利用空闲时间设计了一个小程序「叫个羊毛」_V1.0_设计思路共享
笔者作为一名小程序的产品经理,下面这篇文章是以笔者自身设计的小程序为例子,为大家分享关于产品设计思路的一个相关内容,想要了解产品设计思路的同学可以进来看看哦!相信会给你带来一些启发。

最近利用空闲时间设计了一个微信小程序,UI也是自己独立设计的,还找了个业界大佬开发了出来,从规划设计到目前1.0版本上线耗时一个多月。
设计这个小程序初衷只是为了自己在碎片时间可以保持产出,因为个人身份申请的小程序,自然会有很多功能的实现受到微信官方的限制,诸如:支付能力、存储用户信息、以及小程序类目的选择…

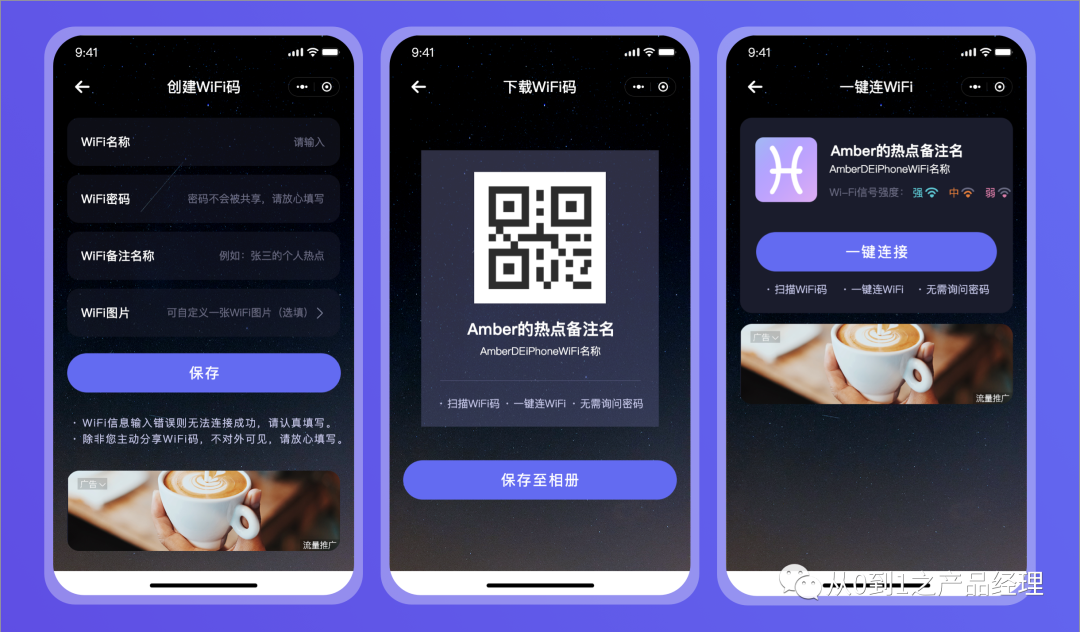
整个小程序我采用的是深色系背景,蓝灰色区块、白色文本。
废话不多说,先上一波UI图:



作为这个小程序从0到1的的设计者,需要对每个阶段规划都有深入的思考。
产品功能规划需要回答一个问题,即用什么功能为什么用户解决什么问题,有哪些是核心需求,哪些是次要需求。这一环很重要,它将决定我们先做什么后做什么。
一、前期规划
由于个人时间精力包括资金成本都有限,所以时刻秉承「MVP」原则,第一期先定好主功能框架就好。
「MVP,全称为“最小化可行产品”,是一种产品开发策略,它的核心理念是:在最短的时间内,用最少的资源,构建出一个能够满足核心需求的产品原型。这个原型不追求完美,不包含所有潜在的功能和特性,但它必须足够有效,能够让用户体验到产品的核心价值。」

二、前期准备
1. 小程序准备
- 购买服务器和域名,以及域名的备案工作。(也可以使用「微信云开发」,无需搭建服务器)。
- 若微信小程序已上架,2024年3月31日前可以正常提交版本审核,请于2024年3月31日前完成备案,逾期未完成备案,平台将按照备案相关规定于2024年4月1日起进行清退。
- 对于不需要微信支付的小程序而言,申请小程序账号时,既可以用个人申请也可以用企业申请,提供相应资料即可。
- 小程序资源准备:例如小程序名称、简介、logo、分享图片等。
- 一定要尽早注册公众号、小程序,先把名字给占了。多申请几个邮箱,不管是公众号,还是小程序多注册几个,后续再改名字。比如你的小程序名字叫「羊毛」,那前期可以多注册几个名字,比如「羊毛PLUS」「羊毛+」「羊毛小助手」,方便后期业务拓展的时候有可用的名字。
- 根据业务需求整理好小程序需要用的的权限,一定要提前去申请好相关接口权限和类目,比如定位、隐私协议、支付等等。
2. 小程序规范熟悉
- 在iOS 系统下,微信小程序不可提供虚拟物品的购买支付,不应展示支付功能,也不得引导至外部网页或APP来实现支付功能。不能展现任何有购买、支付的功能、页面、按钮,即使实际上它们都不可使用;也不得引导至外部网站或APP来实现支付功能。
- 在微信小程序内嵌的网页必须已经履行备案手续。
这两条是我每次设计小程序都格外注意的点,如果是第一次做微信小程序开发的宝子,很有必要先看下微信官方文档中的运营规范,极容易踩坑。详见《微信官方文档-运营规范》
三、随便聊聊
1. 登录
这个小程序目前的登录方式采用的是静默登录的形式。
静默登录的优点:
- 不需要判断用户是否已登录再去开放某些入口或功能,减少前端工作量。
- 用户不需要进行额外登录操作就可以体验小程序的完整功能。
- 更好的保障用户隐私安全。
我们在设计小程序的登录功能时,如果不是非常必要,其实小程序根本不需要再设计登录和注册页面。用户对于繁琐的登录注册流程其实是非常反感的。
有时候用户可能是通过好友分享的链接点进来想查看一条新闻,一进来就要求用户各种授权绑定,直接就降低了用户对我们产品的信任感。
如果说你的产品需要用户补充的一些敏感信息,如手机号 、身份证号,可以在后期特定场景中再要求用户提供。
2. WiFi共享
- 使用场景一:逢年过节有亲戚朋友到家里做客,但凡家里WiFi密码设置比较复杂的,这时候需要挨个帮大家连接WiFi,这个场景大家应该都不陌生。使用这个「WiFi共享」工具,可以将自己家里的WiFi生成二维码转发给微信好友,或者直接打印张贴出来,来访者扫码一键连接,省去了不少麻烦。
- 使用场景二:我们去外面餐馆吃饭的时候,遇到流量不足的情况,这时候也需要连接商家的WiFi。大多数商家都直接将账号密码贴在墙上,如果商家将WiFi二维码打印下来贴在店内,顾客就可以扫码一键连接了。

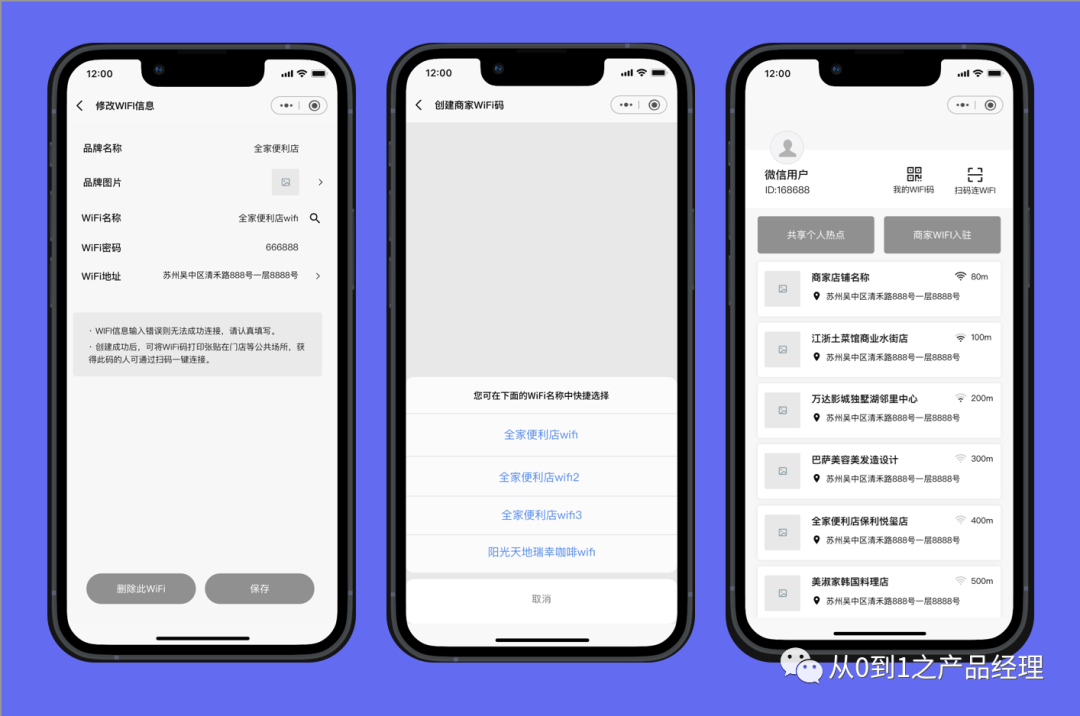
关于这个WiFi工具的后期迭代,我目前规划实现这样一个功能:
主要目标用户定位小商圈内的商家,商家入驻后填写店内的WiFi信息(计划增加WiFi地址信息),当用户进入这个商圈,可以搜索到当前定位附近所有入驻过的WiFi信息,如果位置距离在可连接范围内,则可以一键连接成功。
大致原型如下:

3. 二维码生成器
生成二维码的功能本身没什么难度,市面上的二维码生成器也有很多。
简单整理了一下产品的设计思路:
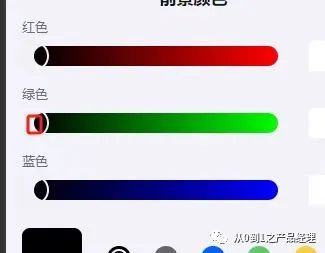
用户输入文本内容后,可以自定义二维码的前景颜色、背景颜色和中心图标,然后预览样式并下载二维码。
关于颜色的设置,我最终采用的方案是:用户可以拖动三原色滑块选择颜色,也可以手动输入HEX值/RGB值,并提供了6个常用色的快捷选项。
但是在设计这个颜色选择器时,一开始前端是准备使用现成的插件,但最终没有找到合适的(正合我意哈哈),于是前端大佬准备自己开发一个。

如上图颜色选择器的UI,三个颜色选择器的滑块我设计的是无填充色,且滑块的结束点是在左端点。
然而前端告知:只能将滑块的中心点设为结束点,也就是下图这个效果(我当场表达了无语和蔑视):

当然最后在我的威逼利诱下,还是实现了UI图示效果的,前端主要使用了vant-ui组件库的popup和slider两个组件 。
大家应该也经常遇到类似的场景,尤其是前端要使用现成的组件时,建议大家一定要先沟通清楚组件可自定义的范围,可以有效减少后期返工成本。
4. 语音合成
功能描述:
起初规划的功能是这样的:用户输入文字内容(支持最长200个字符),选择音色后,点击试听/直接下载语音(如下图-左1)。
但是在开发过程中遇到了以下几个问题点:
- 选择音色的功能由于接口方面问题,暂时摒弃了。于是重新出了UI图(如下图-左2)。
- 开发过程中发现wx.saveFileToDisk保存到用户磁盘仅在 PC 端支持,不支持下载该类文件到手机上。于是考虑将生成的文件保存到服务器中,然后请求接口的时候返回对应的资源链接,将资源链接复制到剪切板上,由用户自行粘贴路径下载语音。
- 思来想去,复制资源链接再去浏览器下载的操作着实鸡肋,不得不又迭代了一版:用户在小程序内生成了语音后,可以直接分享给微信好友,好友进入小程序可以直接试听(如下图-右1),同时可以获取到这条语音的文字内容。

四、结语
微信小程序快速便捷的轻应用模式,可以适应大部分互联网产品快速迭代、快速试错的需求,但是全部依赖于微信生态圈会有诸多限制。作为小程序的产品经理,理应熟悉微信开发规范,清楚什么可以做什么无法实现,这样在设计功能时,不会走太多弯路。
本文由 @从0到1之产品经理 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。

















请问最后是购买服务器,还是使用云开发?
我是购买的服务器哦~
没有看到盈利模式,是靠用户使用工具,消耗积分。用户购买积分+推广广告来盈利吗?有几个核心问题:
1)用户如何知道并找到工具?(流量入口在哪??)
2)市面上类似的免费工具很多,有什么差异化?(为什么用你的小程序?)
3)目标用户是否有付费意愿?
抱歉回复晚了~
(1)盈利其实是靠微信激励广告,以及后面规划的推广商品获取佣金等。
(2)流量入口目前是靠我个人通过其他途径积攒的微信私域流量,与此同时收集一些值得开发的好需求。
(3)说实话我的初衷确实不是通过向这个小程序引流来实现盈利,是为了体验从设计到开发到落地的过程中踩坑~出坑~踩坑~出坑的这个过程…哈哈哈哈我这么说你能理解吧。
像我文中提到的几个小工具,随便一搜免费的很多,自己设计一遍才能完全弄懂逻辑和原理,与此同时可以共享设计和开发过程中踩过的坑,并发布开发难点讲解的相关文章(开发知识在其他平台上有共享)。
(4)所以目前我这个小程序主要目标用户其实是互联网行业的同行们,而不是真正想通过小程序薅羊毛的朋友。
(5)感谢你的认真阅读哈~~
在微信没找到这个小程序呀
我名字还没改呢,改名受限了,现在小程序线上名字暂时叫“Belongs to us”
好的,谢谢
那个分享已经连接过的wifi的功能就是wifi万能钥匙曾经的主要功能,这个一定程度上有涉敏的问题,建议谨慎设计
OK感谢提醒!也感谢你的认真阅读~~