复杂表单如何进行设计优化?
在日常工作中,产品经理或者设计师经常会接触到表单这一组件,那么,当遇到包含大量字段和信息的复杂表单时,我们该如何做好设计呢?这篇文章里,作者结合具体案例,聊了聊复杂表单的设计思路,一起来看一下吧。

表单,作为我们日常工作重要的项目内容,我们每周都会对其进行设计。而在我前几年的工作当中,接触到的更多是简单零星的字段、朴实无华的组件。这对于在座“高级设计师”来说,做起来会比较简单。
而现在大多数 B 端产品,我们接触到的都是二三十个字段,并且每一个字段都会包含有大量的逻辑信息,针对这种情况,我们作为设计师应该如何应对?今天我们就来说说复杂表单的设计思路。
由于复杂表单本身比较难理解,我们会通过一个最近做的政府类的项目来带领大家进行分析,讲讲设计优化前后的点。

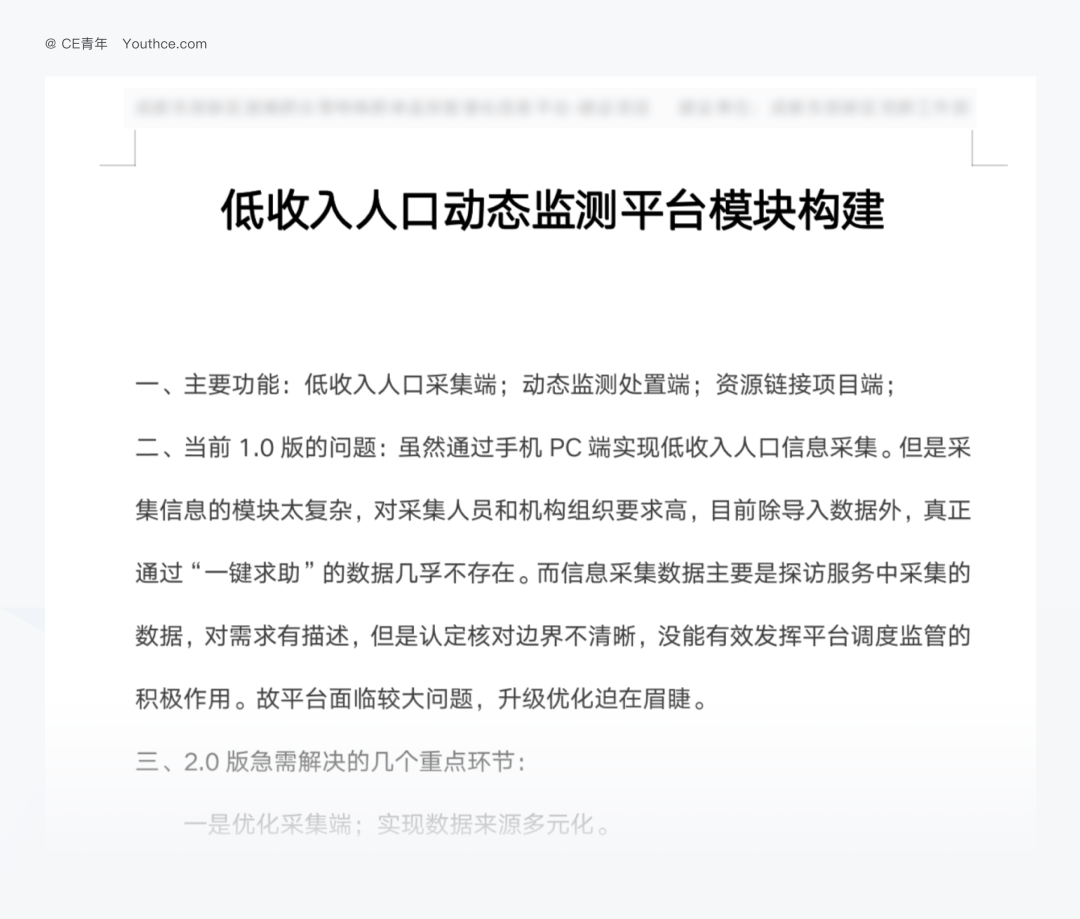
一、项目背景
这次的项目为一个政企项目,主要是为某一线城市政府部分提供一个人群监控系统的设计优化,系统是为政府部门的重点人群,进行采集、核对、巡防,以达到管理的作用。
整个流程当中会包含有 社工采集、巡防任务分发、社工巡防、区县审核,通过前期的资料收集,发现问题最多的便是社工采集流程。
痛点
这次迭代主要的问题源自系统的采集端,走访、现场观察了社工的采集状况,大致可以整理为以下问题:
- 填写信息资料过多,很多琐碎的资料需要反复填写;
- 采集信息模块过于复杂,导致很多时候不是用户填写,而是社工在进行录入;
- 录入错误率极高,完成率很低;
- 不同的人员类别填写的同一个表单,内容多而全;
- …
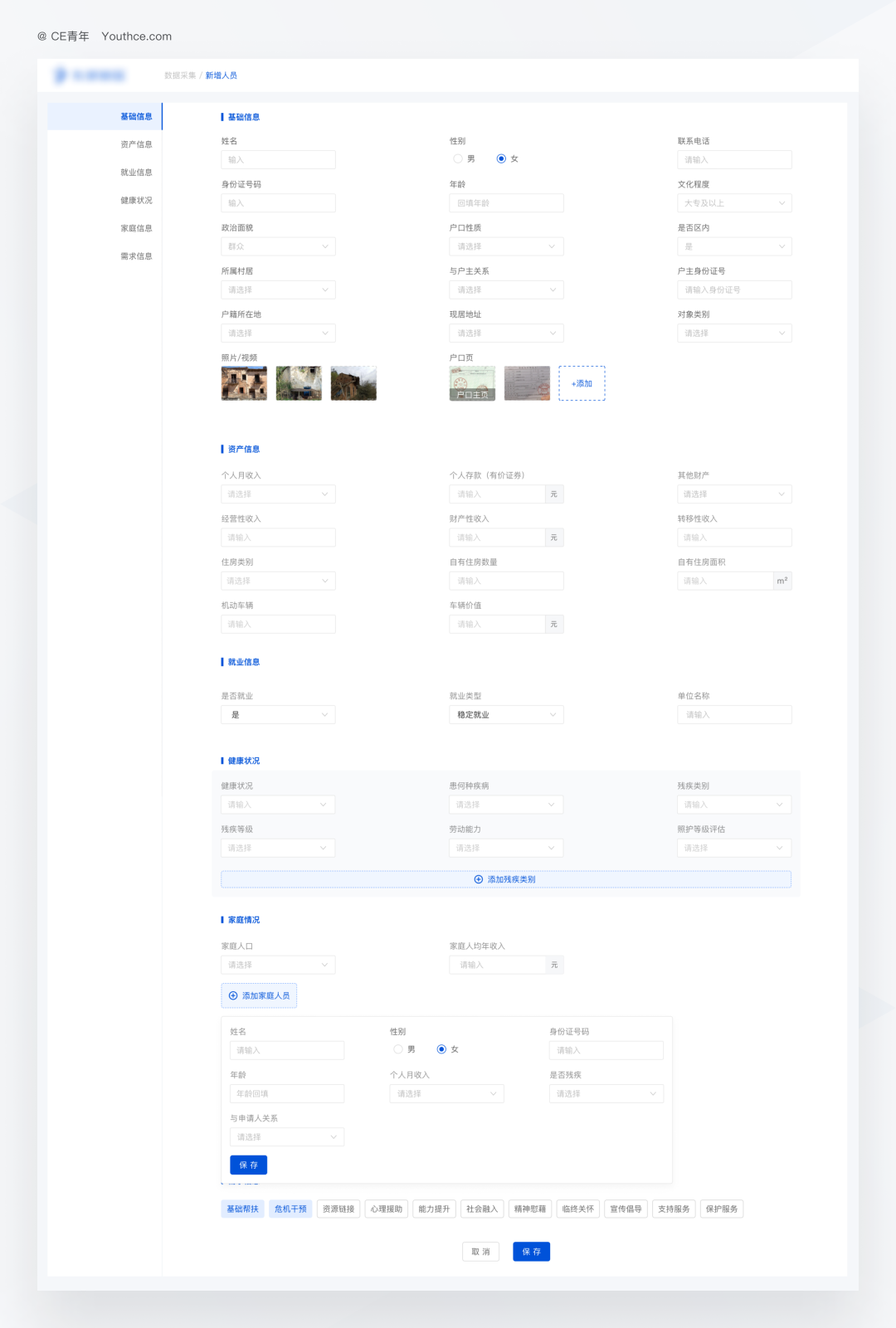
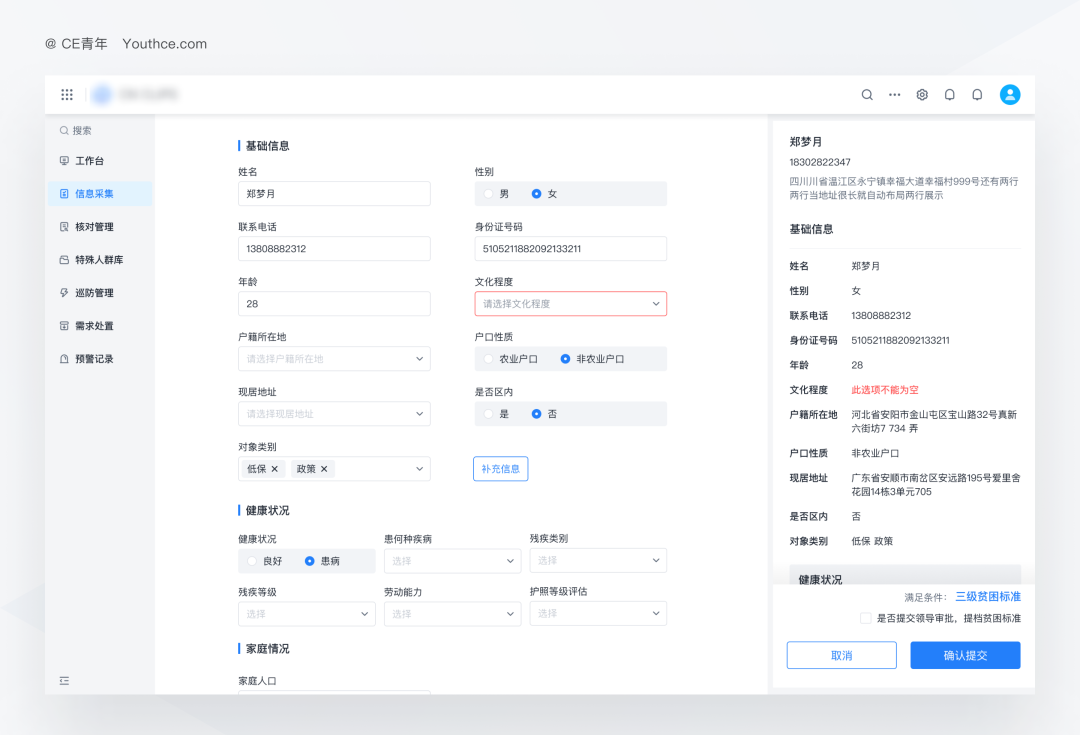
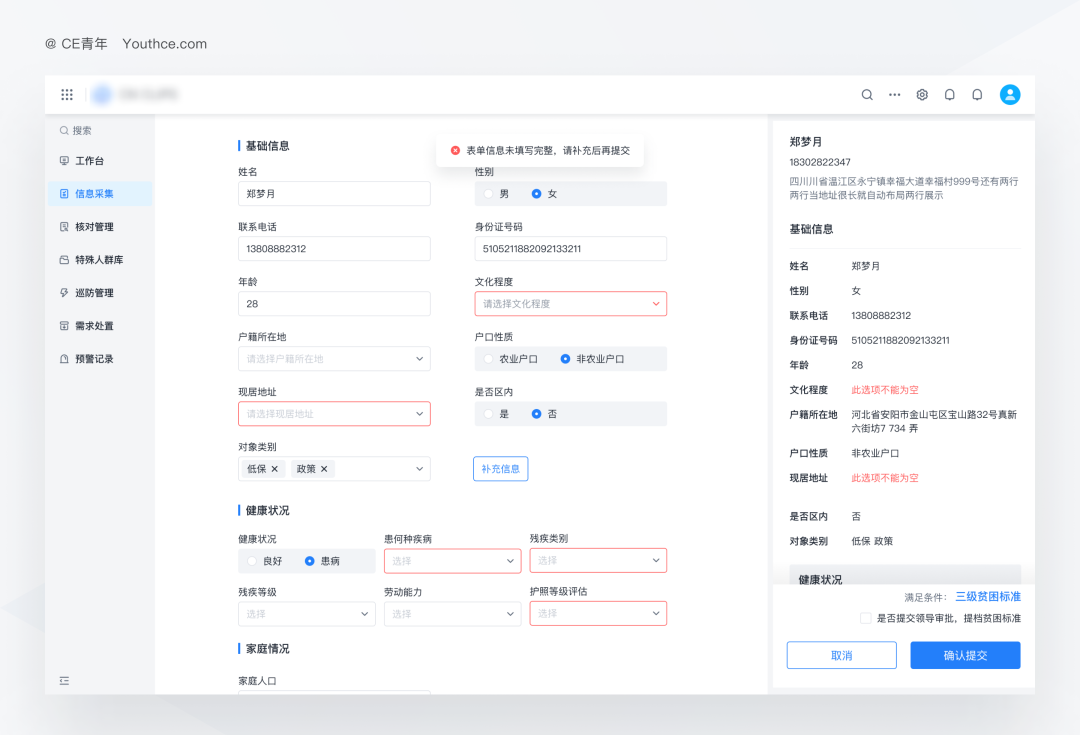
首先,在设计过程当中,我们依旧会做对应的基础设计,不过由于不是咱们这次讨论的重点,就不展开详细描述。而对于这个页面大家可以先思考,如果由你来进行接手,会如何进行优化。

二、信息预览
在上方的表单当中,我们会发现由于表单过长,导致用户会出现上下反复滚动的行为。在对这个行为进行挖掘时,明确原因是用户信息过多需要反复确认,因此需要上下滚动,进而影响其填写效率。
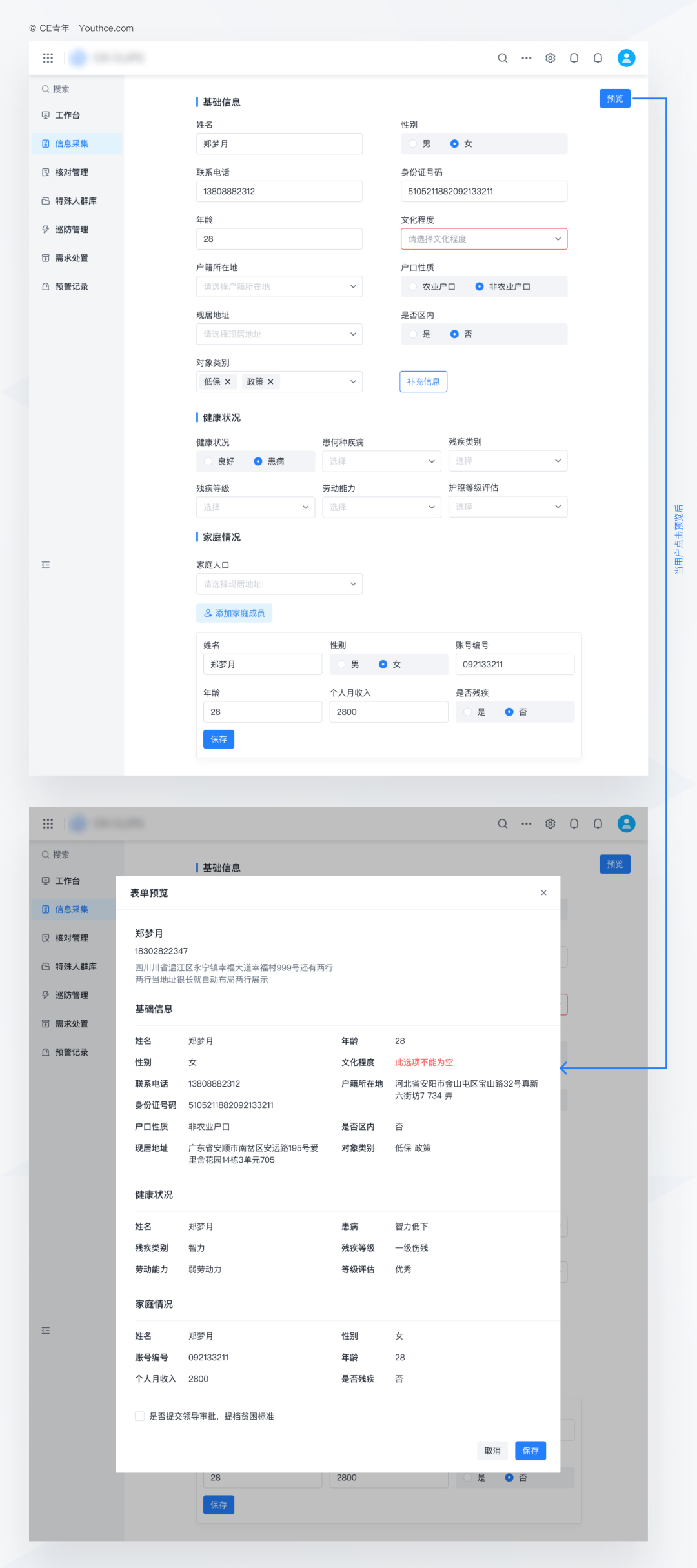
对于确认的场景,我首先考虑到在页面右上方增加一个预览按钮,点击后会有预览页面。

但预览也需要反复点击跳转页面,本身并不是一个好的选择,为此我们考虑在原有的页面布局上进行优化。
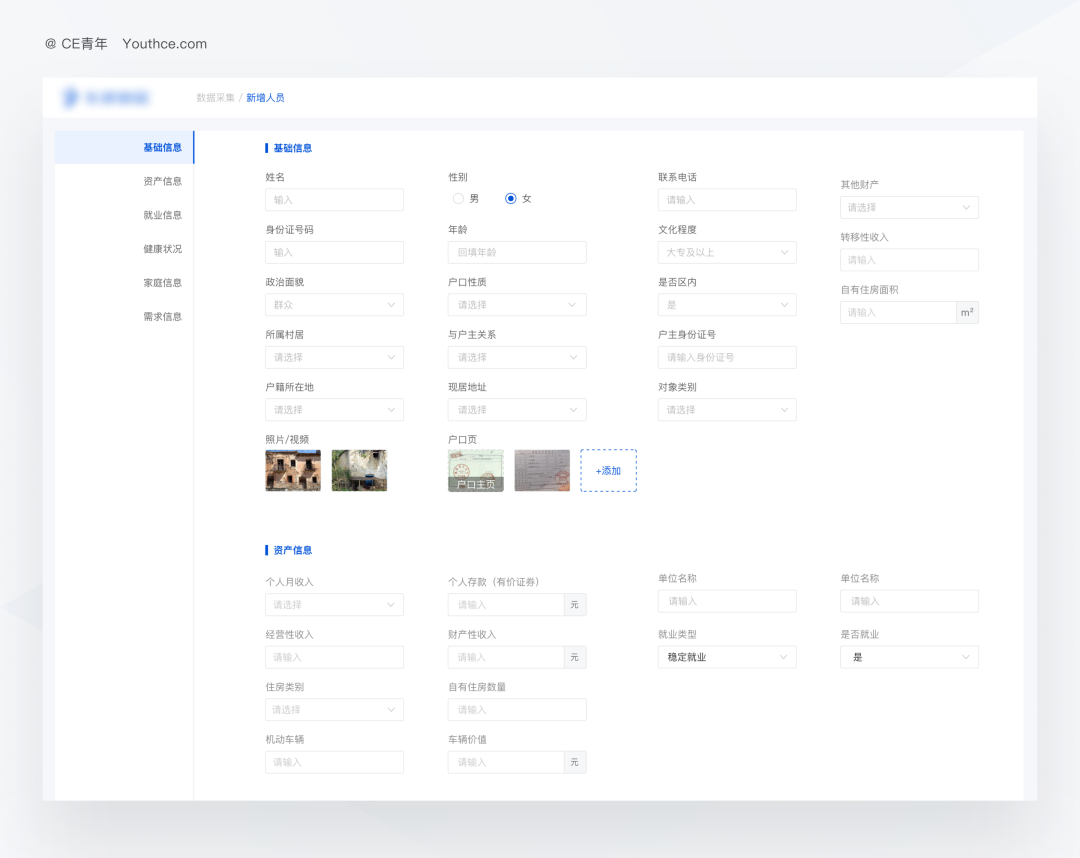
在页面宽度上,很多同学会觉得越宽越好,比如一个页面,会尽可能压榨其宽度,产出这样的一些页面。

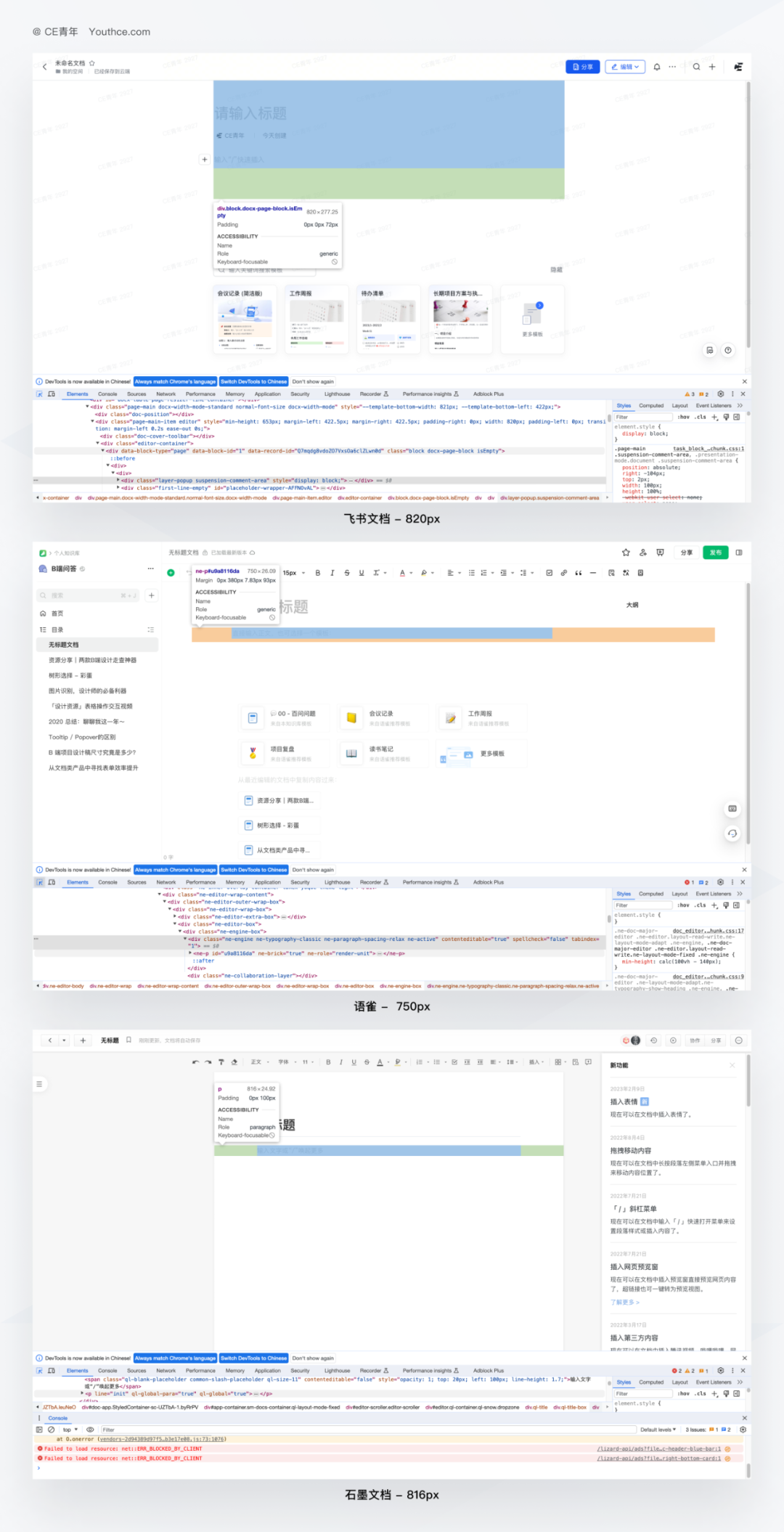
实际上,我们的宽度,也会有一定的限制,才能够让用户更为聚焦,比如常见的文档产品,他们在宽度的设定上,都会默认在 700-900 之间,这样才能够保证用户聚焦于整个文档当中,如果过长,你会发现我们不太愿意认真的去阅读里面的内容。

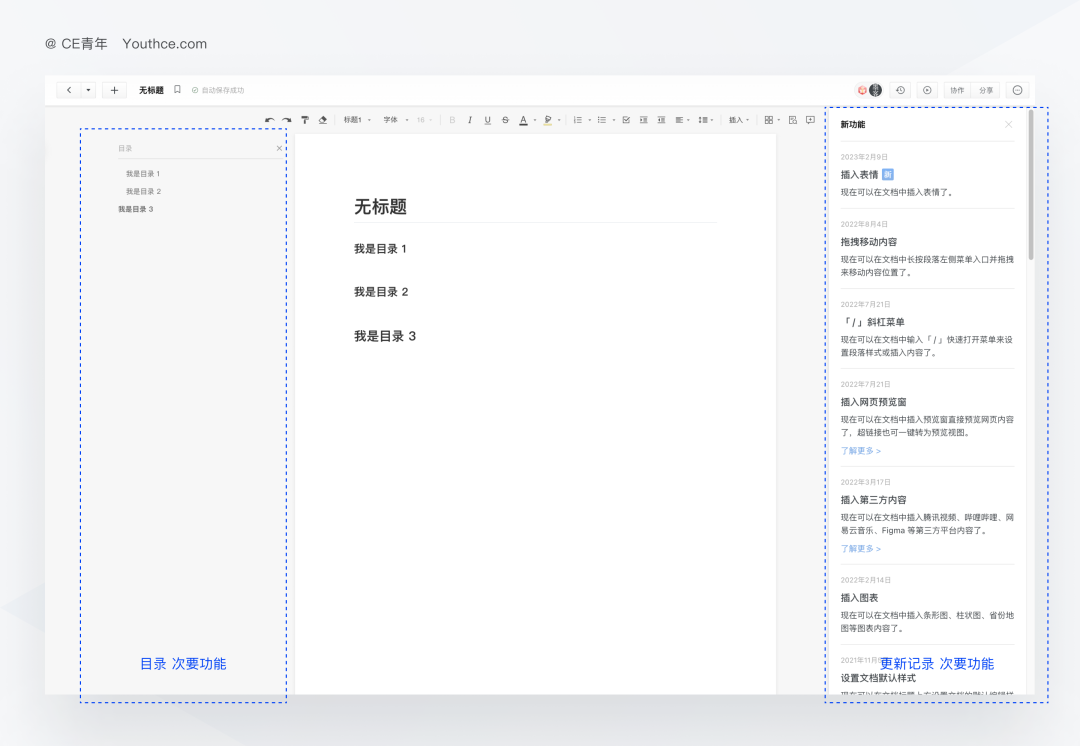
因此大多数情况下,我们的表单列数以两列为主,最多不要超过三列。而在布局上,并不是说我们其他空间的位置就不能去排布信息,而是不能去展示核心内容,因此,我们可以考虑将次要内容放在核心内容模块两侧。

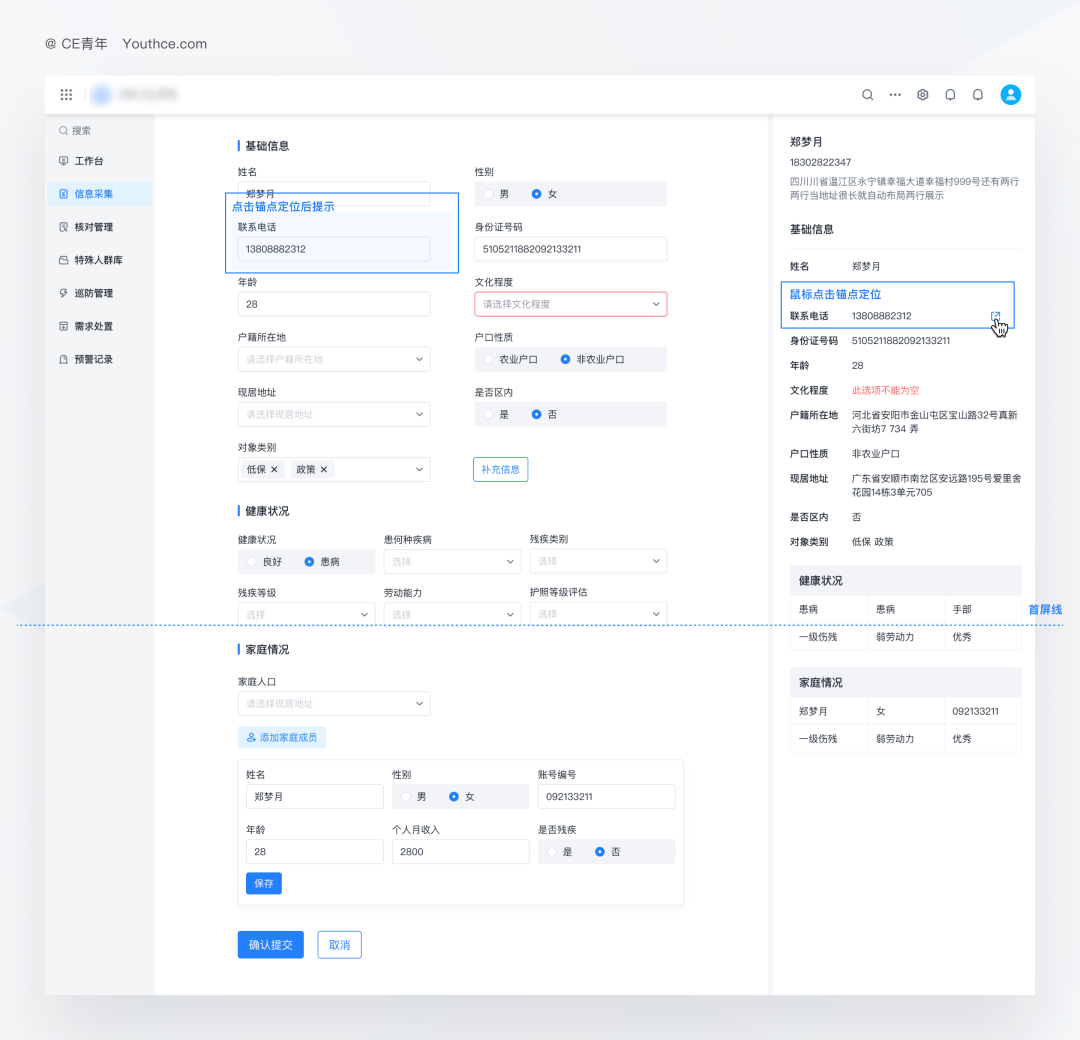
同时在设计上,页面长度的增加会导致我们无法对页面整体的内容有完整的了解,因为不同的组件都会占据页面的整体高度,当页面内容超过一屏时,我们在确认信息的时候,就只能通过上下滚动页面的方式进行确认,导致效率低。针对上述的所有情况下,我们会考虑采用左右结构的版式,将右侧区域作为一个独立的预览模块。在左侧填写表单时,右侧预览区域将有一个实时预览,从而对输入的内容进行快速判断和确认。
通过点击预览区域的字段也可以快速定位到左侧该字段位置,从而帮助我们在不同信息之间的来回跳转。

其次右侧预览也能够起到锚点定位的作用,能够帮助我们在不同信息之间来回跳转。
弊端
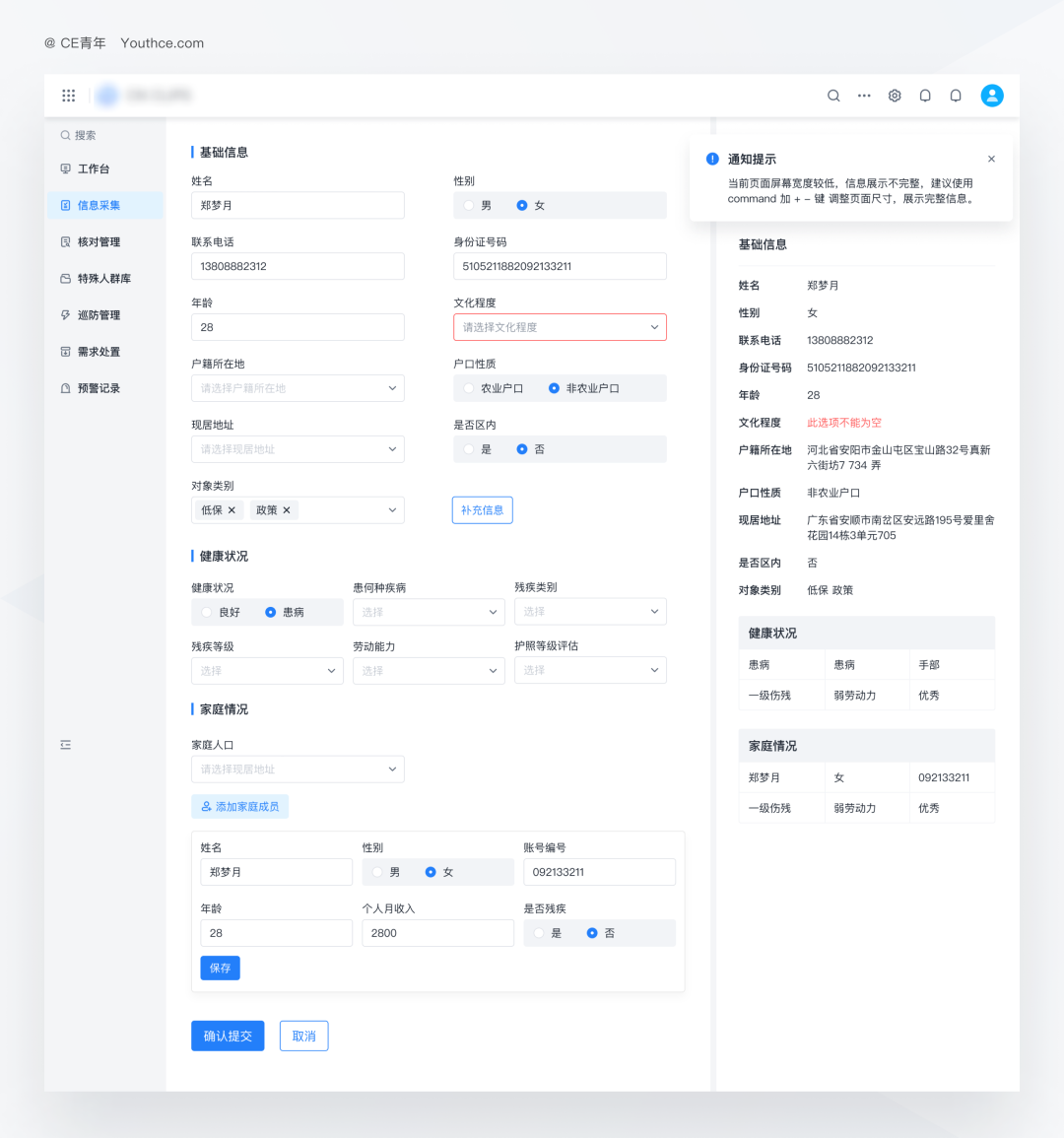
当然,任何方案都会有两面性。使用左右布局的方式,也就意味着我们在屏幕的最小宽度上需要由之前方案的 1280px,变为现在方案的 1360px。这也就意味着对于屏幕尺寸的兼容会更少。
但目前系统使用 1280px 的情况并不多,我们可以稍加牺牲。同时作为方案的兜底,考虑让开发实现当页面尺寸小于 1360px 时,目前是提醒用户通过浏览器自带的缩放功能解决,后续会采用响应式布局,将右侧内容移至底部进行展示。

在我们最后方案评审前,我们再进行走查会发现:“很多用户并不会在意右侧的所有信息”。
为此,我们对最终方案的交互又一次进行调整,将之前的提交操作移至右侧,并将右侧的展示信息进行优化。这样的页面信息布局,让用户在提交表单之前,能够对表单内容快速的确认。也保证了用户会利用到调整后的页面,同时也一定程度上降低了用户对负反馈的接收,使其更准确的进行填写。(当然这是在下方的方案做完过后的决定,具体原因下方也会讲到)

三、错误提示
在上方反馈当中,明确提到错误率很高。在对这个问题跟进后发现,用户经常会遇到 “错误提示不够明确”、“提示错误信息后不知道改啥” 。
关于错误提示,首先看到很多文章都会聊到,在表单中通过及时校验的方式来呈现错误的数据,提高准确率。但及时校验也是有弊端的,如果输入的内容出错概率比较高,频繁的给用户提示会降低用户体验;如果采用后端来校验,频繁的调用接口,也将增加服务器的负担。
这里简单补充一下校验方式:
前端校验:在浏览器中进行的,通过JS脚本实现,当用户填写表单时,可以对用户的输入做一些基础的规则判断,如果不符合可立即提示反馈,增加用户体验的同时减少服务器的消耗。比如说邮箱格式判断,就是一个典型的前端校验,而及时校验在项目中也更多指的是前端校验的方式。但是前端的校验并不是绝对可靠的,因为用户可以通过修改浏览器的控制台或者使用其他工具绕过前端的校验。实际上前端后端均要做校验。
后端校验:在服务器中通过PHP、Java等语言实现,当表单提交到服务器后,可以对表单中的数据做进一步的处理和判断,以确保数据的安全性和完整性。比如说 账号密码错误,就是一个后端校验。
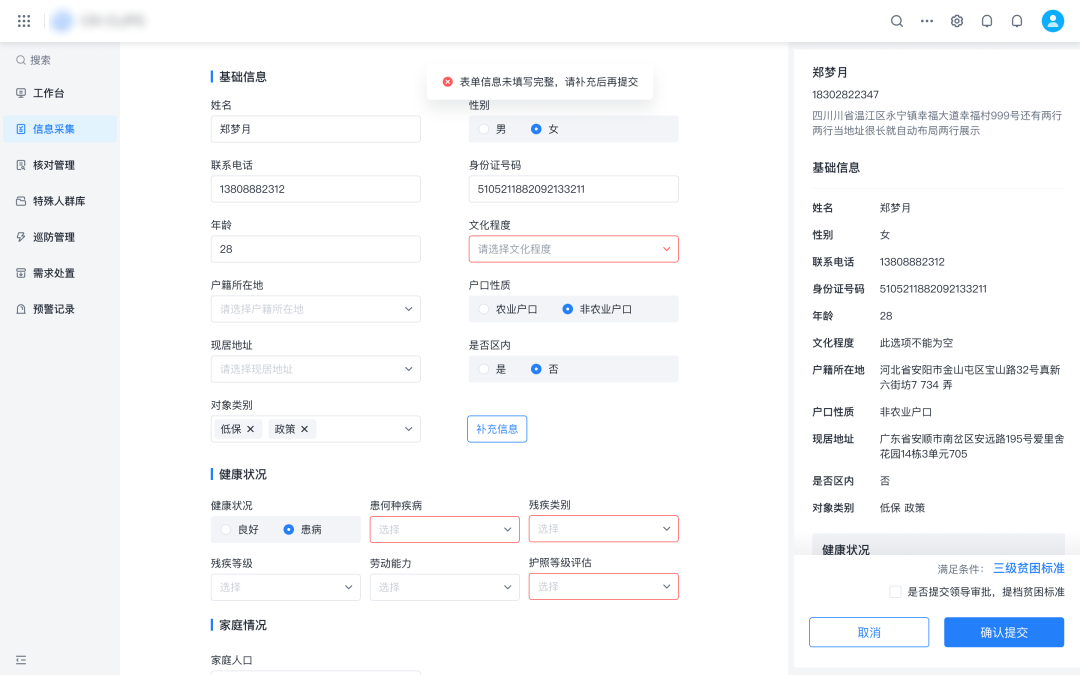
传统表单的做法是使用全局提示,由于提示内容不够准确,导致用户在修改信息时无法快速高效的进行调整。

而在目前的表单当中,本身数据较长,再加上第二期的需求提出还需要增加字段,也就意味着整体的表单长度还会加大。因此使用传统的表单错误提示,会使整个修改的过程需要反复滚动修改,不利于我们进行编辑。
在方案设计上,我们想通过一个区域,将表单当中的所有的错误信息都呈现于此,这样既能够让用户快速知道表单有错误内容,也知道错误具体在哪。为此我们设计了三种不同方案。
方案一
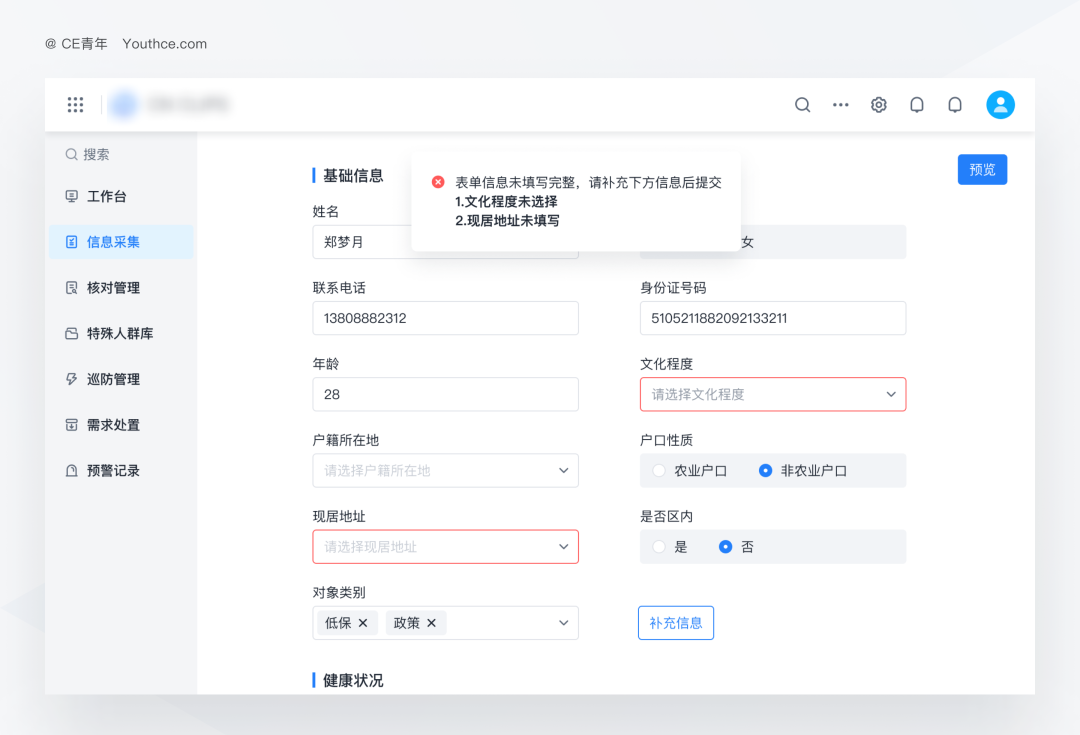
保持之前现有的全局提示不变,将页面当中的错误信息呈现清楚。在页面当中提示出具体存在哪些问题,同时用户就可以滚动查看,了解如何细节调整。

方案二
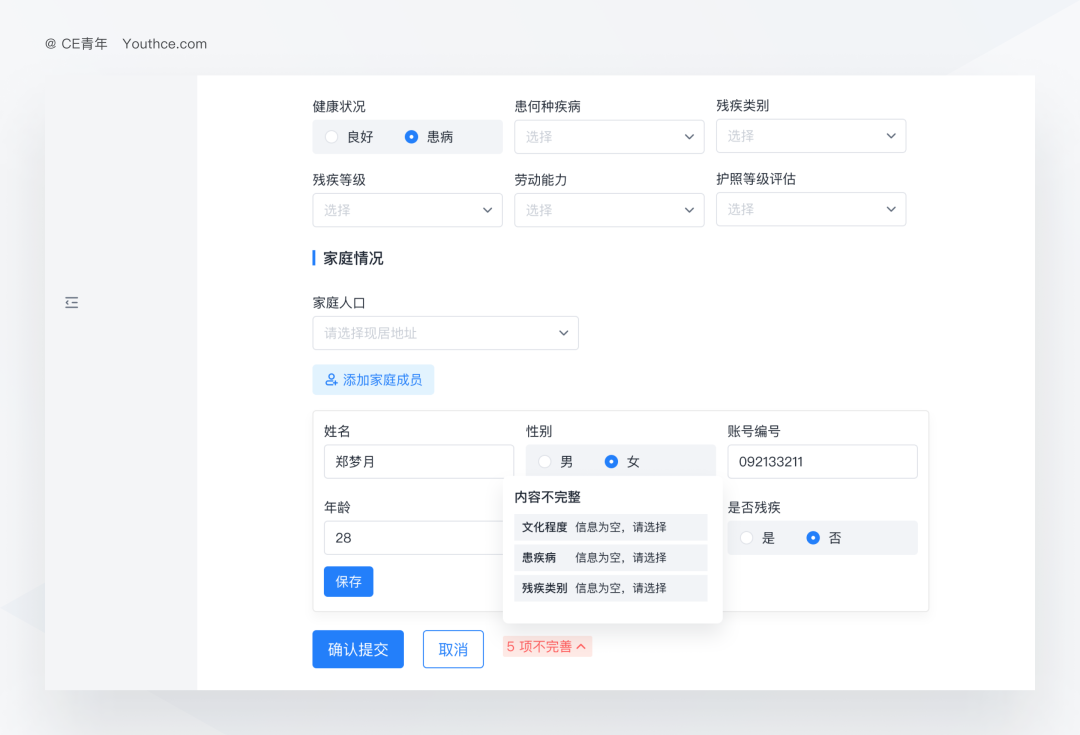
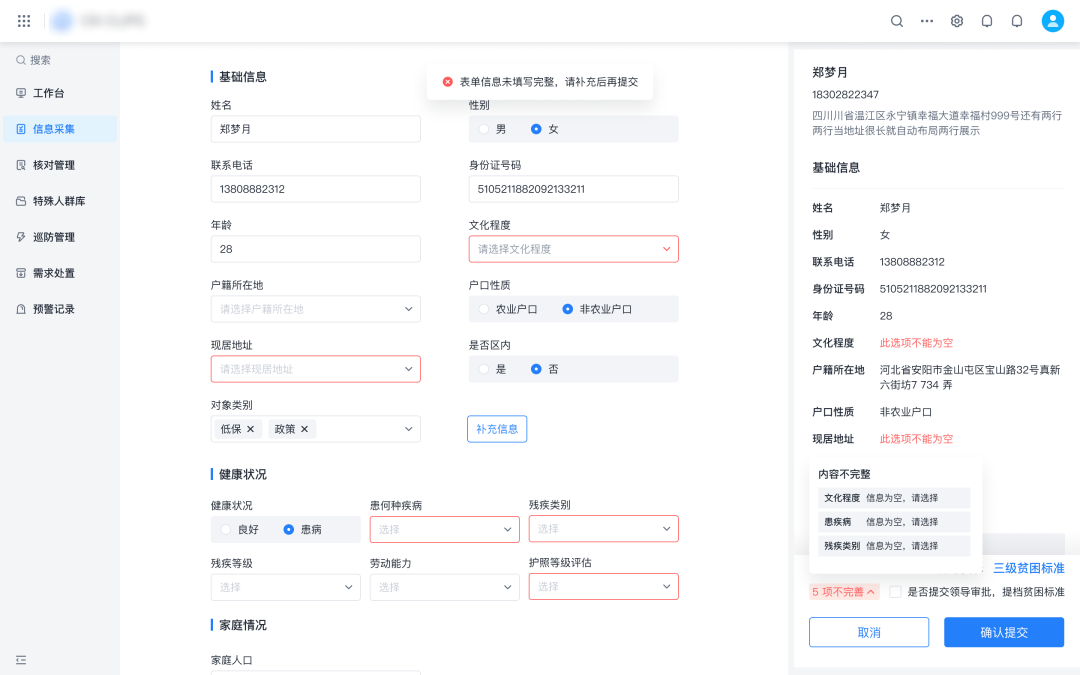
因为表单很长并且后续还要继续增加字段,为了保证用户能够快速了解到错误信息,我们将错误的内容呈现到页面的下方,将其进行汇总,当用户收到错误提示后,可以点击跳转查看,了解错误的位置。
同时之前的提交操作位于页面的底部,现在由于这个功能的加入,它需要一直展示,因此将其固定在页面底部,方便用户进行反复查看与确认。

方案三
由于我们目前本身有预览功能,因此可以在预览模块当中,提示错误信息,并且同样可以点击后跳转,这其实也是一个种不错的思路。

对方案最终细化时,我们考虑方案二与方案三进行结合,将提示信息在预览处对应字段上进行展示并可点击跳转,这样的设计,更加能够解决页面目前遇到的问题。同时,对于提示信息的集中展示的方案也可以保留,当后续没有预览模块时,可以作为通用方案进行落地。

四、善用重复
对于复杂的表单,我们能够善用重复,提高表单使用效率。因为在后台当中,会发现大量的表单都是较为重复的字段,在信息上可以将重复的部分进行省略。
并且在实际业务当中,每一个业务员都会负责一个领域的信息录入,因此重复的内容会更多。我们实现重复的方式,目前会有模版、复制两种方式。
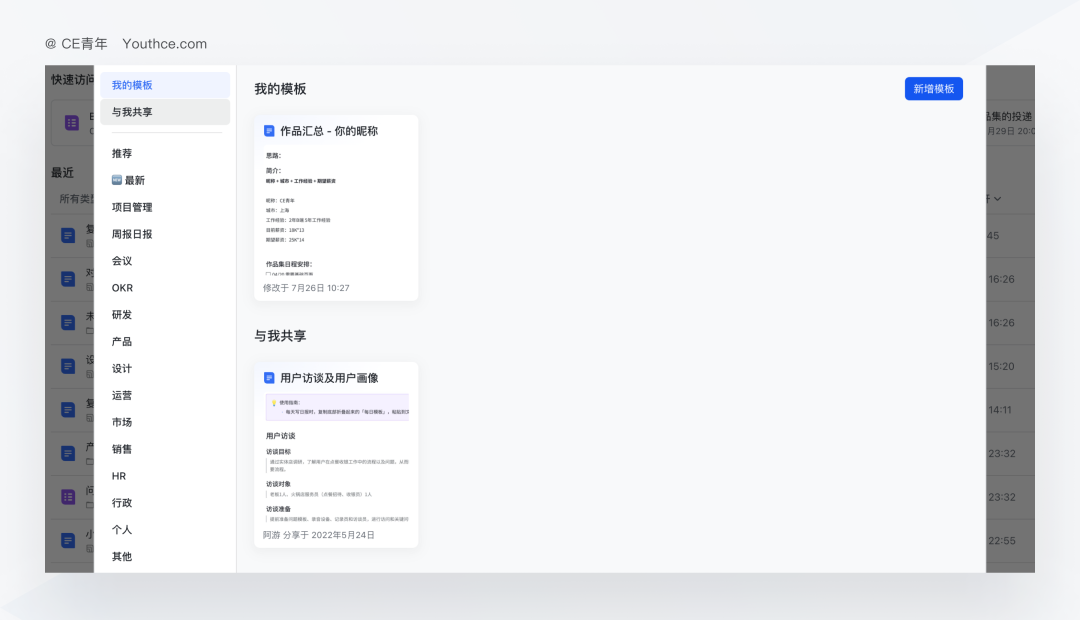
模版:模版是提供给企业、个人创建自己常用的重复信息,提供给到用户进行使用。在 B 端产品当中模版的解决思路会分为模版市场、企业模版、个人模版。
1. 模版市场
针对产品本身模版需求比较多的情况,它需要大量的模版来降低产品的难度,进而会有模版市场提供给所有用户使用。比如在明道云、简道云都会有类似功能。

2. 企业模版
企业模版则是在 B 端产品当中,不同公司可以在管理后台对公司内的创建模版进行配置,这样能够保证企业所有员工填写出来的内容基本一致。
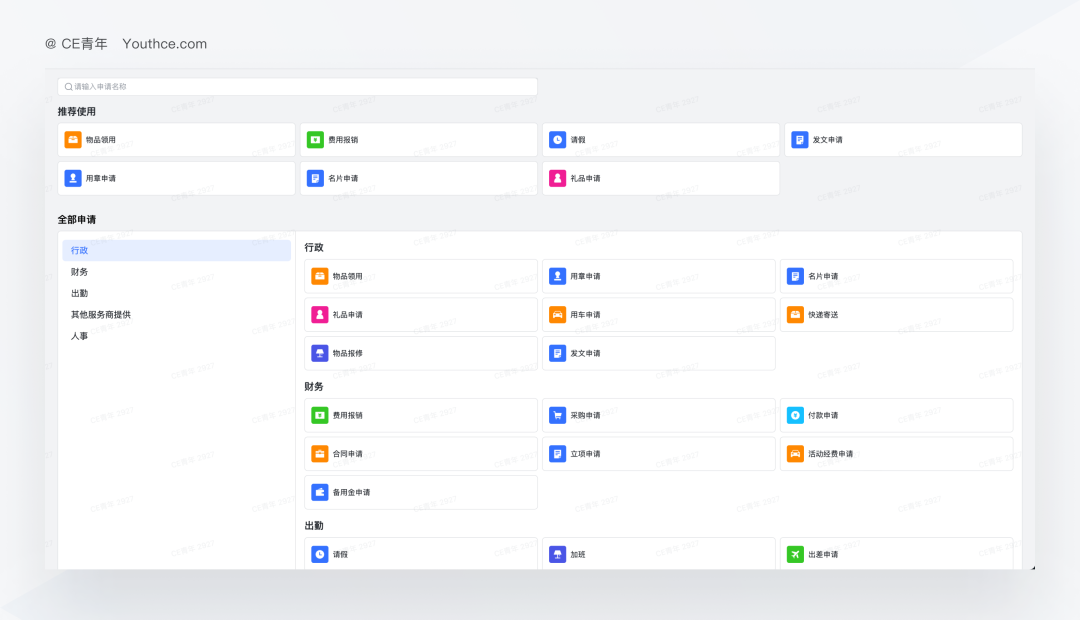
比如在 审批 当中,就是由企业配置好了信息过后只能提供给到用户进行使用,本质上也是一种模版展示的形式。

3. 个人模版
是给用户个人进行创建的模版,在这部分产品当中,因为不同的用户都会存在对应的个性需求,每个人填写的表单也并不相同,因此可以提供给到用户进行使用。
比如在 协同的软件当中,我们就可以使用个人模版来优化用户的日常体验。同时在垂直业务性的产品当中,也可以使用个人模版来进行优化。

我们刚才讲到不同业务员会负责不同领域的信息录入,因此在模版维度上会选择以个人为单位,同时以企业模版为辅助进行搭建。
在点击创建时,我们会优先选择不同类型的模版,进而提高效率。

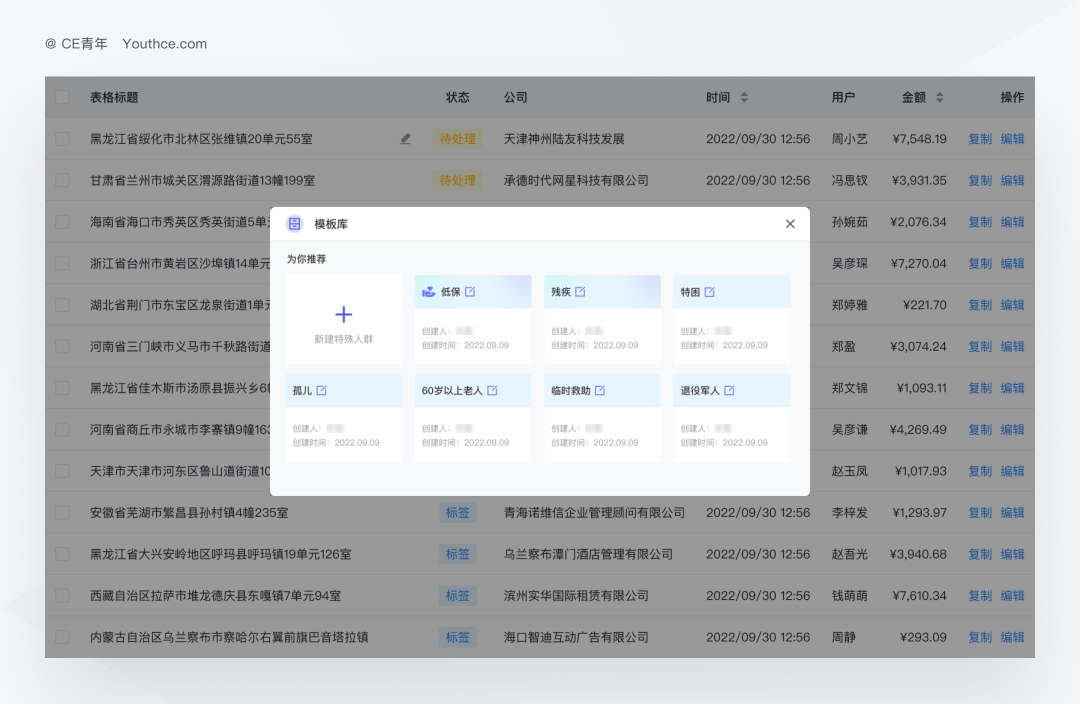
4. 复制
复制则是在表单过于复杂时的常见策略,我们能够通过再次创建一个同样的表单数据,进而来实现快速新建。
这种方式在 B 端系统当中也非常常见,在系统当中我们会将复制分为两类:复制表单、复制数据。
复制表单就是将当前的数据提交到表单当中,然后让用户进行编辑修改,这时候其实是没有这一条数据,需要等数据提交后才能执行。
复制数据则是将数据先进行创建,创建后再进行编辑修改。
两者在数据上会有先后之分,这里在设计上也可以稍加注意。
我们会在项目的表格页当中,增加复制功能。整体是复制表单,点击过后我们可以修改表单内的信息,通过这样方式优化之前难以快速创建的问题。

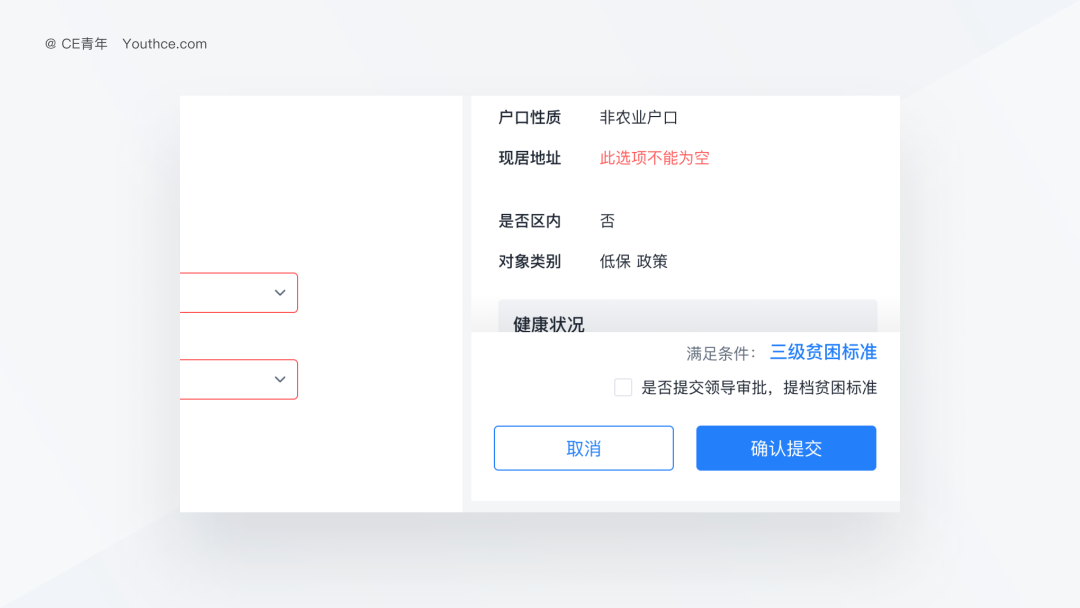
在设计的最后,我们还为业务人员准备了一个小的优化,就是通过他们的职责要求,能够快速提示当前成员信息满足哪一个条件。通过具体的字段信息,来进行智能的提示,这样能够提高业务人员的效率。

表单的设计,我们往往不能孤立去看待,它与多种元素相互关联,作为数据的入口,承载着非常大的难度。同时在设计表单时,我们也需要考虑数量的“多”,所带来的各种问题。
当然这次所讨论的便是应对多字段的场景下的处理方式,但在实际的工作当中,还会有很多其他的场景,后续有时间可以继续给大家分享~
专栏作家
CE青年,微信公众号:CE青年,人人都是产品经理专栏作家。专注B端设计领域,一个2B行业的2B设计师。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益














全是干货