B端业务体验改版——首页(一)
为了提升用户的使用体验,并提升产品转化效率,很多时候,团队人员需要做好改版设计,比如优化首页设计,提升首页的分流或流转效率。这篇文章里,作者就结合案例,分享了PC首页改版的经验和流程,一起来看看吧。

B端业务涉及的范围比较广,做一次体验升级,往往不是一蹴而就。这次体验升级的项目是衫海精B端服装供货平台,有PC/APP/小程序三端,本次改版也分了3期来进行,分别是pc首页改版、pc整体体验流程优化、多端体验流程优化。
一、改版背景
衫海精B端服装供货平台,是面向服装商家的在线选款平台并提供发货履约服务,商家在线选款-铺货到店铺-处理订单-网仓完成发货-网仓负责售后,可实现零库存卖货。
现阶段需要投流,吸引更多小商家来选款,需要保障商家进入后在无客服帮助的情况下,顺畅地使用,所以进行了一次整体体验升级。
二、改版目标
这次改版希望达成几个目标:
- 提升首页的分流、转化效率。
- 客户使用产品流程清晰、操作高效。
- 多端体验整体上统一,并保留各端特点。
三、首页改版
第一篇我们先来看看衫海精首页改版,分成三个部分。
- 体验问题分析,来源于客户反馈和设计师体验走查。
- 竞品分析,同类型产品拆分几个重要纬度进行分析,并输出设计策略。
- 优化方案,前后对比。
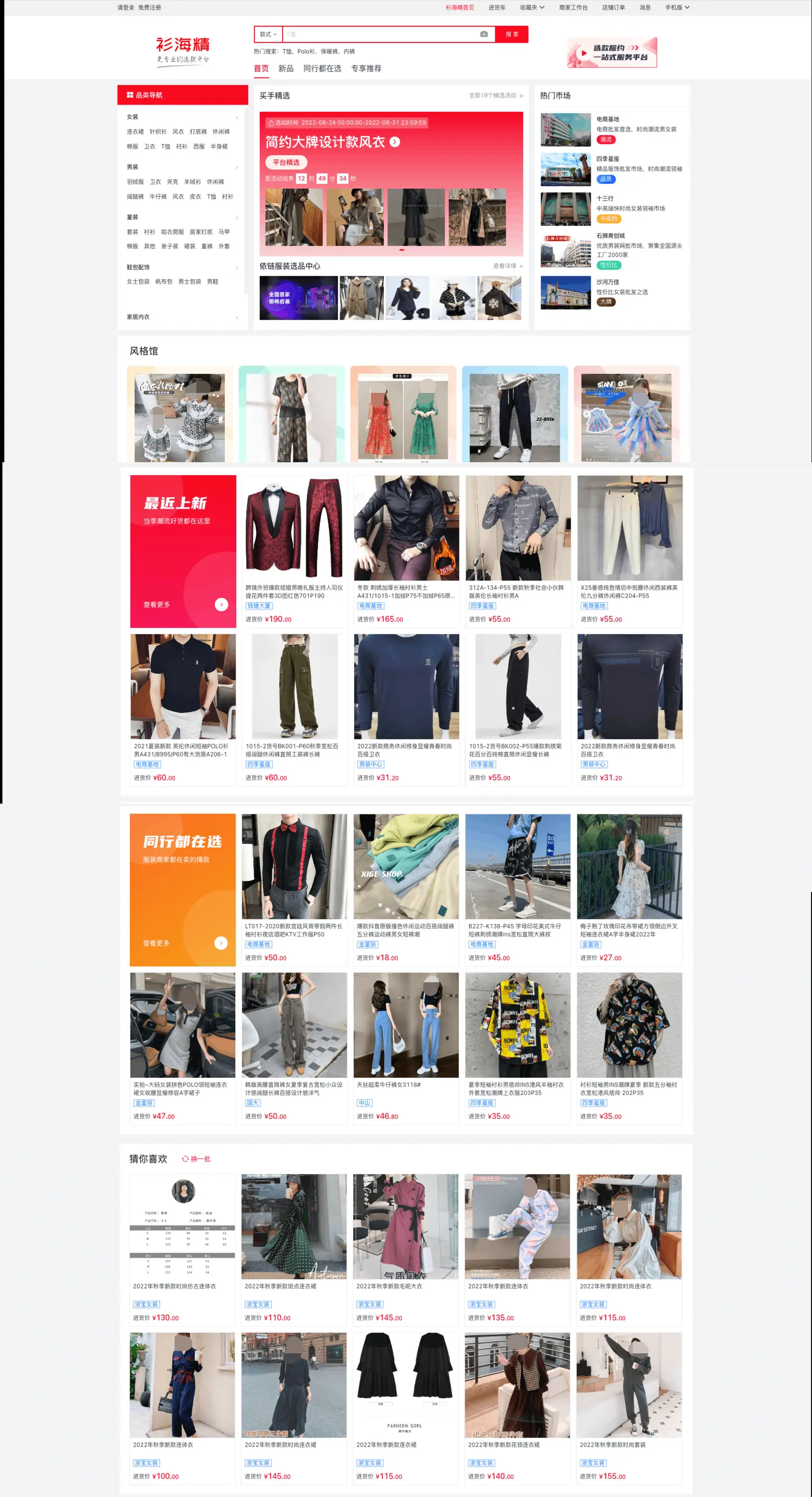
1. 体验问题分析
客户反馈:
- 市场不全,只放了几个核心市场,客户常采购的市场没有放出来,客户不好找款。
- 不方便批量选款,效率较低。
体验走查发现问题:
- 首页可逛内容比较少,露出的款比较少,且吸引力不够。
- 服装客户一般都有主营,男装、女装、童装,在零售商没有设置主营的情况下混推,不能击中目标客户。
- 客户一般比较关注新品,新品未在首屏露出。
- 平台有一批款好、供应及时的优质供应商,但是对优质供应商的曝光较少。
- 为你推荐的商品太少。

2. 竞品分析
竞品选择了几家主要做服装供应的平台,从货源范围、导航、栏目、楼层动线、快捷选款几个方面分析了竞品。
货源范围与导航,几家竞品都是部分地区货源、男装、女装、童装覆盖,所以它们多数一级导航为货源地,二级导航为主营类目,由于衫海精是提供全国货源,不强调地区,全国的好货都能选,所以将主营作为一级导航,市场、类目、风格作为辅助导航。

栏目,几家竞品有商品纬度栏目、档口/工厂/市场纬度栏目,衫海精目前只有商品纬度的栏目,缺少档口/工厂纬度的,可以补齐,方便商家从档口/工厂纬度选款。

楼层动线,几家竞品楼层动线将商品纬度和档口纬度的楼层穿插,而衫海精目前只有商品楼层,没有档口纬度楼层,缺少对档口的曝光。

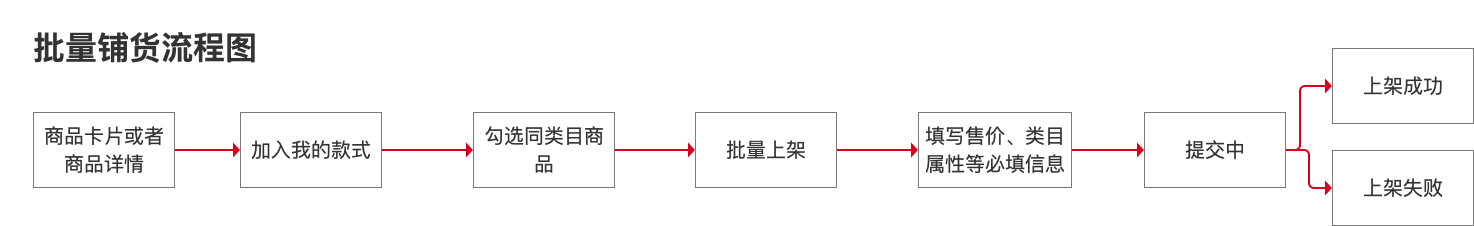
快捷选款,几家竞品基本支持快捷选款,不支持批量铺户,但批量铺货是客户提的需求,准备也做上。
总结各家特点,基于衫海精的特点,总结出在导航、栏目、楼层动线、快捷选款几个方面的设计策略。

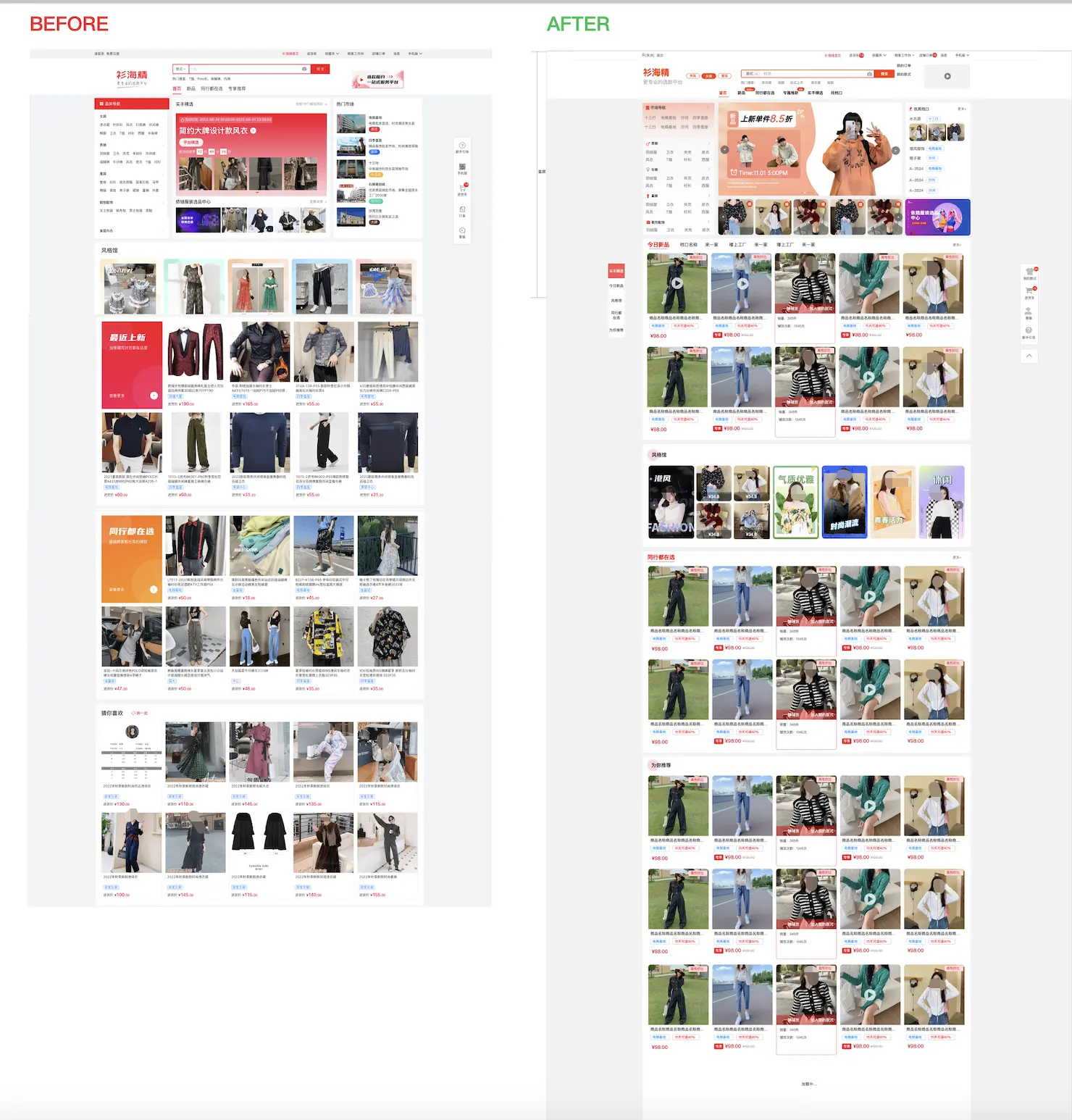
3. 优化方案
优化方案从页面动线、导航、楼层、栏目、快捷/批量选款几个方面出发。
- 新增一级导航主营类目来组织内容,商家可以针对性的选款。
- 二级导航新增市场导航,按地区区分,方便客户到常采购的市场选款。
- 增加了优质档口楼层,给优质供应商更多的曝光。
- 首屏增加了爆品推荐,为优质款式提供更多曝光。
- 将新品楼层上移,保障新品在首屏露出,并对最近上新的档口进行曝光。
- 新增找档口栏目,补充档口/工厂纬度的栏目。
- 商品卡片优化,hover显示销售数据和更多操作,可一键加入我的款式库,批量选款/上架。
- 为你推荐可向下滚动加载更多商品。



本篇从体验问题分析、竞品分析、优化方案几个方面,介绍了衫海精首页的改版,下一篇我们接着看衫海精选款-上架-订单处理-售后,整体体验流程的优化。
本文由 @Jane朱洁 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益










这也不是B端吧 这个例子感觉更偏向C端的设计