案例分析:以设计为驱动,打造持续消费体验
如何以设计为驱动,吸引用户深度消费,为用户打造良好的消费体验?在这篇文章里,作者结合具体产品进行了案例分析,主要从内容分发框架、交互优化与视觉传达优化这三大方面做了设计方向探索,一起来看看吧,或许会对你有所启发。

引言
百度知道是一个诞生于2005年的产品,知道在过去的17年中作为搜索内容生态天然载体,致力于用问答沉淀知识。百度知道至今共解答了6.5亿问题,其中被集中关注的问题逐渐被优化完善,沉淀为了体系性的知识。与此同时,互联网内容供给也经历了爆发性的增长。在这个00后用户崭露头角的时代,人们对于知识获取的需求也更加注重效率。
在知道18周年之际,我们拓展了【知识笔记】新场域,将沉淀内容升级为知识笔记,通过简单、沉浸式的交互,简化信息获取途径,让用户把注意力集中在深度消费优质内容上。
一、设计师如何助力业务拓展新场域
1. 聚焦【知识笔记】场域价值,赋能业务
【知识笔记】场域核心价值在简化优质内容获取途径,吸引用户深度消费,设计侧以此提炼了3个设计出发点:
- 建立优质内容分发场域,吸引用户持续消费。
- 营造沉浸消费氛围,降低持续消费成本。
- 优化内容展现样式,打造舒适阅读体验。

2. 线上页面分析

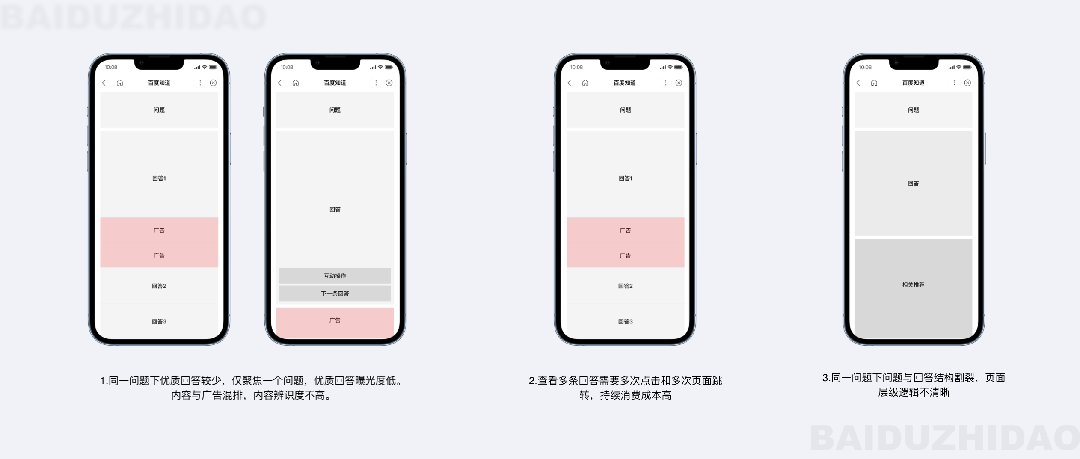
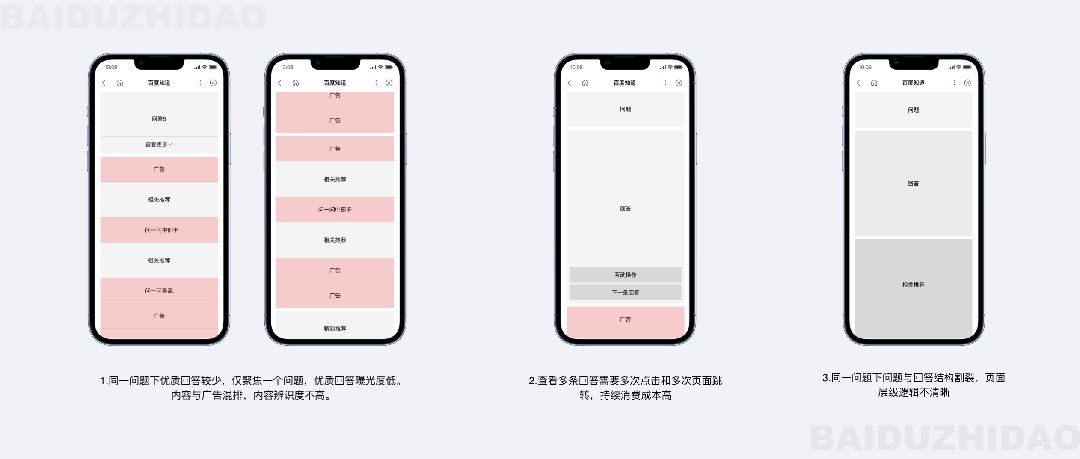
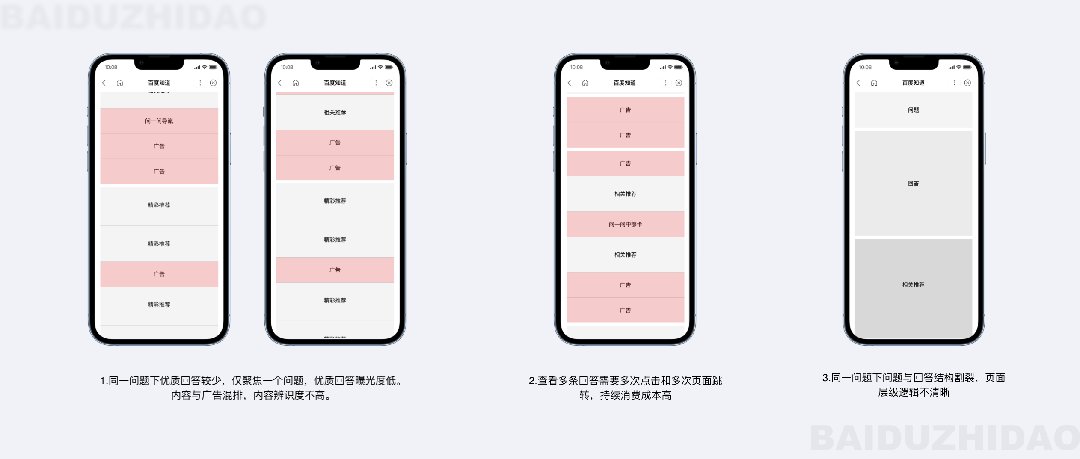
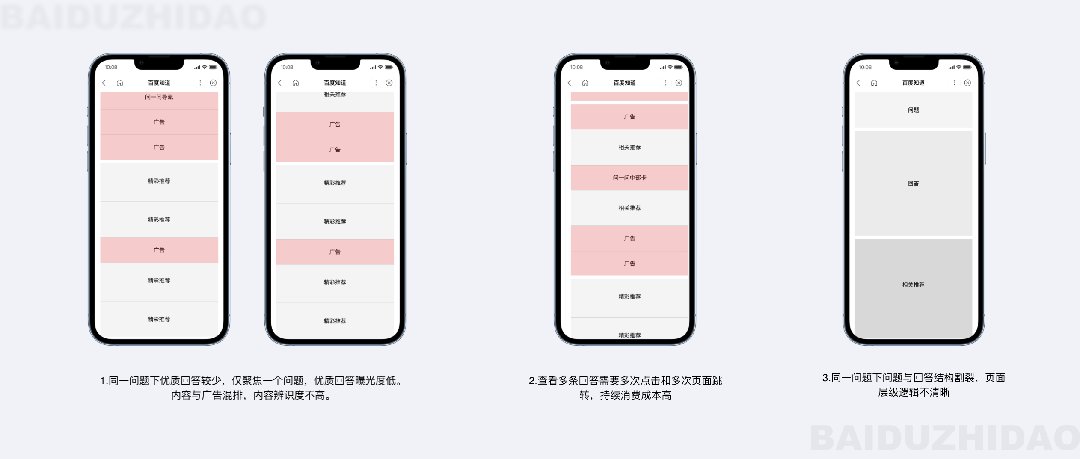
基于设计出发点,设计侧针对用户深度消费场景分析了线上页面,探索具体设计举措:
- 知道同一问题下优质回答较少,当前浏览页仅聚焦一个问题,不利于优质内容的分发。此外,内容与广告混排,导致内容辨识度不高。
- 打断多、查看回答的成本高,目前要查看多条回答需要多次点击和多次页面跳转,增加了持续消费的成本,同时也降低了沉浸感的体验。
- 同一问题下问题与回答结构割裂,页面层级逻辑不清晰,字号字重层级较多,视觉语言表意不清。
针对这三点问题,我们从内容分发框架、交互优化与视觉传达优化三方面进行了设计方向探索。

二、浏览页打造渐进式分发场域
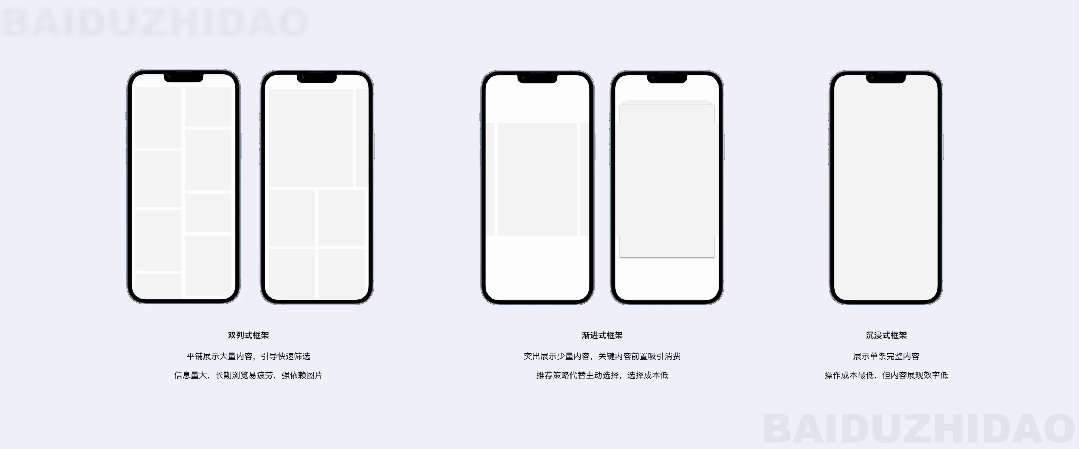
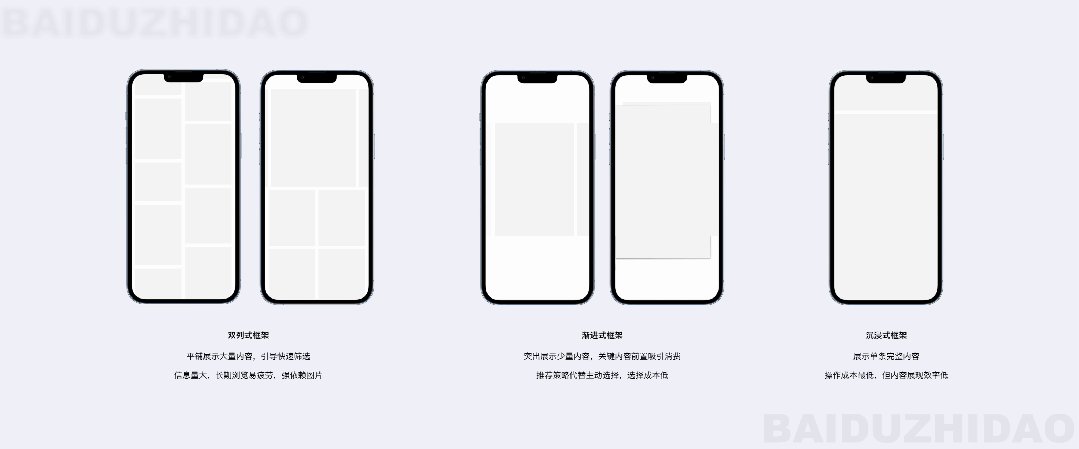
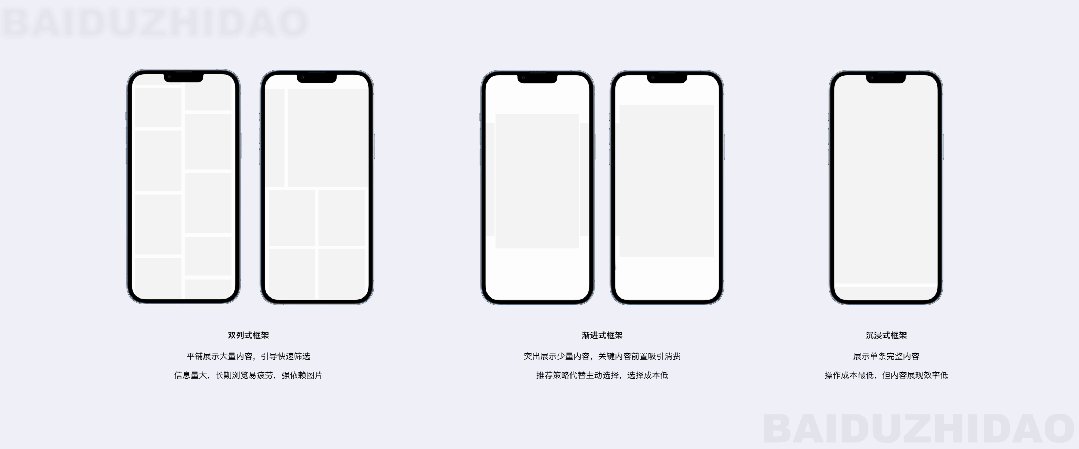
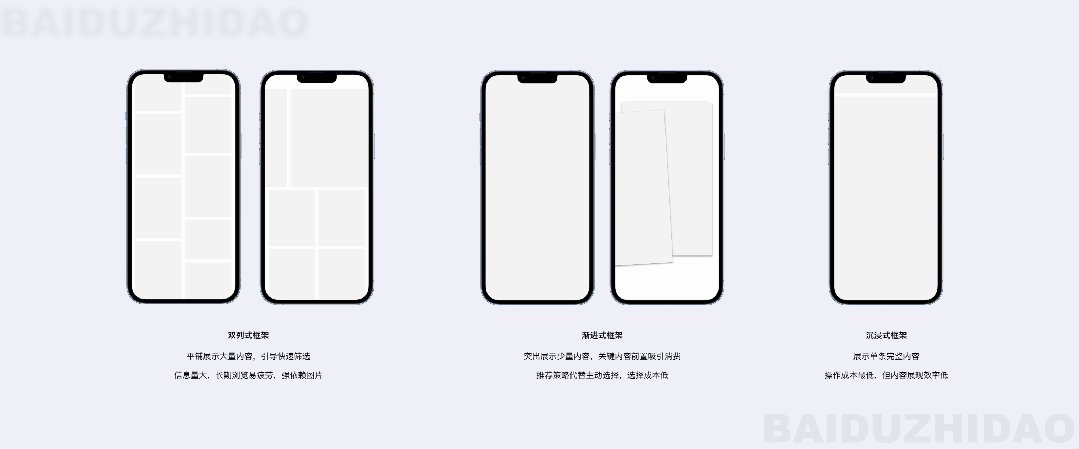
为了吸引用户持续消费内容,我们梳理了双列式、渐进式和沉浸式三类内容分发框架。
双列式内容曝光效率高,但强依赖封面。渐进式信息少选择成本低,但强依赖策略分发,沉浸式操作成本低,但后续引导较弱。

我们的目标是让消费者“持续消费”,相比于双列式的主动筛选,渐进式与沉浸式的低成本选择更能营造沉浸阅读氛围,且个性化分发策略也更利于定向推荐内容。又因知道的内容以图文为主,沉浸式框架意味着用户需要阅读一整篇回答后才能看到后续内容,相较而言渐进式框架内容分发效率更高。
基于以上考虑,我们基于渐进式框架重构了浏览页框架,通过建立优质推荐内容流,以个性化策略推荐与当前问题相关的优质内容,营造持续消费的场景。
问答内容以卡片样式展示,突出高质量的内容吸引用户深入浏览。此外我们也对框架做了进一步创新,在页面底部预先展示下一条内容的标题,通过前置展现内容吸引持续消费,同时也能够建立滑动操作预期。


三、多种手势营造沉浸消费体验
手势交互是比起点击更加直接且顺畅的一种交互,用户通常不需要去思考就会下意识执行,这种交互自然,爽快,且令人上瘾。我们计划将手势交互形式融入到渐进式框架中,营造自然且平滑的交互体验,以此替代点击与跳转对持续消费的打断,营造更加沉浸的消费体验。
因此我们引入了多种手势来控制不同内容流的切换,竖滑切换优质推荐内容流增加内容曝光,横滑进入全部回答内容流深度消费,减少页面跳转感知,打造沉浸式阅读氛围。

四、视觉打造干净清亮的阅读体验
视觉角度是从业务目标和产品现状两方面来着手,以业务目标出发结合产品现状,挖掘出可以定位的设计问题,再去收拢转化到设计策略层,此次在设计拆解阶段,发现业务侧需要扩分发、提体验;视觉方面的层级和语意也不够清晰、结构缺少逻辑、文字字重层级比较多等问题,进而转化为设计策略为:视觉降噪、阅读减负、提升亲和力,打造干净清亮的阅读体验。
1. 设计定位

2. 设计策略
1)视觉降噪
之前问题和回答区分卡展示,内容相对分散,改版后以突出当前回答内容,满足用户浏览诉求,结构以回答为单位,给用户传递一个完整内容的视觉效果,降低阅读成本。


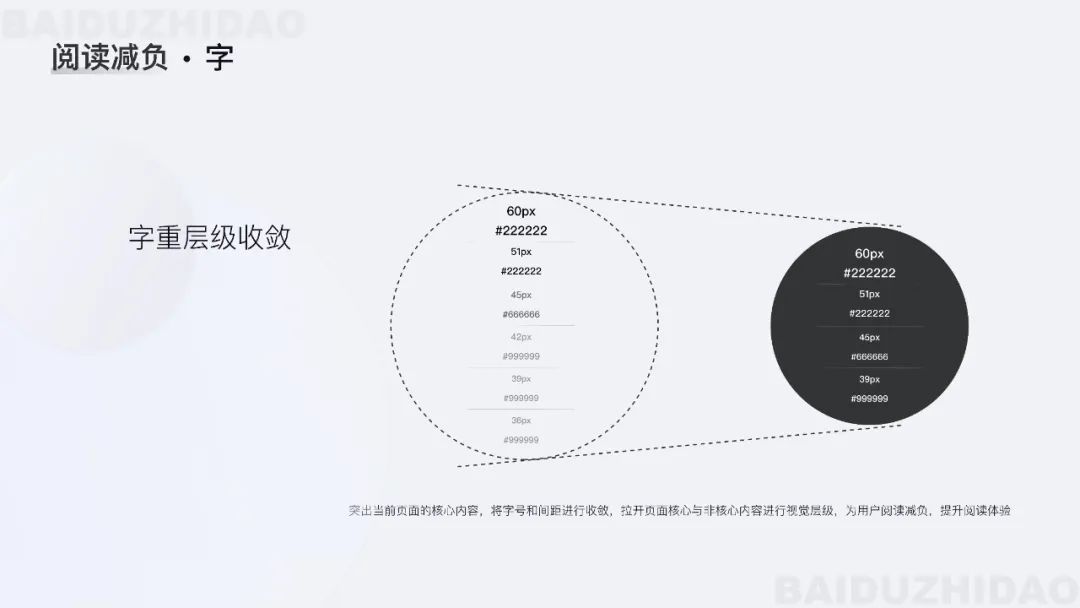
2)阅读减负
突出当前页面的核心内容,将字号和间距进行收敛,拉开页面核心与非核心内容进行视觉层级,为用户阅读减负,提升阅读体验。

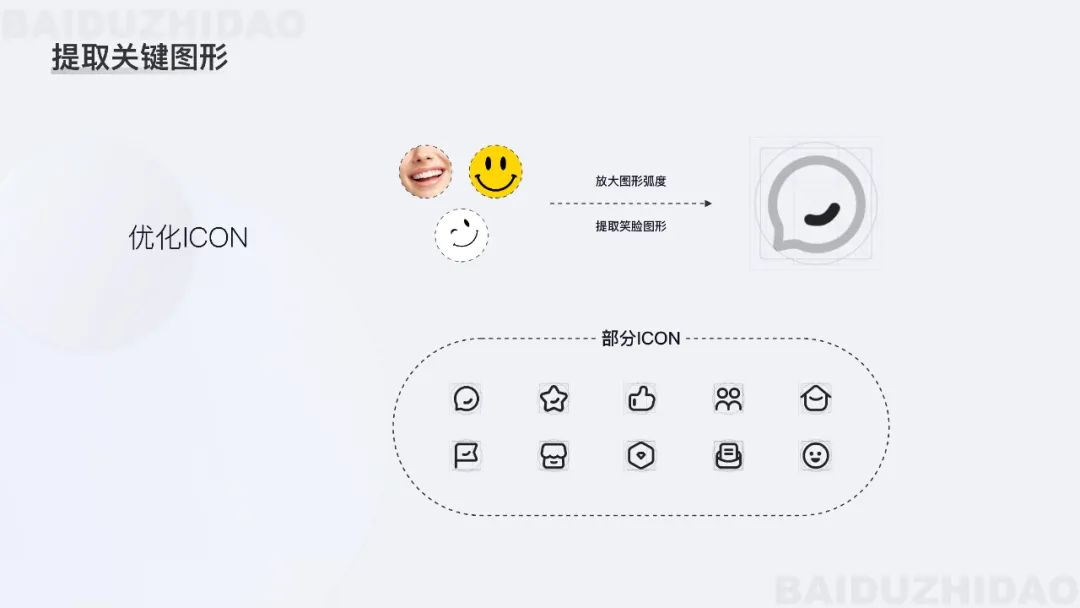
3)提升亲和力
旧版的视觉语意相对较弱,新版风格走向提升亲和力。
亲和力最早是属于化学领域的一个概念,是特指一种原子与另外一种原子之间的关联特性,有句话叫:力在则聚,力亡则散!有亲和力的双方就是有共同力量表示的双方,这种友好表示,使得双方合作在一起,有一种合作的意识和趋向意识,和共同作用的力量。设计旨在建立与用户一种合作趋向的意识。



五、结语
渐进式框架可行性场景拓展
内容分发框架是基于产品场域目标构建的,而知道新场域为以优质内容吸引用户,因此我们搭建了渐进式浏览态交互框架,将知道的内容流由查看一条问题的全部回答拓展为查看相似问题的优质回答,以提升优质回答分发效果。未来我们计划将知识内容形态由大段文字转化为消费成本更轻量的图片,进一步降低知识消费的成本。
而渐进式分发框架的设计经验也会复用至新内容形态下,通过内容前置曝光吸引持续消费,建立滑动操作预期;通过手势交互建立沉浸消费体验。
在方案设计中,我们也提炼了渐进式分发框架的使用方式,这种框架因内容露出结构,适用于产品有较强引导消费诉求、或新内容形态需建立操作认知时使用。但此框架也存在一定的局限性,例如在竖版全屏视频等内容形态中,下方的内容是否会影响当前内容的深度消费仍需进一步测试,而对不同尺寸内容的处理方式也具有较高的要求。
以上是对知道【知识笔记】新场域建设的总结、复盘和思考。我们将不断探索和创新,以设计为驱动,为打造优质消费体验贡献更多的价值。
作者:MEUX
原文标题:设计如何助力知道产品打造持续消费体验
来源公众号:百度MEUX(ID:baidumeux),百度移动生态用户体验设计中心,负责百度移动生态体系的用户/商业产品的全链路体验设计。
本文由人人都是产品经理合作媒体 @百度MEUX 授权发布,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







