产业化思维助力招聘直播数据翻倍(下篇)
在上一篇文章中,我们已经了解了对复杂产品系统进行产业化设计,但对于初创型产品而言,情况可能有所不同。初创型产品的团队通常较小,职责交叉,复杂度较低,因为它们是从0到1的建设过程。因此,似乎不需要在前期投入过多的精力梳理现状,包括绘制系统图和愿景图来寻求系统良好运转的模式。
那么,对于初创型产品,我们是否有更契合的产业化设计方法呢?

在AI时代,AI的强大生成处理能力和广泛的应用潜力常常让我们担忧用户体验工作可能被取代。然而,有一些关键领域仍然具备我们人类的独特优势,尤其是用户理解和沟通协作。
深刻理解用户的需求、情感和背景,以及与团队成员和利益相关者之间的高效沟通与协作,这些都需要人类的洞察力和创造性。

这也正是我们进行产业化设计的切入点。产业化设计意味着从一个更广泛的视角来审视整个系统,包括各种角色、各种平台、角色之间的关系以及信息流动方式等,以提供基于用户体验的解决方案,从而提高整个系统的质量和效率。
比起传统的设计,虽然需要设计与业务产品团队深入合作,需要更强大的项目推动力,但是便于我们从体验视角寻找整个业务系统(包括平台、用户、内部员工等)运转中的盲点,提供对全局系统有效的解决方案。
一、项目设计方法
首先介绍一下,58本地是一个生活信息平台,是通过生活信息内容建立垂类业务与用户之间链接的纽带。
由于初创型团队的快速变化,成员的职责和产品内容常常不够稳定。这需要设计师具备敏捷的洞察力和行动力,以推动设计实施、快速测试和不断迭代,从而助力产品的成功。
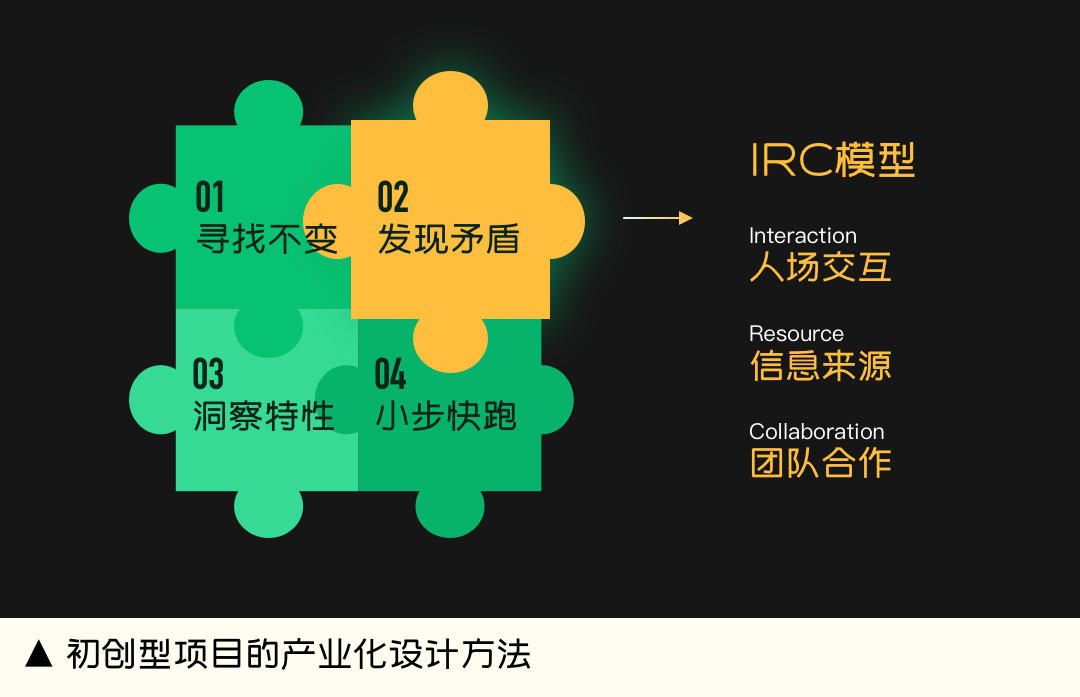
根据我们的经验,这个过程可以总结为初创型产品产业化设计四块拼图(四个步骤):
- 寻找不变:定位产品成功的基础和核心模块,无论团队和职责如何变化,这些部分通常需要保持稳定和深耕。
- 发现矛盾:发掘当前角色职责和合作方式可能导致目标无法高质量达成的问题点。
- 洞察特性:识别新产品和目标人群的特征和差异,以便调整工作重点并借鉴过去的经验。
- 小步快跑:采用低成本试错方法,快速迭代,以确保在早期建立坚实的成功基础。
这四个步骤中,”发现矛盾”是方法的核心。毕竟,要解决问题,首先需要明确问题。这不仅包括关注产品的结构、框架和表现层面的问题,还需要基于角色关系图,关注角色之间的关系和信息来源。这一过程也符合产业化设计的亮点所在。
因此我们创建了IRC模型来帮我们全面地梳理这类问题:
- Interaction-人场交互:研究人与物理设备和物理空间的互动方式。
- Resource-信息来源:探究信息来源的渠道和相关信息的质量。
- Collaboration-团队合作:分析团队的合作方式和沟通频率。

二、设计解决方案
我们以抖音招聘直播间为例,这个项目的目标是从0到1孵化招聘直播间和小程序,通过直播形式丰富58招聘生态、扩充用户流量池,从而引入新的流量增长点。当前是由归属于两个部门的运营和产品团队共同负责。
第1块拼图:寻找不变
在与这两个团队合作较少的情况下,他们通常更加传统地看待设计,即在梳理完整需求后,要求设计同事输出交互、UI、品牌、物料等设计方案。
为了提高设计的掌控力和影响力,我们采取了主动的方式来寻找设计的切入点,从体验角度出发,并扩大了设计的影响力。通过与各个角色的访谈,我们绘制了项目组内的全部角色的关系图,包括他们的工作职责和范围、信息获取方式、工作产出内容和形式、以及与团队其他成员的合作方式等。
在这个过程中,我们注意到由于团队的迅速发展,团队的岗位、人员和职责都在不断变化。此外,在处理不同类型的任务时,成员之间的分工也不是固定的,可能会存在交叉。因此,我们需要在这些变化中寻找核心不变点,以便进行优化并确保长期价值。

根据关系图的梳理,我们先罗列了诸多可助力的部分,包括人群圈选类、短视频宣传类、直播间互动类、小程序投递承接类、求职者/招聘方连接类等,最终根据多方沟通,确定优先处理直播间互动物料部分和小程序投递承接功能上。
第2块拼图:发现矛盾
随后,通过亲身体验和使用IRC模型(人场交互、信息来源、团队合作),我们发现在直播间和小程序投递方面存在一些问题和优化空间,包括:
- 人场交互:由于抖音平台的规则限制和产品引导不足,投递职位需要频繁在镜头前引导,这增加了工作量,但性价比低。
- 信息来源:目前,直播间物料依赖外包,关于场次介绍和职位特点等重要信息高度依赖主播口述,容易被忽略。此外,由于缺乏对用户的了解,小程序完全复用了58主站的设计,缺乏对直播场景的特殊设计。
- 团队合作:运营和产品团队由于输出串联且相对独立,从直播间进入小程序存在多个体验断点,容易导致直播间介绍的内容在小程序中无法找到,除非有人工引导。
第3块拼图:洞察特性
为了更好地解决这些问题,在提出解决方案之前,我们需要明确产品人群的特点和设计限制,以提供更有针对性的解决方案。我们的解决方案不仅局限于传统的交互和UI,还需要考虑应用场景。我们也需要注意不让解决方案变得过于理想化,以确保能够成功落地。
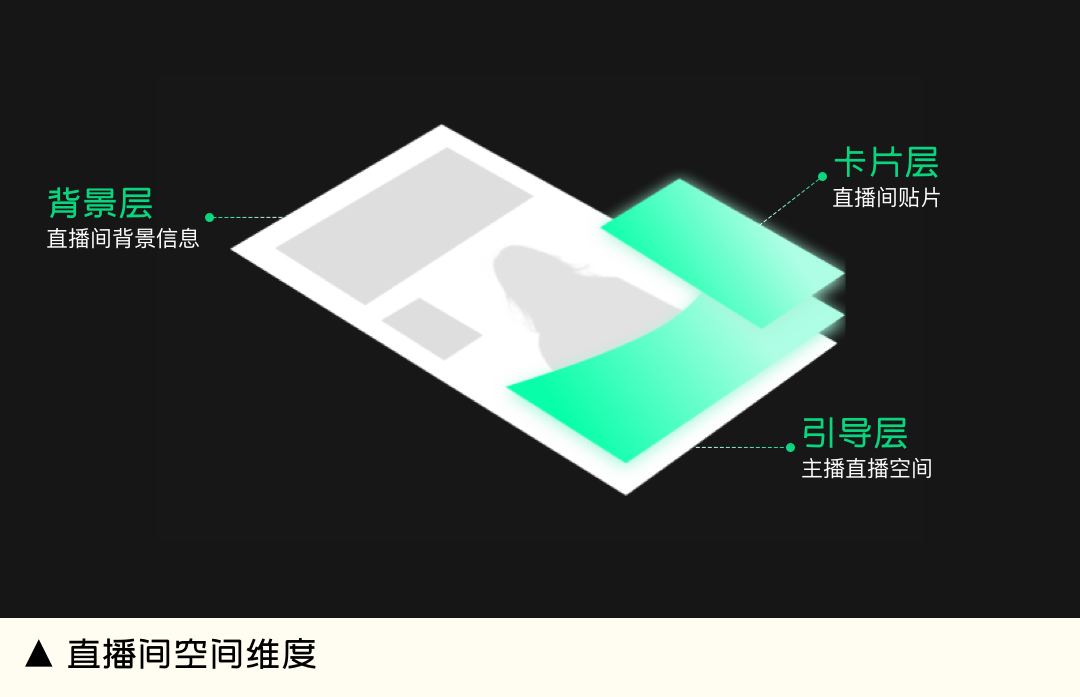
在直播间中,我们对设计的载体和设计限制进行了分析,分别从空间和时间维度出发。
在空间维度上,直播间被分为背景层、引导层和卡片层三个层级,由独立上传的背景、主播直播空间和直播间贴片组成。因此,我们需要考虑不仅仅是平面背景,还包括主播互动物料和可快速更改的贴片作为信息承载的载体。
在时间维度上,进入直播间的场景非常多样化,有时直播间内的信息无法完全展示。因此,在截断场景下,我们需要考虑如何突出信息以吸引点击,以及信息排列结构、视觉风格、静态和动态设计等问题。

在小程序上,通过产品沟通和用户访谈,我们发现无论是职位聚合方式还是用户求职诉求,在直播场景下都较为宽泛:
- 考虑到ROI,每场直播都是地域、类目混合的,即均开放全国、多职类的职位投递,而不是像电商一样,分别对单一职位做介绍
- 相比58主站等传统招聘平台,用户求职迫切度与目标感也更低,毕竟抖音并非专业的求职平台,用户可能并不急迫地投递单一职位。因此如何设计出符合用户使用习惯的投递功能也非常重要。
第4块拼图:小步快跑
直播间互动
对于直播间互动,我们组织了一场脑暴,共产生了47个创意点子。
这些点子涵盖了问题解决和趣味性增强等方面,包括为不同职类场景增加不同角度的动态背景、根据介绍的职类切换主播身上的贴片配饰等。
但鉴于资源有限,我们将重点放在了背景层和卡片层的优化上,以解决基础体验问题。此外,我们强调了设计的理念,希望能实现“吸引-信任-价值-互动”的效果。

就像App中的banner入口一样,看似简单,但有时换一种表达方式和文案,可能带来意想不到的大幅提升效果。
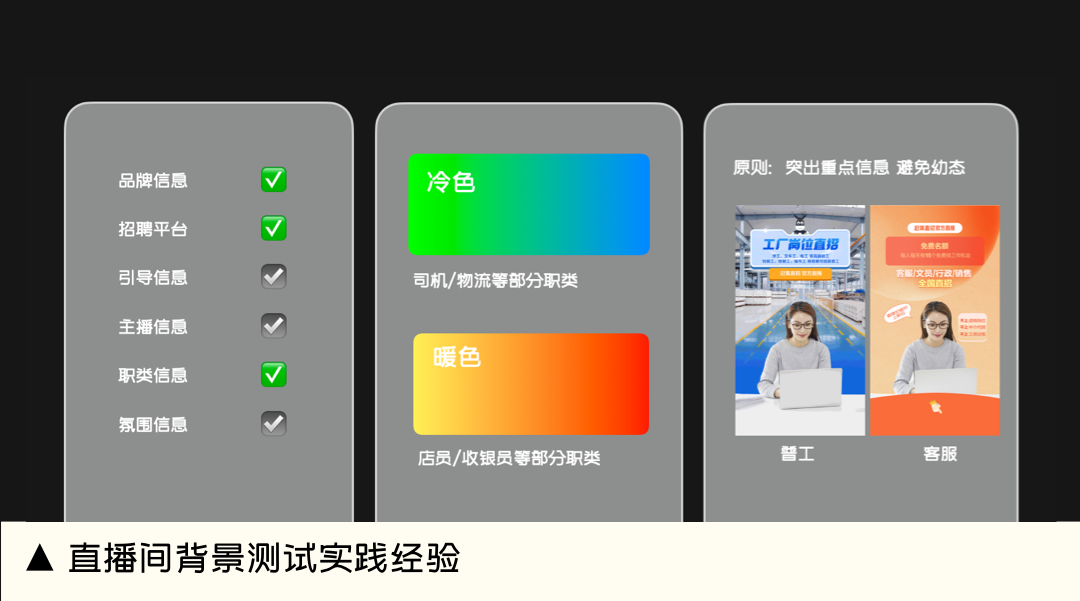
我们在3个月内,产出了非常多的直播间物料进行测试,信息内容包括直播间类型、品牌、职类、信任信息、直播价值、品牌特点、投递引导、促使互动信息、视觉风格等。
信息层级和表达方式也影响用户能直观获取信息的效率,尤其在截断场景下,直播间内到底突出什么信息才能吸引点击、信息排列结构、视觉风格、静止还是动态设计,在最终方案上都做了平衡。

直播小程序
在小程序中,由于直播间提供的信息是混合职类,大部分用户又缺乏求职目标感,会存在较多的浏览行为,所以需要便于用户切换职类。
在抖音平台中,城市定位也有触发限制导致定位并不准确,用户很可能没看清就投递了北京(默认城市)的职位。
为了提升投递的有效性,这不仅需要增强在进入时的引导,在小程序里也需要增强城市切换的提示。
当然,这里还有很多设计细节。比如,我们发现有时主播会用职位序号来命名职位列表中的职位,但当前列表也缺乏对应信息,很容易造成用户疑惑。这些问题也需要在设计时一并更改。
在此基础上,为了进一步鼓励用户登录和投递,也做了附加价值的设计,比如:
- 增加直播氛围的感知,如增加职位倒计时条、视觉背景增加热闹的类营销感受、增加投递数字增强投递氛围等
- 动效引导用户登录提升登录转化
- 设计多种职位卡片样式和修改按钮文案,测试出转化率更优的方案等…

三、写在最后
通过这些分析、梳理和设计,我们能够从整个系统的角度审视当前的用户体验存在的问题。
尽管前两个阶段的设计落脚点并不宏大,但因为定位精准且落地性强,不仅助力相关数据从翻正到翻倍,同时也因为关注信息交流和合作方式而减轻了相关角色的工作负担。
这有助于降低用户对主播和助播的依赖性,减轻了他们的部分压力,同时也为运营团队提供了更便于替换的组件,为未来的直播间效果测试提供了方向,从而实现了事半功倍的效果。
当然,在这个过程中,我们面临了许多阻力,很多合作需要我们积极推动才能达成。这也锻炼了我们的专业说服力和项目管理能力。
此外,相关团队介入的时间点也非常关键,越早介入,目标越明确,后续的合作也就越顺利。
作者:刘颍琪、刘学辉、杨婕、杨哲
来源公众号:58UXD(ID:i58UXD),58UXD,全称58同城用户体验设计中心。
本文由人人都是产品经理合作媒体 @58UXD 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







