搜索引擎(百度)关键字搜索的需求分析和结果设计
用户在搜索引擎输入请求检索的内容时,可能存在着准确或者不准确的诉求,这个时候,优秀的搜索引擎应当能够进行判断,理解query需求,并给到用户一个满意的结果。这篇文章里,作者就做了梳理和拆解,一起来看。

搜索引擎(假设是百度)每天响应成千上万的词语,有时候需求是明确的,比如搜索物品,搜索目的地;需求有时是模糊的,比如搜索穿搭等。与之对应的query(即用户输入请求检索的内容)是准确或存在不确定性的。因此,做为一个产品经理,无论你的诉求模糊或者精确,query精准亦或杂乱,优秀的搜索应该都给你一个满意的结果。
本文就尝试分析一下关键字被检索的时候用户背后真实的需求到底是什么,并设计出满足需求的结果,和提供怎么触达结果的路径。
这同时也是在考察我们对query需求的理解力和用行为路径的拆解力以及产品原型设计能力。
往大一点是搜索引擎类产品的设计,往小的说,搜索无处不在,产品的设计本身就有它固有的特点。
一、一般产品通用的知识点
1. 用户行为路径
行为路径(操作路径,用户与页面的交互)意为“用户为完成一个任务或需求需要完整经历的路径”。例如若一个用户的需求是看一部电视剧,那么最原始的行为路径即为:找到视频网站 – 进入视频网站后找到这部电视剧 – 找到想看的集数 – 开始观看。
2. 缩短用户路径
缩短用户路径是指通过合理的产品设计,可以使用户免一些无意义的路径。还是以看电视剧的路径来说,假如搜索结果为用户提供了最优的视频网站,并且在结果里直接可以选择集数,那么用户只需要通过:搜索 – 点击对应集数观看,即可以完成整个任务。
二、搜索产品特有的知识点
由于时间有限、资源有限等各方面原因,在实际工作中,产品经理往往不可能按部就班通过市场调研,用户调研,用户研究、数据分析、观察用户行为和不断的产品迭代、升级等方式去获得真正的需求分析结论,在怎么快速切入的问题上,可以结合自己日常的工作经验(再强调一下平日中有意识的对产品认知的积累对一个产品经理来说非常重要),根据一定的规律通过按结构分析的方式,列出需求点。
分析方式可以如下:
1) 多需求/单需求:一个query 可能有多需求或单需求。多需求是指这个query 下可能同时存在多种类型的需求。
例如“笔记本”,可能是用户需要找“笔记本电脑”,也可能是用户只是想找“可以写字的笔记本”,这2者的需求结果差别非常大,但是都极有可能是用户的真实需求。而单需求则指这个query 下(极大概率)只存在一个需求,如“天气预报”,当用户搜索天气预报的时候,那么大概率就只是查询天气情况。
2) 主需求/次需求:无论是多需求还是单需求,在具体的需求下,仍然需要考虑主次,根据主次来明确需求解决的程度和应该突出的重点,适当地弱化次要需求(但给予很好的引导),保证用户也能很方便地满足次需求,对于主需求则应该重点突出,强化并尽量一步到位。
例如“热门电影”的视频观看需求下,最主要的需求是能一眼看到所有电影中当下最热门的,同时需要看到热门电影的重要信息,比如海报、评分,上下线时间,门票价格等。而分地区或分类别查看细类下的热门则是次要需求。
三、如何做产品原型设计
根据前面需求分析中提到的问题,合理设计并思考解决方案,然后根据解决方案输出自己的产品。优秀的产品经理不仅要实现简单功能,还需要从用户的角度,从产品的角度对功能进行精细化设计。
1. 摘要满足(信息前置)
摘要满足属于一种很典型的缩短用户路径的设计,即通过摘要呈现重点信息,使得用户不需要点击进入搜索结果即可以解决自己的需求。例如“国庆放假时间”,如果通过摘要满足,一句话或者一个特殊样式就可以告诉大家国庆放假是哪几天,那么用户就不需要进入一个万年历相关的网站才能看到结果了。
2. 交互前置
交互前置是另一种典型的缩短用户路径的设计,和摘要满足不同,交互前置方式解决的并非“将信息拿到搜索结果页”,而是通过“将部分操作放在搜索结果页”的方式缩短用户路径。
最经典的交互前置方式是子链外露和query导入输入框。子链外露为将原本在网页中才能看到的跳转链接放入搜索结果,这样用户可以直接一步定位到网页中或者网页的下一级。
例如“珠海圆明新园”的百科需求中,用户可能更想直接知道的是圆明新园跟北京的圆明园有什么联系,那么完全可以将“名称来历”放在搜索结果中,让用户直接看到这部分信息。
3. 辅助决策
辅助决策设计并不直接提供缩短用户路径的方案,但是辅助决策的设计可以有效地减少用户“点入错误的结果,导致无谓的返回搜索结果,重新选择另一条结果”的无意义行为,而辅助决策只需要做到让用户更好地判断条结果的背景即可。
例如“迅雷”的客户端的下载需求,如果用户对下载的标的有强烈的网络安全需求,质量需求,必须要下载官方版的话,那么提前告知用户条结果是否官方,就可以帮助用户确定这条结果是否就是自己所需要的。
四、举例实战
query:“深圳最高楼”
1. 判断这是个多需求还是单需求
(这里也省略的好多流程,比如关键词的解析逻辑,搜索引擎的召回逻辑等等)
根据经验,我们推测用户搜索“深圳最高楼”的时候,可能有以下四种需求:
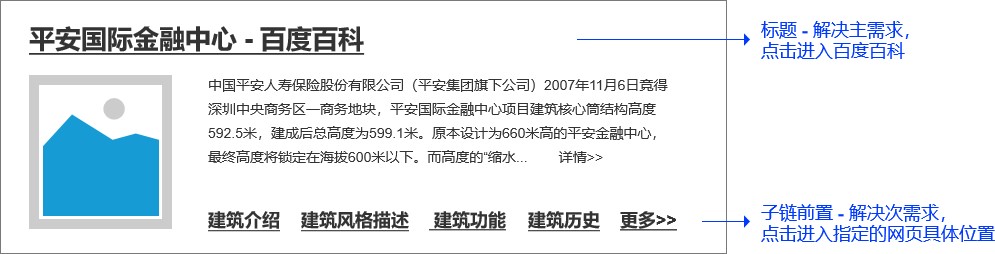
- 平安国际金融中心 – 知识需求。主需求:知道深圳最高楼是什么,做什么的:次需求:该建筑到底有多高、建筑功能、建筑风格描述、建筑历史,相关照片等(其他的童鞋们可以自由发补充,有理有据即可)。
- 平安国际金融中心 – 地理位置查找。主需求:找到深圳最高楼在哪里;次需求:寻求到这里的交通方案、电话、周边设施等(例如找工作面试的场景)。
- 平安国际金融中心 – 旅游信息。主需求:旅游攻略信息;次需求:买票、票价、营业时间、注意事项、游玩须知、周边旅游等。
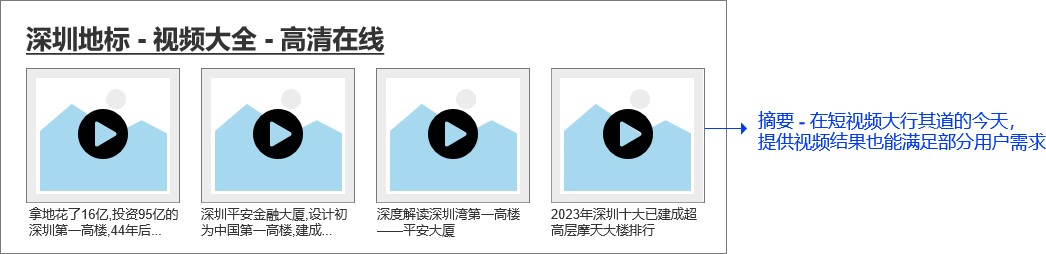
- 深圳地标 – 素材信息。主需求:展示深圳的经济繁荣,需要有足够的视频图片资源;次需求:有深圳其它标志性建筑的视频和图片资源等。
2. 做需求分析,规划需求的使用路径
1)知识需求
主需求路径:搜索一点击进入百度百科。
次需求路径(以名字由来为例):搜索 – 点击进入其中一条百科网页 – (如果有这方面内容)则在百科中找到对应内容区域后完成。
2)地理位置查找
主需求路径:搜索 – 点击进入百度地图结果。
次需求路径(以寻找到这个地方的交通方式为例):搜索 – 点击进入百度地图 – 在地图中找到交通功能 – 输入起点、输入终点 – 点击搜索 – 获得交通线路。
3)旅游信息
主需求路径:搜索 – 点击进入旅游攻略网站。
次需求路径(以票价为例):搜索 – 点击进入旅游攻略网站 – 浏览网页内容 – 找到票价信息。
4)资讯信息
主需求路径:搜索 – 点击进入相关视频网站。
次需求路径(以图片为例):搜索 – 点击进入相关图片网站 – 浏览网页内容 – 找到需要的图片。
3. 依次完成产品设计
1)知识需求
主需要通过一般的网页设计就可以得到很好的满足,重点是要缩短次要需求的路径,那么最简单的方式就是将次要需要做子链前置。
设计方案如下:

只需要简单的一行设计,就可以将几个次要需求的路径缩短一步。
2)地理位置查找
相比较前两者,这个需求稍微复杂一点,主需求(位置所在)就可以尝试提前帮助用户获取信息,那么最简单的方式就是将地图缩略图和地址放出,如下:

而次要需求则需要考虑帮助用户缩短“查找交通方案”的路径,那么我们可以将一部分网页里的交互提前,比如上图中右下角的设计,这里参考了如下所示地图结果里面本身的设计。
3)旅游信息
和知识信息类似,主需求也可以通过网页很好的解决,而旅游信息相比较知识信息,有更多短但是很重要的信息,这些信息完全可以提前在搜索结果页中让用户看到,从而起到辅助决策的作用,如下:

值得注意的是,考虑到帮助用户更快进入购买门票流程,这里将购票按钮也前置了,同鞋们可以尝试自己发挥一下,这里怎么设计才能够帮助用户更好地决策呢 (也可以考虑适当增加附近住宿、周边景点、周边美食等次要需求的辅助入口)
4)资讯信息
随着移动终端普及和网络的提速,短平快的短视频传播内容逐渐获得各大平台、粉丝和资本的青睐。同时,随着网红经济的出现,视频行业逐渐崛起一批优质UGC内容制作者,所以提供视频结果也能满足部分用户的需求,如下:

五、总的来说
以上即是本人对这个query下的四个需求的设计解答,当然,还可以展示更多的答案,更多的方向,比如最高建筑排名,附件的房价相关,深圳其它商圈……更大的重头戏,搜索的商业化运营不在本文章的讨论范围内哦。
加上大数据算法和用户画像等等技术的成熟应用,可以展现的结果肯定是成千上万的(而且还应该是千人千面的),本文只是蜻蜓点水,冰山一角,尝试展开聊一聊。如有不足或考虑不到的地方,各位路过的大神望能多多指教。
本文由 @短剑在闲逛 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







