Mac 设置的迭代,让我学到了什么
许多用户在调整电脑设置时可能都会感到“头疼”,因为有些设置可能隐藏的位置很深,操作上的难,一定程度上调高了用户的操作门槛。而这篇文章里,作者发现新版本的 macOS Sonoma 的系统设置有了巨大变化,那么这样的变化背后,有没有哪些设计逻辑或思维值得借鉴呢?

想要调整电脑当中的设置,对很多用户来说非常头疼。因为无论是 Windows 又或者是 macOS ,整体的体验都不算好。
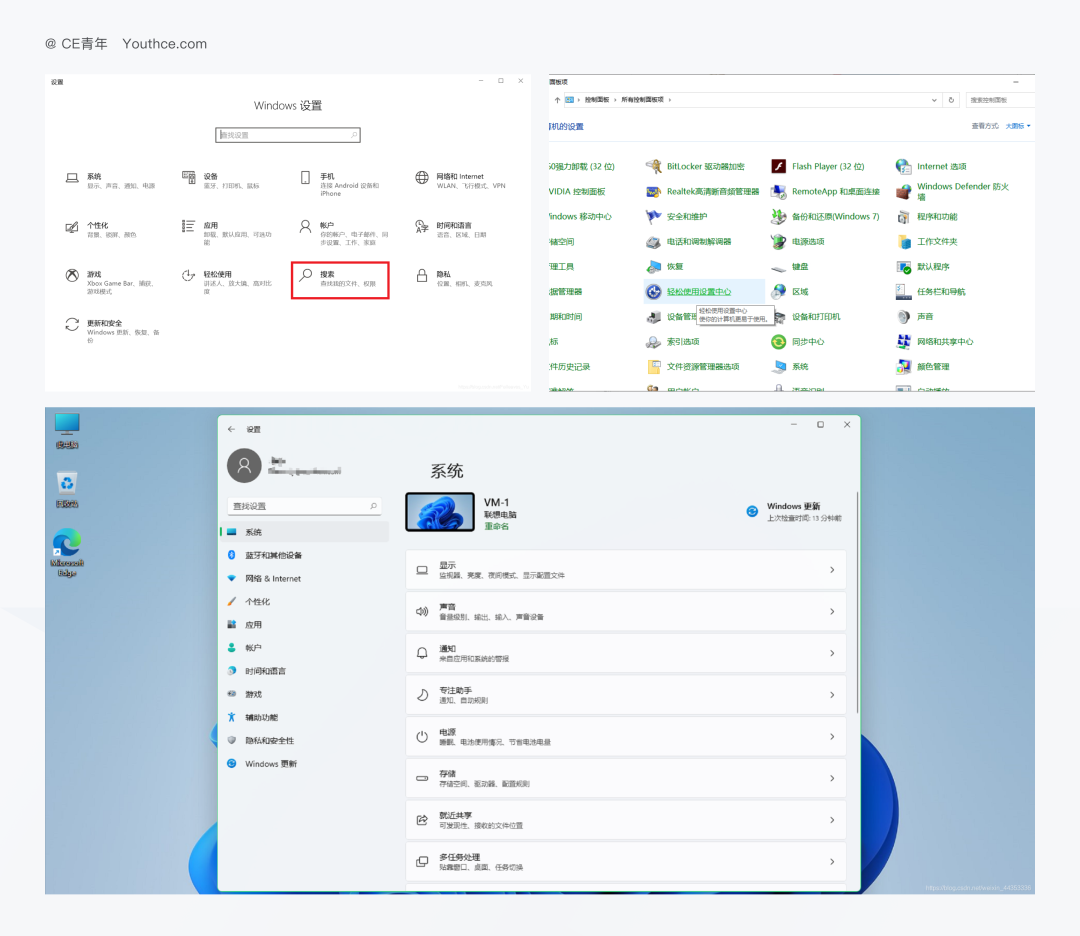
比如在 Windows 系统当中,我们调整设置,有的需要到属性里面;有的会在设置当中;还有的在控制面板藏着,所以每一次调整都需要打开百度,找到对应的教程才行,这样明显门槛太高。

我最近刚好更新了新版本的 macOS Sonoma ,由于我是从 Big Sur 直接更新的,发现这次系统设置的发生巨大变化。因此今天就来聊聊这个变化背后的原因,并且带入到 B 端产品里面,讲一讲如何将苹果设计师的思维运用到我们日常的设计当中。
一、合理分类
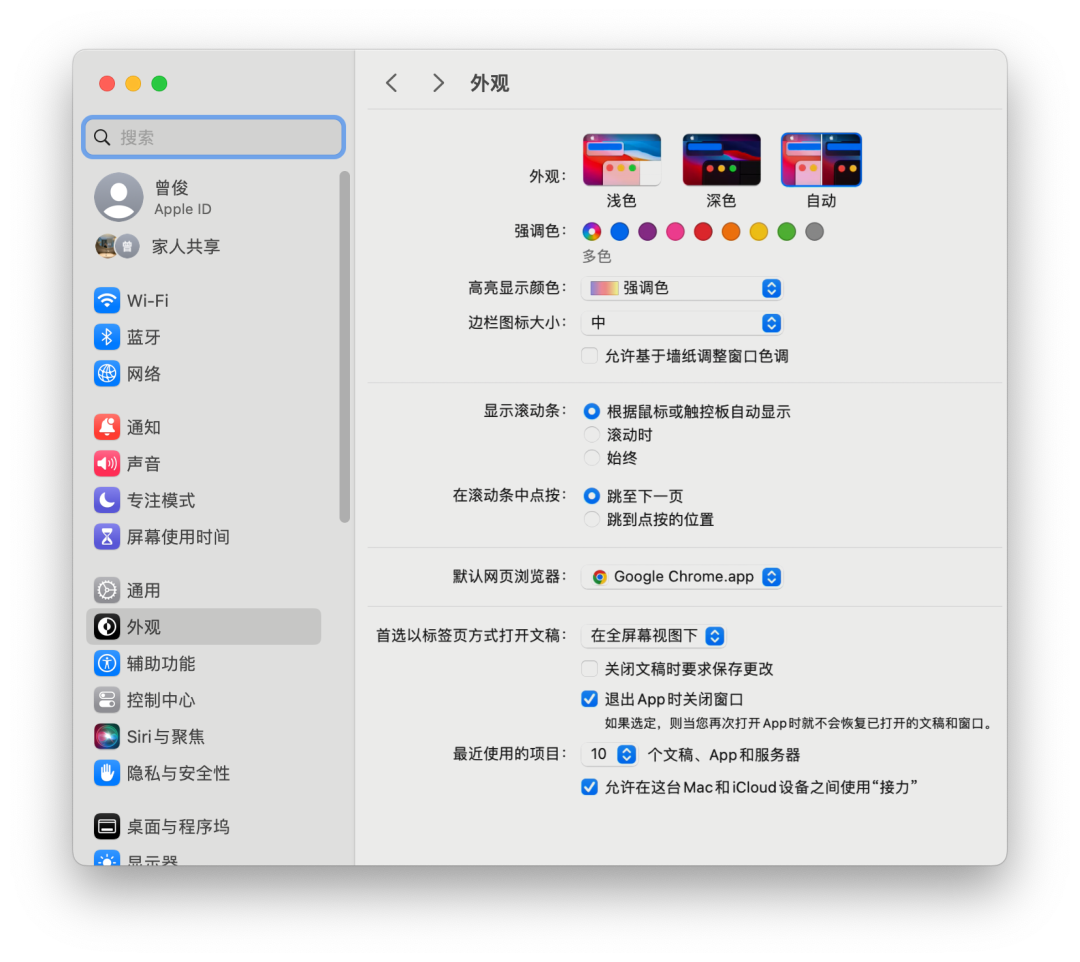
新版本与旧版本最大的区别就是将展示形式由平铺变为列表。在网上很多人在说这个原因背后是延续 iOS 的设计思路,但我会有些不同的意见。

首先在之前的系统设置当中会有 28 个菜单选项(数量很多),同时布局方式采取直接平铺,会在选择上耗费的时间更长。

并且平铺的方式,用户需要通过图标来对内容进行辨别,用户的寻找难度主要取决于你对图标的熟悉程度。
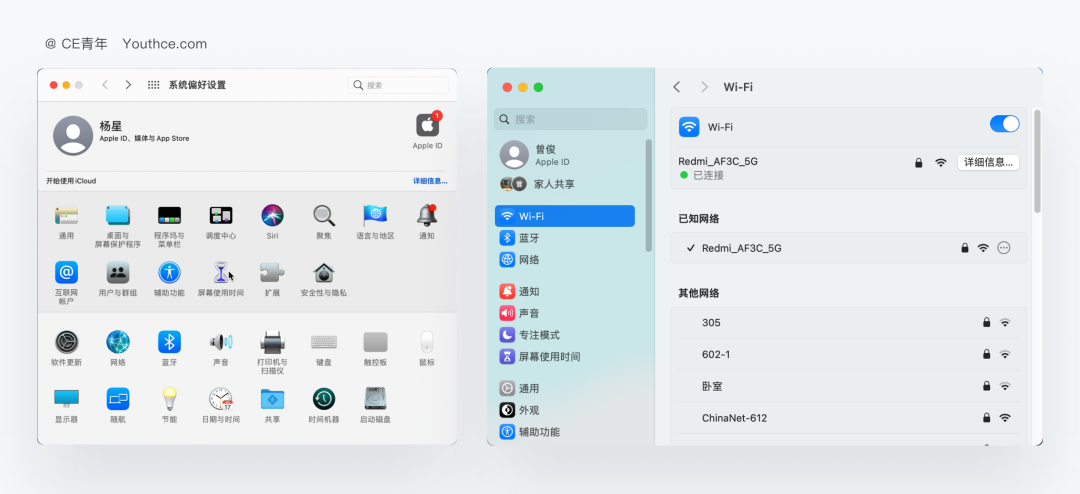
而改版过后整体视图为列表,这样我们在去寻找时,会更为关注它的文字描述。
同时在页面的归类上,旧版本的分类主要按照软件设置与硬件设置,将其归为两类。在视觉上通过分割线与背景变化,将其进行划分。
而在新版本上,对于设置的架构上,进行了大刀阔斧的调整。虽然在数量上同样保持为 28 个,但是归类上进行的重新的调整。
比如:Wi-Fi的使用非常频繁,因此单独从网络处提出;桌面与拓展坞关联,将屏幕保护单独设定;节能移动到电池板块,用户可以通过配置电池属性进行调整节能选项… 调整分享的多。

在分类上,目前的整个设置分为7个板块,设置的关联熟悉较强的模块可以整合。模块与模块之间使用间距进行展现,视觉的辨识度会明显更高。
心得总结
1)在平铺的视图当中,我们很难对信息进行大量的分类。
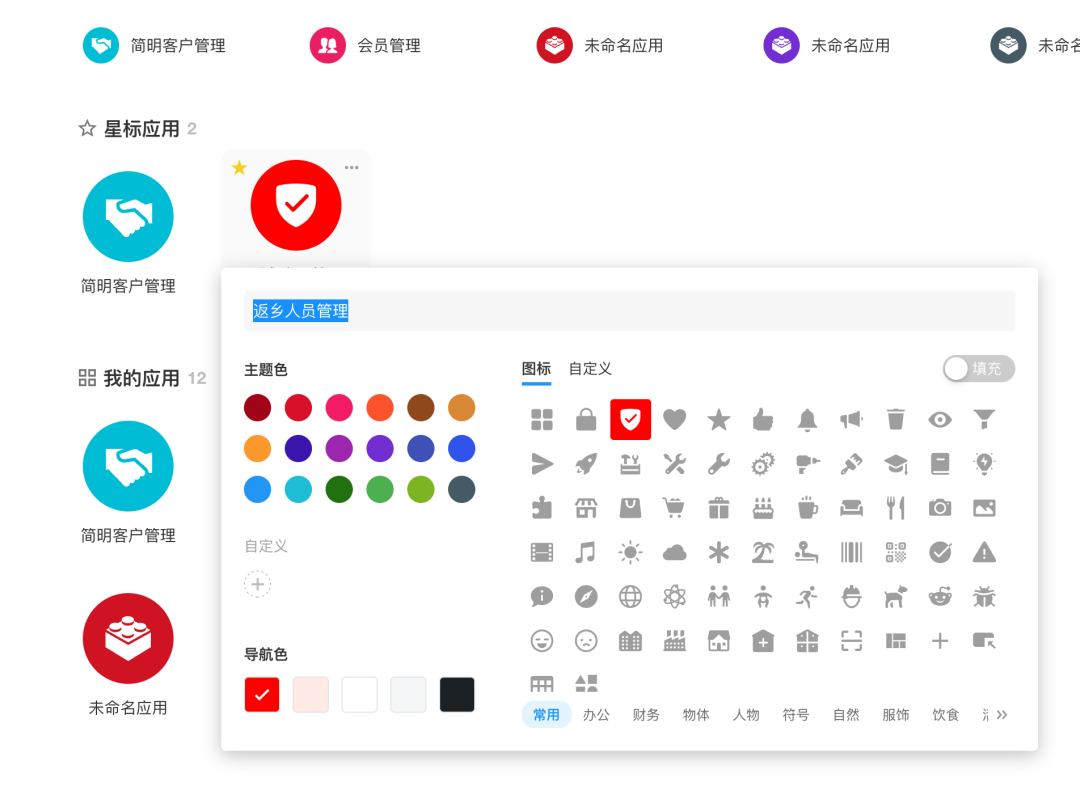
比如在明道云的应用当中,这类视图想要快速选择,图标更为重要,因此明道云的图标可以提供给用户进行自定义。

2)对于配置后台,一定要做好对应的分类。
因为分类的成本很低,但效果却很好。
通过常见的用研手段了解到用户的心里预期,这对于后续的辨别与选择至关重要。
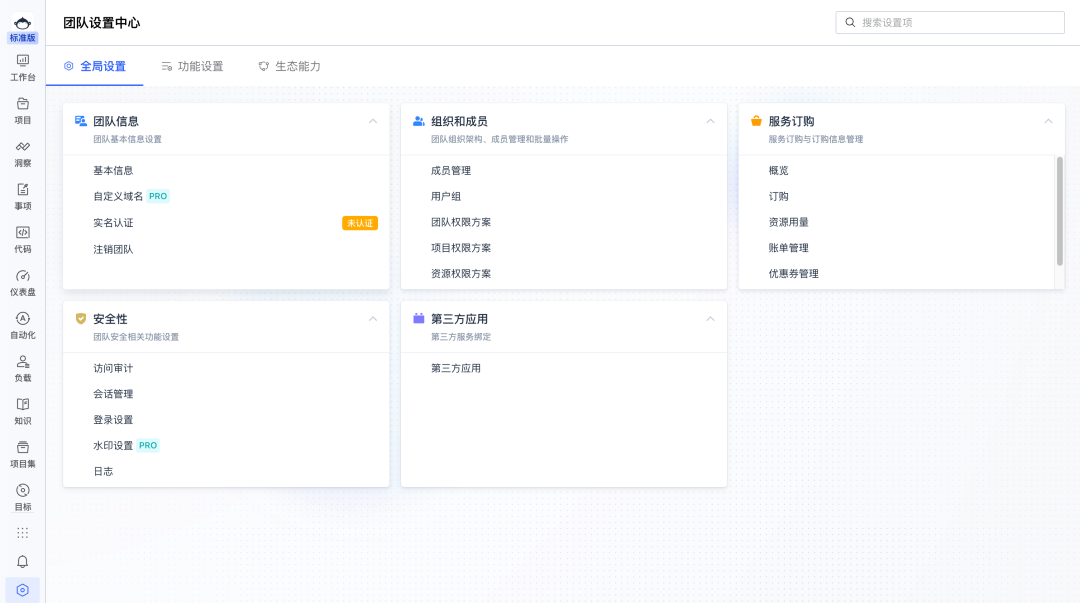
比如在 Coding的配置后台当中,就会通过一个大型列表,快速将其导航展示出来,并且合理的归类,使其使用效率异常的高。

3)在识别效率上,文字肯定会优于图标,因此我们设计时,也要考虑图标与文字的平衡。提高辨识度图标当中增加文字会是一个不错的办法。
二、视觉优化
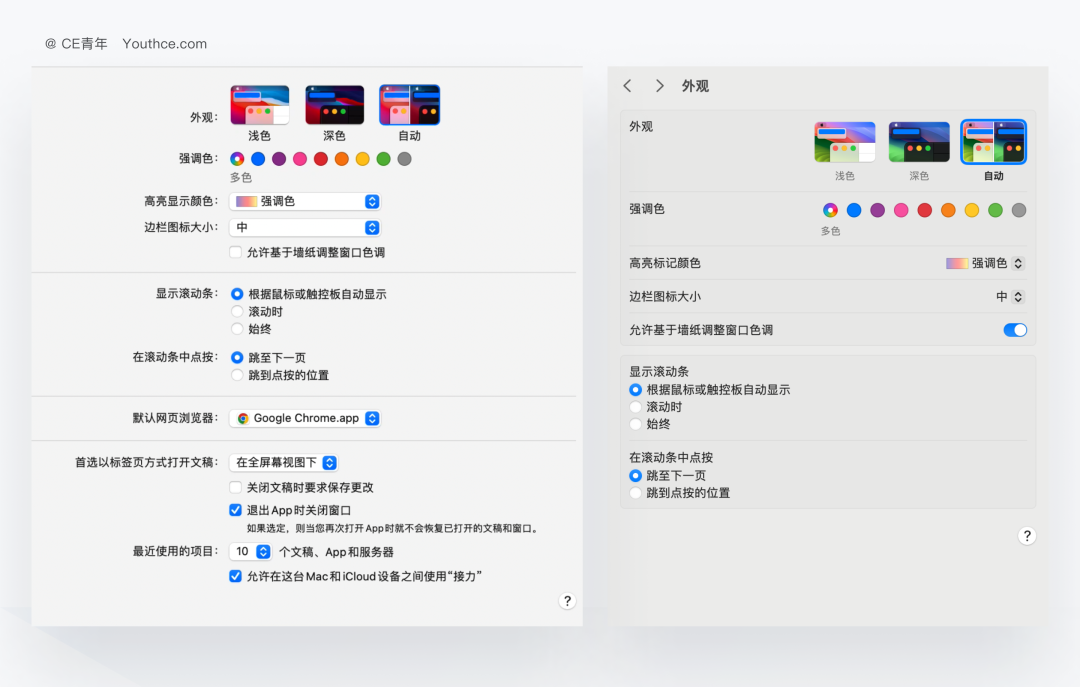
在设置的视觉上,优化了(其实也算不上优化)标签的对齐方式以及层级的展示。
1. 标签调整
关于标签的调整,它由之前的左右布局的右对齐变为现在的左右布局的两端对齐,两种对齐方式它们在使用场景上是有些许不同。

- 左右布局右对齐:适用于内容较多,文本描述较为复杂的区域。目前在很多 B 端产品都还是会延续这种布局方式。同时它也会存在相应弊端,空间占比大、标签阅读困难、长文本支持困难,这些都会影响它的日常使用。
- 左右布局两端对齐:适用于容器较小,同时内容组件较为简单的情况,这种做法在 B 端产品里面使用相对较少。
这次迭代首先是将菜单选项由平铺变为列表,在进入到二级配置表单的时候,右侧表单控件明显减少,因此由于空间的变化,使得这里的表单标签布局需要进行调整,否则就会得到以下情况:

因此考虑两端对齐的方式,尽可能的减少页面空间的使用。由于两端对齐存在两个问题:
- 表单整体的宽度过大时,会影响用户的正常使用。因此苹果设计师将整体的宽度限制在 715 px,用户并不能进行宽度上的调整。
- 无法承载复杂的表单。因此选择增加一级层级,将页面更为干净整洁的排列。
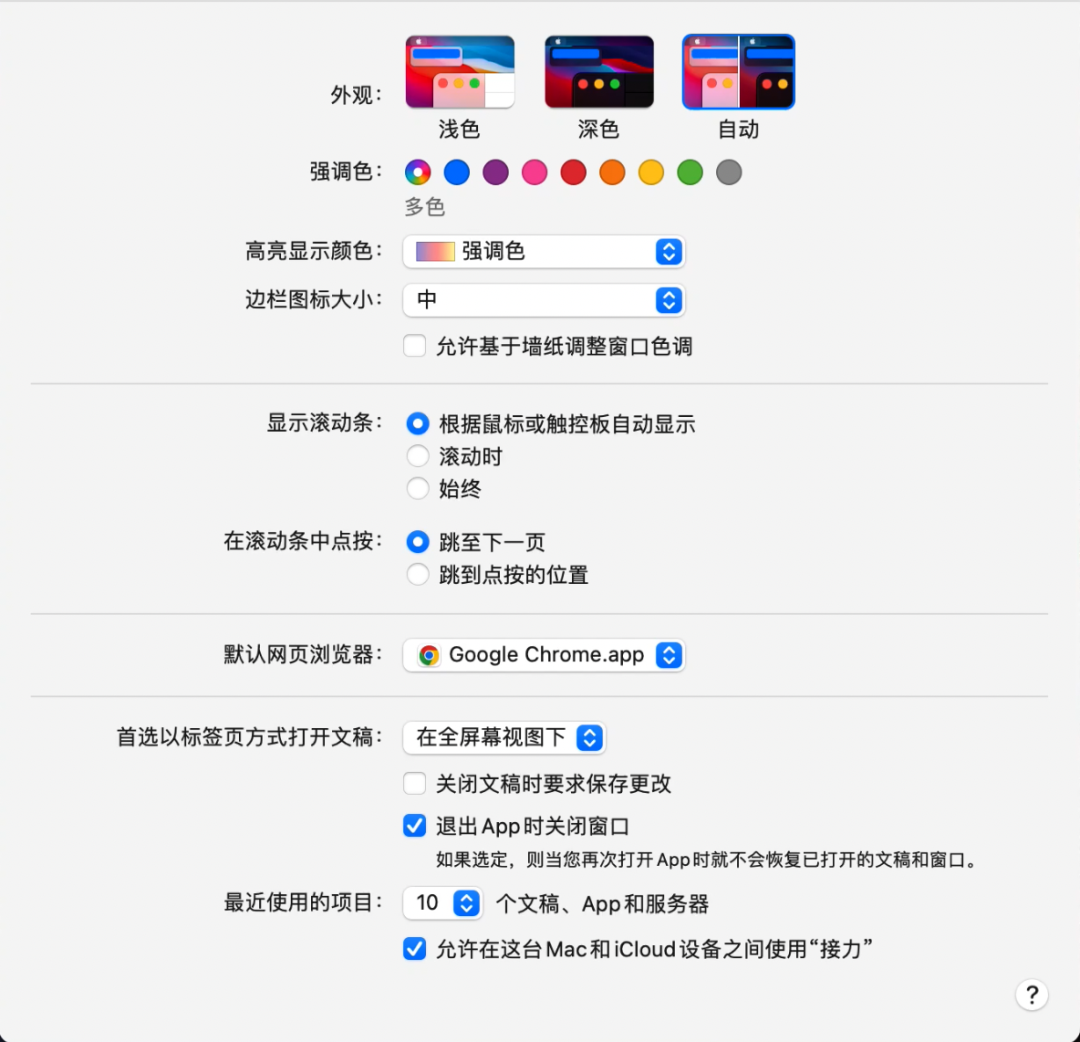
2. 高亮状态
在之前的表单当中,所有的可以编辑的组件,都会进行高亮显示。
这样的设计方式,其实与用户能够点击的组件相关,比如在下图当中,用户在复选框后还能进行点击操作,针对这种情况时,我们就需要在这里给出高亮来提示用户。

改版过后,所有的配置操作都会固定在右侧,因此就可以取消下拉选项的高亮,减少对用户的直接干扰。
3. 心得总结
- 对于表单标签的布局,主要取决于页面表单的容器大小,因为不同尺寸的变化,对于表单的影响也是非常巨大的。
- 一个 B 端系统里面,因为空间不同,可以同时存在多种布局方式。
三、组件优化
由于整体的布局、表单的样式都发生了巨大的变化,所以表单整体的组件也进行了相应的优化。
首先在组件设计上,会力求简单。之前很多配置设计是为了降低组件的理解成本而设计,而现在空间整体不够,因此需要考虑在组件基础上进行优化调整。我们举几个例子:
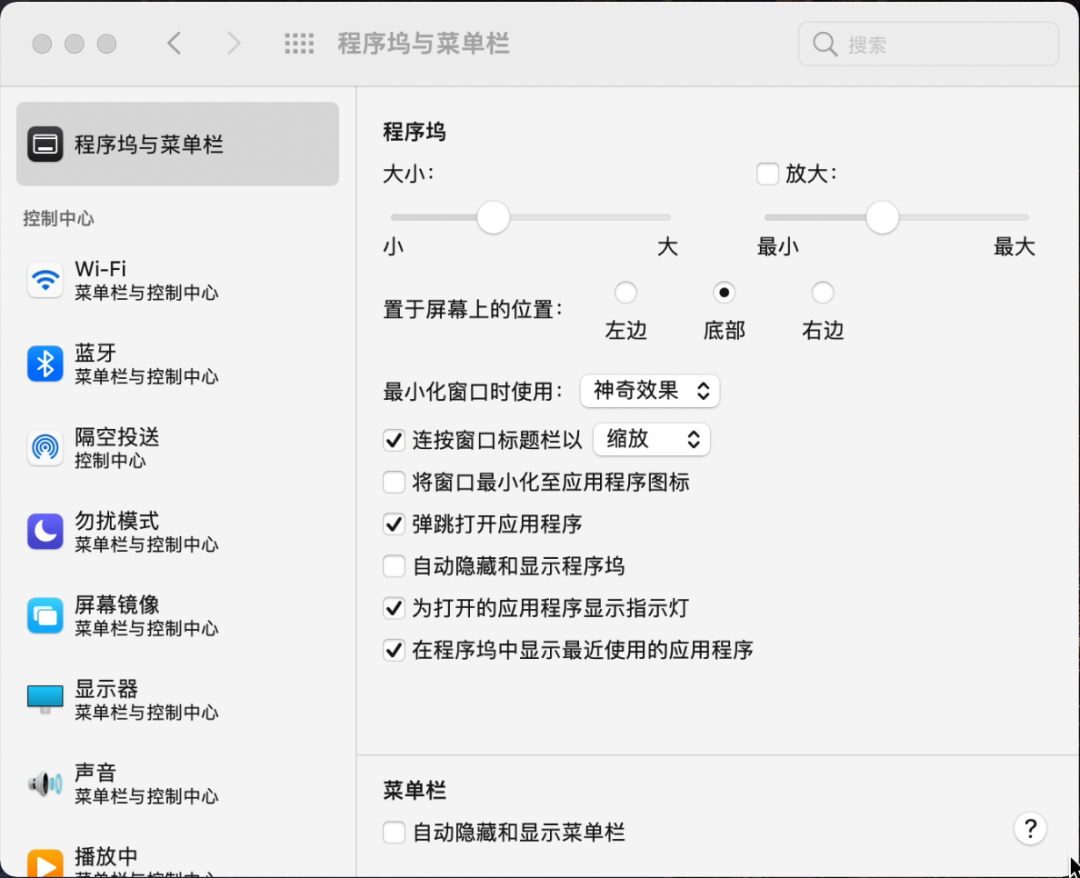
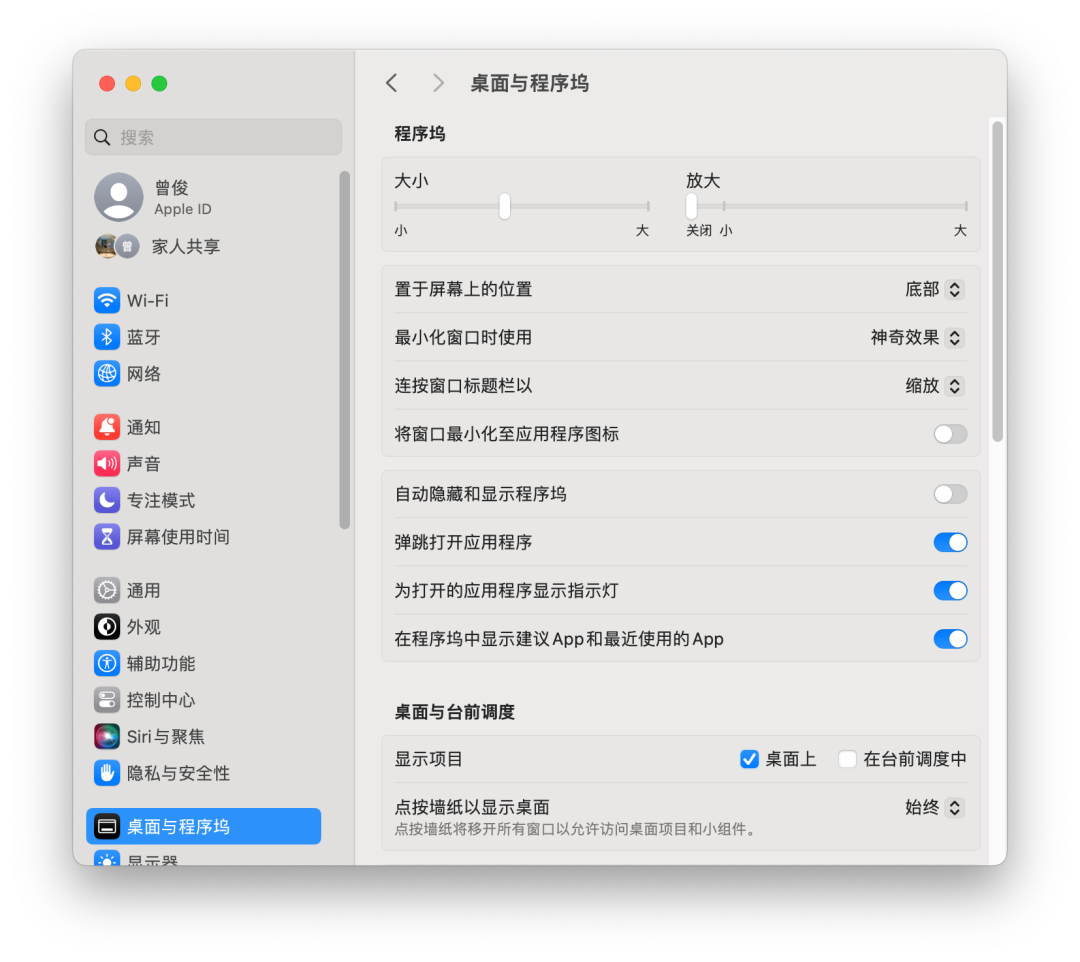
1. 程序坞
在旧版本当中,程序坞的逻辑是:先配置大小,然后再去选择是否要开启放大,开启后才会进行大小上的变化。

这种配置方式我们更容易理解,但是在组件上的逻辑体现就会比较复杂,并且也不够统一。
在改版过后,在右侧放大的滑轨上,增加一个关闭节点,也就是当用户不开启放大,就选择关闭即可。

2. 显示器配置
同样在显示器配置上,之前的配置方案是在左右两侧分别弹出不同的配置窗口,我们可以在不同的窗口进行编辑,每一个窗口呈现的是当前显示器下的属性配置属性。

但由于这次的迭代窗口变小,整体设计更为简单。因此在设计上变为通过头来提示,目前所编辑的显示器。

我猜测设计成这样的原因有二:
- 使用频率不高。自己用那么久 mac,打开此页面的次数也屈指可数,因此使用频率不高也就导致可以适当简化。
- 符合这次设计理念。看完整体改版后发现,这次的迭代就是让设计组件的变少,让整体设计更收敛。虽然这种设计方式会增加用户的理解成本,但在窗口固定的情况下,已经是最优解。
3. 心得
1)对于组件来说,其实很多组件并不是一成不变的。
我们能够通过组件的具体语意,进行组件层面的随意变化,这样就能够保证你的设计组件满足不同场景的实际需求。
2)多去分析常见的组件变化,这样能多去理解其设计原理。
对于苹果的设计师来说,我相信这种变化一定是经历过很多次方案的推演的,而这一次设置的改变,其实作为我们 B 端产品的配置页面,里面的很多设计逻辑我们是可以进行借鉴的,站在巨人的肩膀上,你就能走的更远。
专栏作家
CE青年,微信公众号:CE青年,人人都是产品经理专栏作家。专注B端设计领域,一个2B行业的2B设计师。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








布局那个,好细节。赞同
站在巨人的肩膀上,你就能走的更远。非常认同作者的观点!