庞杂中建立秩序 | 设计系统的优化升级
设计系统的建设者如果想有效地规划设计资产,提升组件的应用率,可以怎么做?这篇文章里,作者结合实际案例,分享了建设成熟的设计系统的经验策略,即“通过场景演绎的方法重构资产,为其建立秩序,提升内在一致性”。一起来看看,或许会对你有所启发。

前言
伴随行业发展,越来越多企业在复杂业务场景中引入设计系统,对于建设一套成熟的设计系统,需要考虑三大模块:生产、消费、监测。本文结合百度搜索设计系统近期针对【生产和消费】环节的升级改版,分享其中的经验总结,即:通过场景化重构资产,为其建立秩序,提升内在一致性,并提升资产消费体验。
文中介绍的方法,不仅可以帮助设计系统的建设者有效规划设计资产,同时可帮助业务设计师在日常项目中对组件高效应用和合理创新。
一、项目背景
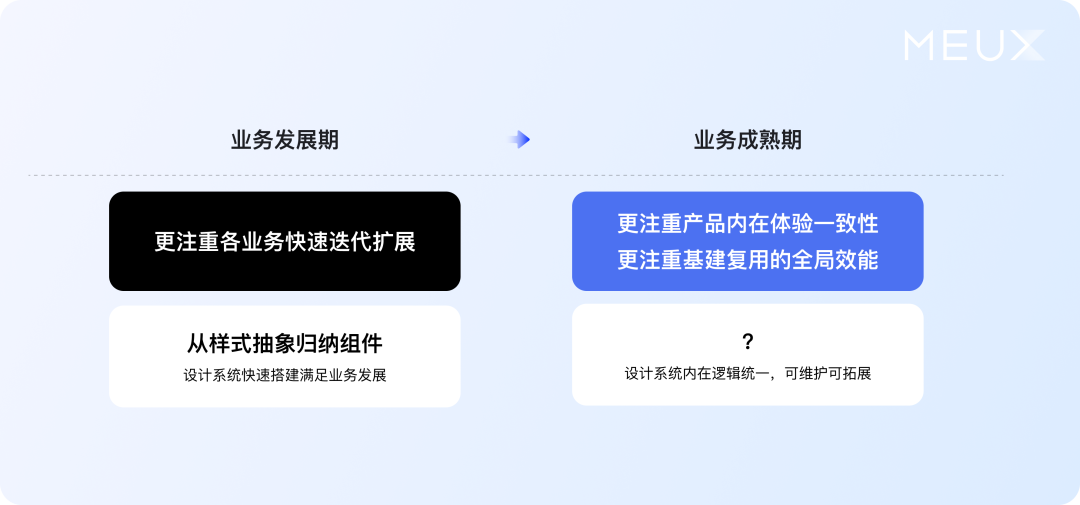
百度搜索在移动时代到来初期,通过划分垂类团队,深耕垂类特性,以极致体验满足不同垂类下用户对内容精细化消费的诉求。这一阶段设计资产的特点为:
- 组件资产与业务强绑定,业务独立维护。
- 业务创新频繁,组件样式新增多、合并少。
- 设计系统内在逻辑不健全,主要为各业务组件的快速录入封装。
这种设计系统建设方式是一种样式归纳性思维:通过在初期快速归纳收集,满足业务高速发展的需要。
但伴随业务发展成熟,各垂类团队横向协作愈加频繁,对组件复用提效与保持产品体验一致性的诉求越发明显,这种建设思维便会暴露出它的劣势。
- 资产通用性不足,体验难打平:业务各自维护资产,横向场景兼顾不全面,资产横向复用的标准不明确,体验差异难抹除。
- 资产冗余且庞大,维护成本高:设计系统中存在很多样式略有不同,体验又无差异的组件,在业务升级和设计改版时成本高且容易出现遗漏。
- 资产缺乏逻辑性,约束性不足:资产与设计意图的映射关系模糊,在相似的用户需求和场景设计中,给设计师的设计指导力度不足。
而这些最终的结果会导致设计系统越来越不规范,易用性大大降低,不匹配业务成熟期的诉求。
因此在设计系统建设上,需要更高效的建设逻辑,以提高资产的易维护性与可拓展性,保证在业务成熟期可以更高效赋能团队协作,增强产品体验一致性。

二、项目方案
1. 明确目标
基于百度搜索设计系统现状,其核心问题是资产规范性不足,而资产主要由“组件”和“规范”两部分组成,设计师和工程师通过调用组件或阅读规范,实现对设计系统的消费。因此我们理解一个业务级的设计系统,能够赋能业务的方式需满足:
- 具有完备的设计资产:规范定义明确,组件变体健全。
- 提供高效的消费体验:消费途径丰富,消费路径简短。
- 具有良性的迭代模型:中台与业务同频,业务组件优化可实现资产的沉淀回流。
其中能够实现业务赋能最大化的前提,是有完备的资产作为基础。因此将设计系统的迭代发展,划分了三个阶段:
- 统一化:夯实基础,重构设计资产底层建设逻辑,明确资产适用场景,提升可拓展性与易维护性。
- 工程化:整合资产代码,提升资产消费效率,并在设计中台与业务之间建立资产迭代的良性循环。
- 工具化:探索设计系统工具化的形态,及AI大模型结合的机会,丰富消费途径,实现在业务交付的不同阶段下全方位提效。

那么在“统一化”阶段,我们给出了目标:提升资产的规范性与易用性。
2. 目标拆解
面对设计交付链路上,遇到诸多杂乱的问题,应当如何去给出合理的解决方案呢?
首先可以基于现状,从“资产生产 → 资产消费” 的链路出发对目标进行拆解。

三、设计动作
1. 重构底层逻辑,转变视角
先来看一个设计系统工作中常遇到的问题,以下几个组件从样式上非常接近,那么在组件归类上是否应该归为同一个组件呢?

那以下两个组件从形态上差异明显,那他们又是否为一个组件呢?

1)过往:样式归纳思维
在回答上面的两个问题之前,不妨先来看看如果按之前的“样式归纳”的视角进行分析,在资产建设中会发生什么?

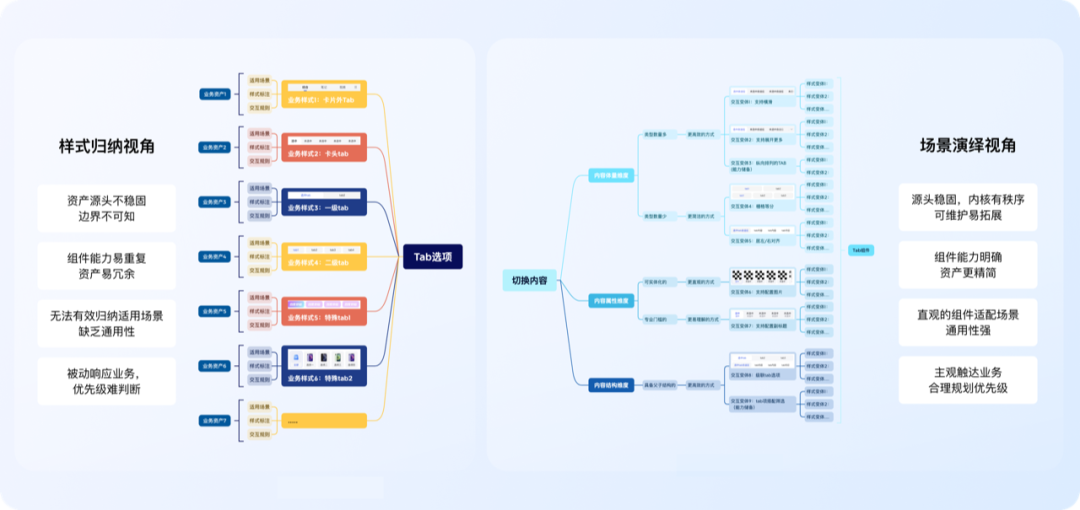
我们发现样式归纳性思维,是通过对已知的组件资产,进行共性和差异性罗列,然后求同存异,将共性较多的设计稿归纳为某一类组件;并分别定义其组件能力和使用场景。

这种建设方式可以在上图直观感受到,在初期的确可以帮助业务线快速建设出设计系统,实现单一业务内的复用,但当各业务均发展成熟时,这种设计系统却无法满足跨业务复用的情况,且缺乏内在逻辑的归纳思维,也无法对持续发散的业务创新形成有效收拢,这时便需要我们转变视角。
2)转变:场景化演绎思维
在业务变化快的情况下,归纳性思维的核心缺陷在于资产源头不稳固。因此需探索一种源头相对稳定的设计发起点,这可以通过追溯用户行为进行解决。
人类发展至今,环境和媒介不断变化,但是人类可实施的行为动作并没有太多变化。同时在日常产出时,我们的设计意图基本是围绕如何让用户在某场景下用某种行为达成目标来开展的,之后这些产出物又被封装为可复用的组件。由此可以倒推,将组件的本质抽炼为:帮助用户在特定行为场景下,通过某个组件,以某种方式,达成目的。
而组件交互与样式的变化,底层所承载的设计意图都是为了在这个特定的场景下,优化用户的行为,提升场景体验。

这里所提到的行为场景,可帮助我们跳脱出业务场景,将设计资产剥离业务影响因素,回归到简单直接的行为动作之中。

当了解组件的本质,便可以将复杂多样的组件,映射到自己产品、业务线的几个宏观用户行为场景之中,再以此“场景”为基础,层层延展,从“更好的达成用户目标” 出发来演绎不同组件的变体。
我们可以试试以这种思维去重新思考本章节开头提出的两个问题:

很清楚的理解,这些不同业务中的组件,是为了服务于用户的哪一种行为场景,而他们从样式上来说是否相似,仅仅是服务于业务场景的表现形式。由此便可以将各类资产划分到不同的组件类型中,并得到MVP版的设计资产及其延伸变体。

这种“场景演绎”的视角是一种根本思维,由内向外发散,通过本质推导组件可以满足用户什么场景的诉求。这种场景视角,可帮我们在建设设计系统时,提升通用性,降低维护成本。
2. 演绎推理变体,建立秩序
在上一小节,讲解了什么是场景演绎思维,那么在实际工作中,还会思考两个问题:
- 应当依照何种原则和方法去推理变体?
- 每一个组件理论上可以衍生各种变体,那么在构建设计系统时,应当满足到何种程度?
1)推理变体的方法
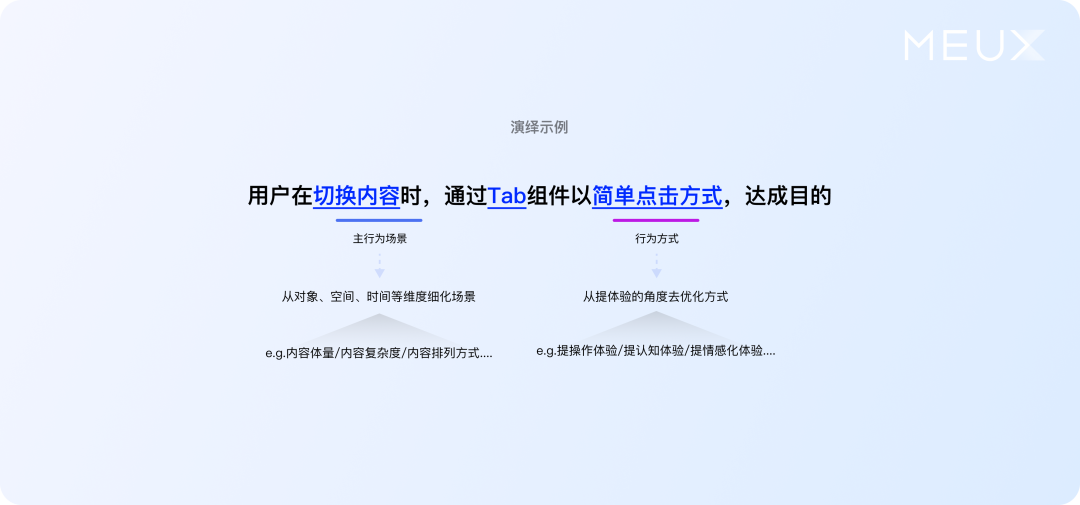
如上文讲到,我们拆解行为场景的目标,是为了满足子场景下更好的体验,建设合理的组件变体。此处以Tab组件的部分场景拆解为例,通过三步,来讲解组件场景演绎的方法。
第一步:先明确最基础的行为场景,以及达成目标的最基础方式;例如当了解Tab组件的本质是为了帮助用户达成“切换内容”的场景目标时,就可以通过细化主行为场景,演绎在各细分场景下,如何以更好的体验优化用户的行为,从而得到相应的变体。

第二步:演绎变体,衍生行为场景,优化达成方式;可以从对象、空间、时间等维度分别去细化行为发生的场景,然后从提操作体验、提认知体验、提情感化体验等维度去优化达成方式。

第三步:获得变体与适用场景,秩序建立:通过这样的场景拆解与演绎,一个完整的组件便建立完成,对每一种变体的适用场景,也有了清晰的认知。由此可以通过抽象业务场景的特征,然后给各业务开发者与设计师,提供合理的使用建议。

同时,以这种演绎的方式建设组件后,每一类组件的能力定位更加明确,资产的建设会变得更加精简,不易冗余。而我们对每类组件在搜索场域下可具备的能力与发展方向,也可以有一个脉络清晰的预判。
不同的组件在场景拆解的维度上也会有所差异,但维度上需秉持从宽泛到具体、从广义到具象的层层递进式拆解,拆解越详细,所得变体也会越全面。

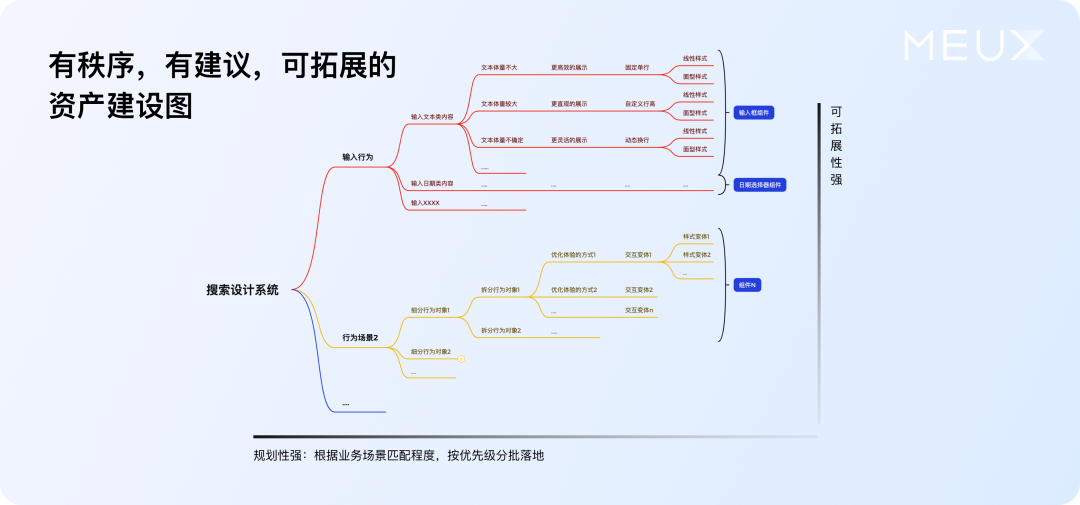
当我们将所有设计资产中,都按这种方式进行重构归类后,便可以得到一张有秩序有建议的设计系统全局场景演绎规划图。它可帮助清晰地预判设计系统的缺失,从而更好地规划设计工作。

由以上方式可获得任何一个资产的建设发展图,那么关于此资产在当前阶段需要满足到哪种程度,则可以从业务需要与建设成本去综合考虑,从而保持设计系统在不同阶段,都可以资源利用最大化。
3. 贴合消费场景,提升易用
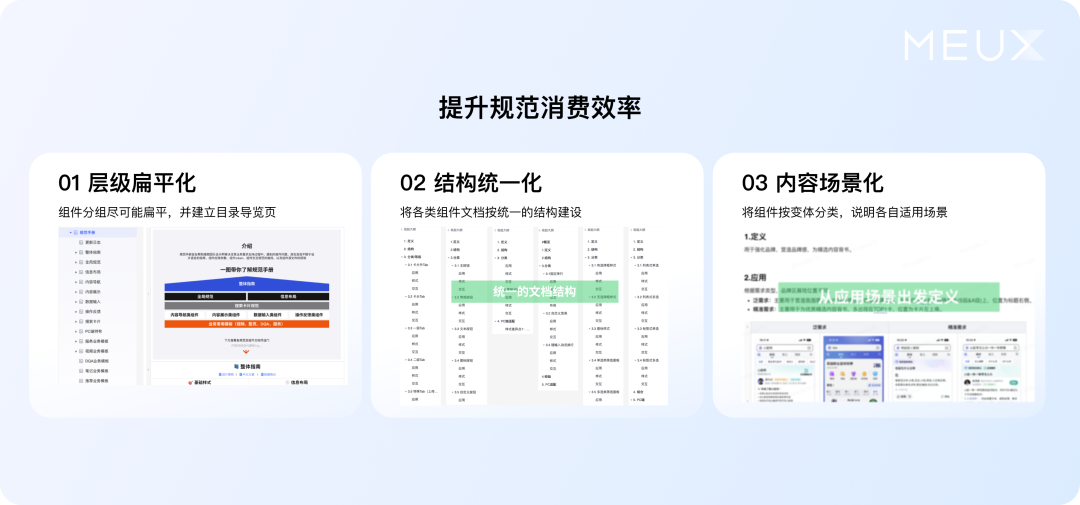
在重构资产的同时,也需要考虑消费场景的易用性,而规范文档是现阶段消费资产的主要方式之一。因此也对文档的内容做了优化整合,并为设计系统后续内容工程化打下基础。

第一步:资产层级扁平化;将组件从行为场景上,按更细的颗粒度进行分组呈现,同时建立目录导览页,平铺所有组件的跳转链接,以更加扁平的姿态提升组件触达效率。
第二步:文档结构统一化;考虑之前的文档由不同设计师撰写,在撰写习惯与表达用语上有所差异,会增加开发者阅读时的理解成本。因此我们将组件文档结构与话术进行了统一,将组件按变体类型,进行统一分类,再分别讲解其对应的交互与样式参数,从而进一步提升消费时组件变体的触达效率,以及减少不相关信息的干扰。
第三步:内容场景化;将文档按组件变体分类完成后,同时在文档开篇,以及每个变体下,建议了适用场景,以提升开发者的使用准确率
四、项目结果
在今年上半年,通过转变设计思维,运用本文行为场景演绎的方式,使设计系统变得:
- 每类设计资产边界清晰、适用场景明确,重复冗余概率低。
- 设计系统内在逻辑统一,易维护,具备可拓展性与易规划性。
- 设计系统可变得更加具有确定性,减少业务的动态易变所带来的影响。
- 保证服务的产品的体验一致性,降低用户使用成本。
同时通过优化消费场景,帮助开发者更易理解,提高资产生成与资产消费的匹配程度。从整体度量效果上来看,组件变体的在保证可覆盖历史场景的情况下,实现了精简化;通过演绎变体,优化文档结构,也提升了开发者对于设计系统消费的整体满意度以及对规范合理性的感知。

另外为提升设计系统对业务的实用性和可用性,我们配合多次的团队宣贯,帮助开发者建立共识,保证后续协作效率。
五、实践方法总结
本文着重介绍的场景演绎方法本质是一种场景化的设计思维,其核心在于抽象场景特征,通过抽象的场景特征实现设计资产与业务场景之间的关联匹配。
其中对于资产建设者而言,是正向通过拆解行为场景获得场景特征,从而更好匹配业务场景;而对于资产消费者,是逆向通过提炼业务场景,进而匹配行为场景,发现资产变体的不足,从而完善设计系统。
由此可见这种方法,不仅适用于系统级组件级的推演,也可以用于日常业务需求的创新与业务组件提炼中。

由于每个组件的本质是服务于单一的行为场景,因此在日常需求中,需要设计师先对用户流程进行梳理。

在需求的若干个业务场景中,对每一个业务场景,做最优的行为路径设计,再通过提炼每个行为路径下,涉及到的行为场景及其场景特征,去匹配现有设计资产:
- 如改版需求,可以判断已应用的组件变体是否很好的帮助用户达成了目标,从而依托业务场景思考更适用的组件变体。
- 如新需求,可以判断现有的场景特征,是否可以匹配已有的设计资产,以及已有的设计资产是否可以被进一步优化。
六、设计系统后续展望
本文分享了如何通过【场景演绎】的方法重构资产,为其建立秩序,提升内在一致性;当然从整个设计系统的长期建设层面来看,当前对资产的系统化重构与文档结构化的建设只是开始,绝非终点,在真实的协作流程中仍然会面临两大问题:
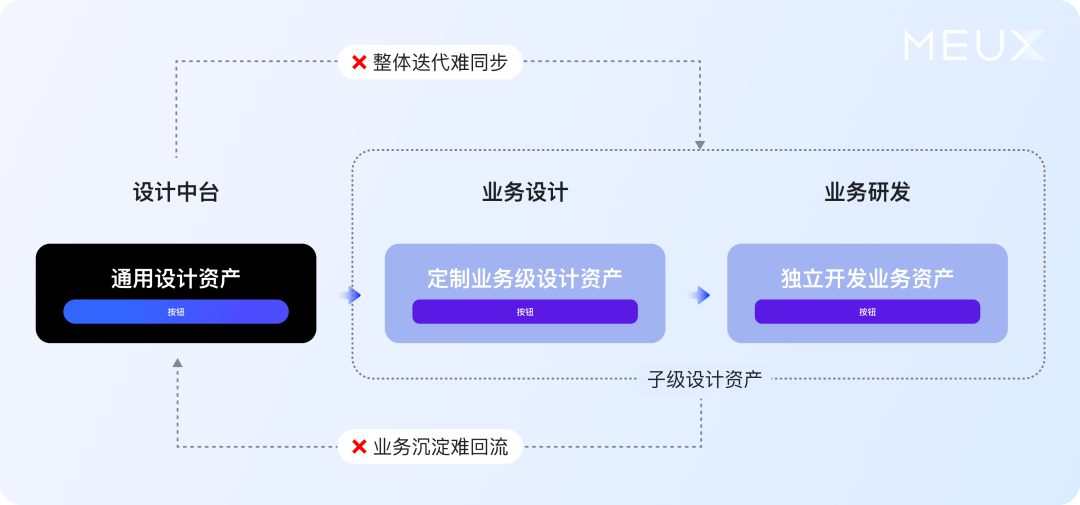
1. 设计中台与业务沉淀如何保持同频
业务设计师在真正的资产消费链路中往往具有很强业务诉求,需要对部分资产基于业务进行定制,甚至需要建立独立品牌风格。这些不可避免的会导致业务设计师需要独立维护一套子级设计资产,同时下游的前端也需要基于业务对资产进行二次开发。
这容易导致业务场景的变更无法及时同步设计中台;同时通用资产的迭代更新也无法快速覆盖到业务场景中,导致对业务赋能效果打折扣,这些长期而言不利于设计系统健康迭代。

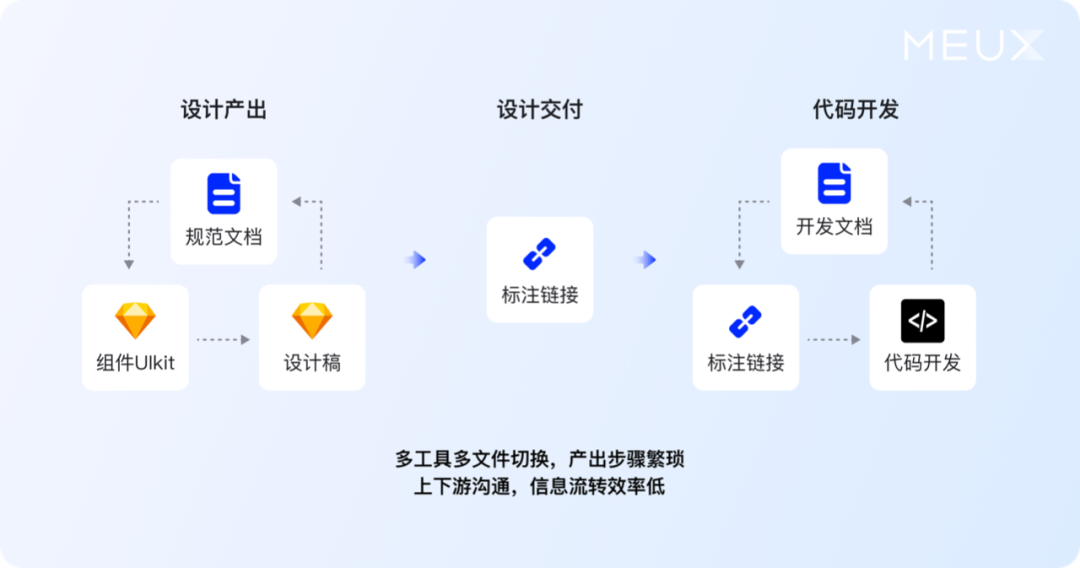
2. 原有资产消费路径不便捷
虽然在本次升级中优化了规范文档的阅读体验,但其实它仅仅是整个资产消费链路中的一小部分。整体看设计师仍然需要在规范文档、Sketch组件UIkit与需求设计稿之前反复横跳切换;同时在交付过程中,也无法将设计资产同前端开发者建立共同语言的链接,从而不利于设计系统对业务落地的深度提效。

要解决这两个问题,需要推动设计系统工程化、提升资产消费链路灵活性,这其中的关键则是:

- 在上游建立中台与业务之间同源可扩展的Design Token。
- 在下游提供可串联设计与研发资产消费的工具分发平台,及提升协作沟通效率的信息中转站。
近期已经按照以上思路开始了“设计系统工程化与工具化”的升级改造,这部分内容后续有机会也会和大家见面分享。
作者:MEUX
原文标题:百度搜索设计系统丨庞杂中建立秩序
来源公众号:百度MEUX(ID:baidumeux),百度移动生态用户体验设计中心,负责百度移动生态体系的用户/商业产品的全链路体验设计。
本文由人人都是产品经理合作媒体 @百度MEUX 授权发布,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







