腾讯 TDesignFlutter 组件库开源啦


我们画原型的时候会经常使用设定好的组件提高工作效率,但之前只有很少的选择,要么就是自己做。现在,腾讯设计的TDesignFlutter设计体系也公开了,方便我们快速开发桌面端、移动端以及小程序等多个版本的应用程序,为产品体验设计带来新的思路。

作为一款诞生于腾讯内部开源、经过超 500 项内部业务检验的企业级设计体系,TDesign 汇集了腾讯众多优秀组件库能力和设计研发经验。之前,TDesign 已经支持 Vue2、Vue Next、React 等业界主流技术栈,方便使用者快速开发桌面端、移动端以及小程序等多个版本的应用程序,从而更好地服务设计师和开发者,助力企业提升设计研发效能,为产品体验设计带来新的思路。
Flutter 跨平台框架自 2018 年开源以来,迅速发展,拥有大量用户。Flutter 采用自绘引擎,可以在不同平台上实现高性能、流畅的用户界面,用户体验出色。此外,Flutter 的跨平台特性使开发者只需编写一次代码,即可在多个平台上运行,减少开发和维护成本。Flutter 以其高效的开发流程、卓越的性能和跨平台能力,成为跨平台应用开发的首选框架。
TDesignFlutter 不但拥有 Flutter 流畅的跨平台开发体验,而且拥有 TDesign 美观一致的设计资源。二者结合,开发者可以直接使用 TDesign 的组件构建 Flutter 应用,加快开发速度的同时,也确保了应用程序的一致性。在腾讯内部,TDesignFlutter 已支持多个产品线上稳定运行。
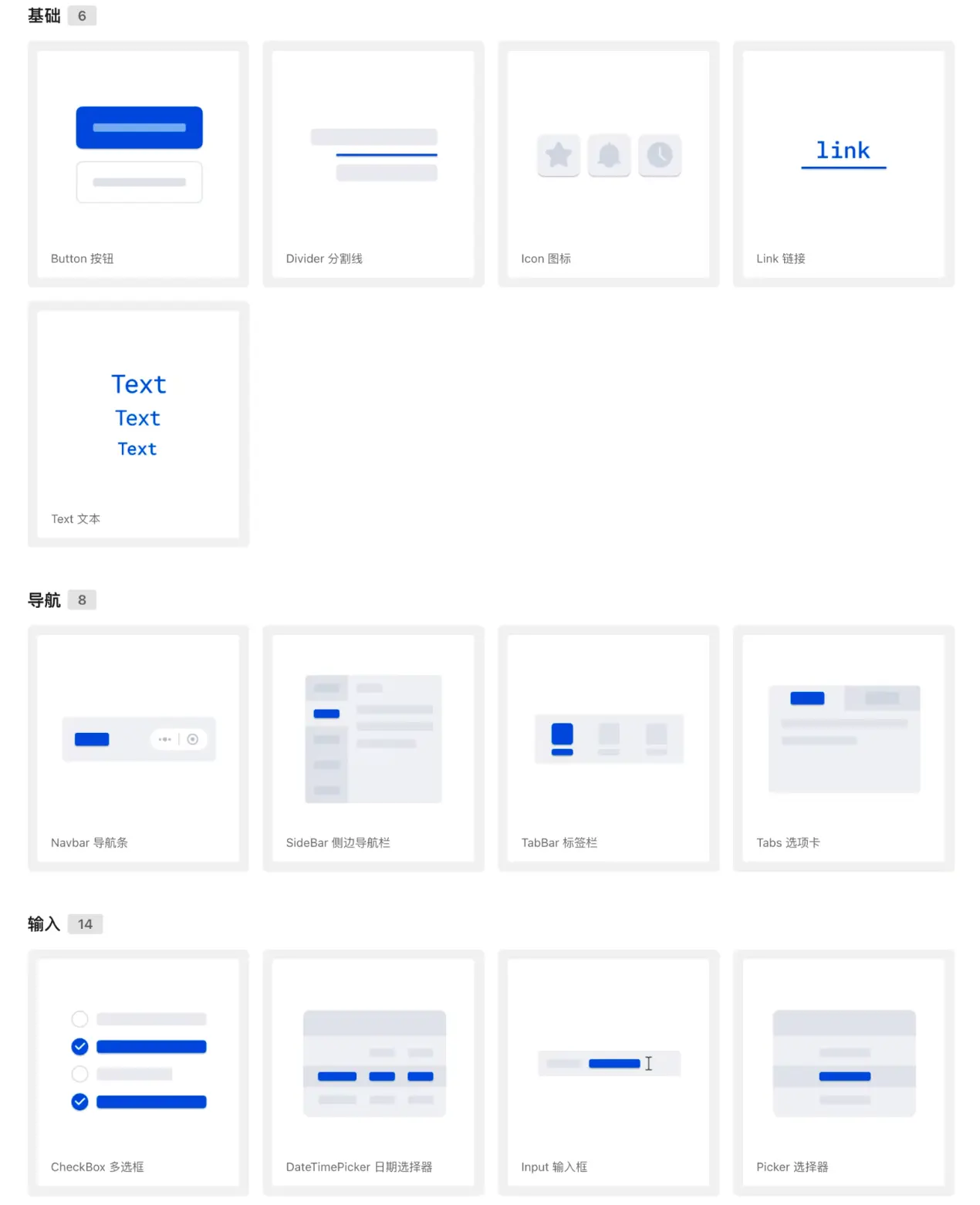
一、组件概览
TDesignFlutter 已上线 Text、Button、Input 等 29 个基础组件。详情可查阅:https://tdesign.tencent.com/flutter/overview

此外,Collapse (折叠面板)、Upload (上传工具) 等组件已在开发测试中,相信很快可以和大家见面。
二、常用组件
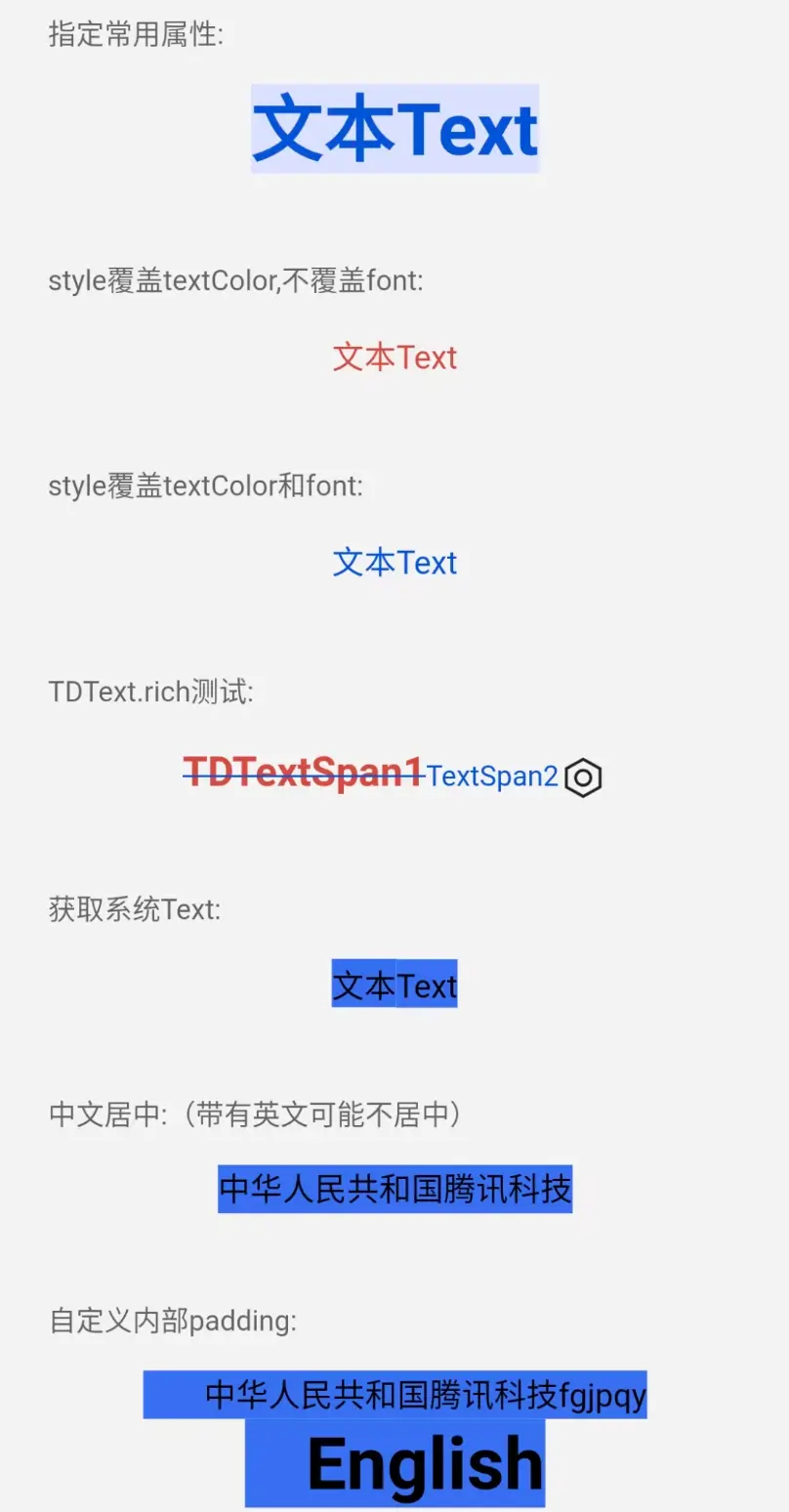
1. Text
支持系统 Text 所有属性,可无缝切换。中文居中处理,并将常用属性扁平化,使用更加方便。

2. Button
丰富的主题样式,统一的设计规范。

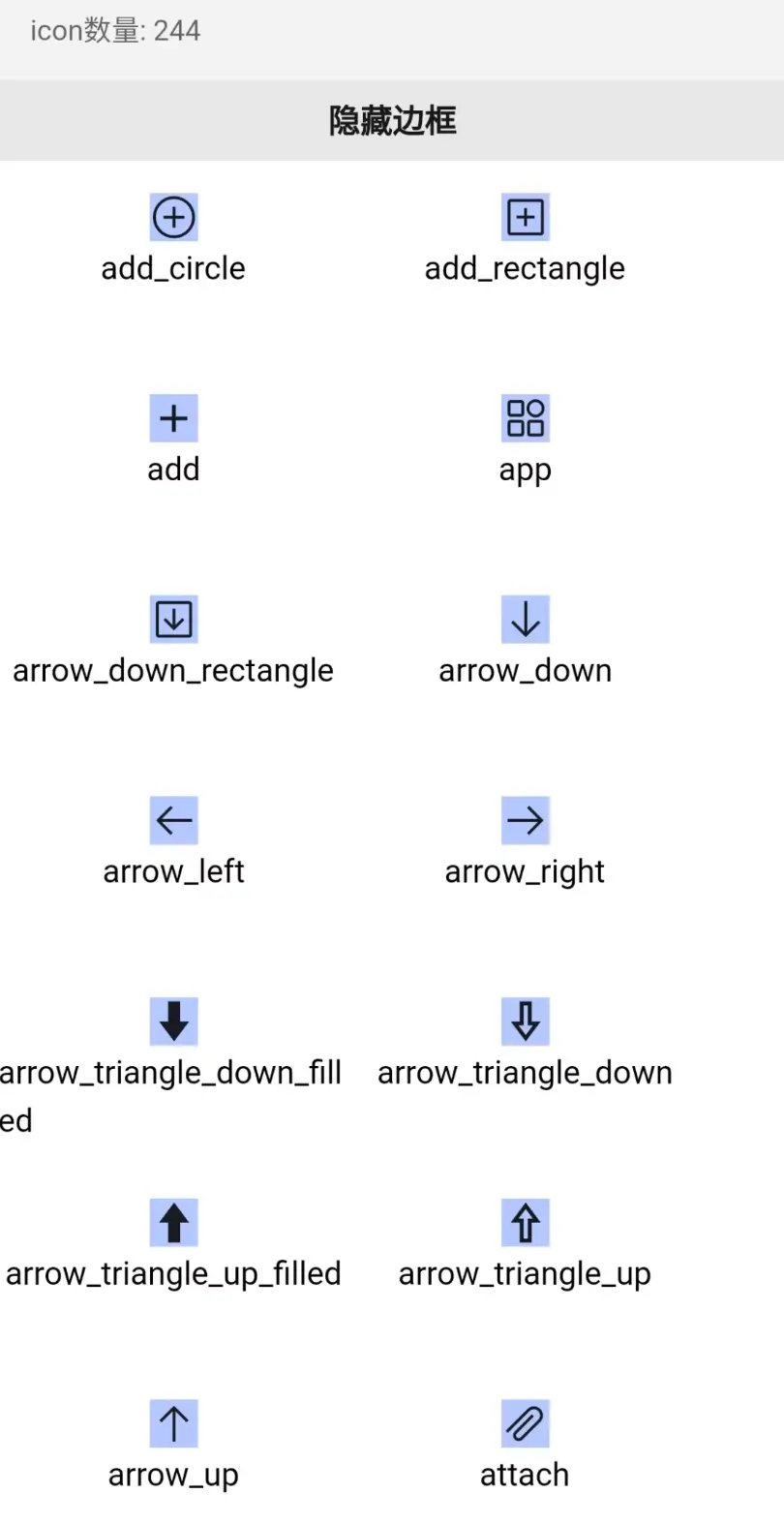
3. icon
内容丰富的图标,使用 ttf 格式,简单易用,避免失真。

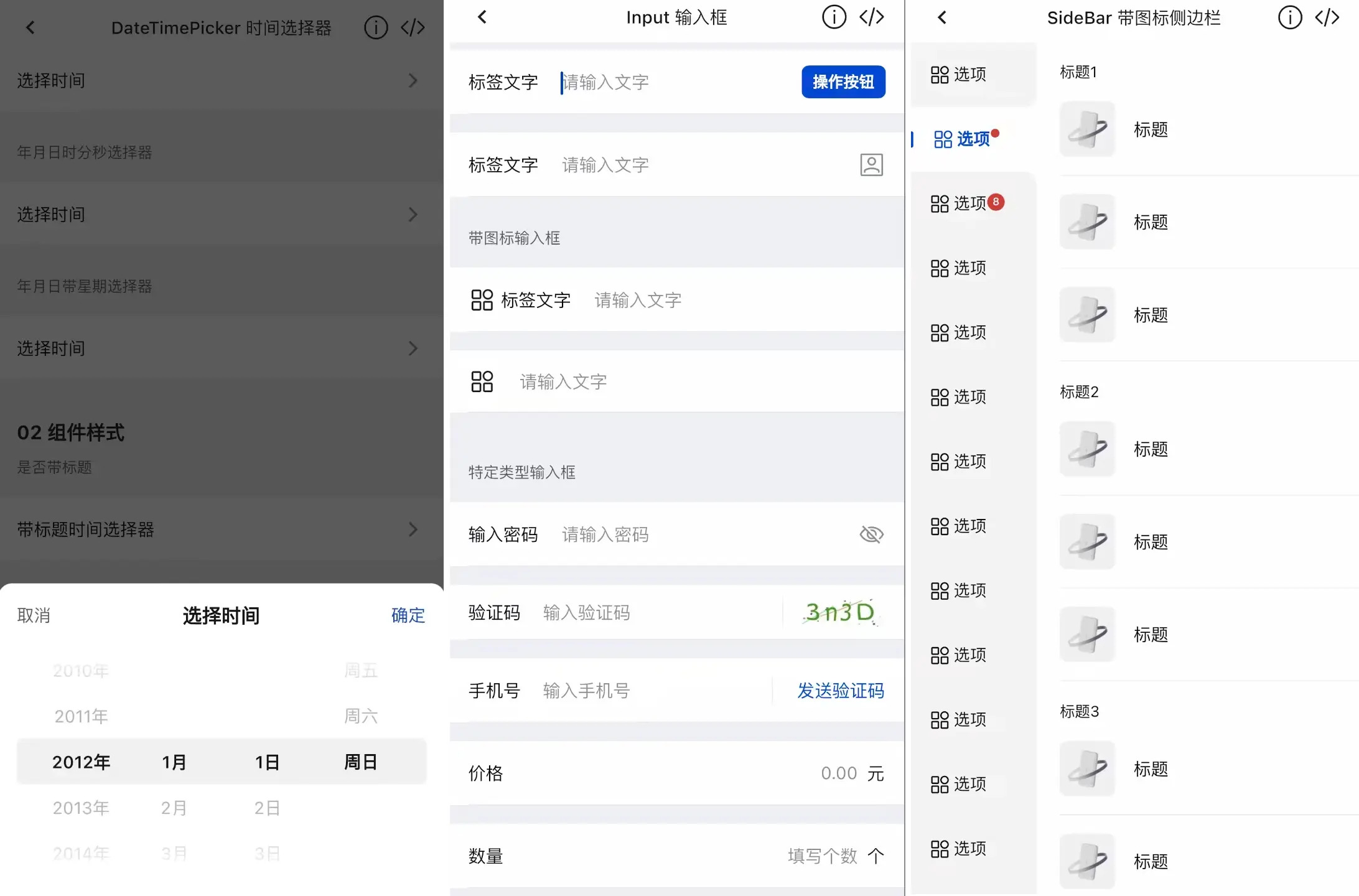
4. 复杂组件
完善的功能,统一的交互,易用的封装。

三、快速上手
1. 简单使用
- 在 pubbspec.yaml 引入依赖。
dependencies:
tdesign_flutter: ^0.1.0
- 在文件头部引入:import ‘package:tdesign_flutter/tdesign_flutter.dart’;
- 然后就可以使用 TDesignFlutter 的组件了:
TDText('测试文本'),
TDButton(text: '演示按钮'`, theme: TDButtonTheme.primary,`),
Icon(TDIcons.add_circle)

2. 自定义主题
TDesignFlutter 提供自定义主题的能力,可通过 json 文件配置颜色 / 字体尺寸 / 字体样式 / 圆角 / 阴影等主题样式。通过 TDTheme.of (context) 或者 TDTheme.defaultData () 获取主题数据。
TDTheme.of(context).brandNormalColor
TDTheme.defaultData().fontBodyLarge
使用示例:
下列代码不设置特殊主题,使用 TDesingFlutter 默认主题:
TDText(
'测试文本',
textColor: TDTheme.of(context).brandNormalColor,
font: TDTheme.of(context).fontBodyMedium,
),
const TDButton(
text: '演示按钮',
theme: TDButtonTheme.primary,
)

设置自定主题如下:
MaterialApp(
theme: ThemeData(
extensions: [TDThemeData.fromJson('test', testThemeConfig)!],
)
……
)
String testThemeConfig = '''
{
"test": {
"color": {
"brandNormalColor": "#D7B386"
},
"font": {
"fontBodyMedium": {
"size": 40,
"lineHeight": 55
}
}
}
}
''';

四、适用场景
- 如果你是一个全新的业务,想要快速构建美观一致的 FlutterAPP。 √
- 如果你使用 Flutter 系统组件构建了 APP,想要一款简单易用、可快速迁移的组件库提升开发效率。 √
- 如果你想客户端和 web 端使用风格统一的组件,或者后续需要支持 pc 桌面端应用。 √
五、后续规划
- 提供更多可靠实用的组件
- 适配 Flutter Web 和 PC 桌面端,支持更多应用场景
- 提供更完善的单元测试模块和性能检测能力,确保组件更可靠和流畅
六、反馈和共建
TDesignFlutter 现已开放,欢迎广大设计师和开发者使用和反馈,参与共建通用企业级设计体系。
官网:https://tdesign.tencent.com/flutter
项目地址:https://github.com/Tencent/tdesign-flutter
作者:卡卡西xi
来源公众号:腾讯设计(ID:TencentDesign),设计向善
本文由人人都是产品经理合作媒体 @腾讯设计 授权发布,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
















总算开源了,给力!!


down
哇~好吸引人,想尝试尝试
涨知识了!!