如何做出符合产品个性的视觉设计?(实操篇)

此文档关于BANNER的规范设置,只是规范在目前情况下,为了提高团队伙伴们的工作效率和维护平台风格的统一而制定的,但是,作为一名合格的设计师,是在不需要规范的情况下,能深入理解产品,了解市场,了解用户,而独立做出有创意的优秀作品。
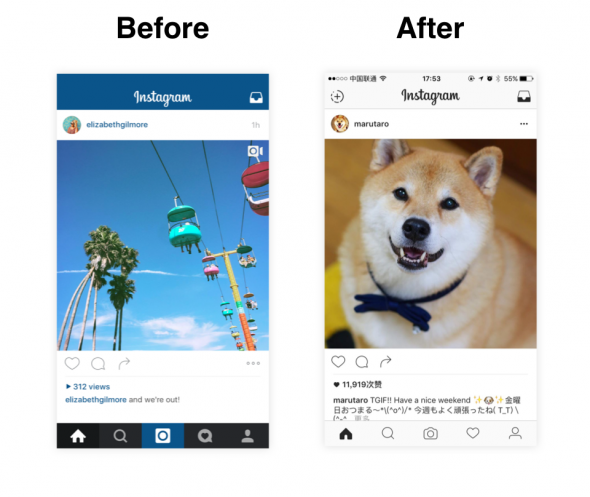
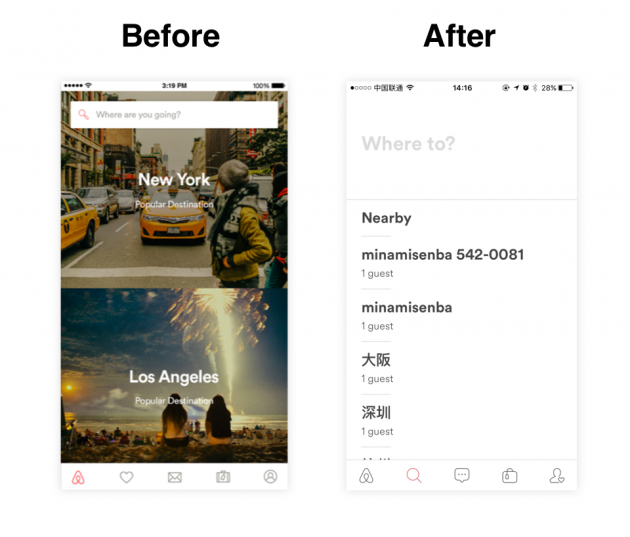
随着IOS10的发布,现在的设计趋势就是「大而简,简而精」。

Instagram改版


在这股趋势下,未来的设计将更注重产品的内容和操作体验,降低其他因素对用户使用上的干扰,这对设计师来说,是不小的挑战,因为越简单的东西越难设计,特别是如何在界面设计中去把握「大」和「简」的程度以及如何通过更有限的手段和空间来传达更多的信息和指引用户来达到「精」的目标,这是我们在未来需要不断考虑、探索和解决的问题。
由于我负责的一款产品由之前的社区O2O服务的产品改变为目前的以促销购物刺激消费达成购买为目的的电商属性,所以我们的设计也产生了相应的变化。
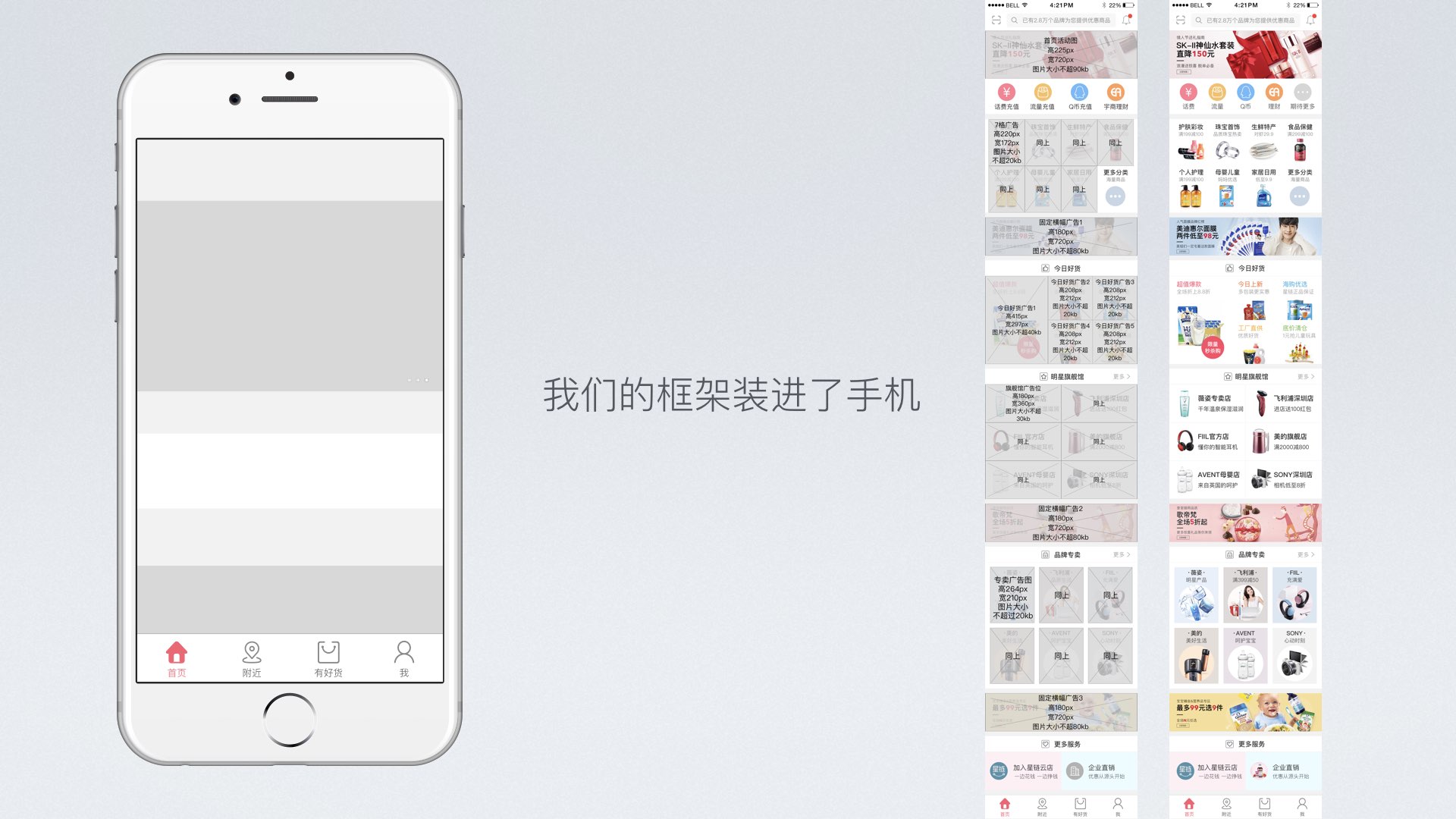
未来商业模式的变化,体现在生活首页的整体变化中,首页所有的模块中80%的属性被定义为广告位。表现在图版变得更多,位置更拥挤,视觉上会更不可控。
提出问题
因为位置和模块的变化,预计出现的问题将会是:
- BANNER设计混乱,风格不一,定位不明。
- BANNER设计花费的时间较长,工作效率低下。
- 用户体验不好,无法达成产品最初的设计目的。
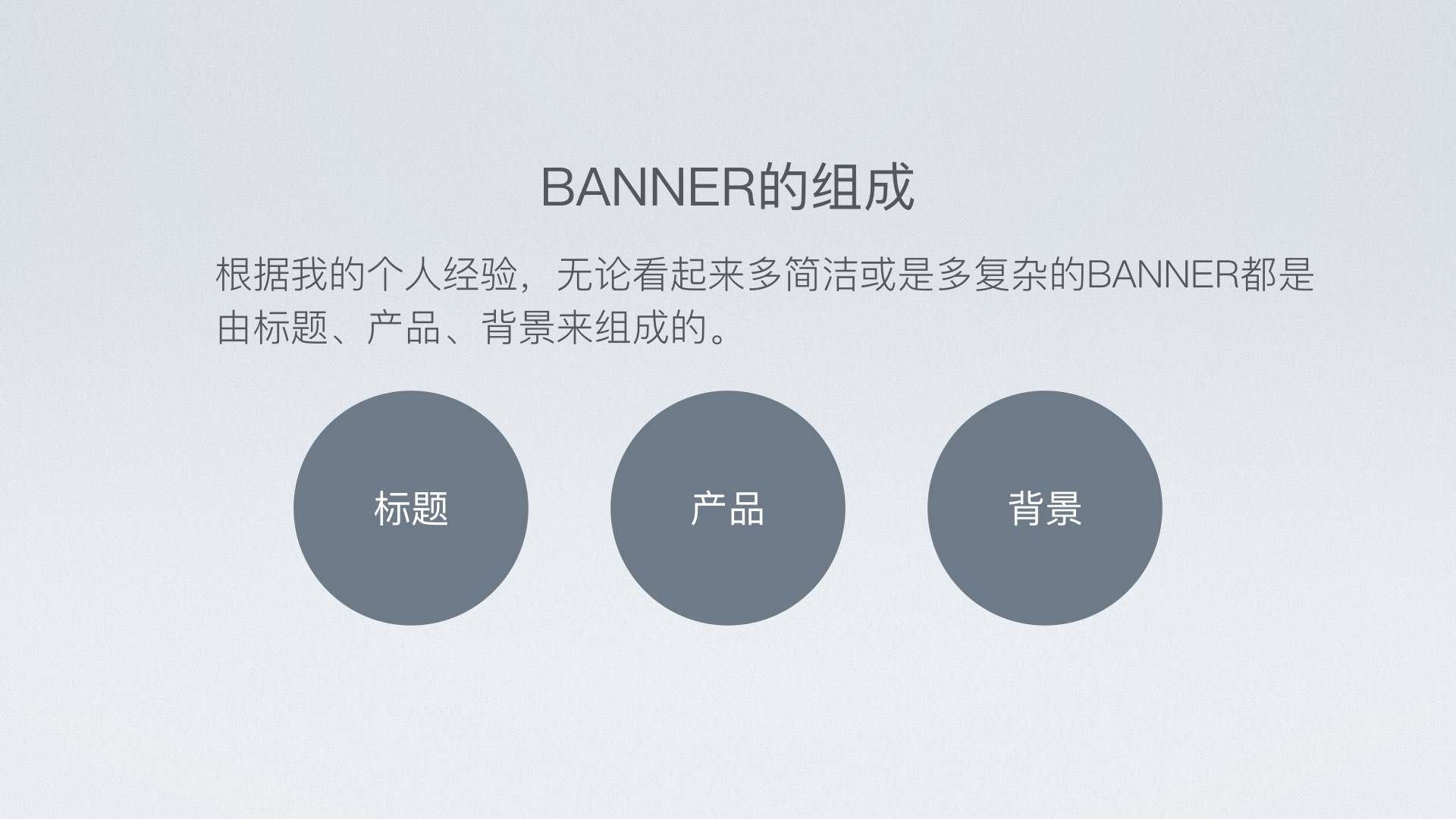
根据BANNER的类型,我利用思维导图将BANNER的类型、目的、设计方法等进行了如下的分析,并进行了PPT文档的说明。
分析问题
混乱的上传入口,不可控的视觉效果,我们应该如何来避免这种情况的出现呢:
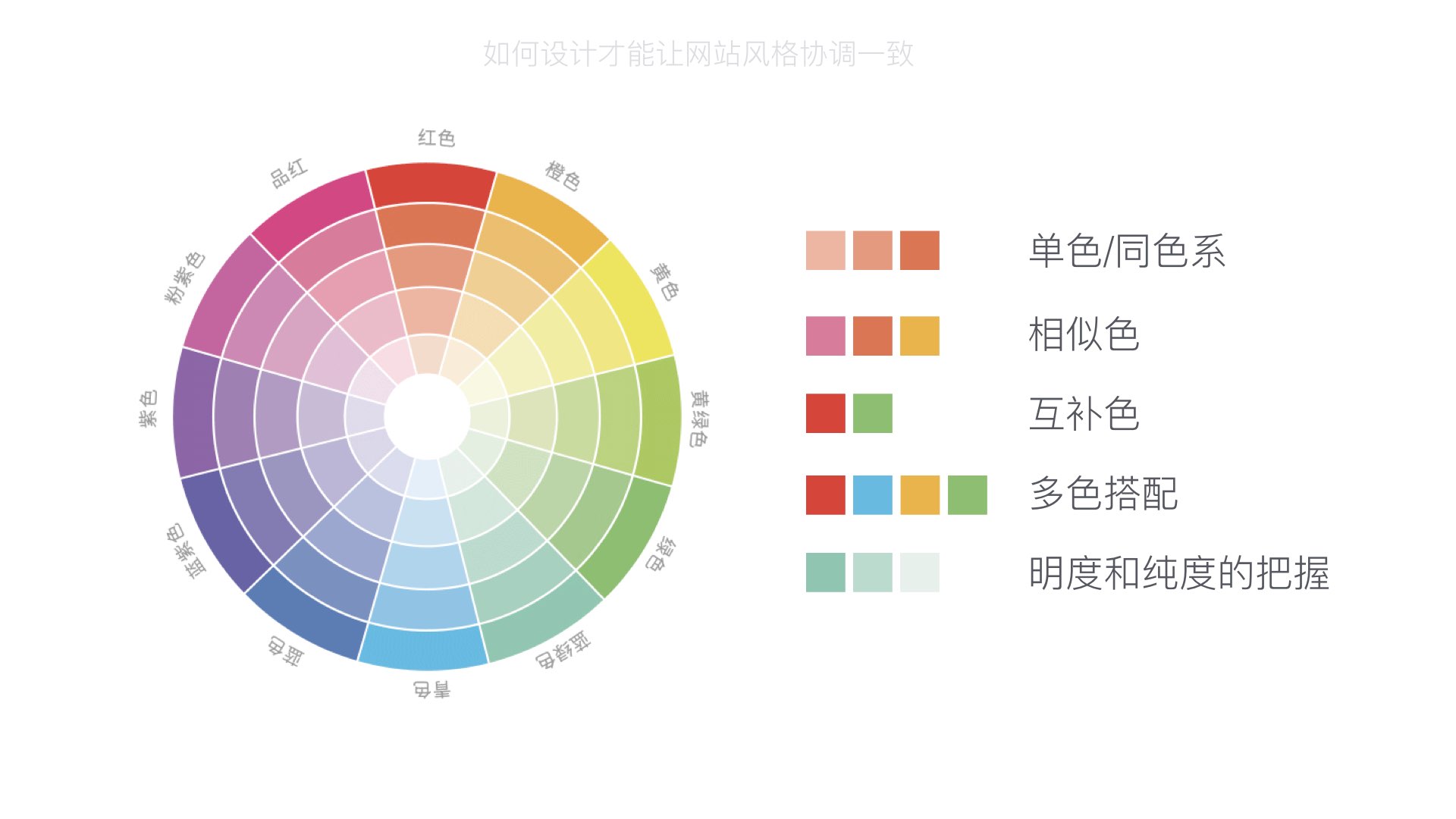
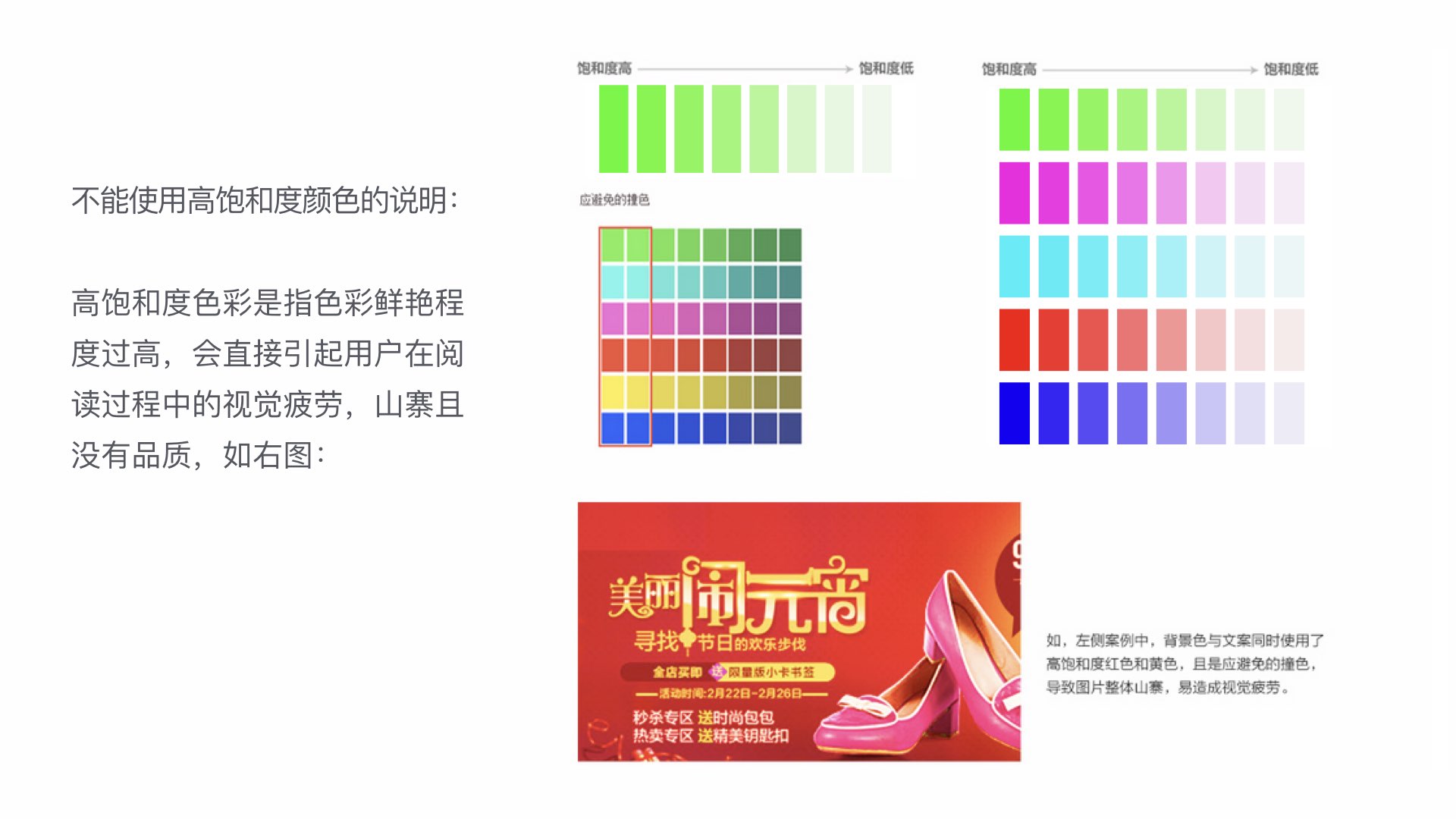
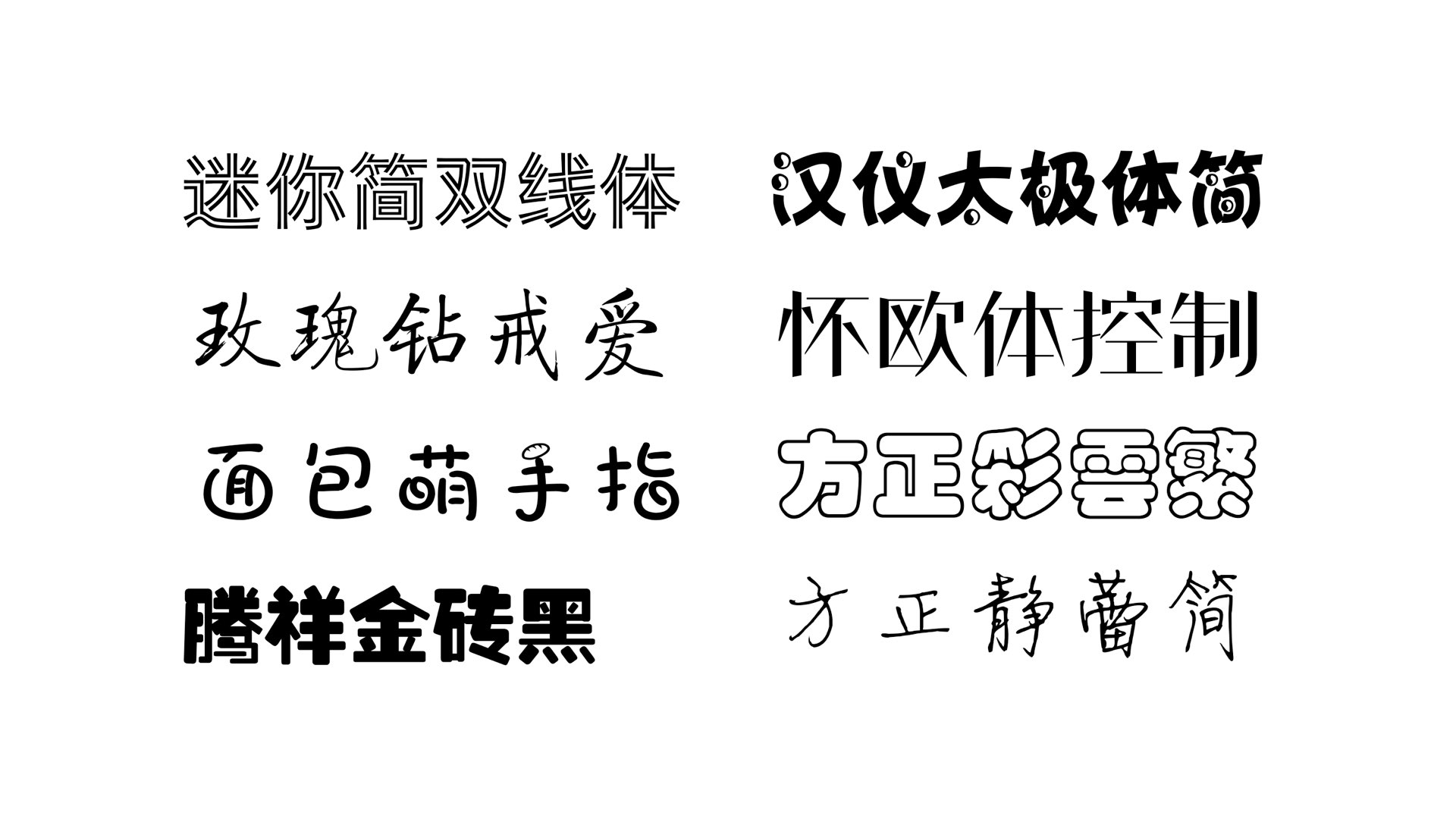
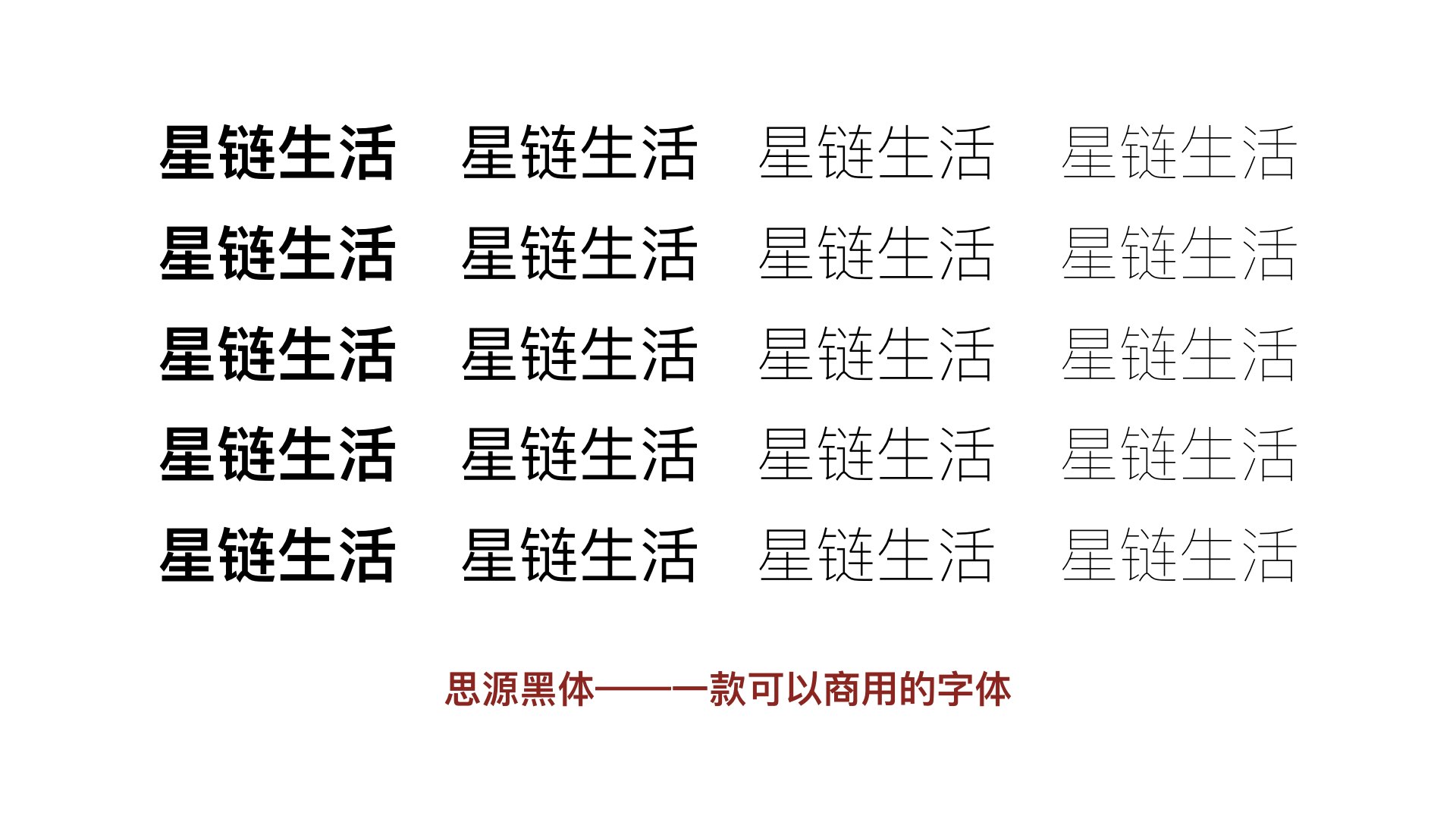
通过订立BANNER设计规范,从版面、字体、色彩上去进行控制。
解决问题
需要将产品定义为刺激消费达成购买为目的的电商平台。
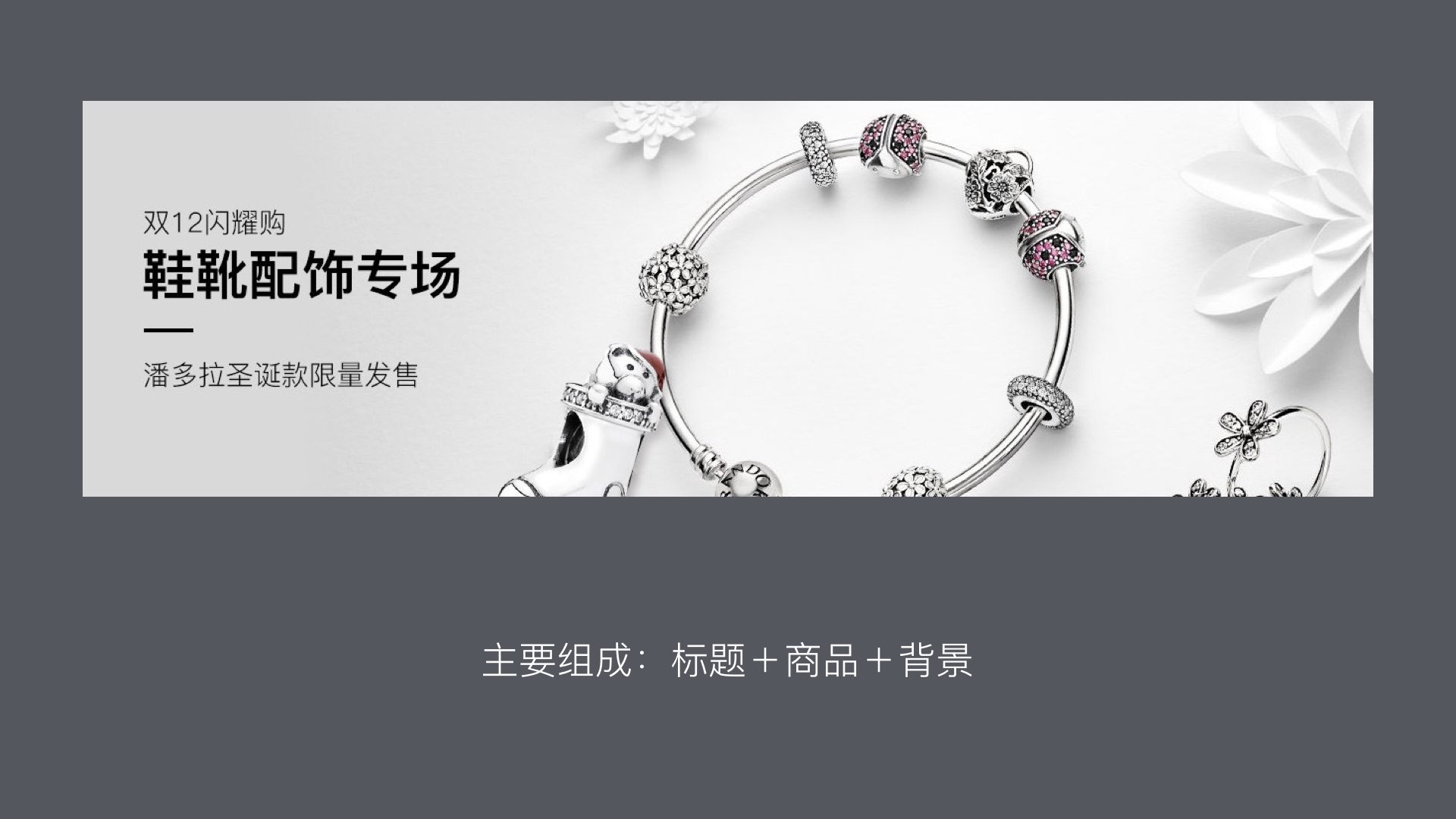
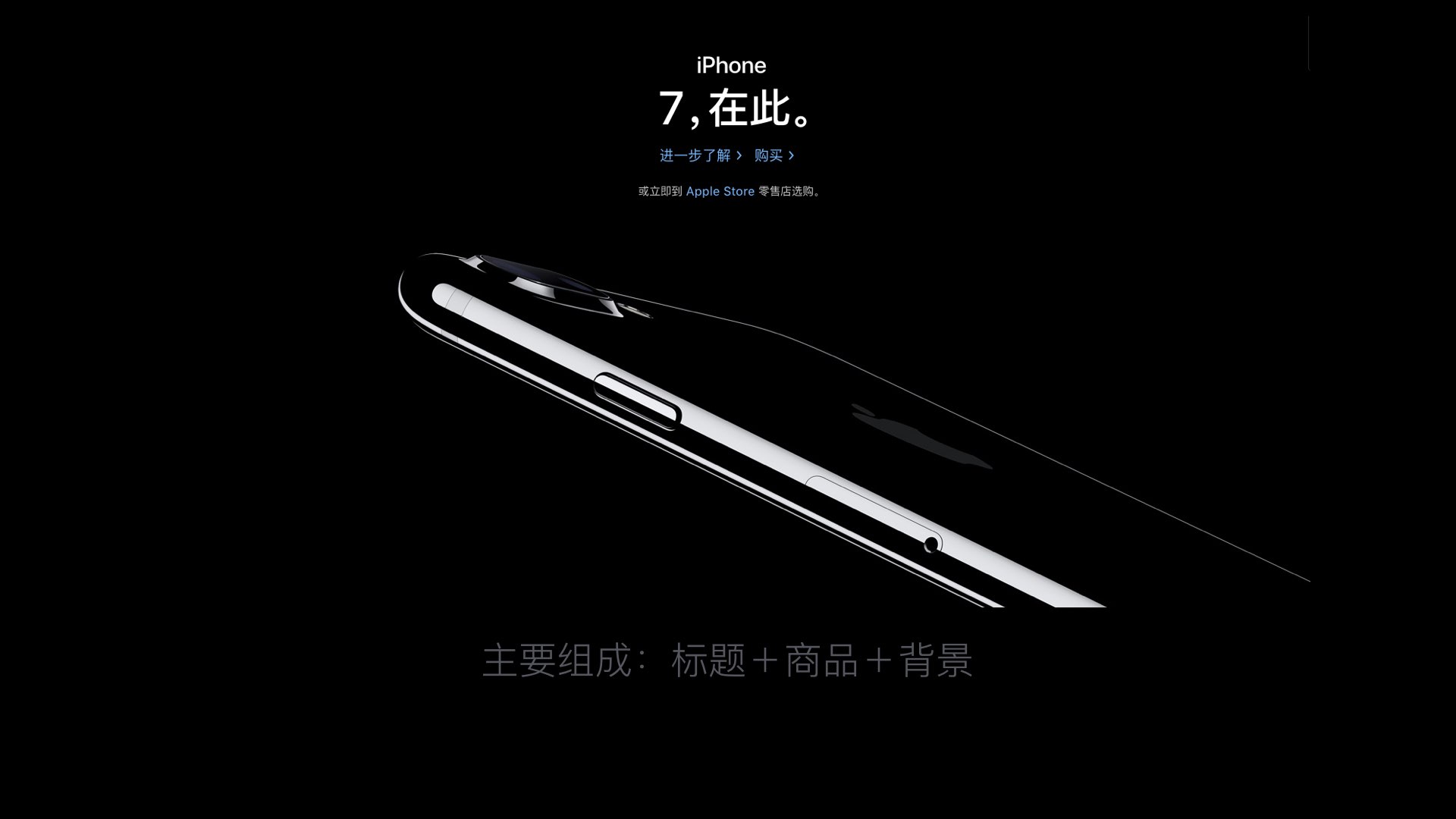
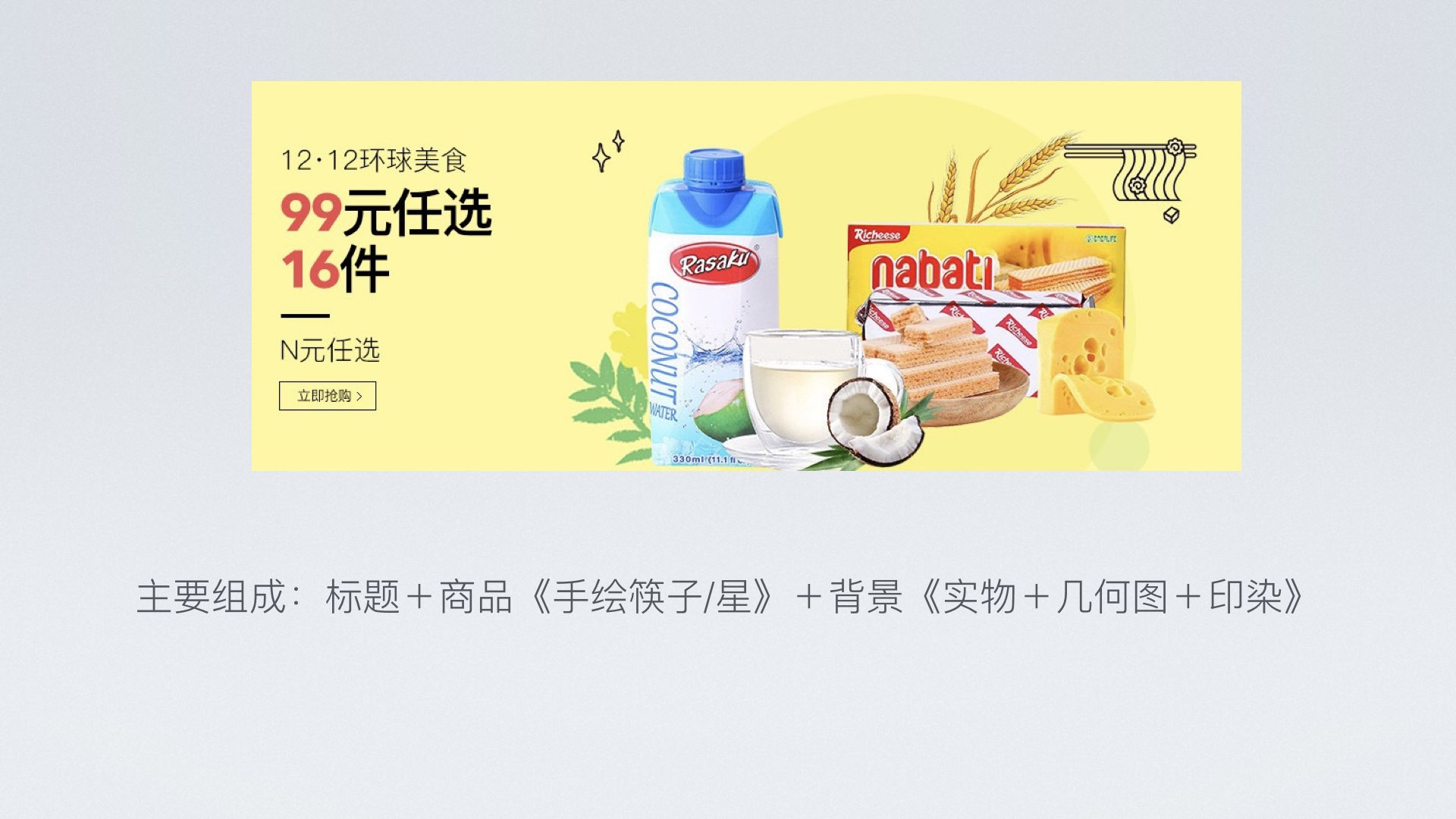
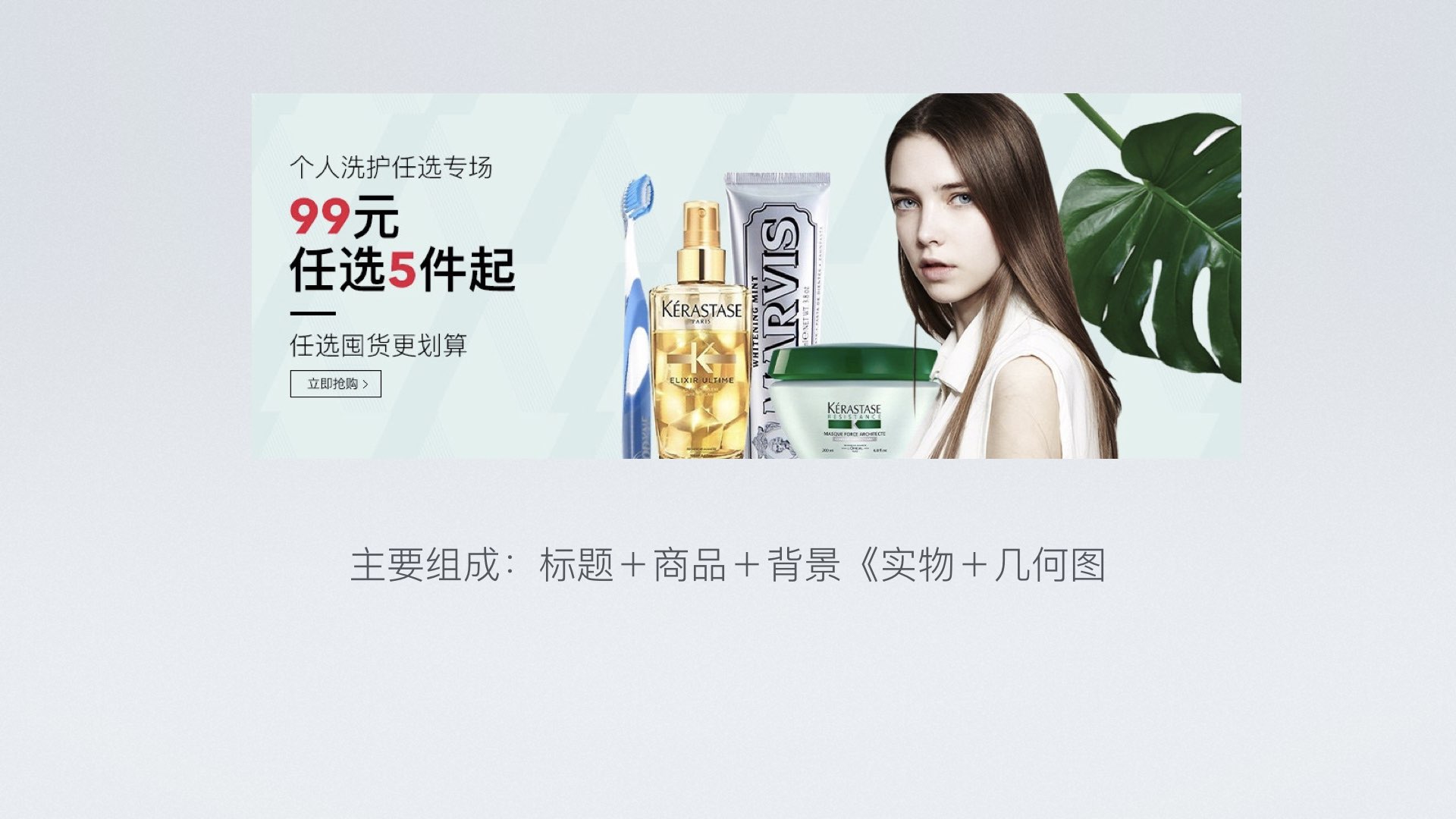
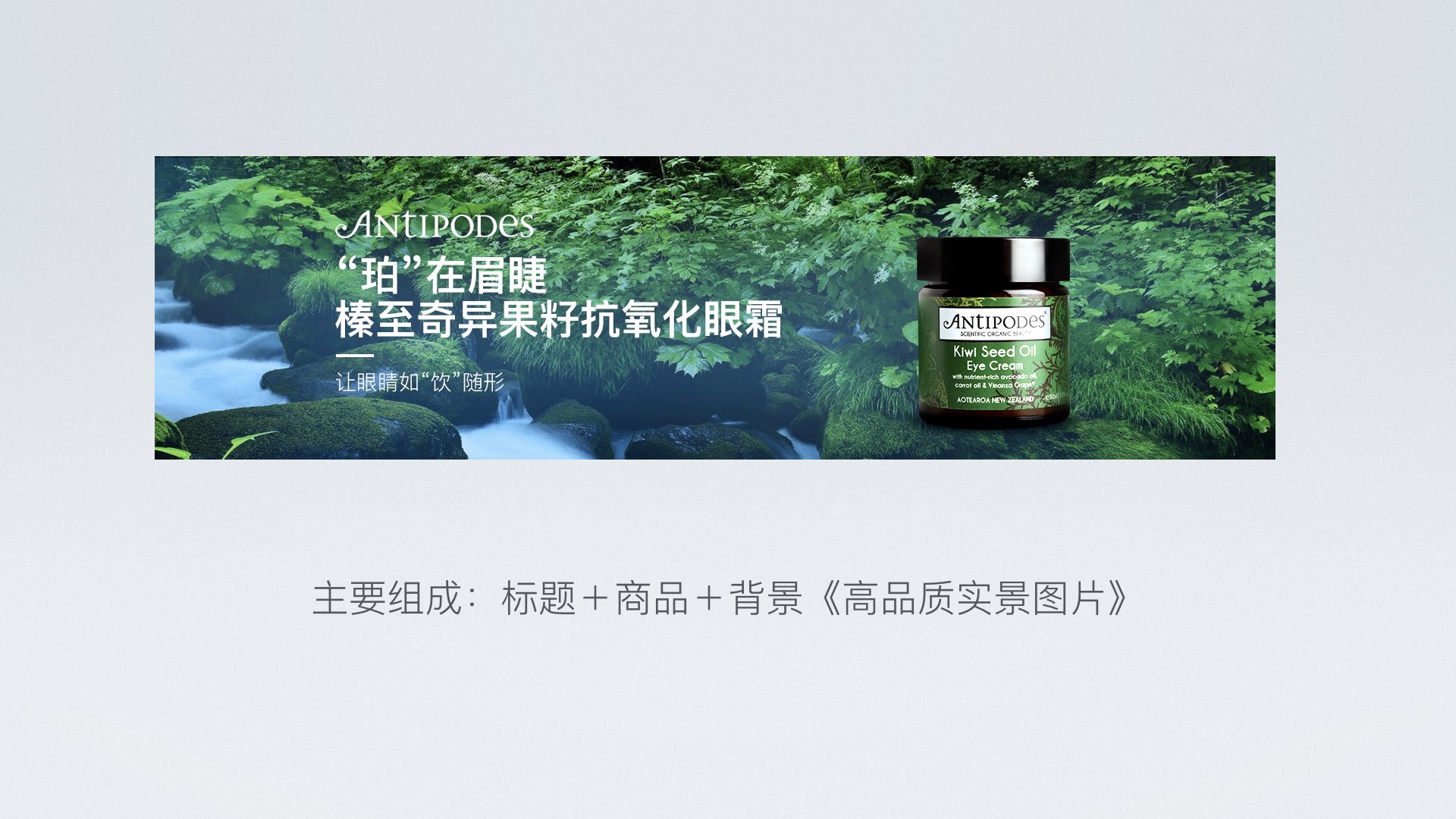
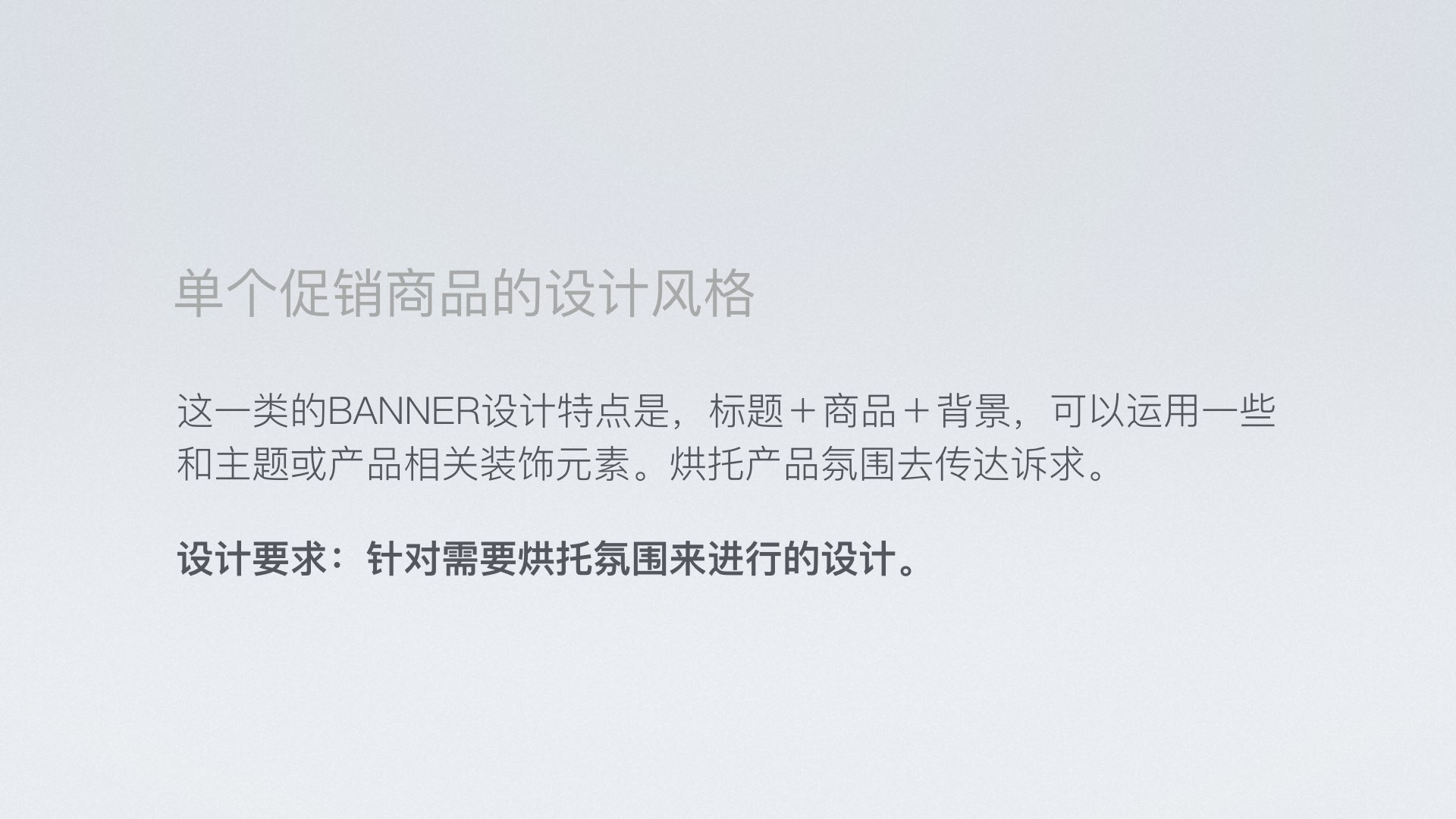
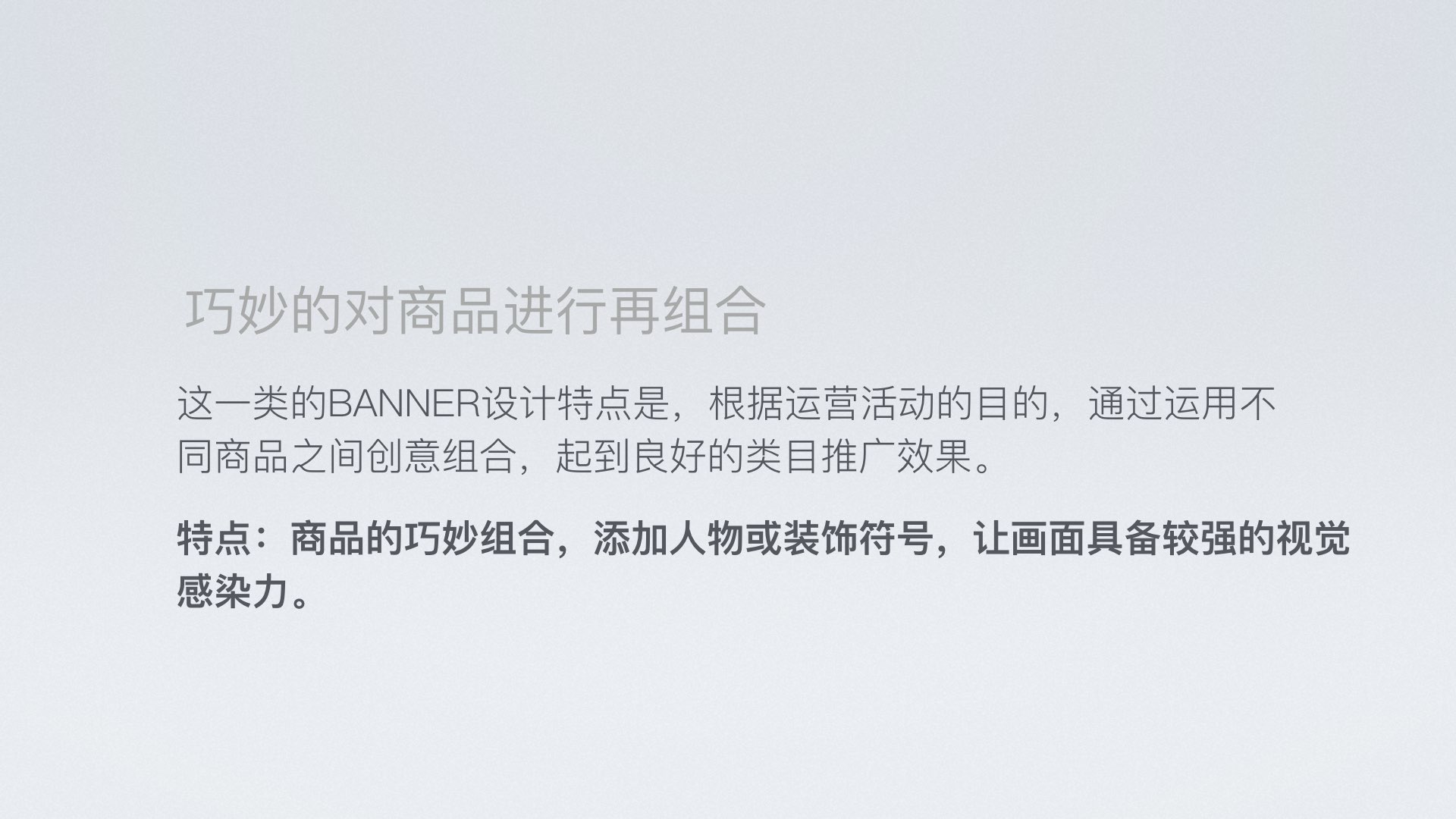
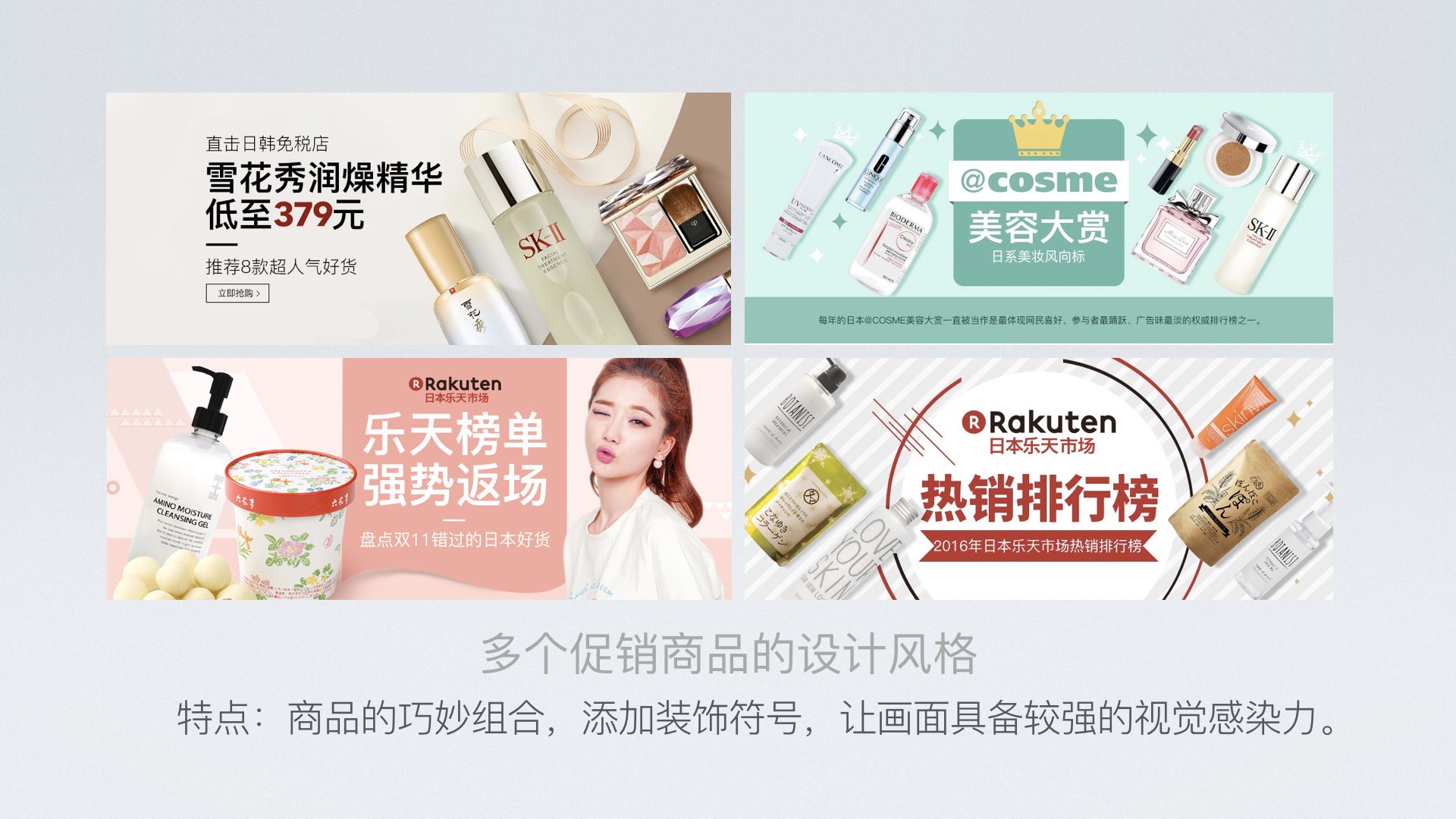
在版面上,我们进行了五种版面的编排,提示设计师进行设计。




















































































总结
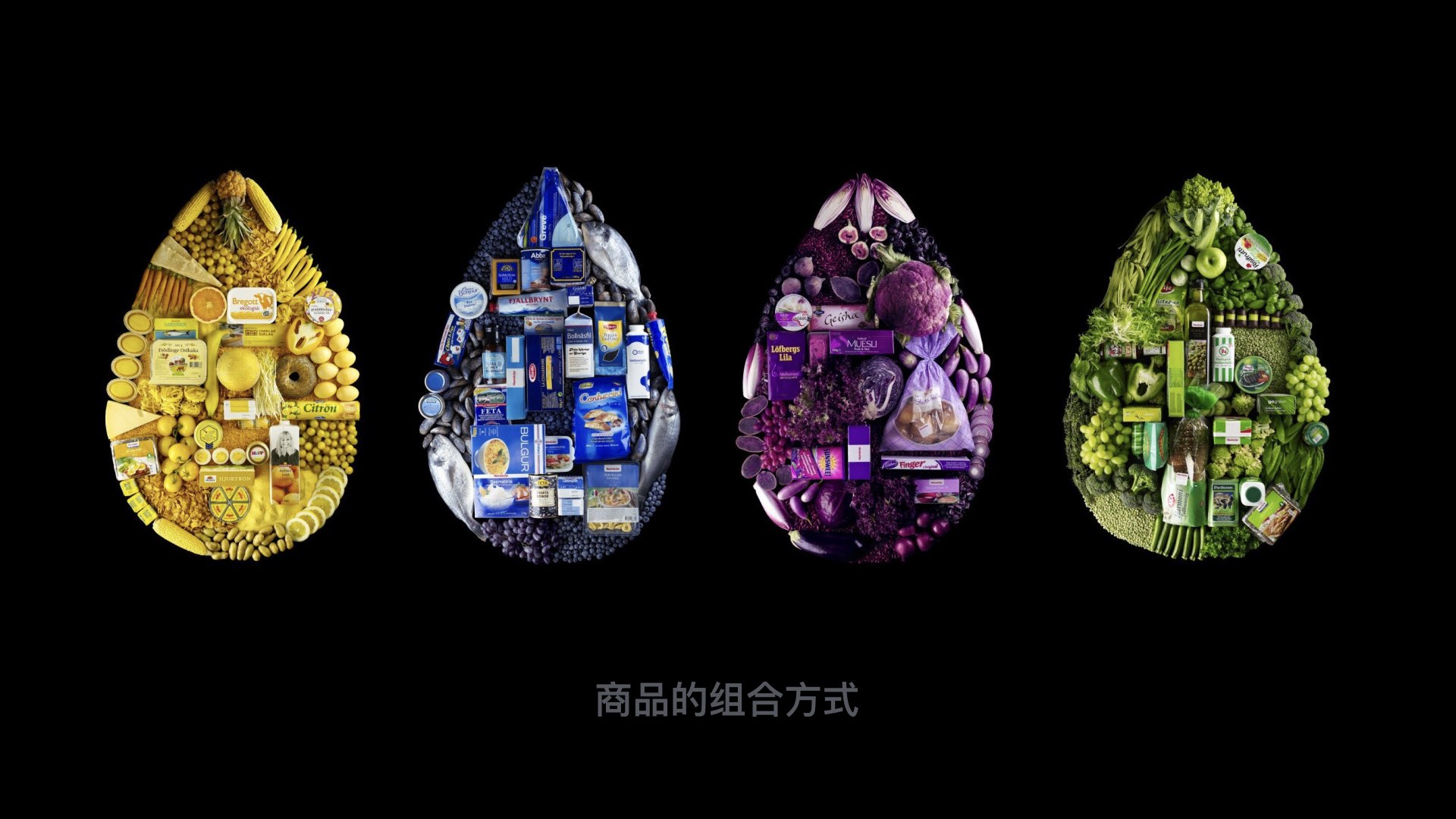
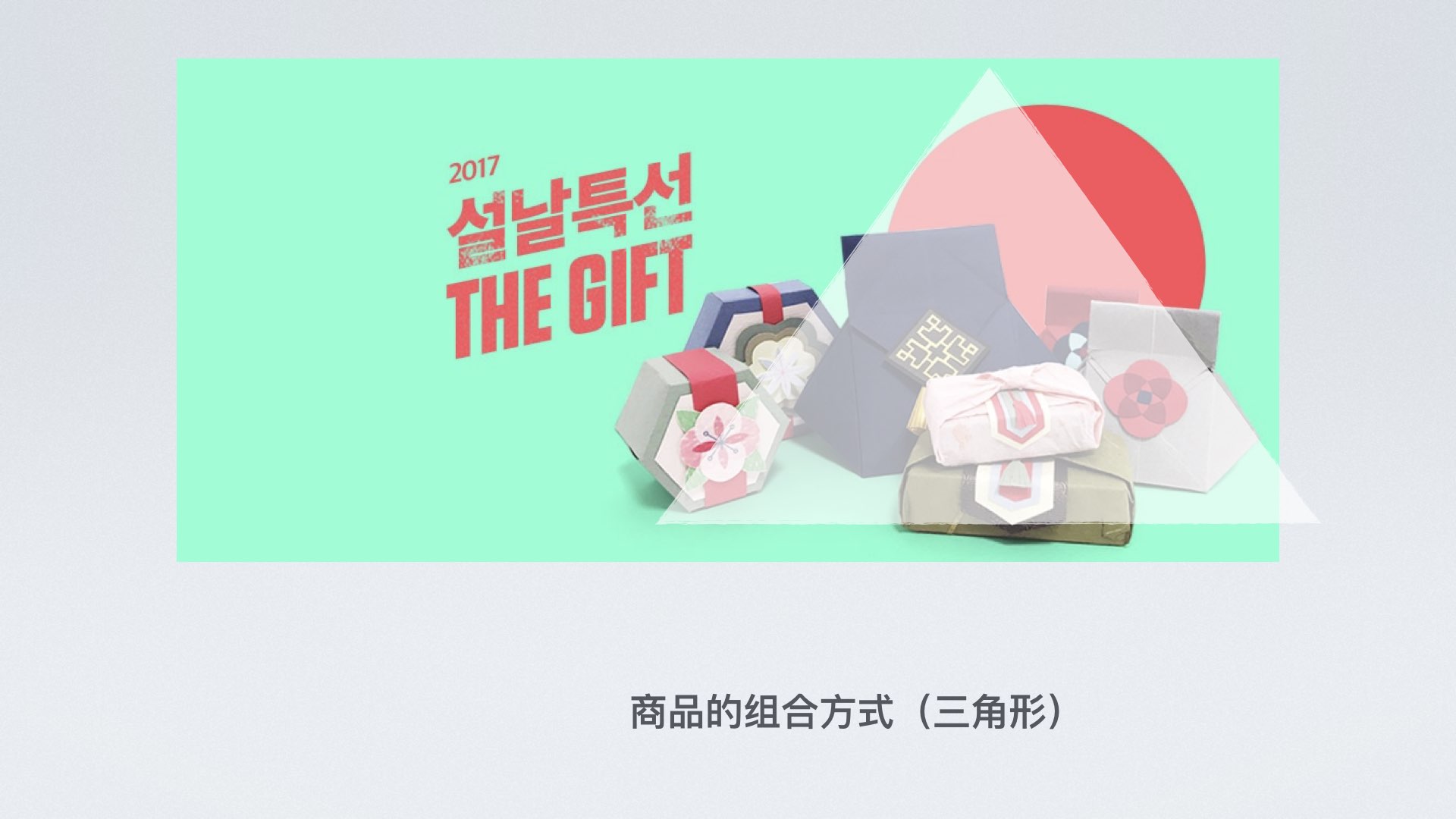
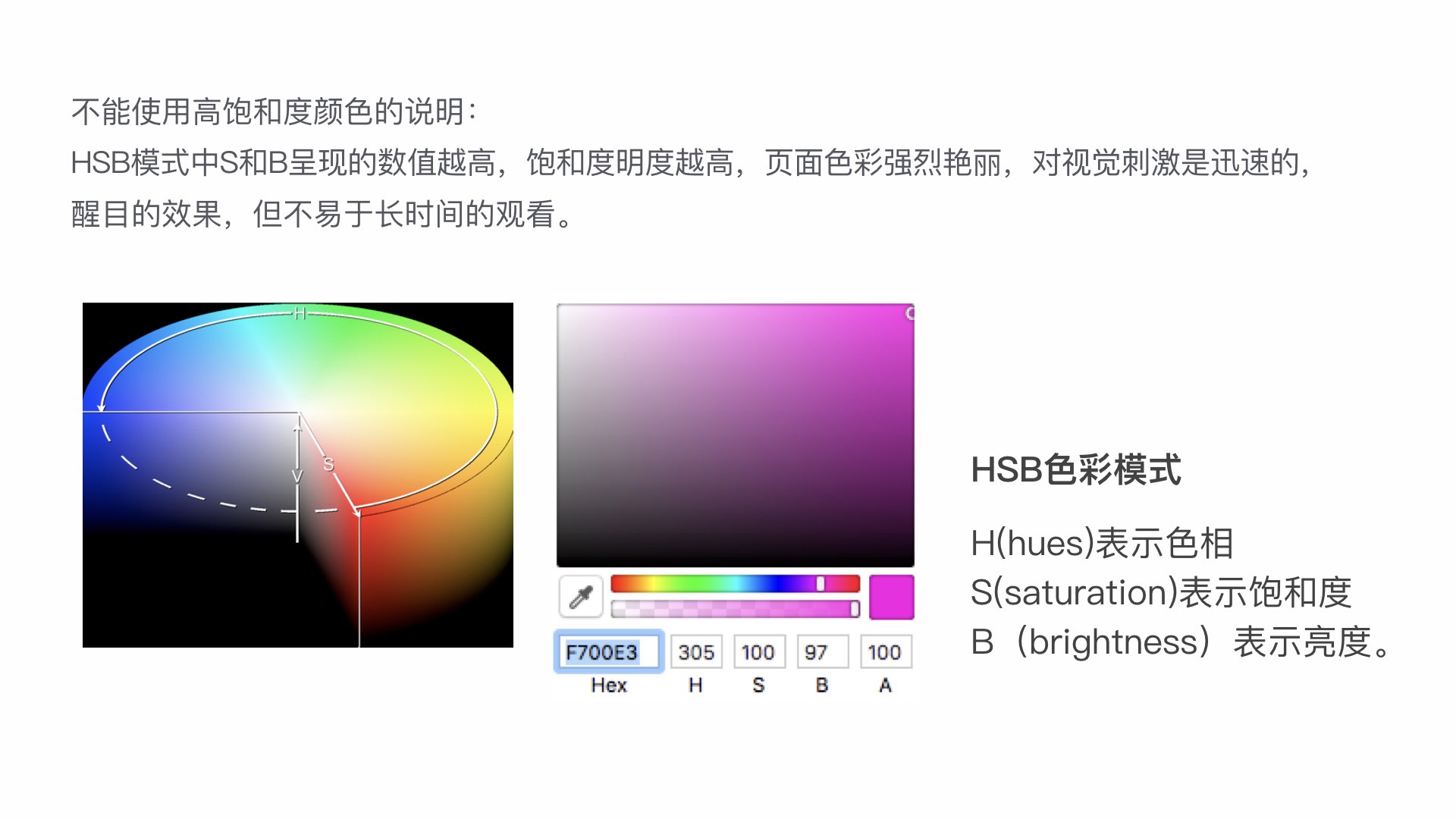
除了对BANNER进行规范设计外,还需要建立BANNER视觉库,按BANNER类型进行分类,便于大家在未来的工作中,根据运营需求进行定性-分类-并进行参考设计。我们产品整体的设计风格要求:正品/高级/低饱和,构图饱满,空间布局合理,透气。规范上我们只做80%的设定。另外20%我们留给不确定和其它情况。
另外,此文档关于BANNER的规范设置只是规范只是在当下为了提高大家的效率和维护平台风格的统一,而作为一名优秀的设计师,是在不需要规范的情况下,能深入理解产品,了解市场,了解用户,而做出有创意的优秀作品的。
作者:李汉江(简书ID:设计师李奥),A股上市公司怡亚通高级视觉设计师,十多年品牌设计及互联网产品视觉设计经验。服务过的品牌有:华侨城地产/万科地产/朗诗地产/中国平安/安奈儿童装等。
本文由 @李汉江 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








看了几个评论,感觉,有些人好好说话会死的感觉。
觉得用得上,礼貌说个谢谢。
觉得内容不全,提个建议请作者补充。
有不同看法,大方的提出来讨论。
或者自己有更为高深的见地,拿出来分享也可以。
键盘党和杠精哪里都有,修养欠佳啊。
此文档关于BANNER的规范设置,只是规范在目前情况下,为了提高团队伙伴们的工作效率和维护平台风格的统一而制定的,但是,作为一名合格的设计师,是在不需要规范的情况下,能深入理解产品,了解市场,了解用户,而独立做出有创意的优秀作品。
排版呢,排版,构图那么重要的东西讲那么少,还有,不是标题 产品 背景,把标题改为文案,还有朋友你举例的那些banner很多缺乏行为诱导,还有构图也差些,举例需谨慎啊
😉 非常感谢hyde的阅读,我相信能提出建议的读者都是有认真思考过的读者,相信你也一定是。
针对你提出来的问题,是这样的原因,本篇文章所讲的规范和实操其实都是为了维护我们星链平台产品的视觉统一,由于面向的是我们团队的组员,而我们团队成员缺乏的并不是设计的能力,他们缺乏的是对平台风格的理解,所以在这篇文章里,我主要解决的是制定平台的风格。
你讲的排版/构图等属于设计的基本能力,我们在平常的分享和日常的设计沟通中都会提及这些知识,所以没有在这篇文章里进行说明。
另外,关于你讲的BANNER的行为诱导,属于更深层次的设计问题啦,我也在不断学习的路上,希望能多多指导。
敬请谅解哈,我会继续加油的。
好文,求推荐色彩搭配库。
谢谢鼓励,色彩搭配我建议你可以阅读一本书《色彩设计的原理》,在书中,作者有针对色彩的本质问题进行详细的讲解,希望能给你带来帮助。 😉
搞了半天,我都不知道你怎么实操,只看到一大堆列举!!!我也是醉了
+1
感谢谢亲亲的关注,关于实操层面的分享,主要是平台视觉风格方面的规范,所以在具体的排版和构图设计层面没有进行过多的阐述。关于具体的构图排版等技巧方面,我们会在平常的具体设计项目中进行面对面沟通,所以没有在这篇文章里进行说明,请谅解,谢谢支持。 😎