做产品后才知道:信息对比能高效提升用户转化率!
怎么帮助用户在大量信息中、在众多选项中做出选择,提升用户的决策能力?或许“信息对比”是一个不错的策略。这篇文章里,作者就结合实际案例,探索了“信息对比”在APP设计中的应用方法,一起来看看吧。

当今数字时代,我们每天都要处理大量的信息,在快节奏的生活中,如何在众多选项中做出明智的选择成为了一项关键技能。在这个背景下,信息对比成为了关注的焦点之一。
本文将带你深入探索信息对比在APP设计中的重要性和应用方法,以帮助用户更好地理解和比较不同选项,从而提升用户的决策能力。

一、简介
信息对比是一种设计策略,通过将相关信息并列展示,帮助用户直观地比较各种选项的优缺点。不仅能引导用户重点关注关键信息,还能减少决策过程中的认知负荷。
举个例子:
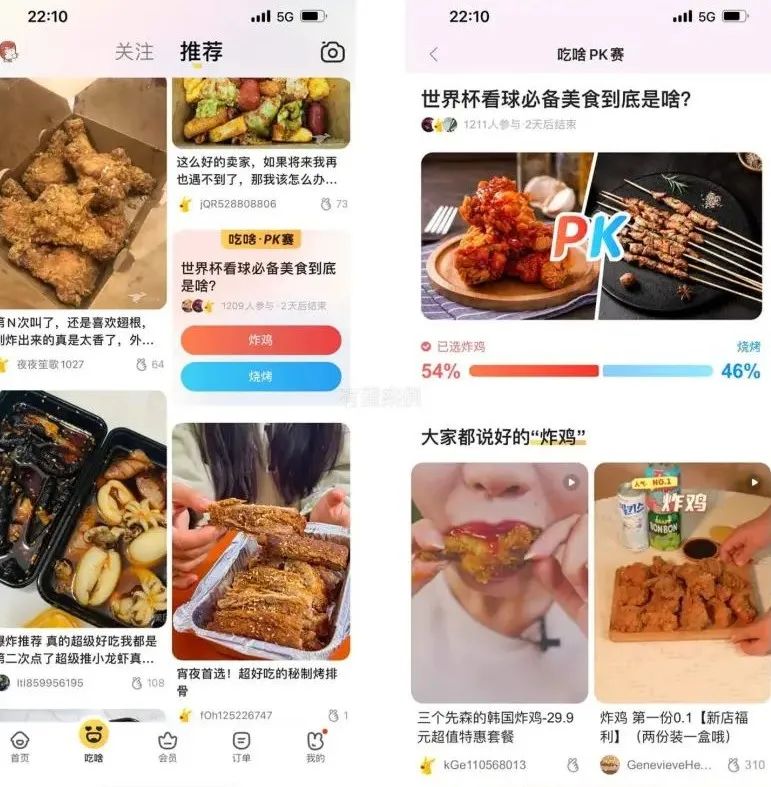
美团在「吃啥」的场景中,用户目的性不强,很容易出现跳出率高的问题,导致用户停留时间短。
因此就推出「吃啥PK赛」投票活动,结合时事营销吸引用户参与,并为用户提供同类美食推荐,提高参与度和下单转化。

二、作用
信息对比在APP设计中扮演着重要的角色,具有以下几个作用:

1. 提供用户决策
信息对比使用户能够更全面地了解不同对象、产品或服务之间的差异和共同点。它提供了一个客观的比较框架,帮助用户形成对比对象的综合评估。
举例说明:
如何通过可视化,帮助用户比较不同套餐?
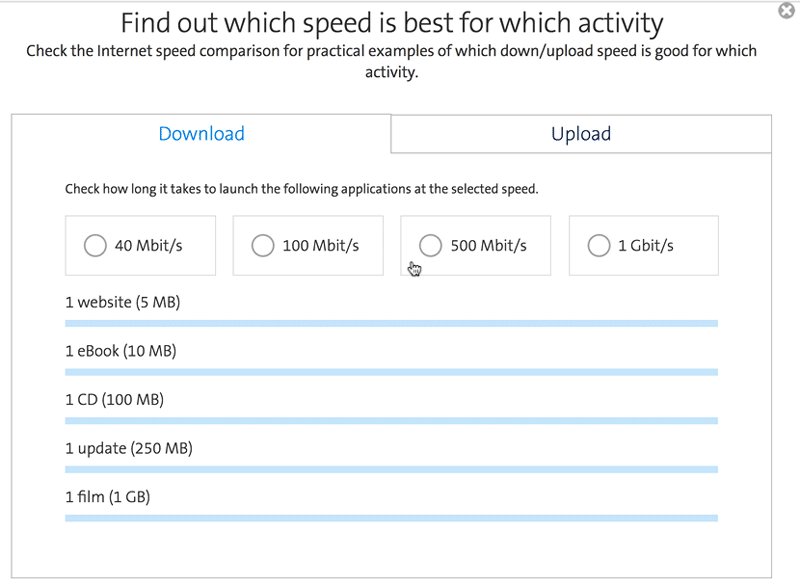
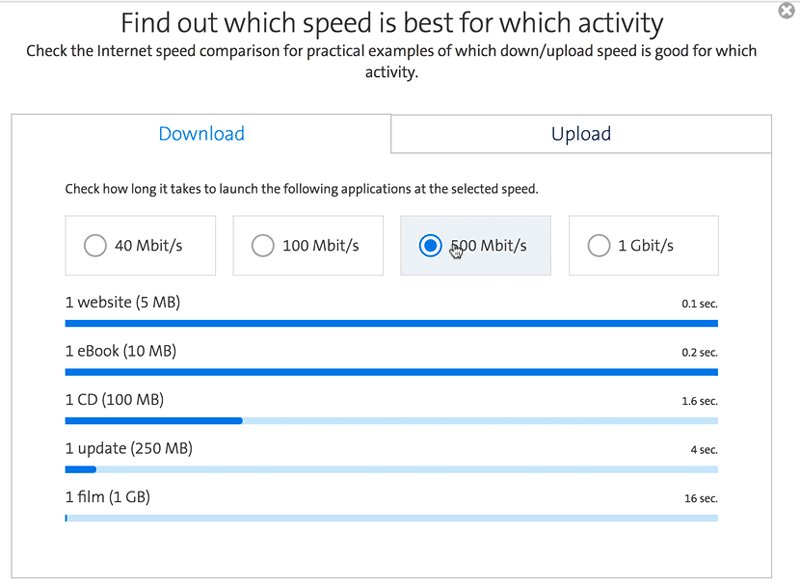
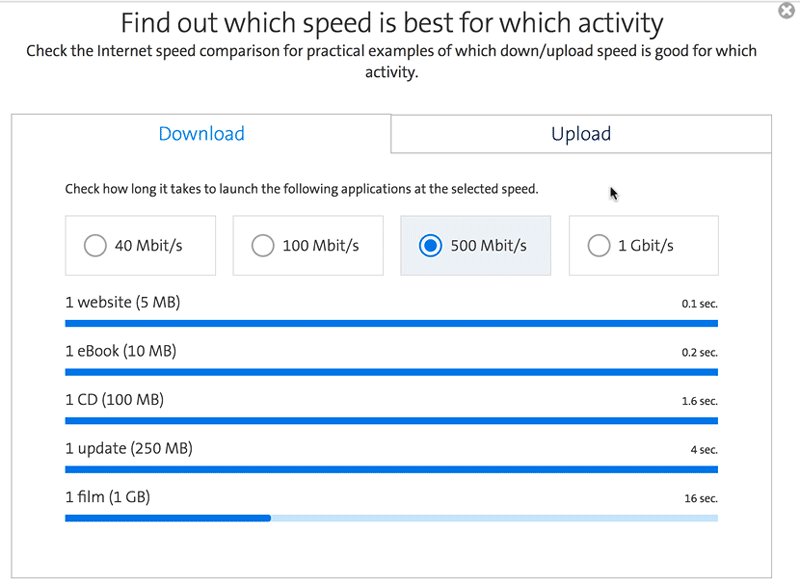
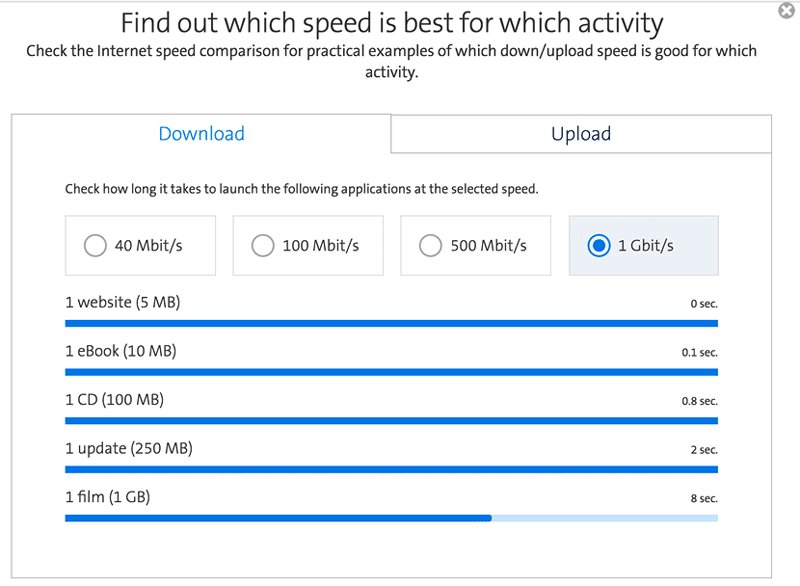
swisscom通过提供可视化的网速呈现方式,用进度条展示不同网速套餐下浏览网站、下载电子书、CD、更新包和电影所需时间,帮助用户比较不同网速套餐的区别。

解决了仅凭带宽数字难以比较网速具体速度的问题,且更多大厂案例分析,可搜索 有蛋案例。通过可视化的方式帮助用户直观地了解不同网速套餐的优劣。
2. 增强信息透明度
通过信息对比,用户可以更好地了解市场上的不同选择和竞争对手之间的差异。这有助于提高市场的透明度,使用户能够做出更有根据的购买或选择决策。
举例说明:
余额宝如何通过推荐产品挽留用户的存款?
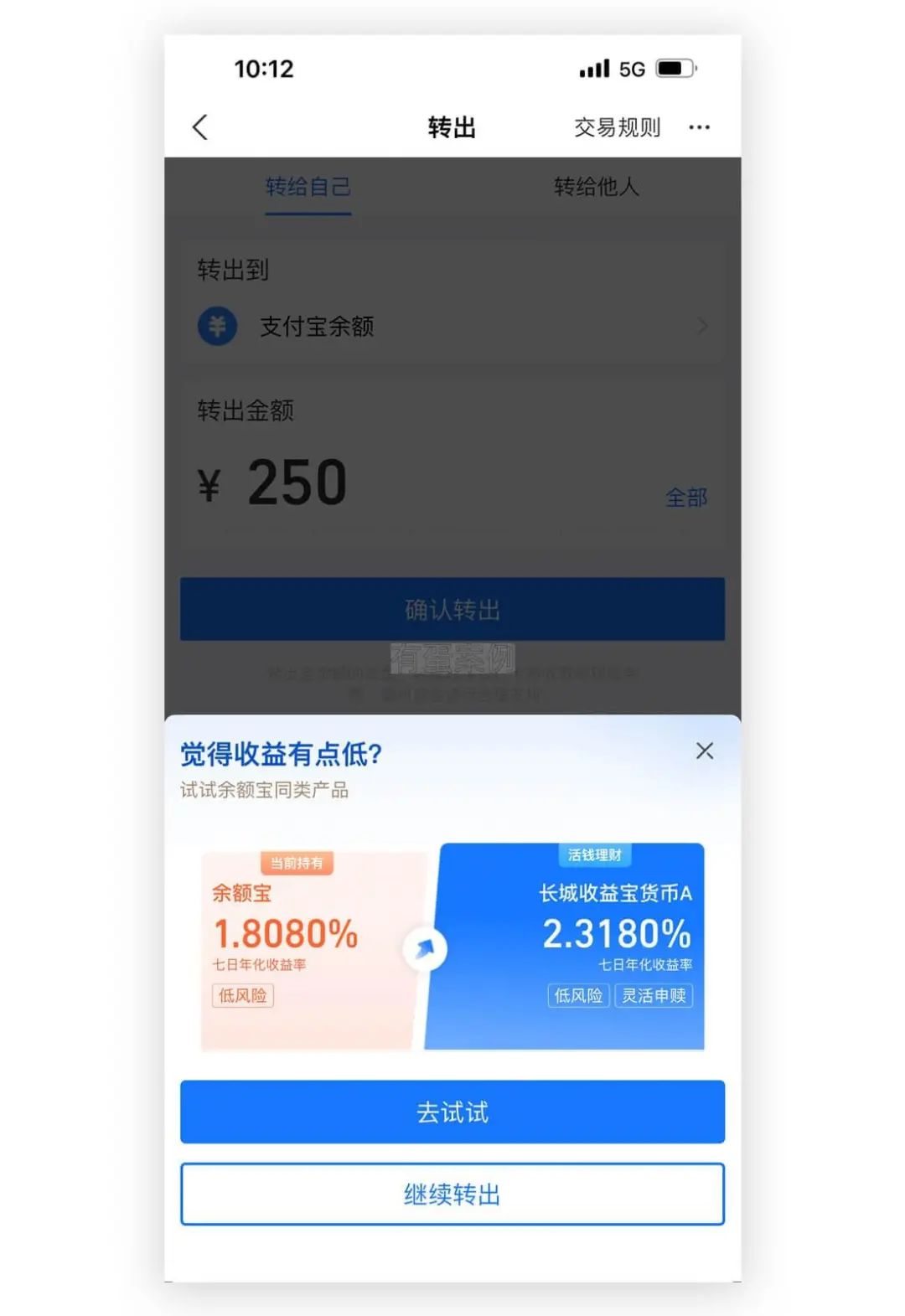
支付宝余额宝的提现流程中,首次全部转出会出现挽留弹窗,提供推荐产品的对比数据,用同色系视觉动线引导用户尝试,以挽留用户存款。

解决了用户在支付宝余额宝中存款流失问题,提供推荐产品并显示利益点,降低用户担忧,从而挽留一部分用户。
3. 加速决策过程
信息对比提供了一个清晰的视觉和可视化框架,使用户能够快速比较和理解不同对象之间的关键差异,更迅速地获取所需信息并作出决策。
举例说明:
唯品会如何前置关键信息,增加购物决策?
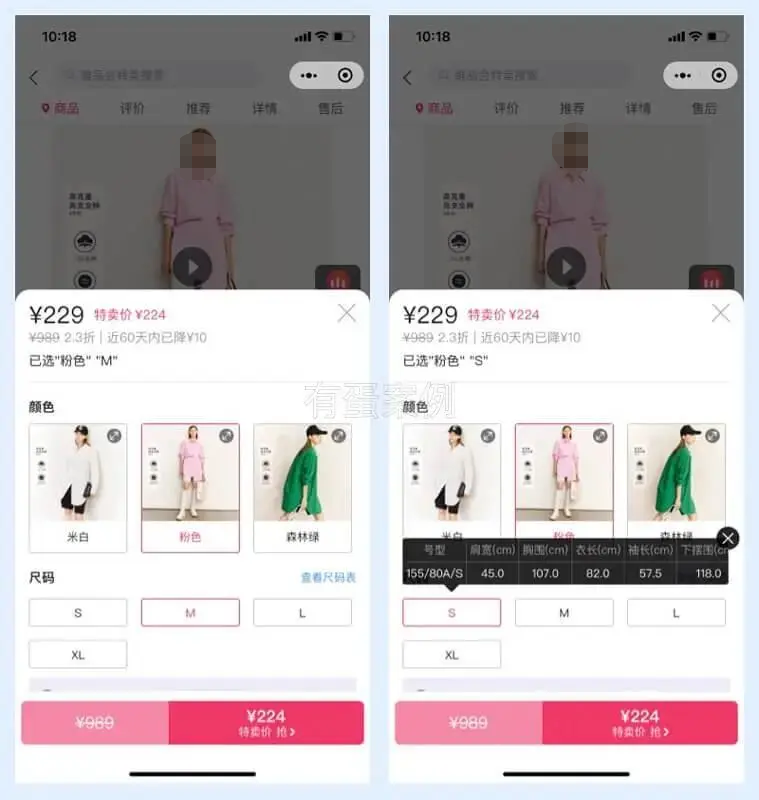
唯品会在加购商品时,通过小气泡展示当前所选规格的详细信息,使用户不需要跳转到其他页面即可方便地对比不同规格信息。

相比于其他App把详细规格信息放在不同地方的展示方式(用户需要不停跳转),且如果觉得设计没灵感,可以上有蛋案例 浏览更多创意,这种方式无疑加快了用户的决策过程,对下单转化有很大的帮助。
三、组成因素
说了这么多,信息对比不难掌握,只要理解它的构成因素,你就可以更轻松地运用它,并由此挖掘业务上的优化点。

1. 对比对象
信息对比的核心是要比较的对象。这可以是不同的产品、选项、功能、特征、指标或其他相关内容。
2. 对比维度
用于评估和比较对比对象之间的属性、指标或特征。它们多种多样:
- 静态的:如预先设定的产品规格表;
- 动态的:如用户生成的评价和反馈;
- 数量化:如商品价格、尺寸、评分等;
- 描述性:如物品颜色、风格、功能等。
3. 可视化元素
通常使用可视化元素,如图表、图形或其他视觉化方式。这有助于用户直观地比较不同对象在对比维度上的差异和相似之处。
四、设计策略
当我们想具体应用「信息对比」时,可以采用以下设计策略,以提升用户体验和效果:

1. 选择对比对象
上面说了,信息对比的核心是要比较的对象。这可以是不同的产品、选项、功能、特征、指标或其他相关内容。
2. 明确对比目的
在设计信息对比之前,需要明确对比的目的和用户需求:是为了提供决策和参考、还是增强透明度、加速决策过程等,以便设计合适的对比对象和维度。
3. 筛选对比维度
用于评估和比较对比对象之间的属性、指标或特征。如商品外观、价格、评价等等。
4. 使用可视化方式
借助图表、图形和图像等可视化元素,将信息转化为易于理解和比较的形式,帮助用户更直观地理解不同选项之间的差异。
5. 强调关键信息
通过使用色彩、字体样式、图标等视觉元素,强调关键的对比指标或属性,有助于用户快速捕捉关键信息,并进行有效的对比判断。
当然了,如果出现在大量信息对比的情况下,需要为用户提供筛选和排序功能,以便根据特定的需求和偏好进行更精确的对比和选择。
举个例子实际拆解一下:
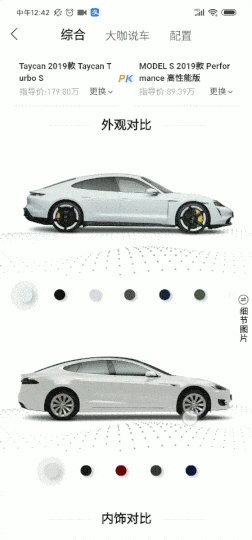
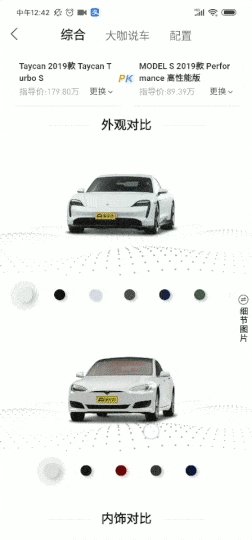
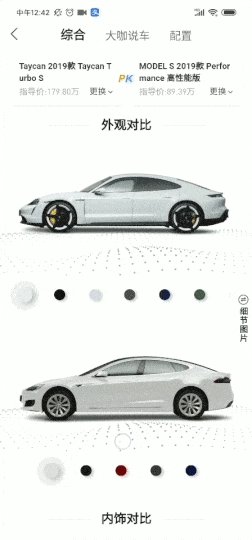
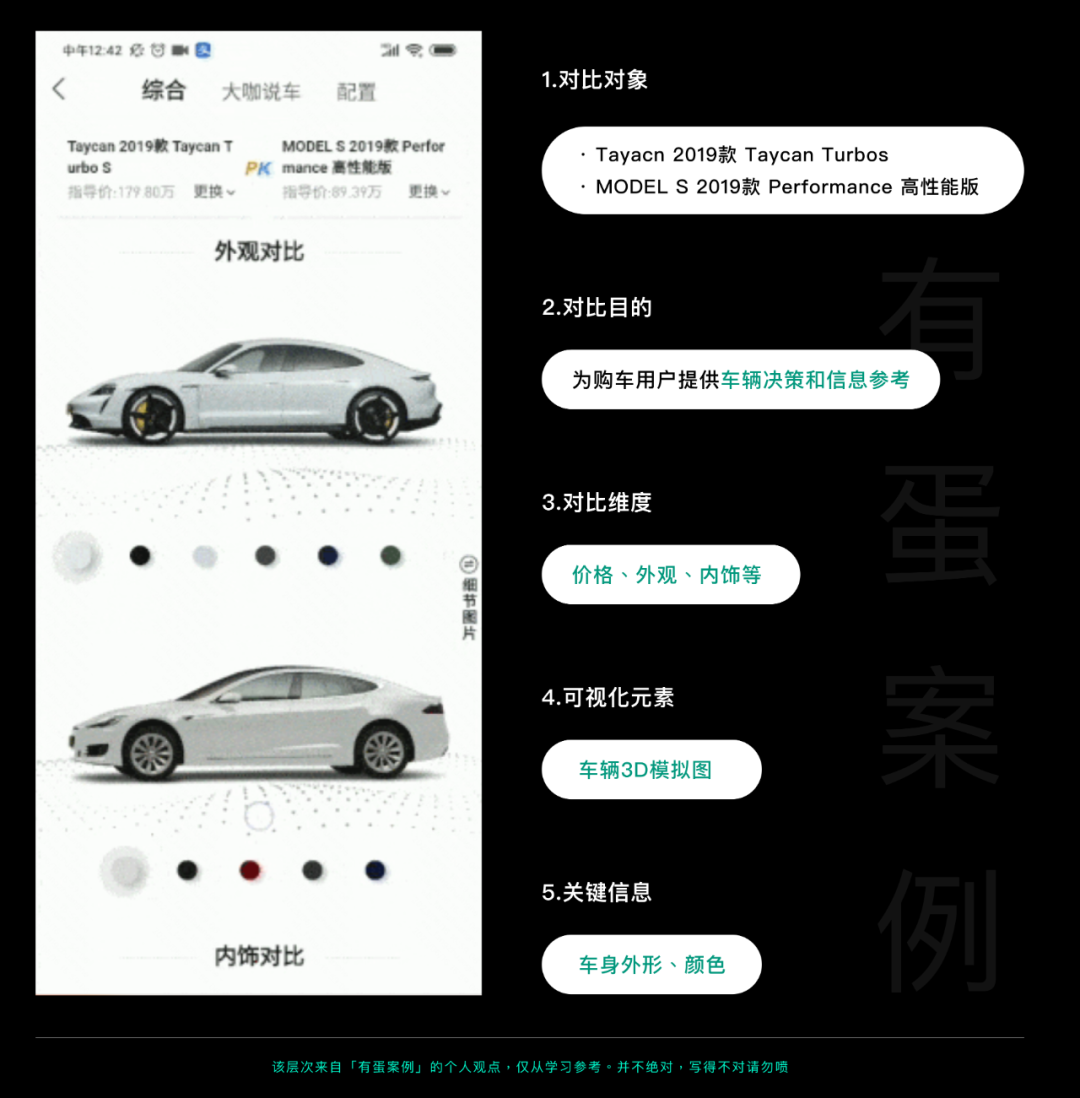
「懂车帝」提供了车型PK的功能,针对购车客户对汽车外观颜值的高要求。全景外观对比功能通过手势横向左右滑动展示汽车外貌的多视角对比,为用户提供了更直观、高效的对比体验。

拆解该案例的设计策略后,大概长这样:

五、应用场景
信息对比在许多应用场景中都可以设计切入,简单为各位列举一下:
- 商品比较:电商类APP可以提供不同商品的对比功能,包括价格、品牌、规格等方面的对比。
- 车辆比较:在汽车购买或租赁平台上,用户可以比较不同车辆的参数、性能、燃油经济性等。
- 酒店比较:旅行预订平台可以提供酒店的对比功能,用户可以比较不同酒店的价格、评分、设施等。
- 学校比较:教育类应用可以帮助用户比较不同学校的排名、录取条件、专业设置等。
- 健康产品比较:健康和保健类应用可以帮助用户比较不同产品的成分、功效、价格等。
- 贷款比较:金融类应用可以提供不同贷款产品的利率、还款方式、贷款额度等对比。
- 旅游目的地比较:旅游规划应用可以帮助用户比较不同目的地的交通、景点、住宿等方面的信息。
- 餐厅比较:美食类应用可以提供不同餐厅的菜单、评价、价格等对比。
- 媒体内容比较:媒体平台可以帮助用户比较不同电影、音乐、书籍等媒体内容的评分、推荐度等。
好了,以上就是作者对「信息对比」的一些小思考,不知道有没有帮助到你。
专栏作家
和出此严,微信公众号:和出此严,人人都是产品经理专栏作家。一枚在鹅厂成长中的“90后老干部”,主产各种接地气的交互/产品干货。以做产品的方式,写好每一篇文章。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。








 起点课堂会员权益
起点课堂会员权益








嗯呐