从游戏设计经验中,谈谈XR虚拟现实(仿真)泛游戏类内容的设计
XR内容与传统内容存在着很大差别,这些差别可以体现在交互体验等方面。而这篇文章里,作者便基于PC端键鼠式的虚拟现实(仿真)泛游戏类产品的设计与开发,来延伸出关于XR类产品设计的一些思考。一起来看一下。

『 我们被短平快、碎片化的信息裹挟,连思维的一丝缝隙都给侵占着,这是信息制造者们想达到的某种目的。』
一、概要:快速入题
XR内容从体验角度上和传统内容的区别在于:
- 将二维视觉转化为三维空间视觉;
- 将传统键鼠、手柄交互方式转换为了基于用户自身;
- 交互介质从二维有限屏幕提高到了三维空间。
目前,基于键鼠式的仿真内容,与其说是“VR仿真内容”倒不如将其定义为“类VR的仿真内容”、“3D仿真内容”更好。既已谓之,便不必太较劲儿。或许借VR一词,为了更好的表达其与传统二维内容的区别,突出其直观和沉浸。正可谓:“借别人的风,扬自己的帆”。
XR游戏多是在传统桌游基础上沿袭、移植、创新出来的,不同之处在于体验的维度和采用的交互方式发生了变化,其游戏玩法和机制、故事性和趣味性、设计理念和方法等本质性的东西是相通的。基于PC或移动触控设备(手机/平板)端的虚拟现实仿真内容,通过键鼠/手指等交互操作,有别于采用VR/AR头戴式设备并通过手柄、空间手势、语音、眼动来交互的真XR产品。
以用户体验为准则,汲取游戏设计经验,用虚拟仿真培训课程产品作为“引子”,聊一聊基于PC端键鼠式的虚拟现实(仿真)泛游戏类产品的设计与开发,以盼引起大家对XR类产品设计的一些思考。虽未提及XR头戴式设备以及手柄、语音或眼动交互下的沉浸式设计,“殊途同归”,只是信息呈现载体及交互方式不同,设计理念和思路“大同小异”,可参阅获启。
本文主要内容如下
以下正文共分为3部分。
第1部分:从PC端虚拟现实(仿真)内容初始设计
通过梳理PC端键鼠式虚拟仿真内容产品目前存在的一些问题(UI、场景模型、交互反馈、流程、体验感及其它问题)以及如何看待此类问题,初步形成对虚拟现实(仿真)泛游戏类产品内容设计的认识。
第2部分:从游戏设计视角启发虚拟现实泛游戏类产品设计
首先,对游戏种类、领域概念和基本内容做了诠释。
其次,基于游戏体验设计思路,结合XR虚拟现实(仿真)泛游戏类内容设计细节,围绕游戏设计中关心的“人本位用户体验”、“用户心流与兴趣”、“认知过程与注意力”、“视觉信息表达”、“交互与反馈”、“约束与平衡”、“故事与情感”、“目标主题”与“创新”等方面,对如何在XR虚拟现实(仿真)泛游戏类产品中进行实际应用进行了说明。
最后,形成虚拟现实泛游戏类产品设计思路框架。
第3部分:XR虚拟现实(培训)类项目产品落地指南
基于游戏设计思路,结合XR虚拟现实仿真培训类项目工作实际和产品设计方法,从项目对接(对接内容、注意事项)、需求调研(调研内容——“五定四挖:定目标、定范围、定功能、定质量、定约束;挖痛点、挖亮点、挖重难点、挖兴趣点”、注意事项)、业务理解、需求分析、资料采集、整体设计(技术路线选型、架构设计)、详细设计(产品功能设计、故事脚本流程、交互与反馈、原型)、美学体验类设计(角色、视角、场景、对象、界面UI及音视频动画特效)等方面展开了详细的分析与说明。
同时,结合第1部分和第2部分提到的游戏设计经验、概念、理念、方法,结合实际工作进行了展开说明。
『一切热闹都是外界表征,热闹背后的无力自责和空虚孤独始终是我们自己的。』
二、从PC端虚拟现实(仿真)内容初识设计
1. 背景概述
虚拟现实(仿真)内容经过几年的持续发展,已经在教育、医疗、航空航天、应急、工业等培训领域发挥了其独特的优势。
针对“高风险、高成本、高消耗”和“难实施、难观摩、难再现”的“三高三难”课目,采用沉浸式虚拟现实(仿真)“教、学、练、考、评”的形式,极大丰富了培训学习体验,在技能操作和情操熏陶方面发挥着很好的作用。
虚拟现实(仿真)基础硬件及设施环境还在进一步完善,有条件的单位可以针对重点课目、知识点采用头戴式沉浸教学的模式效果更好。但大部分情况下,依然还是采用PC桌面端(包括B/S网页端)键鼠操控式体验的方式开展,毕竟目前电脑依然是最普遍、易上手的设备。具体是采用头戴设备沉浸式的方式,还是采用PC桌面端(包括B/S网页端)教学方式,这个视软、硬件环境和所仿真的课目特点综合抉择。
接下来就聊一聊目前采用PC桌面端(包括B/S网页端)键鼠操控式的虚拟现实仿真内容。
2. PC端键鼠式虚仿内容的一些问题
虚拟现实(仿真)内容在实际应用过程中依然存在一些问题:
1)界面UI问题
在视觉化极其丰富的时代,用户已习惯了各种具有视觉美好体验的内容。
好的视觉UI、一个符合主题的设计风格,对于用户来说第一眼就能够感知出产品的友好——虽然仅是视觉感知层面的体验带来的评价,即心理学上的“首因效应”——通过“第一印象”,最先输入的信息对客体以后的认知产生的影响作用。
- “界面太丑陋了,影响心情”
- “按钮好小,点了5分钟都点不着/按钮好大,感觉像10年前的风格”
- “大红大绿的,都怀疑人生了”
- “弹窗都盖住了试验台,啥反应也看不到?”
- “加载页真的不敢恭维”
- …
2)场景模型问题
虚拟现实仿真培训类内容离不开搭建场景和构建模型,场景、模型的规模与大小的确受渲染等方面的影响,这个暂且没办法,但精心布局的场景和精细处理的模型对体验的影响至关重要。
“场景”的构建,具体视课目的特征去决定,实验室、厂房、户外地理环境、炮火连天的战场、宇宙太空或者细胞内部等。如果有可能,尽量将场景以及场景中存在的对象围绕主题去设计,贴图纹理等做的精细些,最大程度丰富细节基础上做必要的优化处理,平衡好视觉体验和加载渲染之间的矛盾冲突。
“模型”,场景之上所有“地物”、“人物”等的模型。“地物”泛指一切围绕主题需要布局的东西,如实验仪器、桥梁、建筑等。人物模型,作为avatar(代理人、化身)或者NPC,代替真人在虚拟环境中、亦或者作为可交互的NPC(甚至“引导者”),其形象和体态行为的好坏也直接影响着用户的体验感。
好在目前国内也有了专门针对模型进行优化的平台——老子云平台——专注于3D模型优化和格式转换,打造轻量级高逼真场景模型。
- “这些人物模型跟僵尸一样,我们是在跟僵尸学技能吗”
- “快看,他走路的样子…哎呀…笑死我了”
- “它是脑梗后遗症吗,手脚这么不利索”
- “唱~报纸在哪里呀,报纸在哪里,报纸就在那个角落里…找了半天”
- …
试想,一个培训学习体验的过程,注意力都在这些方面,确实带来了好多“乐趣”,但精力可能会被“乐趣”转移,无法专注的放在内容上。
3)交互反馈问题
系统离不开用户与其内容的交互,并通过反馈与用户“互动”。
虚拟现实仿真内容中,除了UI交互与反馈外更多的是用户与场景对象(装备、人物、设施、工具等)的交互操作。
交互和反馈友好与否决定着产品的好坏。
- “我…,这个按钮点了30分钟了愣是没反应”。
- “它界面提示观察一下,观察?观?察啥?咋没有反应?”。
- “这个僵尸怎么一直在重复说话,下一步呢?下一步…”。
- “关闭按钮呢?3分钟后…“..在下面这个x关闭”真明显!
- “那个水龙头,打开以后死活关不上了,都快把鼠标戳烂了”。
- “这个护理员和药箱重叠在一起,都拿不到箱子”。
- “时间到了还是没反应,我…居然因为这个挂了”。
- “体验过雪山,救治伤员…担架和伤员有仇吗这是怎么上不去?还是先救救我吧”。
- “有一回去工作台取东西,我跟师傅说动不了,师傅说你看看是不是被脚底下的椅子绊住了”。
- …
显然,这些更多的是bug层面的问题,可以避免。任何产品有交互定有反馈,只是需要探索采用什么样的交互和反馈会更好。
4)流程设计问题
在我之前文章中有提到,一个XR项目需要考虑包括场景空间(环境)、要素、情景、聚焦、交互、反馈、沉浸感和舒适性等方面。
围绕主题设计好一系列的情景(包括关卡设计、功能模块设计、节奏设计、事件设计、操作流程设计等)至关重要。
针对实验仿真项目,按照操作流程设计即可。
但针对党建、历史类有故事情节的虚拟现实仿真内容,其情景及流程设计就需要下功夫。
- “正常一个小时能完成的事情,足足学了4个小时”。
- “不能返回,只能重做,一次次走流程走了将近1个小时…”。
- “忘记怎么操作了,不敢返回去,怕白做了”。
- “没有暂存功能…”。
- “前面的走完了也学完了,每次还得让重新走,是怕我忘了还是觉得我时间充裕”。
- …
5)体验感问题
上面所说的都可以影响体验感。
这里单独拿出来讨论,是因为它对于XR类虚拟现实产品的重要程度是超出以往二维平面软件系统的。XR虚拟现实类产品将“以人为本”的交互体验提升到了新的高度。
“用户心流”、“用户习惯”和“用户感觉(眩晕)”等是不得不直面的问题。其中关心“用户心流”是游戏情节设计、影视故事节奏设计等脚本设计中经常会考虑的方面。这些将在下面重点展开。
- “没啥意思,不玩了,也不行还得弄,考核分在哪儿呢”
- “有什么可看的,故事平平”
- “晕头转向的,我是谁,我到哪儿了”
- “NPC说话像是念稿,机器配音好无感”
- …
6)其它问题
无论是游戏设计、XR虚拟现实(仿真)饭游戏类内容设计,需要考虑的方面非常多。针对游戏里的奖惩机制、统计机制,同样于仿真培训内容中以“考、评”功能存在。
如何“评价”(评价机制),做哪些方面的评价(评价内容)等,目前没有统一的标准,定性和定量评价机制共存。
无论是操作流程、习题应答的定量计分还是人为定性评价,是一个很难具象化、标准化的的东西,依据实际情况抉择即可。
经验来看,无论定性还是定量,应遵循“平衡性”原则——可以评,但不能有悖事实的去设定评价机制。评价还需要不断地去探索。
采用计算机算法结合好的评价机制(模型)自动化智能评价,显然不太适合现阶段虚拟仿真项目特点。“虚实结合、以实为主、以虚为辅”吧。
3. 如何看待这些问题
虚拟现实仿真课程的发展还处在一个不断摸索的阶段,大部分课程的交付仍然以项目制形式开展,针对某一个专业领域知识点定制开发交付后,跟踪和迭代优化的机会很少。用户使用过程中关于易用性、可操作性等体验感方面存在哪些痛点的追踪有所欠缺。
事实上,关于易用性、可操作性、友好性等体验感方面的考量,依然是在项目设计和开发过程中、短暂性的进行分析和调整,不足以让所交付的产品有较高的体验。结果就是,相当于将大量的测试(使用)环节交给用户,使用(测试)后的结果又缺乏及时跟踪反馈,且没有再次迭代优化的过程,导致目前市面上这类产品褒贬不一、诟病层出不穷。
另外,对技术服务商来说,缺乏对交付产品的追踪和体验感的收集与分析,在接下来的其它项目产品设计和开发过程中很难找到迭代优化的方向,加之思维复用及同质化问题严重,产品脱离实际后很难在过往经验中获得更多有用的启发,优化不足导致无法得到更大的提升。
当然,高评价、体验很好的虚拟仿真课程也很多。这类课程,无论从选题角度、设计角度、体验角度等均能够发现其优点、亮点。这就不得不让技术服务商们和设计开发者们去深思一下。
『 我们是否清醒的意识到,沉醉于各类短平快、碎片化的图文、短视频里“自嗨”,仿佛得到了很多但又好似没有任何收获,最终失去了本该属于自己的那一丁点宝贵的思考时间。』
三、从游戏设计视角启发虚拟现实泛游戏类产品设计
针对上面的问题,结合从游戏设计经验触发,仍然以虚拟仿真培训课程类产品为例子,谈一谈XR虚拟现实(仿真)泛游戏类产品的内容设计。
在说之前,先聊一聊游戏设计中的一般性内容。
1. 游戏知多少
1)游戏的种类
游戏的种类很多,细分的话可以分出上百种。
总体可分为角色扮演类游戏、竞争类游戏、合作类游戏、策略类游戏、技巧类游戏、运气类游戏、娱乐类游戏、表演类游戏、表达类游戏和模拟类游戏等。
看到游戏种类后,是否有所联想。
- 实验操作——模拟类;
- 医疗救护——模拟类;
- 英语沉浸式仿真学习——表达类游戏;
- 声乐艺术类仿真课程——娱乐类游戏…
当然,复现战场的爱国主义学习类也可设计为“竞争类、合作类、模拟类”。
不拘泥于必须设计成某一个单类型产品,可以“一对一”、“一对多”、“多对一”。
这也是为何虚拟仿真培训内容偏游戏化方向去思考和探索的一个原因。
2)游戏基本概念
- 游戏空间:被规则定义的空间。我们可以狭义的理解为具有一定情景规则的场景。
- 玩家:即游戏的操作者。对应着用户。
- 目标:玩家通过玩来尝试完成的可测量的还是纯经验上的结果。想想“知识与技能、情感态度价值观”。游戏目标映射到虚拟培训中即围绕主题实现的教育培训目标-教学目标。
- 动作:玩家为了追求游戏目标而采取的行动。采取的行动包含了用户的操作、策略(思维决策并付诸行动)等。
- 规则:游戏该如何进行的一系列指令或约束。如何定义操作、哪些可交互哪些不可以交互、应该有哪些约束性的东西——用户键鼠命令的定义、视角的控制策略、活动的范围、不可以进行的行为动作等。
- 对象:玩家用来完成游戏目标的一切可交互和不可交互的东西(坐骑、金币、武器、场景中的物理对象等)。如虚拟现实仿真培训类产品中虚拟空间(场景)环境中的对象(地物、装备、工具、仪器、avatar角色等)。
3)游戏基本内容
- 游戏目标:给玩家提供的目标(解救人质以获得正义感、互动解谜提升玩家之间的社交体验、即时交流满足情感宣泄,知识闯关强化技能等)。围绕目标塑造游戏体验,并赋予其意义。
- 约束限制:通过行为、物体和游戏世界的设计给予玩家约束。
- 直接互动:是玩家直接影响游戏世界和物体的行为。
- 间接互动:是不通过玩家或通过他们的主要“道具”接触而产生的行为。
- 游戏挑战:给玩家设置的阻碍。有时候挑战来源于达成目标的难度,有时候挑战来源于游戏内蕴的概念。
- 技巧策略:熟练掌握游戏中的动作即为技巧。确定达成目标的途径的能力即为策略。
- 运气和不确定性:游戏中的随机性即为运气。游戏中不知道接下来会发生什么即为不确定性。
- 决策和反馈:基于玩家对游戏的理解以及玩家自身目标的追求,玩家做出下一个行为的决策。为了了解游戏状态,玩家必须掌握自身行为的反馈信息,以及行为对游戏状态、游戏情节线索造成的改变。
- 主题:游戏的主题是指游戏的中心意思和主要内容,是构成游戏的因素之一。围绕主题可以延伸出游戏采用什么角色、使用什么道具、完成什么任务等。围绕主题开展设计各类诸如武器系统、道具系统、关卡及场景、流程与玩法机制等。
- 故事性:一系列塑造玩家体验的“手段”,它借鉴于传统的叙述结构。游戏的可玩性和故事性是游戏体验的两个方面,没有孰轻孰重之分。要根据游戏自身的特点和游戏所面对的玩家特点来决定。一些游戏需要可玩性来支撑,一些游戏则需要故事性来架构。原则是故事性服务于游戏性,目的是可玩性。
- 游戏环境:玩家是在何时、何地、和谁玩游戏的各种内容,包括关卡场景、空间对象及各类要素等。
游戏的基本内容,可以只针对一方面重点考虑、也可以多个方面共同考虑,视具体项目而定。
2. 游戏对XR虚拟现实(仿真)泛游戏类内容设计的思考
影响体验的方面前文已述,但内容系统性和直观性不够。关于游戏体验方面的内容,接下来从以下几个层面继续展开交流。
1)用户层面
人,通过看、听、触碰、思考等感知一切。
无论是游戏还是XR虚拟现实(仿真培训)等泛游戏类内容的设计,应建立在人类感知行为与习惯基础之上——即人本位。
人,具备习惯性的行为动作、有情感、有认知事物的一般性规律。在游戏中人的各种特征也会显现出来,可以是惊喜、失落、好奇的情感共鸣,亦或是跨越挑战的自信,取得成功的满足感,可以是WASD的操作习惯等。
设计符合用户习惯、情感特质、认知规律的游戏或产品,体现了人本位的设计思想。接下来简单分析一下——你的用户,作为一个丰富多采的人,应该关注的几个方面。
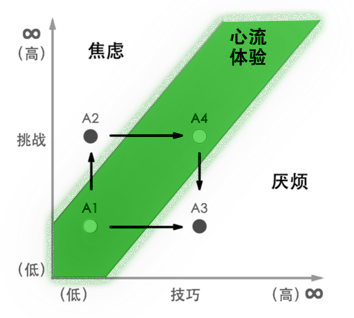
① 用户心流和兴趣曲线
心流,在心理学中是指一种人们在专注进行某行为时所表现的心理状态。通常在此状态时,不愿被打扰(也称抗拒中断)。是一种将个人精神力完全投注在某种活动上的感觉。

在挑战和技巧间做好平衡,玩家用户心流体验位于绿色区域时,会全身心专注于游戏。玩家对游戏不熟练(技巧低)时增加挑战,会让用户产生畏难和焦虑情绪;玩家水平高(技巧高)但没有任何挑战,会让用户感觉无趣。
心流曲线图:
和心流差不多的一个词是兴趣曲线(Interest Curve),表达的是受众对一个体验所提供刺激的参与程度和反应。通过设置难易相间、逐步提升的挑战策略可以让玩家持续保持在良好的兴趣曲线范围内。
心流产生的同时,会有高度的兴奋及充实感。
影响心流的因素很多。合理的剧情、合理的挑战、友好的交互体验等都可以让用户对游戏始终保持正确的心流状态、沉浸在体验中。
想想前面提到的一些不太好的体验,势必对用户产生了不愉快的影响,导致心流失衡。
在这里仅先了解一下概念。心流效应的影响下,应该如何去设计游戏或XR虚拟现实(仿真培训)内容,后面会涉及到。
② 人类的认知行为
这一小节主要谈一下认知过程和认知偏差。认知过程主要以虚拟仿真培训类内容做分析。如果对认知过程不感兴趣请直接看认知偏差。
认知过程:
在普通心理学中,认知一般经历感觉、知觉、注意、记忆、思维、想象等的过程。
感觉。分为外部感觉和内部感觉两大类:外部感觉,指接受外部刺激。包括视觉、听觉、嗅觉、味觉、肤觉。内部感觉,包括运动觉、平衡觉、机体觉等。
我们应该关注提供给用户的信息是否合理、是否基于用户感觉触发去设计内容(如信息是否对游戏或教学目标有用);
是否影响用户诸如引起运动失衡、眩晕等情况的发生(如考虑空间中的物体移动速度、相对大小、镜头切换频率、画面的稳定性、视角的约束与控制等)。
知觉。知觉是把感觉到的这些分散、片断的信息结合起来,形成事物的完整映象。一般说来,感觉的材料愈丰富和精确,知觉映象也愈完整和正确。知觉不是感觉材料简单的堆砌,而是按照一定关系将这些材料有机地统一起来。
UI界面难看、功能逻辑不通、模型动作异类…这些用户感觉到的分散、片段式的信息,最终形成对整个产品的完整印象:差。
提供给用户内容信息的零碎分散、流程逻辑混乱、功能模块间严重跳跃不连贯等是目前仿真课程普遍存在的问题,导致学习者很难将前因后果和体验到的碎片化知识有机的组织起来,变相反映了技术服务者与教育教学两个领域之间的鸿沟——教育主体不懂技术及实现、技术服务者不了解教育(教学)。
设计开发人员应该换位思考、具备同理心。将自己设定为一个学生(无基础认知无操作经验的新人、有基础认知无操作经验的理论家、有基础认知有操作经验的老手),那么针对你的产品会如何去架构功能、设计体验流程、组织知识信息呢?
设计游戏亦是如此,以玩家的身份去分析…
注意。分为有意注意和无意注意(参见下文“用户的注意力”)。个体可以关注自己会感兴趣的信息,而忽视其他有害或不相关的信息。
不要期望你的用户会主动忽视有害或不相关的信息。也许他们在找bug中“乐不思蜀”。
记忆。包括识记、保持、回忆或再认三个基本过程。从信息加工的观点来看,记忆是人脑对外界输入的信息进行编码、储存和提取的过程。对信息的编码相当于识记过程,对信息的提取相当于回忆或再认过程。存在于人脑中的信息在需要时不能提取或提取发生错误则为遗忘现象。
好的教学设计,往往引入生动的故事、案例或者增加某个环节的趣味性,甚至将知识与可瞬间引起大脑神经刺激的一个现象结合,以起到提示或强化作用,在记忆和回忆时能够很好的触动大脑“机关”来提取知识。那么设计相关产品时采取此类方式未尝不可。
当然,针对体验时间长、内容较多、流程复杂的项目,适当的增加前面内容的总结环节,也是一个知识体系逐步形成的过程。只是适当,过犹不及。也许你有更好的处理方式。
另外,反复体验可以加深记忆。这不得不提到功能和流程问题,尽可能让各个环节可以独立进行。如在非正式考核时,实验流程没必要必须每次从头开始,用户或许只是针对中间某个环节需要再次认知或操作。
思维和想象。思维不展开说,很难具象化为产品体验去说。任何内容和体验都能够让用户大脑产生思维和想象活动。
简单理解一下,对所有提供给玩家(用户)的信息,均可以对他们大脑产生刺激诱发思维活动、产生心理影响。
重视你给的一切内容(环境、对象、信息、效果、氛围等),都可能让玩家(用户)自觉地产生情感、态度和价值观。
认知偏差:
认知偏差,是人们在知觉自身、他人或外部环境时,常因自身或情境的原因使得知觉结果出现失真的现象。
在游戏或其它软件系统设计时,不得不注意认知偏差问题。作为设计和开发者来说对系统非常熟悉,但在没有任何认知准备情况下,用户面对一个新的系统是茫然无措的。
需要从体验开始到结束的全过程中,以适合的方式给予用户对产品的“操作、功能、玩法、机制、规则、反馈”等方面进行必要指示和引导。
指示和引导,也不要忽略另一个问题:即用户的注意力。
③ 用户的注意力
人的注意力分为:有意注意和无意注意。
有意注意,是用户大脑驱动下自发的去注意,比如看进度条、分数板、计时器等。想想你的产品中应该提供给用户哪些有意注意的信息呢。
无意注意,是没有预定目的、不需要意志努力、不由自主地对一定事物所产生的注意。例如,你正在听讲,教室的门突然被人打开,一声门响,你不由自主看了一眼。如果大量的信息提示总是干扰用户产生无意注意,势必会影响体验,导致用户心流发生变化从而不能够全身心的投入其中。
前文提到的大量“bug”,既能够引起有意注意(将注意力专注于找bug),又可以产生无意注意(总是间歇性的干扰学习进程),那么它的体验会好吗?
④ 好奇心和动机
思考玩家的真正的动机。玩家想要完成目标的真正原因(动机)——结合动机去思考如何让玩家产生兴趣、好奇心。
虚拟现实(仿真培训)的学习动机很明确,在体验中丰富认知和提升操作技能,以实现“知识与技能、情感态度价值观”的教学目标。
本小节总结:
只有从用户角度去出发,才可能做出好的产品——即人本位的体验设计。
所有影响用户感知和体验的东西(诸如后面提到的信息与表现、交互与反馈、约束与平衡、故事与情感)都应该围绕用户心流出发去设计。
符合用户的认知规律,并关注影响用户注意力的内容,考虑用户的好奇心和动机。
2)信息层面
前面提到玩家利用听、看、触发等感官系统来感知你的系统信息,那么这些感知的内容会进一步促进玩家大脑对信息进行加工、理解并做出相应的动作行为或心理活动。图像、文本、音效、特效、模型等信息均能够产生此反应,所以信息层面也是不得不考虑的方面之一。
那么这就不得不让我们思考:
- 界面中的HUD应该包含哪些信息?是否考虑一键显隐HUD?
- UI风格和元素设计应怎样契合主题?什么样式规格合适?
- 体验过程中的“提示类”信息出现在哪里合适?
- 是否需要给予一些线索供玩家获得对应的信息?如何提供,通过一个精灵?还是街边NPC?
- 采用文本提示、语音还是音效提示?亦或是采用某种视觉特效或标识进行有意提示(如危险物标识、燃烧的油桶…)?
- 用户想获取哪些信息?不应让用户看到哪些(先隐藏)?
- 人物模型穿戴有什么讲究?怎样符合情景中的人设?
- 我希望玩家建立强烈的爱国使命感,场景中应该放置哪些能够产生共鸣的信息资源和素材对象?
- 提供的信息,包括图文、特效、音视频、甚至场景对象要素哪些是有价值的,哪些是没有意义的?
- 信息提供的太简单了还是太过于复杂了呢?
- 信息是否面向主题统一,比如枪战类游戏却使用搞笑的音效(当然这是不可能范的错误),总之所有提供给用户的信息都必须和主题保持一致。
- …
不要小看用户,哪怕是学生。原本一个有毒标识就能够引起用户注意并能够联想出不可触碰,亦或者当靠近时配合图标闪烁并触发滋滋警告声,同时血量逐步降低等,就没必要再用一个弹出的文本框,傻傻地说“不要靠近,会中毒的”。
本小节总结:
信息层面,关乎信息表达的“界面UI、场景及空间中的对象(模型、图文、音视频、特效等)等”进行了简单的分析。
人通过看、听、触、闻等去感知信息,用大脑加工信息后驱使其进一步思维和行动。
一切能够提供给用户的信息、无论任何形式、无论好坏,均对用户产生积极或消极的影响。
3)过程层面
游戏世界,有了提供给用户的各类信息后,用户通过与内容进行交互操作来达到游戏的目的。
在游戏里,用户可操作的内容很多。包括界面交互按钮,场景中的对象、玩家之间的互动等。交互过程中又通过即时反馈、必要的约束、恰当的故事性、一定的平衡性来不断丰富用户体验。
在游戏中,具体应该关注用户的哪些操作体验的内容呢?
① 交互与反馈
游戏的交互性,包括玩家通过操作设备(如键盘、手柄等)来控制游戏角色的行为;包括玩家通过游戏内的文本、图像、音频等方式获取信息;包括玩家之间的互动,例如通过联机或多人在线协作完成任务,或者通过社交媒体、在线社区等方式进行交流和分享。
在游戏中,交互性不仅是游戏的核心,也是游戏的魅力所在。友好的交互性,应该让用户快速地给予习惯认知进行,不应该通过大量的学习和练习才能够完成。
应该注重提高交互友好性,尽可能地降低用户的认知负荷、记忆负荷、视觉负荷和物理负荷等类型的负荷。例如,合理的信息布局、有逻辑的功能流程、符合用户习惯的键鼠及手柄按键定义等。
玩家基于对游戏的目标规则、个人行为及操作对象状态等的理解,在合适的位置及时的提供必要的反馈,给予玩家有用的信息能帮助玩家从接触游戏直至完成一系列活动,不断加深对游戏进程的认知,推动玩家持续的探索。
通过反馈来感知自己的操作,反馈允许玩家(用户)评估自己所做的事,以及自己做得好不好。
② 约束与平衡
现实世界中,人的日常动作不受局限,想象力也无限丰富。我们看到一台钢琴,尝试用手去按键倾听美妙的旋律;角落里散落的书籍,不由得会捡起;遇到台阶,萌生攀登的念头。
在游戏中就不得不通过一些约束,将那些和目标动作关联度不大的但能够引起用户进一步“探索”的场景内容屏蔽弱化或剔除,采用空气墙“隔离”的手段去约束用户操作。
另外,游戏的视角尽可能保持一致。采用上帝、第一人称或第三人称视角应该基本保持一致,只有需要时(如在特定情境下,聚焦瞄准镜的狙击)可以启用相应的视角转换。频繁的视角切换容易中断用户心流、导致沉浸感降低,还会让用户在理解场景和情景时产生无序感、混乱感。
给予用户过大的交互自由度和视角自由度容易让游戏失控,同时也容易削弱游戏的主题。
常见现象之一:“跳桌行为”。
“跳桌行为”,是指玩家在游戏中做出一些超出游戏机制预设的行为,例如在游戏中,用户在跟老板对话时跳到桌子上的行为,这种行为是符合用户有意为之的可能性的,但如果发生了可能会打破游戏的平衡和机制,让剧情变得不可控。
不过,一些开放性游戏中,自由探索机制下用户的各类行为不受约束,“跳桌行为”同时也给玩家带来了额外的游戏体验和乐趣。但在另外一些游戏中,此行为则显得突兀而乏味,让游戏体验变的杂乱无章。
常见现象之二:“镜头失序”。
“镜头失序”,在运用“过场动画”、定义“第一、三人称视角”-镜头控制权、设置“镜头移动转换速度”等方面不合理,导致用户视觉失调,引起无感、眩晕、无措、迷失等不适的情景。针对不同的游戏,镜头及视角的设计也有所不同。
游戏具备一定的可玩性,还取决于难易的平衡。太简单或太复杂,直接影响着用户体验和对游戏忠诚度。太简单,用户兴趣降低,导致对其无感;太难,则需要投入更多的时间和精力,容易导致放弃。好的体验应该是难易适中、层层递进,始终让用户在“心流”之中,保持在兴趣曲线上。这里的简单与复杂不一定仅指任务挑战,想想剧情、操作、功能、流程,甚至是视觉层面。
③ 故事与情感
构思一个故事情节,需要考虑“起-承-转-合”。
撰写文章及内容还要求“总-分-总”去呈现。
叙事也有“起因-经过-结果”的一般性过程。
同样,游戏设计、电影、小说的剧情亦是如此。
当我们着手设计一个剧情化游戏或具有故事化情节的虚拟现实(仿真)内容时,是否考虑过有节奏的故事化设计,使用户在体验过程中产生“喜怒哀乐”,获得诸如“正义”、“开心”、“成长”等的情感共鸣。
并不是所有游戏都需要靠剧情来支撑(如俄罗斯方块、贪吃蛇等),同理并不是所有虚拟现实仿真内容都必须要有剧情(如关于理工科中的一些原理仿真、基础实操类仿真)。
需要剧情支撑的情况:在特定故事剧情下才能完成某种体验或训练某些技能时,引入剧情。
试想一下:
- 我的游戏主题是什么?围绕目标主题,应该融入哪些故事情节?故事是有分支的还是连贯的?
- 玩家用户喜欢这个故事吗?对这个故事了解的程度如何?是否需要扩展和深入挖掘故事中的其它面,以避免故事老套?
- 如何将情景进行故事化?通过文字叙事、语音引导?有没有其它方式让故事隐藏在流程中?
- 如何避免过多的穿插叙事引起体验不连贯?
- 故事情节有没有引起用户的情感化体验和共鸣,是否对用户有所启发?引入故事达到最终的目的是什么?
- …
本小节总结:
过程层面,将交互、反馈、体验等内容简单讨论了一下。
过程中通过友好的交互、及时的反馈、必要的约束、恰当的故事性、一定的平衡、融入人的情感等方式来不断丰富用户体验。
4)目标层面
“对于一艘没有航向的船来说,任何方向的风都是逆风!”做任何事确定方向是第一步,方向错误一切努力白费。
围绕设计侧和使用侧,明确游戏设计的目标和玩家的目标。无论是设计者还是使用者,其最终目标是一致的——即相互关联和统一的。
用户赢得挑战获取成就感/设计师合理设计任务及奖惩机制;
用户体验某一段历史/设计师围绕历史故事进行情节化设计。
站在设计师角度来说,想提供给用户什么体验;站在用户角度来说,想获得什么样的体验。融通后就能够清晰的知道如何去做了。
用户想体验这段历史,那用户的关注点在哪?是历史人物还是历史脉络?还是人物和脉络都想体验?如果只是历史人物,那么重点围绕人物的哪些方面展开更合适?人物的社会活动?还是家庭?还是经历经验?
作为设计者,我是提供历史人物还是历史脉络?是围绕人物的社会活动?还是人物的成长经验?这取决于游戏本身和玩家自己共同的目标定义了。
始终围绕目标进行设计决策。一个总目标可以分成若干个阶段性小目标,若干个阶段性小目标最终也必须呼应总目标。
目标是设计思路在至暗时刻时的“指明灯”,通过目标的指引展开包括人物角色、场景及对象、情景及情节、交互体验、内容信息及呈现方式、各类机制的约束和平衡等的设计。
本小节总结:
目标及主题方向要一致,目标错了一切都是错的。
无论是整体故事框架、流程情节、功能模块、还是细节场景布局、模型纹理、角色动作行为、用户交互反馈、元素及特效等设计,均围绕目标及主题进行。
当不知所措时,就想想我们的目标及主题。
5)创新层面
因循守旧则扼杀创意、天马星空则不着边际。事物都具有两面性。
适度的在你的项目中体现创新的东西,对玩家用户来说是新奇的。steam平台中的游戏,从交互到故事情节、场景设计都各有可取的创意,不妨多体验和汲取好的想法。
这里强调的是:适度创新。哪怕只是某一类交互操作,例如关卡切换、功能模块切换等。
但不要为了创意而忽视用户认知与习惯,影响用户体验。
本小节总结:适当的加一小点创意,也许会更吸引用户。
读到这里,或许你会发出感叹:设计一款游戏或XR虚拟现实(仿真培训)泛游戏类产品需要考虑太多了。
- 需求侧的目标主题是什么?
- 围绕主题应该怎么设计过程(流程和剧情…)?
- 用户习惯是怎么样的?
- 如何兼顾用户体验和达成主题目标需要平衡的各种约束、界面信息和空间场景信息应呈现哪些内容等?
- …
莫急,随着我们不断探索并形成设计思路,站在设计思路框架层面去思考,再像剥洋葱一样逐步展开细化,就不觉“六神无主”了。
3. 提炼设计思路
1)前情回顾
再回顾一下前面提到的“5个层面”。
- 用户层面。只有从用户角度出发,才可能做出好的产品——即人本位的体验设计。所有影响用户感知和体验的东西都应该围绕用户心流出发去设计,符合用户的认知规律,并关注影响用户注意力的内容,考虑用户的好奇心和动机。
- 信息层面。要了解关乎信息表达的“界面UI、场景及空间中的对象(模型、图文、音视频、特效等)等”。人通过看、听、触、闻等去感知信息,用大脑加工信息后驱使其进一步思维和行动。一切能够提供给用户的信息、无论任何形式、无论好坏,均对用户产生积极或消极的影响。
- 过程层面。通过友好的交互、及时的反馈、必要的约束、恰当的故事性、一定的平衡、融入人的情感等方式来不断丰富用户体验。
- 目标层面。目标及主题方向要一致,目标错了一切都是错的。无论是整体故事框架、流程情节、功能模块,还是细节场景、模型、纹理、行为、交互、提示、特效等,亦或是系统内部的奖惩评价机制、角色(对象)属性值等的设计,均围绕目标及主题进行。当不知所措时,就想想我们的目标及主题。
- 创新层面。适当的加一小点创意,也许会更吸引用户。
2)设计思路框架
针对设计流程有何感想?是不是也会有个大体思路框架:
- 分析玩家(用户)。了解用户心智、用户习惯,分析用户需求、人本位角度挖掘内容点、确定产品目标…
- 定目标(定主题)。可以总目标及主题和分目标及主题形式。
- 内容架构(信息)。UI(HUD)信息架构、关卡及功能设计、场景情景构思、角色模型定义、素材特效准备…
- 过程设计(深入)。交互的确定、反馈的形式、视角的控制、约束的考虑、合理的故事引入、情感的融入以及平衡性问题…
- 原型制作…
- 开发迭代…
- 测试调整…
- …
至此,大体设计思路框架形成。但想和做完全是两码事,真正着手开展时又发现还是“东一榔头西一棒槌”。这是因为前面所有内容,并不是一个人去完成的,需要集合团队所有相关成员围绕统一的目标及主题,各自对应着去开展。
另外,一旦进入详细设计时,细节“多如牛毛”。
如何围绕目标及主题去平衡这些细节以突出重点,怎样最大化提升用户体验呢?都要考虑还是选择性考虑呢?如何平衡?继续往下讨论。
3)游戏四元素
在《游戏设计艺术(第2版)Jesse Schell著》中,作者将游戏中的机制、故事、美学和技术(游戏四元素)及其关系进行了说明,书中提到四元素是相互关联的,它们共同构成了游戏的整体体验。那么,前面提到的用户、信息、过程、目标、创新等层面的内容其实也都可以归类于这四元素范畴中。
① 机制
机制是指游戏中的规则和过程约束,它决定了玩家如何进行游戏。具体涉及到了游戏的“空间、时间、对象属性及状态、行动、规则、技巧、概率”的定义或设置。例如:
游戏空间是离散的还是连续的,二维?三维?有无子空间等;
游戏时间长短,连续还是间断;
游戏中存在哪些对象,都需要赋予什么属性,会发生什么状态变化等,状态变化是如何发生的;
玩家会有哪些行动(可预见和不可预见的动作),是否需要约束;
操作规则有哪些,行为约束规则有哪些,游戏赛事规则和房间规则需要注意哪些;谁来执行规则等。
玩家用户需要何种技能,需要什么样的身体技巧、心智能力和社交能力。
游戏有随机性的内容吗,难易设置的概率概率是多少,是否影响玩家的兴趣。
机制对于游戏的可玩性至关重要,因为它们让游戏不同于其他线性娱乐形式。
当选择对玩法有重要作用的机制时,需要考虑它们的技术需求和美学呈现,以及如何通过故事来吸引玩家。
② 故事
故事是游戏中事件展开的顺序,可以是线性或预先设定的,也可以有分支或随机事件。
在前文提到过,并不是所有游戏都需要靠剧情来支撑(如俄罗斯方块、贪吃蛇),一定是需要在特定故事剧情下才能完成某种体验或训练某些技能时,引入剧情。
当玩家为了达成某个目标而选择不同的行为策略,则不同的策略下会产生不同的故事。我们只需要考虑如何才能让玩家实现不同策略的选择,以产生丰富各异的故事,并能够统一到一个结局(目标、主题)中去。
Jesse Schell在书中提到了几种故事路径,其中线性“珍珠串”式的路径,每一个关卡故事就像一个珍珠,一串接一串,过完一关则进行下一关,好处是可以对故事走向进行有效把控。
可以在层层关卡中结合设置目标、障碍和冲突等内容,逐步提升玩法难度,很好地引导、把控用户心流和兴趣所在,实现故事开始和结局的统一性。
“一个开始、多个分支过程、一个相同结局”的路径模式,玩家无论如何决策都是同样的结局,那么它根本就没什么意义;而“多重结局”的设定,让玩家每一次完成后可能会问“这是真的结局吗?我需要重玩还会是其它什么结局呢?”这种重复性体验不同的结局,也同样让人感觉没有继续的下去的兴趣。反而是那种开始和结束都保持统一性的路径,在过程中增加各类玩法的,始终是一个不错的选择。
其实,这是关于故事和玩法之间的矛盾。故事性太强时,难免强调故事的统一性,则玩法就会不自由。玩法自由了,则故事性会差甚至多结局,故事性就会下降。
究其核心,这是一个关于自由的矛盾。
游戏和互动体验的精彩之处在于玩家感受到的自由,这种自由给予玩家美妙的控制感并容易让他们将自己的想象投映到你创造的世界中去。但是,自由度太高又会对玩家失去控制,这就不得不使用一些技巧来平衡用户自由度的问题,让他们按照设计师的限制路径做决策、但又不会感觉到失去自由度。
平衡用户自由度的几个方法,会在下文展开,这里仅是一些理念和思路的认识。
延伸一下:有关“目标、障碍和冲突”。
目标提供一致的驱动力,而障碍会成为玩家面对的挑战。当人物尝试克服障碍时,会产生有趣的矛盾,特别是当玩家角色拥有冲突的目标时,玩家角色必须参与解决问题,产生的矛盾又会导致不可预料的结果,也就是惊喜。而且,障碍越大,戏剧性变化的潜力也就越大。
③ 美学
美学涉及对游戏图形外观、声音及特效体验等感知觉层面的内容。有人说游戏机制是核心,而美学是“形象工程、表面文章”。但读到这里后你会确信,美学对玩家的体验有最直接的影响。
选择合适的界面UI风格、元素样式、场景对象、模型纹理及角色动画、场景动效,通过技术来实现和放大美学,让玩家感受到游戏世界中的美学是非常重要的。
我们给玩家用户设计的不光是机制,而是完整的体验。
美学能够强化机制、故事、技术等其他游戏元素,创造一个更有纪念意义的体验。
好的游戏中需要一种氛围,虽然说不出它是什么,但它确实像不同穿着带来的不同印象一样。因为画面、场景、声音等内容营造出了良好的体验,它可以影响玩家用户的情感、情绪,提高沉浸时间、兴趣度、想象力,同时也能够“补偿”机制、技术、故事中的小缺陷。
④ 技术
选择合适的技术可以让游戏实现特定的目标,并限制其完成其他事情。技术从本质上是一种媒介,通过技术让美学得以展现、机制产生作用、故事得以讲述。不同的技术选型带来的最终结果略有不同。
对于任何接触和使用新技术的人需要了解的另一个现象被称为“创新者困局”。
创新者困局的大意是,当新技术刚出现时,它并不足以取代已有技术,用户会认为它还不够好,进而听信用户做出放弃尝试应用新技术的想法。但随着时间的推移,新技术会逐渐发展成熟,最终变得足够好,这时用户会转向新技术,因为它是更快、更好、更便宜的技术。
因此,即使用户一开始对新技术的态度是否定的,但最终他们也会接受新技术,而这时我们发觉可能已经晚了一步。
技术的迅速发展对泛游戏类产品设计师来说是非常有益的,因为新技术的出现为我们提供了实现全新游戏创意的机会。虽然开发具有虚拟世界概念的游戏已经不是什么新鲜事,但这类游戏在历史上已经取得了一定的趣味性。随着虚拟现实技术的突破性发展,这个概念将为设计师们开辟出一片全新的设计领域。
本小节总结:
机制、故事、美学和技术四种元素都是不可或缺的,它们彼此相互关联,同等重要。
不论设计什么类型的游戏,都需要对这四种元素做出重要的决策,因为每一种元素都能对其他元素产生深远的影响。
作为游戏设计师,应该平等对待这四种元素,因为它们都是游戏设计的重要组成部分。
『“两岸猿啼不住,轻舟已过万重山”』
关于游戏和XR虚拟现实(仿真)泛游戏类内容设计,其实需要掌握的内容不少。
到这里,您已经阅读了1.5万字有余了。
恭喜你!应该有些许个人理解和感悟,可以给日常工作带来一些启发吧。
以上内容参考了部分游戏设计类书籍中的观点。如果想更深入了解,在文章结尾把相关书籍推荐给大家,建议好好读一读。
这些精选书一方面在内容、结构、逻辑和表达上在同类书籍中均略胜一筹;另一方面,内含大量的游戏体验方面的解读,案例丰富、剖析到位。总之,个人感觉读起来不费力。
『“山穷水尽疑无路,柳暗花明又一村”』
多观察、多体验,多思考、多学习,让碎片化的时间和精力获得解放。远离那些吸睛聒噪、宣泄无解的信息后,你的思考就回来了。
基于上述内容,其实已经可以有所启发。
如果还有兴致,请选择继续吧。
『“会当凌绝顶,一览众山小”』
接下来,从XR虚拟现实(仿真)泛游戏类内容产品的制作流程出发,详细聊聊如何进行该类项目产品的设计与开发。
同时,结合前文提到的游戏设计经验,穿插着将前面提到过的概念、理念和方法进行一下展开说明。
第3部分:XR虚拟现实(培训)类项目产品落地指南
基于游戏设计思路,结合XR虚拟现实仿真培训类项目工作实际和产品设计方法,从项目对接(对接内容、注意事项)、需求调研(调研内容——“五定四挖:定目标、定范围、定功能、定质量、定约束;挖痛点、挖亮点、挖重难点、挖兴趣点”、注意事项)、业务理解、需求分析、资料采集、整体设计(技术路线选型、架构设计)、详细设计(产品功能设计、故事脚本流程、交互与反馈、原型)、美学体验类设计(角色、视角、场景、对象、界面UI及音视频动画特效)等方面展开了详细的分析与说明。
同时,结合第1部分和第2部分提到的游戏设计经验、概念、理念、方法,结合实际工作进行了展开说明。
本文由 @XR元培坊 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。

















第三部分,可搜索XR元培坊公众号,进行查阅。