用户体验设计:为神经多样性而设计
神经多样性是一个相对较新的心理学术语,它强调个体不应仅被视为残障,而应被视为在神经层面上有不同的人。那么我们要如何为具有神经多样性特征的用户进行设计?这篇文章里,作者做了梳理,并提到了职场中实施神经多样性的方法,一起来看。

一、什么是神经多样性?
神经多样性是一个相对较新的心理学术语,它起源于20世纪90年代自闭症社区内兴起的自闭症权力运动。
这里需要注意的是,神经多样性这个术语最早是由澳大利亚自闭症社会学家朱迪·辛格和纽约记者哈维·布卢姆在90年代末首次使用的,用于阐述那些不希望以残疾为定义,而希望被视为在神经层面与众不同的自闭症患者的需求。根据这一观点,神经层面的不同个体代表了如阶级/性别/种族不同分类中的一种新考虑范围。
但是,神经多样性是什么?目前对神经多样性尚没有明确的定义!这个术语通常用来指代人类种群中广泛的神经认知变异范围;人类的大脑以不同的方式运作和解释信息。
神经多样性运动强调人们自然地以不同方式思考事物。我们有不同的兴趣和动机,自然在某些方面表现更出色,而在其他方面则可能较弱。传统的心理健康医疗模型侧重于残疾,但这一方法将神经多样性视为与生物多样性类似的积极特征。
大脑之间的多样性与生物多样性、文化和种族之间的多样性一样丰富多彩。
——托马斯·阿姆斯特朗,《神经多样性》中的引用
尽管最初与自闭症谱系障碍(ASC)相关联,现在神经多样性包括所有起源于神经系统的精神健康障碍,包括注意力缺陷多动障碍(ADHD)、阅读障碍、情绪障碍、焦虑障碍、精神分裂症等。
据估计,大约15-20%的人口具有神经多样性(Doyle, 2020)。这是一个相当重要的少数群体。例如,在英国,这意味着约有 10,281,503人具有神经多样性,几乎和希腊的人口一样多!
根据布卢姆的说法,“神经多样性对于人类来说可能与生物多样性对于生命一般一样至关重要。谁能说在任何特定时刻哪种连接方式最好呢?”要将马蹄莲标记为“花瓣缺失障碍”或将荷兰的人诊断为“高度匮乏综合症”是多么荒谬的事情。
这个比喻强调了神经多样性的重要性,不应将不同的思维方式和大脑连接方式视为缺陷或疾病,而应将其看作是一种丰富多彩的人类特征,就像生物多样性对于生命的多样性一样重要。

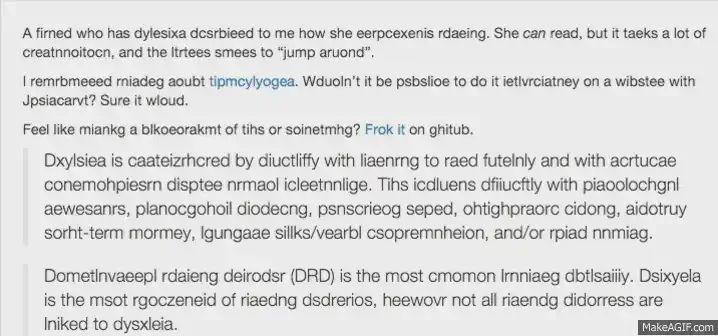
模拟患有阅读障碍的人阅读的感受
(译者注:模拟患有阅读障碍的人阅读的感受可以让人更好地理解他们所面临的挑战。请记住,这只是一种简化,无法完全捕捉阅读障碍的复杂性,但它可以帮助您理解一些方面的体验。)
想象一下尝试阅读这样的句子:
在这个模拟中:
- 字母可能会出现混乱或颠倒,使识别单词变得困难。
- 单词可能似乎在页面上移动或跳动。
- 一些字母或单词的部分可能会显得模糊或扭曲。
- 阅读和理解文本可能需要更长的时间。
这种模拟(同样适用于中文,类似于中文的语序能否影响到某些人的阅读理解)只是表面上展示了患有阅读障碍的人在阅读时可能会遇到的视觉和认知挑战。阅读障碍是一种复杂的情况,患有阅读障碍的个体通常会发展策略并接受支持,以提高他们的阅读和语言处理能力。
作为用户体验(UX)专业人员,我们在工作中应考虑神经多样性,这主要有两种方式:
- 在设计用户体验并与用户进行测试时。
- 在与同事协作和团队管理时。
二、为神经多样性进行设计
这个问题可能需要多篇文章或一本书来详细讨论,所以这将只是一个简要概述。
1. 注意字体
不要仅仅基于美观来选择字体。在考虑神经多样性的设计时,选择合适的字体可能是一个复杂的问题。研究表明,对于患有阅读障碍的人来说,无衬线字体更适合(例如Arial、Calibri)。而另一方面,已发现衬线字体对神经多样性受众的可读性较低。字体大小也很重要,对于神经多样性的读者来说,较大的字体更容易阅读。

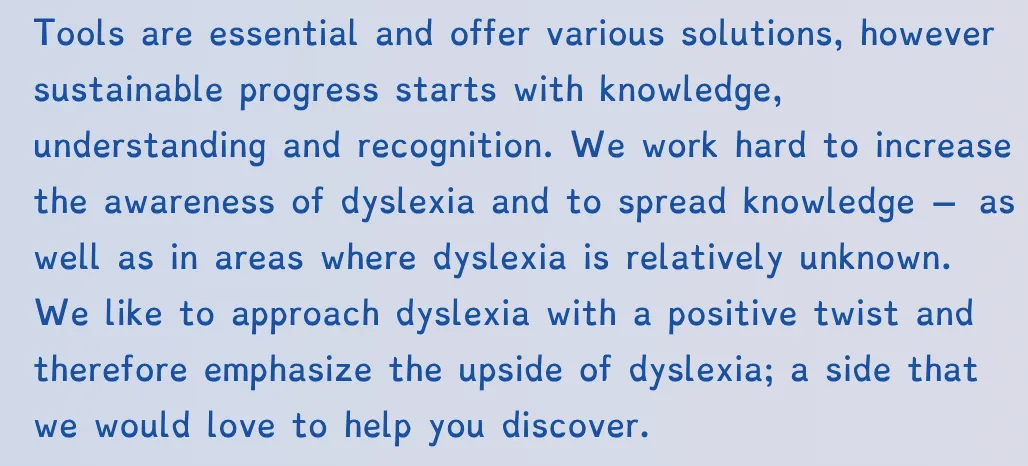
一种适用于患有阅读障碍的友好字体的例子-Dyslexie
2. 人总会犯错
这对于神经多样性用户可能是一个更大的挑战。某些情况可能会影响认知功能,如记忆、注意力或执行功能。我们可以通过两种方式提供帮助:
- 提出防止用户错误的方法
- 在错误发生时具有宽容性。
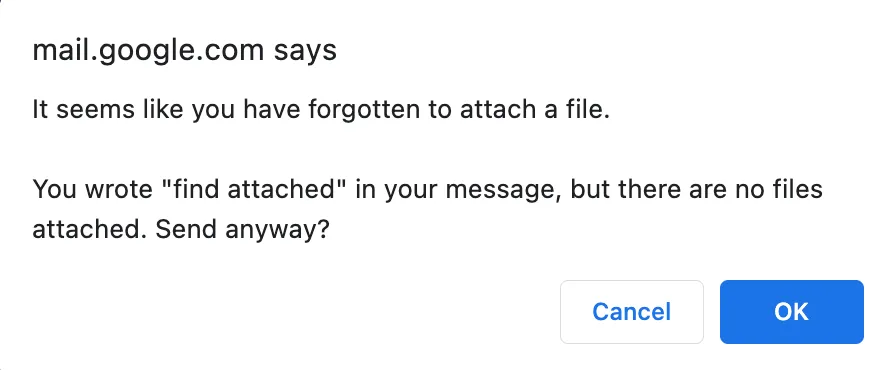
我最喜欢的错误预防示例之一是在 Gmail 中,如果您试图在电子邮件中忘记附加文件,您会收到署名的“似乎您忘记附加文件”通知。

Gmail的错误预防消息
一个让用户有机会纠正错误的例子也来自Gmail,它在您发送电子邮件后的几秒内允许您撤销操作。

Gmail为用户提供了撤销发送电子邮件的选项。
3. 内容很重要
避免使用复杂的语言和术语,除非确实需要(例如,为了特定的受众)。简单、清晰的文案不仅使神经多样性用户受益,而且使所有人受益。一些实现这一目标的方法包括尽可能使用主动语态,避免双重否定或过长的句子,以及避免使用隐喻。
此外,要注意微型文案。一些神经多样性用户不喜欢模棱两可的表述,因此可以通过提供具体的微型文案来减少模糊性。例如,避免模糊的陈述,如“点击这里”。
您还可以使用文案来向用户保证流程是什么样的。一个很好的例子是当您在 Airbnb 上点击“预订”时看到的文案,它告诉您 “您尚未付款” 。

Airbnb的一个良好微型文案的例子
(译者补充:这个微型文案提供了明确的信息,向用户解释了他们的行动不会立即导致付款,这有助于减少用户的焦虑和疑虑,提高了用户的信心。)
4. 考虑感觉问题
感觉问题在神经多样性人群中非常普遍(有趣的事是:在离开学术界之前,我曾从事感觉处理的研究)。不同的人有不同的需求,因此找到合适的平衡可能会有些棘手。避免自动播放视频或音频,要让用户对此有控制权。作为一个喜欢烘焙的自闭症患者,在手机上浏览食谱网站时最令人沮丧的事情莫过于此。
这一部分强调了考虑感觉问题,特别是在网站和应用程序设计中,需要避免自动播放音频或视频,因为这可能会引发不适,而且应该为用户提供控制这些功能的选项。这种关注感觉问题的设计方法有助于提高用户体验的包容性,使各种用户都能够访问和使用数字产品而不感到不适。

如果您提供视频或音频内容,尝试包括字幕或文本副本。某些情况会影响听觉处理,因此提供备选方案对用户非常有帮助。这对于神经非多样性的用户在无法使用音频时也有好处,因此这是一个双赢的情况。这种做法提高了内容的可访问性,使更广泛的受众能够受益,并有助于满足不同用户的需求。
5. 保持一致
这是您应该一直追求的目标,但在与神经多样性用户打交道时,它变得更加重要。对于神经多样性的用户来说,一致性可以帮助降低认知负担,提供更可预测的用户体验。
这也使得用户更容易学会如何使用您的产品,无论他们是否有认知差异。保持一致性不仅有助于提高通用用户体验,还有助于满足具有不同认知需求的用户。通过确保一致性,您可以提供更具包容性的产品和服务,使更多的用户能够轻松访问和使用它们。这有助于创造积极的用户体验,同时减少用户的混淆和挫败感。
6. 了解你的用户
来自用户体验博客的建议不能取代实际的用户研究。请与您的用户测试设计。考虑到神经多样性是如此普遍,您很可能已经在不知不觉中与神经多样性用户进行交流。
这是一个非常重要的建议。用户研究是确保设计满足用户需求和期望的关键步骤。与实际用户亲自交流和测试设计可以提供宝贵的见解,帮助您了解他们的需求、挑战和喜好。
这不仅有助于提高用户体验,还可以确保您的产品或服务更好地服务于广泛的用户群体,包括那些可能拥有神经多样性的用户。与用户建立联系并了解他们的反馈对于创造更包容和用户友好的设计至关重要。
三、职场中的神经多样性
许多设计师和用户体验专业人员承认自己是神经多样性的。所以很有可能你已经在与神经多样性的人一起工作,甚至你自己也可能是其中之一!为了确保团队中的每个人都能茁壮成长,应该更加理解和友善。我将在某个时候撰写一篇更详细的文章,但以下是一些可以帮助的方式:
- 从招聘流程开始:默认情况下,招聘流程是为神经正常人设计的。给申请人一个机会,让他们披露他们的需求,并确保给他们足够的时间来完成任何任务。白板挑战可能不是最具包容性的挑战。考虑使用替代方案。
- 创建灵活、诚实的工作环境:尊重人们的工作方式需求非常重要。对于一些神经多样性的个体来说,远程工作是必不可少的,对于其他人,办公室是至关重要的。倾听他们的需求并作出调整。灵活性和同理心非常重要。如果您的员工需要来办公室工作,请确保办公环境适合,并提供安静的空间。
- 教育团队:给员工提供学习更多关于神经多样性的机会。开设每周一次的小组讨论,或者邀请专家来谈论这个话题。确保您的管理层了解相关知识。
通过采取这些措施,您可以创建一个更加包容和理解的工作环境,使每个团队成员都能够充分发挥他们的潜力,无论他们是否具有神经多样性。这有助于提高整个团队的幸福感和生产力,同时促进多样性和包容性。
附言:本文只是一个非常简短的介绍和概述。神经多样性运动并不是没有反对者。
原文标题:A UXer's guide to neurodiversity
原创作者:DR MARIA PANAGIOTIDI
原文链接:https://uxpsychology.substack.com/p/a-uxers-guide-to-neurodiversity
原文标题:用户体验设计师的神经多样性
翻译作者:平文凯;授权获取:平文凯;该译文并非完整原文,内容已做部分调整。
微信公众号:三分设(ID:SFun-Share);用户体验设计师成长社区
本文由@三分设 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
















