提升B端产品易用性:搭建帮助体系
众所周知B端产品业务场景和流程复杂多变,为了能够让新用户迅速了解平台的功能和操作,并且帮助老用户感知信息的变更和功能的扩展,从而提高产品易用性,需要搭建帮助体系。一起来看看下面这篇文章有关帮助体系的知识内容吧!

一、帮助体系建设背景
1. 为什么要建设帮助体系
- B端产品业务场景和流程复杂多变,产品使用门槛高,而B端用户往往缺乏主动学习的动力,这导致我们经常听到用户反馈表示不懂如何使用、学不会,记不住;
- 通过客服、技术支持等人工服务来帮助用户上手使用产品,成本非常高,会挤占研发收入。并且现实中资源往往是有限的,客户进线等待时间长,客服处理时效低,用户体验差,新用户易流失;
- 当产品核心/高频使用的功能、或界面布局发生重大变动时,一套优秀帮助体系可以有效提高用户的安全感和满意度,让用户更好地接受新版本的改动,实现平滑过渡;(可见:降低B端产品迭代对用户的影响:安全感与满意度的双重策略)。
- 当产品发布新版本时,可以高效触达用户。有定期的新版本触达,用户会觉得这款产品一直在更新迭代发展,能有效提升用户粘性,也更有机会促进用户的增购复购。
为了让新用户迅速了解平台的功能和操作,并且帮助老用户感知信息的变更和功能的扩展,从而提高产品易用性,我们必须在整个系统层面上建立一个帮助体系。
2. 什么是帮助体系
帮助体系是什么?帮助体系并不是单一的某个功能,而是一种体系化的能力,通过多种不同的方式来帮助用户更有效地使用我们的产品,其符合Jakob Nielsen于1994年提出的十大可用性原则中,其最后一条原则Help and documentation(帮助性指导原则)。
体系化的帮助是通过在B端用户功能生命周期的不同阶段提供差异化的引导及反馈,助力用户在应用中成长。
二、搭建思路
我们围绕B端用户功能生命周期搭建帮助体系,旨在产品需要在每个阶段都为用户提供恰当的提示与指引,在降低人为干预的基础上,帮助用户降低认知成本,让用户在使用产品过程中做到自我解释,提升系统在用户感知中的易用性。

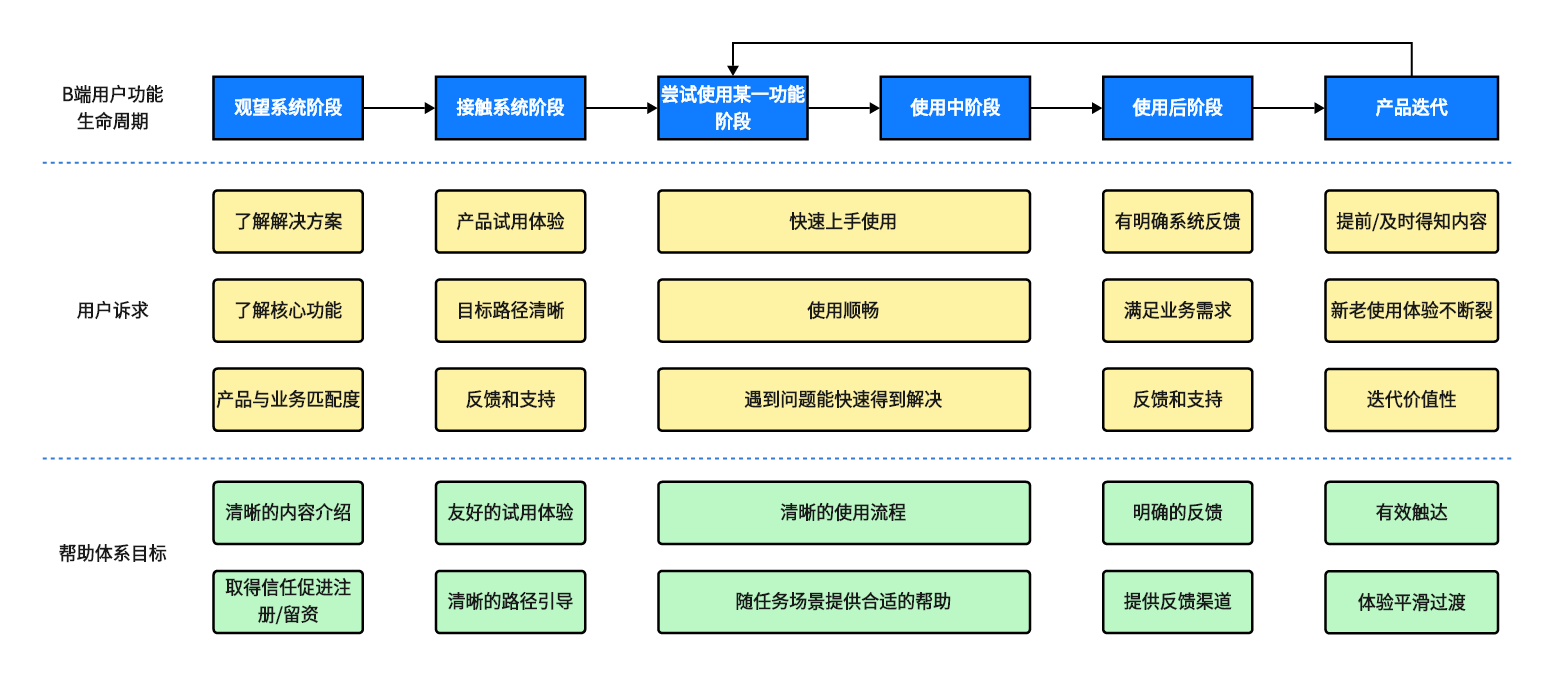
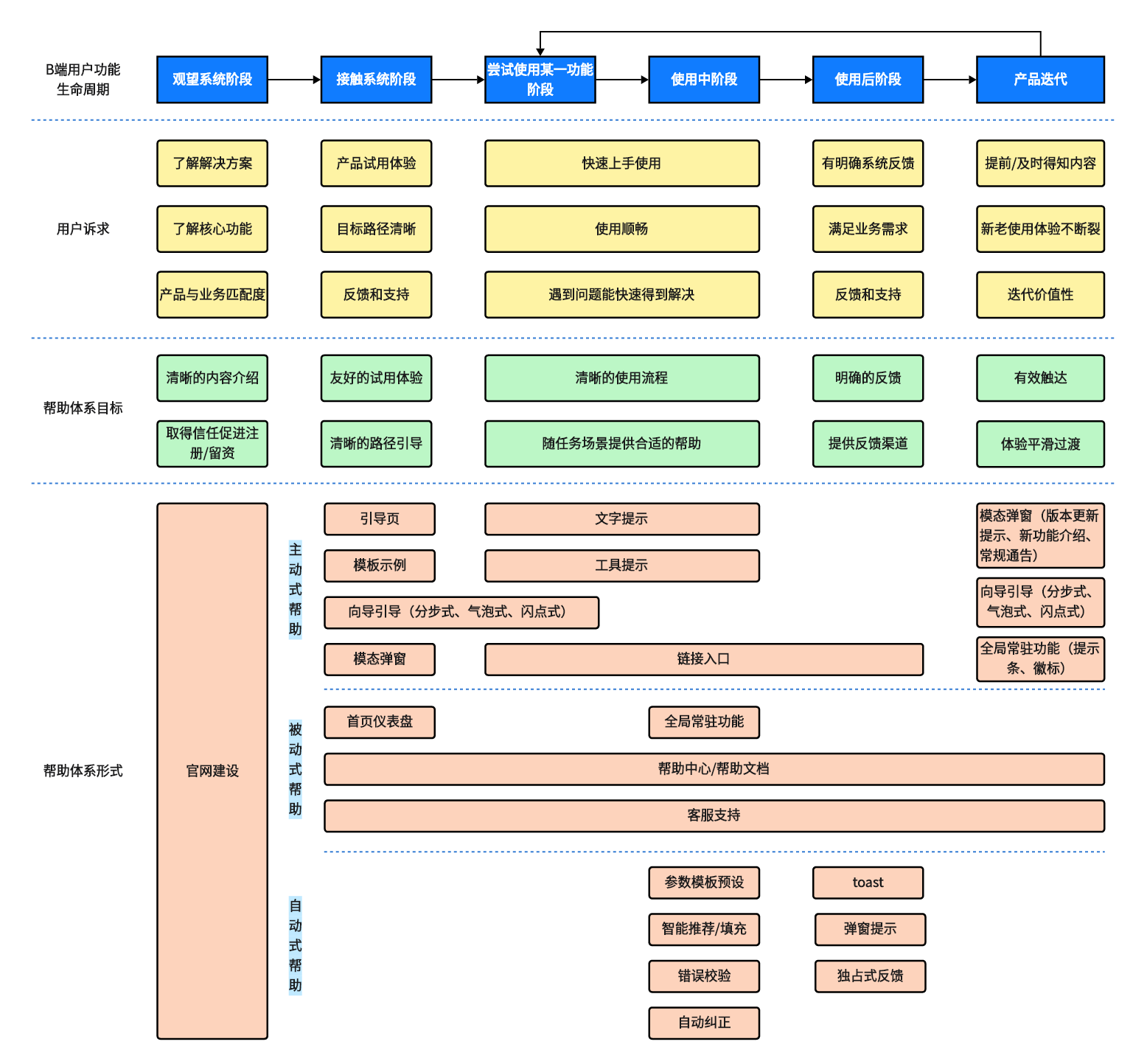
B端用户各阶段的诉求与帮助体系目标
我们将B端用户功能生命周期切分为观望系统阶段、接触系统阶段、尝试使用某一功能阶段、使用中阶段、使用后阶段,以及产品迭代阶段。
1. 观望系统阶段
在观望系统阶段,用户通常还没有开始接触到系统本身,而是通过市场、销售、伙伴、推荐等渠道先进入到产品官网。不过,这一阶段的用户基本都会有较明确的业务需求,而且大多数用户在此之前已经粗略了解过对应的产品系统或解决方案。
所以在这个时候,用户的主要关注点是了解解决方案、核心功能以及产品与他们的业务匹配程度。
观察系统阶段对于用户建立对产品的初步信任至关重要,它直接影响到新用户的注册数和留资数。因此,在这个阶段,我们的帮助体系的主要目标是通过提供清晰的内容介绍来让产品取得用户第一步信任,促进其注册/留资。
为实现这一目标,我们与市场、销售、生态渠道等相关部门的成员合作,共同打造产品官网。官网的内容包括但不限于产品介绍、解决方案介绍、客户案例、公司介绍、使用手册、模板中心和价格信息。
尽管官网的建设看似容易,但实际上需要深刻地理解产品、用户、解决方案以及公司的线索渠道,而不仅仅是将各部门提供的内容和想法堆积在一起,也不能简单地将其变成一个没有业务价值的公司品牌介绍。
为确保官网的有效性,我们应当对各种线索渠道带来的用户进行画像分析,有针对性地组织官网内容,通过满足用户的信息需求来建立初步的信任,并引导用户发生注册/留资的行为。最后但同样重要的是,在官网上进行埋点跟踪、线索的有效分发和线索质量反馈收集,这将对官网的持续优化和价值产出起到关键作用。
2. 接触系统阶段
进入到用户接触系统阶段,用户将会与系统产生初次交互。不过,由于B端系统是服务于业务的,其具备“流程性”这样的特性,通常无法像C端产品那样,一个功能点就可以实现一条业务流程,实现一个用户需求。所以,在该阶段用户是希望找到实现某一业务目标(或流程)的单个/多个功能入口,并且有清晰的路径顺序。
故用户的主要关注点是产品如何试用体验、实现某一业务目标的路径是怎样的、遇到问题时是否有反馈和支持。
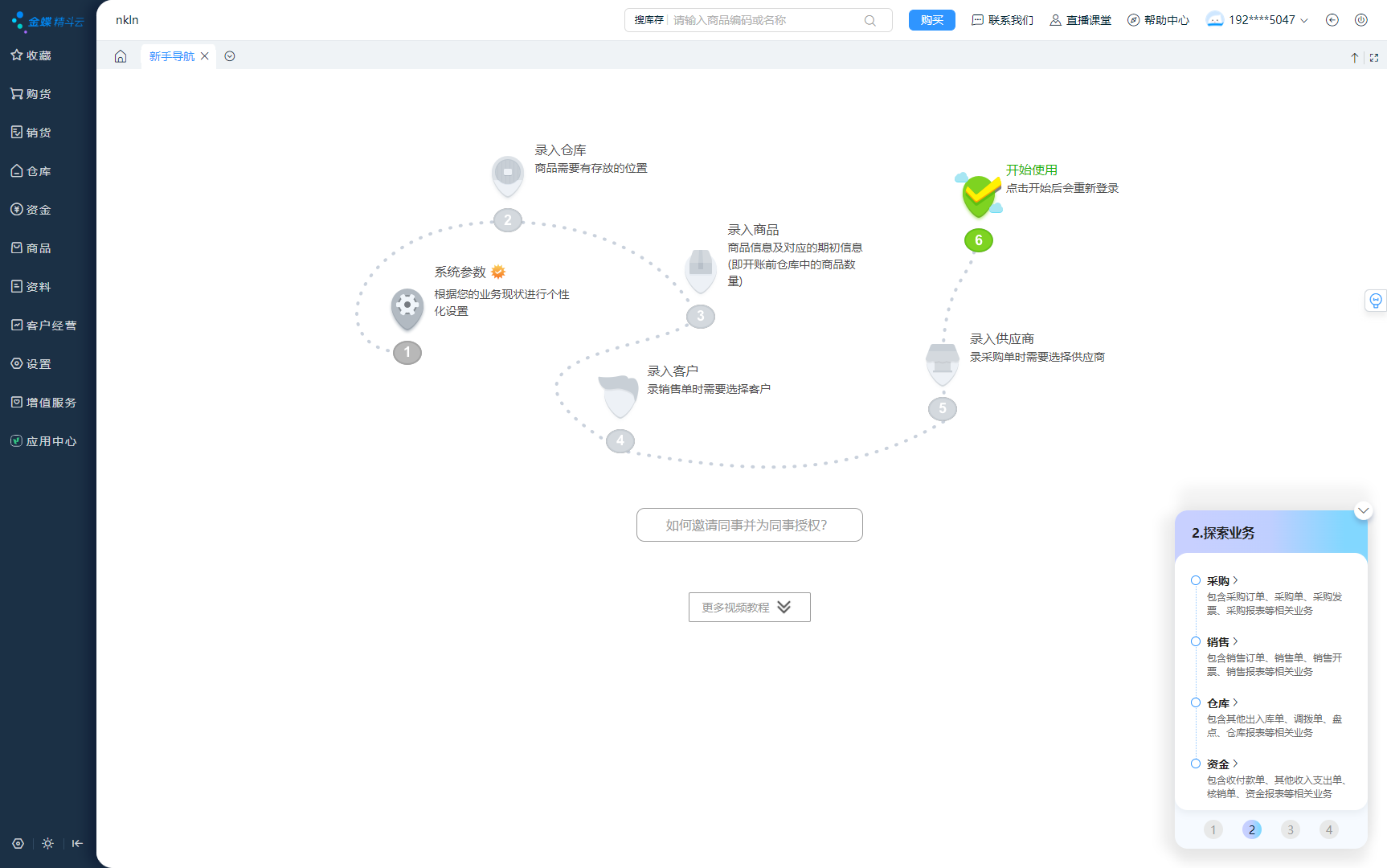
对此,帮助体系的主要目标是提供友好的使用体验和清晰的路径引导。为实现这一目标,可通过设计体验版和Onboarding来帮助用户快速上手产品,形式包括但不限于:新手任务、全局导览、全局弹窗、空白页、内容示例/模板(将在第四部分【帮助体系设计实践】具体展开)。
好的Onboarding有利于提高用户的功能激活转化,功能激活转化也会直接影响用户的付费转化。
因为相比于“AARRR”增长模型,在B端产品中会有所调整,调整为“获客→激活→转化→留存→拓展→定价”。在用户的功能激活使用后,下一个漏斗将直接进入付费转化而非留存,这个与B端产品的用户价值特点与变现方式有关。
为确保Onboarding的有效性,我们应当对用户核心关键动作做充分的链路式的埋点追踪,其数据将有效地反馈出Onboarding的效益与产品的易用性。在现在的经济环境和行业趋势下,B端的产品易用性逐渐受重视,其一方面可以给用户带来良好的使用体验,另一方面也是可以给销售与实施交付团队降低成本和提高成单与交付效率。
对于面向中小微客户或中低客单的B端产品来说更是如此,能够实现客户自助使用和自助付费的PLG模式,将极大提高人效与利润,在激烈的竞争环境下才能更好存活下去。
当然,还是需要将反馈与支持渠道在该阶段放出来,一方面是没有人想错失用户,另一方面用户的反馈可以暴露出Onboarding不足之处和加深产品经理对用户业务流程的认知。不过如何做到提高售前的效率,目前我还没有特别好的思路与实践,但是体验过一回伙伴云的售前流程,感觉是可以值得借鉴的(不知道实际效果与数据如何哈)。
大致流程是:
- 前置大量的产品介绍、归类好的解决方案、客户案例以及演示培训资料
- 客户进线咨询
- 了解客户行业、规模、场景与具体业务诉求
- 小客户就先发丰富的材料引导自助,大客户的话就登记留资并转给售前
- 小客户也会视客户价值决定是否也由售前直接支持(往往小客户会更愿意分享交流,也是有利于产品的迭代更新的)
3. 尝试使用某一功能阶段与使用中阶段
进入尝试使用某一功能阶段与使用中阶段,用户真正开始使用具体的功能,与系统产生更深的交互。此阶段用户是正在使用功能来实现某一业务目标(或流程),所以用户的主要关注点是功能如何快速上手使用、使用过程是否顺畅、遇到问题能否快速解决。
对此,帮助体系的主要目标是提供清晰的使用流程,并随任务场景提供合适的帮助。为实现这一目标,我们可以将其拆解为操作前、操作中、操作后三个阶段,结合具体的产品与业务,按每个阶段的设计目标搭配不同的组件来帮助用户。组件将在第四部分【帮助体系设计实践】具体展开,以下是各阶段的设计目标:
- 操作前:高效传递重要信息,加深用户对功能的全局认知,深化理解,助力精准触达
- 操作中:助力提效,就近提供提示说明,让用户知道做什么、怎么做
- 操作后:及时响应,明确操作结果,并且能衔接到下一步操作流程
这也是为什么尝试使用某一功能阶段与使用中阶段的用户诉求和帮助体系目标一致,但是在功能生命周期中需要分开看待。
同样,这两个阶段也需要根据具体的业务流程节点设置埋点进行跟踪,用于分析用户的激活情况和使用情况。该数据除了可以为产品优化提供数据支撑以外,还可以分析付费转化的情况,以及供售前与销售在合适的时间节点介入主动联系用户。
4. 使用后阶段
此处的使用后阶段,并非指狭义的某个功能点的使用,而是完成一个业务目标或一条业务流程。用户的主要关注点是系统有明确的业务结果反馈、结果与预期相符满足业务需求、遇到问题时是否有反馈和支持。
对此,帮助体系的主要目标是明确的系统反馈和提供反馈与支持渠道。明确的系统反馈是通过每一步系统操作反馈构成的用户体验。
精准的文案有利于提高系统给用户反馈结果的清晰度。
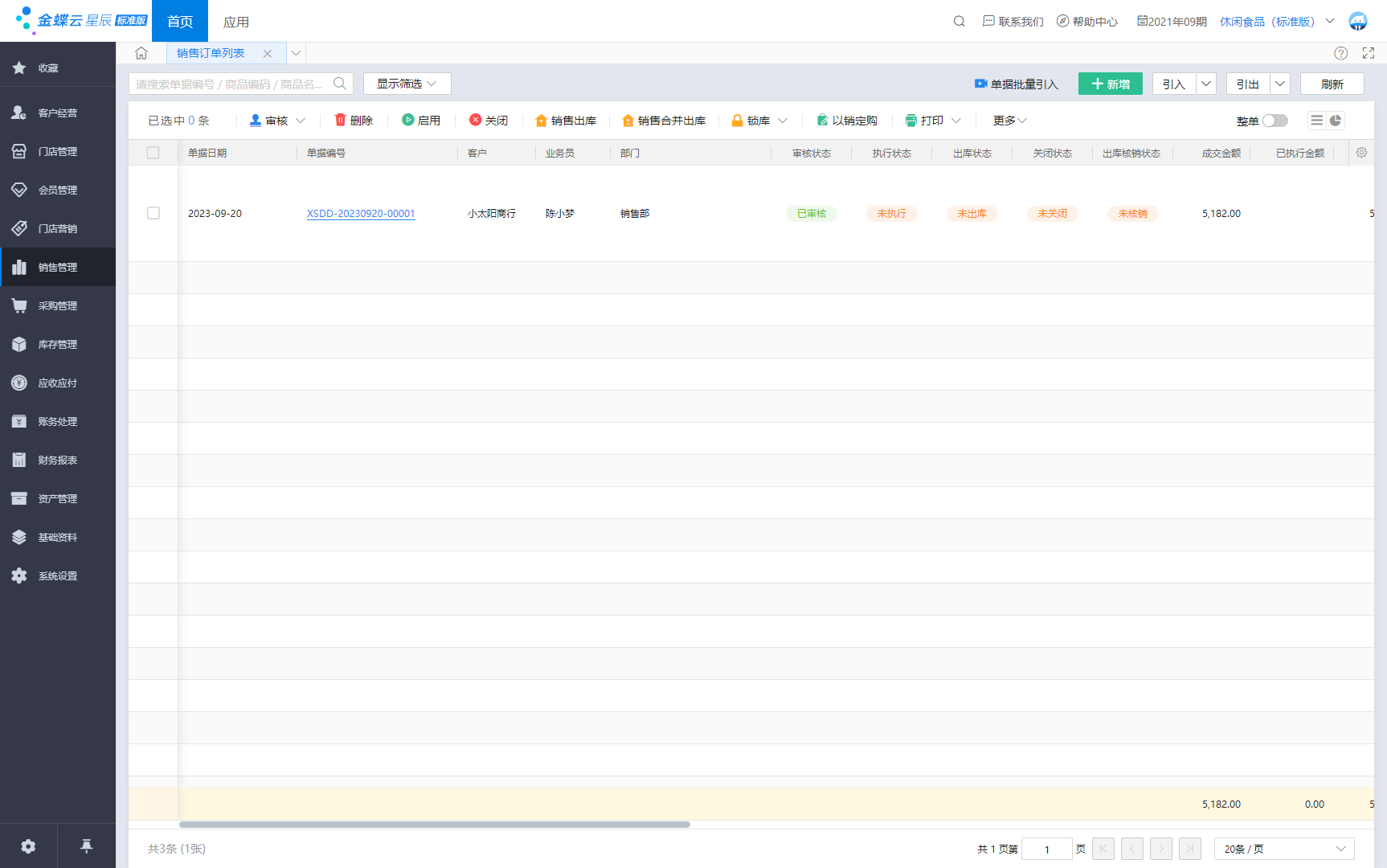
比如:销售出库单创建流程结果呈现,一个使用添加成功非模态弹窗Toast,一个使用销售出库单创建成功的模态Dialog。显然,后者的系统反馈会更加清晰,对象、操作及结果都清晰表达出来,并且这句话即使系统操作结果,也是一个业务流程结果。
此外,在这个节点设置反馈与支持渠道是因为,用户使用到了这个阶段,即使遇到了问题也不会轻易的放弃体验(新用户)/使用(老用户)。新用户会希望得到答案后,再决策系统是否适用,是否需要重新选型。老用户会希望问题得以解决,继续使用。
那么,这些用户都值得投入人力进行支持,争取将新用户进行付费的转化,老用户可以续费或增购。
5. 产品迭代
产品迭代对整个B端用户的生命周期来说,是一个触发事件,不算一个阶段,但是其又尤为重要。没有产品可以做一版就可以不做到完美,没有用户的需求是不会变化,因此产品的迭代一定会发生。但是,任何的产品的迭代都会让用户回归到“尝试使用某一功能阶段”,无论该用户就是需求方还是非需求方。
随着市场对用户的教育,传统软件逐步转型做SaaS,用户其实还是能够接受系统更新的,不过用户需要提前及时得知更新内容、需要系统的新老使用体验不断裂、也需要知道迭代的价值性。
对此,帮助体系的主要目标是更新信息的有效触达、更新价值的有效触达、更新后引导上手,进而达到体验平滑过渡。要实现这一目标需要针对不同程度的更新搭配不同的组件来触达用户和引导用户,理想状态是可以形成一套标准化规范,这样每当更新的时候,用户不会有太强的割裂感,逐步培养用户习惯,降低用户抵触情绪。
核心思想就是提高安全感和满意度。
三、设计原则
B端产品帮助体系时,应该遵循以下原则:
- 易获取:可以被直接发现;
- 场景化:聚焦于用户的业务流程;
- 可执行:将流程拆解成可执行、有结果的操作步骤;
- 可运营:内容可配置,效果可跟踪;
- 智能化:能根据用户生命周期智能显示相应的内容。
前四点是做好一个B端帮助体系必须要做到的,第五点相对进阶,可以视具体情况完善。
内容的组织上,核心是要想办法讲清楚,把复杂信息转化为易于理解的信息,减轻用户的认知负担。
应该遵循以下原则:
- 可视化:通过概念图、流程图、表格形式,把抽象难理解的逻辑/概念可视化呈现;
- 场景化:结合业务场景进行阐述,让用户更易理解;
- 价值导向化:从功能价值和用户利益出发,优于直白的功能描述,也有利于提高用户的满意度。
四、帮助体系搭建实践
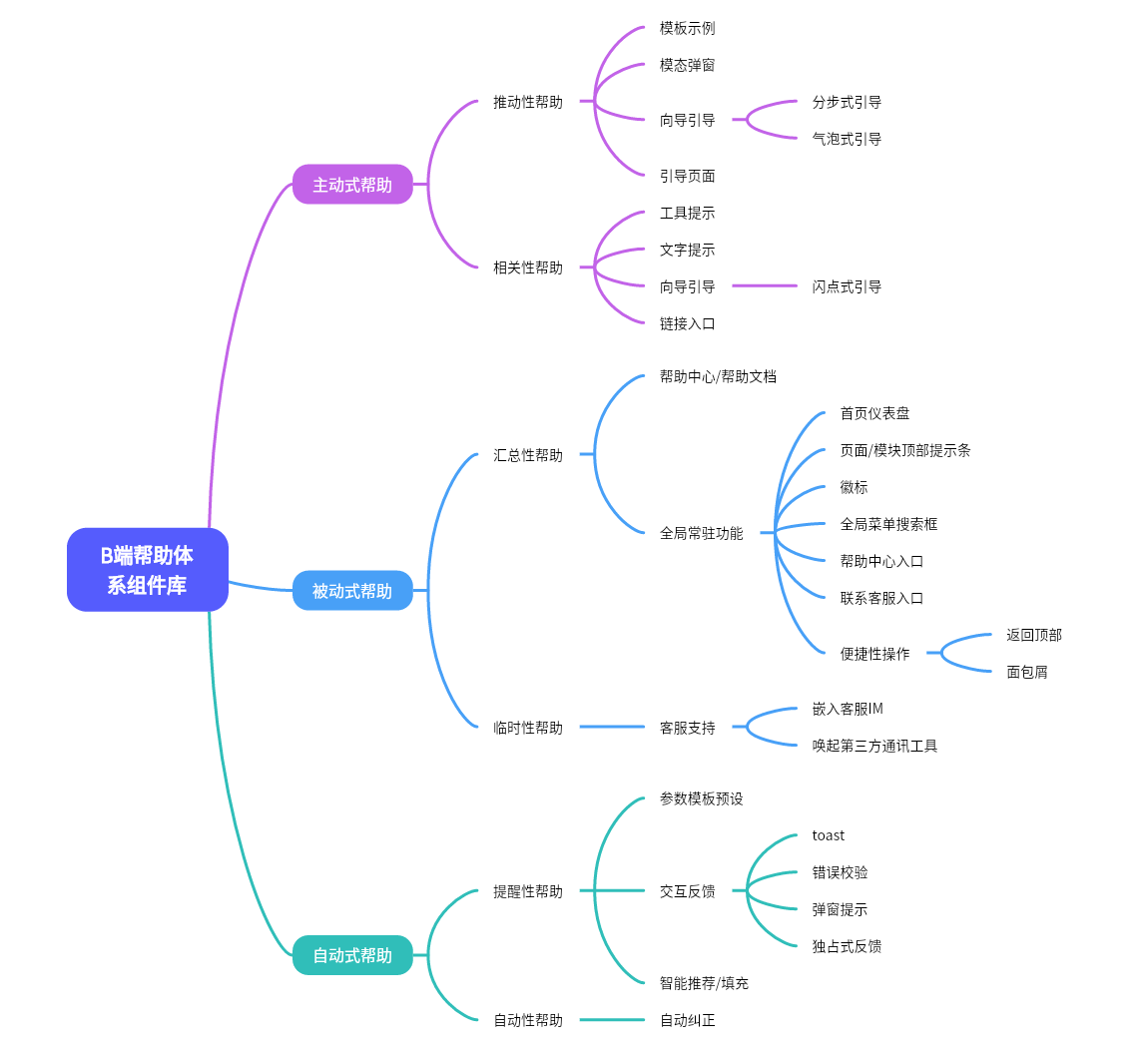
1. 第一步:搭建组件库
我们可以基于产品界面的帮助指引分出三种形式:主动式帮助、被动式帮助、自动式帮助。基于这三种帮助形式设计相应合适的交互形式与内容组织形式,进而形成标准化的组件库。

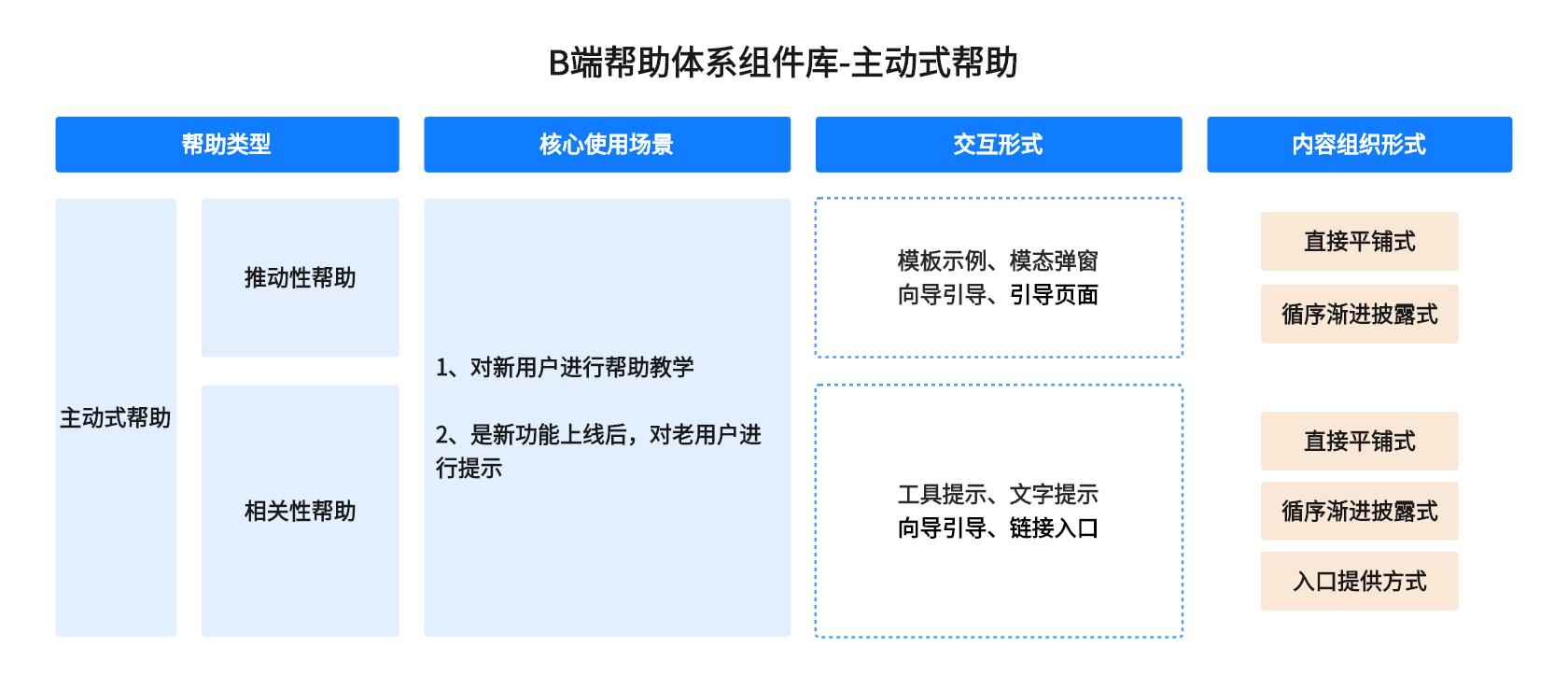
4.1.1. 主动式帮助

主动式帮助是主动向用户提供帮助,让用户尽快熟悉系统界面。
核心使用场景有两个:
- 对新用户进行帮助教学
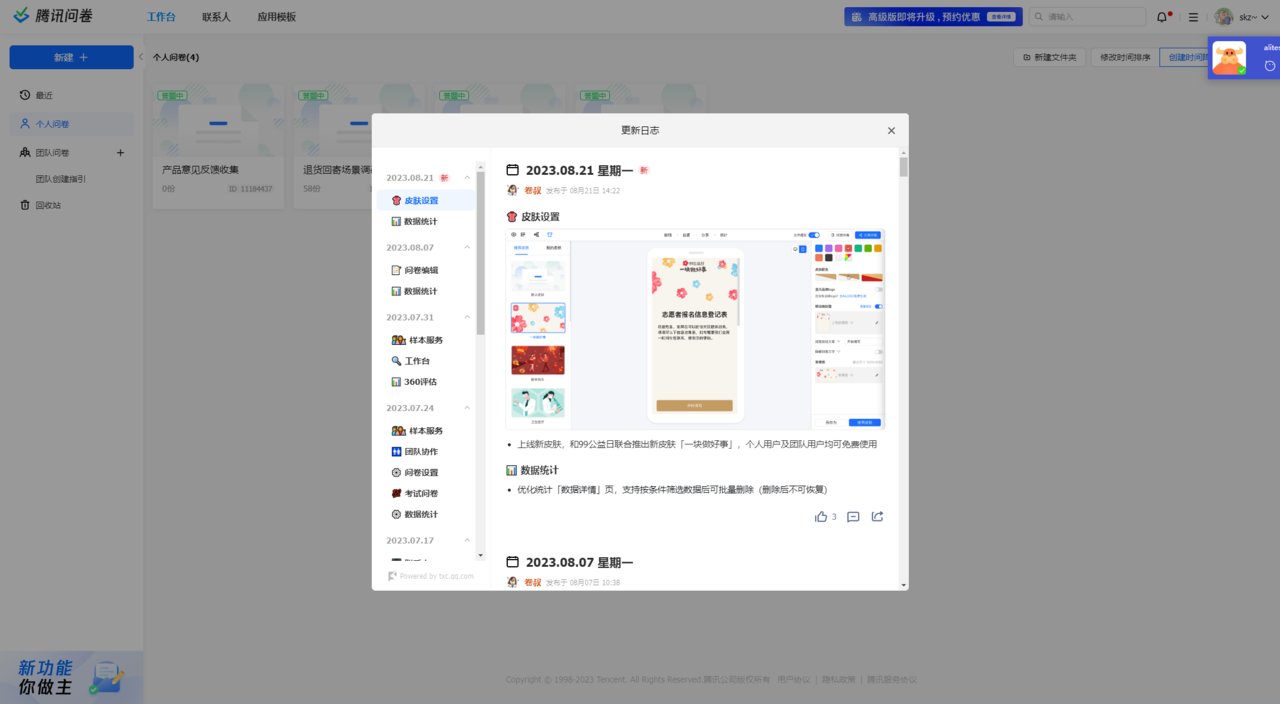
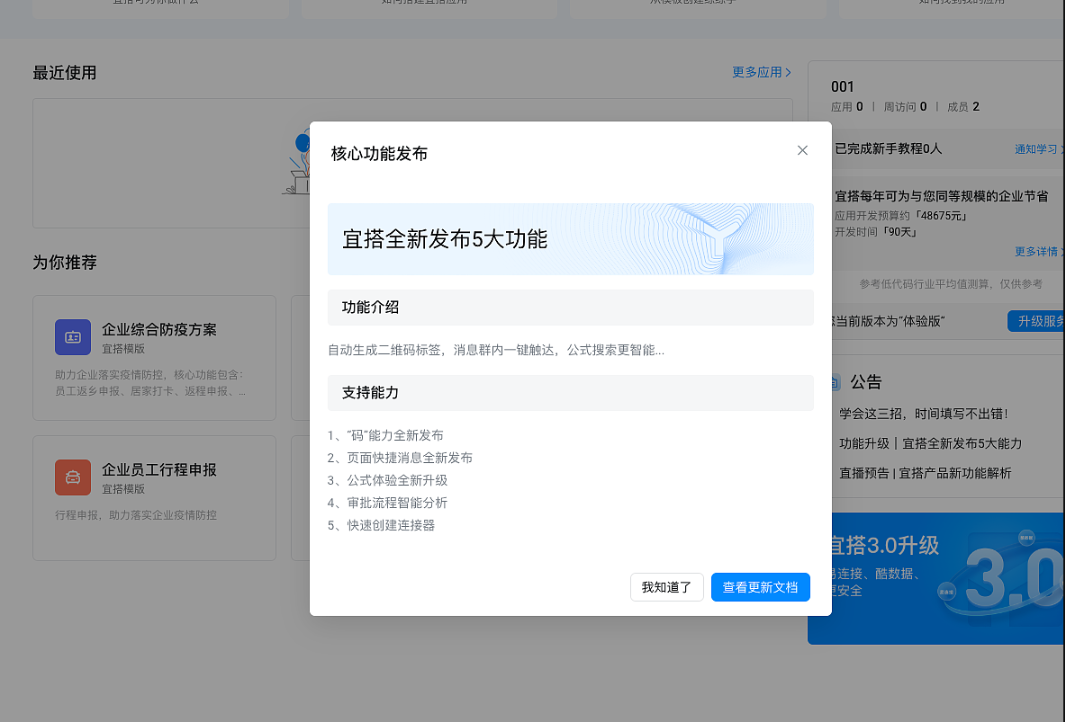
- 新功能上线后,对老用户进行提示
针对主动式帮助是否对当前的用户目标有直接关系,是否依托于某个具体用户使用情境或者脱离于具体使用场景直接展示,又可以将其分成两种类型:推动性帮助和相关性帮助。
4.1.1.1. 推动性帮助:
推动性帮助一般不和用户目标直接相关,缺少使用情境的支持,一般会被用户选择性忽略,因为在一定程度上它影响了用户的正常操作流。当然如果运用场合合适,对于处于接触系统阶段和尝试使用某一功能阶段生命周期的用户,是可以让其了解到产品的初步框架和推动其尝试完成一个核心业务流程。
交互形式有以下几种:
4.1.1.1.1. 引导页:
用户首次进入产品或者产品中某个独立功能的时候,将产品最核心的功能描述加入一些插画或者视频吸引用户;文字部分不要长篇大论,提炼最核心的内容传达给用户,如果带有一定的操作流程,可以以流程图的形式描述功能使用流程。




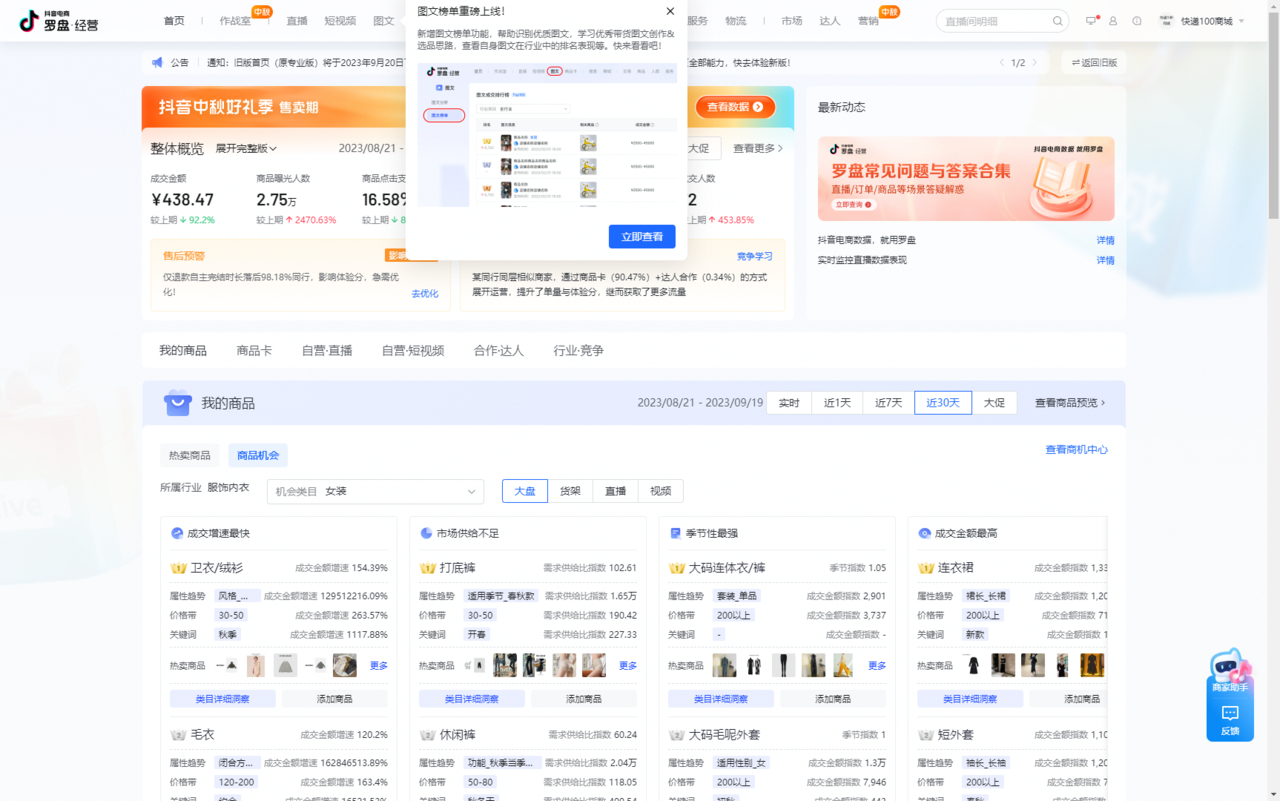
4.1.1.1.2. 模态弹窗:
用户第一次打开某个特定页面时出现,让用户聚焦当前内容,常用于版本更新提示、新功能介绍、常规通告等应用场景。
缺点是用户容易忽略或者无视,直接关掉,引导的效果差一点,所以弹窗教程建议保留二次进入的入口,当用户需要的时候可以顺利找到。内容上可以在文本的基础上加入图片、插画、视频讲解等。


4.1.1.1.3 向导引导:
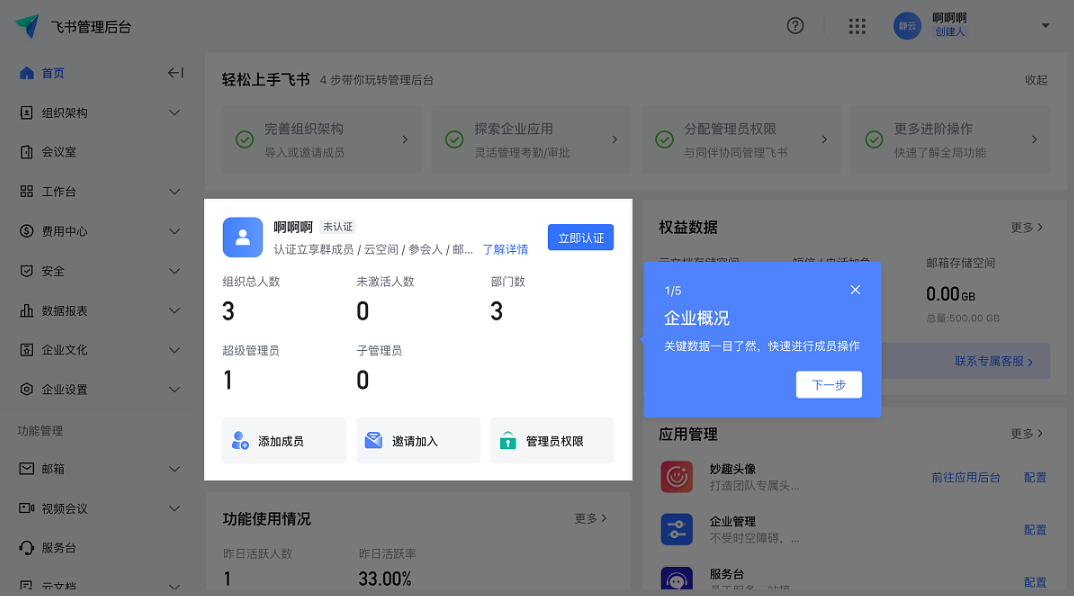
用户首次进入相关页面,且无操作时出现。有明确的指向性,提前告知用户具体功能的使用场景,不仅会指向界面中的某些特定区域,同时会随着操作的位置发生变化,让用户实际感知到功能的整个运转逻辑和流程。
具体使用过程中有三种交互方式,随着提示强度由强到弱依次是:分步式引导、气泡提示、闪点提示。不过闪点提示属于相关性帮助,后文将会提到。
4.1.1.1.3.1. 分步式引导:常用于页面多个功能升级的引导组。页面有多个升级点,直接平铺会让页面臃肿不聚焦,通过「下一步」操作,逐步唤出剩余引导。建议最多不超过5步。

4.1.1.1.3.2. 气泡提示:相对轻量的引导,有足够的提示性但不影响其他功能操作,不过不适合展示过于丰富的内容,这会导致页面太花。
4.1.1.1.4. 模板示例:
在B端产品一般表现为提前给用户提供一条具备相对完整性的示例,比如示例文档、示例数据等。通过让用户直接感受到最终呈现效果来反向推动用户进行类似的功能操作。当然模板示例需要支持编辑和删除。


4.1.1.2. 相关性帮助:
相关性帮助会和用户任务有直接和间接的关系,一般会出现在和用户当前任务相关的情境中,通过情境内的提示来告知用户相关的帮助性内容。随用户实际使用情境出现的,及时给用户提供了必要且相关的信息,直接解答了当前任务中可能存在的疑惑。交互形式有以下几种:
4.1.1.2.1. 文字提示:
作为最直观的信息展示,一般会采用直接平铺的展示方式,针对一些功能较多逻辑较为复杂的页面,将对用户有帮助的信息直接放在页面上从而指导用户的行为
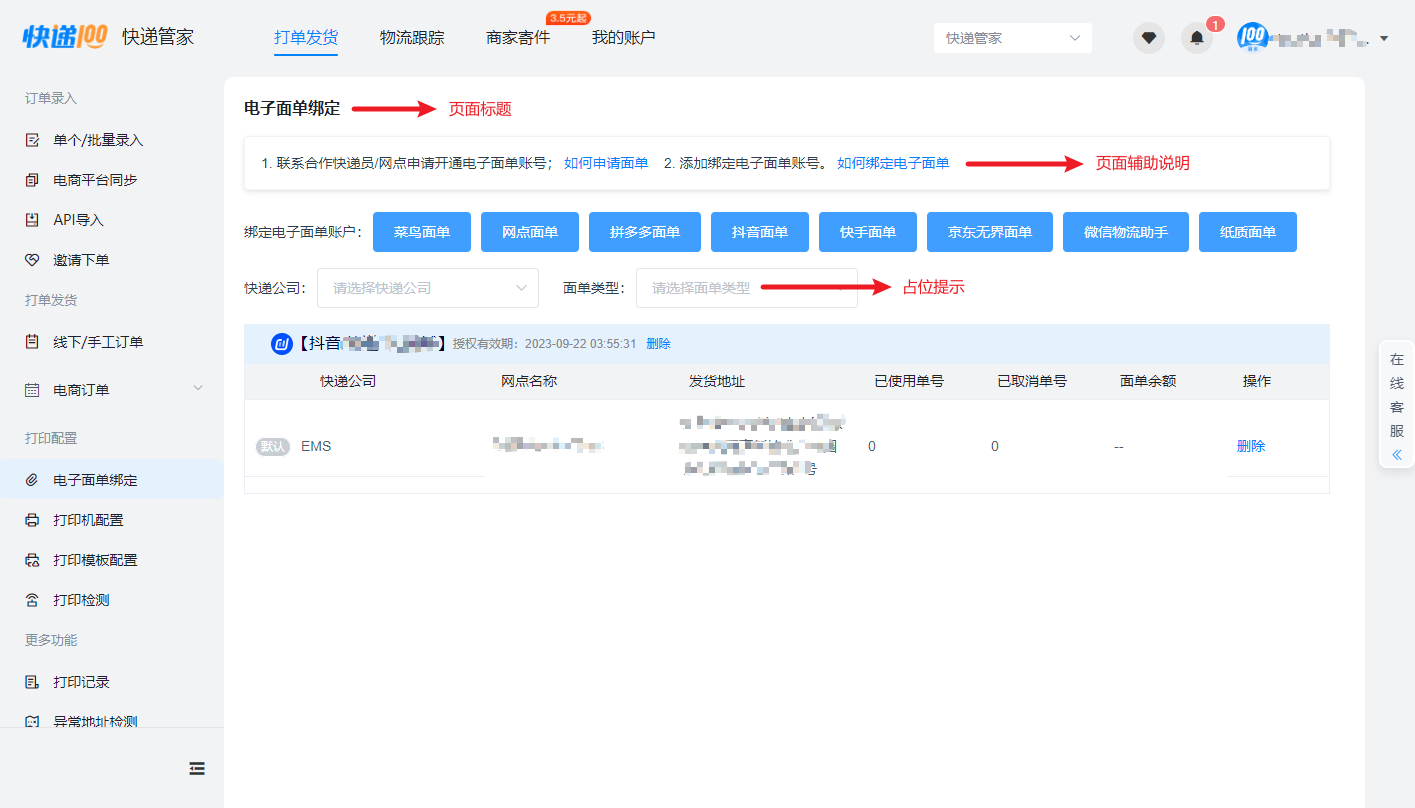
具体的设计实践一般有:页面标题、页面功能辅助说明、占位提示等。

4.1.1.2.2. 工具提示:
比文字直接展示要更简洁降噪,没有直接进行展示,而是在用户需要的时候通过悬浮或者点击元素以气泡的形式唤出。在设计形式上有短暂性、匹配性、简明性的特点。
- 短暂性指工具提示出现和消失的时机需要恰当和短暂
- 匹配性指工具提示需要出现在与之关联的元素附近
- 简明性则是对工具提示承载的文本内容提出了要求,要尽可能具备简短性和描述性

4.1.1.2.3. 向导引导(闪点提示):
微辅助型提示,常与气泡引导配合使用。在需要关注的地方闪烁,点击闪点后唤出关联气泡提示。不对用户造成视觉干扰,又能引起一定的关注。并且相比直接气泡提示,闪点提示唤出的气泡可以承载更丰富的内容,如图文。



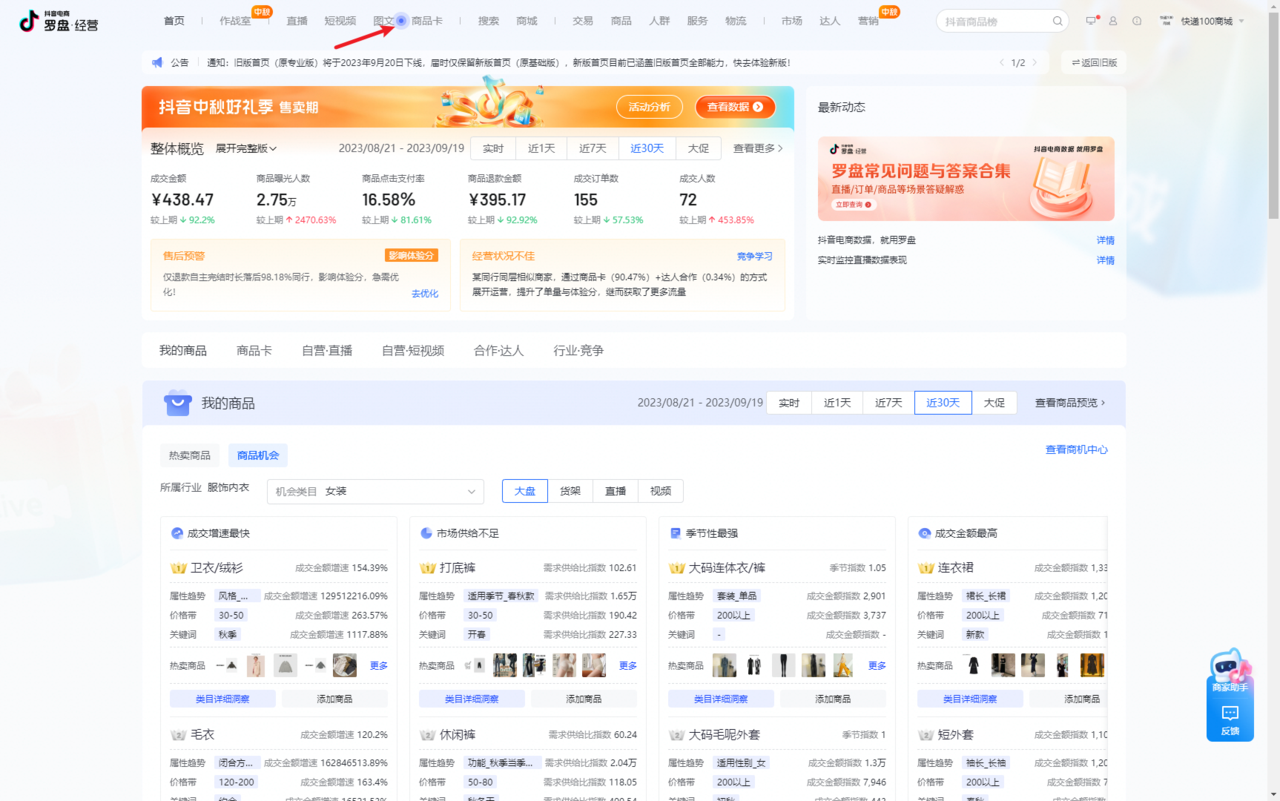
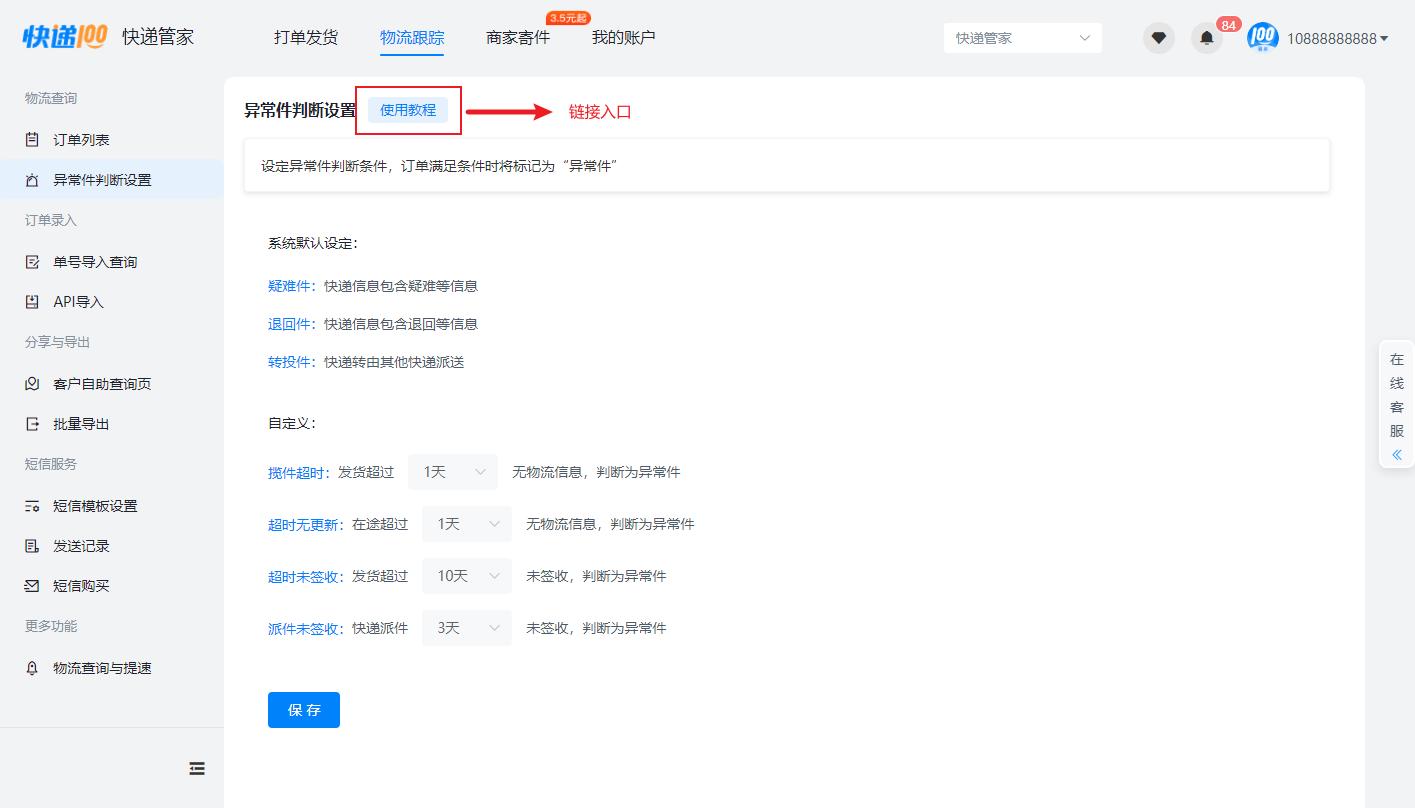
4.1.1.2.4. 链接入口:
当文字提示/工具提示无法承载过多的帮助性信息时,设置一个链接入口,让用户自行跳转去相关页面或模块进行查看,获取帮助。因此这一类帮助形式通常会和被动式帮助进行联动
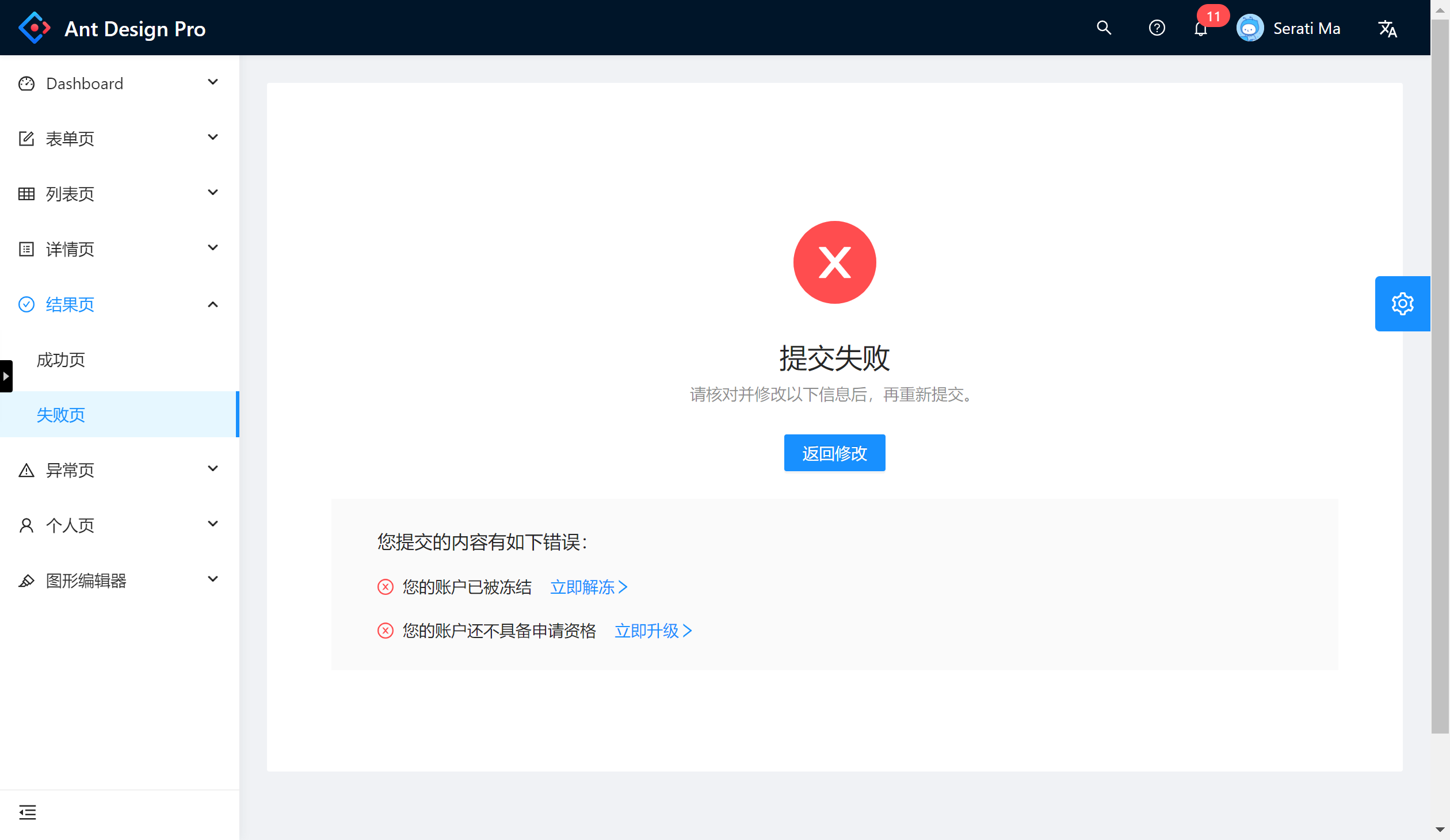
同时,关于异常情况的引导也属于主动式相关性帮助设计形式的一种。当用户进入正常流程的末端节点或非正常流程中时,加入相关的引导性链接入口对于用户重新进入正常功能流程非常有用。

综上,在各种交互形式下,内容组织形式可以视情况选用以下三种形式:直接平铺式、循序渐进披露式、入口提供式。
- 直接平铺式:通过将帮助性信息一次性展示来达到效果,承接信息的载体小,若堆积过多内容,则会加重用户的认知负担;
- 循序渐进披露式:通过将帮助性信息进行步骤拆解,一步步引导用户熟悉产品功能和流程,适合复杂业务功能的具体教程说明。承接信息的载体大,但如果数量过多,频繁的操作也会加重用户的交互负担;
- 入口提供式:当内容信息和交互步骤都较多时,可以设置一个链接入口,让用户自行跳转去帮助中心/文档查看,获取帮助。
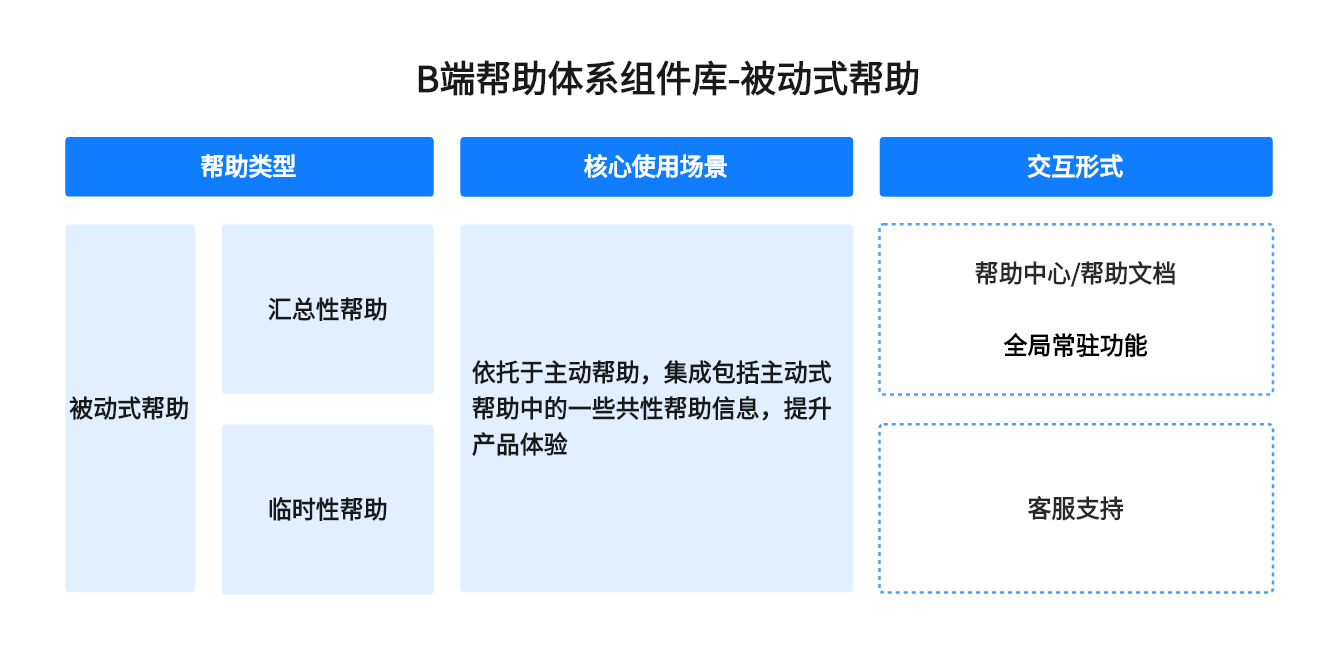
4.1.2. 被动式帮助
被动式帮助是为了让用户遇到问题的时候系统能够提供一些响应式的帮助,通过内置的帮助和指导性说明来解答用户使用产品过程中遇到的疑惑。
核心使用场景是依托于主动帮助,集成包括主动式帮助中的一些共性帮助信息,提升产品体验。被动式帮助可以分为两种类型:汇总性帮助和临时性帮助。

4.1.2.1. 汇总性帮助
一个良好的汇总性帮助模块是一个新手用户向专家用户转变的最有效学习工具。对于B端产品来说,缺少一些汇总性帮助文档,会让用户在遇到问题时陷于束手无策的境地。这些帮助信息可以极大节省产品的培训成本,让用户去自主去学习整个产品的逻辑。同时对于产品本身,汇总性帮助可以提高整体产品的完整度。汇总性帮助有以下两种形式:
4.1.2.1.1. 帮助中心:
帮助中心的设计应当包含以下三部分:产品介绍,产品使用手册,常见问题FAQ。并且应当符合以下原则:
- 方便搜索;
- 针对用户的核心任务;
- 描述要尽量步骤化和流程化,但不要运用大量文字篇幅。
帮助中心实际上大量文档的汇总集合,因此文档是否结构化清晰化展示是衡量一个帮助中心是否阅读体验良好的关键。另外由于大部分用户实际上都不喜欢阅读文档,内容组织上需要简明扼要。
4.1.2.1.2. 全局常驻功能:
全局常驻性功能通常作为汇总性帮助信息的入口,其在产品页面中的具体表现形式就是其代表的功能操作控件始终存在于界面中,方便用户随时进行操作,常见的如首页仪表盘、全局搜索框、帮助中心入口、联系客服入口、便捷性操作等。
4.1.2.2. 临时性帮助
临时性帮助的设计一般是采用智能客服+人工客服的模式。通过智能客服先行过滤已在系统帮助中心的问题反馈,而后人工客服介入。
关于智能客服支持和人工客户支持的协同,如何达到用户响应及时但客服成本又能得到较好控制。关键点在于前者问题知识库的业务覆盖率是否足够广,问题识别的准确率是否足够高,所呈现的答案满意度是否够高。
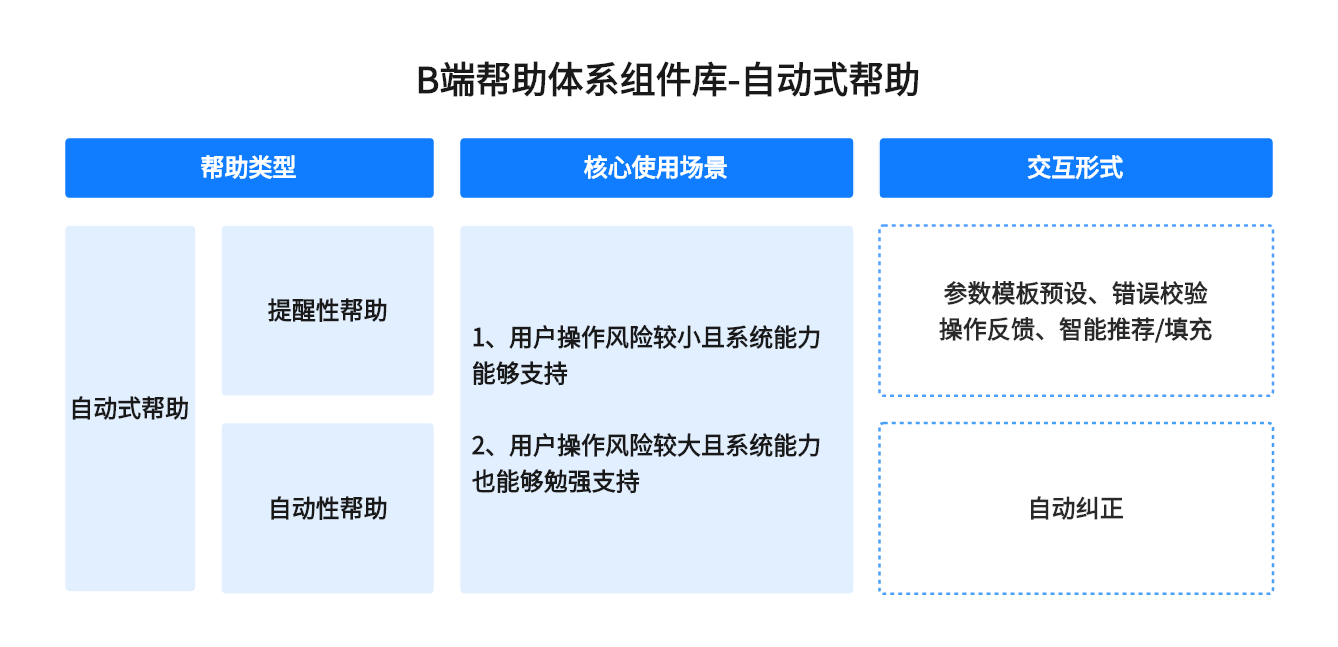
4.1.3. 自动式帮助

自动式帮助是通过一些系统自动化处理的方式来增加系统的容错性,最大化减少用户的决策压力。
自动化帮助主要将复杂性转移给了系统,从而减少用户的决策步骤和操作风险。针对一些用户操作风险较小且系统能力能够支持的场景,可以直接交付系统来自动完成。
针对一些用户操作风险较大且系统能力也能够勉强支持的场景,可以提供部分选项供用户进行选择,同时提供必要的容错能力。自动式帮助可以分为两种类型:提醒性帮助和自动性帮助。
4.1.3.1. 提醒性帮助
提醒性帮助通过提醒的形式将功能的运行情况、用户的交互操作反馈给用户,让用户自行决定是否继续行动。核心点在于让最有可能是用户需要的信息更接近用户,从而减少交互成本。提醒性帮助有以下四种形式:
4.1.3.1.1. 参数模板预设:
将高频的内容录入、参数配置场景封装为模板或方案供用户选择
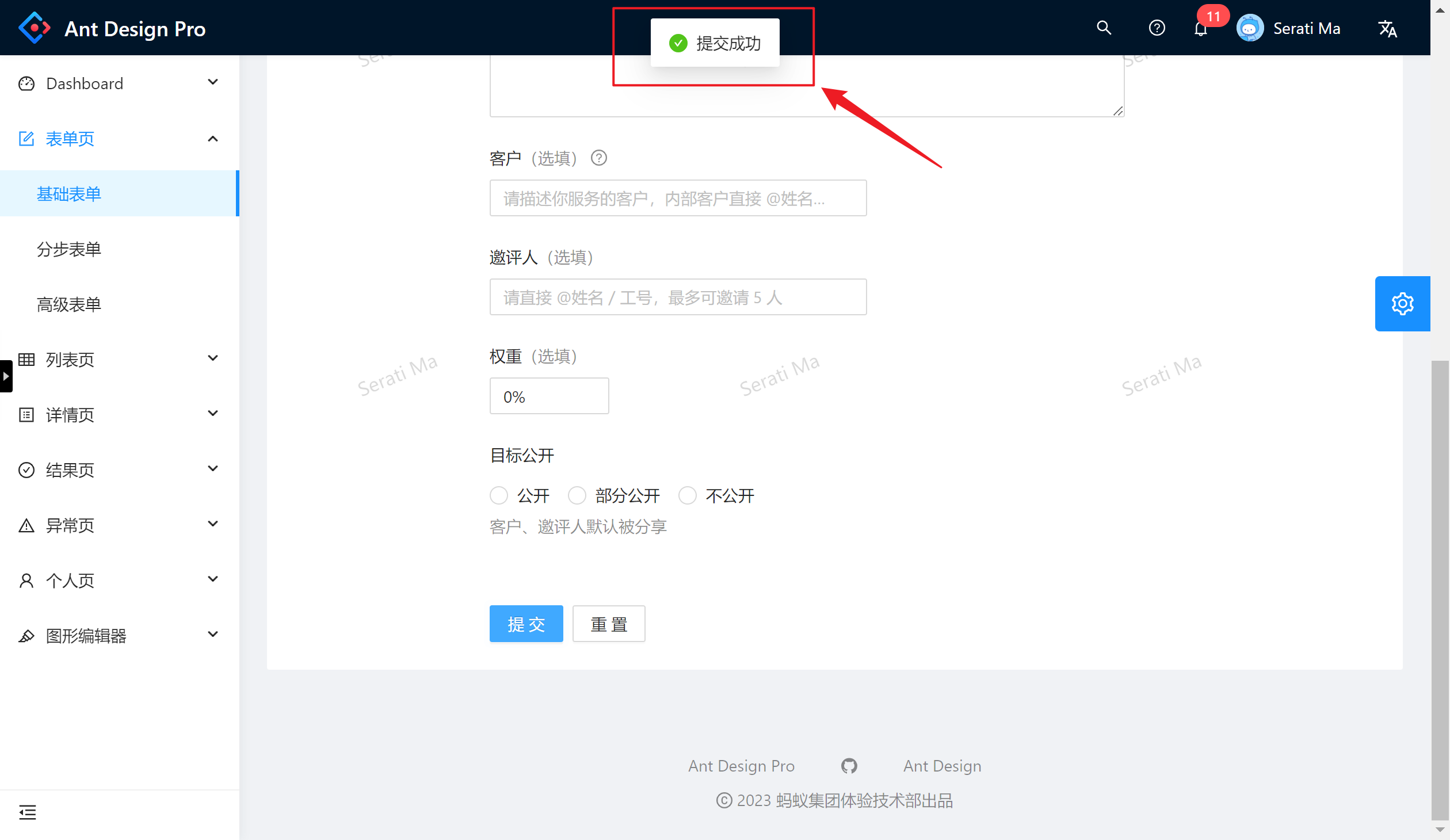
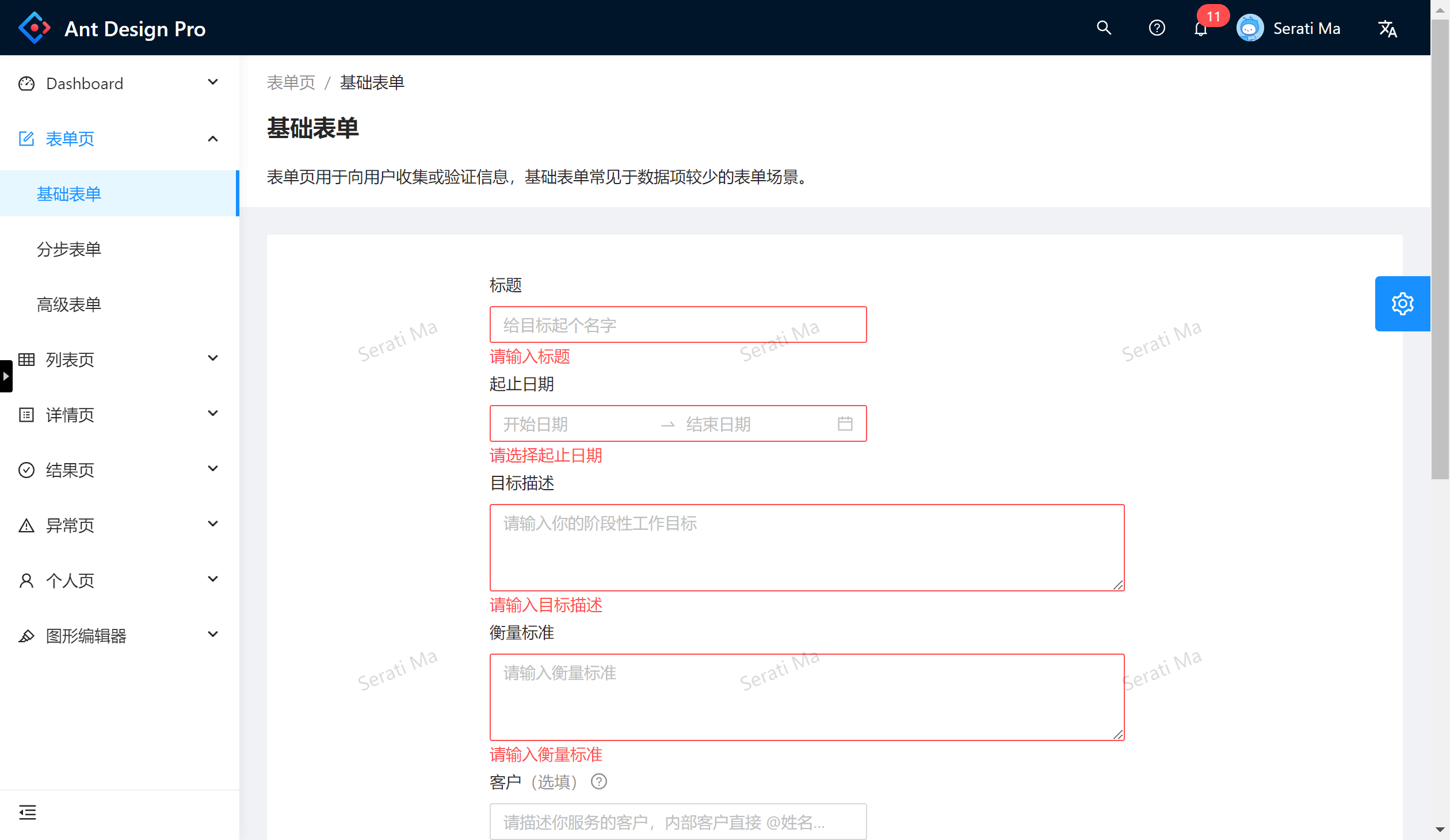
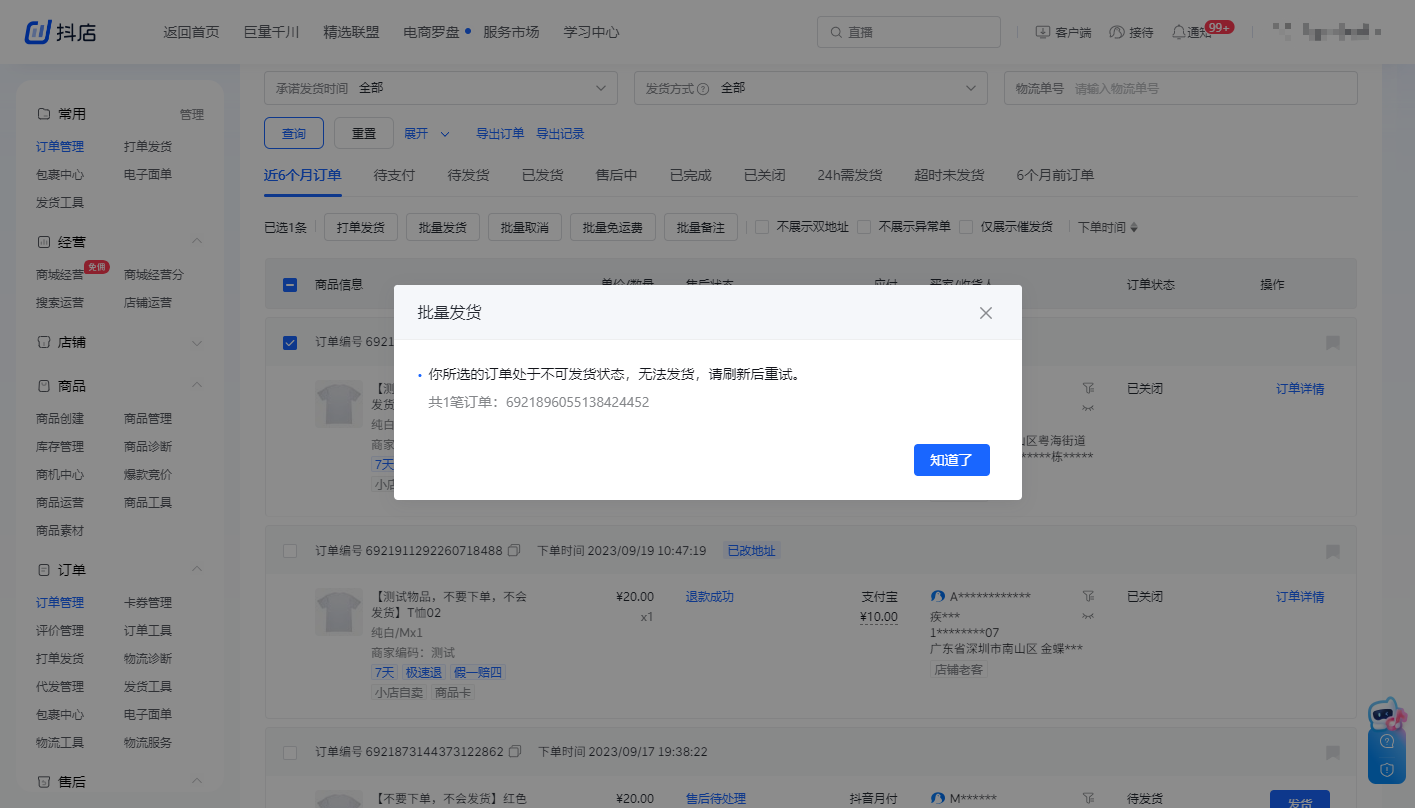
4.1.3.1.2. 交互反馈:
当用户进行系统操作后,无论成功还是失败,系统都需要给予反馈。常件的操作反馈形式有:toast、表单错误校验、模态弹窗、独占式页面。
- toast:一般3s左右消失,因体积小、展示位置靠上、自动消失等特点时常被用户忽视。常用于操作结果、系统性无明确后续指引的反馈,例如“提交成功”、“操作失败”、“服务器无反应”。

- 错误校验:当操作出现输入错误时,为用户展示明确的提示性消息,引导用户修改内容

- 弹窗提示:提示性和阻断性都很强,能够让用户聚焦信息本身。通常提示内容可为用户提供指向性引导,需要强关注。

- 独占式反馈:提交后页面切变为独立展示的页面级状态反馈。比弹窗的阻断性更强,信息获取更沉浸。在设计时建议搭配状态插图强化氛围,并提供操作按钮为用户提供通路。

4.1.3.1.3. 智能推荐/填充:
数据填充后的推荐选项、自动模糊匹配、记住并自动显示上一次输入的内容
4.1.3.2. 自动性帮助
自动性帮助则直接省略了用户的交互过程,将相应的行动交给系统后台自动处理。**核心点在于让系统帮助用户做决定,直接解放用户的一部分工作。**自动性帮助提醒主要有以下形式:
4.1.3.2.1. 自动纠正:
将不符合规定格式的数据进行自动纠正、文本错别字的自动拼写纠正、自动识别数据类型并进行分类、容错性较大的搜索匹配等。
地址智能识别功能就是自动纠正的其中一种应用。
2. 第二步:搭建帮助体系
结合B端用户功能生命周期,按照上文的搭建思路,我们可以灵活搭配组件搭建帮助体系:

帮助体系可以模块化、组件化,但是搭建帮助体系应当全局考虑。在每个产品模块或功能设计开始中,就根据B端用户功能生命周期选用合适的组件搭建帮助体系。在功能设计之初就开始搭建帮助体系,会有以下的好处:
4.2.1. 自省产品方案:
在功能设计之初开始搭建帮助体系可以促使我们更深入地思考产品的设计方案。通过思考如何解释和帮助用户使用不同功能,可以帮助发现潜在的设计缺陷或用户体验问题。这有助于提前识别并解决可能存在的问题,确保产品方案更加完善和用户友好。
4.2.2. 交互一致性:
在构建帮助体系时,可以定义一致的交互模式和设计准则,以确保不同部分的帮助内容在用户界面中保持一致。这可以减少混淆和用户困惑,提供更好的用户体验。
4.2.3. 提高产品易用性:
帮助体系的早期搭建可以确保用户在使用产品时获得及时的指导和支持。这提高了产品的易用性,减少了用户的困惑和不满,让用户更容易理解如何使用产品。
4.2.4. 提升上线质量:
通过早期的帮助体系搭建,可以在产品上线之前识别和解决潜在的问题和错误。这有助于提高产品的质量,减少了上线后需要紧急修复的问题的数量,也降低产品迭代对用户造成的影响。
4.2.5. 提升上线效果:
一个清晰和有效的帮助体系可以帮助用户更快速地掌握产品的功能和优势。这可以增加用户的满意度,并提高他们的使用率。如果用户在开始使用产品时遇到困难,他们可能会更快地放弃或寻找替代方案。通过提供良好的帮助体系,可以增加用户的粘性,提升产品的上线效果和市场竞争力。
当然,如果产品仍在孵化期,处于MVP验证阶段时,我们可以不用上线整套的帮助体系。因为MVP阶段我们需要直接和客户沟通收集反馈,以完成产品快速验证迭代和提升PMF。不过,在产品设计、界面与交互设计上面还是需要提前做好准备,把整体的基础打好,会有利于后续版本的迭代建设。
3. 第三步:链路式埋点跟踪工具
我们可以根据公司的实际情况选用链路式埋点跟踪工具(自研or外采),此处所强调的是帮助体系的建设一定要有完善的链路式数据跟踪,这将会支撑帮助体系的持续建设和产品易用性的持续提升,从而量化出帮助体系所带来收益。
五、最后
以上是对帮助体系搭建的思考与拆解,单一的帮助形式是散落不起眼的,但是通过一些设计手段将这些点进行整合和连接起来形成帮助体系,那么产品整体的易用性也将会得到显著提升。
本文由 @Kuang扶正义的匡 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益














牛逼,帮助很大
厉害
实用,可收藏
多多交流~