控件|设计NoticeBar该考虑什么?
通告栏(NoticeBar)是我们在使用智能手机时的一项重要工具。本篇文章从NoticeBar的使用场景出发,分析了在设计通告栏时所需考虑的因素及其解决的实际需求。一起来看看吧。

在朋友圈给别人点赞后,最烦的就是不断地收到其他朋友点赞或评论那条朋友圈的提醒。今天我发现微信终于上了这个新功能——对于单条朋友圈设置消息不再通知。

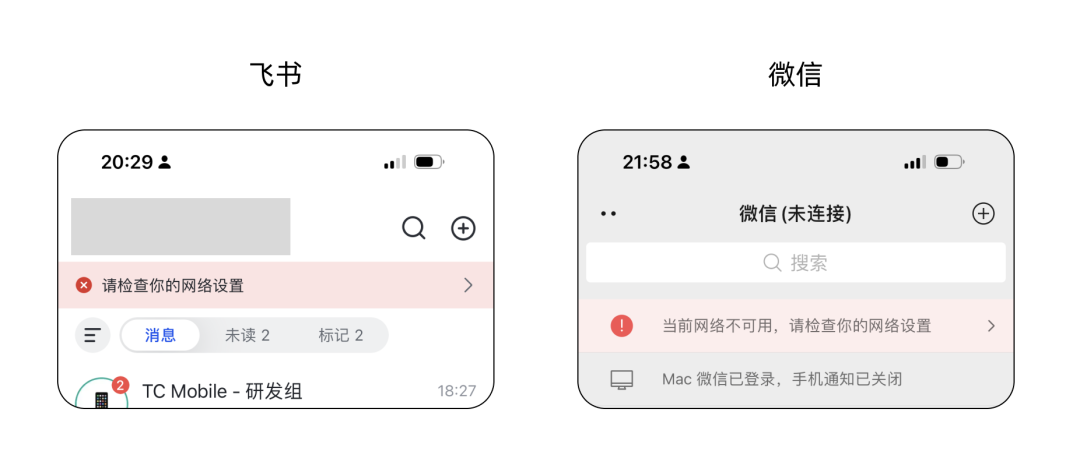
从截图可以看到,微信用NoticeBar在消息页上展示通知,上次朋友圈内容置顶的功能也类似。我猜测微信对于这种小功能的更新会使用NoticeBar。
前一阵在工作中也遇到需要给用户发送通知的情况,这种通知希望用户关注到但又不强制用户马上处理,最终的解决方案也使用到了NoticeBar,所以本文以NoticeBar 作为重点,来复盘一下。
一、使用场景分类
通告栏是系统给用户发送的一些通知,从系统角度来考虑可分为 2 种,主动和被动。系统主动给用户发送的一些通知,比如活动,目的是提高平台活跃度或者类似微信这种新功能提醒等。第 2 种是被动发送,用户先进行操作,系统响应用户给予用户反馈。
1. 系统主动发送
(1)异常状态

系统在运行中产生的一些异常状态可能导致用户无法正常使用系统,所以需要告知用户。比如网络连接失败、预览图片缺失等。
(2)功能提醒

当功能有差异或者提前预测用户行为路径后需要主动告知用户相关功能的提醒。比如淘宝消息视觉呈现上会有差异,使用通告栏告知用户差异原因。
(3)活动

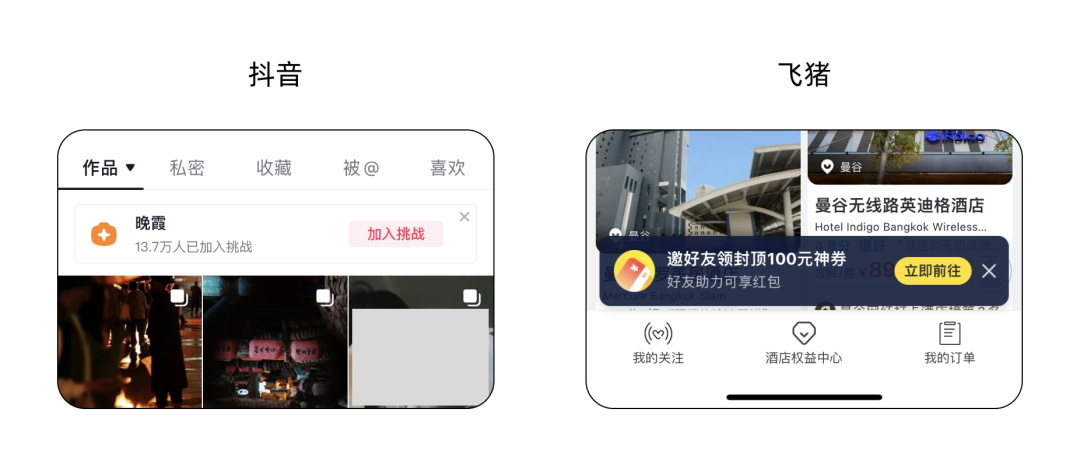
这一类提醒主要是为了提高用户活跃度,增强用户留存、提高下单率等。比如飞猪底部的签到活动、邀请好友活动、抖音中提醒用户参与主题活动的提醒等。
2. 系统被动发送
比如百度网盘中,将通告栏和进度条结合用以展示用户操作后的状态。用户复制后,通告栏会显示复制后的状态,包括进行中、复制成功、复制失败。
豆瓣也是类似的设计,会展示发布中和发布失败,但对于发布成功则使用了 Toast 。我觉得这里是合理的,对于这种轻量级的成功反馈使用 toast,也可以保持产品一致性。

但百度网盘对于复制成功依然使用通告栏,我猜测其原因可能是百度网盘的 Toast 在页面底部出现,而 NoticeBar 在顶部出现,如果中间状态在顶部,结果状态在底部显示,关联不够紧密,所以对于 NoticeBar 这里单独做了规则定义。这也是我们在设计中需要注意的地方。
二、设计通告栏应考虑什么?
1. 组成
从现有产品上看,基本的组成是:图形、文本、操作按钮、关闭。最少的应该是只有一段文本。
图形可以是Icon、图片等用于视觉强化提示说明或者类似豆瓣展示发布内容。
文本可以是一段文字提示或者是主标题+辅助文字的形式。当文本超长时除了可以使用省略号显示,也可以采用跑马灯(水平滚动),或者垂直滚动的形式。
2. 出现和消失的规则定义
对于被动发送的通知,当用户操作成功后主动消失。而对于主动发送的通知,需定义消失规则。
(1)用户点击关闭消失
(2)用户点击进入活动详情页消失
(3)用户参与活动后消失
对于(1)(2)还需考虑是否再次展示,以及再次展示的规则是什么,比如高德地图调研活动的消失规则是,完成问卷调查或者点击关闭后才会完全消失(实际使用测试获得)。

3. 页面位置
顶部。导航栏或者筛选栏下面,内容列表上面的位置。根据用户浏览动线从上到下,所以顶部的位置用户更容易先看到。
中间区域。比如淘宝中的消息差异状态提示,准确来说也是在内容列表的顶部。
底部。底部位置用户不容易注意到所以对用户打扰较少,比如飞猪的签到活动就放在底部位置。
4. 当页面滑动时是否需要固定位置。
考虑是否需要用户持续关注。当通告栏固定在某一位置时意味着屏幕中其他内容的呈现区域必定会减少。所以若需用户持续关注的内容可固定,而无需用户持续关注则可根据页面滑动。
比如百度网盘复制状态的通告栏会固定在页面顶部,因为复制状态会持续一段时间,并且在这段时间内状态会发生变更,若跟着页面滑动,当通告栏被隐藏后,如何告知用户状态变更?所以这里固定在顶部会更合适。
5. 多条通告栏的优先级
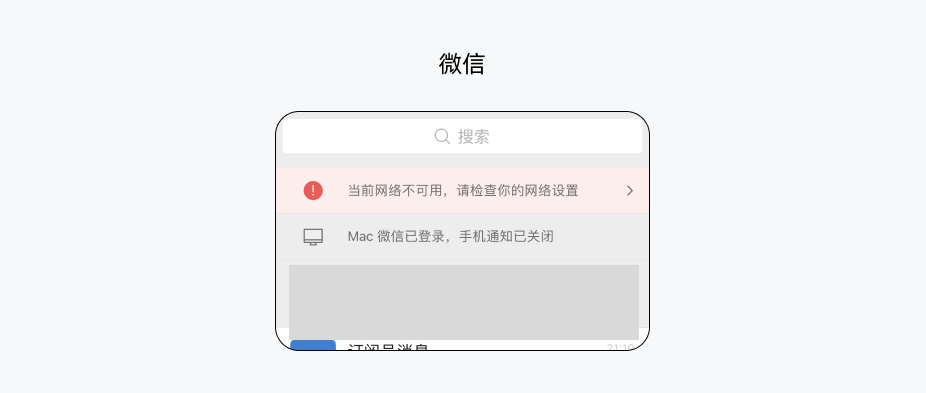
若同时有多条通告栏,需定义优先级。比如微信中,当存在系统功能提示和异常状态提示时,异常状态在上,优先级更高一些。

三、解决实际需求
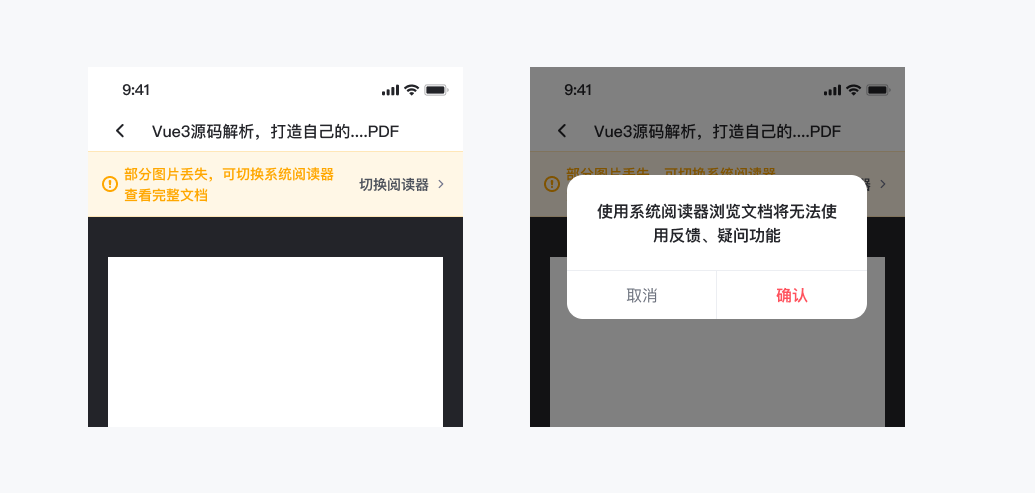
我们的问题是这样的,用户使用我们的app打开附件时,由于附件内图片质量过大等其他问题可能会导致附件图片丢失。如果用户想要查看完整附件,可使用系统自带阅读器查看,但系统阅读器存在限制,无法使用 app 原有功能。所以希望在预览附件时提供用户切换系统阅读器查看完整附件,并且告知用户切换后哪些功能将无法使用。
从需求判断,这属于希望用户注意到但不强制用户马上处理的通知,所以可采用通告栏显示。
1. 出现规则
当有附件出现图片丢失的状态时,通知用户。
2. 消失规则
需要用户持续关注,所以不展示消失按钮。原因是缺失图片会导致附件内容不完整,从用户目标来理解,也就是阻碍了用户浏览附件的任务,那么用户采用更好的解决方案完成任务的概率很高,所以通知需用户持续关注,常显无取消。
3. 放在什么位置?
固定在内容区之上顶部位置。附件内容长度不确定,图片丢失状况不确定,所以当用户未查看附件内容时,也无法判断是否需要采用系统阅读器。当用户浏览附件后,若发现图片丢失严重,内容完整性很差,此时通告栏固定在顶部就可一键切换到系统阅读器,去查看完整附件。

四、最后
前两天看《大创业家》里有这样一句话,“人会成为他每天想成为的那个人”,好鸡汤,哈哈,我喜欢鸡汤,就酱~
专栏作家
阿青,公众号:阿青碎碎念,人人都是产品经理专栏作家。B端UX设计师。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
















