组件分类

- 通知横幅:由操作引发的通知,一般在以条状进行展示。
- 通知框:由操作引发的较为重要的通知,需要用户关闭消失。
- 全局提示:一种反馈浮层,用来反馈不太紧要的信息,一般3秒后消失。
- 对话框:由操作引发的较为重要的通知,一般以对话框的形式通知并需要用户关闭。
- 气泡:在目标元素周围浮起的小气泡用来提供非必要的上下文信息而不打断用户。
- 交互反馈:指一般的交互状态给用户的反馈例如“点击、悬停、失焦等”。
- 表单校验:用于表单填写需要即时校验的反馈,例如用户名、密码、手机号等。
- 徽标:视觉指示器用来传达相关组件的状态或描述。
- 加载器:用可视化的方式提示当前组件处于什么状态。
- 进度指示:用可视化方式提示当前组件的加载进度。
- 骨架屏:简单的框架让用户知道界面正在努力加载,缓解焦虑。
- 空状态:空页面视觉填充,让用户清晰感知当前页面是什么状态并引导下一步操作。
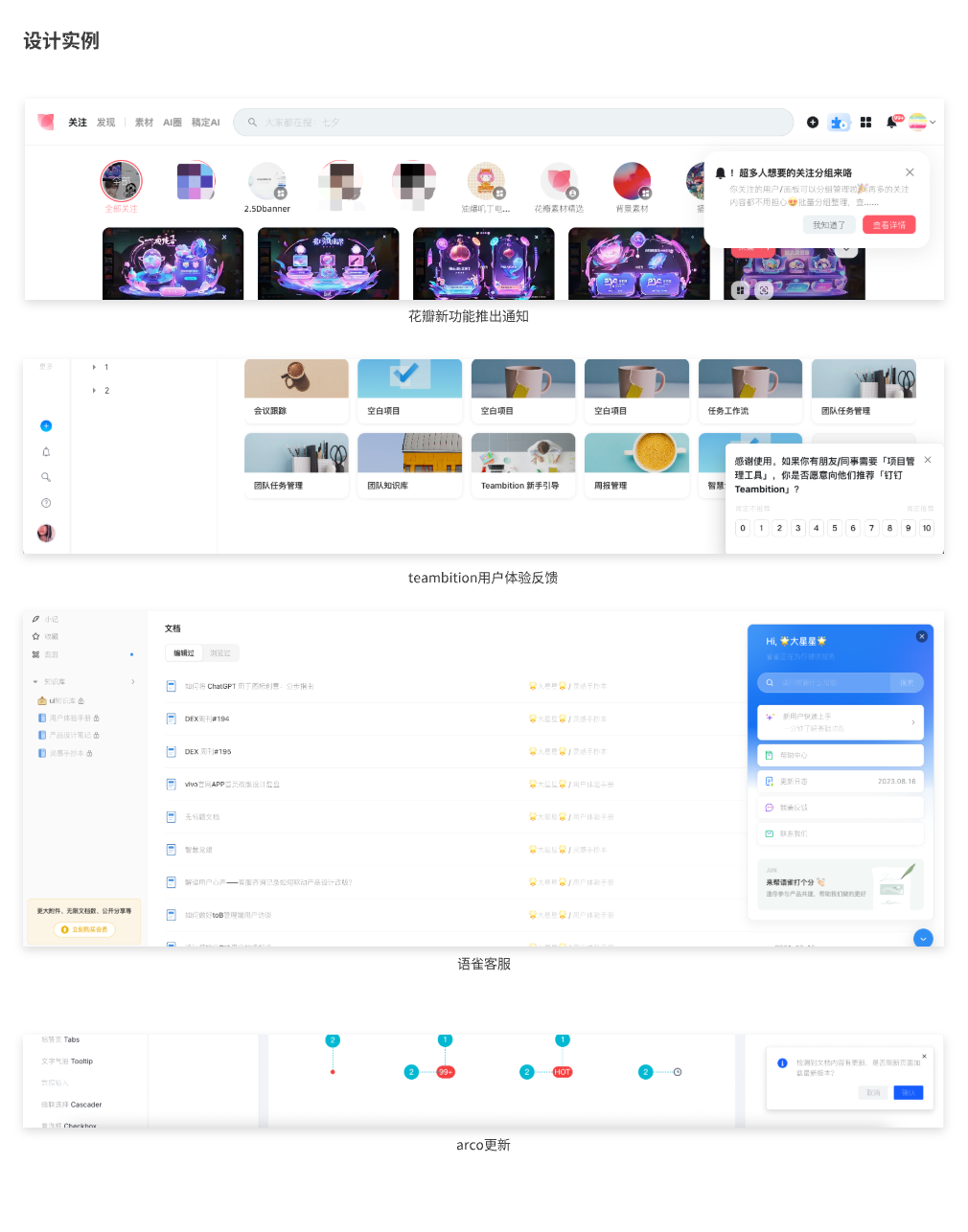
三、组件用法
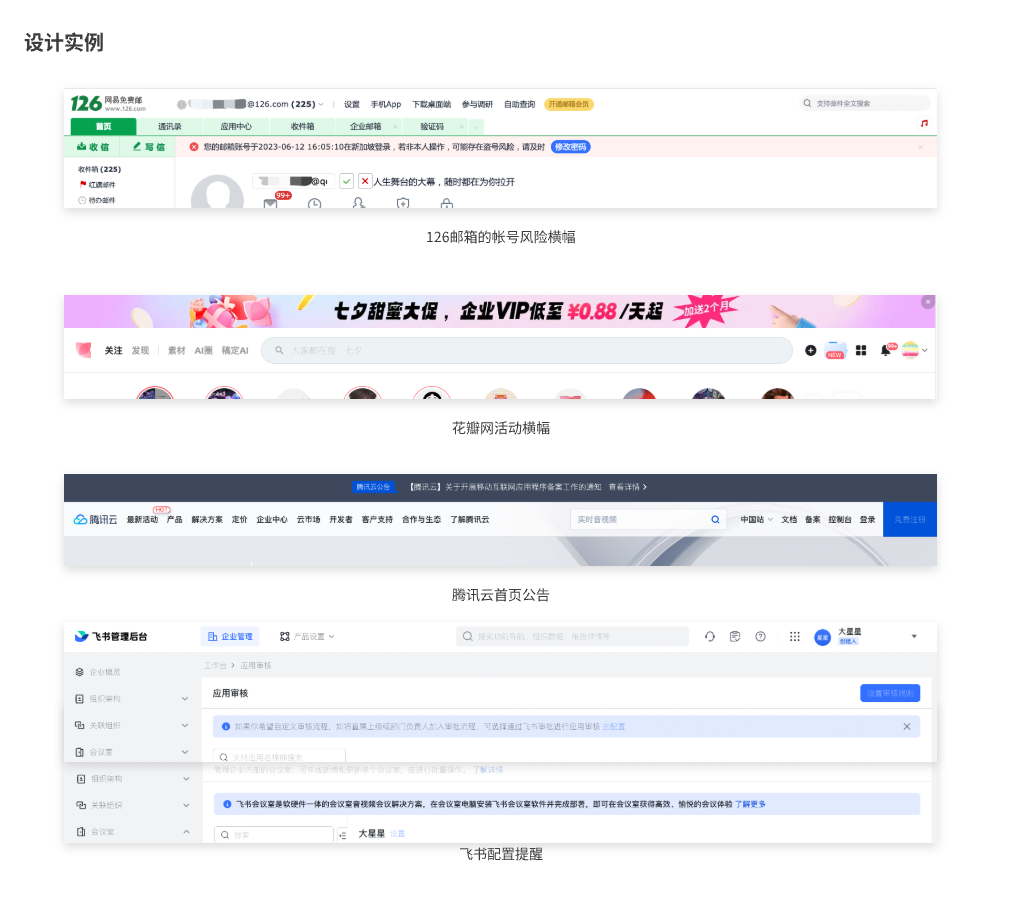
1. 通知横幅
何时使用:用于全页面的状态与通知展示,例如:提醒功能(信息或即将到来的活动)、错误处理(错误或异常情况)、新引导用户(引导他们熟悉的界面、了解操作流程和功能模块)、用户反馈(用于收集用户反馈和建议)等情况下使用。
如何使用:通常以横幅形式在页面顶部中间出现,跟随页面滚动,为常驻信息,需用户关闭。

注意事项:
- 通知横幅在页面内指定位置露出,为用户提供不特定的任务与通知,不影响用户操作;
- 通知横幅可以通过操作触发,不会自动消失,一直存在直到被用户关闭;
- 横幅跟随页面内容滚动;
- 一个页面尽量只展示一条横幅、尽量保持一行展示;
- 标题尽量避免使用标点符号,疑问句结尾可使用问号;
- 正文描述不要重复说明标题内容。

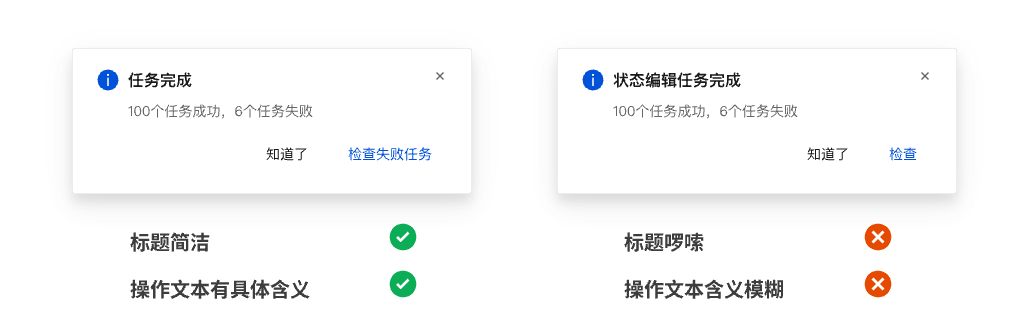
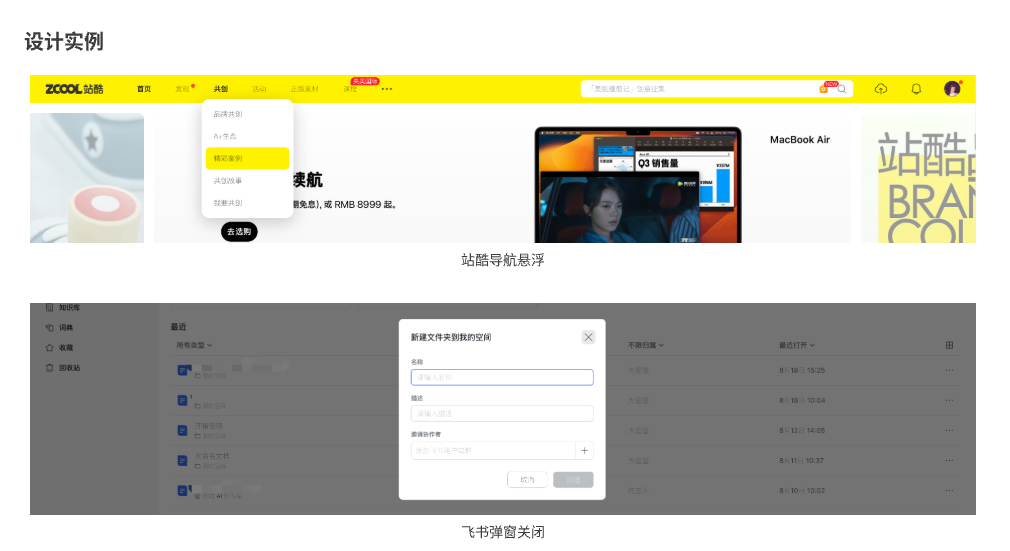
2. 通知框
何时使用:用于主动向用户发出消息通知。
如何使用:通常以卡片的形式在页面四角弹出非模态弹窗,不跟随页面滚动,给用户提供及时且较重要的信息,用户关闭后消失的常驻通知框。

注意事项:
- 通知框悬浮于页面上常驻需用户关闭;
- 标题尽量避免使用标点符号,疑问句结尾可使用问号;
- 正文描述不要重复说明标题内容,尽量简洁1-2句话即可;
- 操作按钮的文本需展示具体含义。


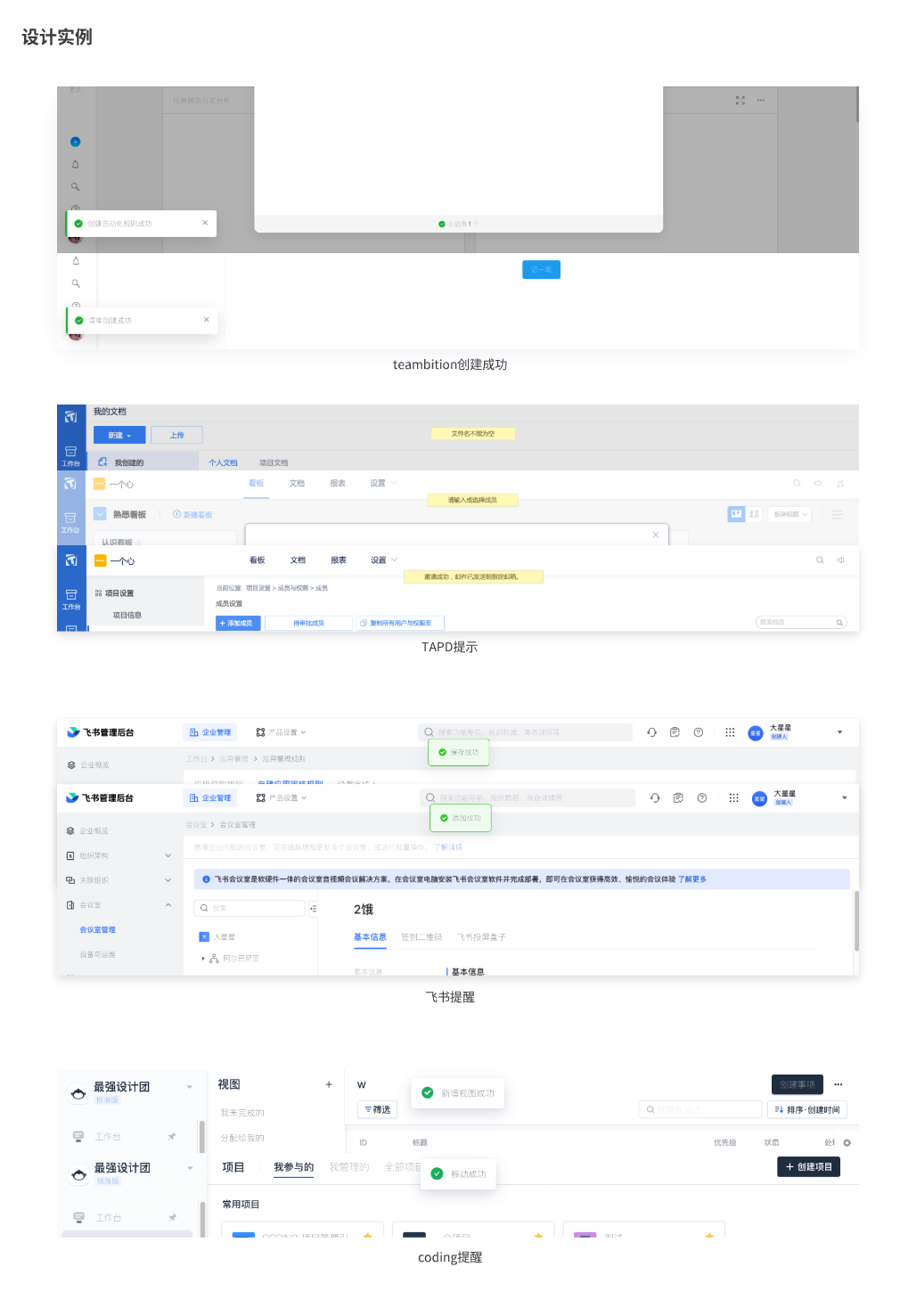
3. 全局提示
何时使用:提示一些临时性的反馈,例如用户完成创建、编辑、删除等操作后提示的成功、错误、运行中的状态,显示在固定位置且不跟随页面滚动而消失,固定时长后自动消失,不阻断用户的轻量提示。
如何使用:提示被及时查看又不打扰用户,文案简单清晰,可有一个功能按钮,3s或以上自动关闭。

注意事项:
- 全局提示位置固定(参考:在页面顶部居中);
- 全局提示消失时间不能小于3秒。
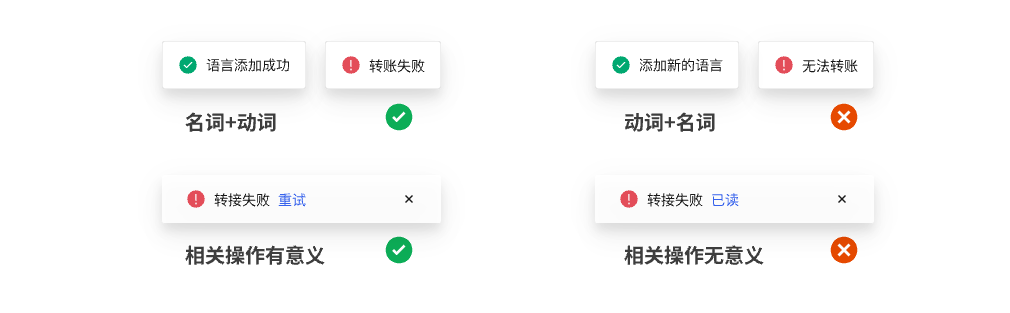
- 标题句尾不使用句号
- 文案格式推荐名词+动词,例如“删除成功”非“成功删除”
- 相关操作要有意义,不使用“已读”类似操作。


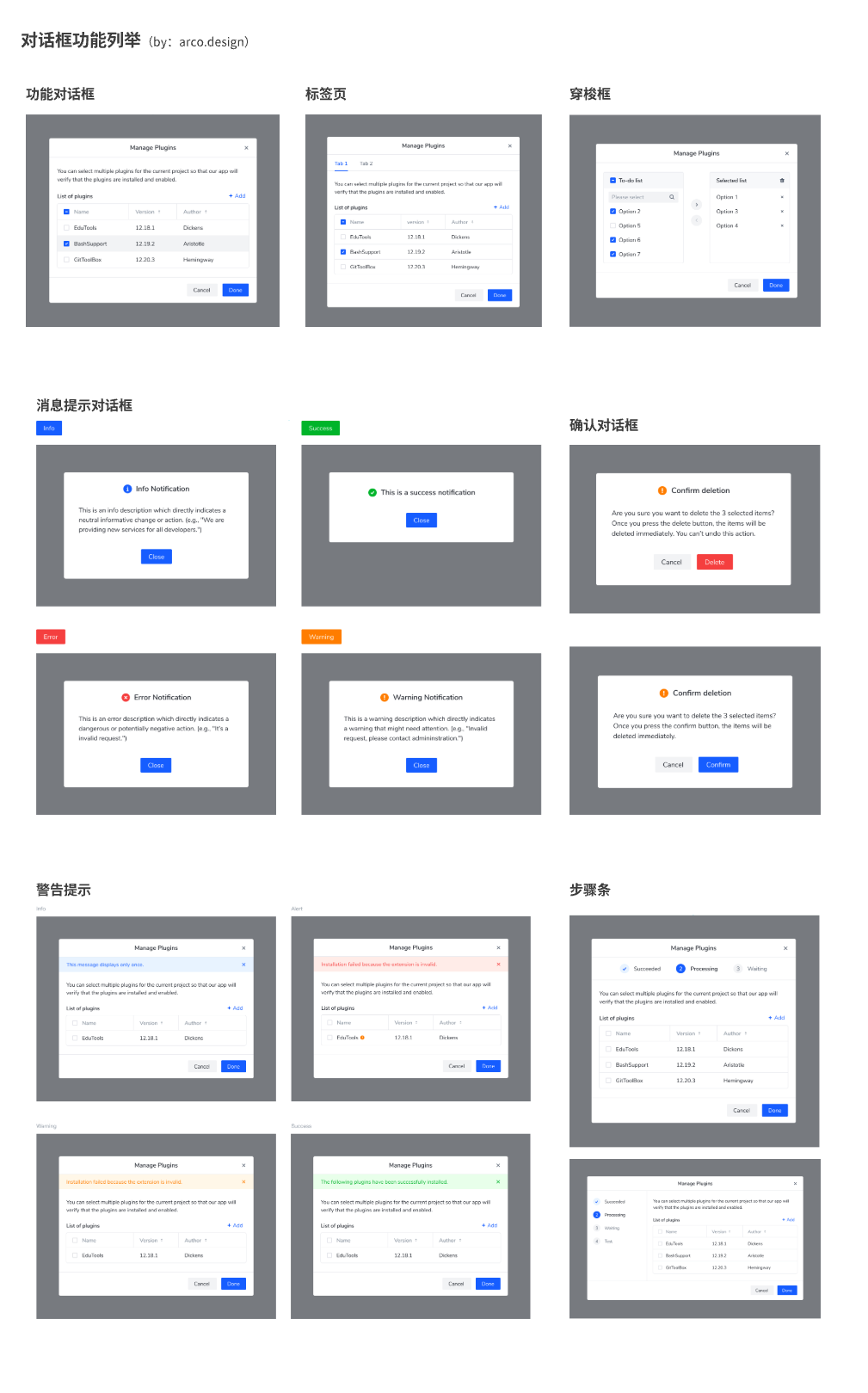
4. 对话框
1)模态弹窗
何时使用:需要提供反馈信息、确认操作等场景时,对话框会中断当前任务流所以常用于快捷且不需要频繁操作的任务,例如简单的信息收集工作如表单填写,使用户在当前页面可以快速完成任务。
如何使用:对话框为模态,需要吸引用户全部的注意的通知或操作,宽度按规范定出2-4个(参考:360px、640px、800px、960px),高度适应内容(最小高度参考:200x\最大高度根据页面留出边距参考:80px),背景蒙层参考:色彩#000000,透明度45%。



注意事项:
- 对话框属于强反馈,会打扰用户不要随意使用;
- 对话框按钮布局规则参考:主按钮居右,次要按钮在主按钮左侧,按钮组整体位于内容区的左下方(设计大原则主按钮贴边固定,设计实例中有按钮组居左的,主按钮就贴最左边);
- 内容区超过弹窗最大高度可以出现滚动条,但最好不要使用滚动。蒙层区域不跟随滚动条滚动;
- 支持弹窗套叠,套叠弹窗不超过3层,关闭/返回规则为返回上一级弹窗,套叠时蒙层也依次叠加;
- 信息录入类对话框不建议点击蒙层关闭;
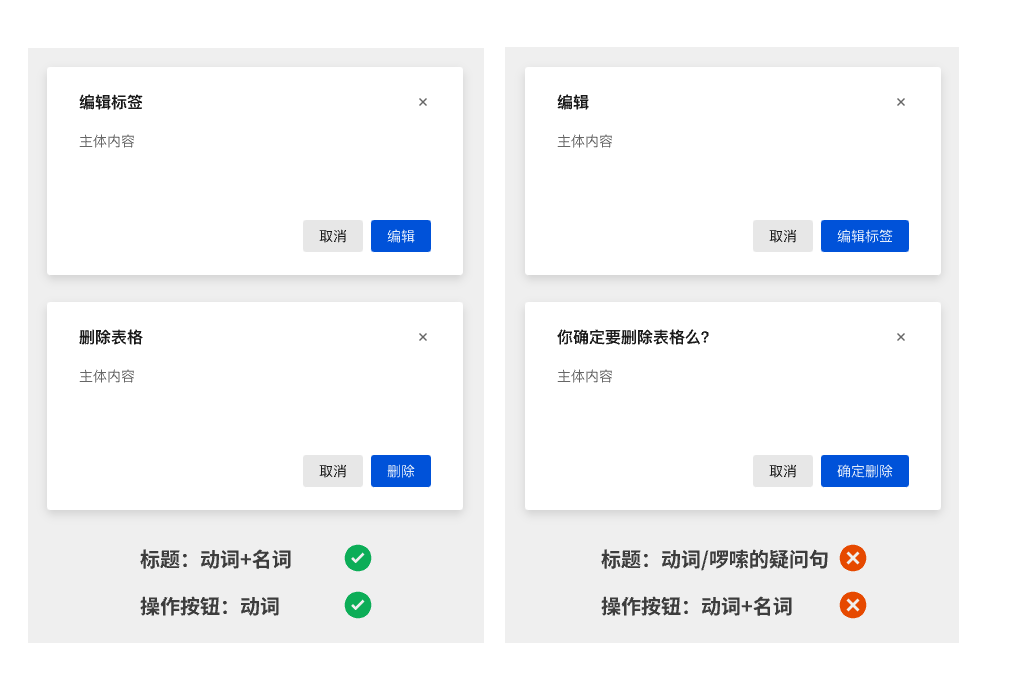
- 标题命名使用动词+名词,结尾不使用句号,疑问句可使用问号。操作按钮命名使用标题内的动词即可。


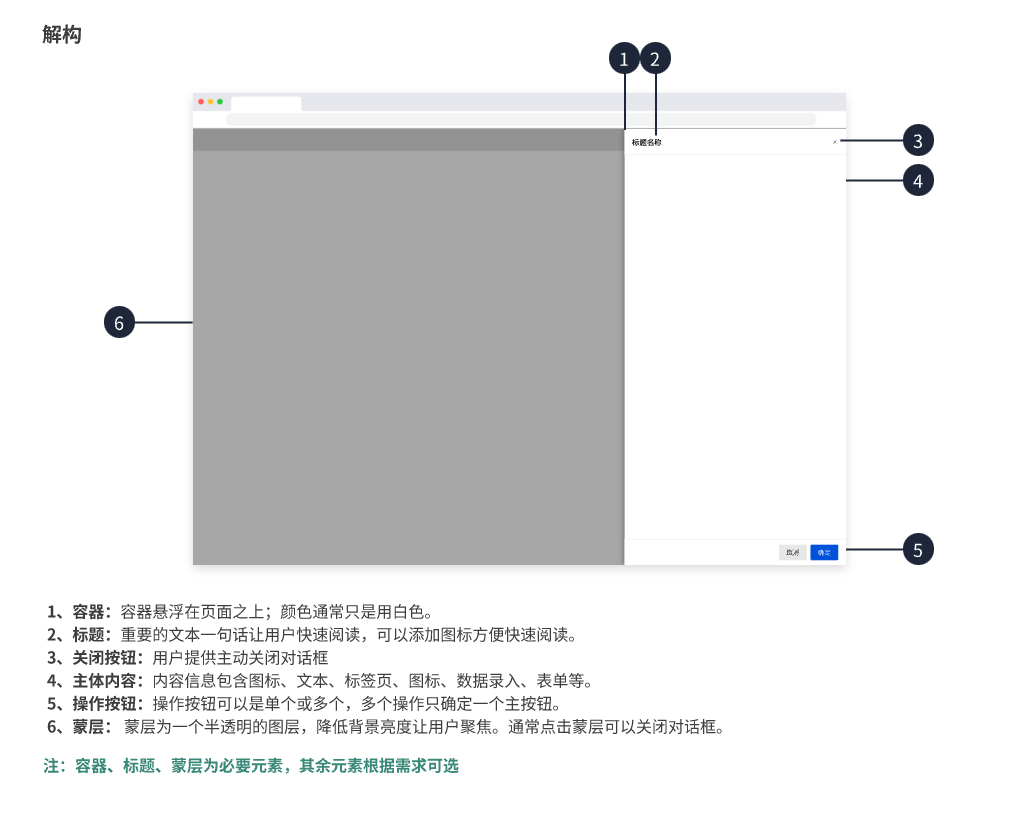
2)侧边抽屉
何时使用:信息的快速录入与页面辅助信息查看时使用,例如信息展示、信息录入、帮助中心、详情页等,用于补充弹窗无法满足展示需求时。
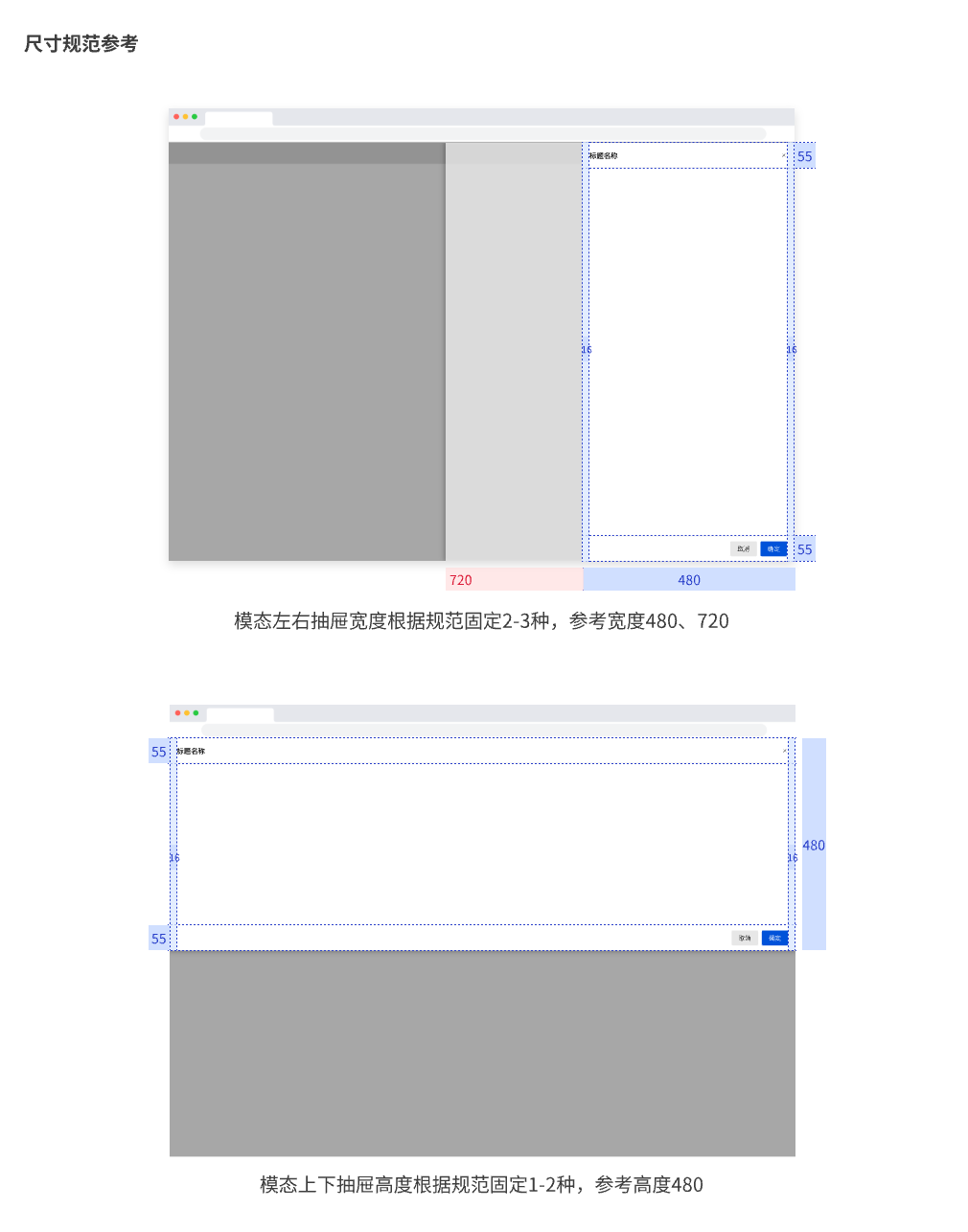
如何使用:从屏幕侧边(上下左右)滑出的浮层面板,同时有蒙层覆盖背景的模态抽屉。上下抽屉尺寸规范参考:宽度充满容器,高度根据规范固定1-2种(480);左右抽屉尺寸参考:宽度根据规范固定2-3种(480、720),高度充满容器。背景蒙层参考:色彩#000000,透明度45%。


注意事项:
- 信息录入类抽屉不建议点击蒙层关闭;
- 主体内容超过抽屉高度是使用滚动体展示,不支持横向滚动条;
- 支持弹窗套叠,套叠抽屉不超过3层,关闭/返回规则为返回上一级抽屉,套叠时蒙层也依次叠加;
- 无论上、下、左、右那种类型,标题统一左对齐,操作按钮右对齐;
- 内容较少,不是高频操作的情况建议使用弹窗,不使用抽屉。


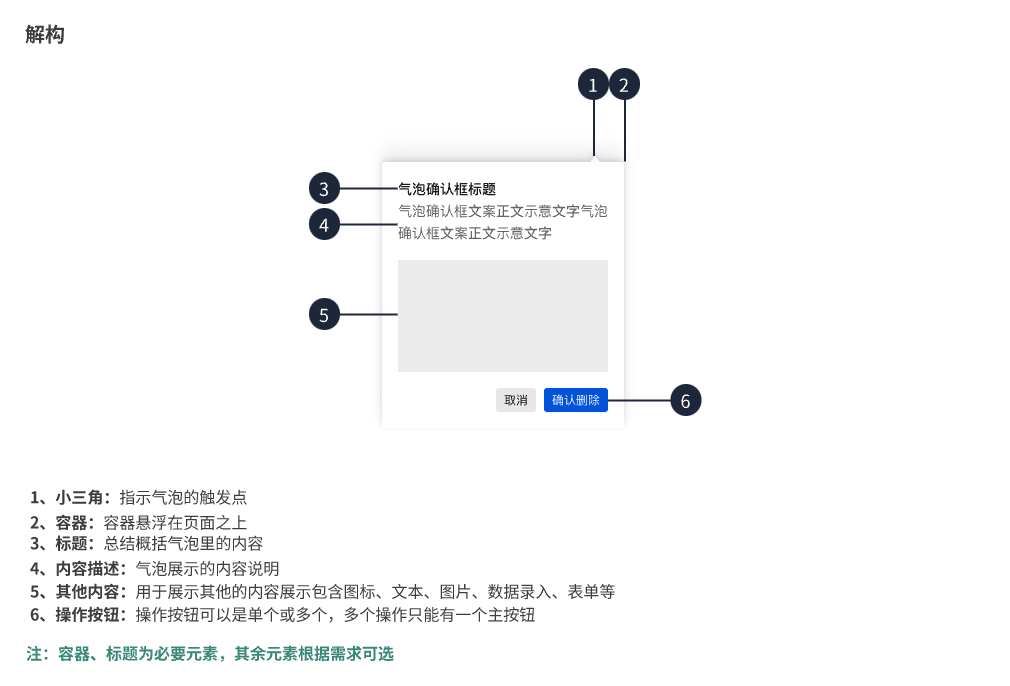
5. 气泡
何时使用:当目标元素可能引起用户疑问时,用于显示解释功能、帮助文案等的辅助信息展示,也可以承载链接、按钮等功能的非打断性提示。
如何使用:点击/鼠标移入元素,弹出气泡式的卡片浮层。


注意事项:
气泡时浮层,跟随页面滚动,悬浮或点击展示,鼠标划走或点击空白区域气泡消失。

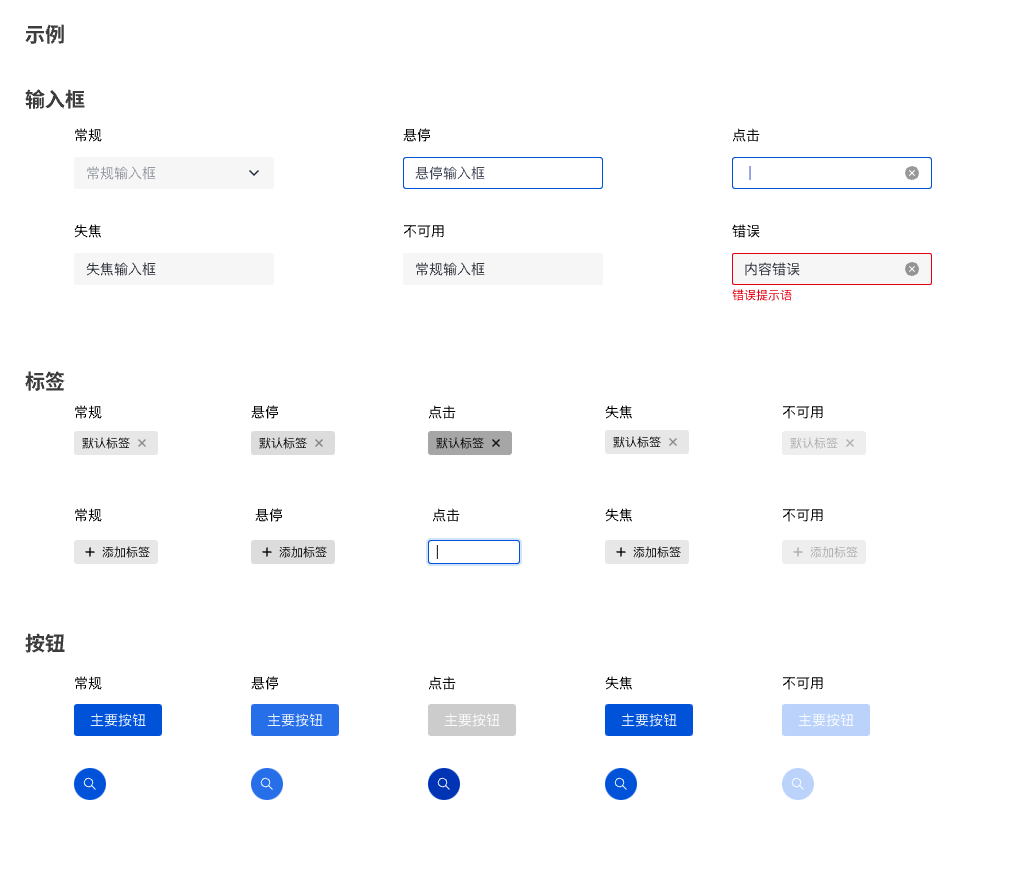
6. 一般交互反馈
何时使用:为了确保用户的使用体验,每个组件都应使用不同的交互让用户感知鼠标操作的效果,一般有“常规、禁用、校验、悬停、点击、失焦”6种交互样式,失焦与常规通常是相同的这里不做讨论,校验反馈的内容下一模块单独讲解,这里不做讨论,由于整个B端组件过于庞大,我们只列举一二种进行分析。
如何使用:当鼠标产生交互时使用,例如悬停、点击、校验、失焦等情况时。

注意事项:
无论哪种状态都要保证文字图案的可阅读性。

7. 表单校验
何时使用:以确保用户输入的数据准确、一致、安全,并符合要求时使用,例如必填项、电子邮件、电话号码的格式验证、密码的一致性、内容的安全检查不包含恶意代码等。
如何使用:校验前给提示,校验中给进度或加载器,检验后给修改提示或成功提示。

注意事项:
- 组件失去焦点后进行前端规则校验,若校验未通过,显示原因到下方。
- 组件提示文本在获取焦点后消失。
- 设计尽可能简单和易于理解,以便用户能够轻松地使用和理解。

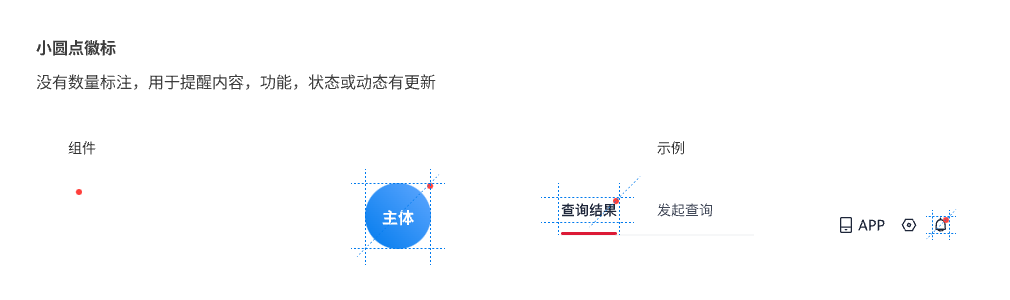
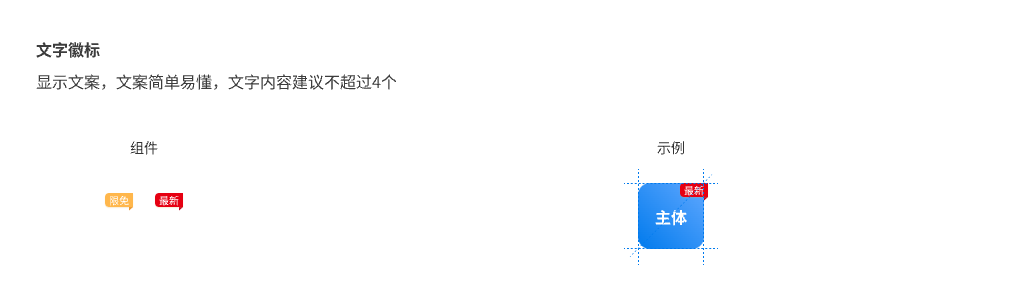
8. 徽标
何时使用:未读消息或通知、状态提示(进行中、已完成等)、属性提示(热销、限免等)、功能提示(新功能等)、数据呈现(关键数据加标)。
如何使用:一般出现在图标或文字的右上角。提供及时、重要的信息提示。

分类:




注意事项:
- 用于状态标识的徽标,例如数字徽标、小圆点,当用户对该信息已经感知或后台数字发生变化,应及时更新微标中的数字或小圆点的显示状态;
- 可视区域内少量的使用徽标,避免多个徽标视觉疲劳;
- 徽标使用要保持统一,同一层级要用一样的样式;
- 当内容进行操作后徽标自动刷新状态(消息类处理后刷新、状态类开通后刷新)。

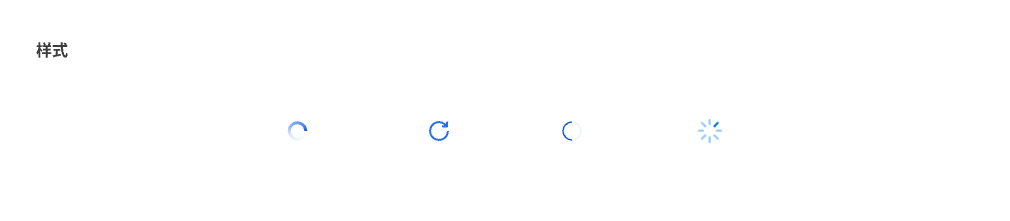
9. 加载器
何时使用:内容需要一段不确定时长的加载时使用加载器,让用户感知当前操作正在处理,能够对结果有直观的预期。
如何使用:加载器组件适用于短时加载场景,建议大于1秒不超过4秒;当文字按钮需要更新时使用加载器过度,避免突然出现文字的变化。


注意事项:
- 尽可能描述加载状态,例如“保存中…”“确认中…”等;
- 等待时间超过4秒建议使用带百分比的进度,给用户确定性。

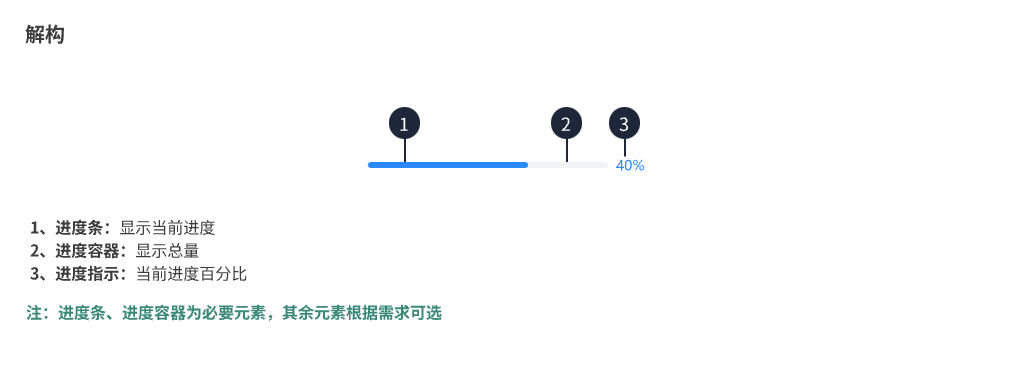
10. 进度指示
何时使用:文件上传或下载(向用户展示当前的上传/下载状态和速度,以及预计的剩余时间)、安装程序(表示安装进度)、数据加载(需要较长时间来加载数据)、任务进度(某个任务或者整个项目的完成进度)、表单填写(用户当前的位置,以及还需要完成哪些步骤)。
如何使用:需要较长等待时,用百分比的进度条展示当前的的状态。

注意事项:
- 进度时长过长时,使用文本辅助说明,减少焦虑;
- 同功能类型模块使用相同的进度样式;
- 成功或者失败的进度反馈使用颜色明显的组件进行结果反馈;
- 如果不能度量准确的百分比进度,请使用加载器。

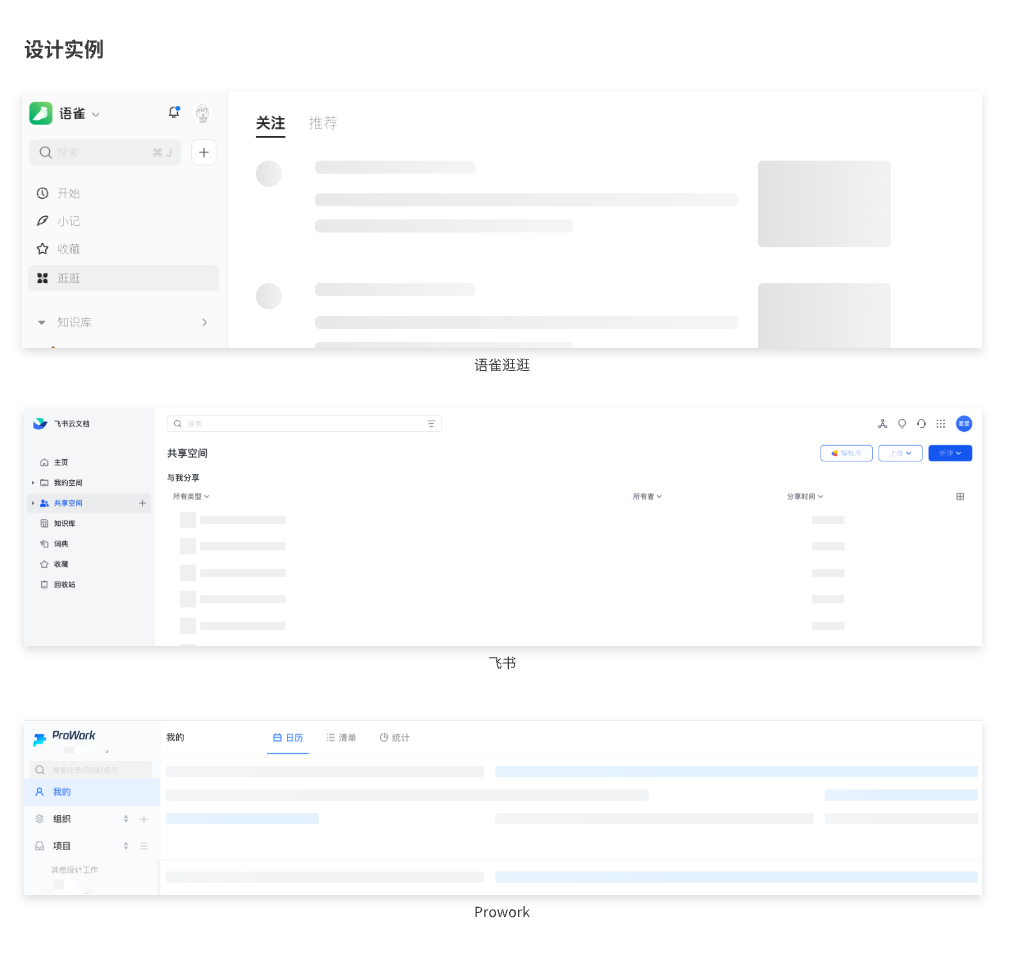
11. 骨架屏
何时使用:需要等待加载的组件部分使用的占位符,按照内容部分的架构抽离出信息骨架图进行展示,让用户对加载的内容有一定认知。
如何使用:用户操作后,内容加载出来前,在加载区域使用骨架图展示,配合wave动画使用。

注意事项:
- 固定不变的内容在刷新时不需要使用骨架展示。
- 骨架的表达要与展示内容保持一致,保持简洁,不需要展示细节。


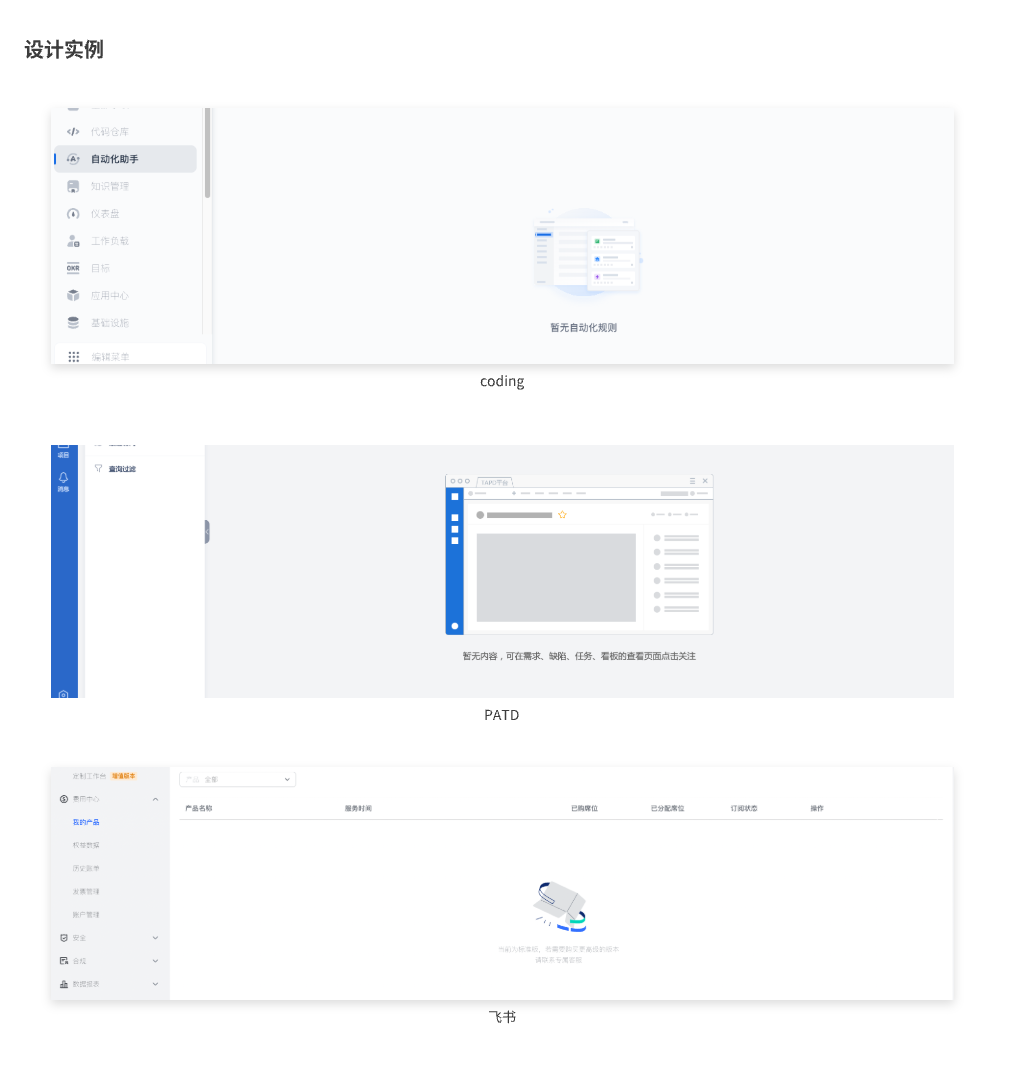
12. 空状态
何时使用:所加载内容为空、加载错误等不同状态时使用的占位符。
如何使用:使用占位图像、文字描述、操作按钮等元素对所在区域进行展示。

注意事项:
避免空提示的出现,要给予至少文字的提示。


四、小结
反馈设计很容易被产品和UI忽略,然而却是用户体验中不可缺少的关键,对用户的操作样样有反馈是基本的产品原则。上面的总结涵盖的方面已尽量全面,有我个人的间接也有对其他文章内容的总结,希望对你有一点点帮助。
下次想看什么可以留言告诉我~期待你的反馈!
本文由 @

题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等

















两年都没有发稿啦