B端反馈设计全攻略
好的反馈设计是产品成功的关键,能够确保用户知道自己的操作是否得当,清楚每一个步骤的结果和下一步的动作。那么该如何做好B端的反馈设计呢?本文总结了相关内容,希望对你有所帮助。

无论是移动应用、网页设计还是复杂的软件系统,它们都是我们与数字世界互动的桥梁。然而,这个互动过程并非一帆风顺,用户常常需要在界面上执行各种操作,从点击按钮到填写表单,再到提交数据。
在这个过程中,用户需要清晰地知道自己的行动是否成功,当前的状态如何,以及接下来应该采取什么步骤。正如尼尔森十大可用性原则之一系统可见性原则所强调的用户需要明确了解系统的反馈,以确保其行动是准确的、有效的。
所以说好的反馈设计是产品成功的关键,它确保用户在与应用程序交互的过程中了解每个步骤的结果和下一步的动作。用户期望获得清晰、及时的反馈。设计师在应用程序开发中需要特别关注反馈设计,以确保用户获得良好的体验。
一、反馈设计关键原则
如何设计产品的反馈机制呢?反馈应包括操作前的预期、操作中的响应以及操作后的结果。除了这些基本要素,设计师们可以参考以下原则来进行设计:

- 直观明了:反馈应当清晰、简明地传达微交互规则,减少用户需要花费在学习系统如何响应的时间。用户不应该费力去理解反馈信息,而是应该直观地明白它的含义。
- 避免信息过载:反馈信息应该经过精心筛选,只提供用户必需的信息,而不应该让用户淹没在大量无关信息中。提供过多的反馈可能会导致用户感到困扰,因此需要谨慎把握信息的数量和详细程度。
- 需求驱动:反馈应根据用户的需求而存在,只在用户需要时出现。不必要的反馈可能会干扰用户的工作流程,因此设计师应确保反馈的出现是合理的,而不是出于自身的需要而出现。
- 快速响应:反馈的速度应尽可能快,以确保用户感知到系统的高效性。过长的等待时间会让用户感觉系统反应迟缓,从而降低用户体验。
二、常见3
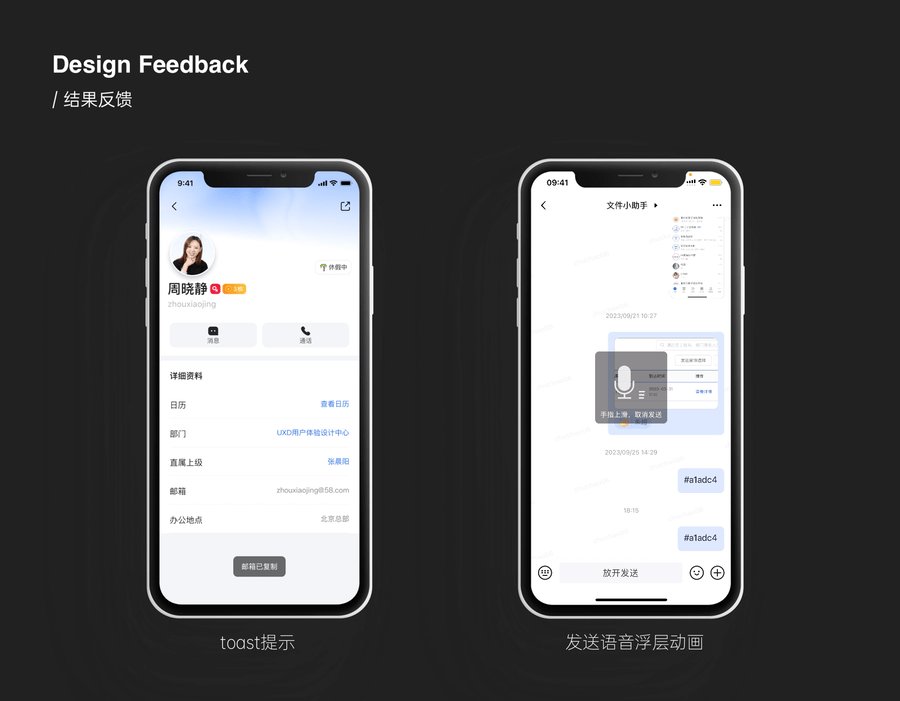
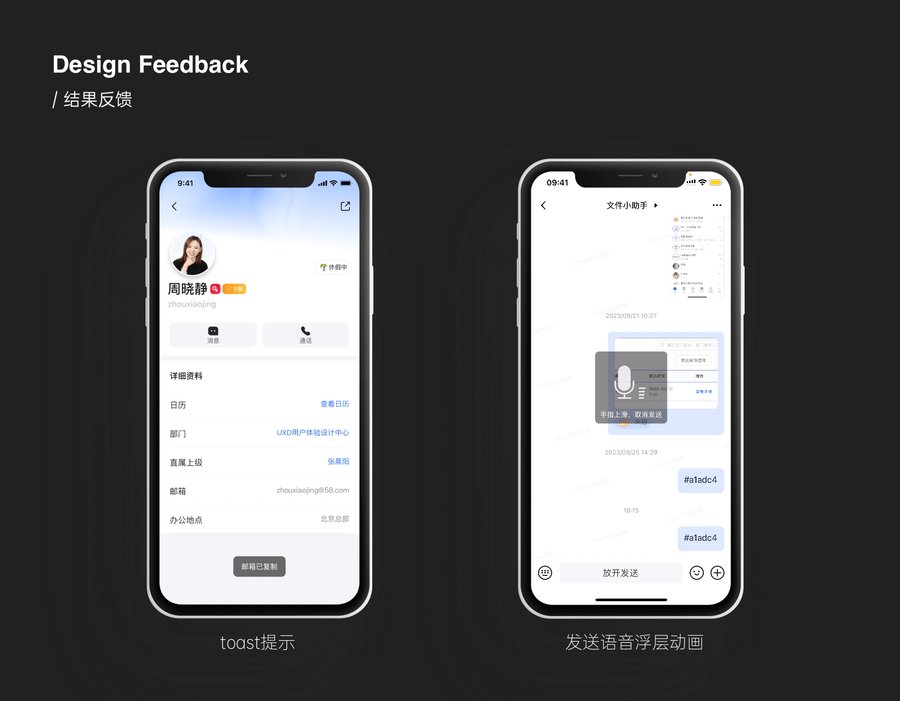
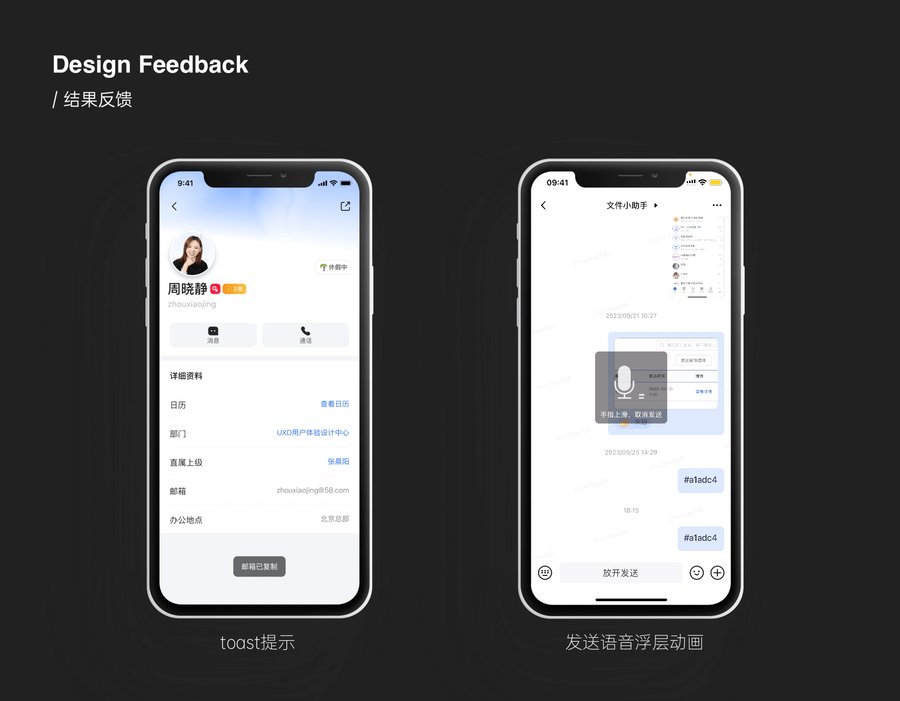
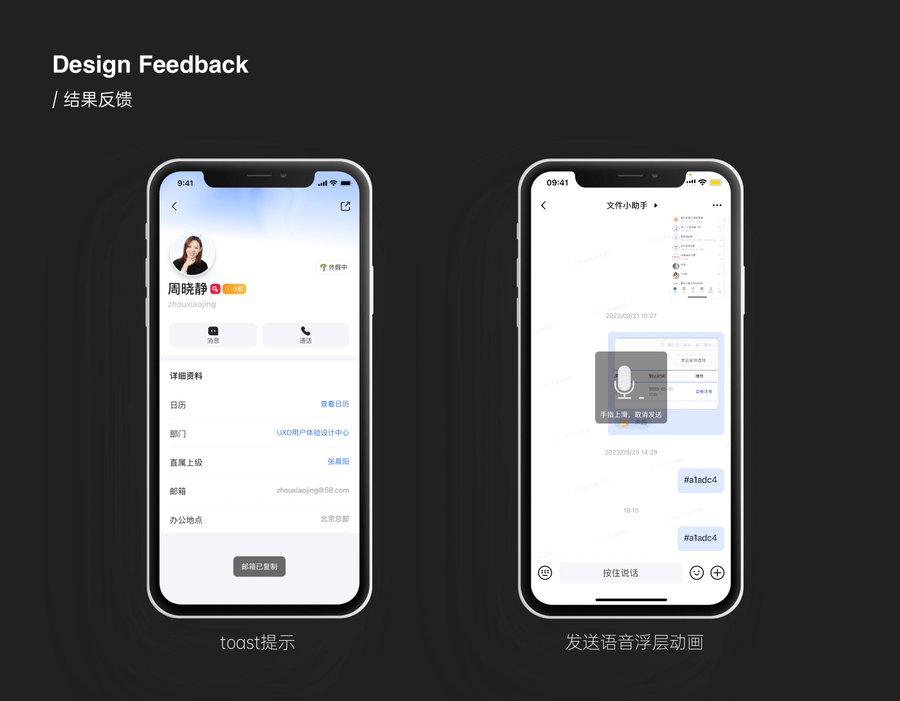
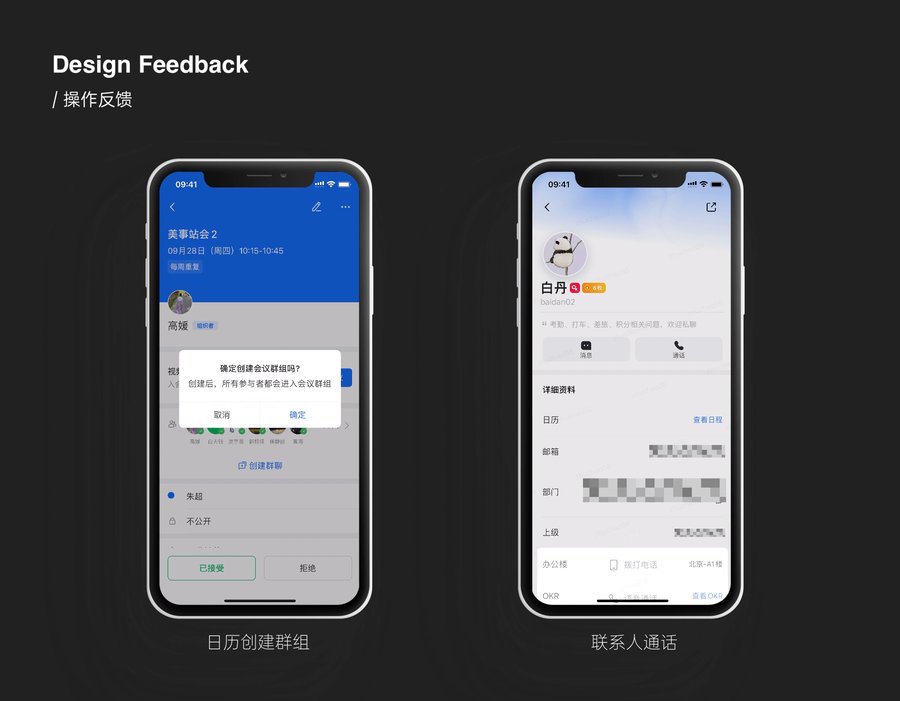
1. 结果反馈
告知用户他们的操作的结果,例如操作成功或失败,或对操作进行确认。结果反馈可以通过轻提示、弹窗提示等方式呈现。将系统状态直接反馈给用户,不能让用户因对状态的未知而产生焦虑。提示文字应尽量精简,一般不需要用户操作提示后自动消失。

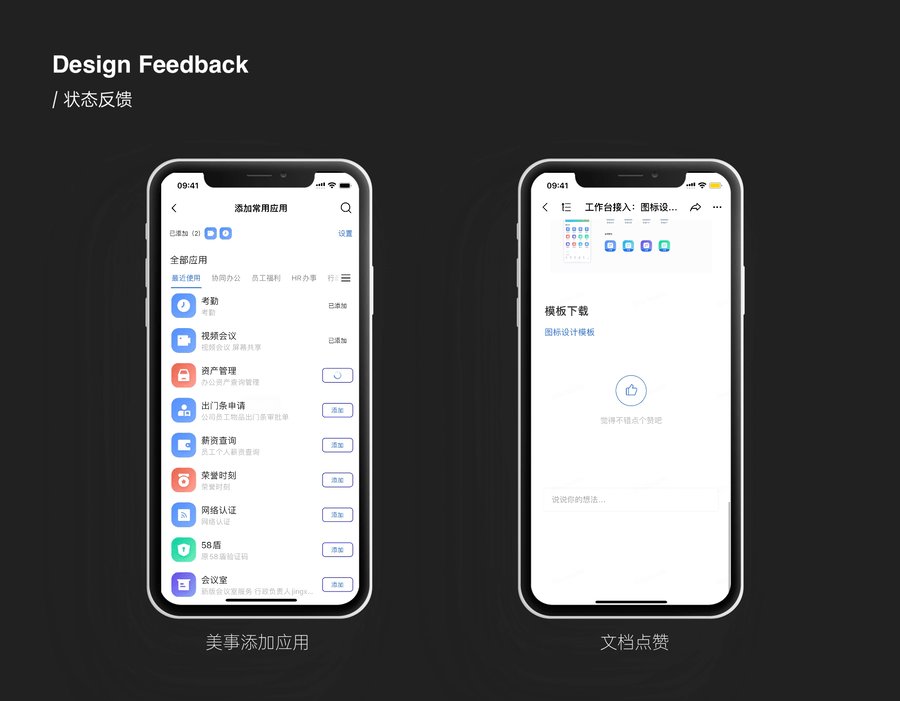
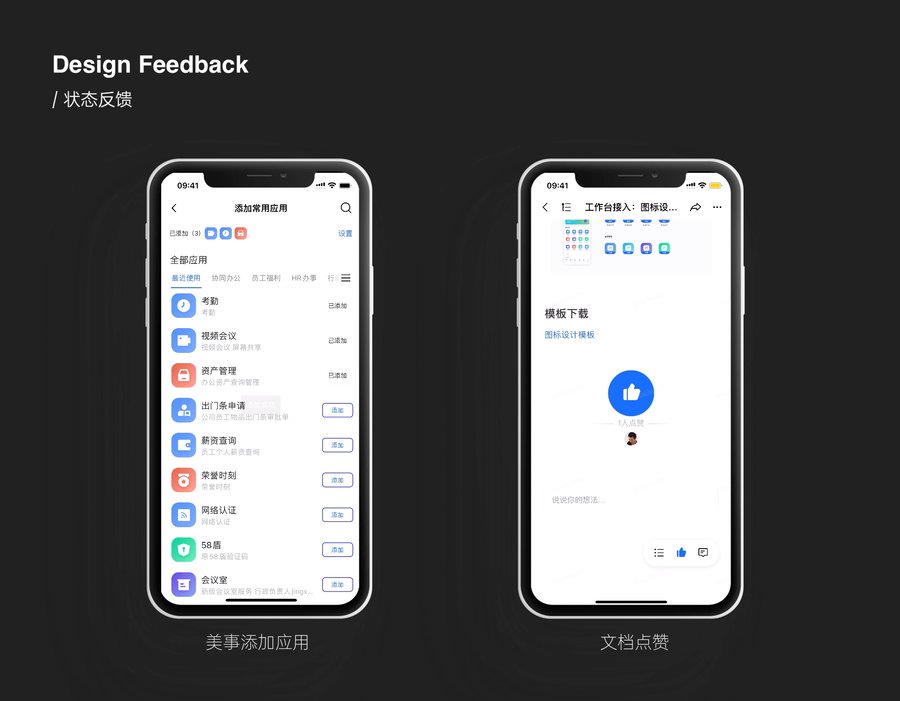
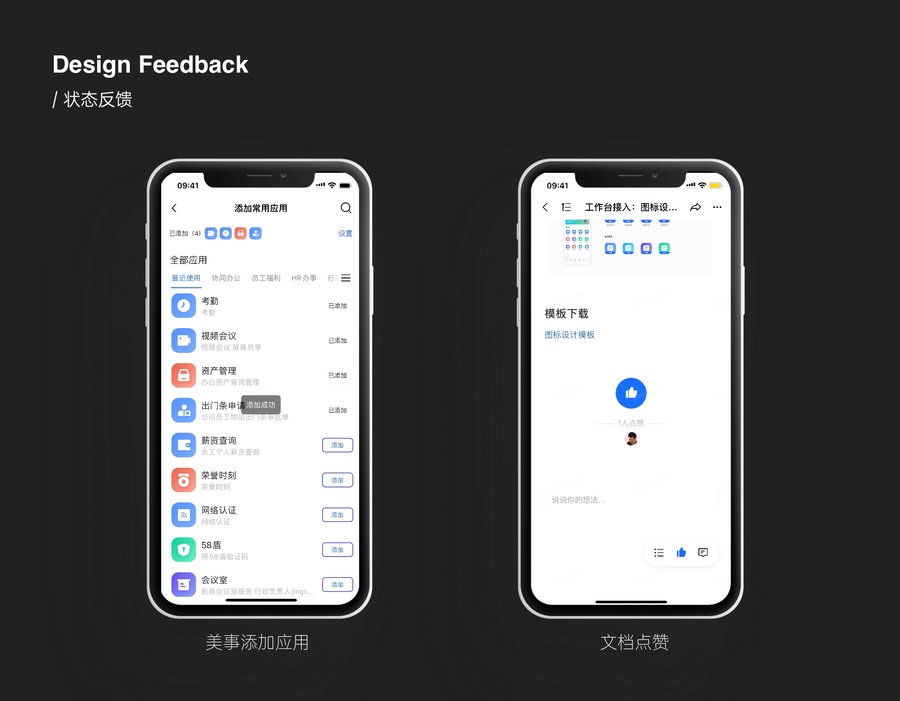
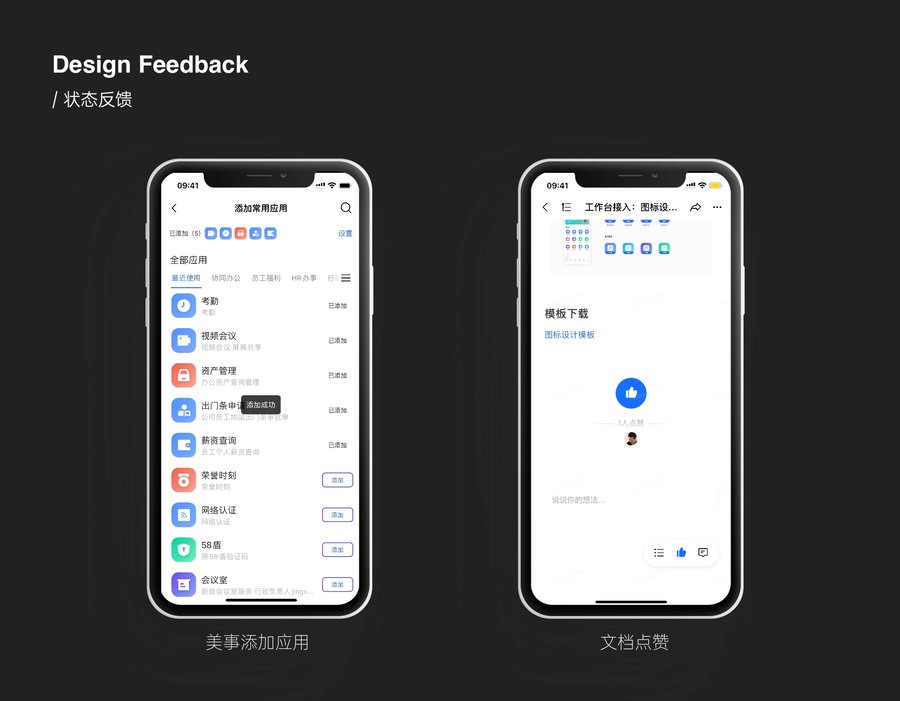
2. 状态反馈
显示操作前后的状态变化,使用户清楚地了解他们的操作已被系统接受。状态反馈通常通过界面元素的变化来表现。优秀的反馈设计能激励用户互动。例如下图中点赞图标的动效变化。状态反馈的作用还有很多,它帮助系统与用户建立信任,它给用户带来更真实的体验。

3. 过渡反馈
在某些情况下,系统的响应速度或者网络状态可能不足以满足用户的期望,因此需要通过过渡反馈来告知用户系统正在积极处理其操作。这可以通过进度指示器、加载动画等方式实现。
这些过渡反馈机制有助于减少用户在等待过程中的不适感,同时向他们传达了系统正在积极工作的信息。
然而,设计师需要根据具体情况选择合适的反馈方式,以确保用户体验尽可能顺畅,即使在系统响应速度较慢的情况下也能够维持用户的兴趣和信任。

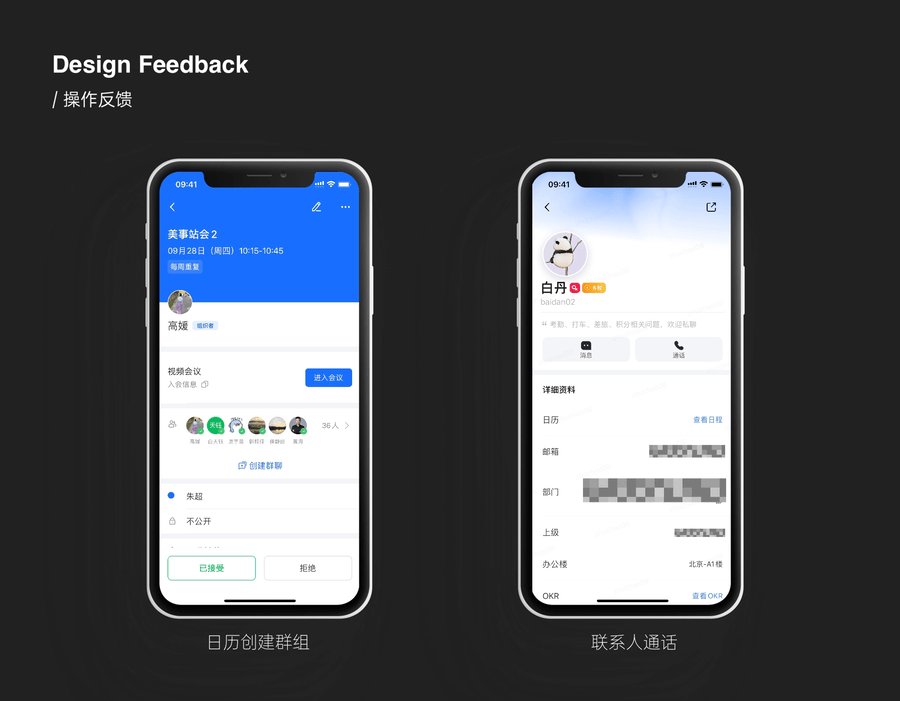
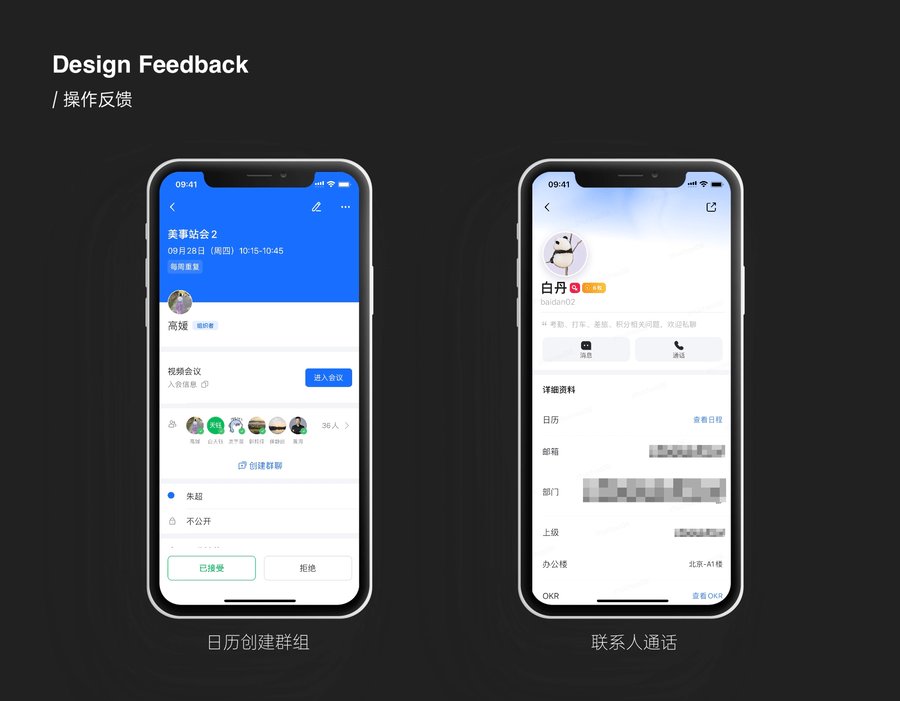
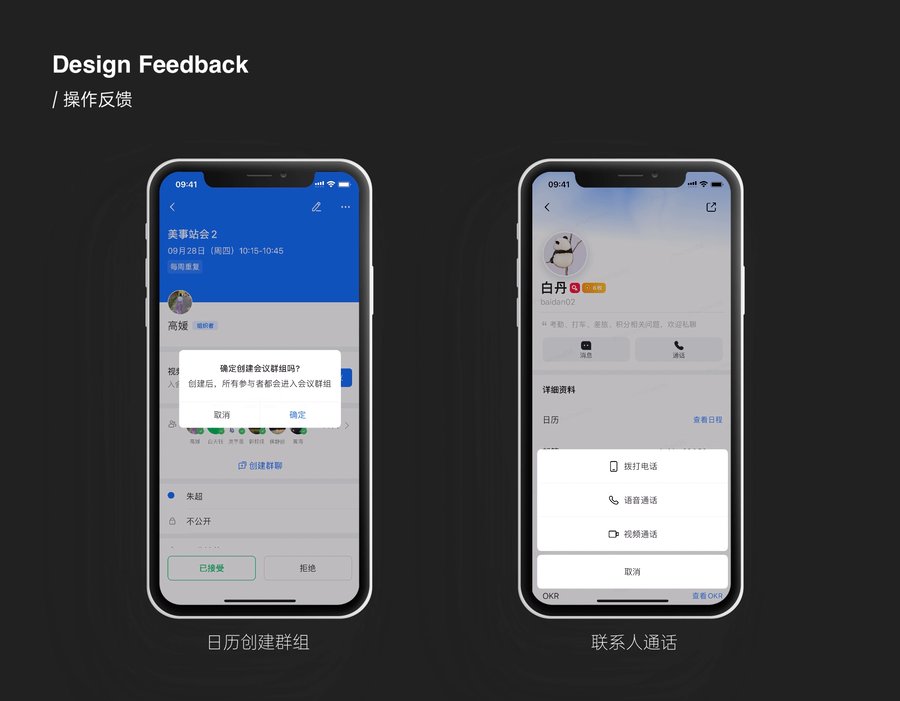
4. 操作反馈
提供下一步操作的指引,通常以浮窗、弹框或新的界面元素形式出现,以引导用户进行进一步的操作。优秀的反馈不仅仅是反馈,更是一种导航,引导用户下一步应该做什么、怎么解决问题。真正能让用户开心的反馈永远只有一个,就是“任务成功”,所以在给出反馈之前,我们应该好好想想,怎么才能让用户更简单地到达这一步。

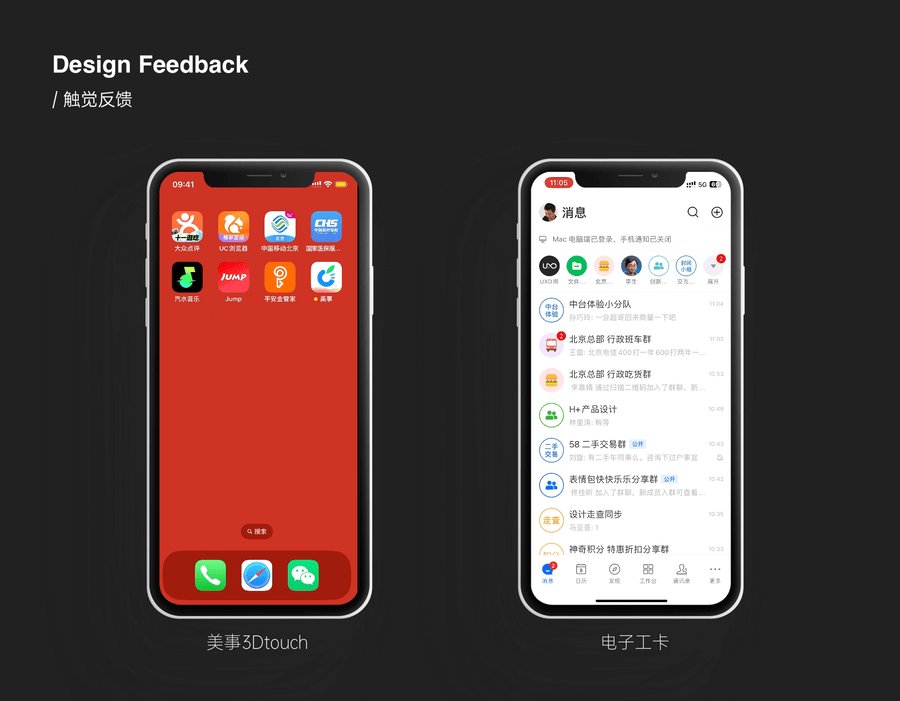
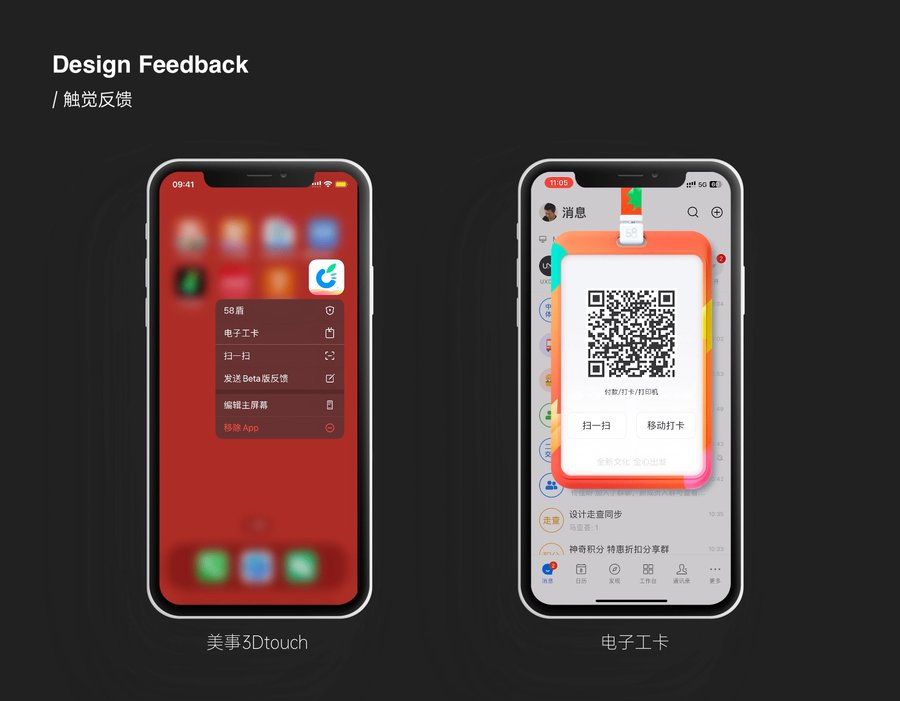
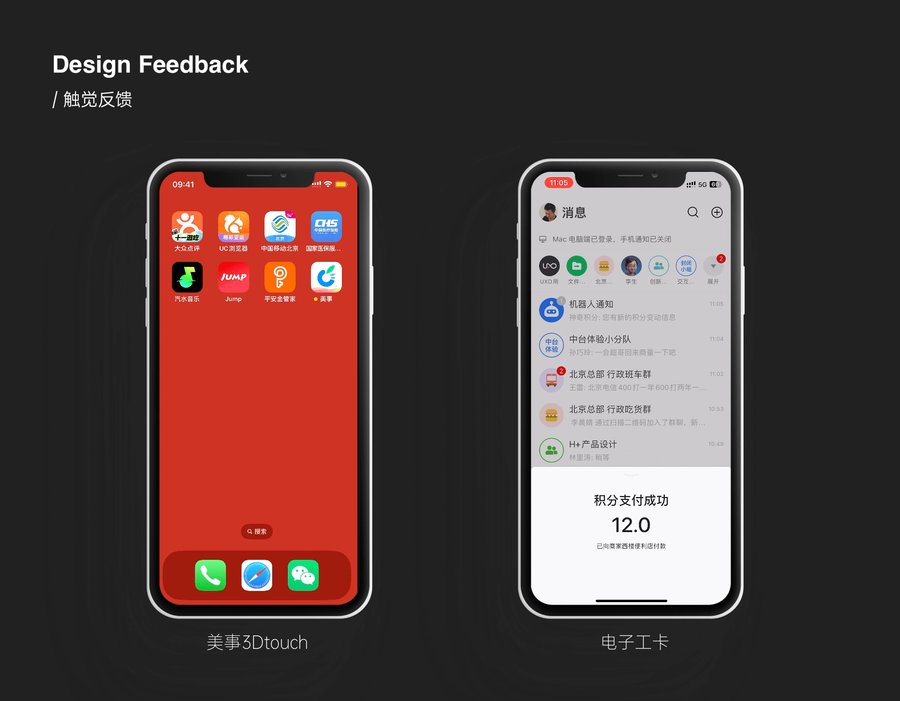
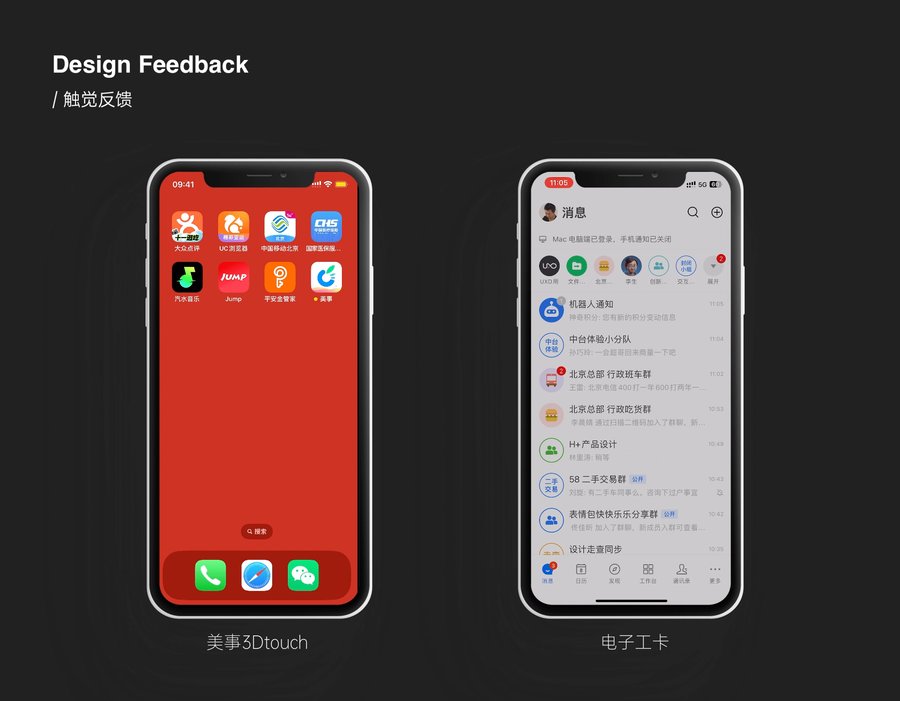
5. 触觉反馈
利用设备的震动功能,通过感官刺激来传达反馈信息。例如,iOS触觉引擎称为Taptic Engine,用于提供触觉反馈。这意味着你可以感受到按压时的轻微震动,增强了触摸的交互体验。例如下图中的3Dtouch和支付成功后都会有设备的震动反馈。优秀的震动反馈。

6. 音效反馈
利用设备的语音功能,通过音效传达或反馈信息。例如我们熟知的“支付宝到账100万元”以及苹果商店里购买成功后下载应用的提示音。音效反馈便捷性强,即使不看屏幕也可以接收到语音反馈,这对于那些需要保持专注的场景,如驾车或做家务,非常有用。它是一种即时的、便捷的信息传递方式。
三、结语
随着科技的不断进步,网络速度的提升、设备硬件的日新月异,以及各位优秀的设计师和开发者的投入,反馈设计的体验也会变得愈发出色。以上是我对B端产品设计中“反馈设计”的总结和实际项目的回顾,不到之处,希望和大家一起评论区探讨交流。
作者:朱超
来源公众号:58UXD(ID:i58UXD),58UXD,全称58同城用户体验设计中心。
本文由人人都是产品经理合作媒体 @58UXD 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







