规模效应:设计系统如何简化界面设计工作流程
在产品设计团队中,设计系统的存在,有助于让设计师、研发工程师、产品经理等角色协同工作,设计系统一定程度上还有助于保证多个产品和平台之间的视觉一致性。这篇文章里,作者就对设计系统的价值、类型等方面做了相对系统性的梳理,一起来看。

设计系统的目的主要是为了在设计决策时,能够提供一个多方已经达成共识的依据和基准,让设计师和研发工程师之间(还有业务、产品等)更容易协同工作,从而建立一系列的精益敏捷的协作方式和运作流程。设计系统还有助于确保多个产品和平台之间的视觉、交互、代码等一致性。在重大的品牌视觉升级或是界面重构都是可以通过设计系统进行大规模管理和升级。
在我刚刚学习设计系统的时候,加上自身英语水平基础薄弱,在阅读一些国外的文章的时候,经常容易混淆设计名词以及对应内容。通过不断的实践运用,也有自己的理解,也希望和我们社区的设计师们一起探讨。
一、设计系统 VS 风格指南:有什么区别?
1. 范围
- 风格指南 – 通常侧重于产品的视觉传达,设计元素,如调色板、排版和图标,外观、材质等。
- 设计系统 – 涵盖更广泛的设计元素,包括用户界面组件、模式和交互设计原则,零部件、组合形式。
2. 功能
- 风格指南 – 包括如何使用元素的基本准则,可以简单理解为设计规范或参考;设计系统不仅如此,还提供了关于如何使用和实现每个元素的详细文档和指导。
- 设计系统 – 包括可用于构建组件的代码块和设计模板以及运用场景归纳。
3. 扩展
- 风格指南 – 为特定项目或产品而设计的,可能不易适配或扩展到其他项目或产品。
- 设计系统 – 被设计成灵活且可扩展的,允许在团队内跨多个产品或项目中重复使用组件和模式。
4. 管理
与风格指南相比,设计系统通常需要制定更加结构化的管理维护机制。这是因为设计系统涉及更复杂的元素,需要设计师、研发工程师和其他利益相关者之间的共创协作。
管理维护机制可确保设计系统长期保持一致性和最新性。我们也是制定新增、修改、审核、运用等维护流程,从单点(设计师)维护,到共创(多部门)协作,以及运用AI技术解决统计使用频次、差异点等,原先需要投入大量设计师进行分析统计。
二、设计系统如何帮助提高可扩展性?
设计系统通过构建一致、可复用的用户界面和高效调用的交互和研发框架来帮助实现可扩展性。这不仅能够节省大量时间和降低应用错误,并且让企业或团队能够随着时间推移或产品的发展不断迭代设计标准,体现积累和复利的优势。
我们通过以下方式实现目标:
- 一致性 – 有助于我们构建产品和服务的一致外观和情感表达。通过系统中预制的用户界面组件和设计模式库,我们可以快速且轻松地搭建出新产品,同时还能够保持一致的用户体验。
- 可复用性 – 模块化设计,这意味着单个组件可在不同的产品或服务中重复使用。这样就不需要大量额外设计,无需重复“造轮子”,也能将设计工作扩展并覆盖整个团队产品以及未来的产品。
- 高效性 – 通过提供一套预制的设计元素和指南(像不像预制菜,或许都是来自于设计系统),节省时间并减少错误。这对我们团队从事大型项目特别有帮助,因为这可以让我们更加专注于项目的差异化,再也不用重新设计每个元素。
- 灵活性 – 允许企业随着需求的变化或业务发展而调整或迭代其设计标准。这样就更容易根据需求扩大或缩小设计工作,再也不用牺牲或破坏一致性或质量。
这也就衍生出可以通过“拖拉拽”的设计方式搭建页面,从而也唤醒低代码、无代码的工具产品。在设计一些常规中后台产品界面设计已经无需视觉设计,而我们更多介入业务的梳理和产品架构的工作范畴。
三、设计系统有哪些不同类型?
以下是我们历经多年项目所总结的设计系统类型。每当选择实施其中的某一种类型的设计系统,主要是取决于项目的需求和目标。
1. 品牌设计系统
侧重点在于创建和维护所有营销和物料视觉设计的品牌一致性。包括调色板、排版、图标、图像和其他品牌相关元素的品牌指南。这并非只是品牌视觉识别系统(VI),而是涵盖了 MI(品牌理念)、企业终端形象系统(SI)和行为识别(BI)等部分。作为设计师企业办公室的导视系统、装修设计,都会涉及到,虽然大多数人都会认为只要与美术相关的事情设计师都可以搞定,事实也是如此,但设计师就本应该是跨界的。
2. 用户界面设计系统
侧重点在于数字产品和服务创建和维护一致的用户界面。包括用户界面(UI)组件、风格指南、设计模式和交互设计原则指南。同样,这并非只是界面视觉设计系统(UI),而是涵盖了 UX(用户操作)、MD(动效)等部分。如今,全栈式设计师也越来越多了,毕竟是科技时代造就新时代的工程设计师。
3. 模式库
侧重于用户界面(UI)设计基础模式,如按钮、表单和导航菜单。包括一系列可在不同项目中重复使用的预设。
4. 设计语言
结合品牌和用户界面设计系统,创造出一种整体设计方法。包括理念、原则、视觉、交互、行为等方面的设计指南。
5. 组件库
组件库与模式库类似,但包括更详细的文档和每个组件的代码段。开发人员通常使用它,通过提供可在项目中轻松实施的预建组件来加快开发过程。目前我们团队已经模式库和组件库合并打通,将设计模式和研发组件 一一 对应,所谓设计即代码,代码即设计。
6. 内容设计系统
侧重点在于所有产品和服务,营销和设计的材料中,创建和维护一致的内容策略。它包括语音语调、信息传递和内容结构指南。传递给用户不仅仅只有图像视觉,还有文字内容,这往往被设计师所忽略。
四、设计系统:收益、最佳实践和实施挑战
设计系统可以帮助企业实现多个目标,如改进工作流程、提高设计一致性、减少开发时间和成本。
下面是几个例子:
Airbnb – Airbnb 的设计系统名为 “Design Language System”(DLS),帮助他们在不同平台和设备上实现品牌一致性。DLS 还改善了设计师和开发人员之间的协作,缩短了开发时间,提高了用户体验。

https://airbnb.design
IBM – IBM 的设计系统名为 “Carbon Design System”,帮助他们整合设计标准,并在所有产品中推广更加一致的视觉语言。Carbon Design System 还帮助 IBM 的开发团队缩短了产品上市时间,改善了用户体验。

https://carbondesignsystem.com
Atlassian-Atlassian 的设计系统名为”Atlassian Design Guidelines”(ADG),帮助他们在产品组合中实现了更加一致的设计。ADG 还帮助 Atlassian 简化了开发流程,降低了开发成本,改善了用户体验。

https://atlassian.design
虽然设计系统可以为组织带来巨大的利益,但是我们在推动和实施设计系统时也面临很多挑战。
其中一些挑战包括:
- 保守派 – 设计系统通常需要对既定的设计和开发工作流程进行重大变革。对变革的抵触会使新设计系统难以实施。
- 复杂性 – 设计系统可能很复杂,尤其是在企业拥有大量产品组合的情况下。创建和维护设计系统可能需要投入大量的时间和资源。
- 跨部门 – 实施设计系统需要不同部门利益相关者的支持。让利益相关者相信设计系统的好处是一项挑战。
为了克服这些挑战,我们采取以下几个步骤:
- 从小做起 – 实施设计系统是一项艰巨的任务。从小处着手,从单一产品或单一设计元素入手,有助于形成势头,并获得利益相关者的支持。
- 利益共创 – 在实施设计系统时,与利益相关者合作至关重要。让利益相关者尽早参与进来,并在整个设计系统开发过程中鼓励他们提供反馈和意见。
- 宣传优势 – 向利益相关者宣传设计系统的优势至关重要。强调设计系统如何改进工作流程、减少开发时间和成本,以及改善用户体验。
从哪里可以了解有关设计系统的更多信息?
设计系统可以根据企业的具体需求进行定制,包括从调色板和排版到表单、表格和导航菜单等更复杂的用户界面组件。通过为每个元素提供详细的文档和指南,设计系统可确保项目中的每个人都站在同一起跑线上,并了解如何正确使用每个组件。以下是一些有关设计系统的资源,可帮助您开始设计自己的系统。
1.InVision 设计系统管理器 – 一个帮助团队创建和维护设计系统的平台。它提供创建设计库、样式指南和用户界面组件的工具,并允许团队协作和共享设计资产。

https://support.invisionapp.com/docs/design-system-manager-dsm
2. Figma 设计系统 – 一种流行的设计工具,具有创建设计系统的功能。其设计系统功能包括可重复使用的组件、共享样式以及用于存储和共享设计资产的库。

https://www.designsystemsforfigma.com
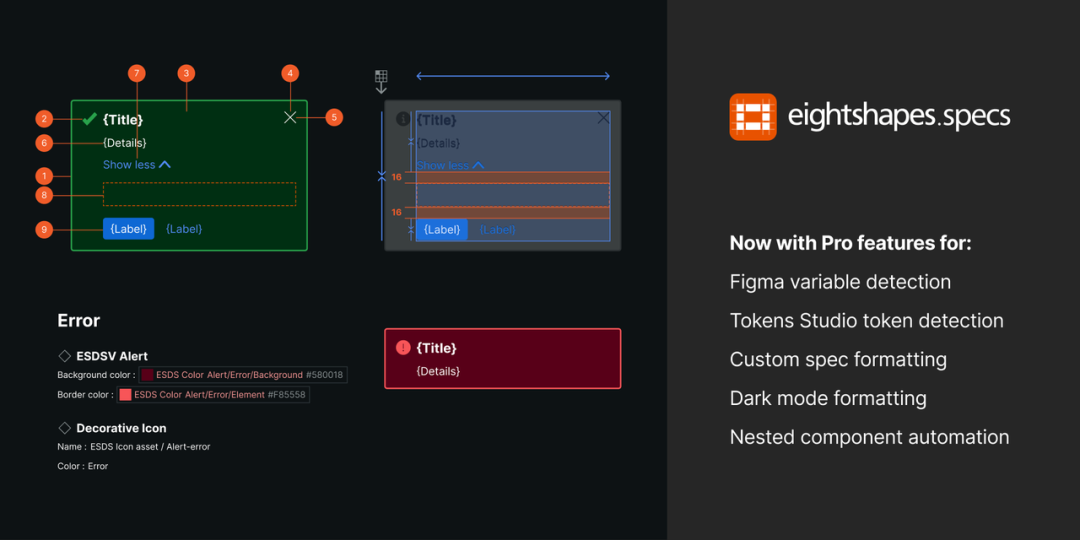
3. EightShapes Specs(Figma 插件)– 一种允许设计师直接在 Figma 界面中轻松创建设计规范和样式指南的工具。该插件旨在通过自动执行创建和维护规范所涉及的许多重复性任务,简化为设计系统创建文档的流程。

https://www.figma.com/community/plugin/1205622541257680763/eightshapes-specs
4. Design Systems Handbook – 创建设计系统的综合指南。它涵盖了如何定义设计系统、如何创建可重复使用的用户界面组件以及如何记录设计系统以便于参考等主题。

https://www.designbetter.co/design-systems-handbook
5. Atomic Design – 一种创建设计系统的方法,强调使用模块化、可重复使用的用户界面组件。它提供了一种结构化的方法来创建可扩展且易于维护的设计系统。(大家熟知的原子设计)

https://uxdesign.cc/atomic-design-2022-what-we-can-learn-from-eames-and-other-design-giants-4d8e2f579daa?gi=7f581adec459
6. Shopify Polaris – Shopify 使用的设计系统,它是 GitHub 上的一个开源项目。它包括排版、色彩、布局和用户界面组件指南,以及为希望在自己的项目中实施该设计系统的开发人员提供的资源。

https://polaris.shopify.com
7. Design System Podcast – 一个探索设计系统世界的播客。播客内容包括对该领域专家的采访,以及对设计系统管理、文档和采用等主题的讨论。

https://www.designsystemspodcast.com
8. Design System Slack Community – 面向设计师、开发人员和其他对设计系统感兴趣的专业人士的论坛。它为创建和维护设计系统相关主题的讨论和合作提供了空间。

https://www.design.systems
9. Design System Repo – 设计系统示例、资源和工具的精选集。它提供大量有关设计系统的信息,包括案例研究、风格指南和设计系统库。

https://designsystemsrepo.com
原文标题:Scaling design: how design systems can streamline your workflow
原创作者:Kimber Capuchino
原文链接:https://bootcamp.uxdesign.cc/scaling-design-how-design-systems-can-streamline-your-workflow-1ac248c1364e
翻译作者:益达;授权获取:魏心语;该译文并非完整原文,内容已做部分调整。
微信公众号:三分设(ID:SFun-Share);用户体验设计师成长社区
本文由@三分设 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益