用好容器类UI组件,实现界面空间膨胀术!
为了避免出现用户所想看的信息被其他海量信息所淹没的情况,设计师或者产研团队需要思考如何做好信息收纳,让拥有厚重信息和功能的产品变得简单清爽且易用。这篇文章里,作者就梳理了如何利用好容器类UI组件达成这一目标的策略,一起来看。

用户的矛盾
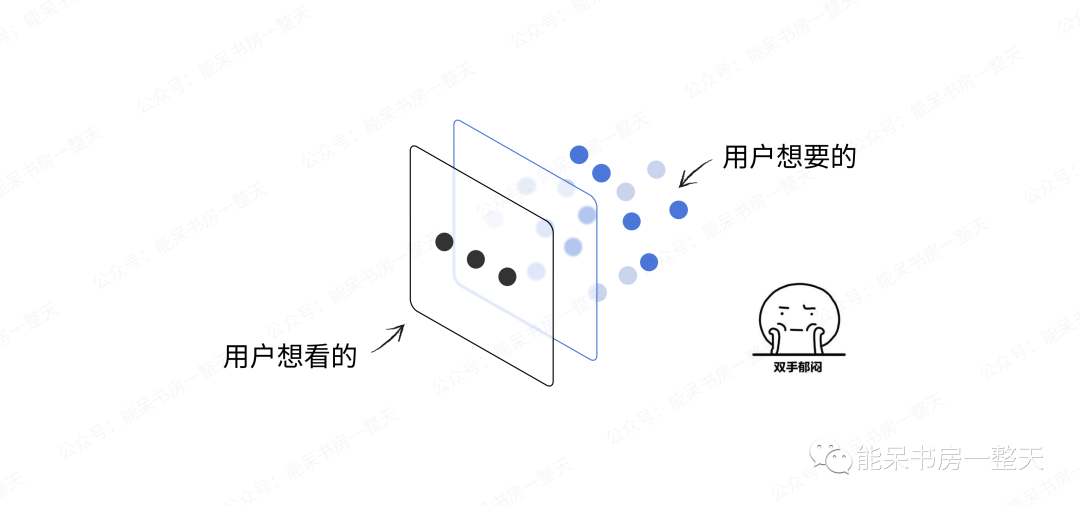
如果你问用户他需要什么,他的回答大概率是“我全都要”。但是如果你把他想要的东西全都展示在页面上,会发生什么?
用户被自己想要的信息淹没了。他会说:“这根本没法看,也没法用,你们的设计太烂了。”

信息量大、操作复杂是B端产品的典型特征。我们如何把具有厚重信息和功能的产品,变得对用户来说清爽易用?
设计师就像魔术师
My dad once told me that graphic design is the art of fitting a newspaper inside a matchbox, and I would say a lot of interface design is the same.
——Tess Gadd《UX cheat sheet: Preview and full display》
“界面设计就是把报纸塞进火柴盒的艺术”,这个比喻真是太妙了!(本土化:把大象装进冰箱的艺术)。怎么把报纸塞进火柴盒?变魔术吗?其实从某种角度上看,我们设计师就是魔术师——在适当的时机展示恰到好处的信息。
而我们用到的道具,就是容器类UI组件。区别于其他类型的组件(比如输入框下拉框),容器类组件就像收纳盒,也就是用来收纳信息和操作的。
咱们今天就来探索一下,如何利用好容器类UI组件,完成“空间膨胀术”,把报纸丝滑地塞进火柴盒。
本文结构
本文会分成两部分。
- 第一部分:寻找到问题所在,探索出恰当的设计策略。
- 第二部分:针对设定好的设计策略,提炼出“容器类”组件使用决策树。
这个决策树不限于提供以下价值:
- 帮助设计师们在设计过程中高效决策,提升设计效率;
- 帮助产研团队在讨论中快速达成一致、减少内耗;
- 提升汇报时的说服力,获得干系人支持。
下面我们正式开始吧~
PART 1:定位问题、设定策略
1. 问题所在
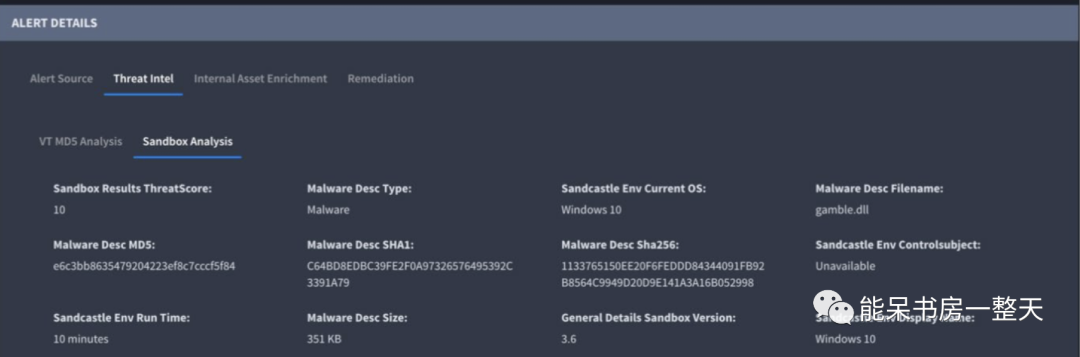
一个单点数据关联的信息量能有多大?看一个网安行业的例子:

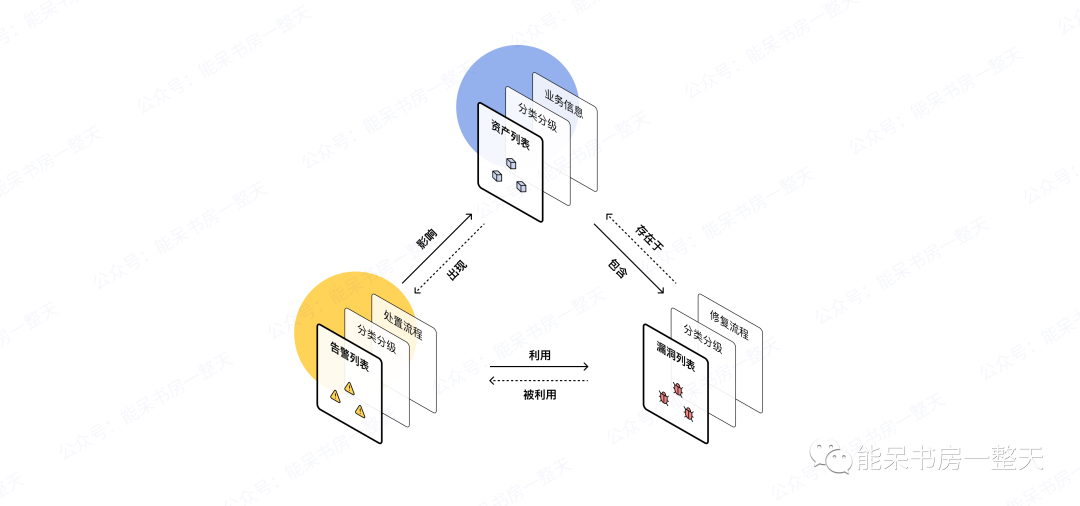
安全管理的目标是要确保资产安全。用户要做的,首先是要清点资产,资产分类分级和业务信息是资产自身属性。另外,资产本身会存在一系列漏洞,漏洞也有分类分级以及修复过程数据。如果漏洞被利用,就会产生威胁告警,而告警也存在分类分级及处置过程数据。
可以看出,将数据建立层层关联后,从一个单点可以衍生出来的信息是海量的、无边的。
我们当然不能把这全家桶一整个砸给用户呀,用户会被砸晕的。那我们该怎么做?
2. 设计策略
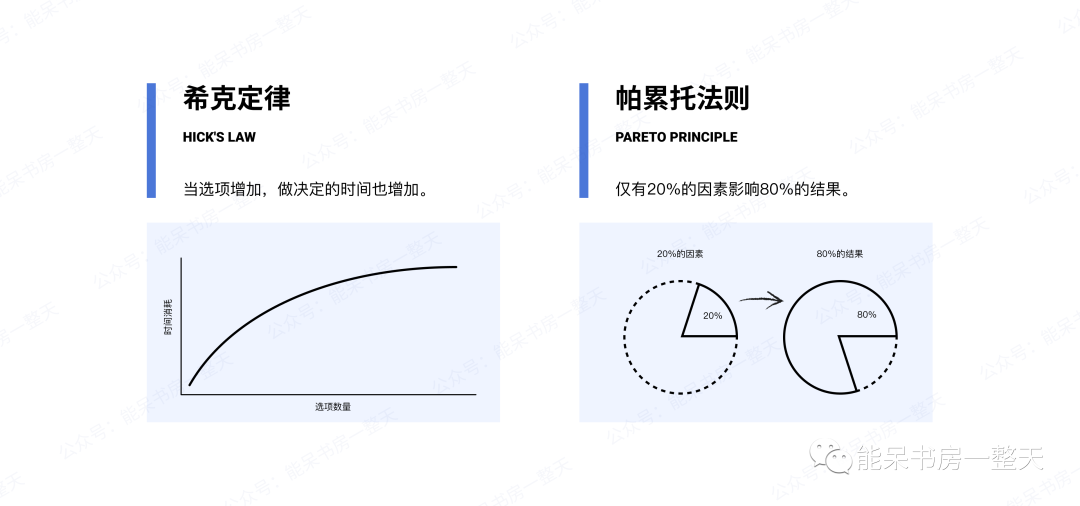
有两个定律,跟“复杂”有关。

这两个定律告诉我们一个道理:复杂,不会让用户觉得更好用,甚至增加了不必要的内耗。
处理复杂,我们一般有哪些办法呢。

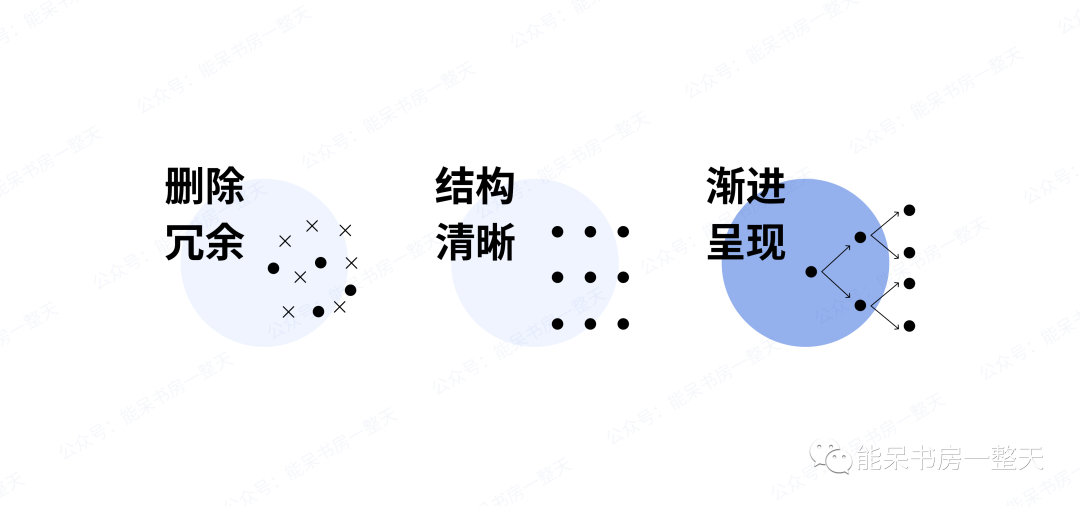
第一步,先删除多余的部分。就好比我们整理房间时,先挑出垃圾和闲置。
第二步,把物品归类。被子和被子叠在一起,衣服和衣服挂在一起,书本放在书架上。总之,不能都堆到床上。
第三步,渐进呈现。这就到了设计师要用“容器类”组件来完成“空间膨胀术”的环节了。

渐进呈现的设计理论有点像C4模型。C4模型是一种软件架构可视化方法。它的独特之处,就是从宏观到微观,设置了多个焦距,来层层递进。

3. 内容分析
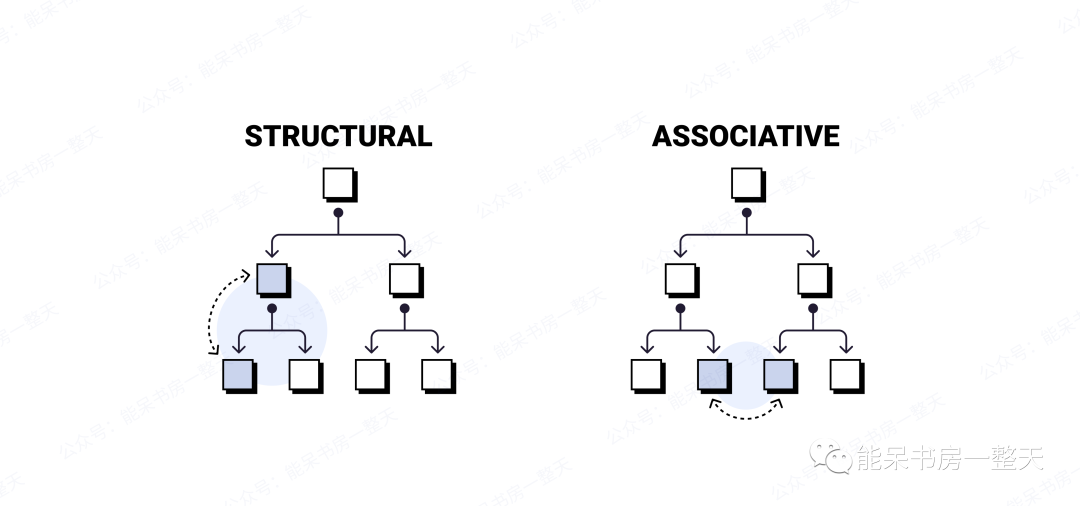
产品中的内容也存在层层递进。内容之间的关系,常见以下两种。

一种是从属关系,或父子关系。
一种是关联关系,数据以某种维度建立了关联。
PART 2:容器,以及如何使用容器
1. 关于容器
我们如何用容器类UI组件,去放置这些复杂且层层关联的内容?
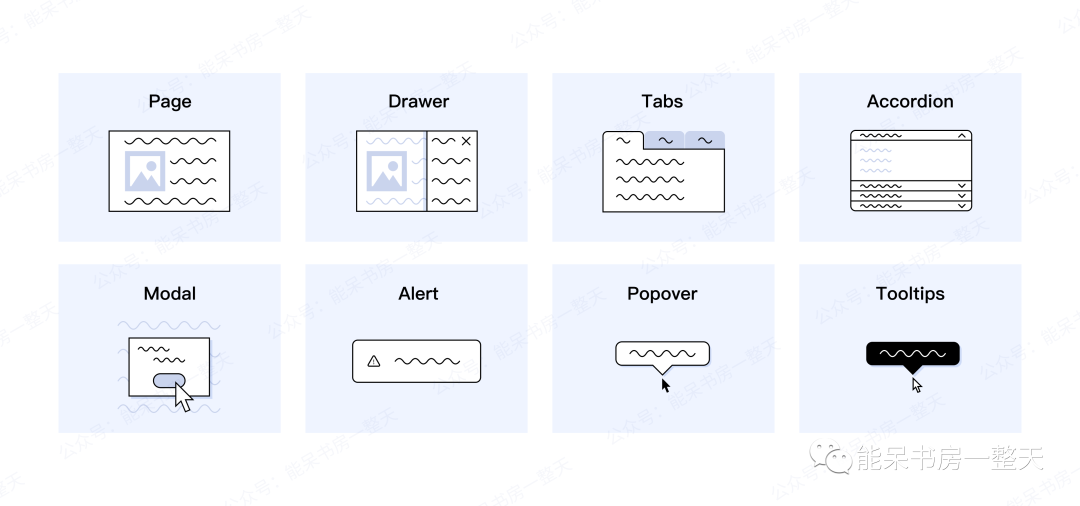
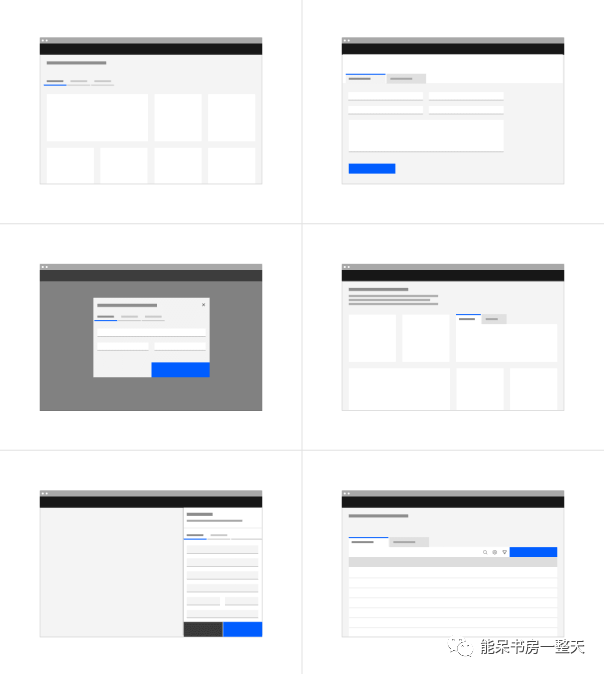
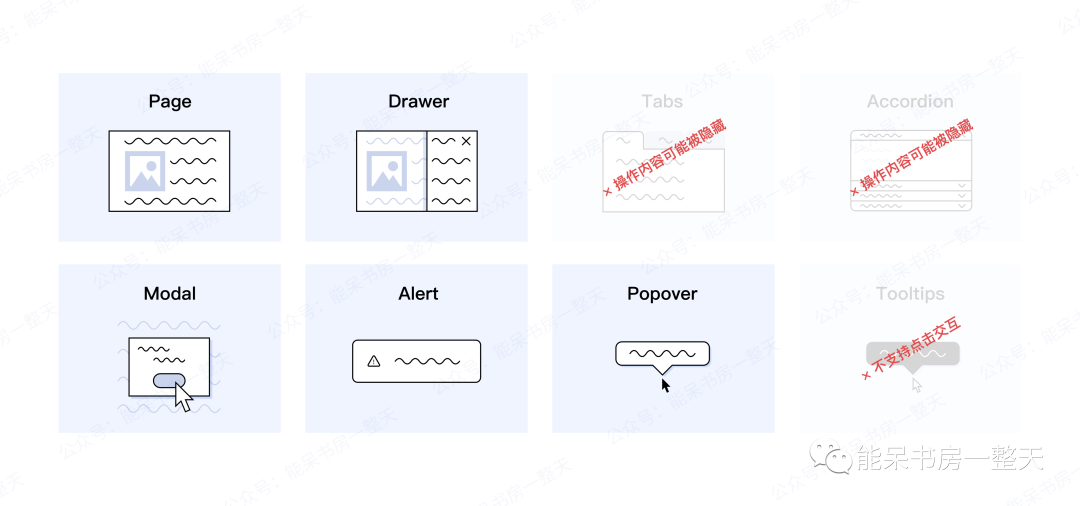
以下是我们常见的容器类UI组件。

这些组件都可以用来收纳,但是它们的特征差异也是巨大的,不能随意混用。
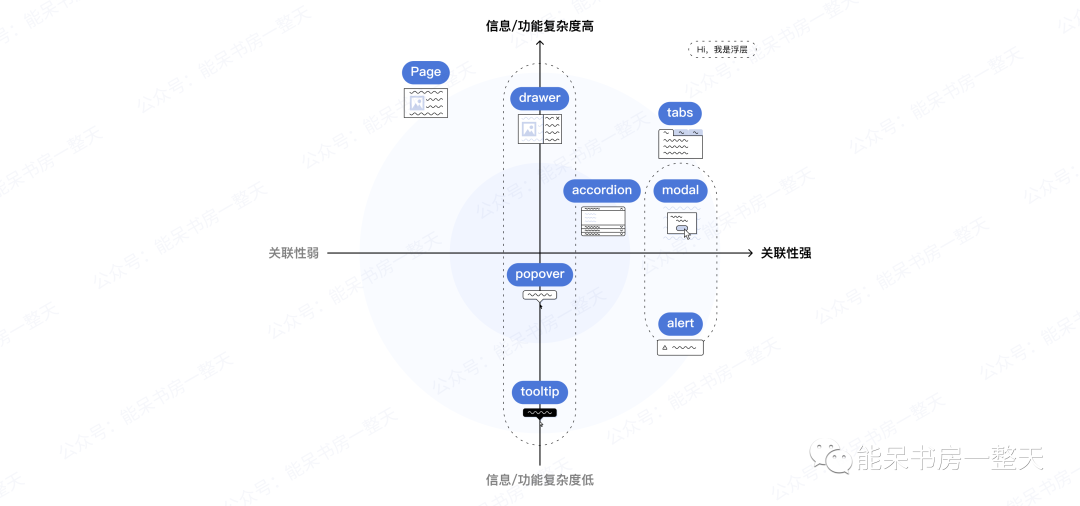
我从“复杂度高低”和“关联性强弱”这两个坐标维度来划分出四个象限,展示这几个容器的特征。

左下角这里基本是空的,为什么?因为这个是按照组件的最大潜力来摆放的,高维度可以兼容低维度。
值得注意的是,有一些组件在当前页面内,而有些在浮层中。浮层在空间Z轴上有高度,视觉表现为有投影。
容器可以展示信息,也可以用来承载操作。我们把这两个场景分开考虑。首先,我们从信息展示场景开始,分析如何选择容器。
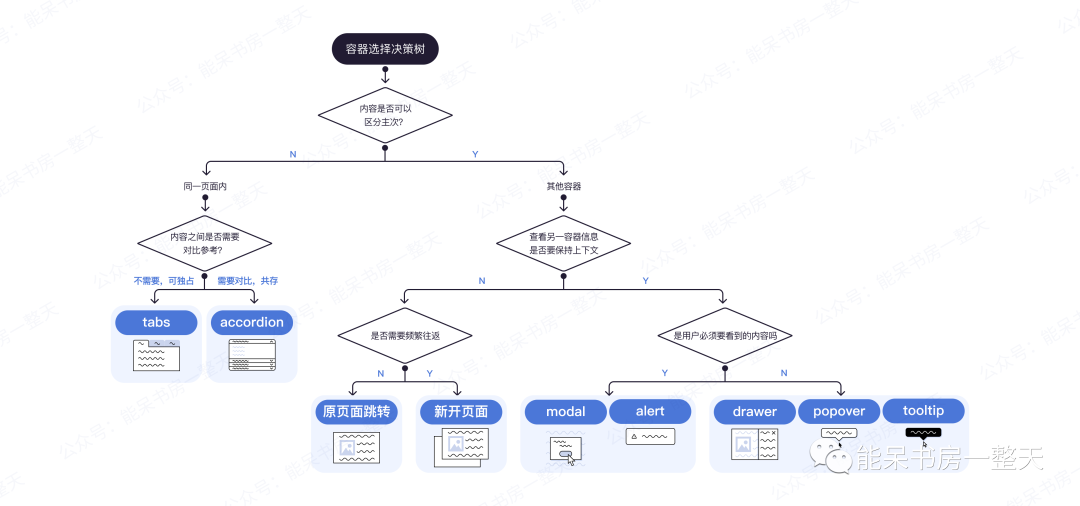
2. 信息展示容器的决策树

这里有几个关键问题,我们逐个分析:
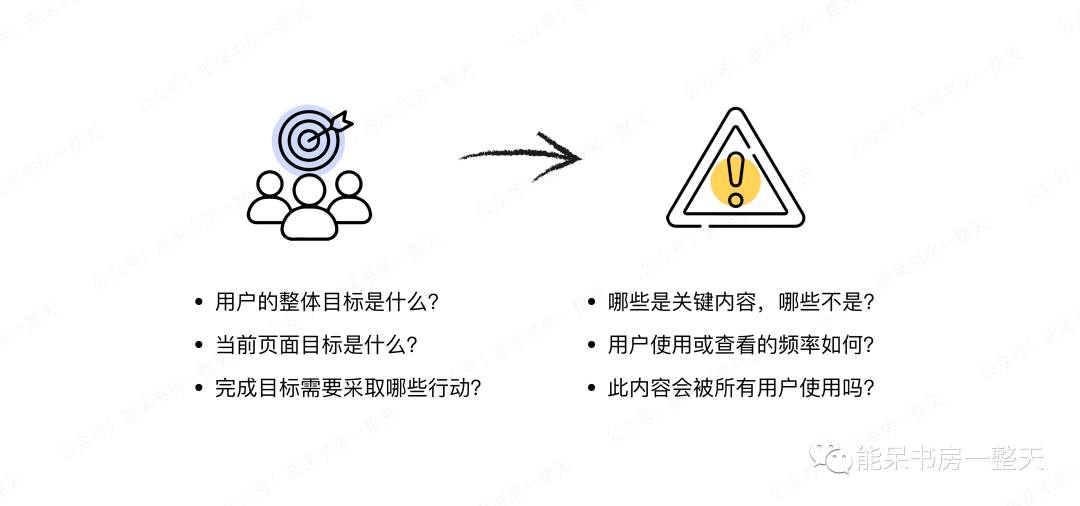
关键问题一:能否分清主次。
这个问题很难。用户可能说“这个内容我需要”,但“需要”这个词存在极大的灰度空间,我们要判断“需要”是多“重要”,需要从这几个维度去分析。

关键问题二:是否需要对比参考。
如果需要对比参考,不能使用tabs(选项卡)。因为tabs组件存在“排他性”——只有选中tab的子内容是展示的,未选中的tabs下的内容是被隐藏的。
以购物为例,用户在对几款产品进行对比挑选时,期望在一个界面同时看到几款产品的参数和价格等。如果把产品数据放入各tab中,用户就得在tab间反复横跳,让有限的短期记忆承受巨大压力。

(↑案例:苹果手机参数对比)
当然,如果没有对比参考的需求,我们可以考虑把内容归类到不同tabs下。在使用tabs组件时要确保内容分类合理、标签文案简洁易懂。这样用户才能理解并愿意探索。

(↑tabs的应用)
关键问题三:是否需要保持上下文。
有这样一个场景:上级单位对多个下属单位进行考核,打分有一定主观性,需要参考其他单位得分。如果跳转新页面进行打分操作,就会断开原有上下文的关系,影响用户操作流畅性。
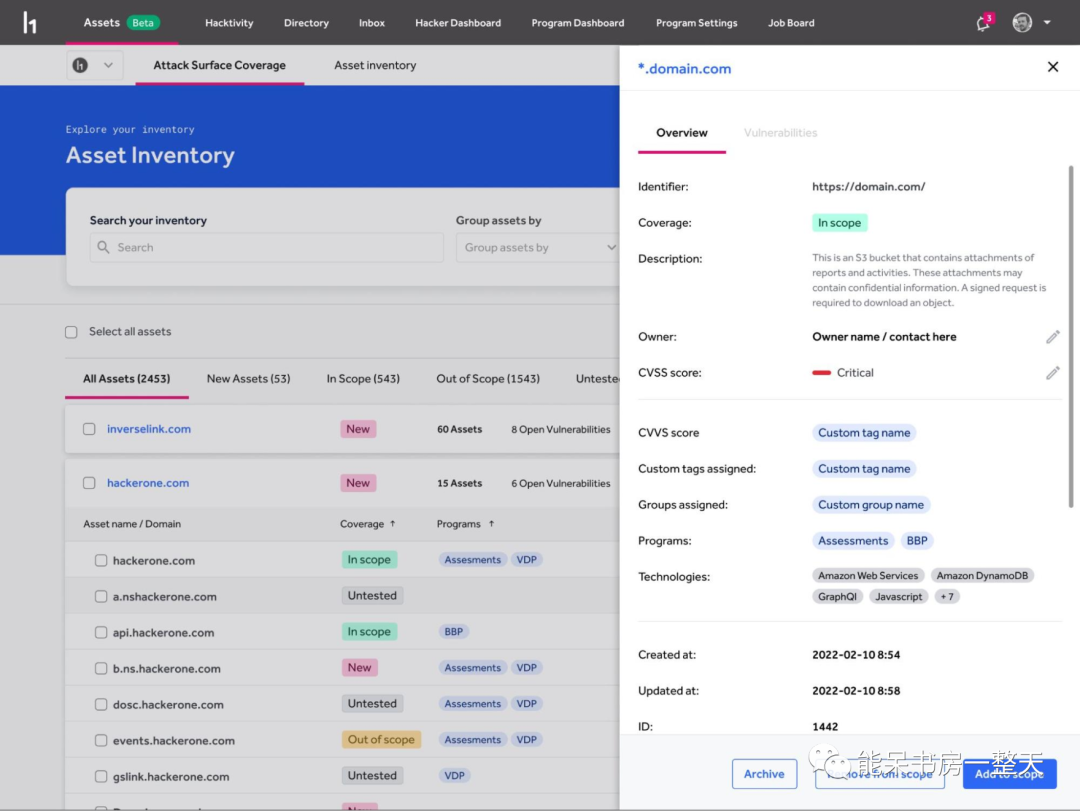
需要保持上下文的场景中,应避免迫使用户离开父级页面,建议在原页面或浮层中呈现更多信息。
关键问题四:是否频繁往返。
这个一般由任务类型决定,即当前操作是“主线任务”还是“支线任务”。
在主线任务场景中,用户持续前进。比如网购商品,用户在选购商品-确认地址-付费-下单完成···等步骤中环环前行。这时建议使用原页面跳转的方式。
支线任务完成后,一般要回归主任务,也就是存在“往返”,就像从小路回归到大路上。比如清理邮箱:用户阅读处理完一封未读邮件后返回未读列表,继续处理下一条。在这里,“阅读并处理一条邮件”是支线任务,“”清理邮箱”是主线任务。建议给“支线任务”新开标签页处理。

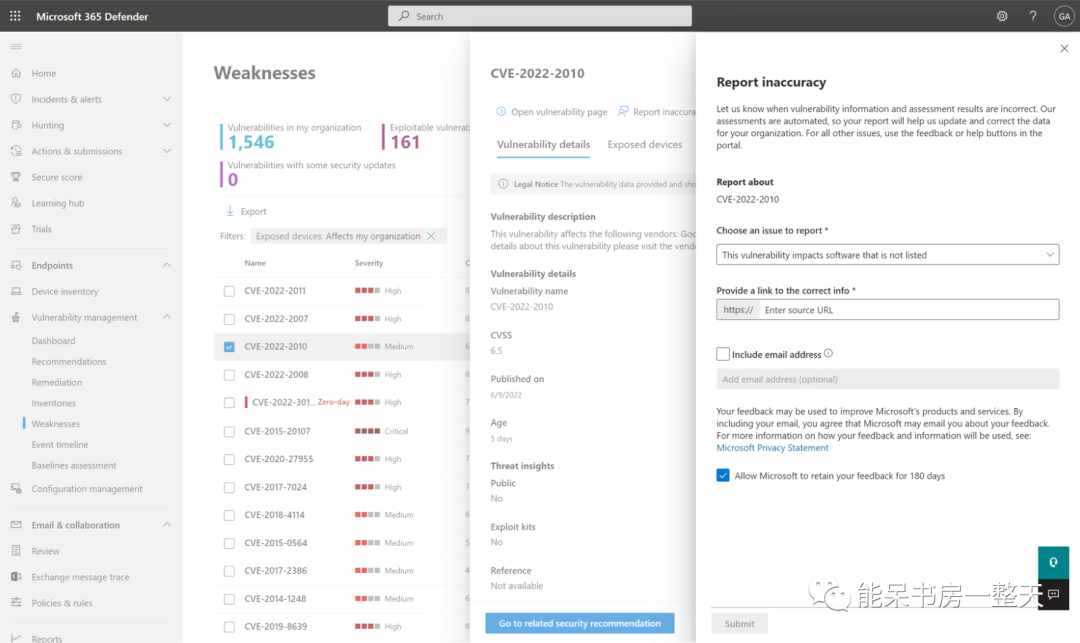
关键问题五:是不是必须看到的。
当前信息对用户来说是否重要且关键?模态是较为“强势”的交互模式。原则上,界面态度保持礼貌克制,以免打扰到用户。
3. 功能操作决策树
并不是所有容器都适合放置表单操作——部分容器因“排他性”的特征,会隐藏部分信息,可导致用户遗漏重要操作。

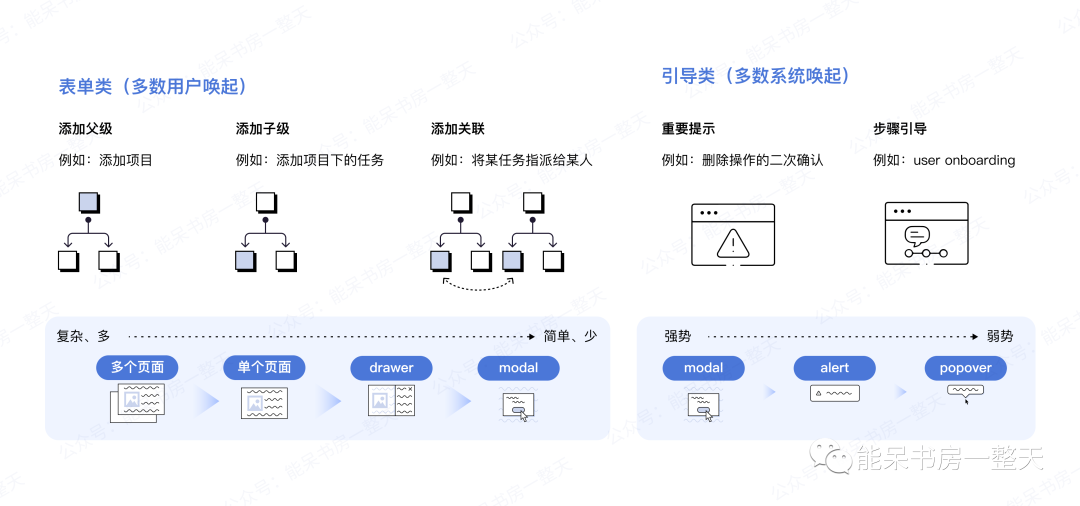
我们一般将操作分成两类:
- 一类是需要用户提交信息的,例如填写表单,一般由用户唤起。
- 一类是接收和确认系统信息,一般由系统发起。

我们可以按照表单的体量,或者信息的重要及关键程度,选择相应的UI组件。
4. 空间膨胀术
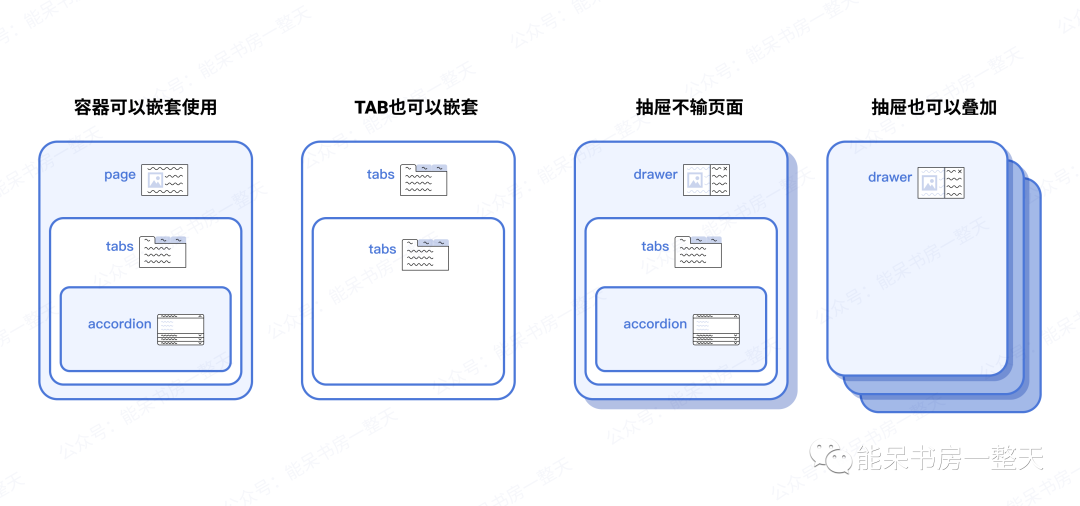
容器组件的的神奇之处是可以多次嵌套和叠加,创造出更多空间。
但注意保持信息体量和层级之间的平衡,避免过多嵌套和叠加,让用户在多个容器中迷失方向。


(↑案例:抽屉嵌套抽屉)

(↑案例:tabs嵌套tabs)

(↑案例:抽屉嵌套tabs)
今天的分享就到这里了
感谢读到最后的读者们,就用一句话来结束今天的分享吧~
设计一件东西时,总是要在更大的环境中考虑它——房间里的一把椅子、房子里的房间、环境中的房子、城市规划中的环境。
——埃里尔·沙里宁 (1873–1950),芬兰建筑师
本文由 @杜大大杜 原创发布于人人都是产品经理。未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







