从0开始设计产品搜索功能(一)
为了让用户可以快速找到自己想要的内容,产品的搜索功能也就应运而生了,那么,怎么从零开始设计产品的搜索功能呢?本篇文章里,作者就对搜索功能的设计进行了设计拆解,一起来看看吧。

前言
发展到一定阶段的产品都不可避免地变得复杂。对于功能复杂化的问题,产品会通过导航栏、菜单栏以及更多的卡片去进行收纳,方便让用户更快地找到想要的功能。
但仅仅把功能分门别类放到不同的 “收纳盒” 中还不够,产品需要一种更直接的方式,方便让用户快速找到自己想要的内容,产品内搜索应运而生。
在如今的互联网产品中,搜索已经成为了非常重要的一个功能模块。一个搜索框加上一个确定按钮,用户就能直达这个产品最偏远的角落,也正因如此,搜索也成为了产品重要的流量入口之一。

搜索功能的体验反映出产品是否具有用户意识,好的产品通过搜索能够帮助用户快速找到结果,节约时间成本。在内容算法的加持下,搜索还能成为一个可观的流量入口。如同小红书改变了很多人(包括我)搜索的习惯,我现在更倾向于去小红书搜索而不是百度。另一方面,搜索也是用户数据的重要来源。在设计好数据埋点的前提下能够为后续的更新迭代提供更多的行为数据。
互联网产品的搜索功能注定其无法像谷歌搜索兼具美感和力度,在设计功能的时候需要考虑业务、功能和目的,去打造自身的产品特色。同时也需要关注在激活、键入和结果呈现三个搜索阶段的设计细节,这关乎着用户搜索的综合感受。
搜索功能设计
1. 搜索存在的意义
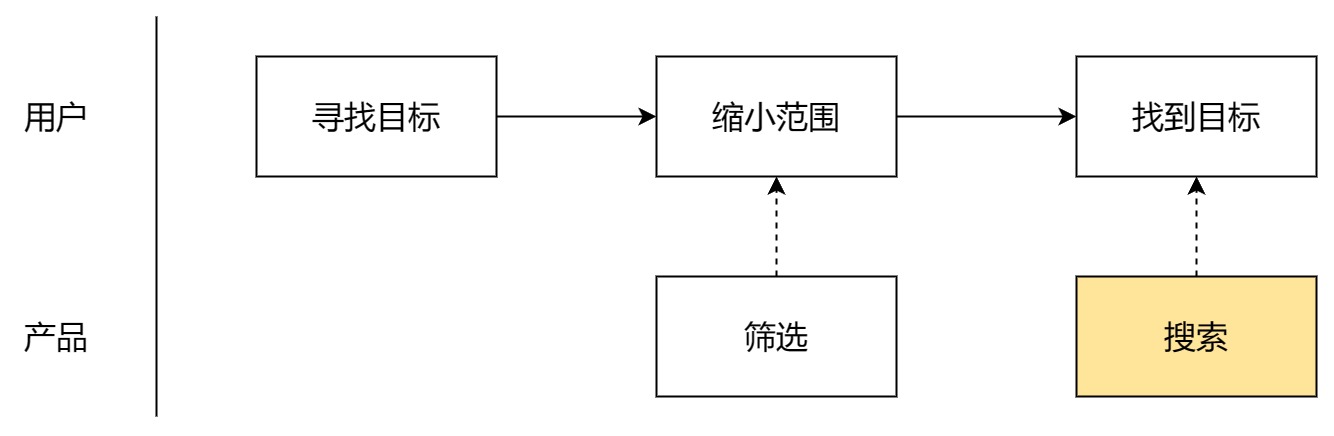
对于架构比较简单的产品来说,通过列表、图标、文字等示符就能找到目标。当应用界面的内容过多,过多的示符成为了干扰项,使用户很难仅通过视觉找到目标。

产品一般有两种做法去解决这个问题,一是筛选,二是搜索。
筛选可以有效帮助用户缩小查找范围,比如电商产品中的 “万人团”、“聚划算”,解决掉了用户对价格的犹豫环节。暗示带有此类标签的商品就是最便宜的,无脑买就对了。同理,音乐软件中的榜单功能,券商软件中的选股功能,本质上都是在帮用户做筛选。
搜索的优势在于它能直达目标。在当下的产品设计中,搜索叠加筛选已经成为了常规的做法,这使得搜索的整体优势和流量在不断地放大。对于有明确需求的用户,搜索的效率已经远比产品中的导航栏和栏目高,匹配结果的精准度也更高。

站在用户视角,我会在什么时候使用搜索?以下总结了几个日常场景:
- 在一家咖啡厅想给女朋友拍照,于是打开小红书搜索关键词 “咖啡厅拍照技巧”
- 路上不知道该换乘哪条地铁,该从哪个出口出站,于是打开高德搜索目的地
- 打开美团想要买菜,但找不到对应功能,于是搜索 “买菜” 找到了相近的功能
- 发现某只股票涨停了,通过搜索代码直接找到了当天的涨停股
- 想买秋装,但是不了解穿搭和款式,在淘宝搜索 “男装”、“穿搭” 几个关键词
有时候需求是明确的,比如搜索拍照技巧,搜索目的地;需求有时是模糊的,比如搜索穿搭等。与之对应的,搜索时键入的内容是精准或杂乱的,存在不确定性。对我来说,搜索的意义在于:
无论你的诉求模糊或者精确,键入的内容精准亦或杂乱,优秀的搜索功能应该给你一个满意的结果。
2. 搜索入口的设计
搜索入口是我们直接与搜索功能发生交互的位置。许多 App 对于搜索的设计很简单,搜索框加上搜索按钮就构成了前端展示要素。但产品设计会根据不同的使用场景、功能权重去判断搜索入口的位置应该放在哪里,样式应该如何设计。搜索入口的设计主要分为 4 种形式,强度从左到右依次减弱:

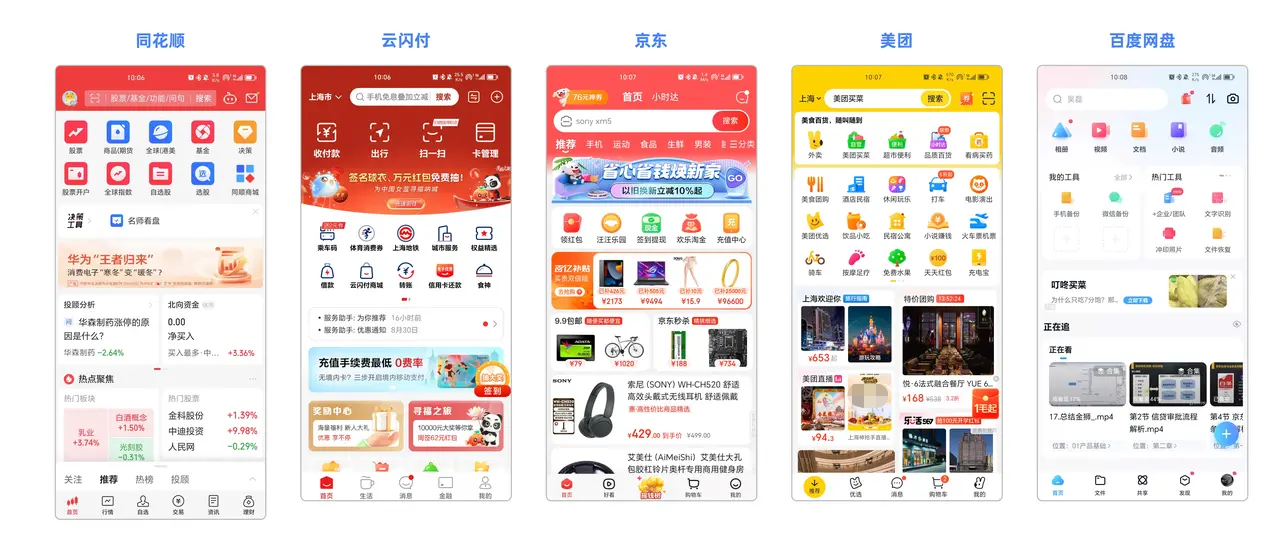
1)底部 Tab 栏
将 Tab 栏置于应用底部,意味着在用户使用场景中搜索行为频繁发生,需求十分强烈。将搜索作为独立的一级入口很大程度强化了搜索权重,也为功能提供了很大的拓展空间。大部分将搜索置于底部 Tab 栏的应用,搜索功能都是流量入口。
- 微博:搜索(发现)入口承载了微博热搜、热聊以及热门微博栏目
- App Store:搜索入口是主要的产品竞价排名广告收入的来源之一
- Spotify:搜索入口承载了所有音乐类型的榜单,存在付费刷榜的情况
Tab 栏搜索入口只适合对搜索需求极高或者搜索已经成为核心流量入口的产品。
2)顶部搜索栏
将搜索置于页面顶部是最常见的方式。这样做的方式是在视觉上非常醒目,也符合用户的视觉浏览动线。同底部 Tab 栏,顶部搜索栏也是产品内重要的流量入口。
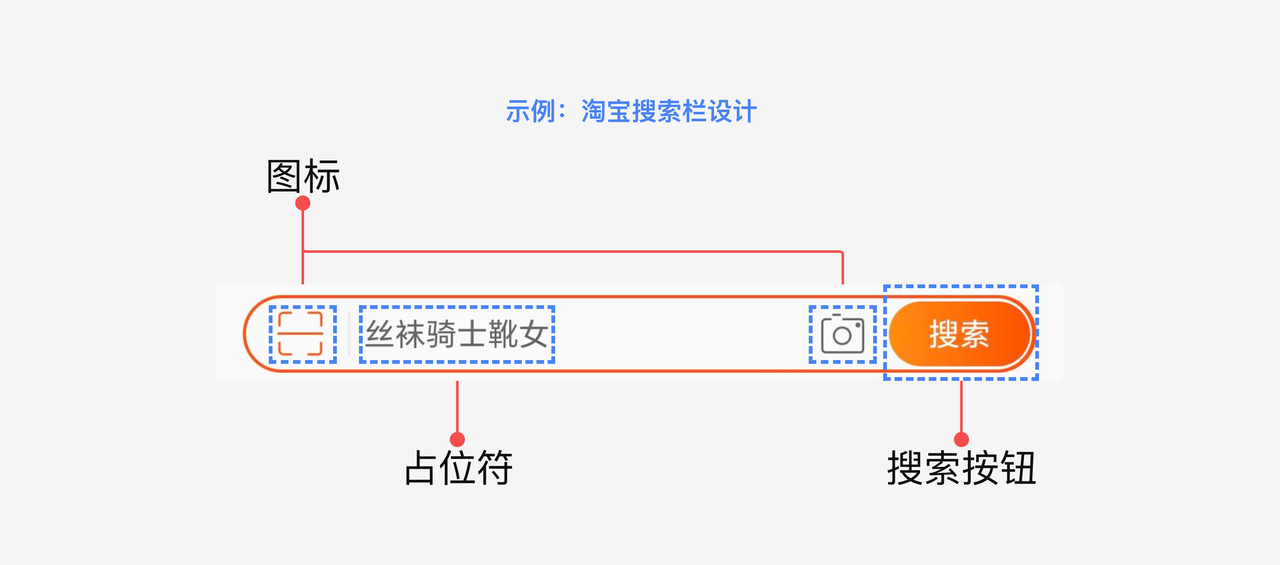
顶部搜索栏的设计是 4 种搜索形式中最复杂的,它的构成包括了搜索栏、占位符、图标等元素。

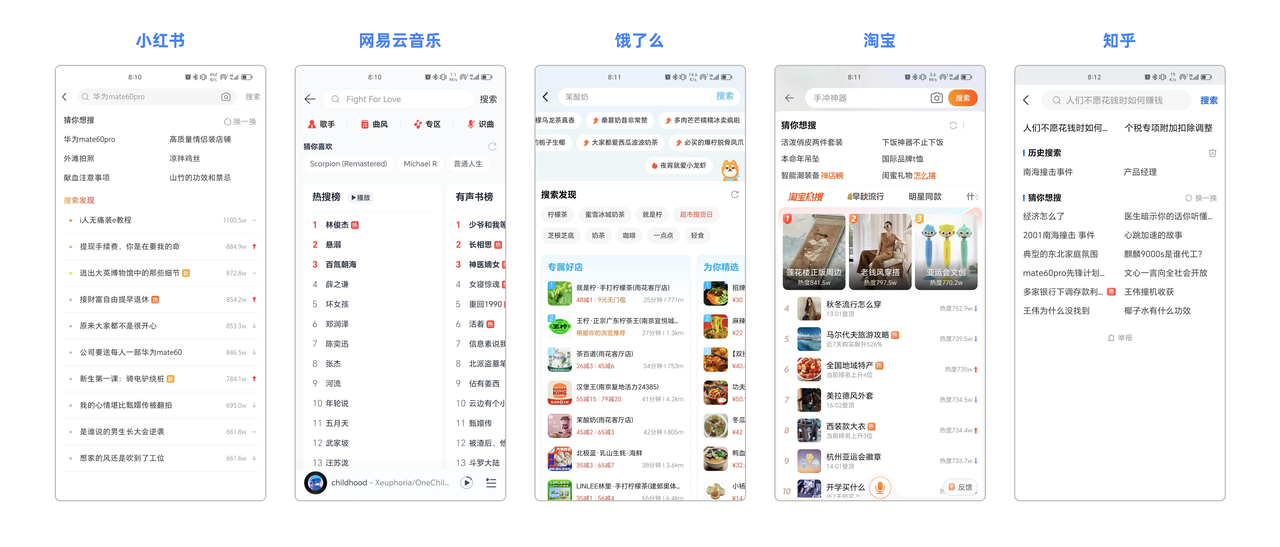
① 图标
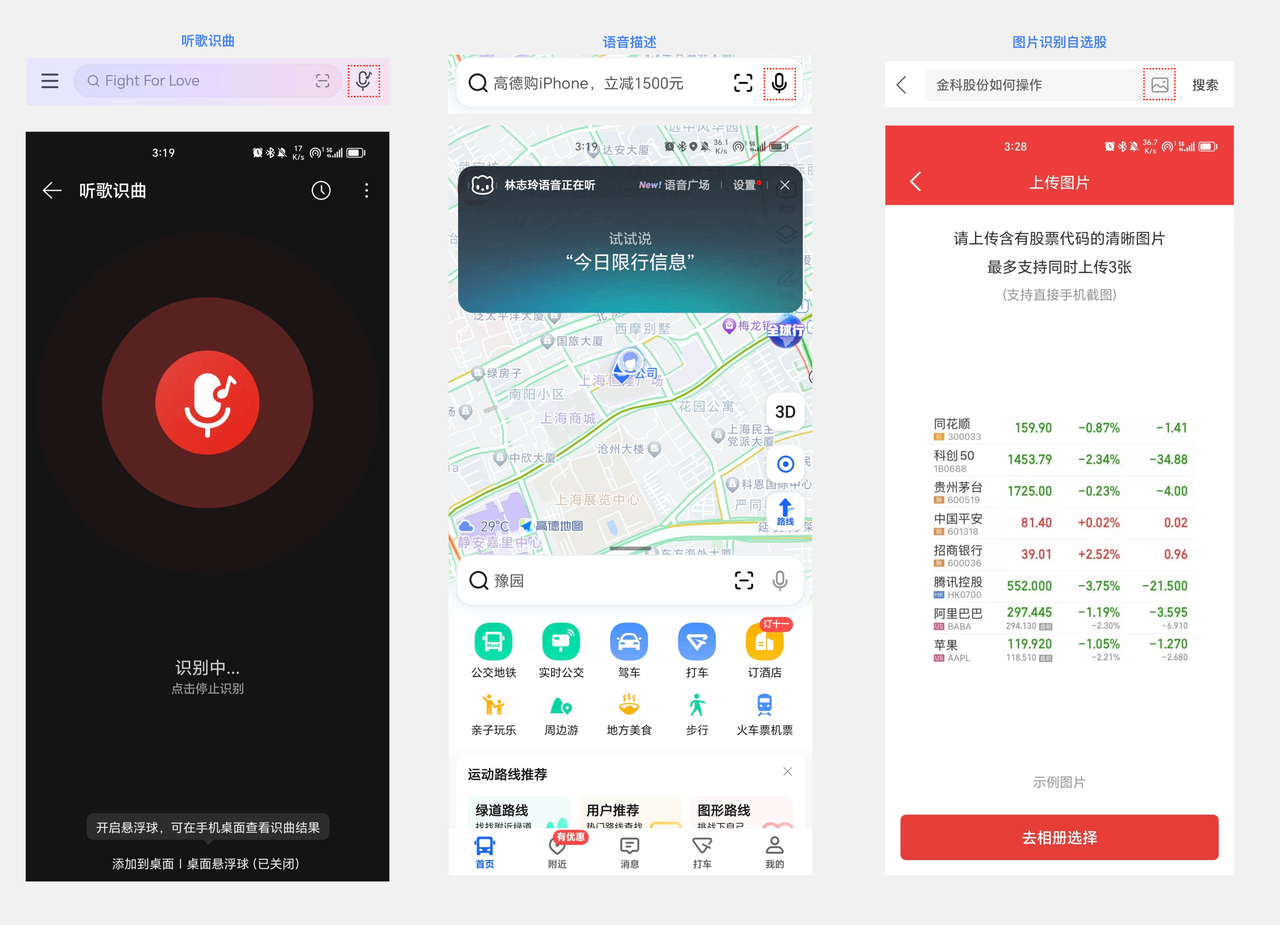
根据各自不同的业务场景,产品搜索框中的图标各有侧重,比如淘宝的扫一扫、拍照图标就是为了让用户更便捷地搜索到想要的产品。
同理,网易云音乐的搜索图标方便用户对当下听到的歌曲进行识别,高德地图的语音图标方便驾驶中的司机更方便地描述指令。同花顺的图片(识别)图标支持用户从其他券商软件中导入股票,方便迁移。

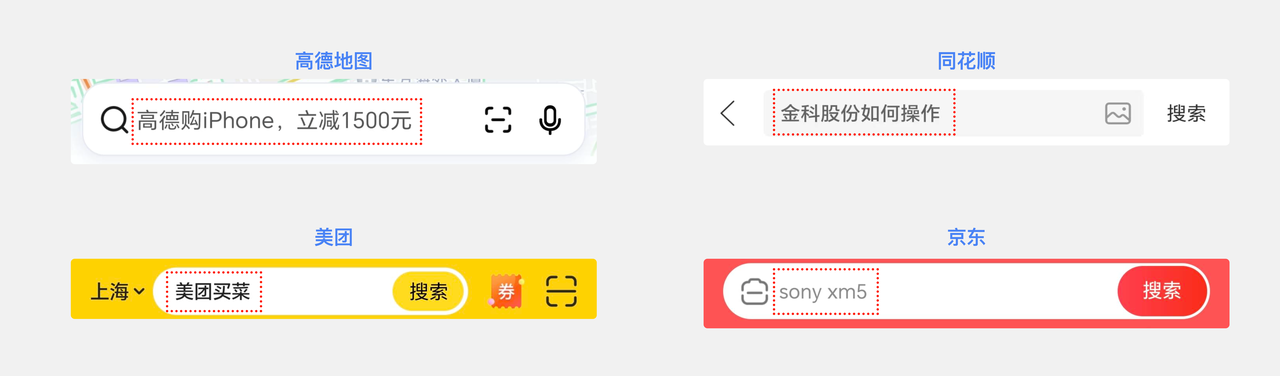
② 占位符
除了图标,占位符也是非常重要的功能。在使用电商软件时,我们经常会发现最近搜索的商品、衣物,会在搜索框中显示、轮播类似的文字,这通常是算法推荐在起作用。
用户通过占位符中的文字广告进行搜索越高频,那么占位符的商业价值也就越高。占位符和推荐算法的的结合不仅能够让搜索框更加个性化,同时也能够提升搜索转化率。

③ 按钮
为了优化用户搜索的体验,除了搜索时键盘自带的搜索按钮,在搜索框右侧也会展示搜索按钮。从视觉上,用户能快速判断这是一个搜索功能;操作上也能和键盘协同,更便捷地进行搜索操作。
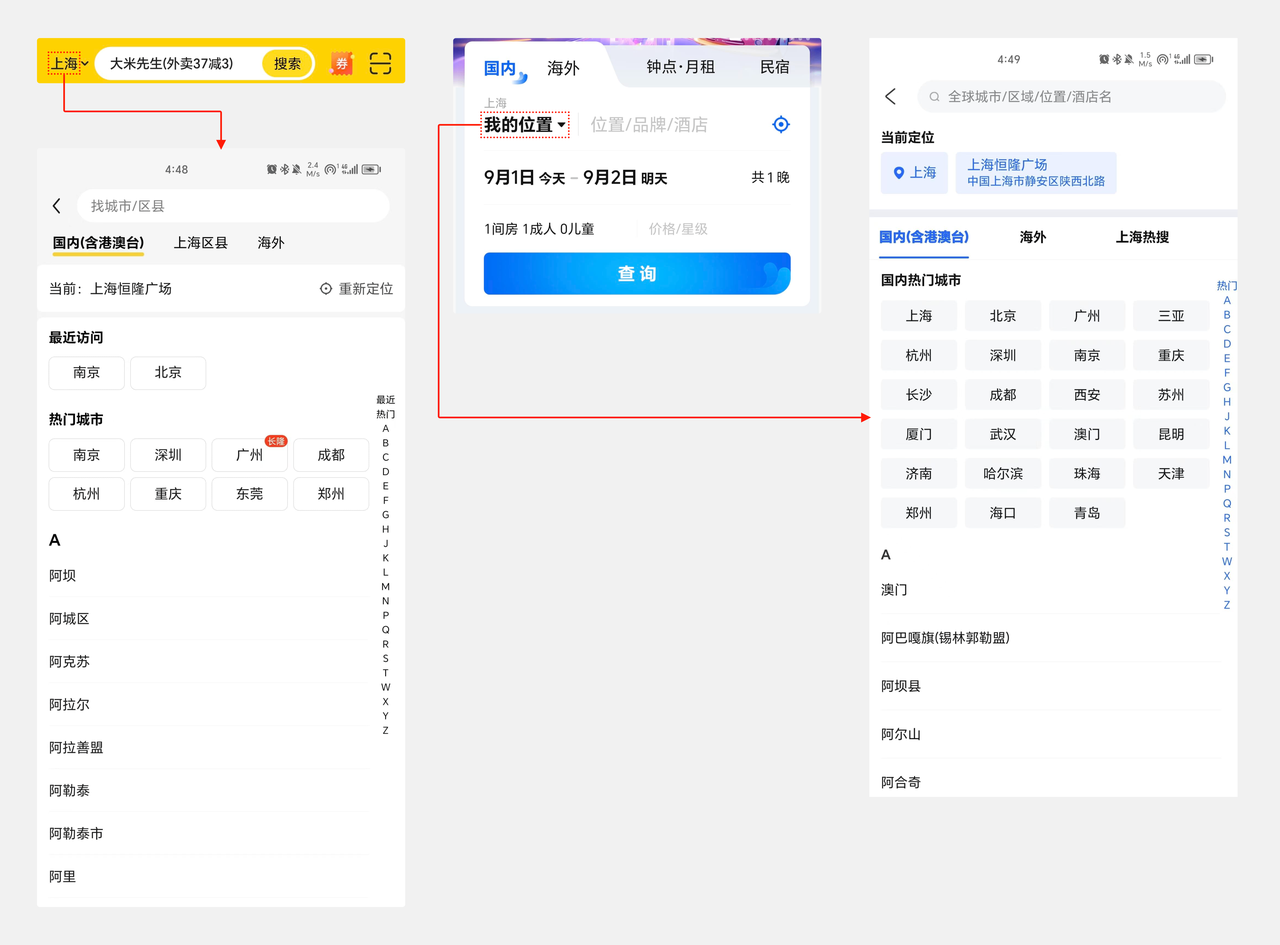
④ 选择器
对于搜索类型和属性较多的产品,产品的搜索还会增加前置条件让用户在设定完成之后进行搜索。比如美团搜索的地区选择,携程搜索酒店时的地址选择等等,可以理解为是筛选和搜索功能的叠加,这样得出的结果更加精准,也有利于提高用户的满意度。

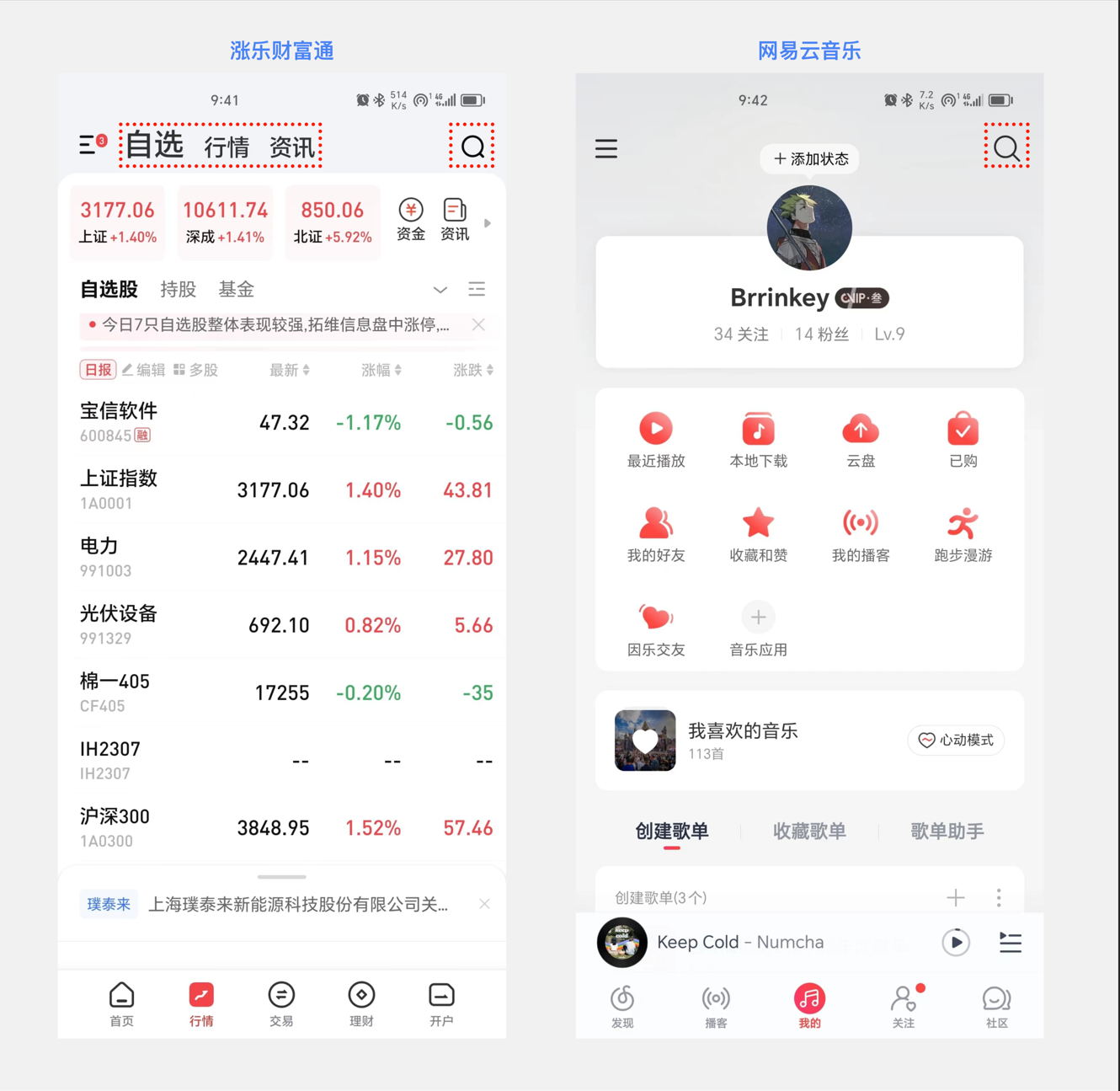
3)放大镜搜索图标
在产品顶部以 “放大镜” 样式的 icon 展示搜索功能,通常意味着当前产品或者当前页面的搜索行为并非特别频繁。需要用到搜索功能都是刚需,用户的操作成本几乎可以忽略不计。搜索功能相对弱化的同时,导航栏的空间也得以保留,此时搜索功能应让位给其他更重要的功能导航栏或者功能 icon。

以上图左侧的证券应用涨乐财富通为例:在行情功能页面,搜索功能的优先级次于功能导航栏。搜索功能以图标的形式展示,导航栏功能是行情功能页面的二级菜单。
而在网易云音乐App “我的”功能页面,最常用的功能是 “我喜欢” 或者歌单功能,搜索的重要性较低,甚至妥协于整体的 UI 设计。页面顶部没有显示搜索栏。
4)隐藏式搜索入口
隐藏式的搜索入口几乎不在任何 App 内见过:一个功能即便优先级再低也需要曝光而非隐藏。这种设计最常见于手机系统的下拉或上划交互,唤起后可以搜索手机内的全局应用、功能等。
3. 常见的搜索方式
最常见的搜索方式有四种,分别是文本、语音、拍照和扫描(扫一扫)。根据用户不同的使用场景,这四种方式各均能发挥各自的重要作用。
文字搜索是最常见的形式。语音搜索多用于老弱群体,通常这部分群体存在不识字,不会操作智能手机的情况;其次适用于车载产品或导航产品,处于驾驶状态的用户对于语音搜索的需求要远高于文字搜索。
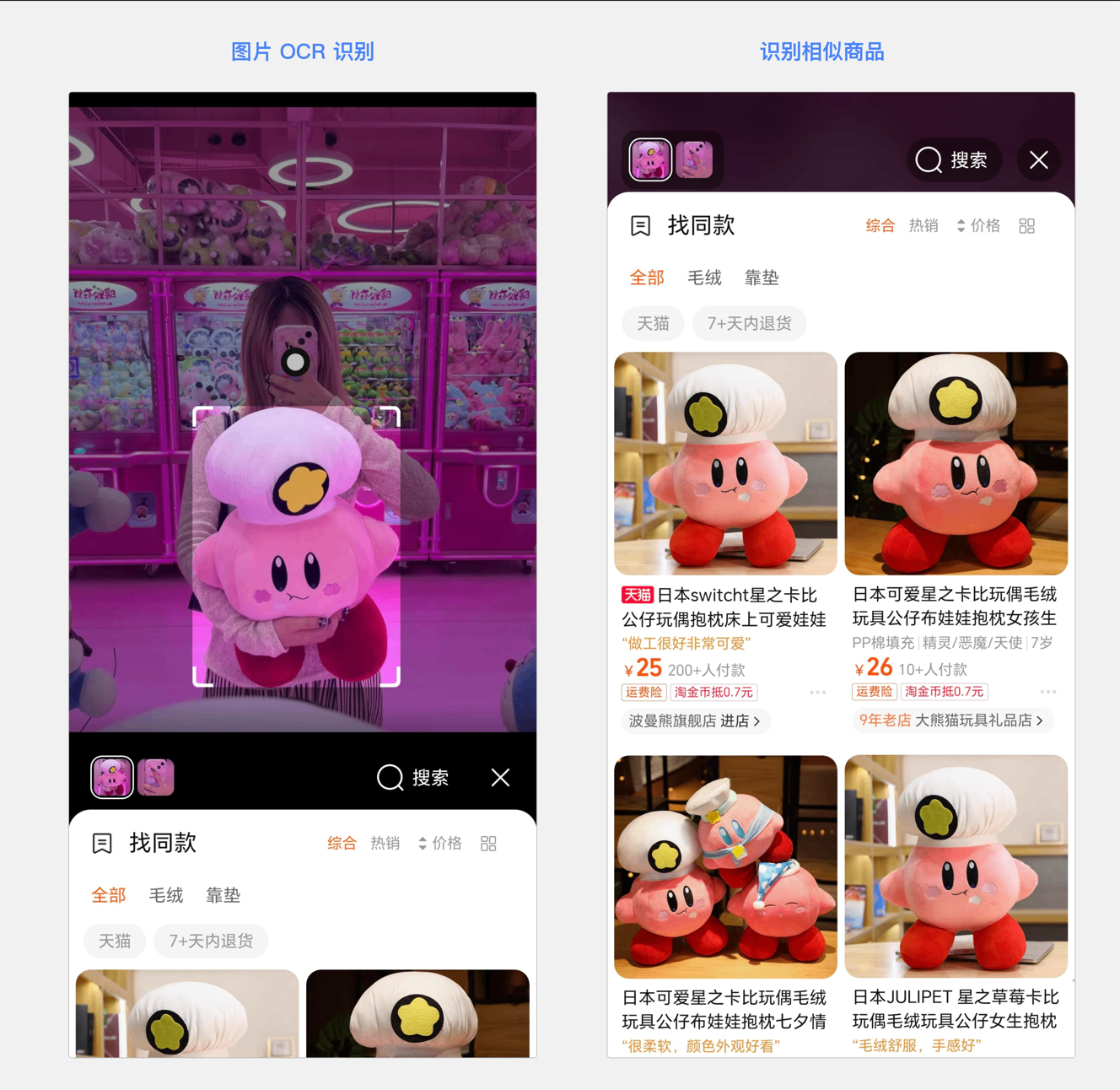
拍照和扫描功能可拓展的场景更为丰富。在电商产品中可以识别商品同款,扫描商品条形码以快速找到对应商品。在识别领域,比如微信的扫一扫可以扫描出当前摄像头内的花草植物和动物。通过 OCR 识别拍摄的图片也能够更快地找出图片中的文字及其他关键信息。

本文由@Brinkey 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















感觉可以补充一类,位于页面中间的搜索栏。有一些浏览器APP会采用这种方式,就像你进入PC端的Google搜索一样,位于页面焦点位置,加上简约的图标分类搜索,这一类搜索我个人其实很喜欢,简单简约重点,能快速进行搜索,好用
太强了 收获很多!
为啥浏览器APP,不在底部TAB那里放一个搜索呢
顶部的搜索框,视觉更直接。文章里写了这点
有啊,比如夸克的首页就是搜索啊