从方法到工具,轻松搞定图表设计
数据可视化可以将数据分析与图形设计相结合,比如,利用可视化图表,我们可以清楚地传达复杂的数据,同时我们也能更好地理解和挖掘数据价值。那么,图表设计可以参照哪些基本原则和设计方法?一起来看看本文的分享。

数据可视化的作用

数据无处不在,帮助我们更好地做出决策。然而数据不能独立存在,为了使数据有用,我们必须理解它。数据的质量很大程度上依赖于其表达方式,对数据分析结果的可视化呈现可以帮助我们更好地理解和挖掘数据的价值。数据可视化的本质是视觉对话,数据可视化将数据分析与图形设计相结合,数据是可视化设计的依据,可视化为数据的表达提供了灵活性。利用数据可视化可以更好更高效地获取有价值的信息。

精心设计的可视化图表可以清楚地传达复杂的数据,图表为抽象的数据提供上下文,让我们直观地掌握数据的模式、识别数据的趋势、进行数据比较和追踪数据变化。
但在日常工作中,有时候会发现设计师把过多精力花在了让图表看上去“好看”,而忽视了这样的数据究竟适合用哪些图表来表达,导致没达到想要的效果。我们结合了平时工作中的的经验和对图表设计的理解,写出这篇文章,希望能对大家有所帮助。
图表的设计方法

图表设计的一般以目标导向,根据要传达的信息用途明确目标,从而选择需要使用的图表类型。制定设计方案之前,需要先明确需要符合的原则,避免错误的图表设计造成信息传达失真。
一、开始设计之前,如何选择要用什么类型的图表?——图表的类型由数据目标决定

1. 理解数据
首先需要确定你的核心内容,图表可以提供视觉重心,在一个页面中有许多内容可以被可视化,但只有最重要的内容才应该制成图表,图表会将用户注意力引到你希望他们理解的信息上。接下来考虑你想传达的数据的关系和数据的维度是什么?数据的关系有比较、趋势、分布、组成、流水线等等
2. 分析用户
用户需要什么样的体验,图表如何支持用户达成目标?首先可以关注谁是你的受众,他们更喜欢如何消费信息?不同的用户角色对于数据的关注点也会不同,通过分析用户的特征、使用场景、以及用户使用这组数据的目的,可以进一步帮助明确图表设计的目标。
比如下表是一组简单的数据,从数据关系和数据维度来看,可以比较同一年里不同产品的销售量,或者看同一年里不同产品的销售量占比;也可以看每个产品的近几年的销售量增长趋势变化。对于老板来说,可能倾向于看总的趋势变化,对于产品经理来说,可能更侧重于自己产品和其他产品的销量对比和本产品的销量变化。

3. 选择图表类型
理解数据和分析用户后,进一步明确了图表需要展示什么信息,选择能清楚展示对数据的见解的图表。使用错误的图表类型可能会歪曲数据、混淆甚至误导你的用户。
一般我们根据需要表达的数据关系来选择图表类型:

① 比较
比较图表用于显示数据的差异和相似之处,它们包括条形、柱形图、折线图。
条形图和柱形图:
条形图是用于比较分析的主力,人类的视觉可以快速辨别高度和长度的差异,所以它是呈现简单的有序数据的好选择。

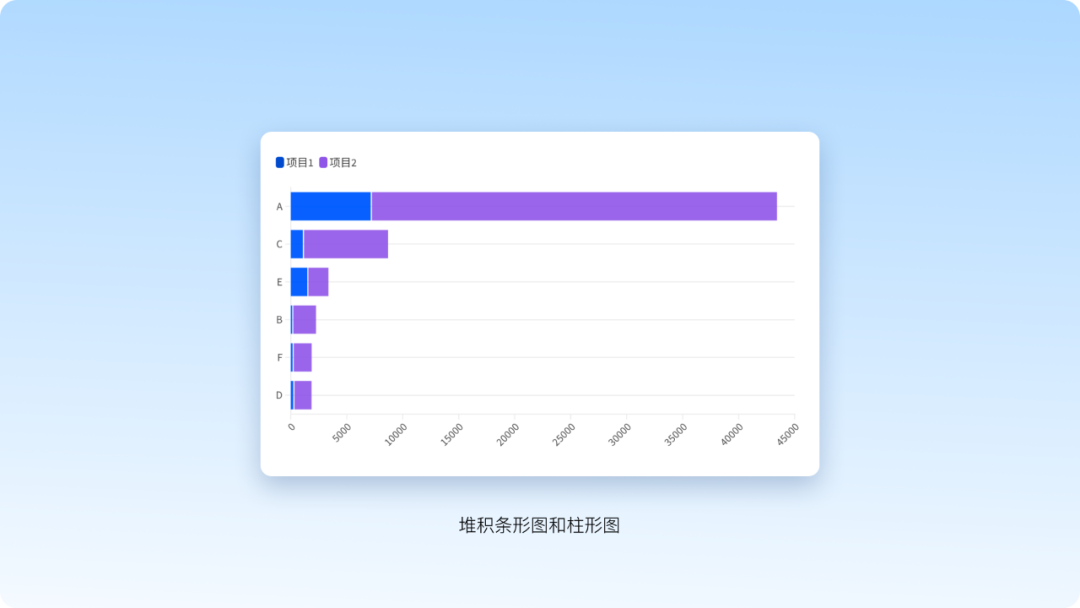
堆积条形图和柱形图:
堆积条形图非常适合显示更复杂的类别和子类别之间的组关系和价值差异,或用于对比同一个分组数据内不同分类的占比。堆积柱形图还可用于显示有序数据子集中的组关系。一般分组较多时适合使用堆积条形图,分组较少时适合使用堆积柱形图。

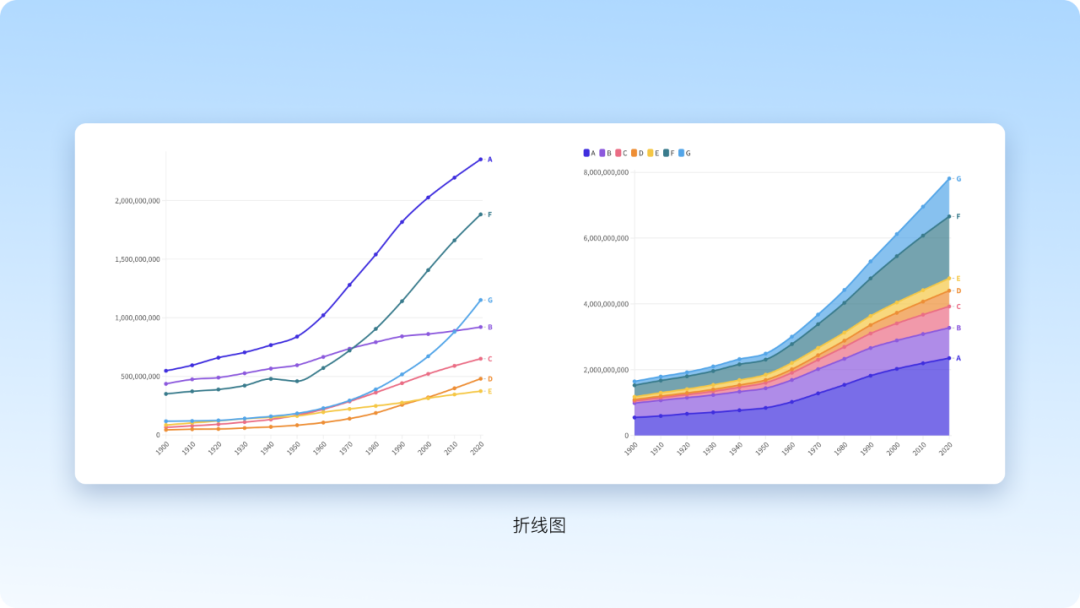
折线图:
折线图用于展示连续数值(例如时间)或者有序数据的分类的变化趋势,非常适合表示一个或多个值随时间的变化,尤其是趋势数据。绘制折线图在X轴的投影面积可以更直观的展示数值大小。

② 分布
关系图,例如散点图、气泡图、雷达图,用于显示数据中值之间的关系和相关性。
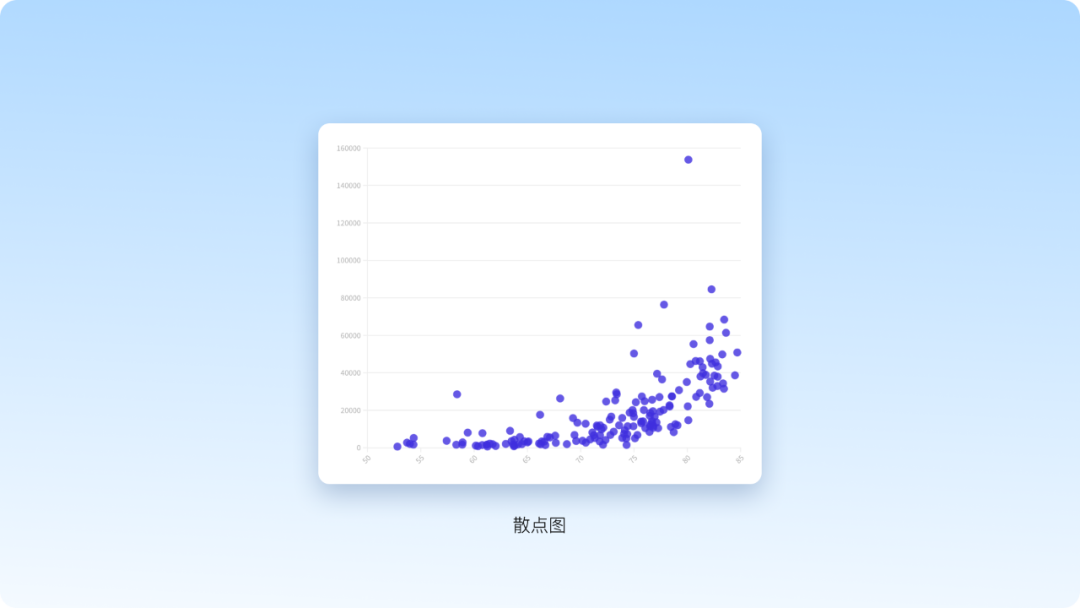
散点图:
散点图可用于显示更复杂的数据关系,包括多个变量的相关性。与点图一样,点的颜色强度可以传达额外的信息。

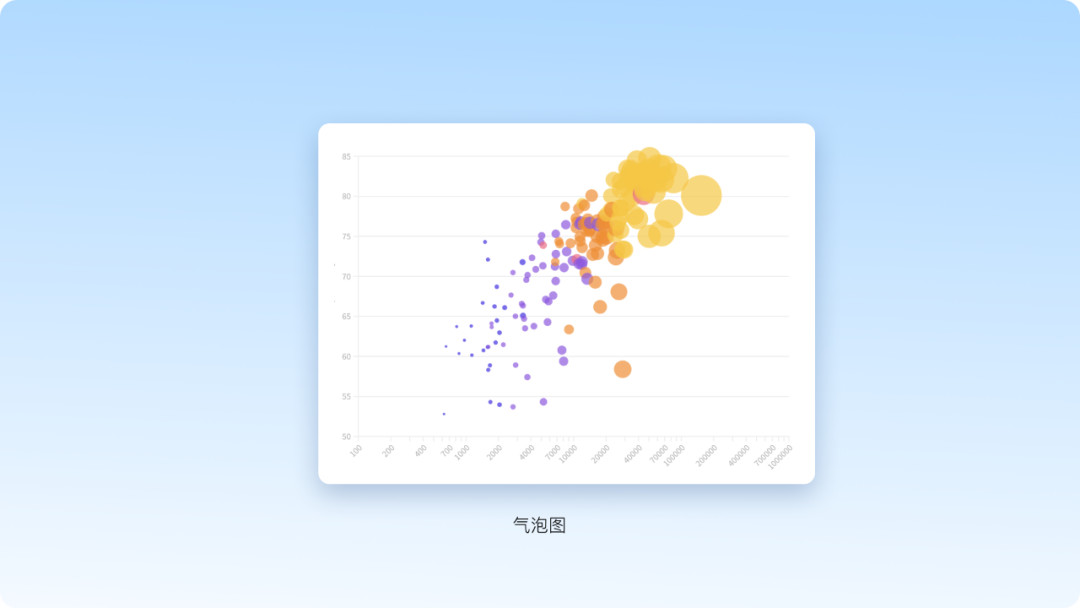
气泡图:
气泡图使用颜色密度和气泡大小来显示两个变量的浓度模式。

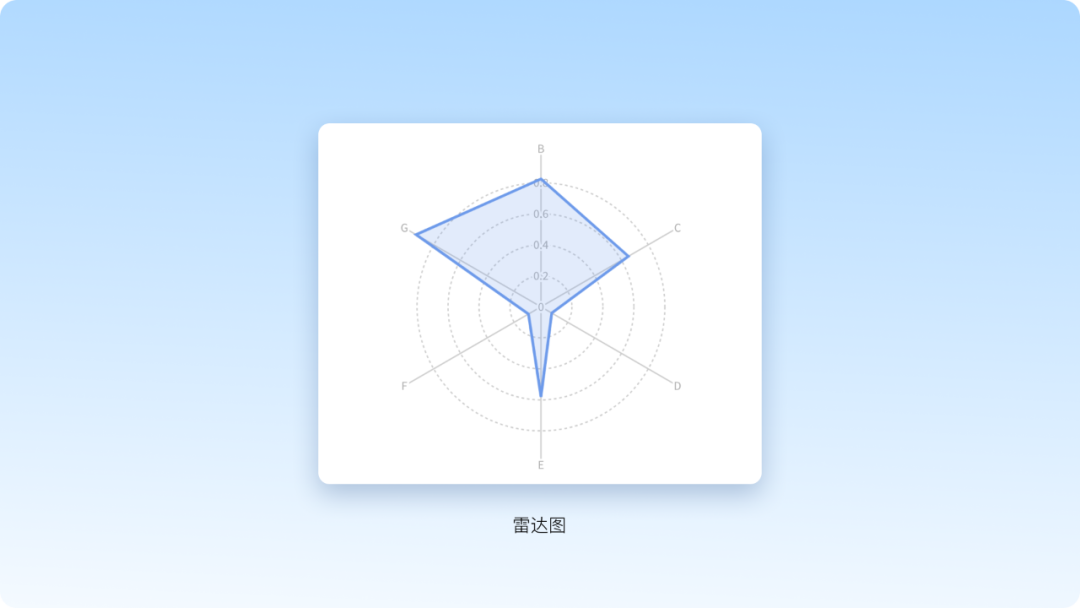
雷达图:
雷达图是以从同一点开始的轴上表示的三个或更多个定量变量的二维图表的形式显示多变量数据的图形方法,专门用来进行多指标体系的分布和比较分析,可以将多维数据投影到平面上,实现多维数据的可视化。

③ 构成
用于显示相对值,或表示一个值的相对构成,包括饼图、环形图、树状图。
饼图和环形图:
饼图在数据集中映射相对值或值的相对构成,突出显示相对值(例如数据的分类和占比情况)而不是绝对值。也可使用环形在中间显示更多图表说明。

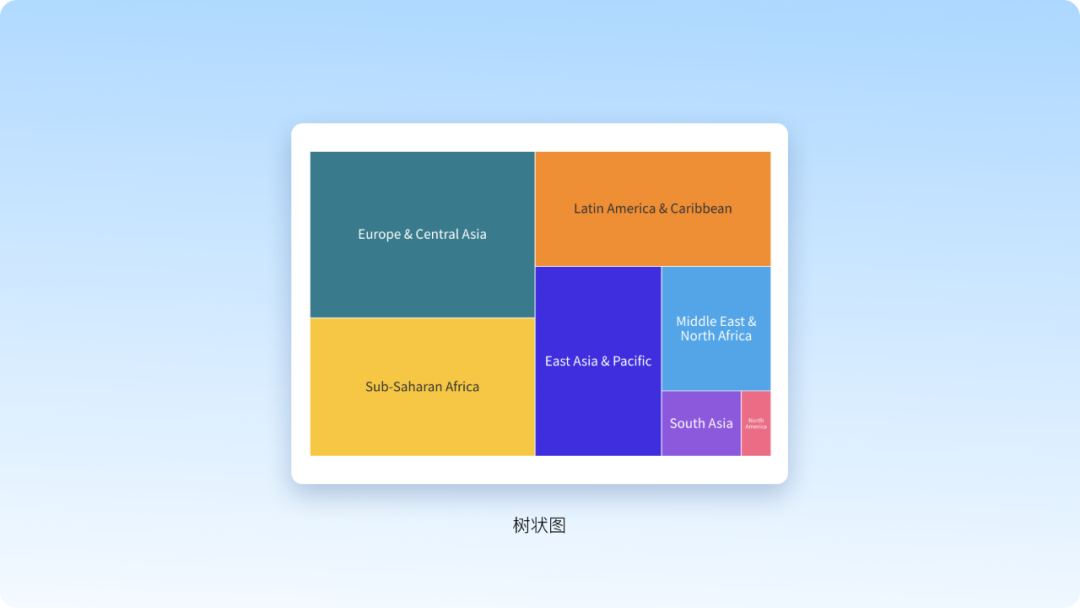
树状图:
树形图使用嵌套的矩形显示分层数据的组成,可以清晰地显示层的结构,通过矩形面积、排列的不同来展示层的内部占比关系。

④ 流转
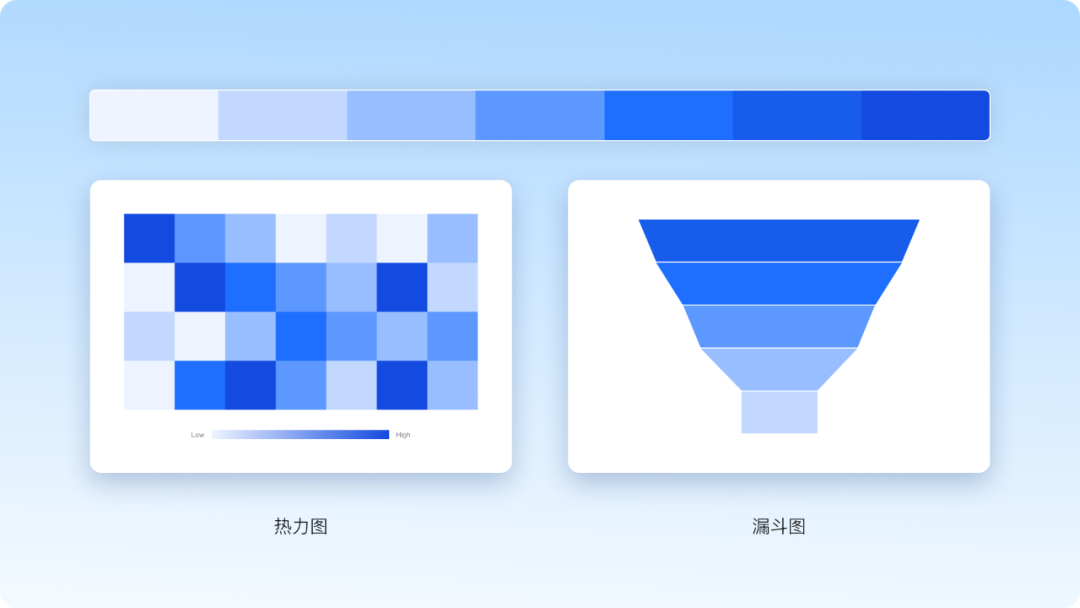
流水线图显示了流程的各个阶段,以及这些阶段之间的流程。它们包括漏斗图、瀑布图、折纸图和桑基图。
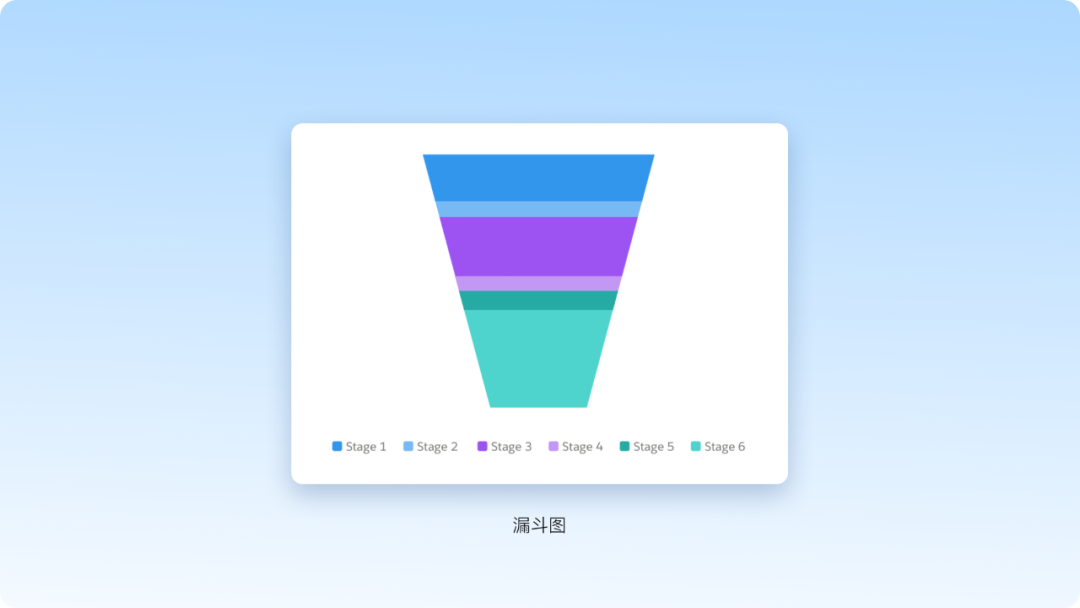
漏斗图:
漏斗图用于表示销售或营销过程中的各个阶段,每个阶段都有一个值。

瀑布图:
瀑布图用于显示流程各个阶段的起始值、中间值和最终值。适合用作反映数值的增减,比如一年中各月营收、用户数等指标的变化。

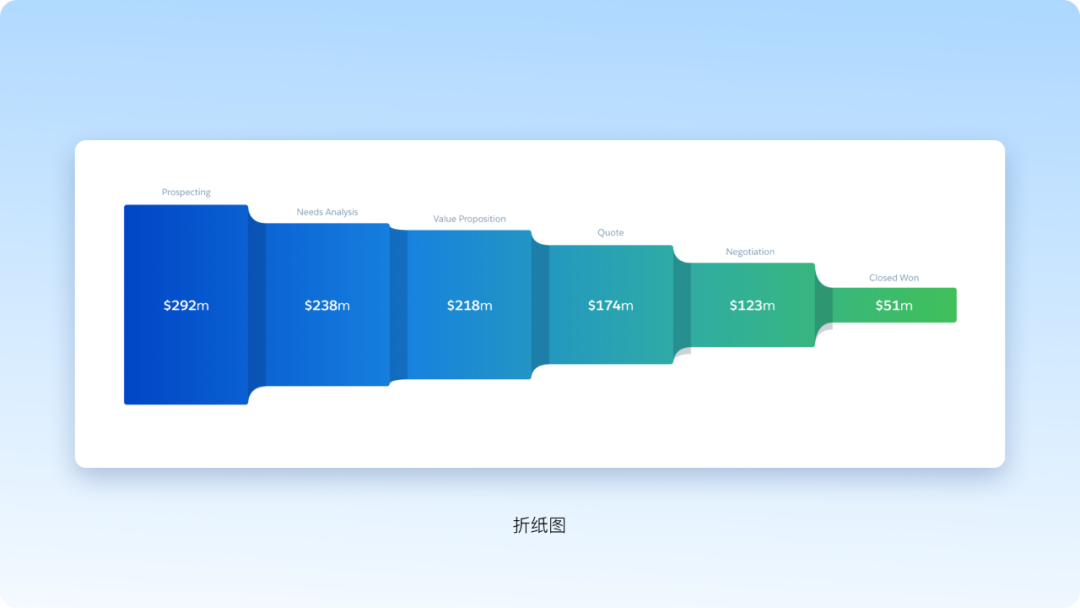
折纸图:
折纸图表使用单个度量和分组显示数据中的弹出值。您还可以使用它们来显示值不按顺序递减的阶段的可变性。它们可以很好地突出显示相对于某个类别中的其他值表现良好的值。

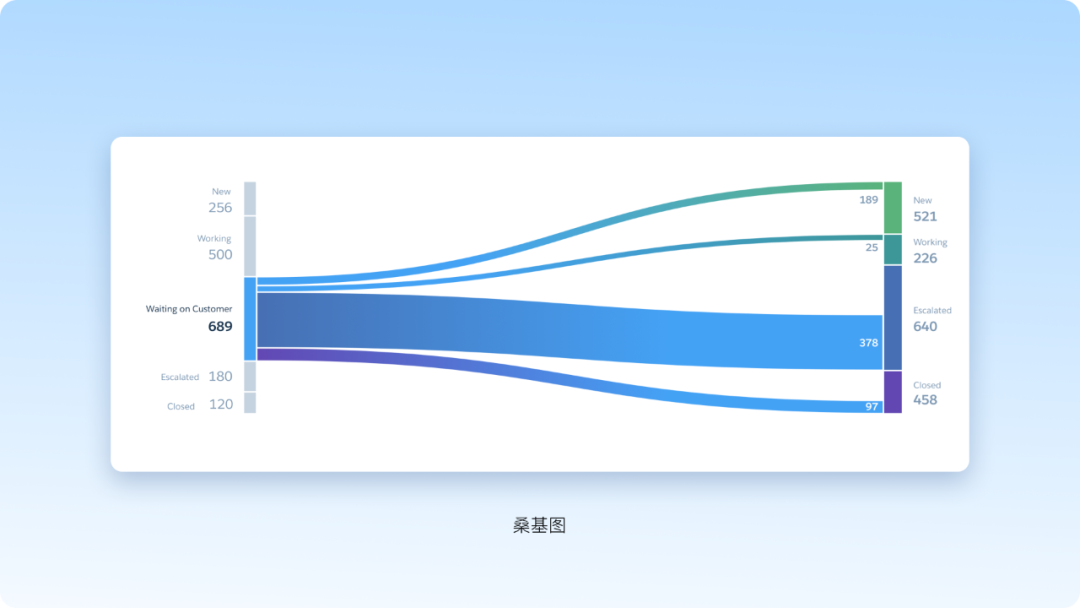
桑基图:
桑基图显示值如何在两个分组之间流动,展示给定指标在从一个组移动到另一个组时是如何分布的。桑基图可以显示负数并计算它们对总体总数的影响。

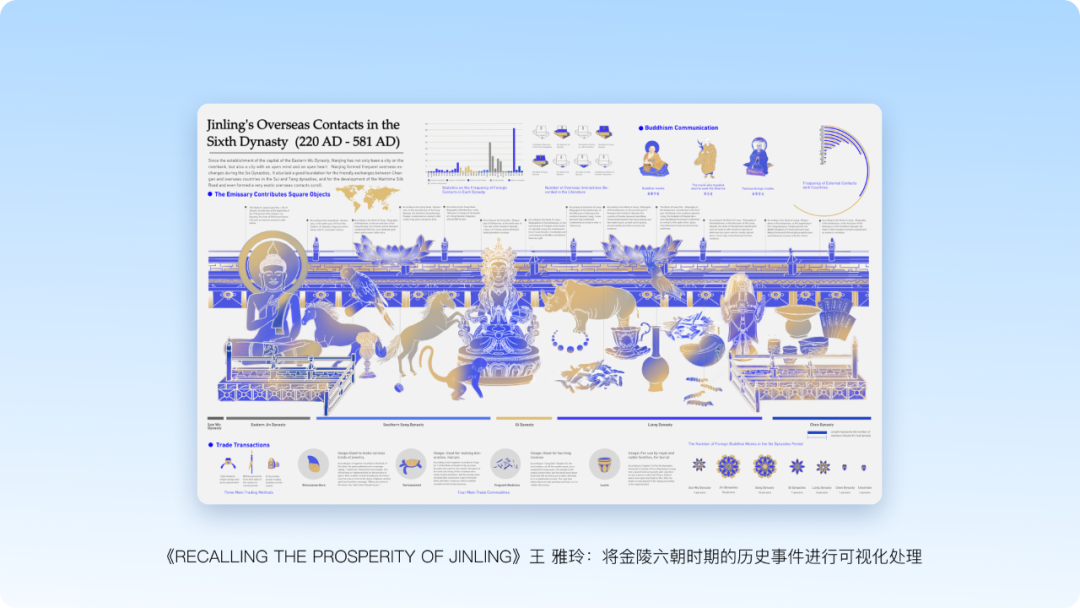
其他:信息图形(Infographic)
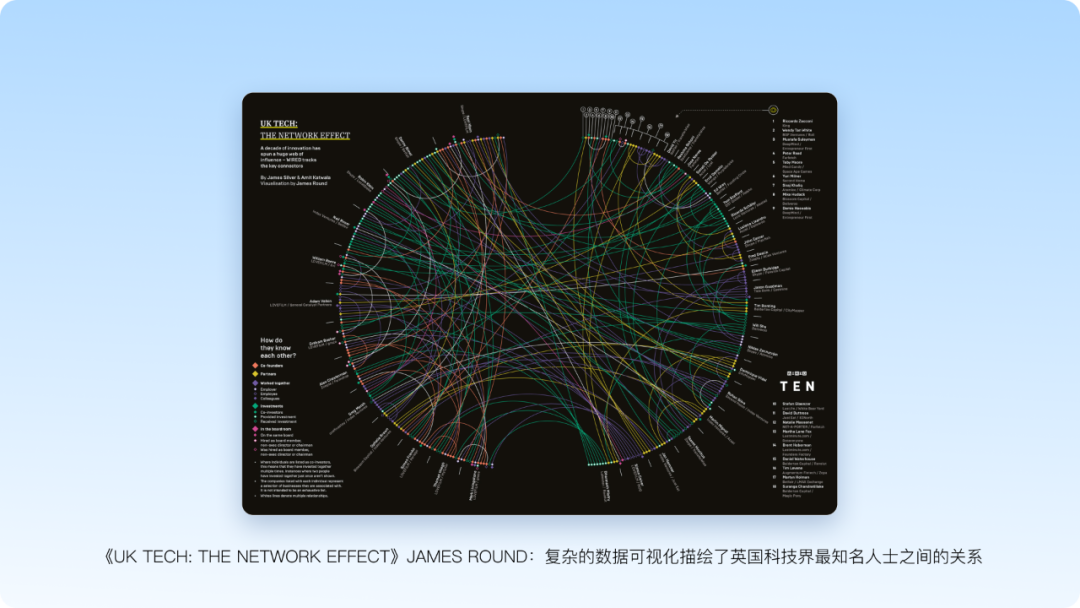
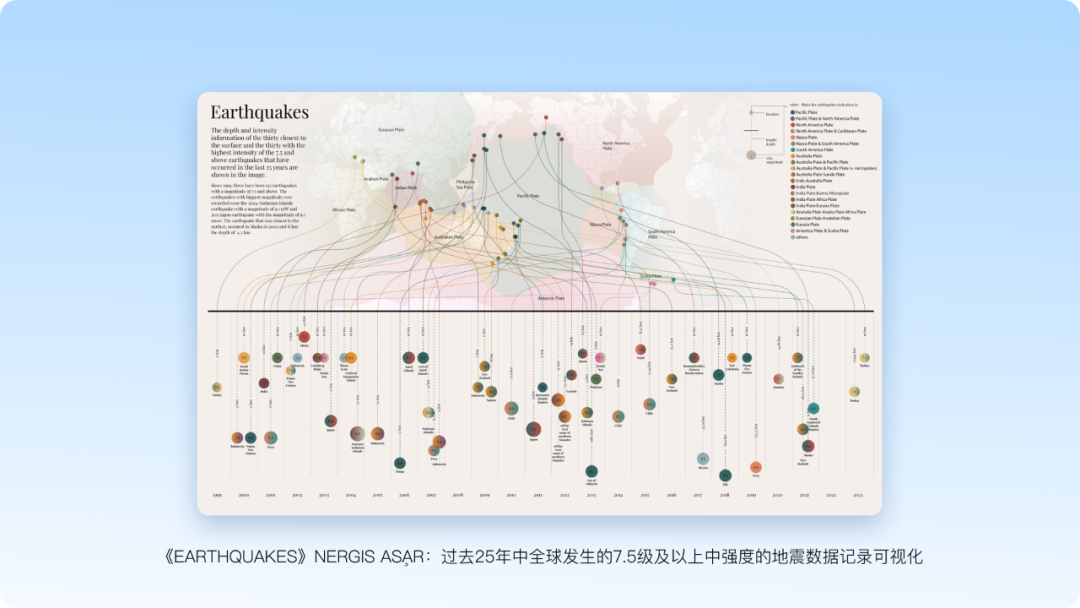
除了常规的功能型图表之外,还有一种表现型的数据可视化设计类型,那就是信息图形。
信息图形是一种艺术化的数据可视化设计,主要应用于需要清楚解释或表达复杂信息的场景,如数据统计、新闻事件、人物关系、历史脉络、原理科普或教程指引等。其目的是通过艺术、易懂的表现形式传递复杂的信息或概念。信息图形通常为定制设计,需要设计者具备理解、提炼和美化内容的能力,以及一定的设计专业技能。




二、图表设计过程中,有一些常见的原则需要设计师考虑
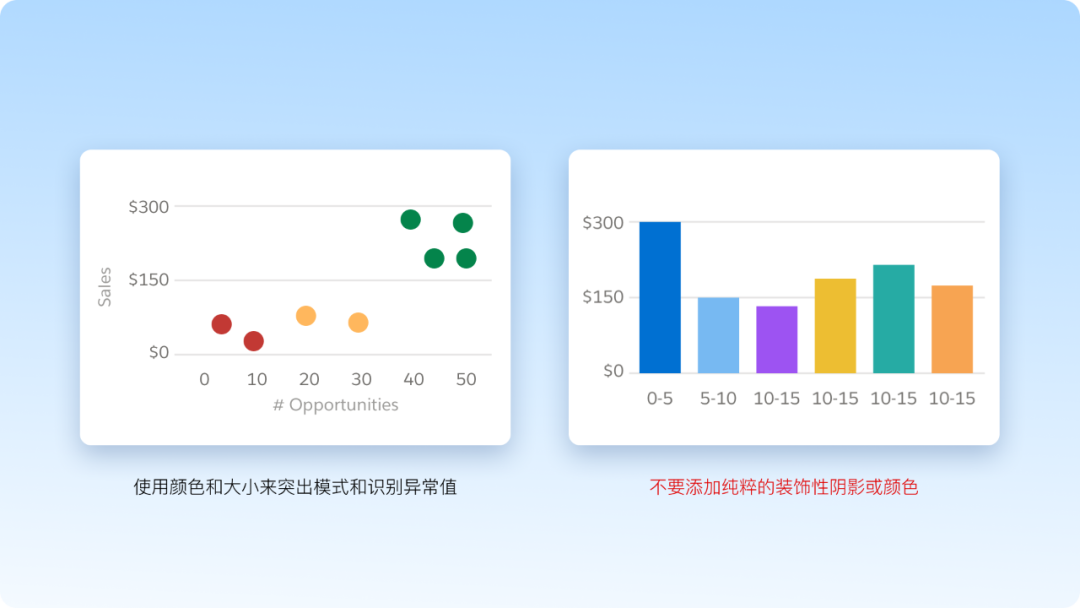
1. 准确性
优先考虑数据的准确性、清晰度和完整性,以不会扭曲信息的方式呈现信息。尽可能使用熟悉的表格,降低理解门槛(比如柱状图、折线图)。

使用过多颜色会破坏将数字与颜色相关联的目的。有研究表明,大多数人的短期记忆一次最多可以保留 5 条信息,所以建议颜色数量的最佳最大值为5条。

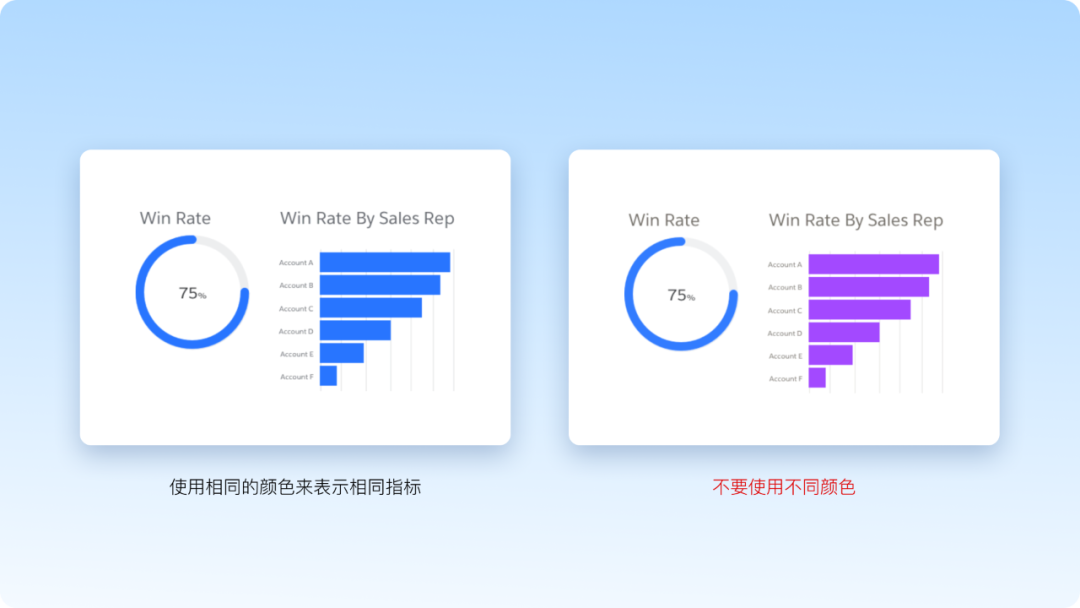
2. 一致性
用统一的表达来描述图表,比如始终如一地将颜色与数据属性相匹配。如果在一个图表中使用蓝色表示销售利润率,则在所有其他图表中都使用它来表示该值。

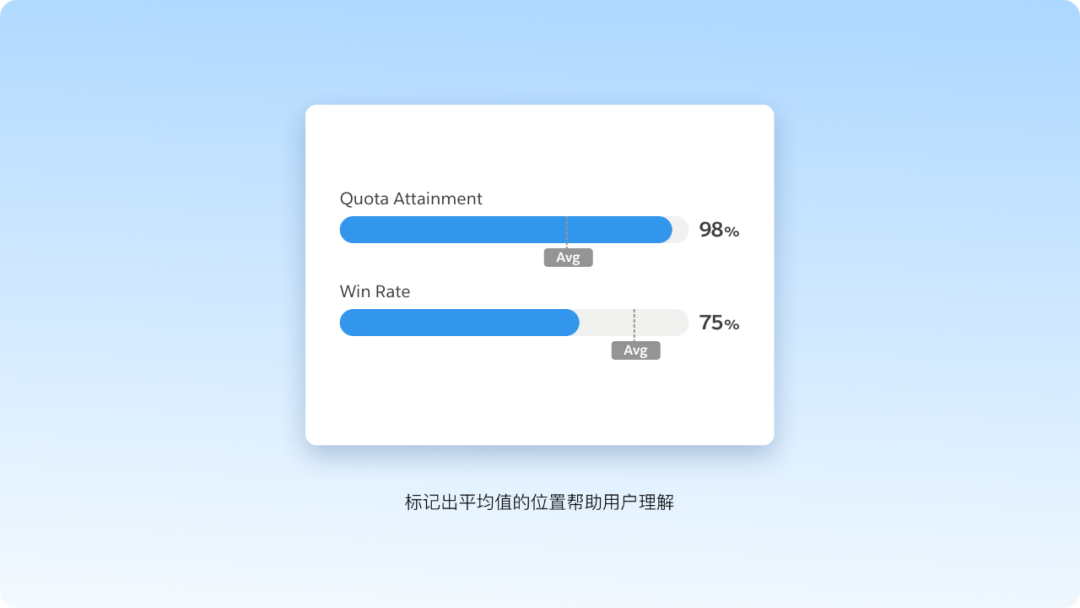
3. 有帮助的
使用上下文和可简单触达的交互来帮助用户进行数据导航。比如通过标题和完整句子来解释数据。当使用用户不熟悉的新奇图表时,需要额外解释帮助理解(一般新奇图表用来作为应用的核心,而不是补充描述,突出显示一个新奇图表会激发用户去探索和理解它;而用来辅助描述的图表更适合用用户熟悉的形式,他们的关注度比新奇图表低)。

4. 提高可扩展性
针对不同设备尺寸调整可视化,同时预测用户对数据深度、复杂性和模式的需求。以下有3种常见的提高扩展性的处理方式:
① 引入差异:图表之间的差异是某事发生改变的信号,当数据属性发生更改时,适合用不同的颜色;当数据维度发生更改时,更适合改变图表的类型。

② 整合宏观和微观:使用图表来表达数据时,宏观的描述整个数据集,比如总值或平均值;微观的描述关注单个数据点,比如最新,最大,最小。

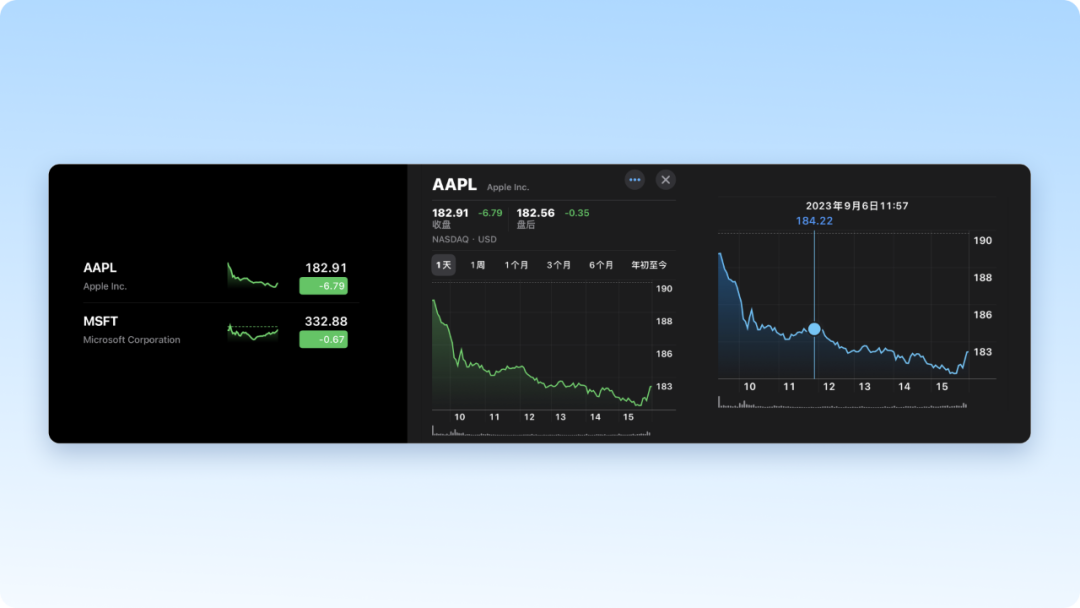
③ 用从小图表到大图表的交互变化,逐步呈现图表的层次性:小图表往往是静态的且一般不会单独存在,常常作为另一个视图中更大的图表的预览,更大的图表有着更丰富的交互性。在同一图表的两个版本之间创建交互连接时,通过保留数值、背景、颜色状态来保持连续性,图表在变化过程中最好保持形状。前一个视图中任何明显的元素在另一个视图里表示不同的内容可能会令用户感到失望或迷惑。

三、图表设计
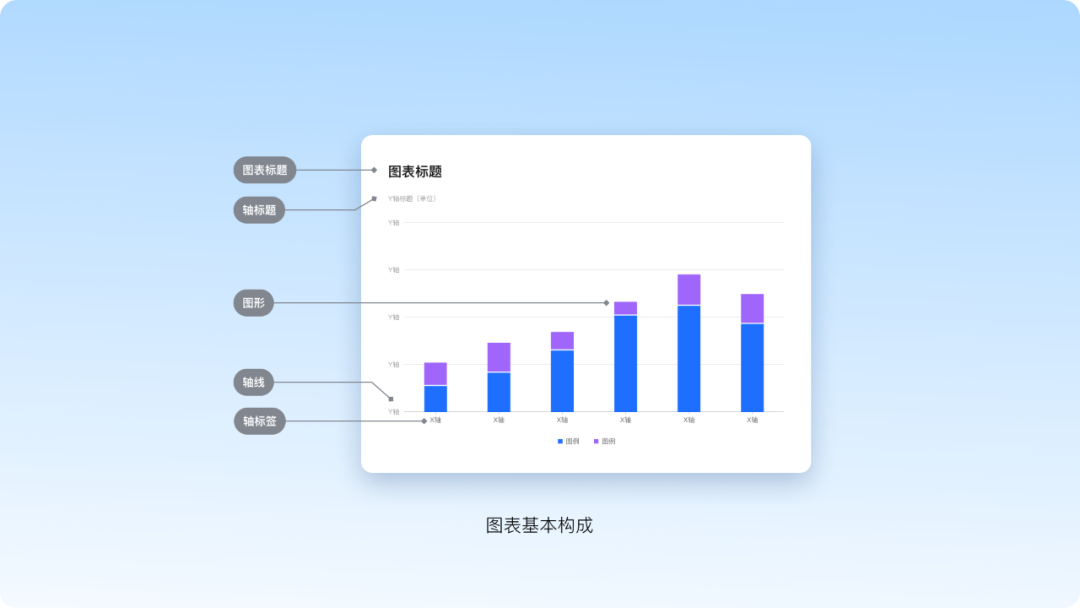
1. 图表基本构成

1)图表标题
使图表易于理解和解释,使用说明或文本提供数据背景,比如标题、副标题、图例、提示信息等。描述需要位于图表附近,可以通过总结图表的主要结论来更好的说明内容。
2)轴线
轴线为标记提供框架,为值提供参考。横轴表示时间,纵轴表示上下限选择。网格线提供估计值,设计时要调整密度,以免分散注意力。小图表不需要网格线,了解其模式即可;在大图表中加入网格线有助于更精确的分析。
3)图形
表示数据项的可视化元素,比如柱状图中的柱,折线图的直线,散点图的点。图形是图表的视觉构建基础,需要针对目标和数据进行设计,考虑真实数据的情况和各种极限情况。
2. 图表颜色
配色对图表的美观度也起着决定性的作用,恰当的色彩搭配,能够使整个图表的呈现更加清晰、整洁、准确,下面讲解一下关于图表的颜色设计。
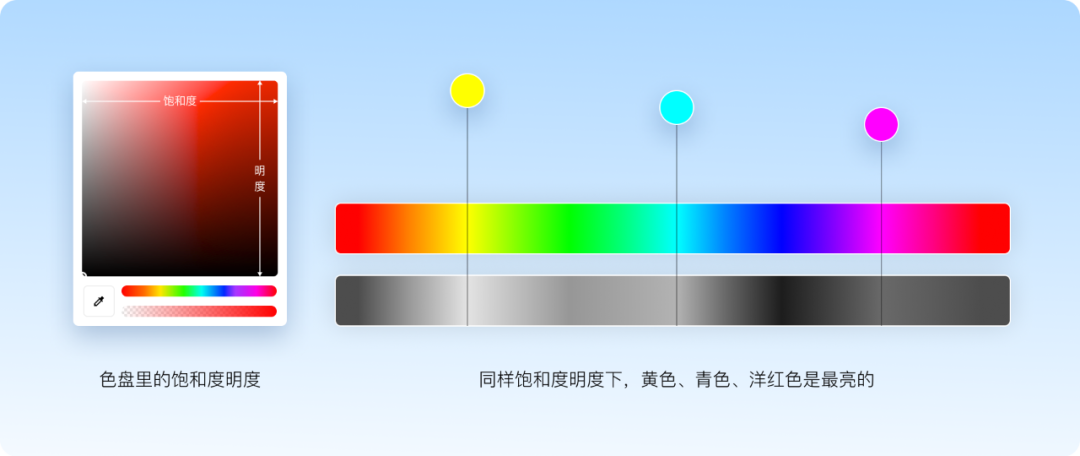
1)色相/饱和度/明度
色相本身没有明显的顺序性,一般不用于表达图表数据量的高低,通常用于区分数据的类别。例如用柱状图展示同一维度的数据时,应该尽量用单色。确实需要突出某一个数据的时候,可以用一个较明显的颜色用以区别其他数据。

饱和度代表色彩的鲜艳程度,饱和度越高、颜色越鲜艳,容易给人年轻活泼的感觉;反之饱和度越低,容易给人成熟、稳重的感觉。
明度代表色彩的亮度,不同的颜色具有不同的明度,例如同样饱和度明度下黄色就比蓝色的更亮,所以在同样情况下,可以把亮色的明度适当调低以保证整体配色的和谐统一。

因此在选择图表配色时要注意饱和度明度的适中,避免过高或过低,过高容易造成廉价感,过低会导致信息无法有效区分。

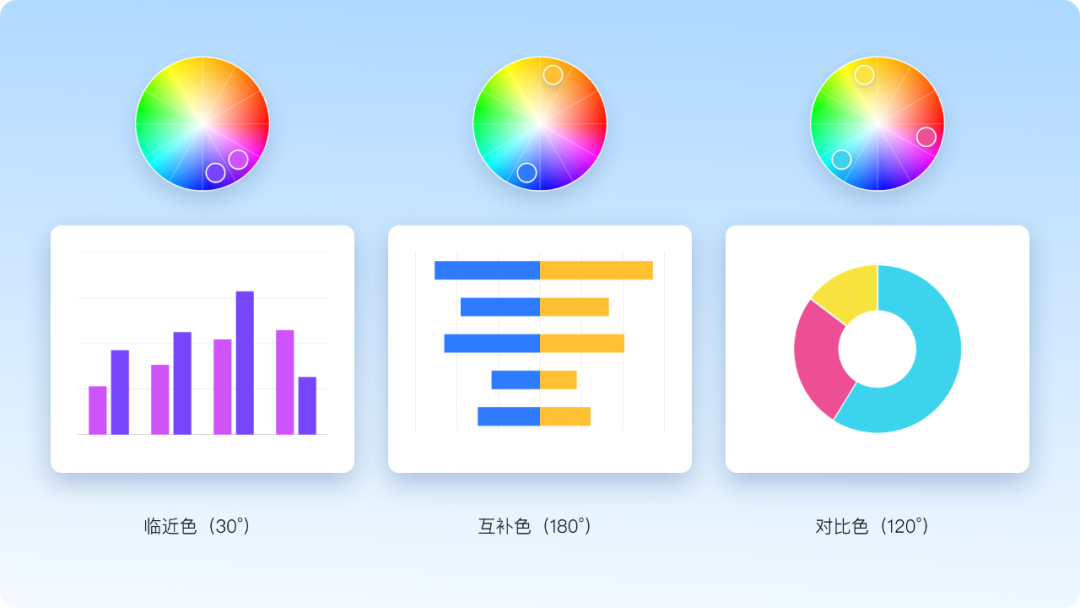
2)配色方法
使用常见色环搭配原理,包括邻近色、对比色、互补色等。
- 邻近色:弱对比,选择相邻的颜色进行搭配,可以打造出一致而连贯的效果。
- 互补色:强对比,选择对角线的颜色,搭配在一起可以打造活力四射的强烈视觉效果。
- 对比色:强对比,采用等边三角上的三种颜色进行搭配,制造强烈的对比效果。

连续渐变:
用于表达同一分类中的数值大小、梯度的变化,使用连续渐变可以强调数据内在的变化逻辑,使图表阅读起来更加有效。

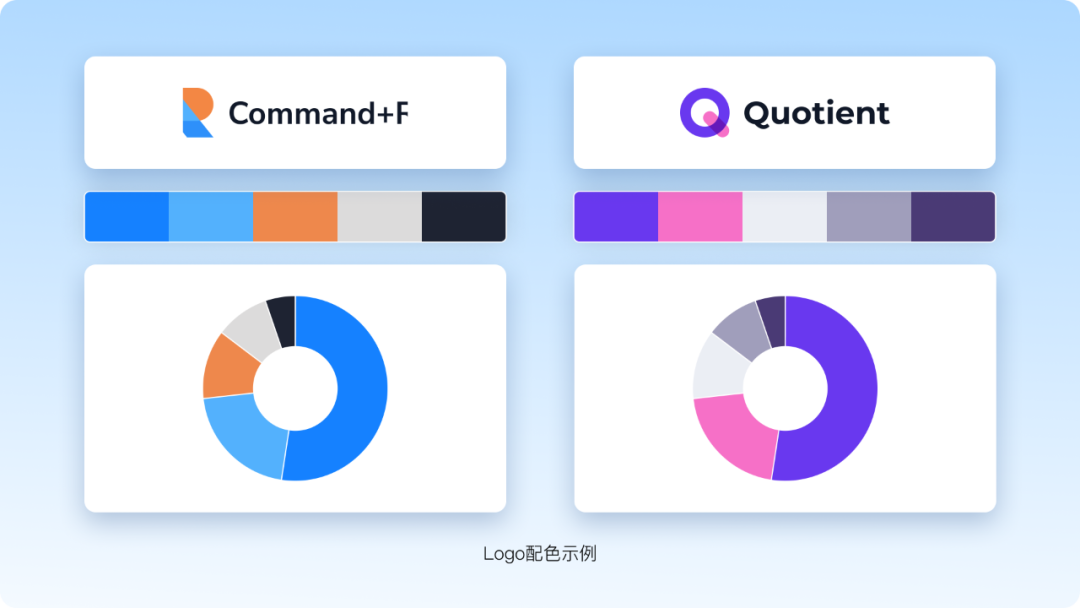
从品牌Logo延展配色:
有时也会在一些品牌内容上使用图表,使用品牌配色有助于提升图表的美感、可读性和品牌识别度,同时有助于保持企业形象的统一性。
如果品牌暂时没有配色定义,那么我们可以从Logo出发进行延展配色,可以借助一些在线工具轻松提取配色,例如Muzli Colors、Coolors等。

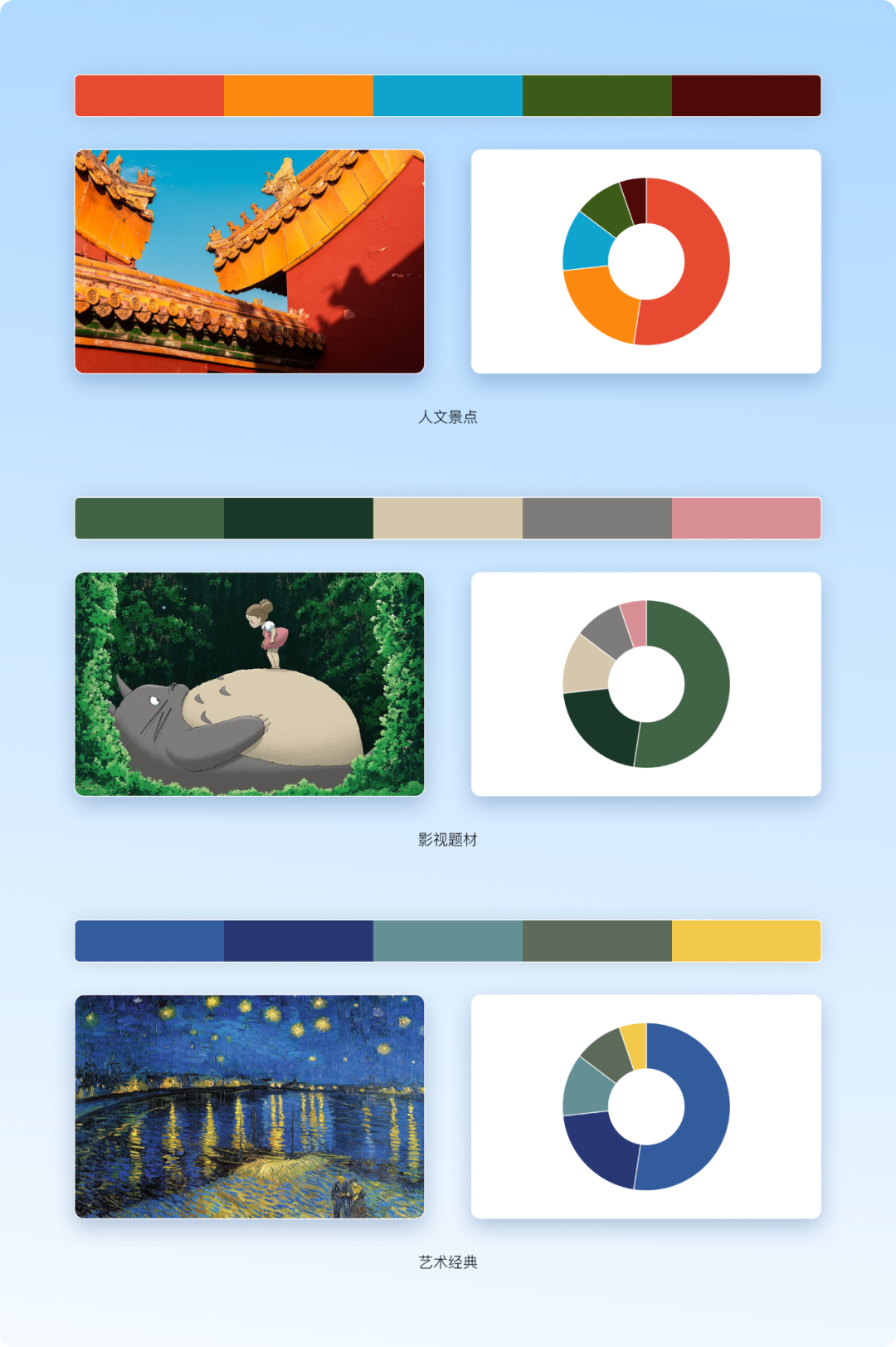
从素材图发散配色:
有时候缺少灵感或配色来源时也可以考虑从其他地方汲取,不妨大胆的从其他领域进行借鉴,例如一些好看的素材图或者海报等。

图表配色的方法虽然相对简单易学,但关键在于设计者需要根据图表要传达的信息、应用场景或品牌表达等因素,有策略地选择配色方案。此外,还要确保所选的配色方案与画面中的其他元素和谐共存。因此,并没有统一的配色标准,这很大程度上考验了设计者的审美观和整体把控能力。
3. 数据墨水比(Data-Ink-Ratio)
数据墨水比是爱德华·塔夫特(Edward Tufte)在其出版的《The Visual Display of Quantitative Data》一书中提出的一个概念:描述数据的墨水量除以所有图形使用的墨水量的比例。
可以简单理解为设计图表时,传达核心数据信息元素越多,数据墨水比就越高、效果越好。而低墨水比说明图表设计中有太多核心数据信息之外的干扰元素,换句话说也就是图表信息传达的“信噪比”。

但是设计图表时追求数据墨水比越高不意味着要过度简化信息,过度简化反而会导致信息缺失,而是应该是在合理范围内达到平衡。这里可以考虑几个要点:
- 以数据展示传递为核心,确保图表能够有效传递关键信息;
- 去除多余装饰和跟传递关键信息无关的的元素;
- 围绕关键信息再适当补充一些辅助信息。
四、常用图表设计工具
最后跟大家介绍一些好用的数据可视化工具,大部分是在线的无需安装即可使用~
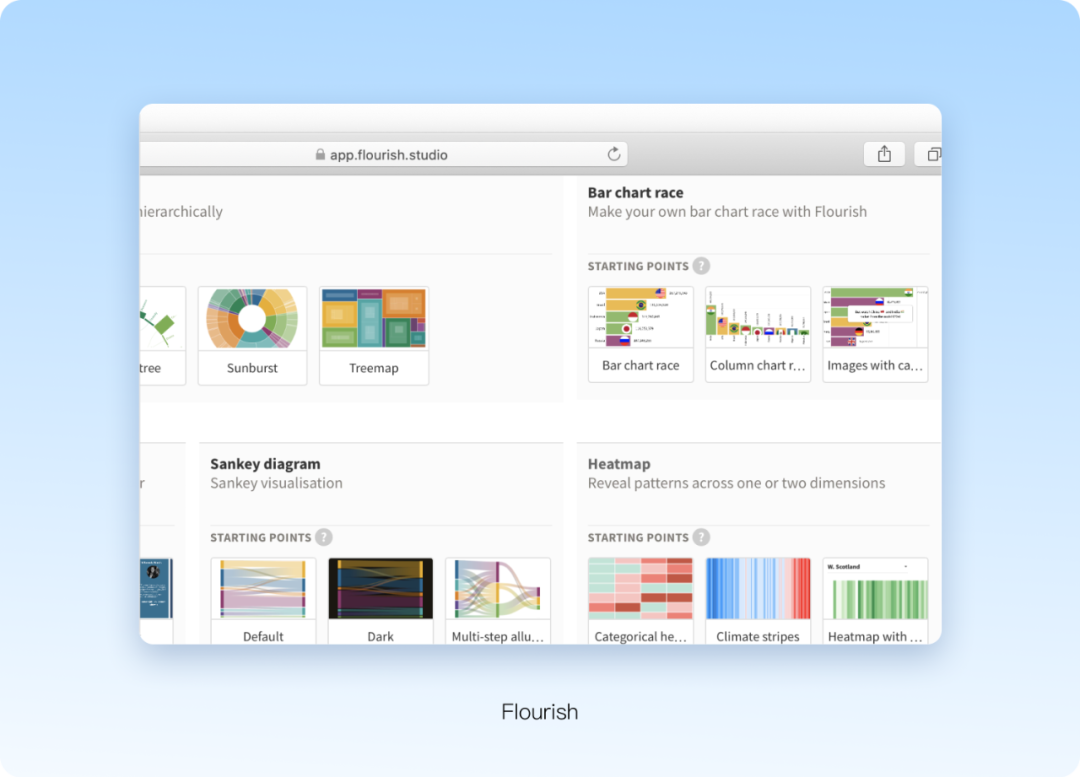
1. Flourish
Flourish是一款在线的数据可视化平台,适合各行各业,它可以帮助用户轻松地将数据转化为有趣和有说服力的图表,提高数据分析和沟通的效率和质量。比如快速地创建各种类型的图表、地图、仪表盘等,而无需编程或安装任何软件。
Flourish的特点有:
- 提供了丰富的模板库,涵盖了折线图、柱状图、饼图、散点图、树图、桑基图、地图、时间轴等多种常用的数据可视化形式。
- 支持了多种数据源,用户可以直接上传Excel、CSV等格式的文件,或者通过Google Sheets、SQL等方式连接数据,也可以手动输入或编辑数据。
- 具有强大的自定义功能,用户可以通过简单的拖拽和点击操作,调整图表的样式、颜色、字体、动画等细节,也可以添加标题、注释、图例等元素,使图表更加完善和美观。
- 支持了多种分享和导出方式,用户可以通过链接或嵌入代码将图表分享到网站、社交媒体等平台,也可以导出为图片、视频或PDF等格式,方便保存和传播。

2. Echart
Echart是一个开源的数据可视化工具,它可以帮助用户创建各种类型的图表,如折线图、柱状图、饼图、地图等,来展示数据的分布、趋势和关系。
Echart的优点有:
- 提供丰富的配置项,如颜色、字体、动画、交互等,让用户可以自定义图表的样式和功能。
- 兼容多种浏览器和设备,如Chrome、Firefox、Safari、IE8+等,以及移动端和PC端,保证图表的显示效果和性能。
- 基于HTML5 Canvas绘制,支持高清屏幕和大数据量的渲染,提高图表的清晰度和流畅度。
- 遵循Apache 2.0协议,允许用户免费使用和修改源代码,促进开源社区的发展。

3. TableauPublic
Tableau Public是一款免费的数据可视化工具,可以帮助用户创建和分享交互式的数据图表、仪表盘和故事。用户可以通过拖拽的方式选择数据字段,选择不同的图表类型,如柱状图、折线图、地图等,以及调整颜色、大小、标签等视觉元素,来制作出各种各样的数据可视化效果。Tableau Public还支持用户在网页上发布和嵌入他们的作品,让其他人可以在线查看和交互。

4. Informationisbeautiful
Informationisbeautiful是一个可以创建精美、有趣和有洞察力的图表和图形的在线平台。它可以使用各种模板和选项来定制可视化。通过选择不同的颜色、字体、图例、标签等,来让图表更加吸引人和易于理解。也可以添加注释、链接、引用等,来增加图表的可信度和参考价值。它还可以分享和导出作品,以便在网站、社交媒体、报告或演示中使用。支持不同的格式,如PNG、SVG、PDF等,来适应不同的场合和需求。

5. D3js
D3js是一个用于创建动态、交互式和基于数据的图形的JavaScript库。它可以让开发者使用HTML、SVG和CSS来制作各种类型的数据可视化,例如折线图、柱状图、饼图、地图、树状图等。D3js的优势在于它提供了强大的数据绑定机制,可以让数据和图形元素之间建立映射关系,从而实现数据驱动的视觉效果。
D3js还支持多种数据格式,如JSON、CSV、XML等,以及多种交互方式,如缩放、拖拽、过滤等。D3js是一个开源的项目,有着庞大的社区和丰富的资源,可以帮助开发者快速学习和使用这个工具。

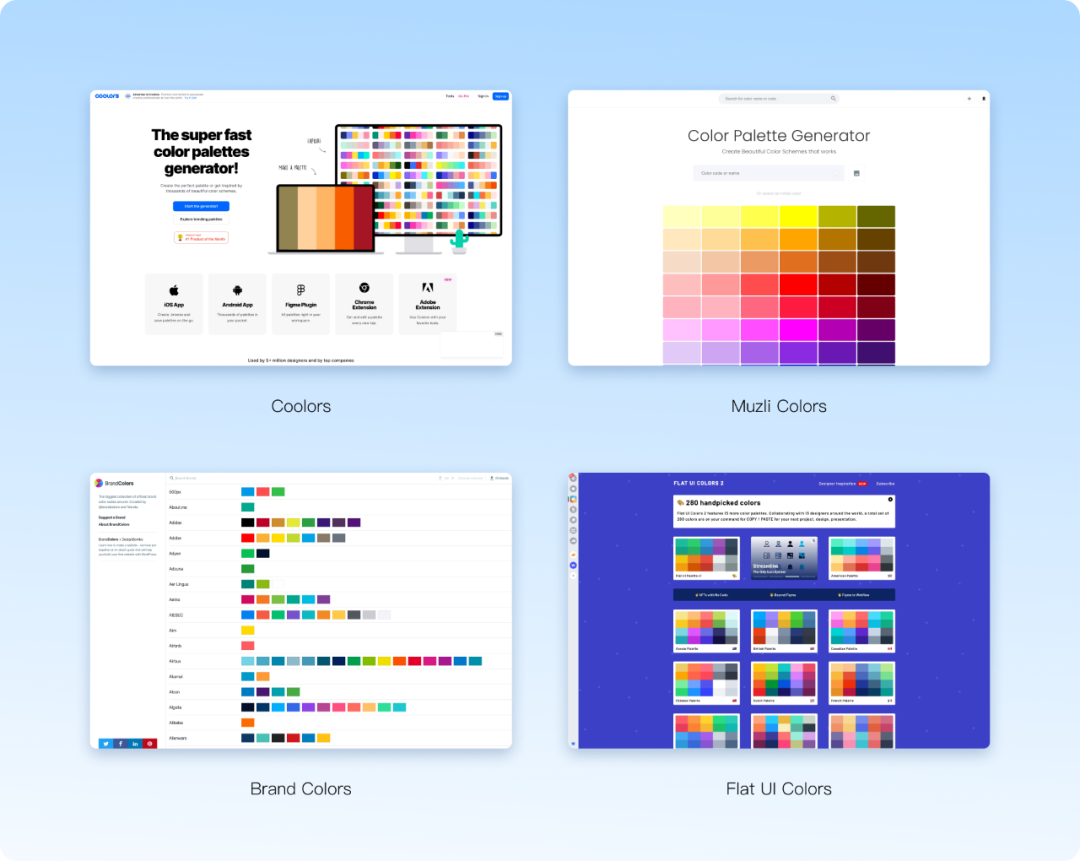
6. 配色参考工具
- Muzli Colors:在线快速生成多种配色,并支持预览和下载自定义UI工具包。
- Brand Colors:最大的知名官方品牌配色板集合。
- Coolors:免费的配色板生成器,支持图片上传吸取颜色。
- Flat UI Colors:多款精心挑选的设计师配色板推荐。

结语
数据可视化设计是一门结合了艺术和科学的学科,它能够帮助我们更好地理解和传达数据的含义和价值。在本文中,我们介绍了图表设计的基本原则和设计方法,以及一些常见的图表类型和工具。我们希望通过这篇文章,能够激发读者对数据可视化设计的兴趣和热情,能够在自己的工作和生活中运用数据可视化设计,创造出更有吸引力和影响力的数据展示。
参考:
- https://carbondesignsystem.com/data-visualization/chart-types/
- https://m2.material.io/design/communication/data-visualization.html#principles
- https://www.lightningdesignsystem.com/guidelines/charts/
- https://developer.apple.com/videos/play/wwdc2022/110340
- https://developer.apple.com/videos/play/wwdc2022/110342/
作者:ISUX设计
来源公众号:腾讯ISUX(ID:tencent_isux),腾讯ISUX用户体验与设计部。
本文由人人都是产品经理合作媒体@腾讯ISUX 授权发布,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







