用户行为指导:提升页面设计有效性
什么是页面信息的有效性?作为设计师,如何评估我们的设计是否有效?又如何确保页面信息的传达是明确且具有针对性?我们一起接着往下看笔者分享的文章,里边包含人机交互界面的定义、用户行为分级、页面信息分级、页面信息的层级表现、验证页面信息的层级几个方面的相关内容。

最近有同学提问:为什么领导认为我设计的页面过于平淡,缺乏重点,他在浏览时总是找不到想要的信息。
这个问题其实反映出了一个核心内容——页面信息的有效性。如何评估我们的设计是否有效?我们如何确保页面信息的传达是明确且具有针对性?这些都是我们设计师面临的挑战。
这个问题我们很多同学都遇到过,今天我们将借助用户行为的理论,深入拆解和理解页面信息的层级,以此来揭示如何使页面设计更具吸引力。一起来看看吧~
一、人机交互界面的定义
人机交互,作为计算科学的一个核心领域,专注于促进人与计算机之间的有效沟通和互动。在互联网技术迅速发展的背景下,用户界面设计已成为连接用户和数字产品的关键桥梁
。这种设计不仅关注于保持产品功能性,还旨在简化用户的学习过程,确保他们能够轻松、迅速地访问所需信息。
无论是面向企业还是个人消费者,用户界面设计的核心在于深入理解用户的目的和需求。不管用户是在购物应用中浏览商品、下单,还是在办公自动化系统中管理员工信息,他们的所有操作都通过界面这个可视的中介进行。
因此出色的界面设计源于对用户行为模型的深刻洞察,并将界面元素如文本或图像等根据优先级有条理地展现,以促进用户的有效的交互体验。
二、用户行为分级
用户行为与界面设计是相辅相成的,通过基于用户行为习惯的设计,可以极大地提升产品的用户体验。
在了解了人机交互和用户界面设计的重要性之后,我们可以利用5W1H方法来简化和理解用户的行为逻辑。
5W1H包含了:用户(Who)在某时间(When)某地点(Where),因为周围出现了什么事物(What)而产生某种需求(Why),并希望通过某种方法(How)来满足这种需求。

简单的来讲就是在设计一个页面的时候,我们要站在用户的角度去看产品,清楚地认识到用户访问该页面的目的和可能遇到的困惑。借助这种 5W1H 分析,我们可以构建出用户的行为逻辑,这为引入用户行为分层提供了理论基础。
根据用户的实际操作场景,他们的行为大致可以分为三个层次:
- 核心行为层(用户的主要目标和任务):用户首次访问页面通常是为了解决一个具体问题或达成特定目标。这种行为以明确的目的性为特点,如搜索关键词、点击特定按钮或完成具体任务。用户在这一层次对与核心任务相关的信息和功能表现出更强的关注。
- 意愿行为层(用户在主要任务后可能的附加活动):在完成核心任务后,用户可能希望探索其他相关信息,如点击深入链接或浏览更多内容。在这个层次上,用户与页面的互动会增多,例如选择兴趣标签或定制内容。
- 辅助行为层(额外信息):当用户满足了核心需求并深入了解后,用户可能开始主动寻求帮助或查看有关产品的更多关于产品的信息。
通过这种分层,我们可以更准确地定位用户在不同阶段的需求,并据此设计出更符合用户期望的界面。这不仅提升了用户体验,还提升了界面的有效性。

三、页面信息分级
在页面内容布局中,根据用户行为的分层来排列信息的优先级是至关重要的,直接指导我们如何对页面信息进行有效的分层排列。页面信息可以根据用户的核心行为、意愿行为和辅助行为分为三个层级:
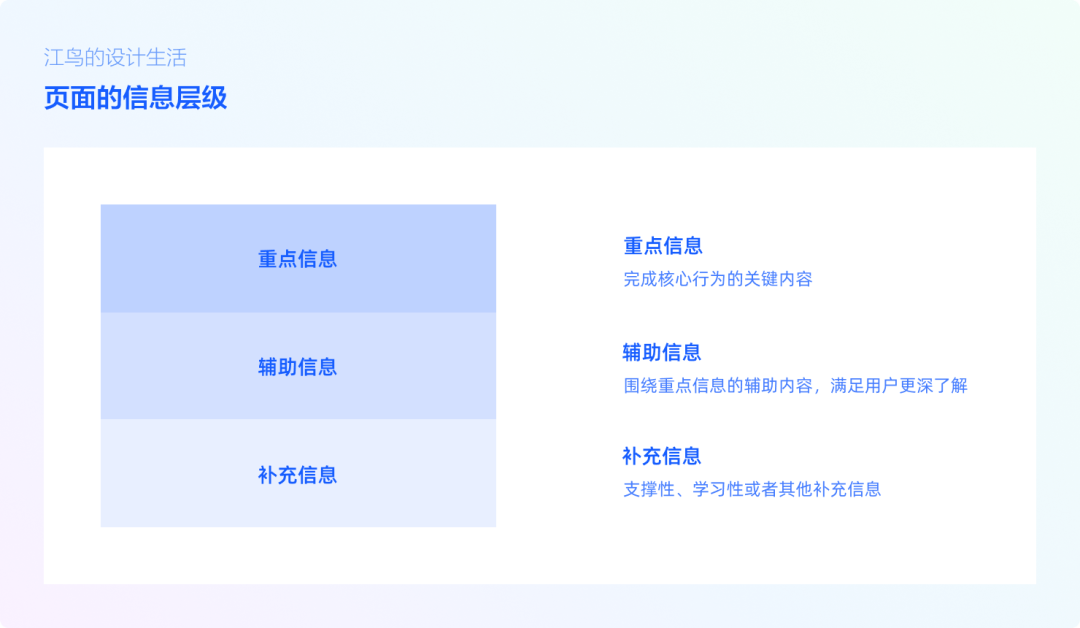
- 重点信息:这些信息对完成用户的核心任务至关重要,是用户达成主要目标所需的关键内容。在设计页面时,这些信息应该被突出显示,确保用户一打开页面就能立即看到并迅速识别。
- 辅助信息:这些内容提供了与重点信息相关的辅助内容,满足用户对产品的进一步了解。在设计中,这些信息应该被安排在次要位置,让用户在需要时可以选择性地查看。
- 补充信息:提供支撑性、学习性或其他补充信息,帮助用户更好地理解产品或提供帮助。可将这些信息放置在页面的底部或侧边栏等相对不引人注目的位置。

整理到这我们发现页面的信息层级与用户行为层级的一一对应。这种将页面信息层级与用户行为层级相对应的策略,不仅使用户能够更轻松地完成任务,而且为设计师提供一个有效的标准来检验页面的信息结构和设计是否合理。通过这种方法,我们可以保证用户体验的连贯性和高效性。

四、页面信息的层级表现
页面信息为了做到层次分明并有效展示用户的关注点,通常在位置、空间布局、大小、距离、视觉动线等方向做突破。具体可以参考我之前撰写的交互设计7大原则系列文章。
一文搞定交互设计7大定律(1)、一文搞定交互设计7大定量(2)、米勒定律、接近原则、奥卡姆剃刀原理、特斯勒定律、防错法则。
通过对这些原则的应用,我们可以更好地理解如何通过设计细节优化信息层级,从而创造出更加人性化且易于使用的界面设计。
五、验证页面信息的层级
为了验证信息层级设计的有效性,我们可以通过用户测试来观察和分析用户在页面上的行为,从而不断优化和改进设计。在进行测试时,可以考虑以下几个关键方面:
- 任务完成效率:测试不同用户在识别关键信息时的速度和准确性,确保他们不会被无关信息干扰。
- 用户满意度:通过用户反馈、调查或测试,了解用户对页面设计的满意度,以及他们是否觉得页面提供了足够的信息支持。
- 页面热图和分析:使用工具如热力图插件、收集用户行为分析等,观察用户在页面上的点击和浏览热点,以了解用户的关注焦点和行为路径。
- A/B 测试:在实施设计更改时,通过A/B测试对比不同设计方案,评估各自在用户行为和任务完成效率方面的表现。
这些的测试方法不仅能验证信息层级设计的有效性,还能为未来的设计迭代提供实证基础。
六、写在最后
深入洞察用户行为并据此构建信息层级不仅显著提升产品体验,还为我们的设计方案提供了坚实的依据,使用户能够更加容易地理解和使用我们的产品。
以上只是我针对页面信息层级展示内容的个人感悟,希望该文章对你有所启发,也欢迎感兴趣的同学一起探讨~
今年的Flag就是要输出交互设计系列课程,也期待大家对我的关注与监督。
专栏作家
江鸟,微信公众号:江鸟的设计生活,人人都是产品经理专栏作家。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Pixabay,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。

















非常有深度的文章,读完受益匪浅,感谢作者的分享!