如何制作落地页:保姆级实操指南
大家对落地页相关知识了解吗?下边这篇文章是笔者拆解了国内外 117 个优秀的落地页案例,总结提炼出的保姆级入门指南的内容,需要学习相关知识的同学可以看一看哦!

如果你想要看到比较系统全面的落地页操作指南,那你就来对地方了,这篇文章是小吉拆解了国内外 117 个优秀的落地页案例,总结提炼出的保姆级入门指南,对于那些希望尽快上手落地页的小伙伴会非常有帮助。
为了照顾不同知识背景的小伙伴,小吉对落地页中基础的模块都做了详细的解读。跟着手册一步一步来,相信你也会很快搭建一个 80 分以上的落地页,那么,废话少说,让我们出发吧!
重要提示:
虽然小吉对不同端做了适配,但限于精力,难免有所纰漏。网站是通过 Framer 搭建,在 PC 端制作完成的,建议在 PC 端浏览体验最佳。右边的目录条可以点击跳转到你感兴趣的模块分模块查看。另外,内容还未完结,后续会陆续增加落地页中更多的案例和落地页如何搭建的实战模块,建议收藏,以免错过。
一、什么是落地页?
1. 为什么落地页在海外这么常见?
海外产品运营逻辑跟国内是不一样的,他们几乎所有的平台都是允许留外链的。
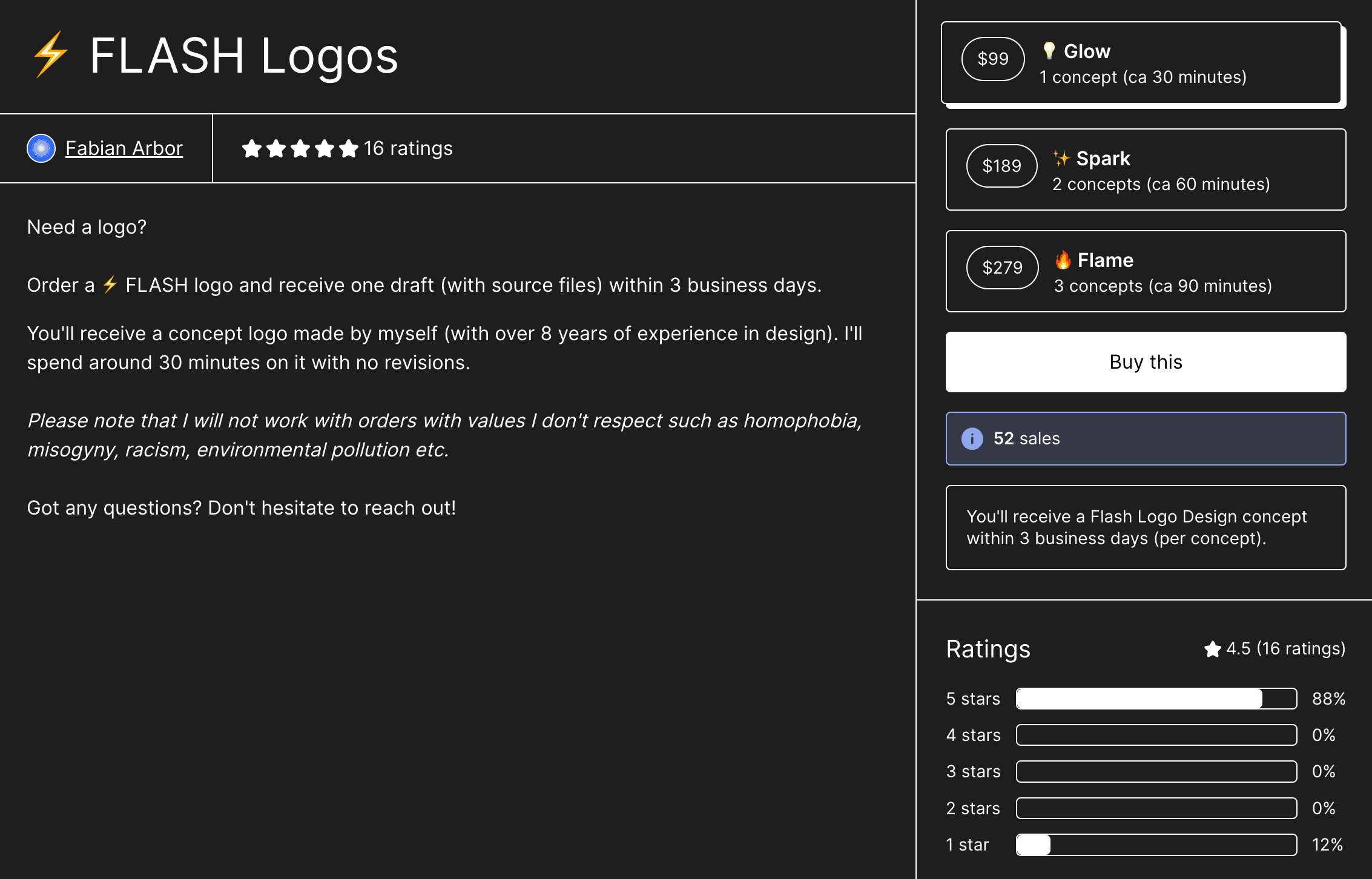
因此延伸出了非常多的玩法,比如你可以在 𝕏(原名:Twitter) 上发布你的 logo 作品,然后在 Gumroad 上架一个基于你作品的增值服务赚钱。我之前介绍的海外独立创客 Fabian Arbor 的案例,就是这么操作的。
又比如你可以在 YouTube 上录制视频课程,然后在 Reddit 上发帖,给你的视频导流等等。

Fabian Arbor 在 Gumroad 上售卖他的 logo 制作快闪服务
虽然平台允许互相外链,各个平台都有各自的特色。但难免会有其局限性,比如 𝕏 适合短平快的内容分享,承载的信息量有限,YouTube 适合有视频创作能力的人,但并非所有人都擅长镜头表现都,而且即使内容再出色,也或多或少会受到一些平台规则的限制,因此,落地页便应运而生,并且它在当今多元化的数字营销环境中变得越来越重要。
与其他平台不同,「落地页」完全属于你,你可以在落地页上尽情发挥你的想象力,可以不受字数限制地描述你所售产品或服务的更多细节,你也可以自由地添加图片、视频或者其他互动元素来吸引并保持访客的注意力。
落地页是将访客变成用户的最后一站。不管你是做什么样类型的产品或服务,只要你目标受众是海外群体,一般都会碰到需要制作落地页的场景。所以,应该格外重视起来。
2. 落地页到底是什么?
海外有两种说法定义落地页,广义上一切不需要你通过输入 url 访问的网页,都叫做落地页。这个范围就非常大了,比如你访问了失效的链接,跳转给你一个 404 页面,这种在广义的定义上,也是落地页,但小吉觉得,这些落地页场景对于绝大部分出海小伙伴来说,并非核心需求,也不利于聚焦,所以小吉这次的落地页内容,主要集中在狭义的落地页上。
简单来说,狭义的落地页就是为了说服用户完成某项特定操作的网页,比如让用户下载你的产品,让用户订阅你的 newsletter 等等。
为了方便你理解,小吉整理了常见的落地页类型。
3. 落地页的类型有哪些
网上有非常多的资料,在用各自的方法进行落地页类型的划分,小吉打算从产品或服务发布周期这个视角来归纳落地页的类型。分别是研发期、预上线、已上线和售后模块进行划分,其中有一些类型的落地页会贯穿产品发布的整个周期,并且很常用,所以单拎出来作为一类。
1) 研发期

2) 预上线

3) 已发布

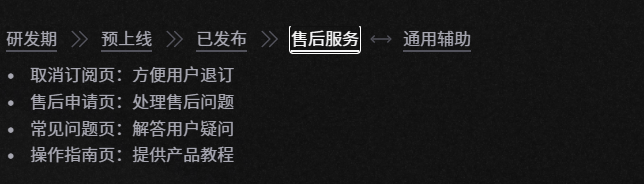
4) 售后服务

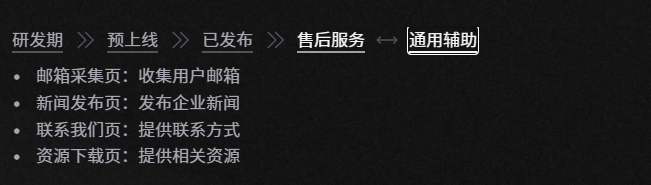
5) 通用辅助

4. 落地页和首页的区别是什么?
很多人常常混淆首页和落地页的概念,但其实它俩是完全不同的东西。落地页主要针对特定的目的,通常只包含一个或少数几个 CTA。但首页则更全面,它鼓励访客浏览更多的内容,比如网站的博客、产品的功能细节等等。
不过,受限于精力,很多小团队选择将首页作为自己的落地页,这倒也可以理解。但在页面设计上,请给出一个你重点希望用户操作的 CTA,不要急功近利,既想让用户下载你的产品,又想他们订阅你的服务,又引导用户转发你的文章。那样非常有可能适得其反。
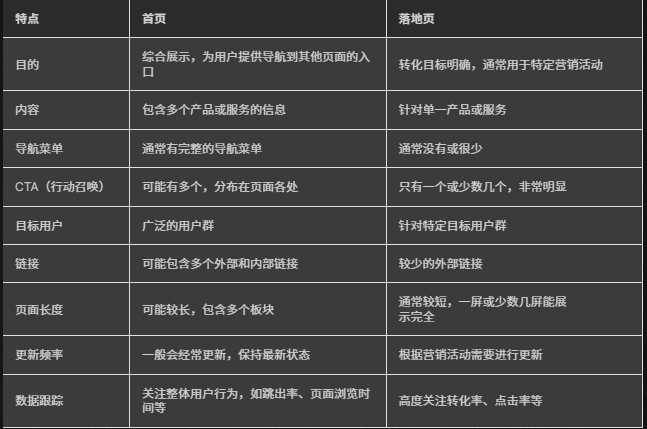
为了方便你理解,小吉做了一个首页和落地页区别的对比图。

二、落地页需要包含哪些内容
落地页的目的是为最终转化服务的。在写作的时候,技巧比文采更重要。常见的落地页包含以下几点内容,它们的功能各不相同,但目的都是通过传达有价值的信息以达成转化。
以下是小吉结合几十个优秀落地页案例,总结出来的落地页需要包含的最常见的模块,这些模块并不一定要全部出现在单个落地页中,可以结合自己的场景增减,但至少需要有一个 CTA(行动召唤)。
注:
为了让内容更加聚焦且具备参考性,这次的分析主要专注于当前最受用户欢迎的一站式落地页,后续如果更新其他类型的落地页分析,小吉会以单独的文章发布出来。除非特别说明,后续文章中提到的落地页都是一站式落地页哈~。
1. 标题和主展示区(Title;Hero Section)
常见的主展示区,一般包含一个大标题和一张横幅大图,亦或者是简洁的背景和一个特大号的标题。
1)横幅样式

2)简洁背景

小知识:为什么英文语境下会用 Hero 这个词呢?
- 强调重要性:在故事或电影中,英雄通常是最重要的角色,引导整个故事线。同样地,Hero 页面或区域也是网站设计中最重要的部分之一。
- 吸引注意:英雄通常具有吸引人的特质。Hero 页面也设计得吸引人,以便快速捕获用户的注意。
- 引导行动:在许多故事中,英雄引导着其他角色和情节发展。在设计中,Hero 区域通常包含了引导用户采取某种行动(如注册、了解更多等)的元素。
主展示区的标题文案可以说是落地页中最重要的部分,因为在人们浏览网页的时候,大约有 70% 以上的人,在没有进一步探索接下来的内容时,就关闭了网页。所以在为了确保用户尽可能查看你接下来的内容,你应该在第一屏,就明确、简洁地告诉访客,他们将会再接下来的内容中看到什么?
2. 特点和优势(Feature;Benefits)

用户已经开始往下探索,说明 Ta 对你的产品/服务是有兴趣的,接下来你就应该向用户解释,你的产品或者服务,相较于其他产品,独特的价值是什么?
用户其实很少关心说你到底有哪些功能,具体是什么?你应该用非常直接地方式告诉用户,如果使用我的产品,能够给 Ta 带来什么。核心就一点,从「多快好省」的谈谈你的服务或产品,将帮助 Ta 们解决哪些实际的痛点。
3. 用例展示(Use Cases)

前面两个模板,解决了 What 的问题。用户已经知道你这个产品是什么,以及能做什么。但是,How Can?有时候千言无语都不敌一个生动的例子来得奏效。好的用例展示,会让用户觉得,这就是为我量身定做的。
在制作用例展示的时候,请尽可能使用图像、视频等可以让你用例生动的方式,当然这不是教条,只是建议,就是要在信息表达不受阻的前提下,尽可能让用户感知到你的产品或服务,在实际场景中,能为 Ta 们解决哪些实际问题。
4. 信用背书(Social Proof)

来自真实用户的评价往往能够迅速提升潜在客户的信任值。你想想你买东西的场景,是不是在购买之前,都先翻翻评论?
注意哦,一定不要弄夸大其词的评价,这样往往会适得其反。所以,在产品预上线期间,就应该多在各大社交媒体上宣传你的产品,尽可能让用户反馈你的产品,这之后可以在之后挑选中肯且对你有利的评论,放到这个模块。
5. 常见问题(FAQs)

最后,针对产品、服务或活动的常见问题及答案。如果你的产品有数据埋点是最好不过的。选择那些用户最常见的困惑,用户会因为你了解他们而感激你。
FAQ 切忌把冗余的一堆信息复制上去。冗长的文字会让用户失去耐心,用户来到这个页面就是带着困惑来找答案的。
这一环节再用过长的信息,用户可能会立马弃用你的产品。如果你设计的 FAQs 足够好的话,还有可能被Google收录到其“答案框”,从而大幅提升网站流量。
以下是编写有效常见问题解答的一些技巧:
- 明确一点:你的答案应该易于理解并快速切中要点。
- 简洁一点:不要太啰嗦。让你的答案简短并切中要点。
- 易懂一点:尽可能结合图像、图表或其他视觉效果来帮助解释复杂的概念。
- 个性一点:虽然您希望您的答案清晰且信息丰富,但不要太死板,注入个性化的语气可能会让用户更加信任你的产品或服务。
6. 行动指引按钮(CTA)

CTA 一般由一句引导用户行动的文案和确认行动的按钮组成。常见于落地页的开头和结尾,它是一种营销策略。旨在让访问者采取行动。例如购买产品或者订阅你的邮箱等。
通过前面的落地页内容,你已经赢得了绝大部分访客的信任,如果没有一个明确的行动指引按钮,你在落地页的其他努力就都功亏一篑了。你应该准确地告诉用户,接下来要做什么?当然,必要的时候,你应该做多个版本,用来测试到底哪一个版本的转化率更高。
小知识:为什么中文翻译成「行动指引按钮」。
CTA 是 call to action 的简写,很多人会把它翻译成行动召唤。小吉觉得非常拗口和生硬,感觉翻译成「行动指引」更合理,而基本上所有的指引最后都会有一个提交按钮的动作,所以翻译成「行动指引按钮」更为贴切一些。
如下文没有特殊说明,全部都按照「行动指引按钮」代指 CTA,不再做声明了哈。
以上几点就是落地页中最最最常见,也是最最最实用的模块,对于大部分功能并不复杂的产品,已经完全够用了。当然我总结的这套方案,并非是教条,你应该根据自己的产品特性,适当的增减其中的内容。
剩下还有一些常见的模块,小吉也可以总结出来了。
7. 其他信息
1)操作指南(Guide)

一般用来让用户快速了解你的产品操作步骤,尽可能简化成 3 步之内,如果功能比较复杂的产品,想办法挑出你产品和别的产品差异最大的部分,单独介绍。记住,用户的注意力非常有限,复杂的操作步骤,可能分分钟就把把用户吓跑了。
2)表单(Form)

用于收集访问者的信息,如姓名、电子邮件地址等,通常与某种特定的 CTA 相关,例如“订阅新闻通讯”或“获取免费试用”。记住,用户不喜欢填写长长的表单。仅收集你绝对需要的信息,并提供清晰、易懂的指导。如果可能,使用多选框或下拉菜单来使填写过程更快。
3)价钱(Price)

明确、透明的定价策略是赢得用户信任的关键。隐藏费用或复杂的定价结构会让用户感到困惑或被欺骗。优先展示最受欢迎或性价比最高的选项,并提供一个简短的比较表以便用户做决定。具体定价方案不同的软件产品,需要不同的策略,里面细节还蛮多的,比如如何针对不同的地区差异化定价,以及如何设置优惠政策等等,晚点单独写文章讨论。
4)信任标志(Trust Signals)
如保障标志、付款方式标志、合作伙伴标志等,可以提高访问者的信任感,但注意不要过度堆砌标志,选择与你的业务和用户最相关的几个。另外在视觉上,考虑到不同的 logo 品牌色都不一样,为了不让这个模块的色块影响到整体的美感,可以尝试将它们全部置灰。
5)联系信息(Contact Information)
清晰地列出联系方式,如电话、电子邮件或在线客服,并确保这些通道真正可用。用户可能在任何时候需要支持,快速的响应会大大增加他们对你的满意度。
6)社交媒体链接(social media)
链接到公司的社交媒体页面,如 Facebook、𝕏(原名:Twitter) 等。提供社交媒体链接是一个好方法,让用户更进一步了解你。但同样地,只提供那些你积极维护的平台,避免导致僵尸账户。
7)免责声明、隐私政策和条款(Disclaimer, Privacy Policy, and Terms)
特别是当你收集用户信息时,这些都是非常重要的。这些法律文件是必要的,但通常很难读。尝试用简单、易懂的语言来解释这些条款,如果精力允许,可以提供一个“简要版”,以帮助用户更快地了解主要内容。
三、落地页撰写之前的 3+1 原则
要开始写落地页了哇!喂,等等,在开始写作之前,请确保完成了以下三件事:
1. 你的价值主张是什么?
在开始写作之前,你得搞清楚你的产品或服务,提供了什么独特的价值?这个价值应该是清晰且明确的,它应当是有别于竞争对手的。你的价值主张是一条主线,影响着后续的所有文案的脉络,所以再开始写作之前,务必确保你对此有明确的理解。
2. 你的产品的目标用户是谁?
你的用户是男是女?母语是什么?住在哪个地区?多大年龄?平时喜欢什么?对目标用户调研得越细致,越能准确把握他们的需求和痛点。这些敏锐的洞见,不仅会帮助你写出更打动目标用户的文案,还会在最终的数据上得以体现。
3. 你的落地页将会在哪些地方投放?
流量来源很重要,不同流量来源的用户,对于你品牌的认知是非常不同的。比如流量来自冷邮件,由于用户对于你的品牌不够了解,因此,落地页可能就需要相应地加一些品牌介绍。相反,如果流量来自社交媒体,大部分用户对你的品牌有了初步的了解,因此,品牌的介绍的部分可能就可以精简了,这些小细节的优化,可能会极大地提升落地页的转化效果。
4. 这个落地页你需要用户做什么动作?
最后,但也是最重要的。你的落地页是要有一个转化目标,你是希望用户申请你即将上线的产品,还是希望用户下载你的软件,亦或者是希望用户留下他们自己的邮箱以便接收产品的更新通知,你的落地页都应紧扣这一核心目的进行设计和展示。
另外,切忌贪多,既要又要还要,搞得满屏都是 CTA,最后结果往往都是竹篮打水。验证你的落地页是否合格的方式,是换位思考,从用户的角度去思考,如果你是用户,看完这个落地页,会去做「点击 CTA」的动作吗?
四、标题应该怎么写?
主标题是用户第一眼看到的位置,非常重要。通常来说,需要和你的价值主张进行强关联,它决定了用户是否会继续探索你接下来的内容,所以需要格外费点心思去设计。
1. 标题撰写原则
好的标题应该保证如下 4 件事情 :
- 满足用户期望,它不是独立的,应该和你的引导页联动起来,这会大大减少用户跳出率,比如 用户从你的展示广告而来,而广告中提示用户说有“免费试用”,但你的落地页首屏没有提及任何试用的内容,我敢打赌用户大概率会马上关闭网页。
- 应该足够吸引人,让用户有阅读下去的欲望。
- 清晰的说明了你的产品或服务,过滤掉那些不会成为你客户的人。
- 对 SEO 友好,所以你应该将标题放在 H1 标签中。
2. 拿来就可以用的标题公式
1)以更[多、快、好、省]地方式[完成预期]

Airtable 是一个创新的在线平台,结合了传统的电子表格和数据库功能。这使得用户能够快速地创建和自定义他们需要的工作空间,从而适应各种应用场景,他们现在在主推通过表格构建 App 的功能,所以采用了这个标题,直接告诉用户,Airtable 可以帮你以最迅速的方式构建 App。


Build in a weekendScale to millions
Build in a weekend 意味着开发人员可以非常迅速地构建应用程序或功能,甚至在一个周末内完成。这是强调其简单性、快速性以及开箱即用的特性,Scale to millions 意味着当你的应用程序或服务获得大量用户或请求时,Supabase 能够轻松扩展以满足需求。它强调了该平台的强大、稳定和可扩展性,开发者不需要为后期的大规模扩展而烦恼。


Linear is a better way to build products
Linear 是一个现代的、简洁的团队合作与项目管理工具,旨在帮助软件团队更高效地追踪问题和任务。这个标题以简洁而有力的声明,即 Linear 提出了一个更好的方式来构建产品。Linear 这个标题也直接框定了目标用户,就是它想去吸引那些对当前的产品开发流程感到不满或寻找更高效工作方式的团队和个人。

2)一阵见血的说出你的价值主张

Stay curious
Medium 是一个知名的在线写作和分享平台,让各个领域的作者和读者可以相互交流、分享知识和经验。”Stay curious” 这个标题鼓励人们保持对世界、对新知识的好奇心。
在 Medium 上,你可以探索各种话题、观点和故事,从而满足你的好奇心,继续学习和成长。该平台深知,好奇心是驱动人类探索和创新的关键因素,因此通过这个标题,Medium 鼓励其用户永远不要停止追求知识。


Supercharged productivity
Raycast 是一个旨在提高日常工作效率的工具,通过为用户提供一系列快捷操作和集成来优化其工作流程。”Supercharged productivity” 这个标题清晰地传达了 Raycast 的核心价值——将用户的生产力提升到一个全新的水平。
不论是快速访问文档、管理任务,还是集成其他应用和工具,Raycast 都能让用户在一个集中的界面中轻松完成,从而节省时间、减少中断并保持专注。


Build interactive animations that run anywhere
Rive.app 是一个为设计师和开发者提供的交互式动画制作平台。
这个标题明确地表达了 Rive.app 的主要优势:用户可以创建高度交互的动画,并确保它们在任何设备或平台上都能流畅运行。这意味着,Rive.app 提供了一个强大、灵活且跨平台的解决方案。对于希望使其项目更具吸引力和动感的设计师和开发者来说,非常有吸引力。

3)引发好奇

Design tools from the future
Diagram 集成了多款 AI 驱动的工具,比如给所有设计稿重命名、通过 AI 填充真实类型的数据、通过文本生成 svg 图形等,产品的核心价值主张就是通过 AI 给设计工作流提效。这个标题非常有想象空间,勾起用户的好奇心,未来的设计工具到底是什么呢?


Listen to what’s new
Radial 是一个还未上线的 App 的落地页,这个产品的概念有点像是听后即焚。
对于发布者来说,因为用户听完没有保存的选项,发布的音频时也没有很多的压力,会让用户听到更多的幕后花絮,听听有什么新的引发用户产生好奇,到底这里面会有什么好玩有趣的内容呢?


Your calling is calling
Otta 是一个创新的招聘平台,他们通过一系列个性化的定制服务,帮你扫清找工作路径上的一切障碍。让更多用户找到他自己满意的工作,Your calling is calling 翻译过来小吉觉得可以是:你的使命在召唤你,很好地契合了这家企业的核心服务。

4)数字法则

Over 4600 pixel-perfect icons for web design
这个网站收集了很多非常多专门为网页设计所使用的图标,说实话这类型的图标库还是蛮多的,图标一方面需要看图标的风格样式,另外一个考量标准就是图标库是否足够全,而用数字可以非常直观地让用户 get 数据库比较全的这层意思。


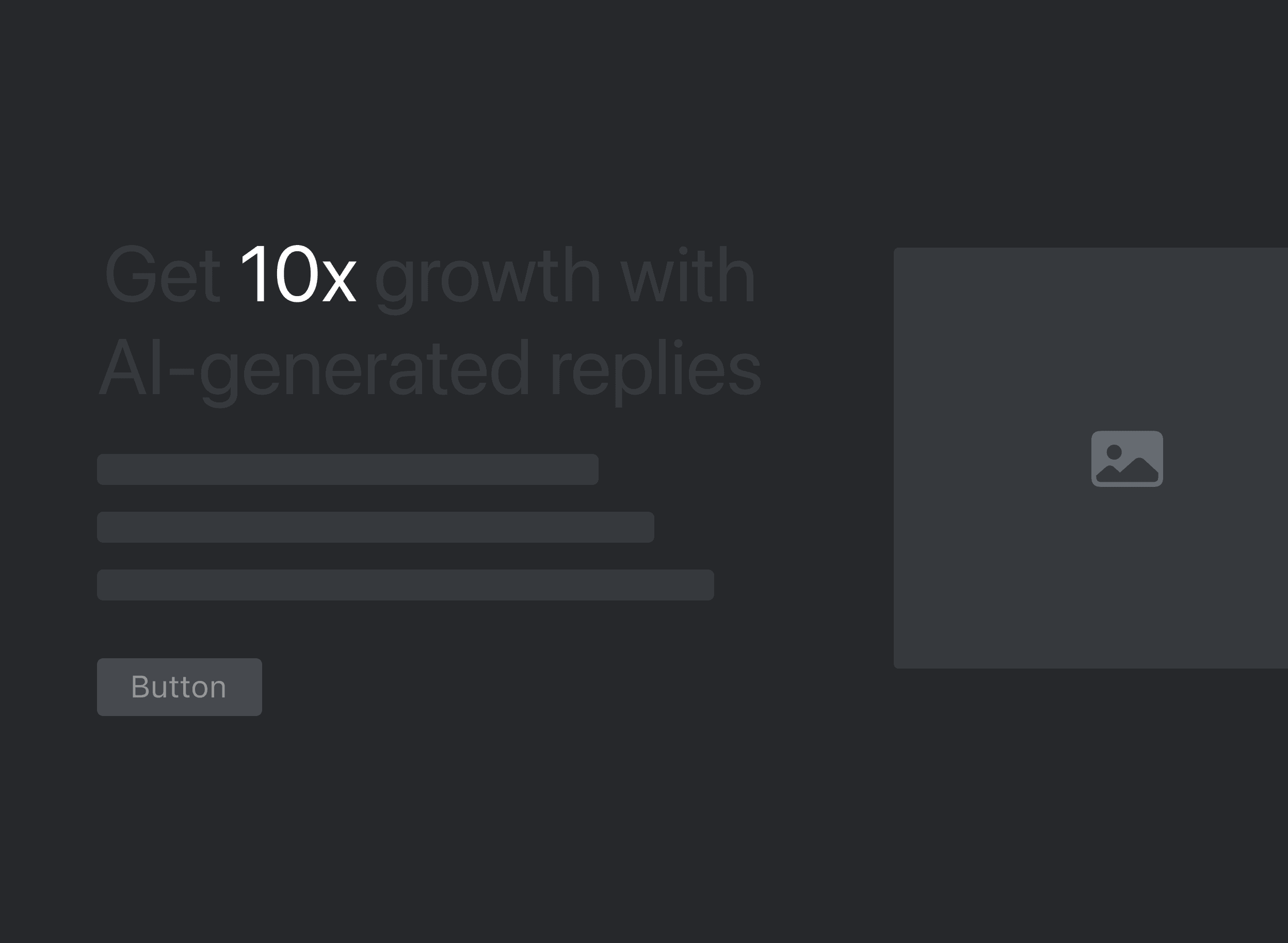
Get 10x growth with AI-generated replies
replai 专注于社交媒体回复这个场景,在社媒上维护用户关系是一件非常消耗精力的的事情。大家都希望以最省力的方式获得最佳的增长效果,但究竟省了多少力气这个度量很难量化,所以用数字来表示可以让用户更有体感。

3. 副标题
副标题是主标题的得力助手,它可以被用来拓展主标题没能交代完全的内容,也可以对主标题的内容提供有力支持,以强化你主标题的可信度。当然,重点还是一致的,就是吸引目标用户的注意力,让 Ta 们有兴趣探索接下来的内容。
五、特性/优势展示怎么写?
在写特性展示之前,将产品的所有功能项全部列举出来,然后挑出你的产品最核心的功能点。好的功能特性应该清楚地描述你和对方的差异点在什么地方,这里不是简单得功能罗列,要找到你功能和竞品差异点的地方,然后放大它们。
1. 特性/ 优势展示的撰写原则
写效果,而非功能:多描述你产品的特性所带来的效果,而不是具体的功能项。功能项用户可以在详细的文档中了解。所以特性展示模块,不要贪多罗列一大堆,导致用户没有继续往下探索的欲望。
- 写差异,而非普遍性:描述产品或服务时,强调那些让你与竞争对手不同的特性或优势,那些大部分产品都能做到的事情,就像流水账,用户很难提取兴趣继续探索下去。
- 写解决方案,而非问题:尽量减少对问题的描述,更多地聚焦在你的产品或服务如何解决这些问题上。这样可以更直接地展示价值,引导用户进行转化。
- 写收益,而非成本:突出产品或服务所能带来的长期或短期收益,而非用户需要付出的成本或努力。
下面小吉带你分析两个以特性展示为主的落地页精彩案例,以供你参考。
2. Figma 落地页策略浅析:以效果而非功能吸引用户

Figma 是全球领先的云端设计协作工具,在 UI、UX 领域是 Top 级别的存在。他们所面相的人群是专业领域比较强的设计师、开发或项目经理等。
其实从事该领域的用户,或多或少都已经对 Figma 有所了解。同类型设计工具的基础功能都差不多。Figma 也非常清楚这一点,所以落地页设计上,Figma 选择了弱化具体功能的介绍,而是从「使用 Figma 所能带来的效果」这个角度来撰写文案。
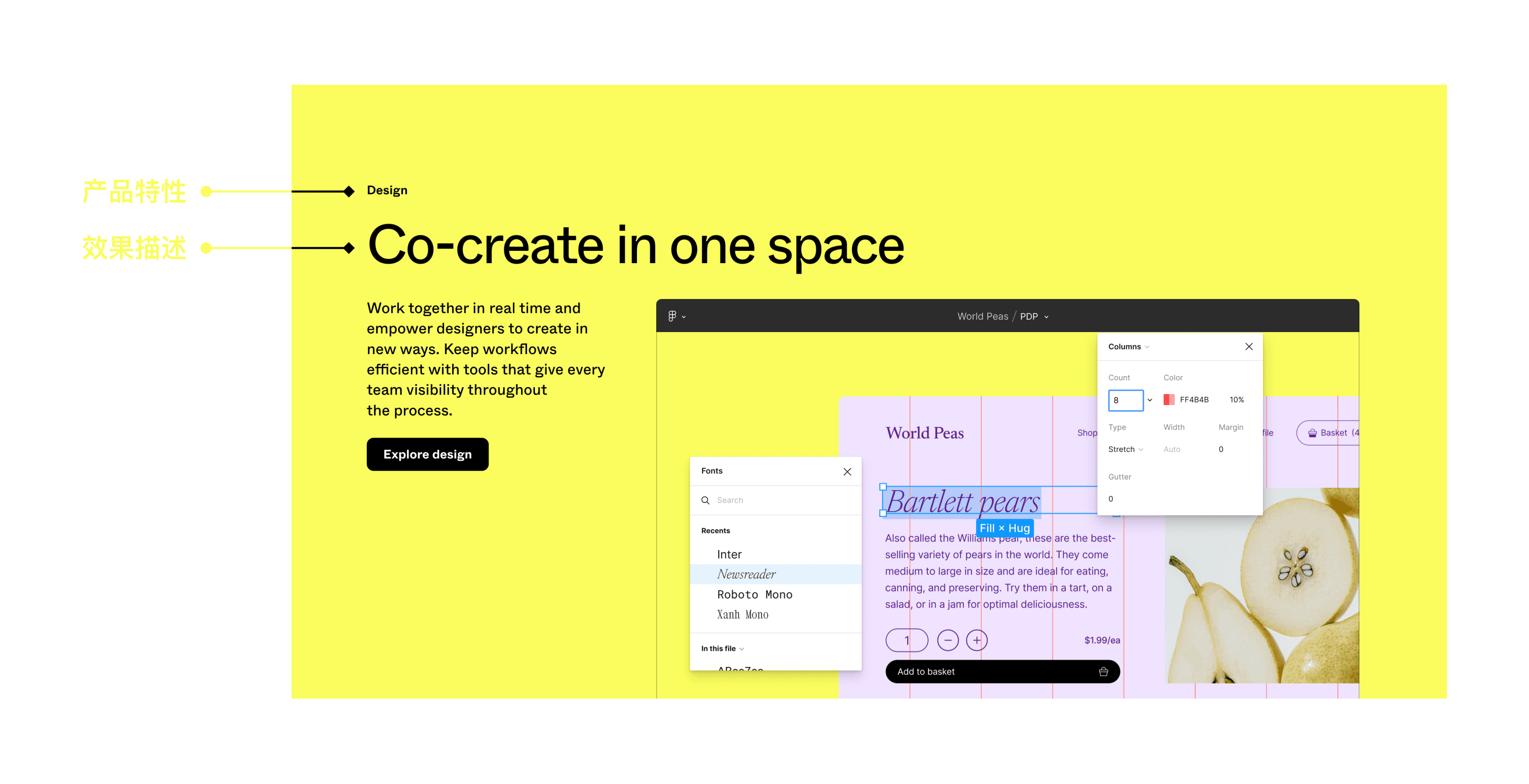
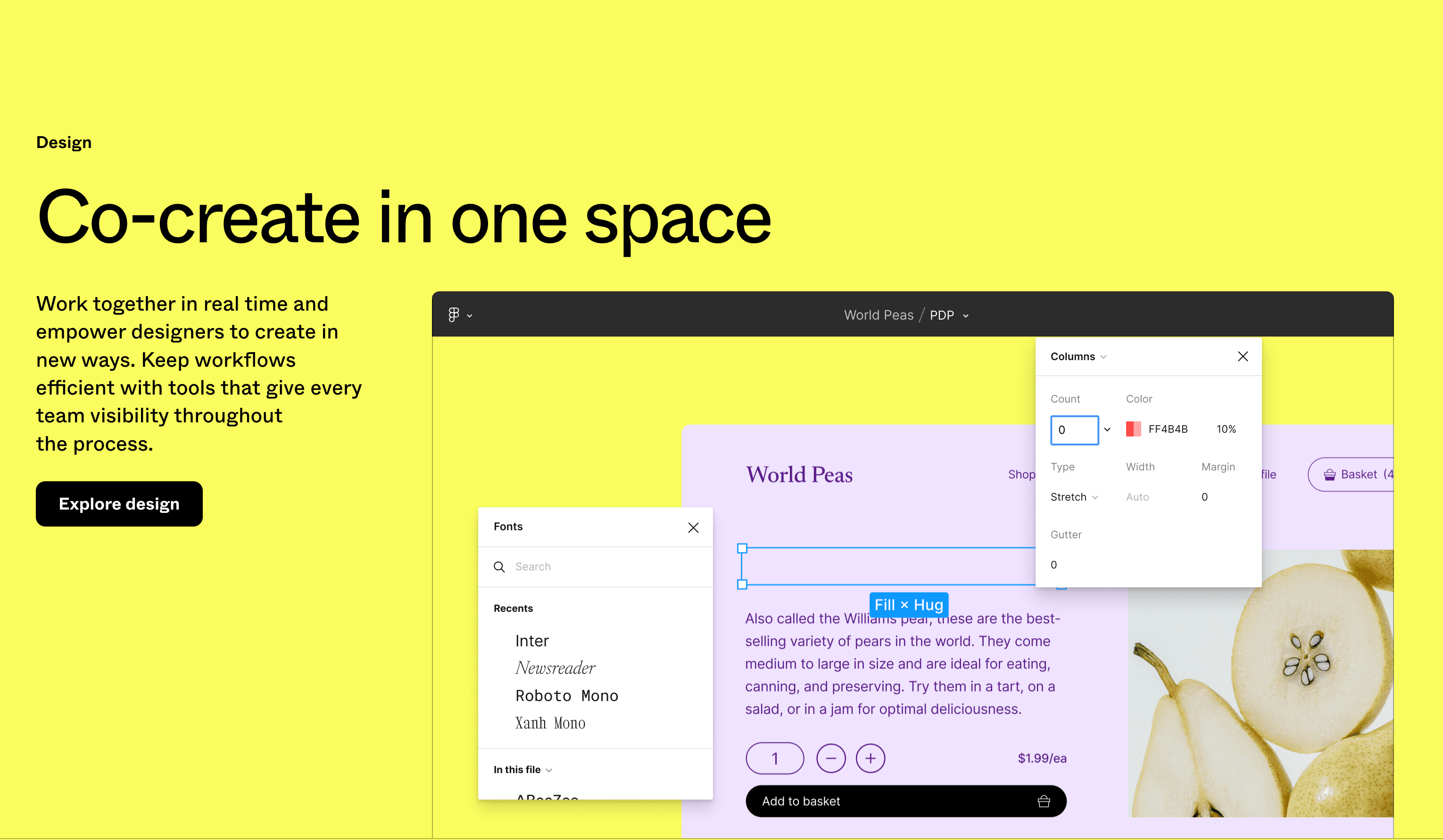
这一点也在他们的产品介绍视觉上有所体现。比如第一屏的文案,从视觉上,Figma 将功能特性弱化,使用小号字体,而功能所带来的效果,使用大号的标题字体呈现。

在最新版本的落地页上,Figma 精选了两个核心功能和三个最近推出的特色功能进行详细介绍。这样的布局和内容选择不仅符合他们的产品定位,也有助于不同角色的目标用户更快地了解 Figma 能为他们带来什么样的价值。
1)设计
产品特性文案:设计。
效果描述文案:在同一空间共同创作。
特性描述文案:实时合作,并赋予设计师以全新方式进行创作的能力。使用让每个团队都能在整个过程中保持高效和可见的工具。

为什么 Figma 会写这段落地页文案
这一段的落地页特性,虽然写的是设计,但其实它强调的是协作。Figma 采用的是基于云的设计模式,这意味着所有的设计文件都存储在云端,并可以通过任何与互联网连接的设备进行访问。
这极大地方便了远程工作和多地点的团队协作。由于 Figma 的底层渲染引擎是基于 WebGL 和跨平台的,它能够确保在不同操作系统和设备上都能够流畅运行。这一点完虐它的头号竞品 sketch。有趣的是 sketch 是用 mac 原生语言 swift 写的,而 Figma 不是,但性能上却吊打它,颇有些戏谑的味道。
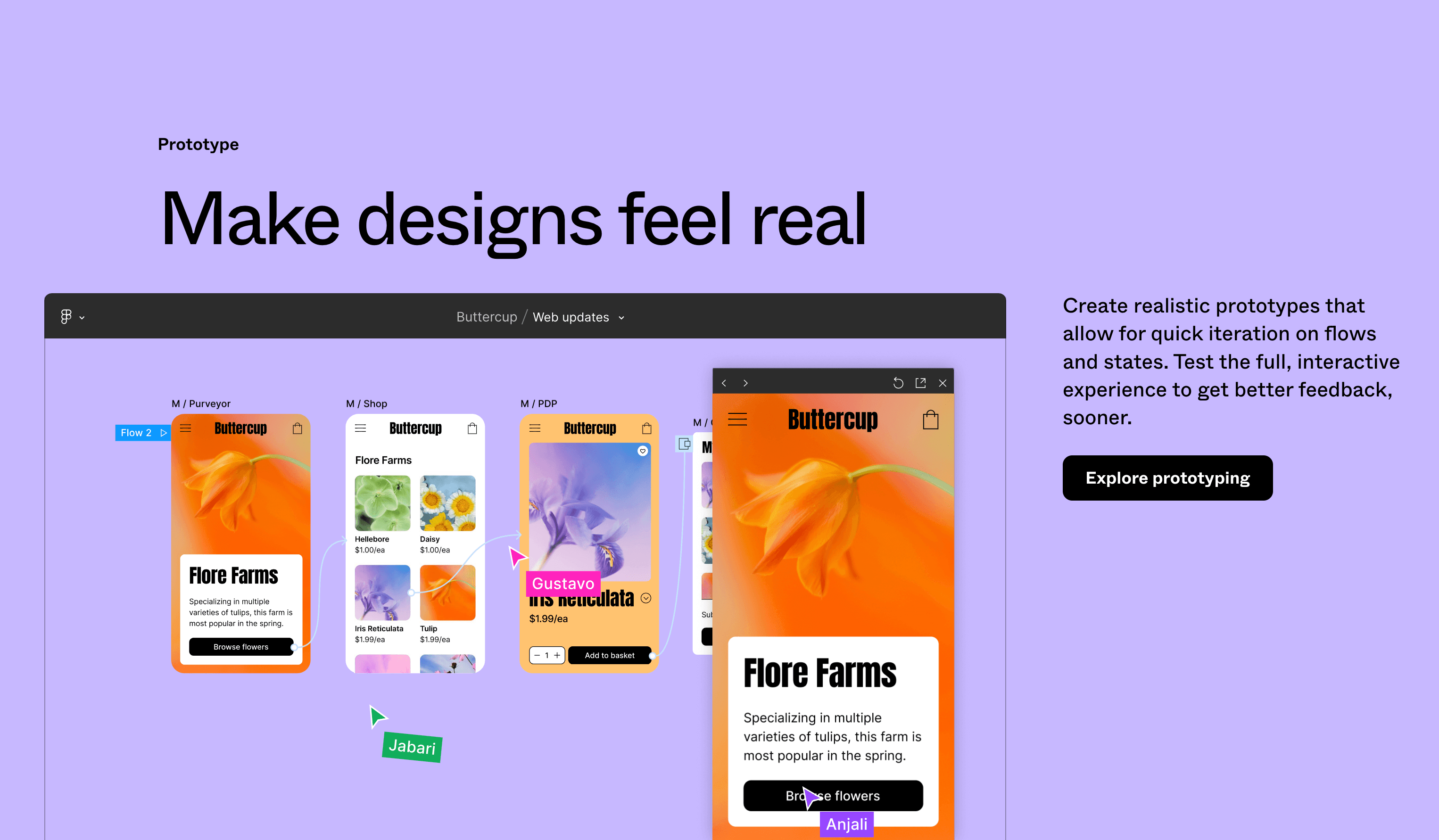
2)原型
产品特性文案:原型。
效果描述文案:让设计变得真实。
特性描述文案:创建逼真的原型,以便在流程和状态上快速迭代。测试完整的互动体验,以便尽早获得更好的反馈。

为什么 Figma 会写这段落地页文案
原型设计是一种非常重要的设计环节,它的主要目的是通过创建交互式模型来模拟最终产品的用户体验。这对于产品经理、设计师和开发者来说,是一种能够更早地发现问题、收集反馈并对设计进行迭代的有效手段。
Figma 提供了一系列强大而灵活的原型制作工具,包括状态切换、延迟触发、滚动位置等,使得设计师可以更准确地模拟各种复杂的用户交互。
更重要的是 Figma 的原型功能还支持用户测试,这意味着你不仅可以在内部团队中进行评审,还可以将原型直接发布到目标用户群体中,进行更广泛、更真实的用户体验测试。
大部分使用 Figma 的用户,都是用来做 UI 和 UX 的,所以将这段文案放在第二的位置,也是让这部分人群尽快了解它们的核心功能。
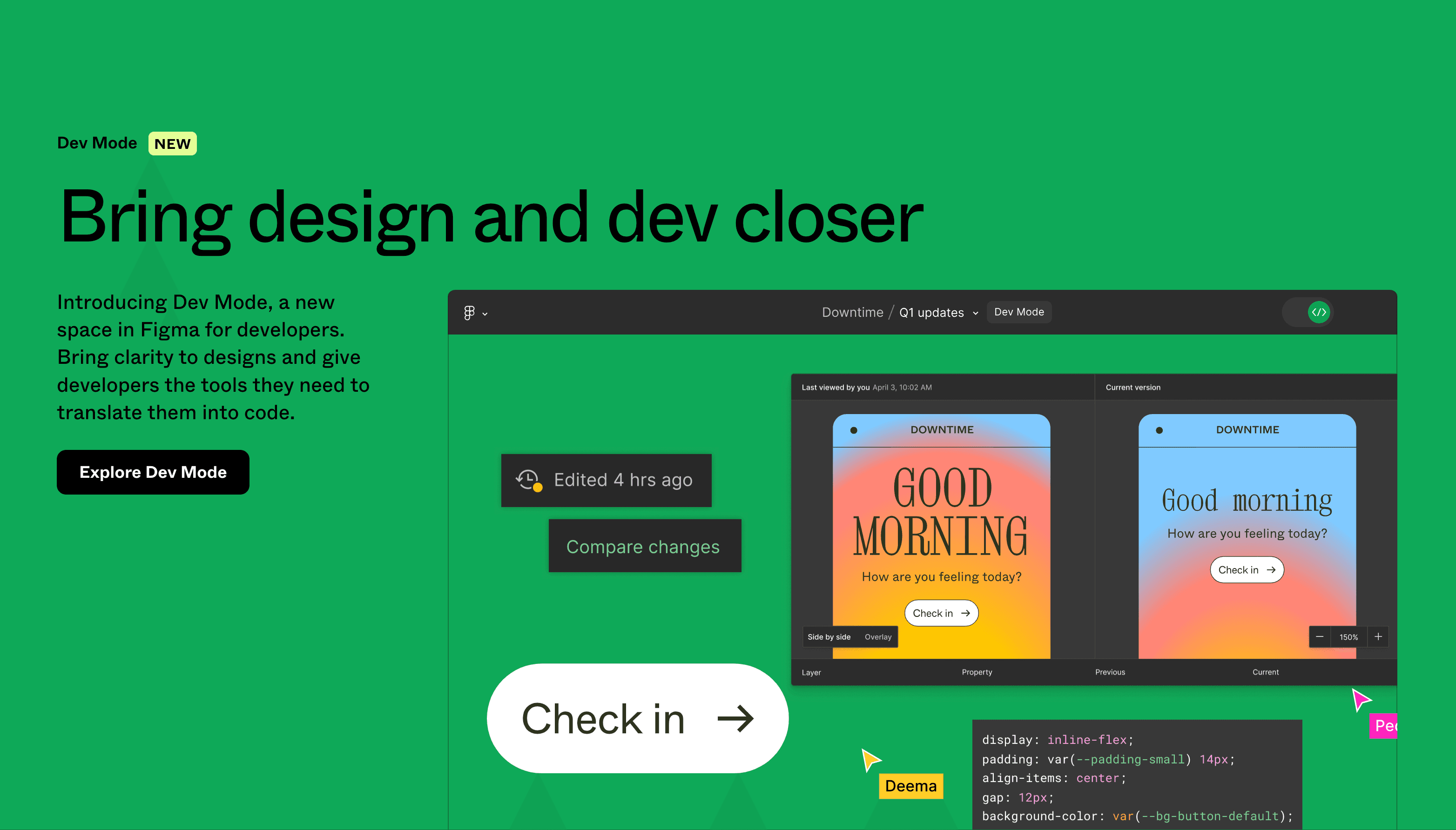
3)开发模式
产品特性文案:开发模式(新)。
效果描述文案:拉近设计与开发的距离。
特性描述文案:Figma 新推出的开发模式,专为开发者打造。让设计更加清晰,并给开发者提供将其转化为代码所需的工具。

为什么 Figma 会写这段落地页文案
Figma 其实一直都有在尝试解决开发者和设计师割裂的问题。比如 Figma 很早就支持版本控制、任务追踪和其他开发工具的集成等等。
近期推出的这个开发模式,是在设计师和开发协作上做更进一步的努力。它不仅允许开发者直接在设计文件中查看元素的属性,如尺寸、颜色和字体,还可以直接导出这些属性为代码片段,比如 CSS 样式或者 SwiftUI 代码。
这大大减少了从设计到开发的转换成本,这一段落地页文案,准确表达了 Figma 推出这个功能,其实是对设计开发整个工作流深入细致的理解和分析。如果我是被设计折磨很久的开发,或者是被开发折磨很久的设计,都会被这个落地页文案打动到。
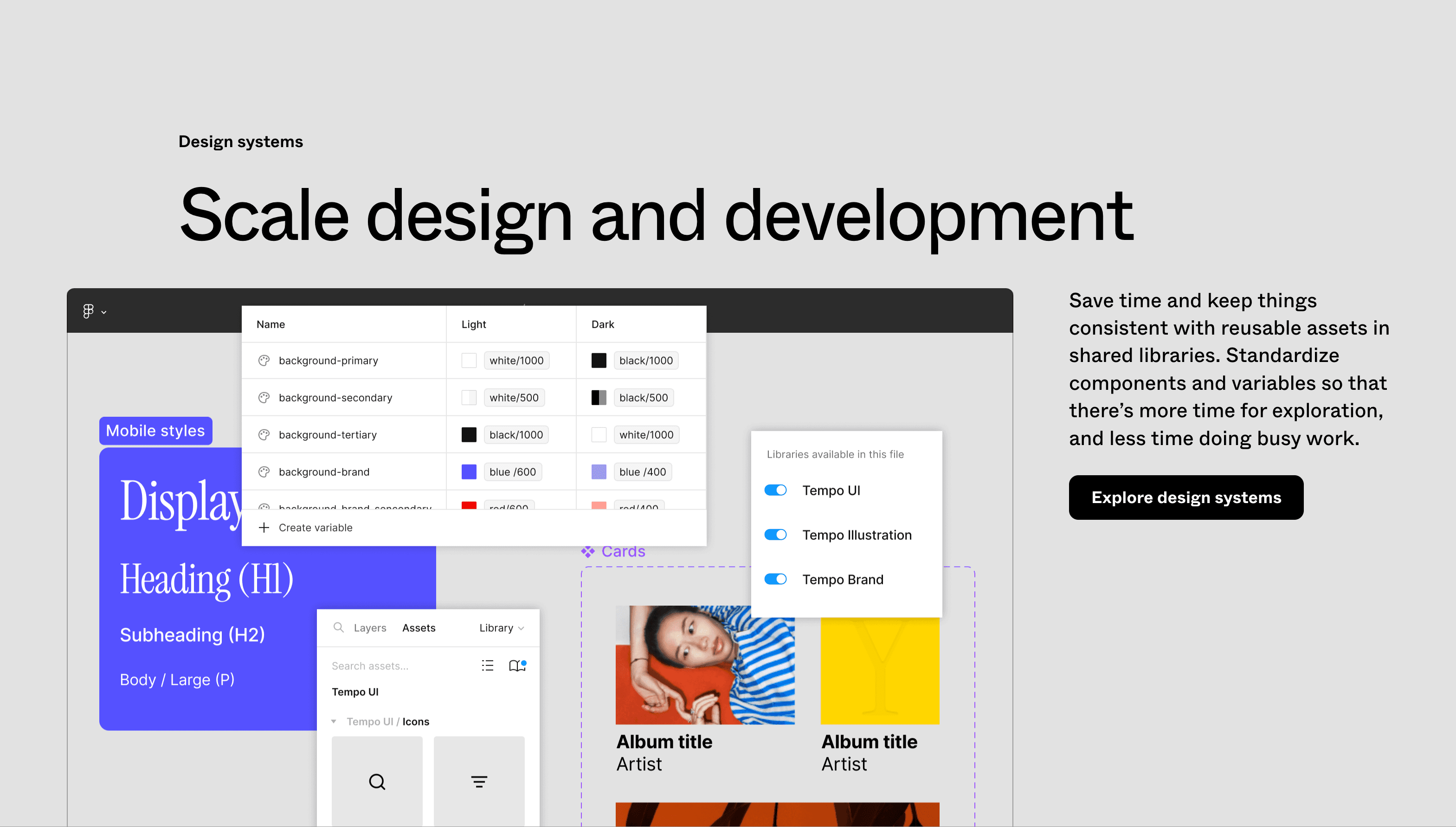
4)设计系统
产品特性文案:设计系统。
效果描述文案:规模化你的设计和开发。
特性描述文案:通过在共享库中使用可重用资产来节省时间并保持一致性。标准化组件和变量,以便有更多时间进行探索,减少繁琐工作。

为什么 Figma 会写这段落地页文案。
设计系统是近几年流行起来的概念。
而 Figma 在这方面做了非常多的拓展和优化,除了基础的资产管理,Figma 的设计系统特性还包括对变量和组件的高级控制,这样设计师可以方便地在不同的项目或者不同的平台之间应用同样的设计逻辑和规则。
Figma 把设计系统作为一个独立特性进行介绍,实际上是为了强调它在帮助团队建立可扩展、高效、一致的设计和开发流程方面的强大能力。这不仅是 Figma 自身的一个重要优势,也反映了现代产品开发中对于系统性和一致性越来越高的要求。
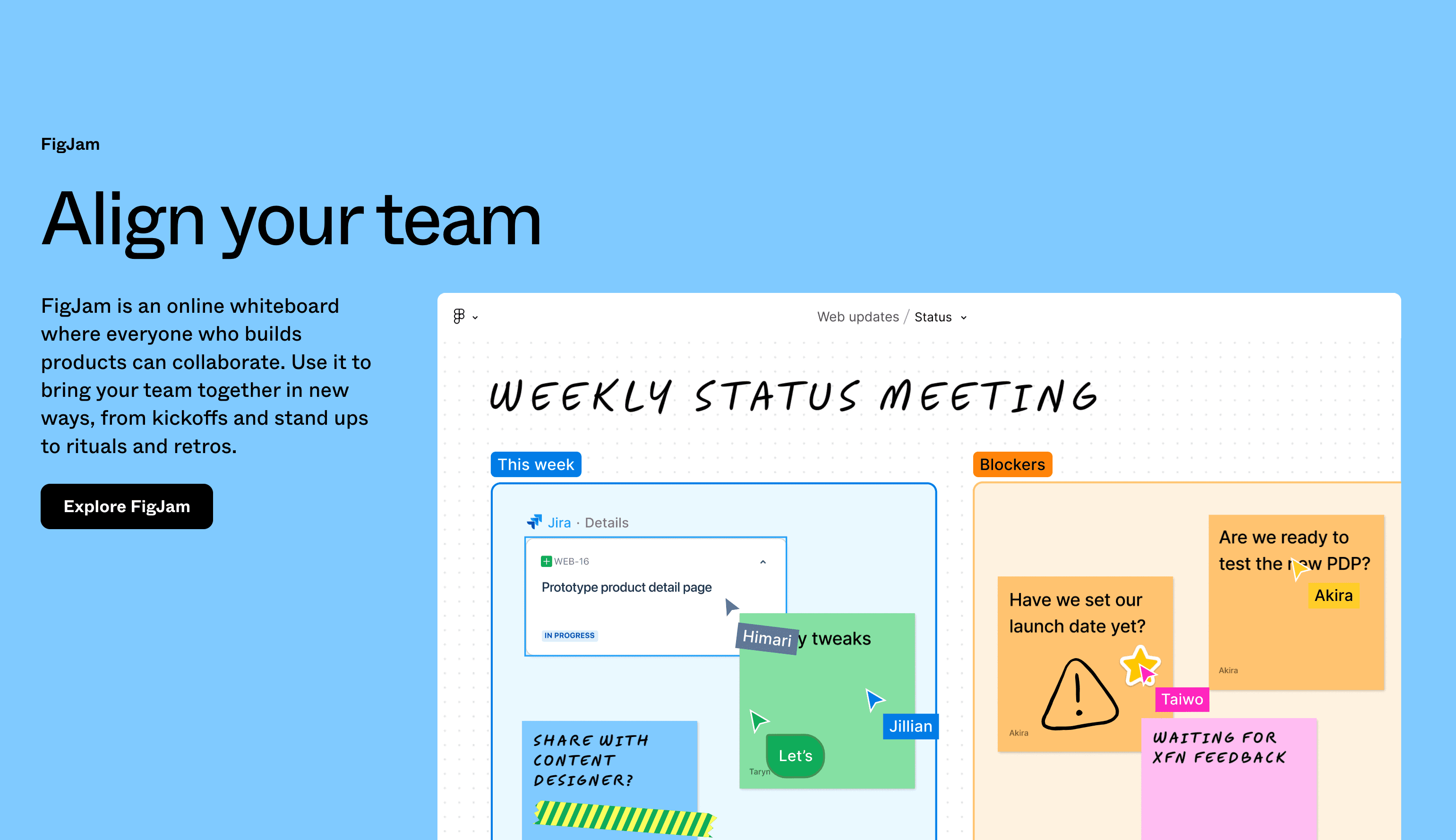
5)FigJam
产品特性文案:FigJam。
效果描述文案:团队对齐。
特性描述文案:FigJam 是一个在线白板,所有参与产品构建的人都可以在上面协作。用它以全新的方式汇集你的团队,从启动会议和每日站会到团队仪式和回顾会。

为什么 Figma 会写这段落地页文案
FigJam 是 Figma 团队最新推出的一个在线白板工具,这其实是 Figma 战略的一个决策,这个工具拓宽了 Figma 的使用人群,包括了项目经理、市场人员,甚至是公司的决策层。
FigJam 的功能如启动会议、每日站会、团队仪式和回顾会等,其实都是团队协作中非常基础但关键的活动。通过在这些环节中提供高效而直观的工具,Figma 明确传达了一个信息——我们不仅提供设计解决方案,我们还关心你如何与你的团队一起更好地工作。Figma 通过 FigJam,实质上提供了一个一站式的解决方案,使得不同地点、不同时间都能进行有效的团队协作。
Figma 这一段精简的文案无疑是有点东西的。前两部分分别介绍了它在设计和原型制作上的能力,这也是他们最主要的目标用户最需要的能力,不过他的切入角度不是介绍功能本身,而且从使用场景,即强调 Figma 在协作上的突出优势。
后面的三段文案分别介绍了开发模式、设计系统和 FigJam。分别从不同的角度体现了 Figma 在整个产品设计与开发流程中的全方位价值。
Figma 的落地页文案成功地展示了其产品的全面性、灵活性和高度协作性,而不仅仅是一个简单的设计工具。不仅如此,他们还精心设计了文案的视觉呈现方式,通过字体大小的巧妙运用,进一步强化了信息传达的效果。
这种综合性和层次性的呈现方式,使得不同角色的目标用户都能迅速地找到与自己需求相关的信息,进而产生使用或继续使用 Figma 的强烈动机。这无疑是一份非常成功的落地页文案。
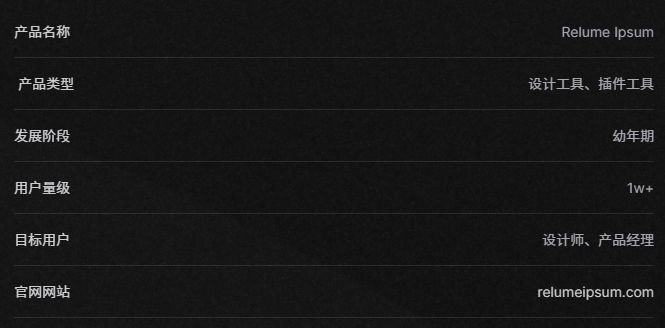
3. Mini 工具型落地页文案怎么写?试试单刀直入法

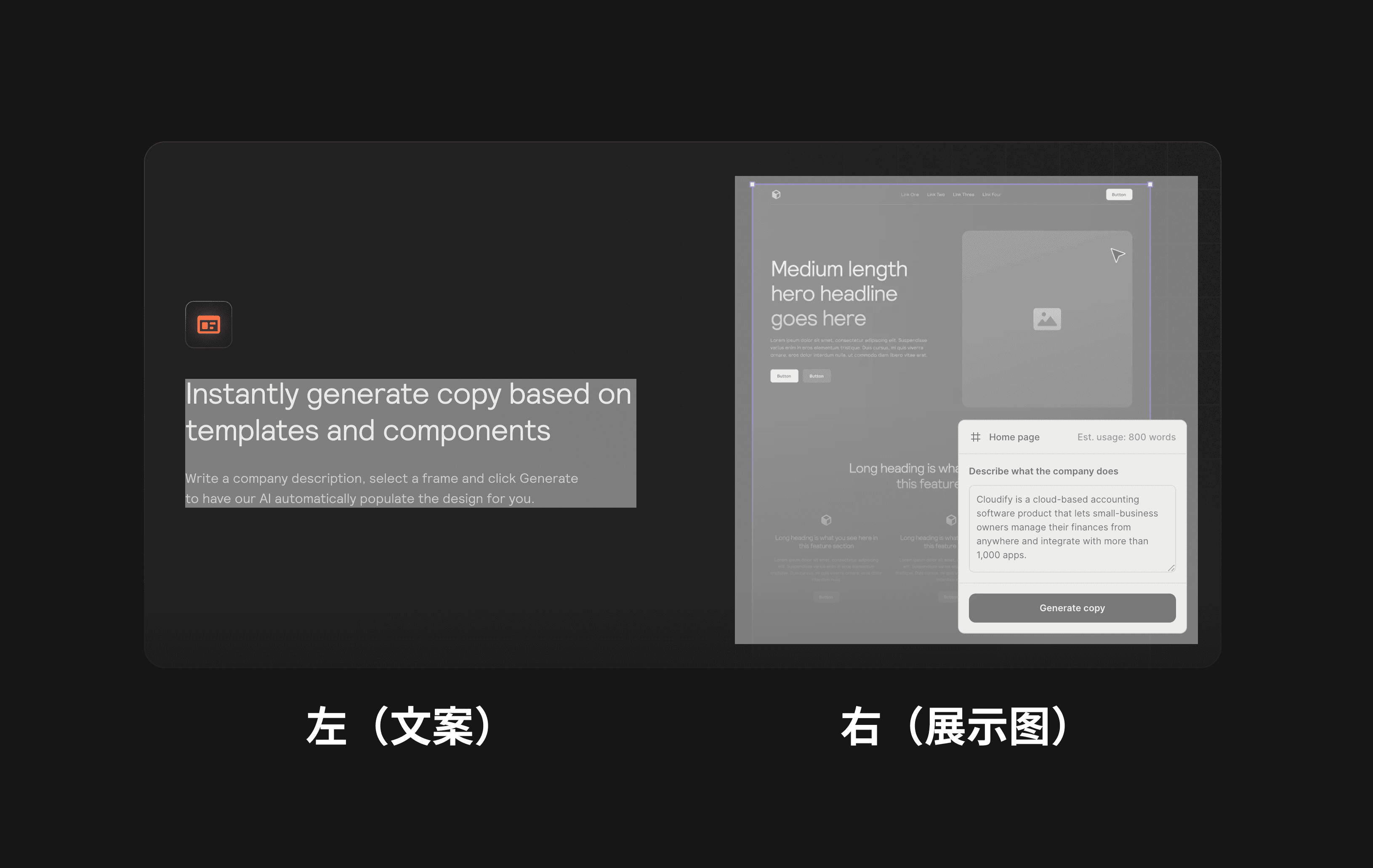
Rulumn Ipsum 是一个基于 AI 技术的 Figma 插件。产品的定位是加快网站文案的编写速度和改善设计流程。他们的落地页设计得紧凑而精炼,总共 6-8 屏就看完了。整个落地页的重点放在了功能特性的介绍上。同时采用了左侧文案、右侧展示的经典布局方式。

对于插件形态或具有简单功能的 mini Saas 类产品,都很适合用这种单刀直入的方式。因为在产品发展的早期,用户对产品还没有明确的认知。
幼年期或成长早期的产品,用这种直接介绍功能的方式能让用户在了解功能后迅速作出购买决策,从而节省双方进一步了解的时间和成本。相信我,用户会因此而更加感激你。

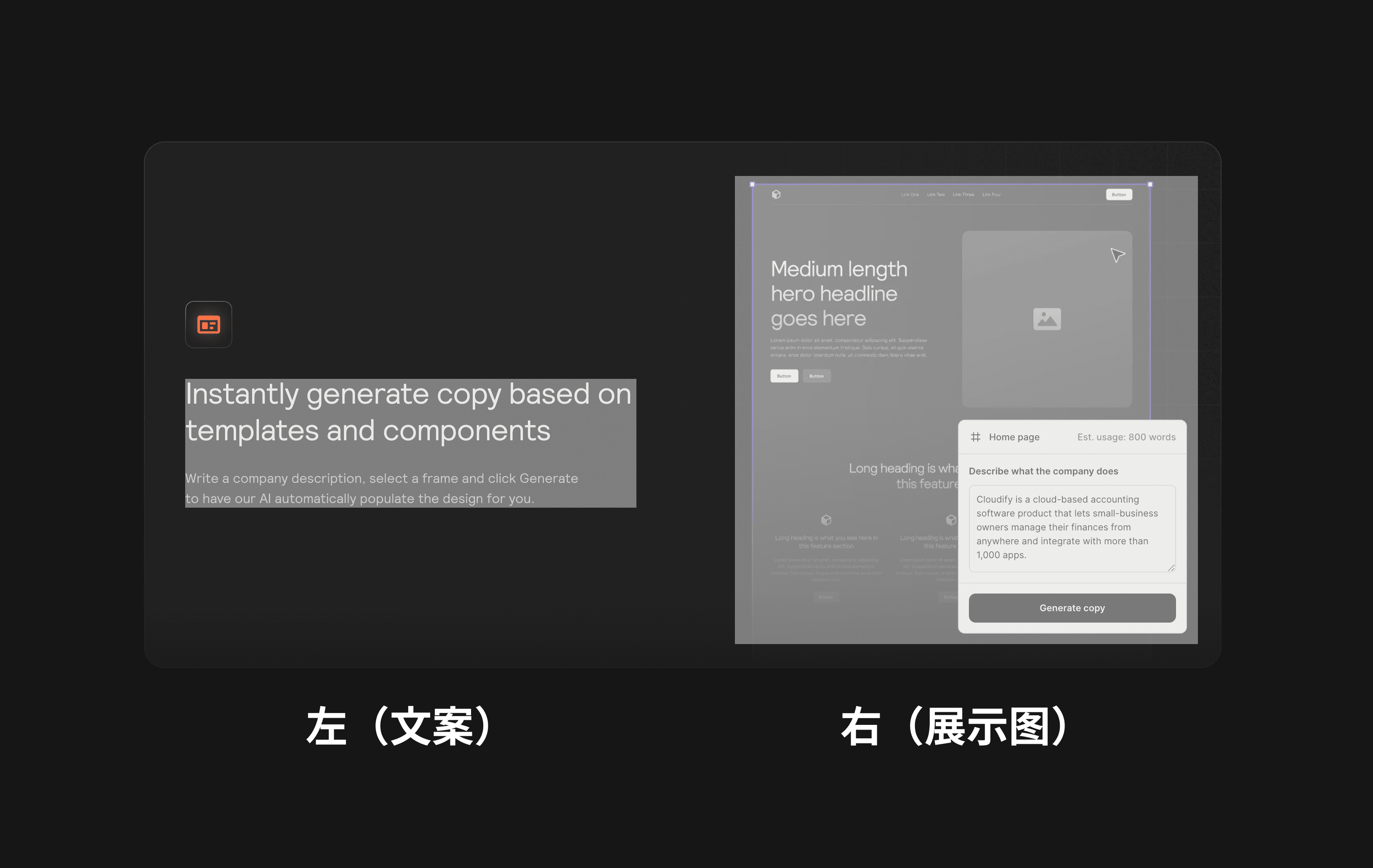
特性的大标题:专为设计师打造的 AI 文案工具。
特性的副标题:专注于设计,而非文案编写。

第一个功能:基于模板和组件即时生成文案。
第一个功能的介绍:编写公司描述,选择一个 Frame,然后点击“生成”,我们的 AI 将自动为你填充设计。

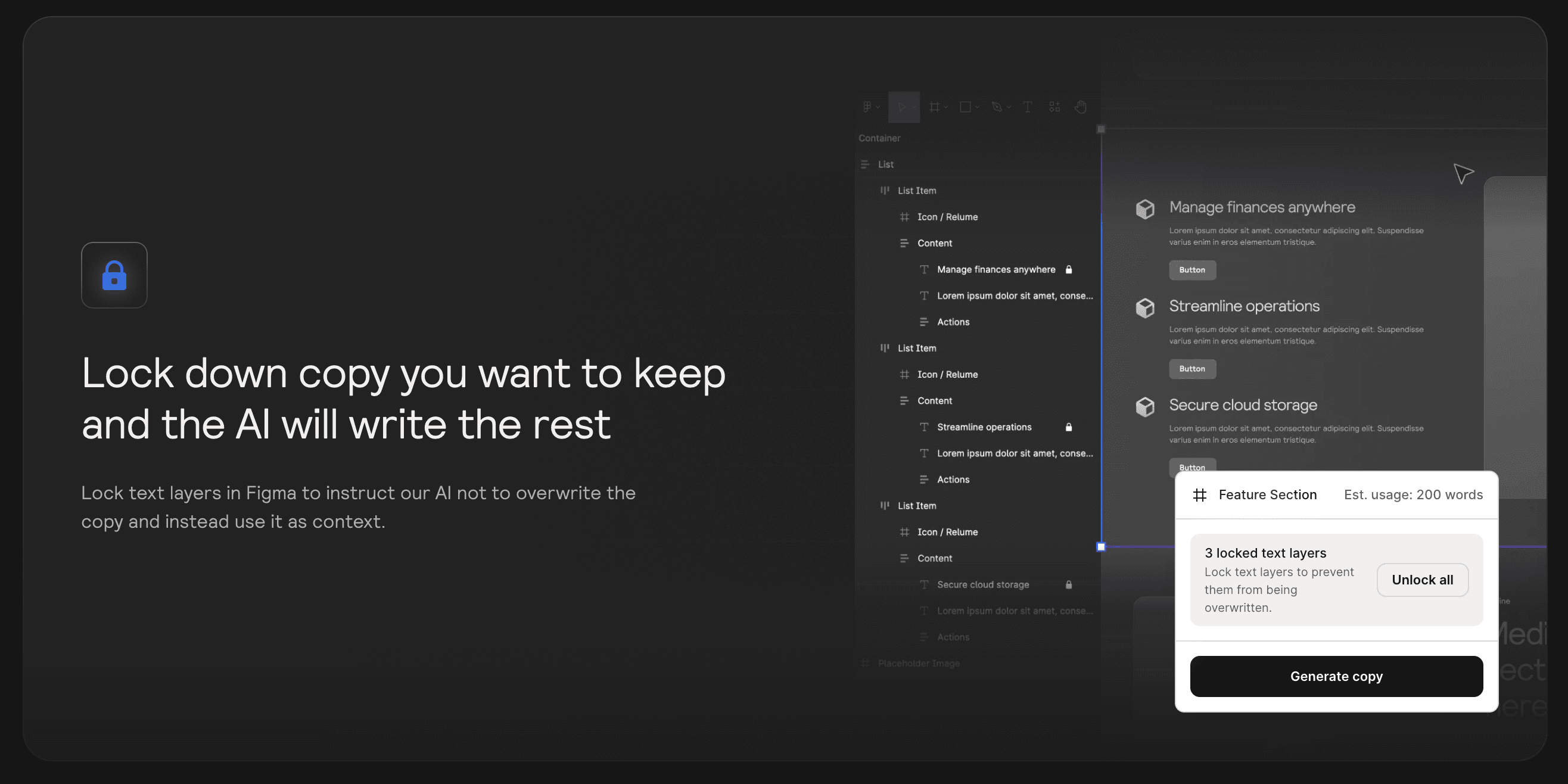
第二个功能:锁定你想保留的文案,AI 将完成其余部分。
第二个功能介绍:在 Figma 中锁定文本层以指示我们的 AI 不要覆盖文案,而是用它作为上下文。

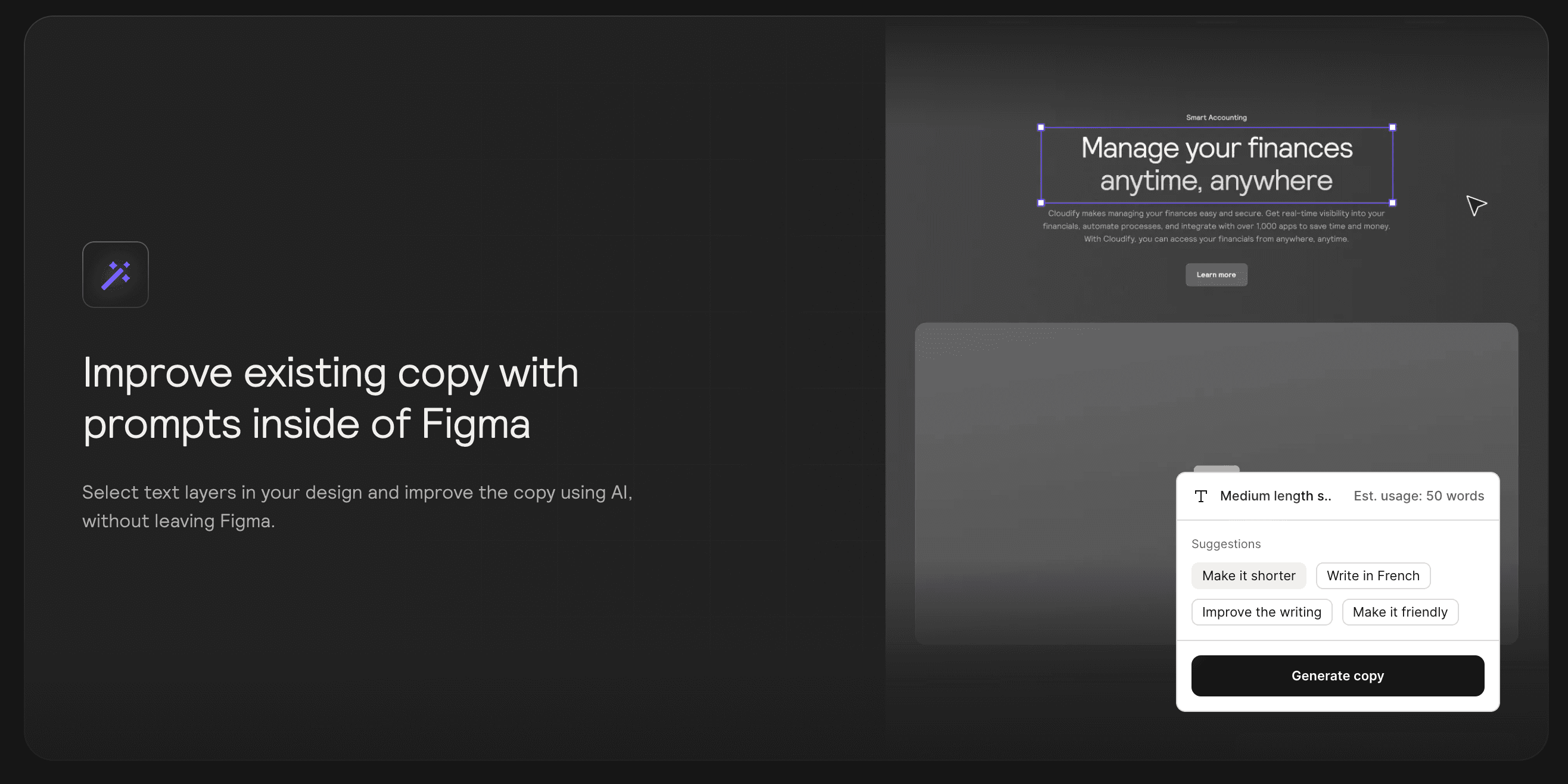
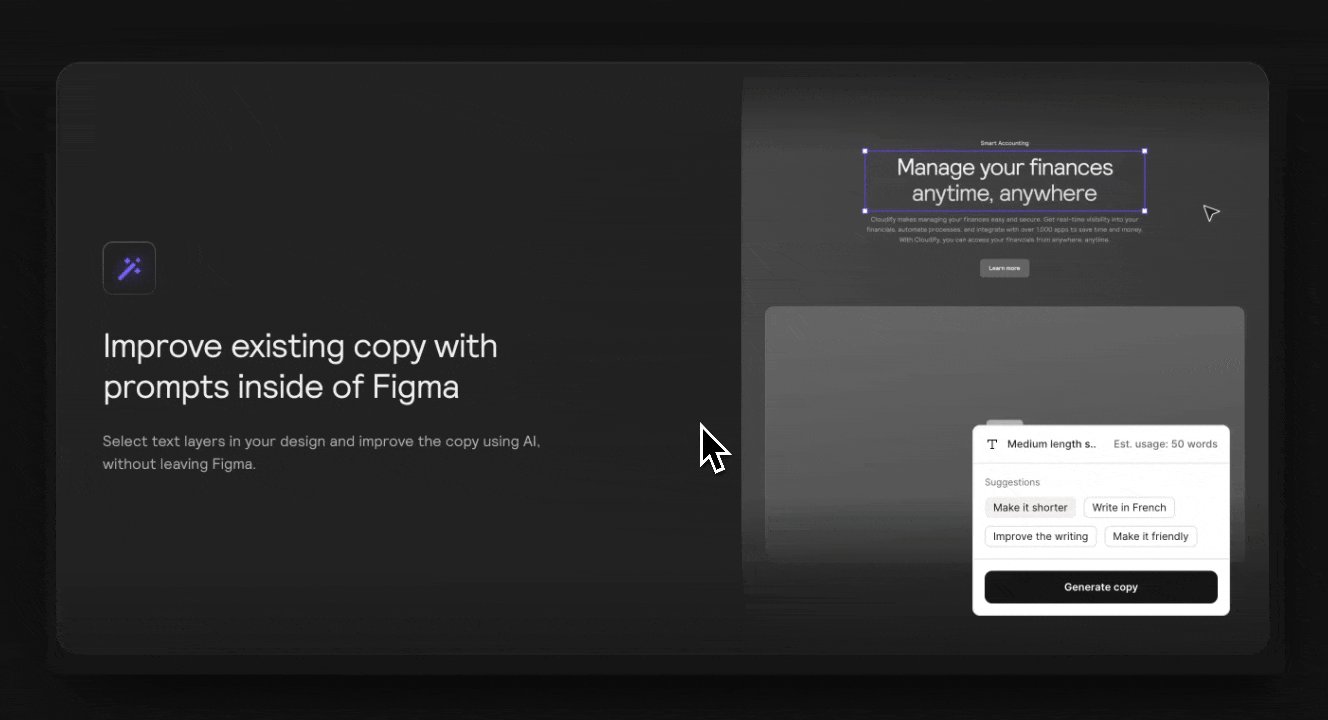
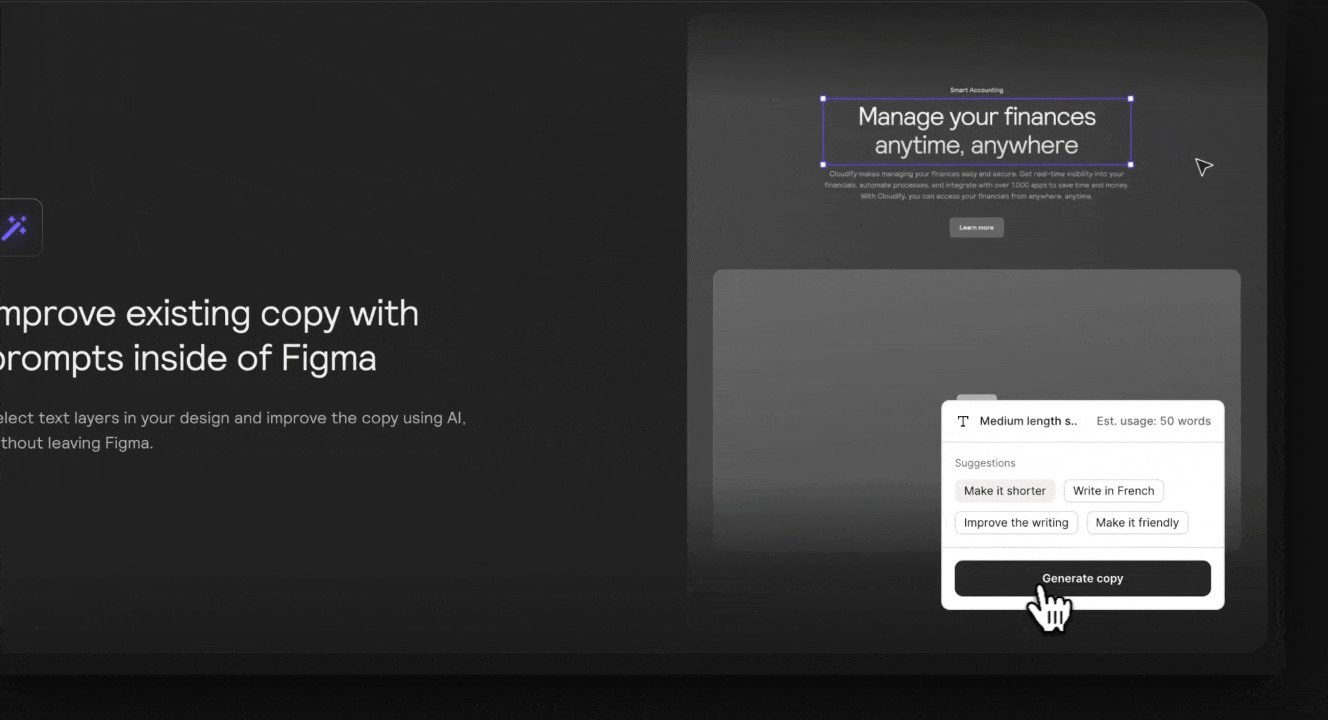
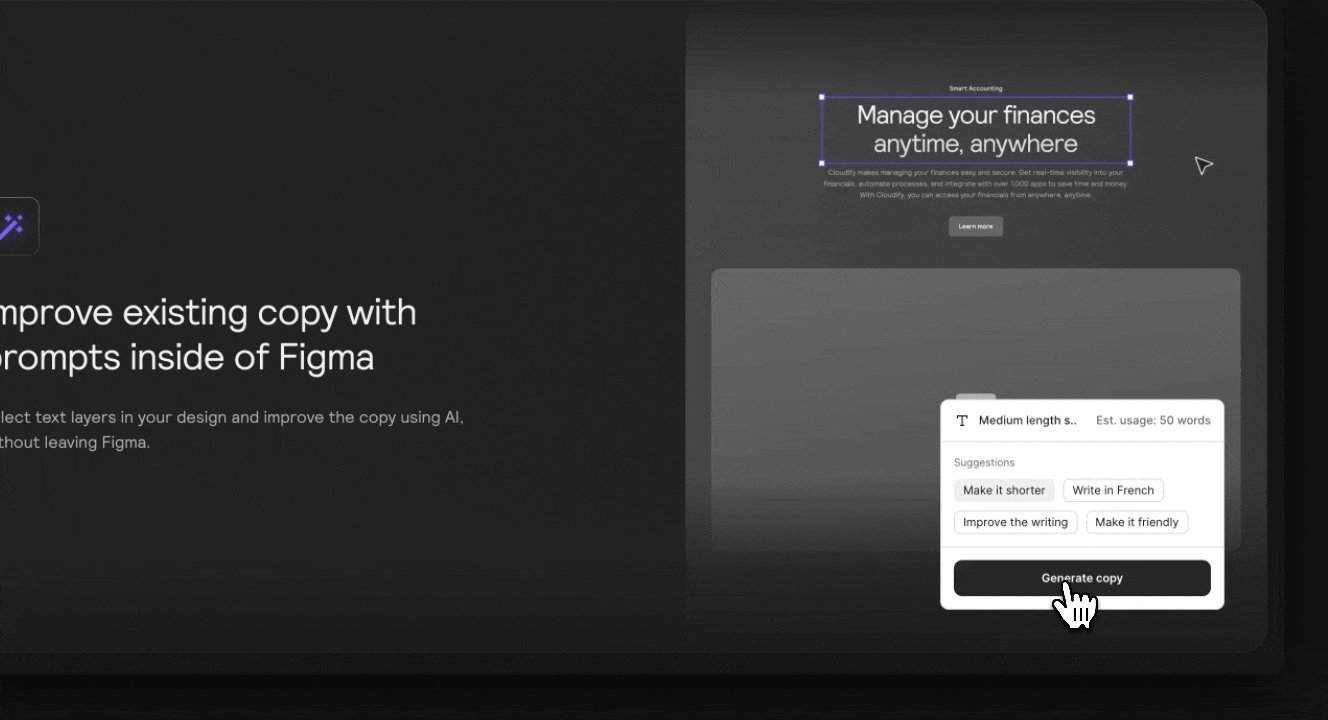
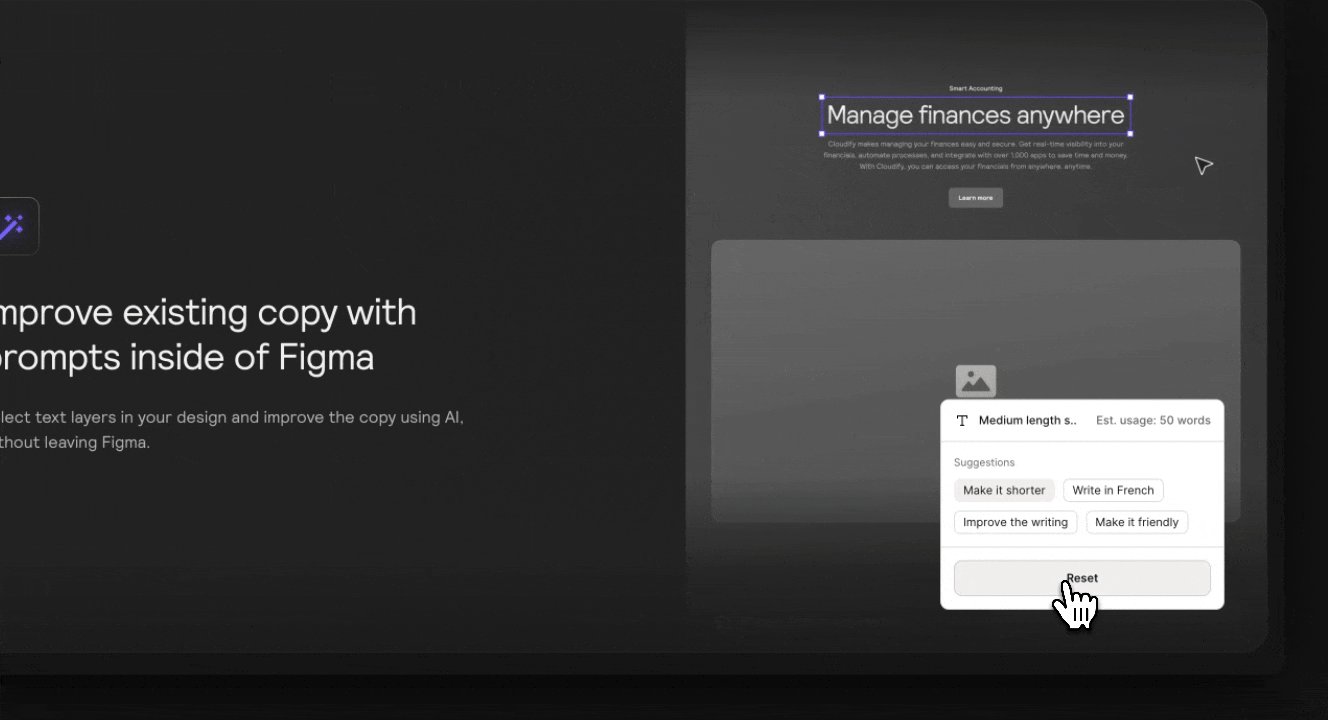
第三个功能:通过 Figma 内的提示改进现有文案。
第三个功能介绍:在你的设计中选择文本层,并使用 AI 改进文案,无需离开 Figma。
这段文案的大标题、副标题和特性的文案,也非常有启发,可以总结一个特征页撰写的框架。

标题:专为 + {目标用户} + 打造的 + {使用场景} +工具。
副标题:专注于 + {核心领域},避免 + {非核心领域}。
下面功能介绍,围绕着标题提出的这个愿景展开即可。

值得一提的,这个落地页在视觉上也做了小巧思,它们的产品功能是通过 AI 生成的文案,帮助设计师填充默认的占位文案。他们运用了点击转变的交互设计,通过显示使用该工具前后的文案转变,以极为直观和简洁的方式让用户立即理解产品的实际使用效果。
拿来就能用的提示词模板

4. 使用方式
第一步:将提示词模板中 [ ] 全部填写完毕,然后复制到 ChatGPT 中,发送出去。
第二步:将 ChatGPT 的结果提取出来,然后结合自己的文案,注入一点人味。
第三步:发布到自己的网站上,然后根据数据情况,适当调整文案和案例详情,持续迭代。
六、用例展示怎么写?
用例展示为主的落地页,一般比较适合 SaaS 类功能比较复杂的产品。功能项比较多,如果一个一个介绍,会显得落地页非常繁杂,很容易把用户赶走。所以可以尝试将各种功能项,划分到具体的使用场景,亦或者根据不通的目标用户进行划分。那是不是小产品就不适合用用例展示的方式呢?也不是,小吉将在第二个案例解析中给你答案。
1. 用例展示的撰写原则
- 写连贯,而非散乱:确保用例之间有逻辑的流程或联系,以便用户可以连贯地理解整个产品或服务的价值。
- 写实际,而非假设:用实际的成功案例或数据,来证明你的产品或服务的效果,而非依赖理论或假设。
- 写情境,而非单一功能:将用例放在一个具体的应用情境或场景中,让用户能够更容易地将其与自己的需求关联起来。
- 写个性化,而非泛泛之谈:尽量展示多元化的用例,以覆盖不同类型的目标用户或应用场景。
2. HubSpot 落地页解读:如何运用场景化策略吸引目标用户

HubSpot 是一家美国的软件公司,是一家提供全方位 CRM、营销自动化、内容管理等多元服务的软件公司。
其产品主要针对企业的营销、销售和客服服务团队。落地页作为潜在客户的第一接触点,其设计显然承载了大量的信息和策略。本文小吉将带你深入剖析 HubSpot 落地页的各个维度,以解释为什么该公司会选择以用例为主的方式设计落地页。
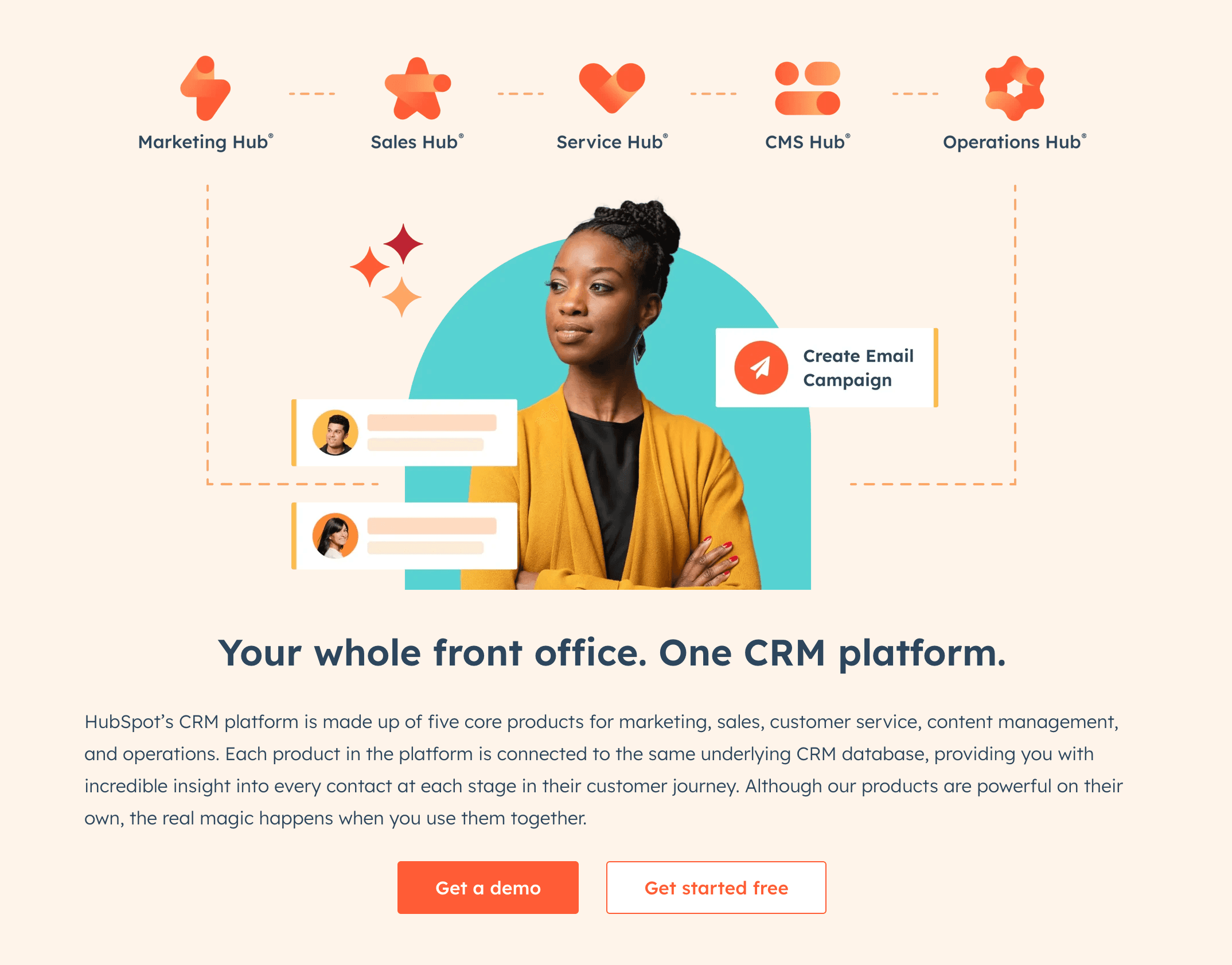
这种 CRM 类、营销自动化的软件,一般都有非常多的功能和应用场景。而目标客户在进落地页之前,就已经有使用场景的问题存在了,他们其实是抱着找答案的心态来的。比如比如一家中型企业的公司,拥有好多个社交媒体的账号,想找一款工具,能够帮助他们解决多账户内容运营和管理的问题。

在这种场景下,以用例为主的方式设计落地页,其实是把「参考答案」呈现在用户面前,就如同在用户的耳边说:「你遇到的这个问题,我们有标准答案,不信你看」。

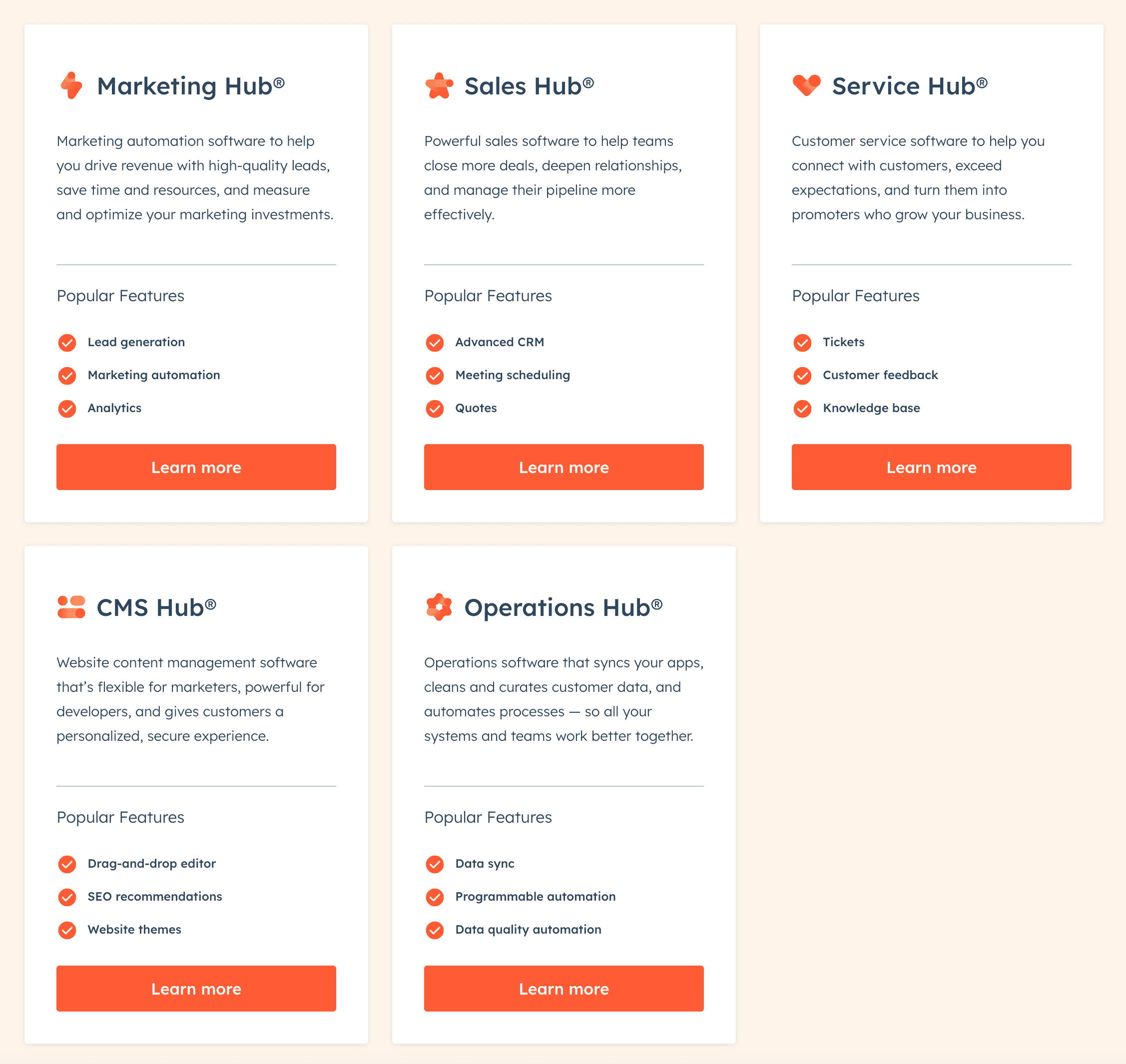
另外,他们在营销的不同阶段,针对不同的场景做了非常细致的拆分。比如这个页面。

针对营销阶段售前、销售时和销售后,分别设置了市场用例、销售用例和服务用例,另外还将日常运营遇到的非常头疼的问题,即内容管理分发和数据化运营模块单独拆分出两个用例,方便不同的目标用户找到他们感兴趣的内容。
从整个落地页的篇幅分布来看,整个落地页 8 屏左右, 有 6 屏都在介绍各种用例,这也充分反映出 HubSpot 对用例的重视,以及对于场景化解决方案的核心策略。
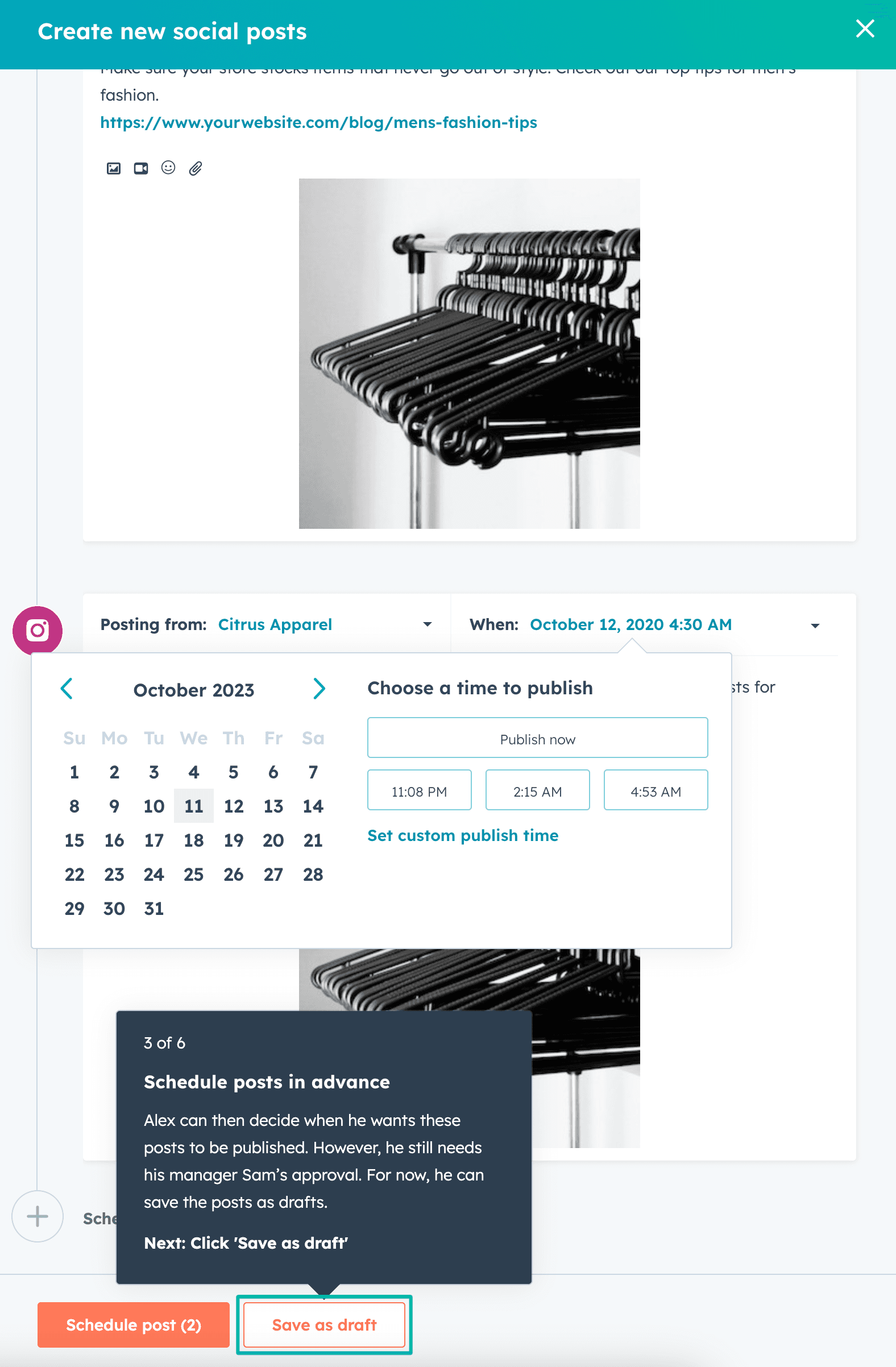
这种对用例的重视,还体现在他们 Call to Action 上的文案——[Get a Deom],小吉尝试了一下,这个链接跳转后,会得到不同场景下的不同用户使用案例,并自动激活 14 天免费试用高级会员的资格。

HubSpot 的落地页设计展现了其对目标用户需求和使用场景的深刻理解。通过精心设计的用例、模块化内容和明确的行动引导,HubSpot 不仅让潜在用户快速了解其产品能做什么,还鼓励他们尽快进行实际体验。
对于那些功能多而全、服务场景比较复杂的产品,都可以试试 Hubspot 这种用例为王的方式。
3. Popsy 落地页策略: 全靠用例也不是不行

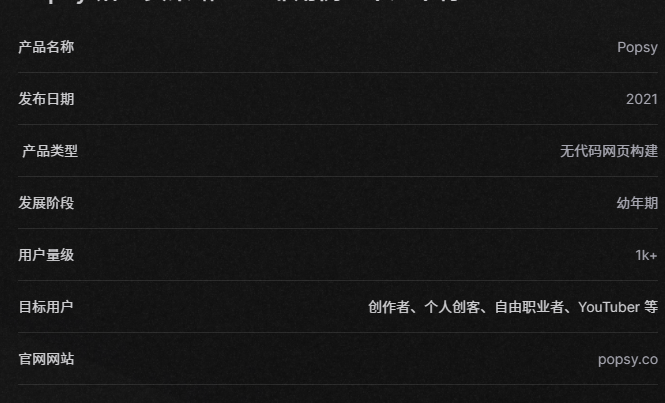
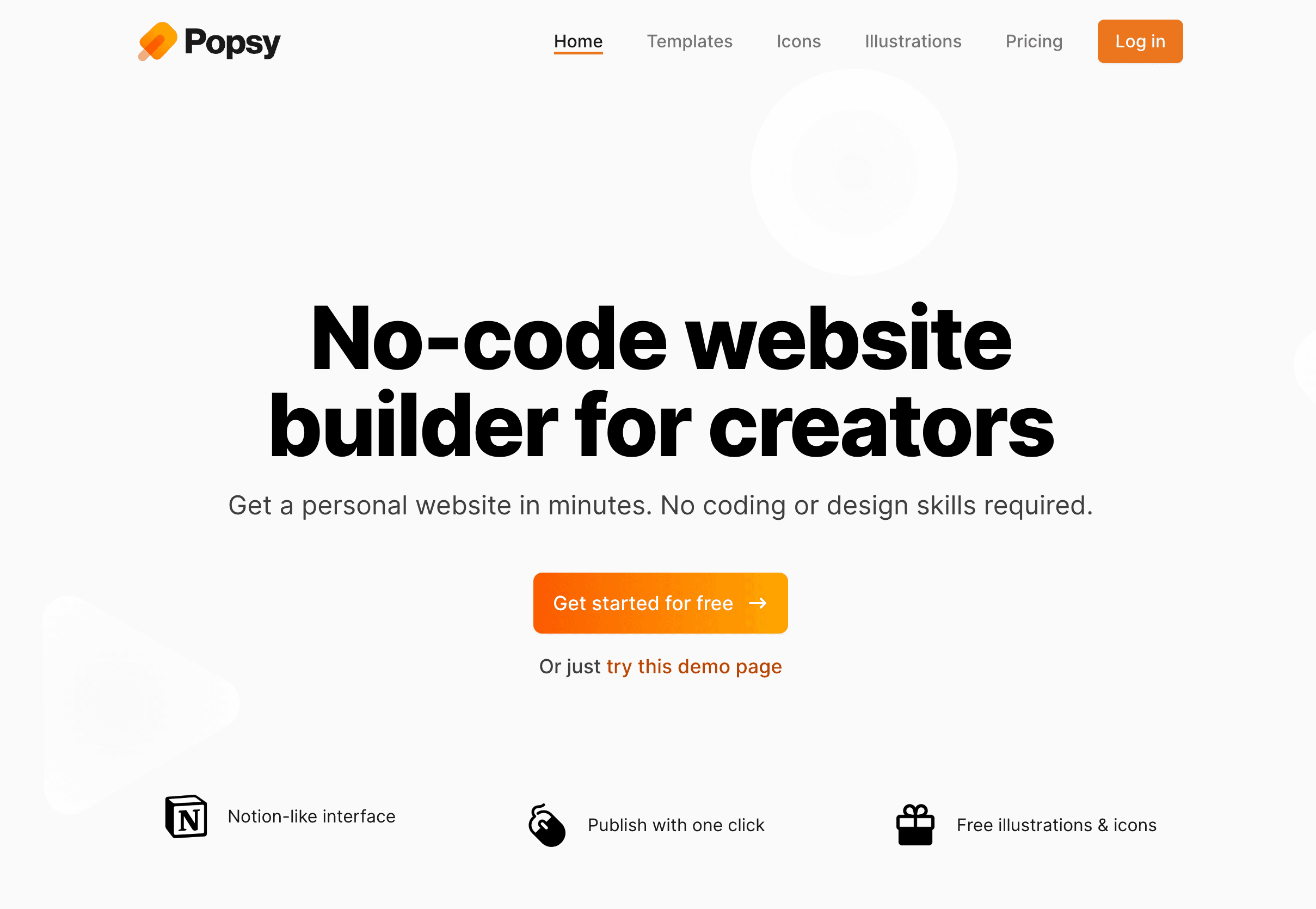
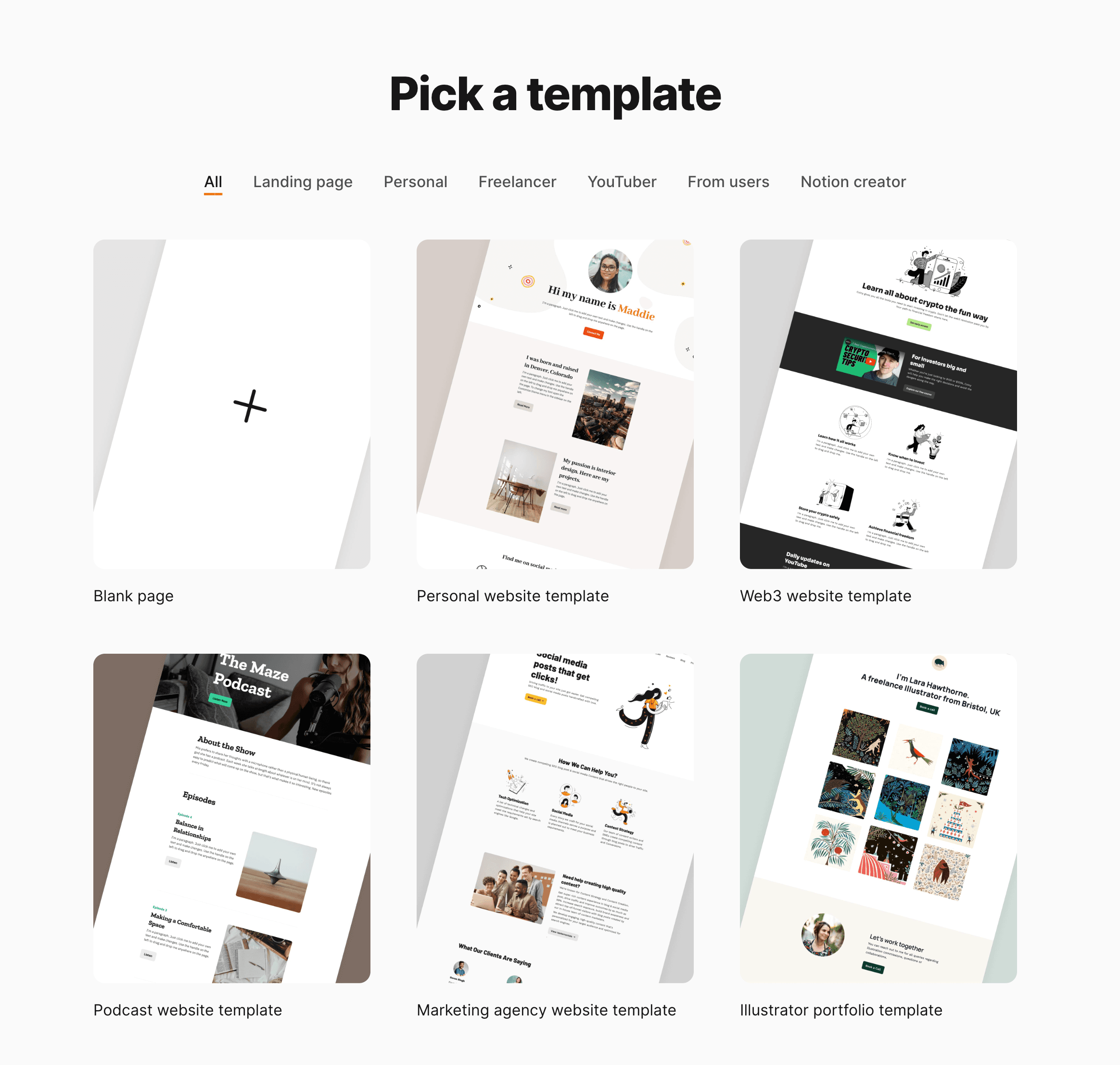
Popsy 是一款无代码网站构建器,该构建器具有类似于 Notion 的编辑器。用户可以轻松地创建专业网站,无需编码或设计技能。主要定位于独立创客或者人数规模不大的用户。落地页非常简单,甚至说简陋也不为过。

第一屏把标题、副标题和产品特性给介绍完了。剩下用三屏展示用例,其目的也是非常直接,就是想让用户从模板中找到一个自己喜欢的,然后迅速上手去使用 popsy。这倒是给我们提供了一个思路,它这个产品,相较于同类型的竞品,比如 bubble、webflow、framer 这样的硬核无代码构建器,可以说是会被吊打。

所以与其花大版面吹嘘自己有多厉害,不如省掉那些花里胡哨的,直接邀请用户来试试看。对于具有让用户挑选性质的产品,这种用例展示的方式可能会带来转化率的质的提升。因为用户更倾向于看到实际的应用场景,而不是空洞的营销语言。
另外说个小彩蛋,它们自己设计的一套 icon 还挺有趣的,而且这里面有非常多是跟设计创作有关的 icon,说明团队的组成成员中,有至少一位小伙伴是非常有设计情怀的,爱了爱了!

4. 拿来就能用的提示词模板

5. 使用方式
第一步:将提示词模板中 [] 全部填写完毕,然后复制到 ChatGPT 中,发送出去。
第二步:将 ChatGPT 的结果提取出来,然后结合自己的文案,注入一点人味。
第三步:发布到自己的网站上,然后根据数据情况,适当调整文案和案例详情,持续迭代。
七、信用背书怎么收集?
1. 信用背书的实践原则
- 寻找影响力,而非数量:与行业领袖、知名客户或专家建立关系,获取他们的背书通常比大量无名氏的评价更具影响力。
- 求实际,而非空洞:确保你获得的信用背书是基于具体的数据、案例或体验,而不是模糊不清的赞美。
- 展示多元,而非单一:尝试从不同的角度和不同类型的人物中获取信用背书,以显示产品或服务具有广泛的应用价值。
- 更新持续,而非一次性:市场和客户需求是不断变化的,所以定期更新信用背书是必要的。
- 验证真实,而非造假:确保所有的背书都是真实可信的,即使这意味着你需要花更多的时间去获取它们。
- 清晰展示,而非混杂:背书应该容易读取和理解,避免与其他信息混杂,从而让用户更容易接受和信任。
自夸总是显得很廉价,但如果有别人夸你效果就不一样了,邀请别人使用你的产品并获得好的评价,放在页面中,会让读者更加信任你写的内容。
但很多小伙伴会疑问,你的产品没发布的话,怎么获得别人的评价,国内思路的一整个链路是,先埋头做产品,等到到时候发布在公开说我们有一个产品,再来要评价,那必然很难啊。
我们应该摒弃这种思维模式,海外的产品。从开始制作的第一天就应该学会销售自己的产品了,比如在 𝕏(原名:Twitter) 用 build in public 的思维方式公开你产品的整个链路。用户参与了你的整个创作过程,等到你后来发布产品的时候,是不是更愿意在 product hunt 上给你的产品点赞了呢?
正确的链路是确认了一个方向之后,通过良好的视觉展示,将你制作过程,在 𝕏(原名:Twitter) 或者别的社媒上发布出来,介绍你在制作过程中遇到的各种问题,介绍你的团队,以及你为什么开发这个产品,用户会更容易地与你的品牌建立联系。
当产品即将发布的时候,可以尝试提供一个免费试用或在线演示的选项,让用户可以在做决定之前体验一下产品。即使你没有很多用户,也可以尝试联系那些早期的用户,请求他们提供一些正面的反馈或评价。当然这并不容易,尤其是大家母语都不是英语的情况下,更是如此。可以尝试利用 ChatGPT 帮你组织语言。
如果你的产品在某个垂类领域比较深的话,可以尝试在正式发布之前邀请合作伙伴或行业专家使用你的产品。
跟 SEO 类似,有过权威认证的大咖给你带来的正面评价,权重值总是要比普通人高很多。
这里在 再补充一点,如果精力允许的话,可以尽早地开始通过社交媒体和邮件列表与潜在用户建立联系,以便在发布时有一个初始的、对你的产品感兴趣的人群。如果你逛了足够多的海外的网站,就会发现海外的网站上,有非常多的人都会收集用户的邮箱,邮箱就类似于国内的微信公众号,在发布、更新等重大节点上,可以尝试通过这些邮箱通知对你产品感兴趣的目标用户。
2. 拿来就可以用的行动方案
- 社交媒体预热:在 𝕏 或其他社交媒体上采用 Build in Public 的方式,公开你的产品开发进度和目标,以吸引潜在的目标的用户。
- 初步接触与筛选:找出行业领袖、专家和对你产品使用满意的客户,然后进行初步接触。这一步旨在确定谁最适合为你的产品或服务进行背书。
- 收集案例与评价:请求这些筛选出的个体提供基于他们实际使用经验或场景的案例。确保评价是具体、实际的,而非模糊或空泛。
- 整合与展示:将收集到的评价或案例整理成易于阅读和理解的形式,并展示在产品网站或营销材料上。保证信息清晰、准确。
- 定期更新与跟进:随着产品的更新或服务的改进,与之前的评价人保持联系,看看他们对最新版本的更新是否有什么别的意见,同时,利用已经建立的邮件列表或社交媒体关注者,定期推送最近的更新情况。
这个 5 步骤行动计划涵盖了从开始阶段到持续优化的整个过程,希望能帮助你更有效地进行信用背书这个模块的构建。
八、CTA 怎么写?
等等,在写 CTA 之前,你得先了解自己的目的。你是希望用户购买你的新产品、注册使用你的产品、订阅你的邮箱亦或者是下载你的产品呢?以下是几种常见的 CTA 的类型:
- 注册:邀请您的读者注册免费试用、未来活动、在线课程或您可能拥有的任何其他优惠。
- 加入我们:这一号召性用语非常适合那些管理在线社区或与多个用户合作创建的产品的人。
- 订阅:这是最常用的号召性用语,它邀请读者接收您的定期更新。它非常适合建立受众群体。
- 了解更多:如果您的目标网页没有您想要提供的所有信息,请使用此号召性用语。邀请访客访问更多详细信息。
- 免费试用:提供免费试用是建立信任和促进销售的绝佳方式。使用此有效的 CTA 鼓励潜在客户在购买前演示或试用您的产品。
- 开始使用:此号召性用语可以涵盖或推动多种行为,从虚拟体验到免费试用。
1. CTA 撰写原则
- 突出显示:CTA 应该在页面上位置明显,与其他元素形成对比,易于识别。
- 使用有力的动词:选择具有紧迫感和激励作用的动词,如“购买”、“立即下载”、“现在开始”。
- 限时性和稀缺性:创建一种紧迫感,让用户觉得必须立即行动。
- 适当的尺寸和颜色:CTA按钮应具有适当的尺寸和颜色,以便引起注意,但不要过于突兀。
2. 拿来就可以用的提示词模板

九、新手常见的问题
1. 落地页中信息太多怎么办?
信息整合的大前提,前提一定是对信息内容做出精简。落地页的信息太多,可能会分散用户的注意力或令用户感到困惑。假设你的内容已经完成了整个内容的精简后,那可以考虑网页设计中的常见套路,这些套路可以帮助你在不让页面看起来太拥挤的情况下,呈现更多的内容。
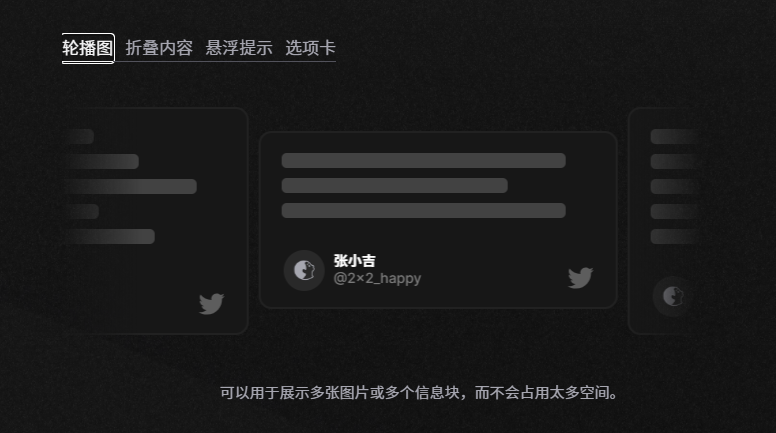
轮播图

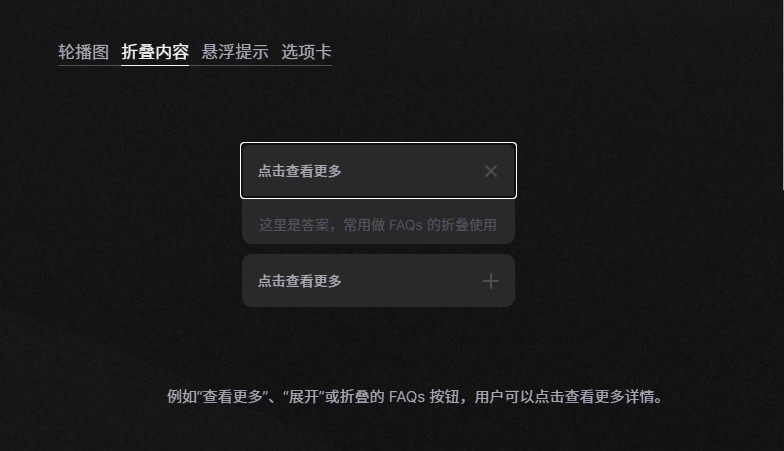
折叠内容

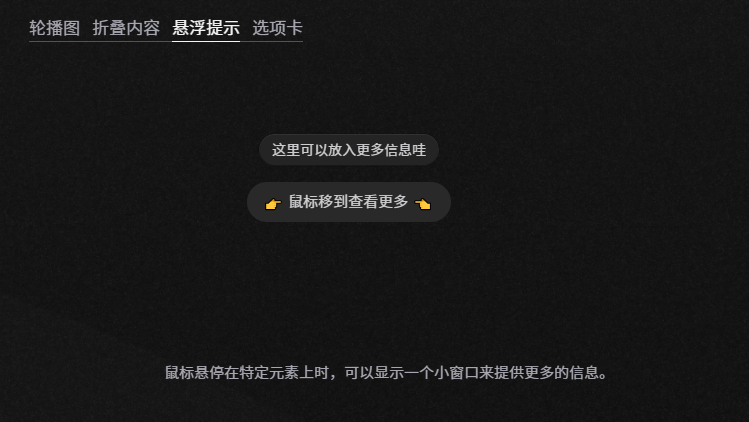
悬浮提示

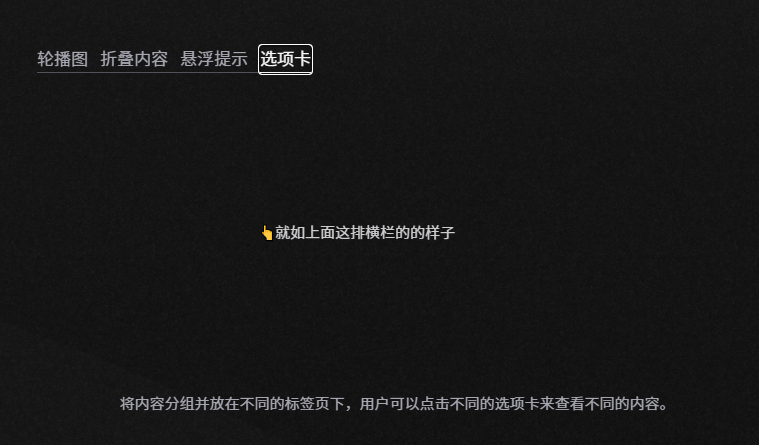
选项卡

2. 不会开发怎么快速搭建落地页?
如果自己不擅长做这方面的事情,那就花点小钱,海外落地页真的有非常多可以自己设计的工具,只要能够满足自己需求的,怎么快怎么来,有代码能力的,就去 tainland 上找一些模板套一套。还可以使用 Webflow 平台自己搭建。
没有代码能力但有设计能力的,可以考虑下Framer 平台,它是小吉探索过 Figma → Web 最好用的一个,没有之一。 现在你看到的这个网页,就是拿 Framer 搭建的,怎么样,效果还不错吧?如果还是嫌麻烦,直接找模板即可,WordPress、Framer、Webflow 等模板社区都有非常好的案例,直接改就可以了,甚至现在还有很多 AI 工具支持用自然资源生成落地页,比如这个 ai2page。
如果你经常逛海外的软件领域就会发现,他们的落地页颜值普遍都很高,但并不是所有人都是设计师,之所以颜值高,很大概率是他们会考虑买设计师设计好的模板,亦或者把落地页的设计交给更专业的人去做了。所以,既然选择了海外的市场,就应该尽可能让自己看起来全球化一点。
当然,落地页不是银弹,打铁还得自身硬。产品打磨得足够好,合适的利基市场,持续不断地市场营销策略等都是产品成败的重要环节。
3. 看别人做的很好看,自己没灵感怎么办?
寻找灵感最好的方式,就是多看别人是怎么做的。尤其是当自己没有落地页的搭建经验时,更是要多研究和参考别人已经构思好,并且上线的版本,大多都是经过验证过对转化有效果的,才会放出来。
所以多看,带着具体的问题看,收获最大。以下是小吉收集过滤后留下来比较精华的落地页集合站,点击卡片即可链接到对应网站,相信对小伙伴会有帮助。
- Saaspo:专门收集SaaS落地页的灵感,颜值非常能打,网站本身采用Framer制作,效果一级棒。
- Landingfolio:落地页集合站,优点在于针对落地页做了细致地拆分,比如你只想看设计类、或移动端的落地页等。
- Curations:其实不算落地页的集合,但小吉看这里面汇集的网页,文案和设计都非常棒,感觉小伙伴可以学到很多,就列出来了。
- Godly:收集了非常多炫酷的落地页,网站的拥有者贴心的针对每个网站的操作交互视频的方式录了下来,不用一个一个去点了。
以上就是小吉综合了几百个优秀案例总结出来的落地页手册,文章还未完结,后续会增加更多实战模块,建议收藏,以免错过!
原文地址:https://www.bmms.me/blog/landing-page
作者:张小吉
本文由 @张小吉 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







