为什么移动端设计中不使用栅格系统?
移动端设计究竟要不要用栅格系统?栅格系统为什么在移动端开发中难以应用?不少从事移动端设计的人员可能或多或少都被这些问题困扰过。这篇文章里,作者便做了回答和分析,一起来看看吧。

我们都知道做网页相关的项目,不管是 C 端的还是 B 端的,往往都会应用响应式布局,用了响应式布局,就肯定要做栅格系统,才能确保响应式的正常执行。

但是,移动端要不要用栅格,怎么用,就成为很多人困扰的问题,我们就用今天这篇分享来解释。
一、移动端的网格和栅格
了解移动端布局、排版设计就首先得搞明白网格和栅格系统的区别。

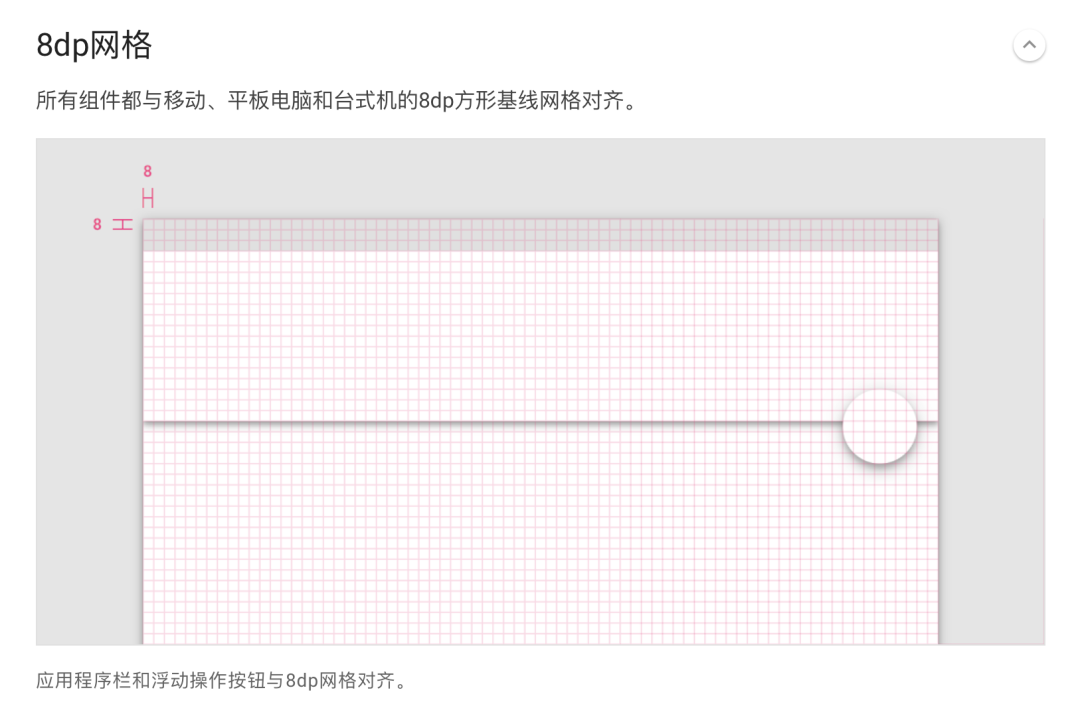
首先是网格系统,从安卓早期规范到 Material Design 2 中,谷歌都提倡一套基于 8dp 长宽(后来增加了 4dp)的网格系统。

简而言之,就是建议设计师在制定组件、按钮、图标等元素大小时,以这个网格系统的格子为标准制作,边缘和参考线对齐,确保元素的尺寸和间距都是8的倍数。
这么做布局虽然很简单,但不符合国情,以及实际的应用场景以及 iOS 的适配。主要的问题是后者,因为用8建立的网格系统,得画布本身是8的倍数才能完美适配,比如安卓标准画布 720P 的 1280*720 长宽。
而多种多样的安卓设备与屏幕分辨率中,有非常多是不满足这个条件的,苹果的手机就更不用说,不是 375,就是 390、393 宽等奇行种……所以这套网格系统是没人用的。
而栅格系统则和网格系统不同,网格是把画布等分成若干的大小一样的格子,用于在格子上方填充内容。而栅格系统则是在画布中添加参考线,让内容的布局可以依据参考线来排版。
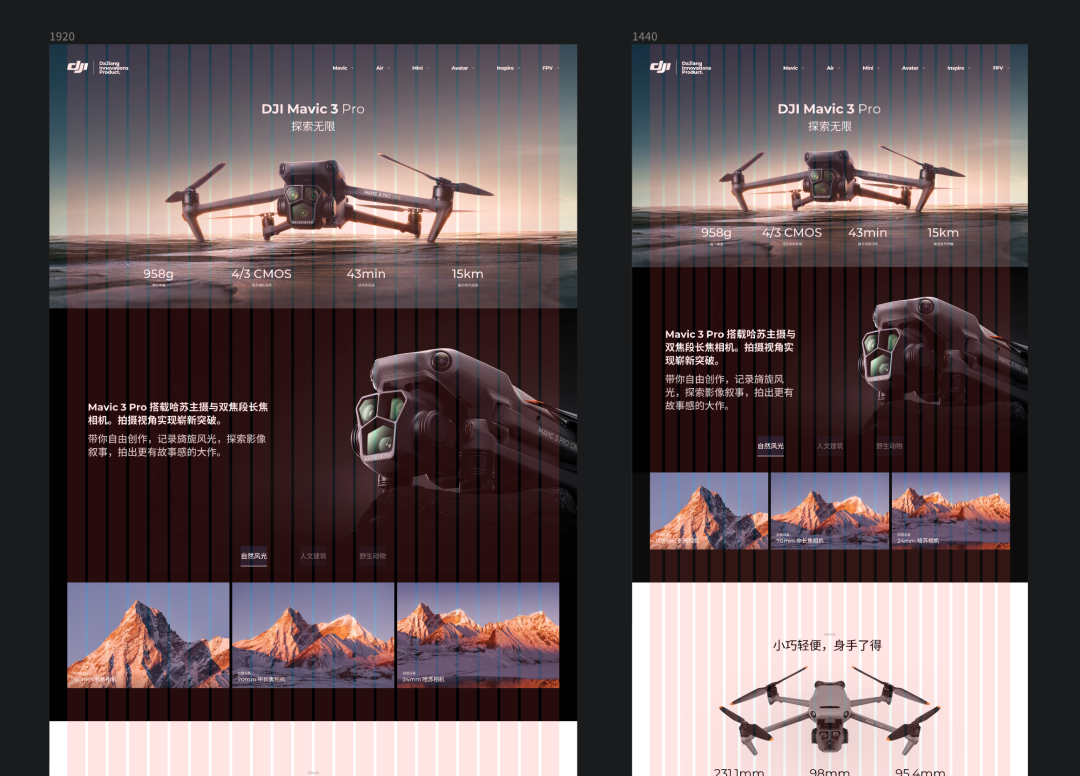
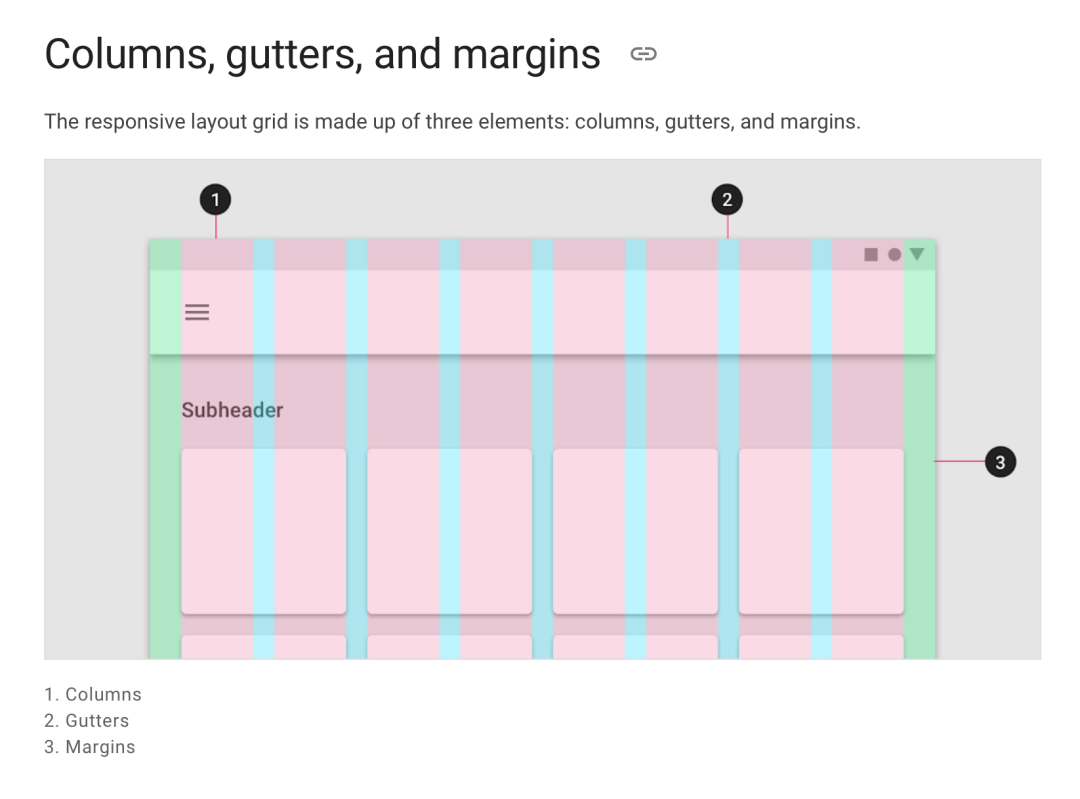
比如下图,也是出现在 Material Design 2 中的响应式栅格系统。

它的作用和网页端的响应式栅格是类似的,栅格的宽度是可变的,模块会随栅格的变动做适配。具体的逻辑就不在这里解释了,大家可以看我以前写的网页响应式相关的分享。

安卓在官方规范中提出这套系统,和 Bootstrap 的响应式规则基本一样,包含了断点的应用,主要是为了让产品只用一套代码在不同端和屏幕上实现样式排版的适配。
比如现在这么多的折叠屏手机,以及安卓平板,开发者只需要应用这套系统,就可以使用一套代码实现所有设备、规格的自适应。
想想很美好对不对?但是不做国外的项目,尤其是只针对安卓平台设计的项目,那么这种栅格系统是没法应用的,下面我们就会具体解释下原因。
二、栅格系统的应用难题
栅格系统为什么在移动端开发中难以应用,有多个因素影响,先简单概括一遍:
- iOS 系统中不自带栅格系统
- 大屏适配不能简单用响应式
- 项目内的页面布局差异过大
问题1. iOS系统中不自带栅格系统
这个是最致命的,因为我们在UI设计中的主要设计对象是以 iOS 规范为标准的,iOS 中没有提供这个规范。
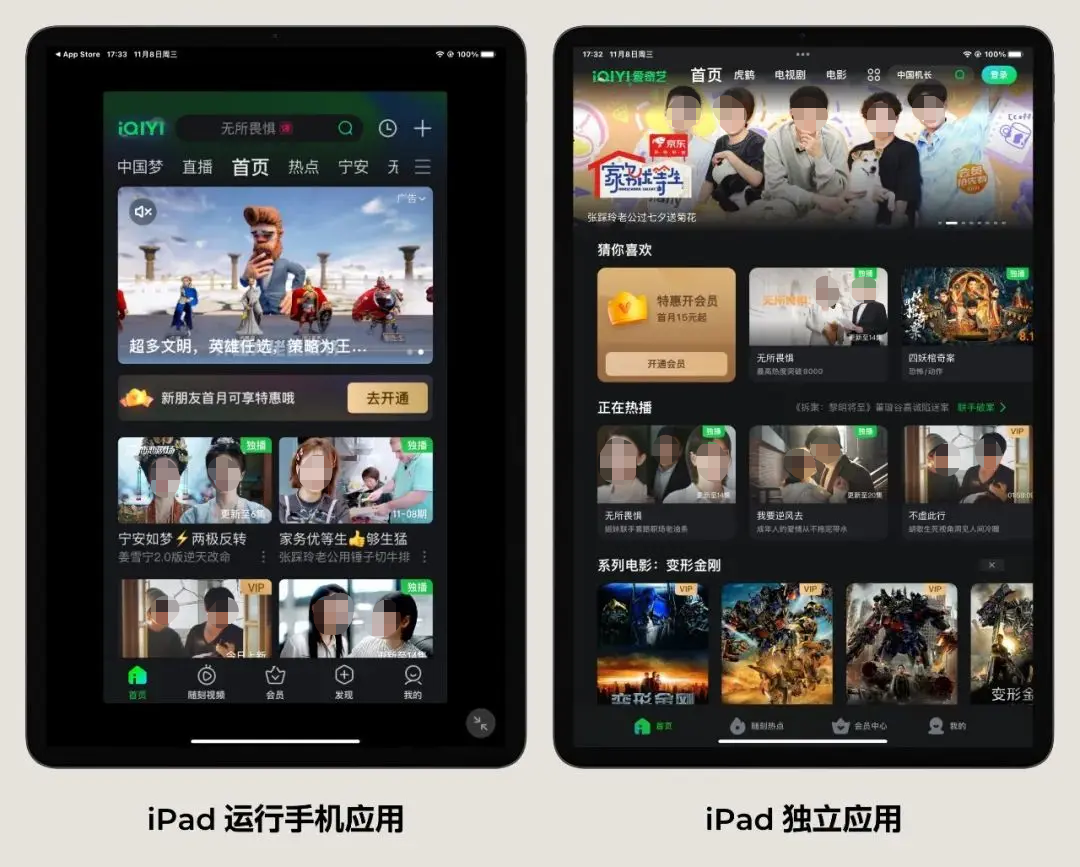
理由也很简单,iOS 设备的规格对比安卓阵营非常少,没有这么迫切的响应式需求。而早年支持 iPad 端适配的逻辑基本被放弃了,官方显然也发现强行让开发者做响应式的设计,还不如 iPad 端直接运行未适配的手机端 APP 或直接开发 iPad 端的 APP,原因下面说明。

问题2. 大屏适配是不适合直接用响应式的
如果你们真的有去了解网页的响应式,就知道响应式只能应用在非常简单的布局结构中,如果项目的内容多且杂,那么响应式的适配成本远远大于直接开发多个版本。
同理,要让手机 APP 直接用简单的响应式规则适配 iPad 端,是非常难用的。因为针对手机设计的布局是基于手机的交互习惯,而 iPad 的交互习惯不一样,自然会用起来各种别扭。

同时,复杂的项目中会有很多很特殊、花哨的组件设计,这些组件如果要用响应式的规则去适配是非常困难的,得考虑一系列适配逻辑,并在切图环节中增加很多工作成本。
所以为什么大厂那些做的很复杂的产品都不用响应式来开发应用,直接无缝适配 iPad端?原因就是开发成本太高了,高到宁愿放弃 iPad 端的用户体验也不愿意做响应式。
问题3. 项目内的页面布局差异过大
如果你们有认真对比一些大型产品的界面布局,就会发现不同的页面,还是不同的模块,布局是不符合统一原则的。
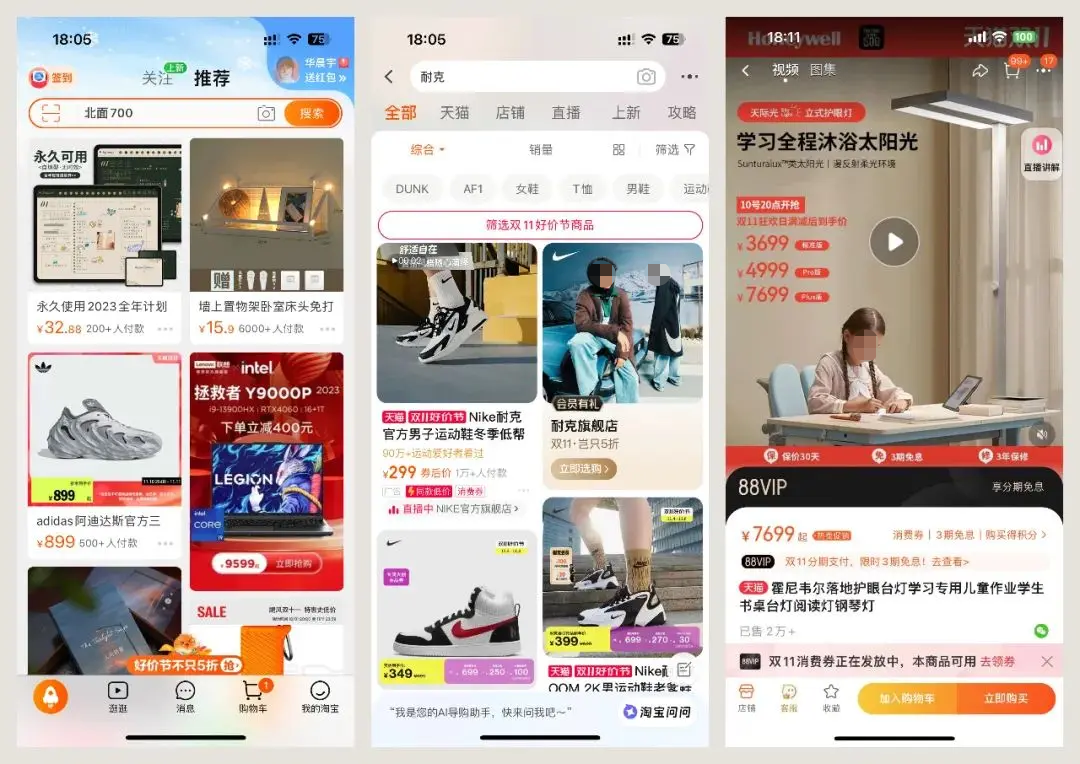
比如淘宝中的这些页面,左右的间距是不一致的,或者间距的规格是不同的。

这么做是根据实际使用场景的需要去放弃统一性,而用了响应式规范来做,想针对性调整就没那么容易了。
以上几个问题,都是栅格系统在移动端设计中推行的真实阻力,所以即便大厂的产品也不会去用。这不是专业不专业的问题,而纯粹是栅格系统是一种解决布局问题的工具,如果它产生更多的问题,要它何用?
那么抛开栅格系统在响应式的使用,仅仅站在平面布局的角度用栅格系统有必要嘛?
我的回复依旧是没有,网页会用是因为画布太大了,如果不使用一定的标准去规范布局和排版,就很难获得优秀的设计结果。而移动端的空间实在太小了,不需要靠这样的系统去维持布局的稳定性。
所以在移动端应用设计中,不要被响应式和栅格系统束缚住,只要满足基本的规范、体验、视觉需要即可。
三、结尾
这个问题问的人太多了,虽然写了分享,但还是建议新手要学会从线上的案例找答案。随便打开手机看几个常用的 APP,你就会发很多你想要得到的答案就出现了。
后续会继续更新组件设计的分享,如果还有其它移动端设计的问题也可以在设计群或留言中发出来。
下次再贱~
作者:酸梅干超人;公众号:超人的电话亭(ID:Superman_Call)
本文由 @超人的电话亭 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益








