了解用户的阅读习惯,对设计的产出有多重要?
在线阅读这一阅读方式已经越来越常见,那么在在线阅读时代,用户的阅读习惯是怎么样的?这篇文章里,作者介绍了用户可能采用的多种扫读模式,并总结了让内容适应用户扫读模式的10种办法,一起来看看本文的总结。

我们为不同的目的写作,但是我们有一点相同——我们在网络上写作。
在网站上,写作有一点尴尬。你可能早已从公司的写作风格指南/Medium网站上的文章中学到以下有助于保持阅读者注意力的因素:
- 保持段落简短
- 组合长短句子
- 使用项目符号(就如此项)
- 添加一些相关的插画
医生们在和人身体打交道之前学习人体构造。作家们必须学习人类眼睛运作原理来让读者吞下内容。让我们看看如今人们如何阅读,并学习如何为他们写作。
这篇文章的科学基础
尼尔森诺曼集团,作为用户体验调研的引领公司之一,对人们如何在线阅读有一些见解。这篇文章基于他们的眼动追踪实验数据。
一、「扫读」概念介绍
什么是扫读?它指当人们快速浏览页面中的文字、短语、标题或模块。
人们更倾向于扫读你的电子内容而不是阅读。这不是你的错。你可能是写《安娜·卡列尼娜 2.0 》的下一个列夫·托尔斯泰,但互联网对文本是无情的。
尼尔森诺曼集团发现 79% 的人不断扫读任何他们看到的新页面。只有 16% 的人会阅读页面上的每个字。
扫读是搜索。读者扫读的行为看上去可能是纯粹的懒惰,实际上不是。这是一种寻找过滤信息的高效策略。扫读可以避免读者避免信息的过载。
如何判断你在扫读?
- 眼睛注视着一些字,而不是整行文字。
- 你在使用非线性方式处理内容(跳过一些部分来寻找你需要的有趣信息)
- 很大可能你现在正在扫读这篇文章。我对此全无意见。
二、九种扫读模式
据我所知,尼尔森诺曼集团的专家们是第一个发现和研究扫读模式的。他们把相机放在人们的头部并监测人们在视觉上如何识别含文本和图片的电子网页。这很像使用 Hotjar产品但是为了眼睛。以下是他们发现的最常见眼睛扫描模型。
( Hotjar:一种产品体验洞察工具,可为用户提供行为分析和反馈数据,以帮助用户更好地理解和共情客户。)
1. F模式
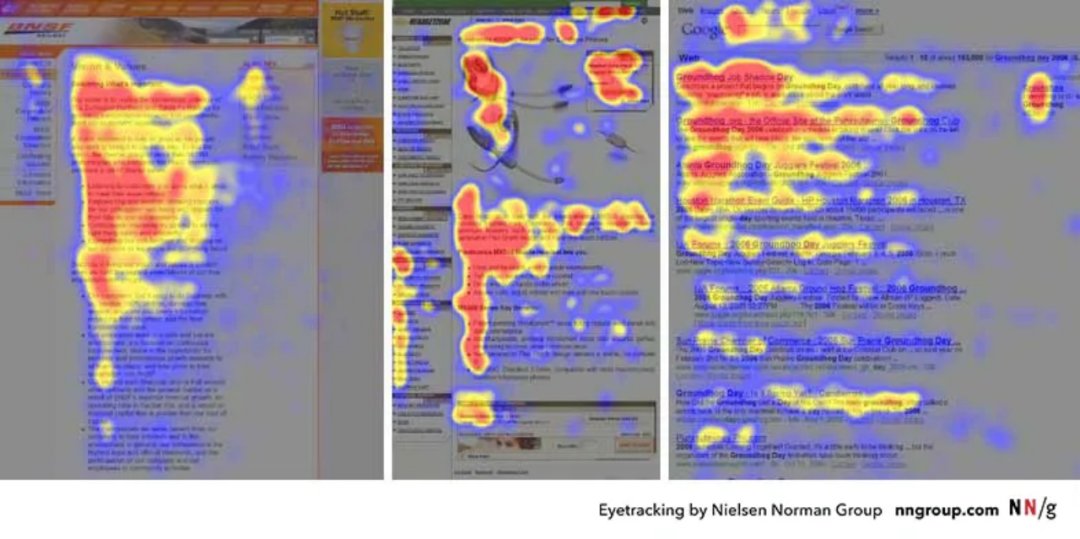
如果我们从左到右阅读,我们扫读文本就像下图:

F模型示意图,来源:尼尔森诺曼集团
我们会看每行文本的第一个字并在经常在前面的每行中看更多的字词。随着我们下拉页面,我们每行看的文字越来越少并只看靠最左边的文字:

F模式,来源:尼尔森诺曼集团
在从右向左读的语言中 —— 例如阿拉伯语 —— F 模型是镜像的:

阿拉伯语页面的眼动追踪,来源:尼尔森诺曼集团
2. 分层蛋糕模式
人们经常只阅读 / 搜索 / 扫读副标题(h2):

分层蛋糕模式,来源:尼尔森诺曼集团
这种阅读模式帮助发现和定义页面的主题。人们阅读那些对他们有用的部分,并忽视带有无用信息标题的文本段落。

分层蛋糕模型,来源:尼尔森诺曼集团
准确的、有信息的副标题帮助读者快速找到信息且在长文本中保持专注。因此,把副标题写得更明白比把它们写得有趣或机灵更有用。
3. 散点模式
读者有的时候只是扫描关键词:

散点模式,来源:尼尔森诺曼集团
下图是一个用户主要在搜索和看数字的例子:

散点模式,来源:尼尔森诺曼集团
散点模式证明了扫读模式不是随机的。我们在浏览网站时潜意识搜索关键信息,而并不是纯粹为了娱乐(阅读纽约客除外)。
4. 决定模式
罕见的扫读模式。指如果你对一个副标题感兴趣,你会阅读副标题下的所有文字。

决定模式,来源:尼尔森诺曼集团
这种模式暗示了人们会阅读感兴趣部分的所有行文字,这也是另一个为什么要写好副标题的原因。
对,我本该提前说 —— 这很重要 —— 但是我将这个事实藏在这里,只为”忠诚的”作家们。当人们进行网络阅读时,他们不仅仅在扫描 —— 他们在寻求答案。他们不为娱乐而阅读,而是搜寻能解决他们脑里任务的信息。如何制作饼干面皮?我在其他人眼里太固执了么?伊丽莎白二世什么时候出生的?问题,问题。。。网络文本必须给出答案。
决定模式只在读者发现某个部分直接与他们的任务 / 主题 / 兴趣相关时出现。一般是在看菜谱时。用户在发现正确的内容后会停止扫描,或者继续漫游一下。

决定模式,来源:尼尔森诺曼集团
决定模式不会与任何负面情绪相关,这和它的姐妹 —— 详尽审查模式 —— 相反。
5. 详尽审查模式
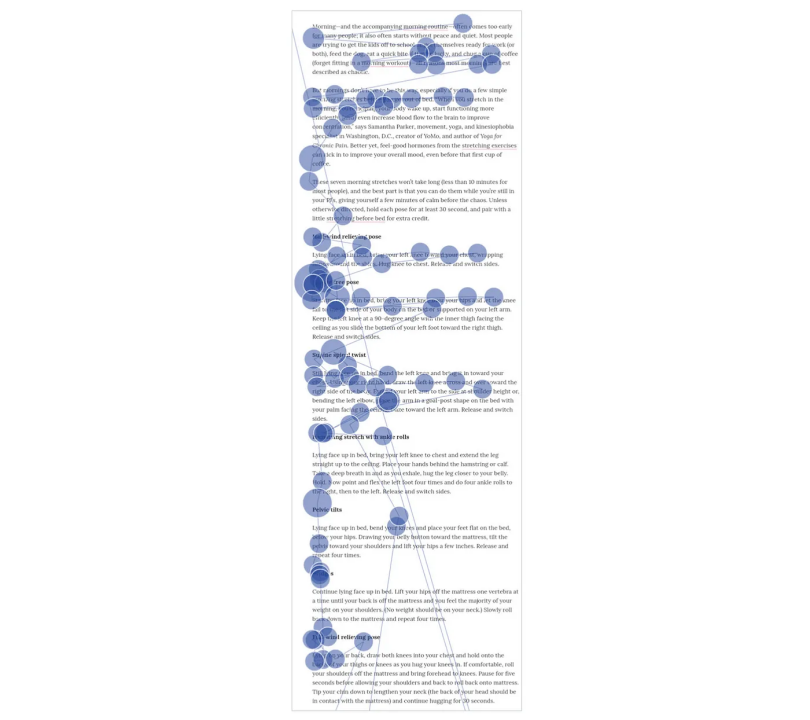
复习考试的学生们使用这种模式阅读学习材料。文案人也使用这种模式阅读其他文案人写的测试任务:

详尽审查模式,来源:尼尔森诺曼集团
详尽审查模式从来都不是好事,尽管在理论上看起来很可爱。它需要花费很多经历并在每行文本之间来来回回。详尽审查模式在以下情况发生:
- 文本很难理解但是因为外在理由(比如因为考试)必须要去阅读处理
- 文本的主题超过了读者的专业水准
- 读者希望找到缺失的信息(比如阅读写得不好的常见问题解答和使用说明)

详尽审查模式,来源:尼尔森诺曼集团
读者们经常在寻找或假设已有的文本信息中挣扎。比起决定模式的下的阅读,他们不得不回溯更多次已阅读的信息。详尽审查模式是沮丧和挫折的源头。
6. 只读列表模式
指用户跳过文本,只阅读列表里的文字:

只读列表模式,来源:尼尔森诺曼集团
只读列表模式也指读者会忽视每一行前面非常相似的字词:

只读列表模式,来源:尼尔森诺曼集团
尼尔森诺曼集团也表示读者在扫读一列表的常见提问时,会跳过看“为什么”和“如何”两个常见高频词。
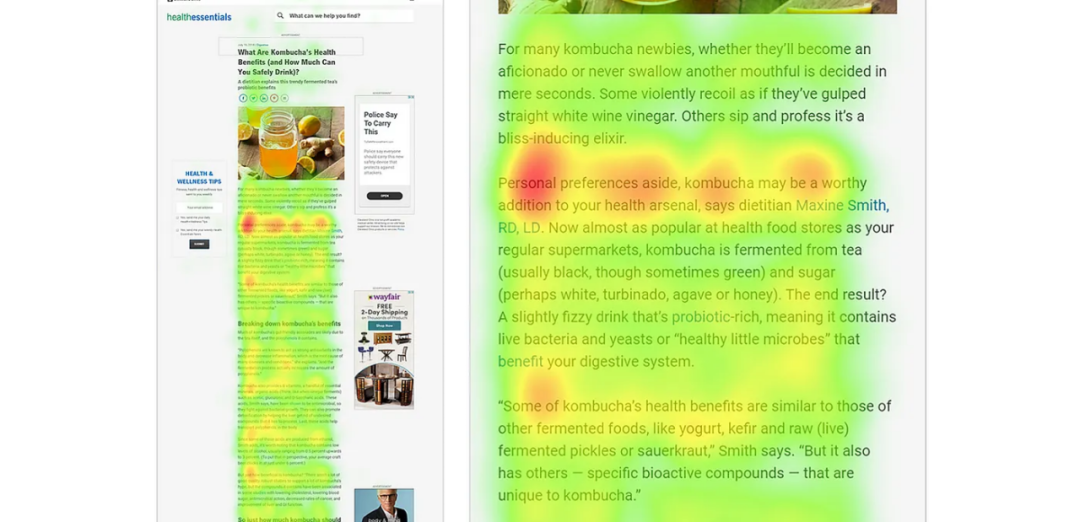
7. 模块跳过模式
读者也会跳过页面上的整个模块进行阅读:

模块跳过模式,来源:尼尔森诺曼集团
在文字内容没什么价值时经常发生。此阅读模式和F模式很像,但是读者几乎不看任何一行文字:

模块跳过模式,来源:尼尔森诺曼集团
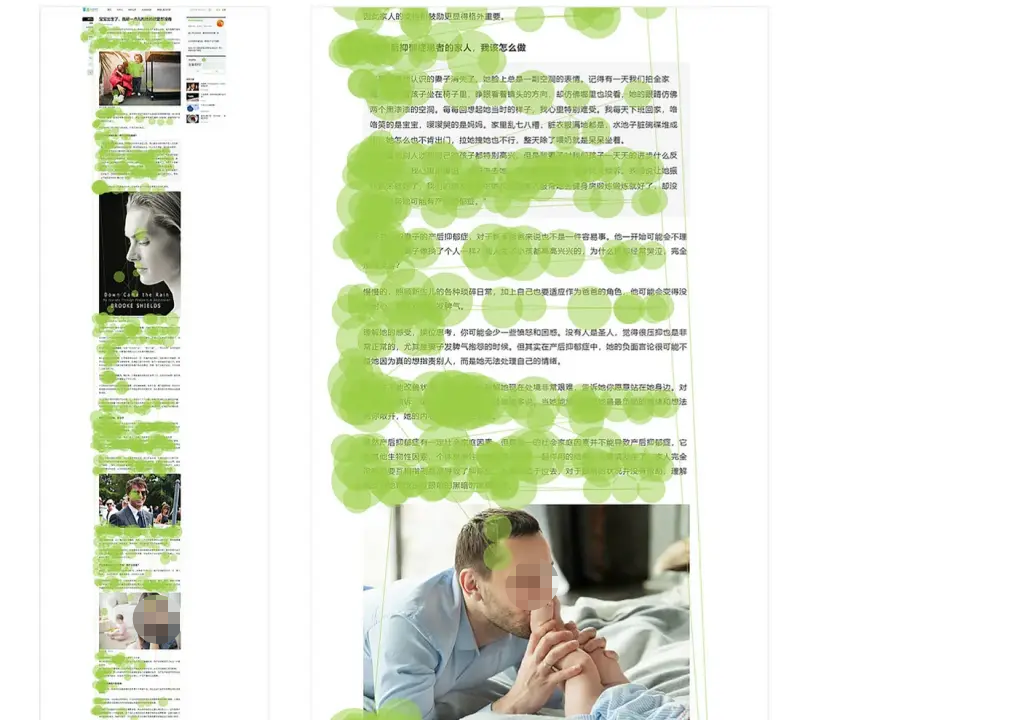
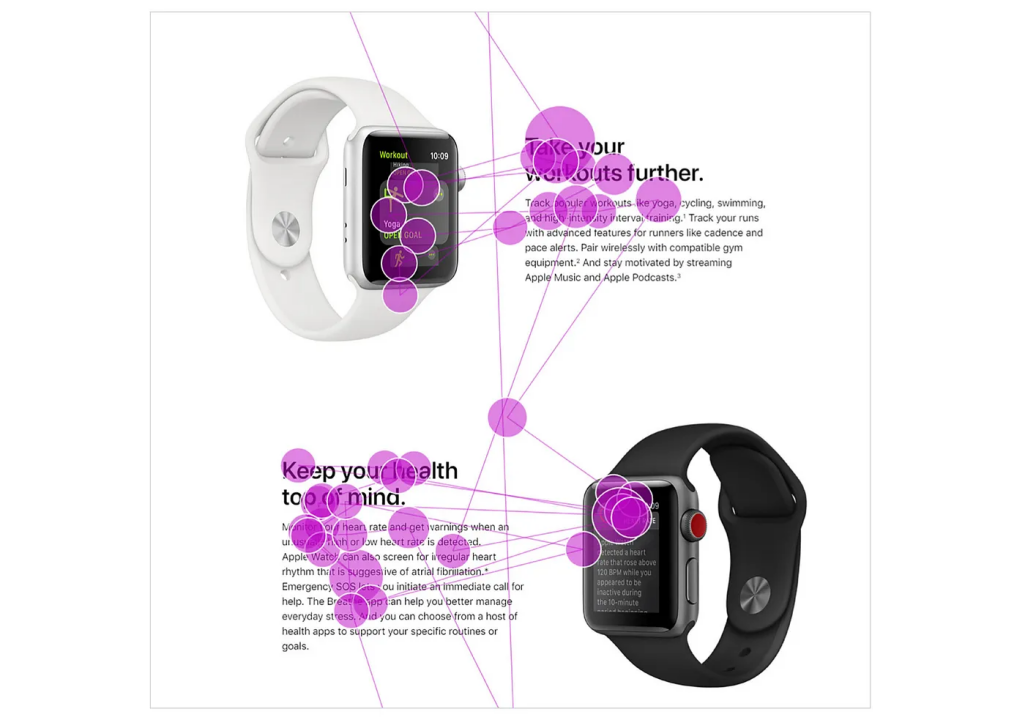
8. 割草机模式
此模式并不只关于文本,而更和整个网站的内容相关。如果网站的页面是被划分为一个个原子 —— 图片、视频、文本 —— 我们的目光就会像割草机一样移动(对,就像你割你家门口草坪似的):

割草机模式,来源:尼尔森诺曼集团
下图的Apple手表页面完美阐释了文本的“原子”样式以及如何展示了割草机阅读模式:

割草机模式,来源:尼尔森诺曼集团
9. Z型模式
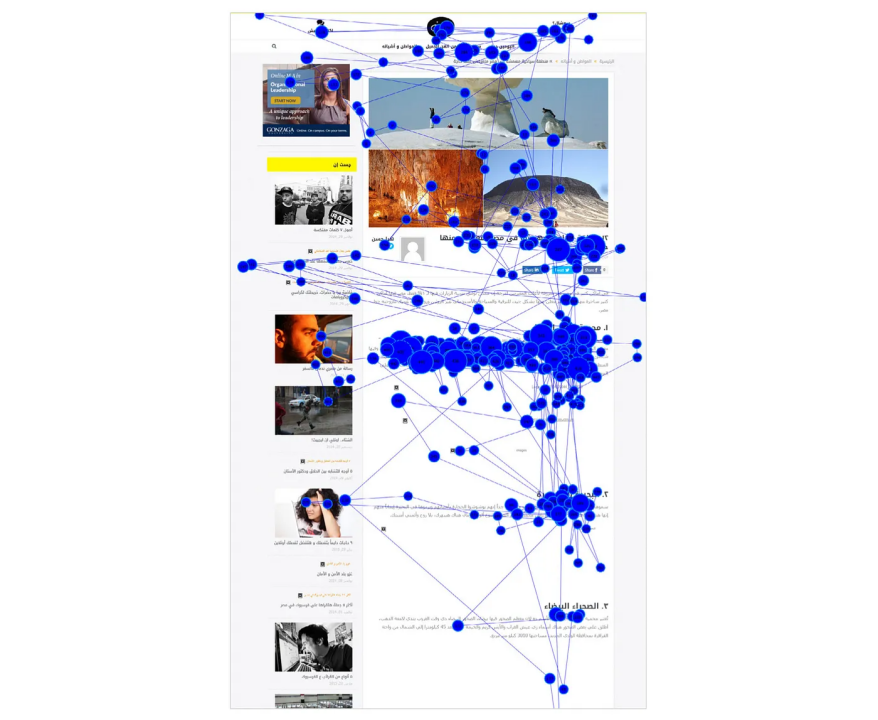
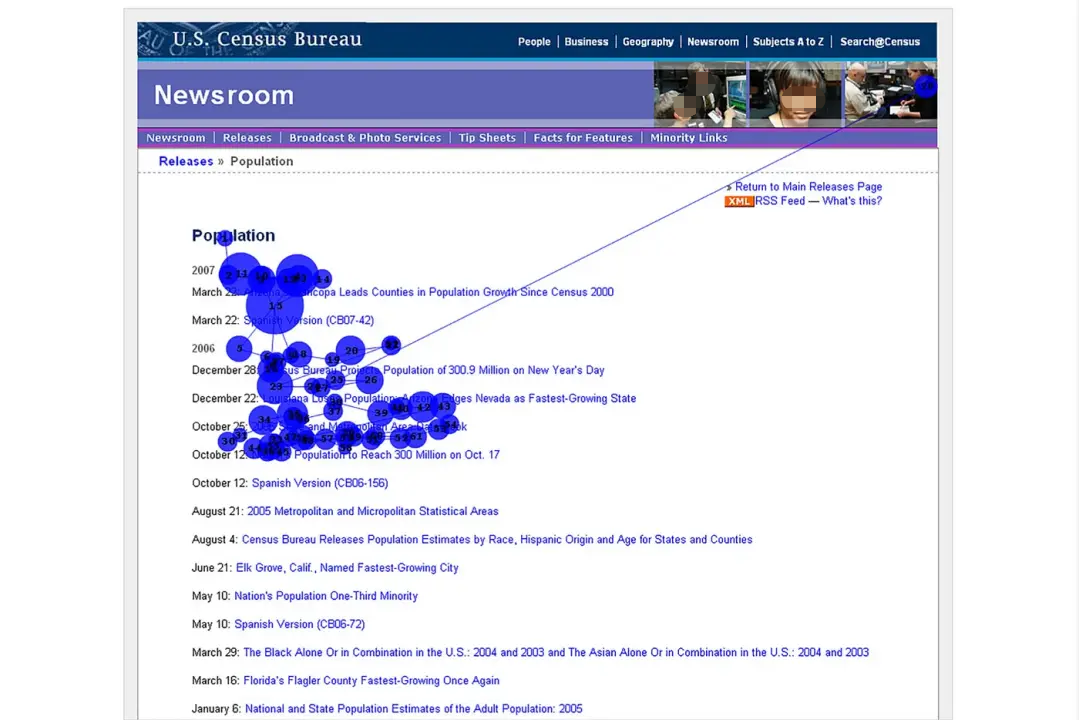
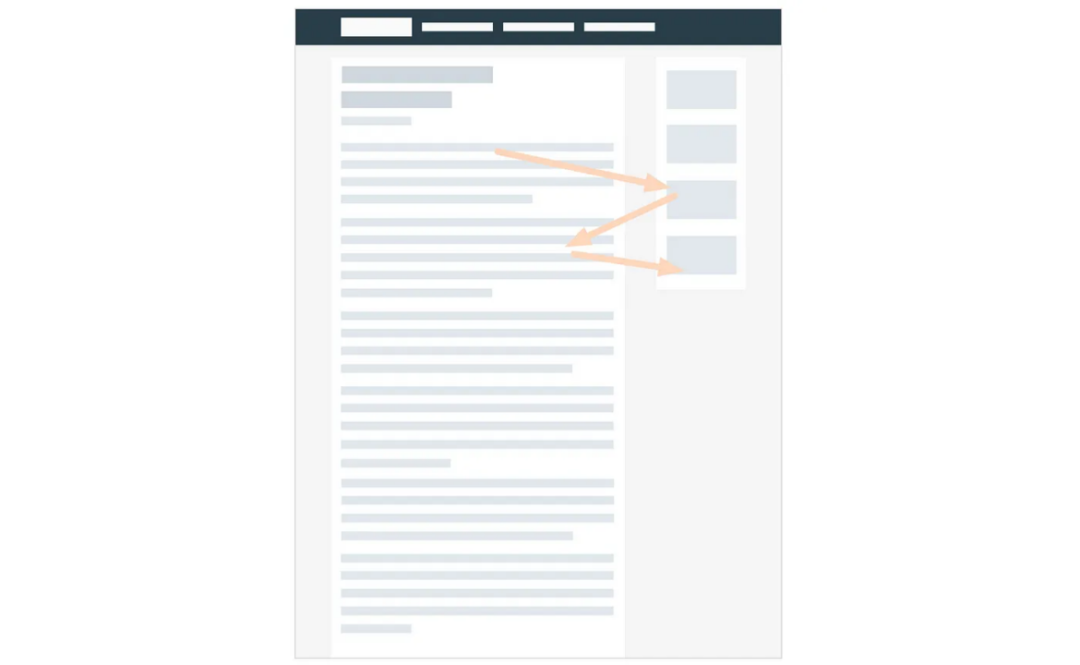
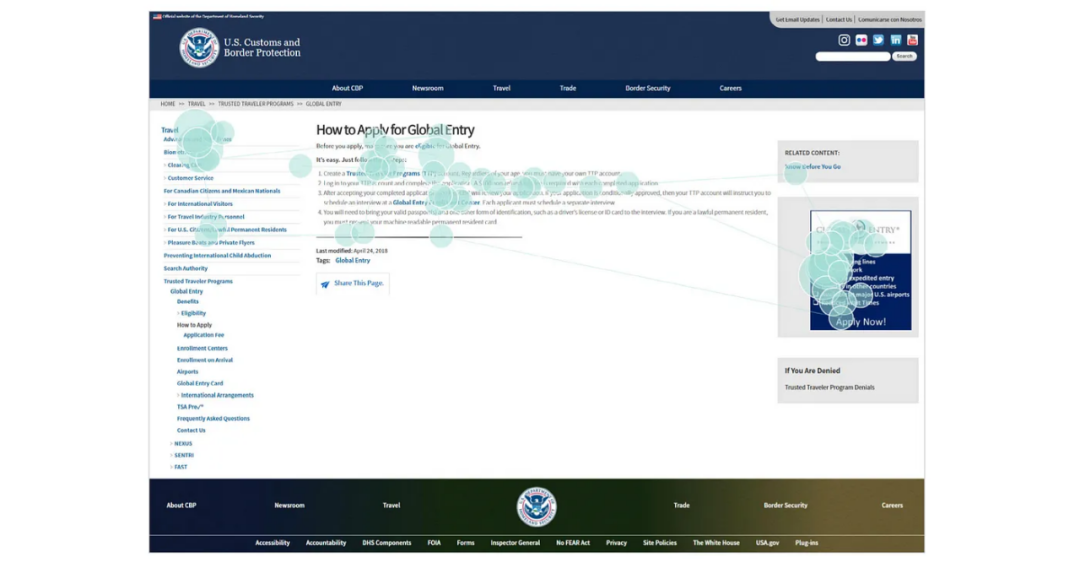
此模式发生在内容旁边有小文本目录/图片的网页上:

Z型模式,来源:尼尔森诺曼集团
为什么人们扫读的目光像 Z 型来回向下?他们要么被图片吸引了,要么就是对这些内容/ 文字感到困惑。

Z型模式,来源:尼尔森诺曼集团
三、10种调整文本到最大可阅读性的办法
根据我的个人经验和眼部的结构,我会推荐以下让内容适应人扫读模式的 10 种办法:
1. 使用和文本内容相关的标题和副标题。让用户轻松发现这些内容,他们会谢谢你的。
2. 把最关键的信息放在句子 / 要点的最前面。记住 F 模式。
3. 将关键词加粗,或者以其他方式强调关键词。但记住不要滥用强调因为会让读者感到困惑。如果你强调所有,那等于什么都没强调。
4. 要点很有用!但是很不幸,只有在要点数少于 4~5 个的时候才有效。
5. 使用简单的语言也有效,而且你现在知道原因了:使用满足用户最低专业水准的词,这样更多的用户可以读懂。这同时也降低了(耗人精力的)来回阅读的必要性。
6. 不要在介绍上做过头。这也是我的坏习惯……快速进入基本的、有结构的、信息丰富的、简练的模块。长长的介绍意味着你不能继续再多说了。
7. 使用倒金字塔的风格。这指的是将最重要的信息放在最前面(人物、事、时间、地点、起因)。然后加上个人经验和补充的细节,并在文章最后面放上最不重要的东西(比如意见),或者在文章最后回顾最重要关键的文章要点,这一样有效。像这样,在这里?这仅仅是对上述扫读模式的回顾。
8. 如果你的潜在读者喜欢搜索数字,那么记得使用数字。比如你的文章是有关猎豹的,那么不如将猎豹的最大速度由“八十公里每小时”写为“80 千米 / 时”。
9. 加一些动词,这来自于我自己的经历。由动词开头的句子会更易于阅读。对了,也不要像我一样喜欢用不定式而不是动名词。
10. 调研主题。做你的研究。含水分的文字不值一提。人们来是看内容而不是来崇拜你的写作风格的。确保你的事实调查有可靠坚固的来源,因为你的名誉岌岌可危。
你觉得这篇文章有帮助不?你知道其他能让文本更具可读性的技巧不?
原文作者:Rita Kind-Envy(本文翻译已获得作者的正式授权)
原文:https://uxplanet.org/people-dont-read-online-they-scan-this-is-how-to-write-for-them-80a75069c14e
译者:陈羽姿;审核:李泽慧;编辑:韩硕;微信公众号:TCC翻译情报局(ID:TCC-design);连接知识,了解全球精选设计干货。
本文由@TCC翻译情报局 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















