推荐策略产品大厂案例实践必读——美团外卖Feeds动态交互推荐
互联网的快速发展给平台们带来了更多机会和挑战,本篇文章从交互式推荐诞生的背景、难点与挑战出发,以美团外卖Feeds动态交互推荐为例,分析了美团交互式推荐搭建的主要工作,并评估了其运营效果。一起来看看吧。

之前和大家分享了这么多和推荐、搜索相关的策略,今天想给大家讲一讲两个策略融会贯通、相互交织的应用场景。各家大厂信息流推荐中尤以电商类APP推荐最为推崇的实时反馈推荐功能——动态交互。
动态交互策略设计本意是借助用户的实时发生兴趣行为作为触发进行召回、排序,在Feeds推荐位吸引用户眼球有限的空间内实现“二次”精确推荐,从而提升推荐系统的坑位CTR点击率效果。
当然,其背后也蕴藏着策略产品对于业务场景的思考,怎么充分利用用户即时性行为的Trigger,怎么在用户行为之后再利用用户的有限视觉空间,给客户展现出即时行为相关性最高的物料item,所以还是说真正的策略是来源于真实的业务场景验证推演,而非天马行空的假想。
一、背景与挑战
之前推荐系统的多篇文章都提及,在同一个APP场景中推荐系统CTR、CVR相较于搜索的结果会偏低,这是几乎是无法改变的事实。这种现象存在的原因就在于推荐系统需要去猜测、预测用户在推荐位的兴趣(不然淘宝的推荐位也不会叫“猜你喜欢”),这种猜测是永远没有用户主动表达搜索Query词来召回排序的结果精准。
那有同样的设计思路迁移至推荐系统当中,没有一种可能我们借助用户的某些实时连续触发行为(例如用户推荐item的点击行为、加购、互动等发生在转化之前的行为),作为触发trigger来实时召回->排序商品,通过识别”主体”之间相关性,来快速的实现精准推荐,从而提高推荐位整体的CTR点击率。


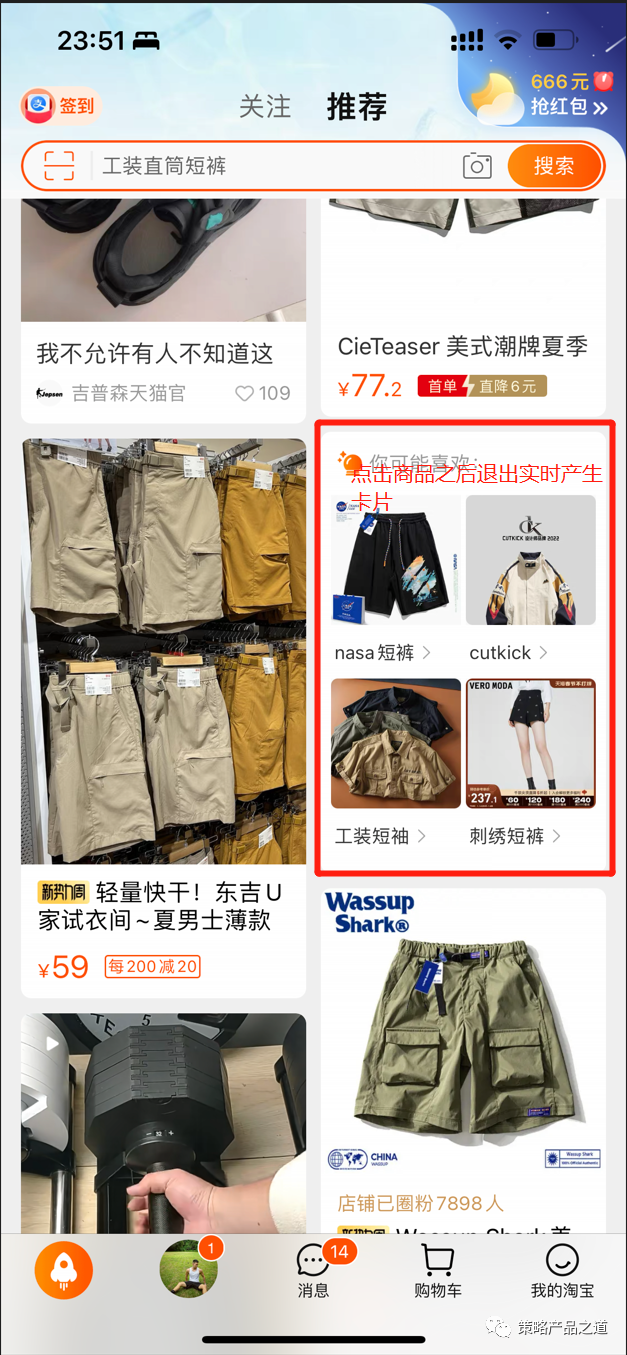
如上图所示,我在淘宝首页“猜你喜欢”推荐位点击完“日式工装休闲短裤商品”退出商品详情页(拼多多点击了保健商品然后退出返回),即时就在在推荐信息流插入了基于我发生的点击行为作为触发一个商品卡片,并且交互卡片有四个相关商品坑位都和我点击的这个主商品建立了一种联系。
目前看上去,这种联系可能是基于商品的主标题中的属性词——工装裤Query词做召回、也有可能是同三级类目下的规则热品Top Sale做的召回,同时也有可能是同品牌Brand_id做的召回。
不管什么方式,作为策略产品的我们都希望对用户发生的点击行为做正样本,基于这个点击行为去“庖丁解牛”来做相关性召回,而这次的点击行为就是我们推荐系统中的银弹——推荐版query词,真正找到用户感兴趣的商品。基于这个思路,动态交互式推荐得以诞生。
1. 交互式推荐的定义
交互式推荐是一种互动式实时推荐产品模块,主要通过理解用户需求、以互动的方式进行推荐。交互式推荐由Youtube在2018年提出,主要用于解决视频网站中推荐系统的延迟和与用户互动偏弱的问题,一经推出在推荐系统的同位置坑位下带来了明显的点击率提升,成为国内各家互联网公司的热捧。
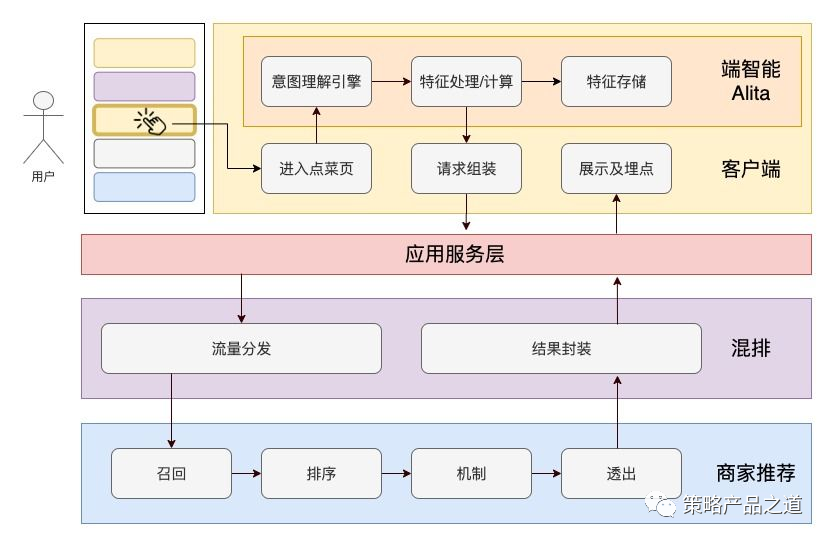
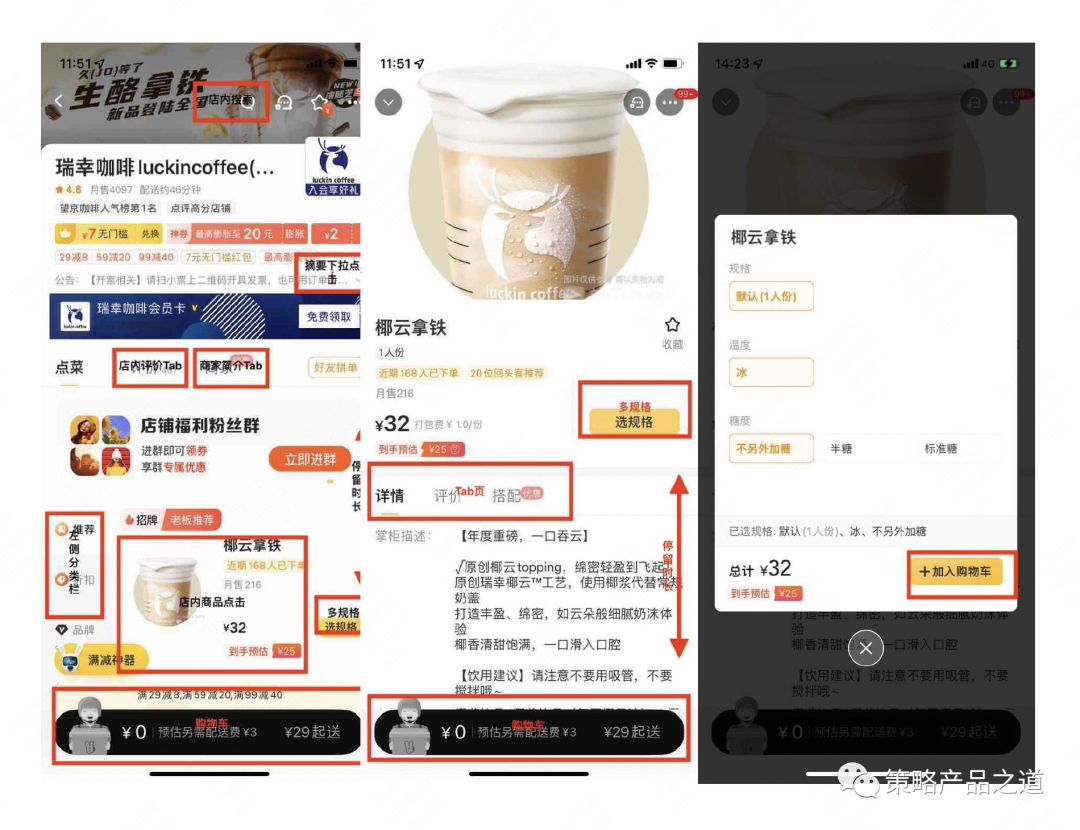
既然如此,我们就找一家大厂的项目来进行详细策略拆解,这里我们可以用美团来举例(各家的业务场景不同做法不同,但是动态交互的核心思想一致,深知其“道”实践其“术”即可)美团外卖推荐技术团队在外卖首页Feed信息流上持续进行探索,2022上半年完成全量。具体流程如下图1-3所示:用户从首页Feed进入商家详情页并退出之后,动态地插入新的推荐内容到用户推荐列表中。

可以看出来,美团外卖首页Feeds做动态交互推荐,就是在用户即时兴趣上进行捕捉,收敛用户的意图,在用户可视性范围内插入动态交互的结果,最终辅助客户做决策。
2. 美团搭建交互式推荐的问题与挑战
从外卖场景出发思考美团搭建交互式推荐的难点主要存在以下几个部分需要思考:
- 在外卖场景下,如何更好地匹配用户实时需求,搭建出一套适用于外卖的、基于端智能框架的推荐系统是首要解决的问题。
- 交互式推荐只做单一模块的优化是不够的,还要考虑首页Feed整体的访问购买效率。那么,如何选择优化目标,以及如何衡量效果和收益。
- 外卖首页Feed是以商家为主的单列列表,如何避免交互在用户的选择路径上带来的“干扰感”,在合适的时机触发交互式推荐的问题。
- 如何更好理解用户即时性意图,如何利用首页Feed列表推荐结果优化交互式推荐的单商家卡片的问题。
3. 实验关注核心、辅助指标
交互式推荐核心评估收益指标还是推荐首页信息流Feeds的整体转化效率CTR、UV_CXR(即交易用户/曝光人数)。但是同时首页在用户成单方面其实出现了“挤压”效应,只有访购效率提升才能撬动整体的效率提升。
不仅如此,我们实验需要观测辅助指标,为了评估交互推荐插入后的Feed曝光量,需要增加首页曝光Page占比来衡量覆盖面,同时引入交互式卡片曝光PV占比(交互式卡片曝光量占首页Feed曝光量的比值)、曝光UV(曝光交互式卡片的用户占首页Feed曝光用户的比值)占比辅助观测对首页Feed的影响。
二、交互式推荐核心工作
1. 整体链路的搭建
美团外卖交互式推荐策略在设计之初就应该清楚“4W1H”的设计原则,
- Where/How:交互式的卡片展示具体位置?展现的具体形态
- Who/When:交互式推荐需要对什么样的用户触发?什么时机触发?
- What:交互式推荐需要展示什么具体的内容?

如上图所示,给大家简单介绍整个数据流。整体的设计就围绕用户发生点击行为之后,交互式推荐卡片的展现过程。
第一步,从客户的点击行为调用意图理解引擎,再进入特征处理计算和存储,并且将特征传递给客户端组装推荐请求应用服务.
第二步,推荐请求由应用服务透传混排服务,再由混排调用商家推荐模块,经过召回、排序、机制、透出阶段,最终返回客户端进行展示。
2. 产品展示样式
在产品展示样式上,美团其实做过几个版本的探索和尝试。包括多商家聚合卡片如下图(应该是借鉴了淘宝的“点后推”动态交互)、单个商家聚合卡片类型。并且做了动态交互前插、后插两种类型。

最后实验的效果【多商家聚合】VS【无交互式推荐】的科学AB结果,反而GMV -0.45%,UV_CXR(即交易用户/曝光人数)-0.28%;【单商家卡片】(最终方案)VS【无交互式推荐】GMV+0.10%,UV_CXR(即交易用户/曝光人数)-0.01%;
可以得出结论:单列表的原生性卡片对客户干扰更小,并且客户的决策链路更短,因为搜索词推荐、多商家聚合推荐的形式都需要搭建落地集合页,增加一个漏斗环节就会导致拥护跳失问题,这与我们希望提升点击率、最终的成交金额的目的背道而驰。
3. 用户意图理解
交互式推荐,推荐系统需要感知清楚客户在“此时”交互意图的触发背后的原因和APP里面C端动线。主要拆分两个部分:
- 用户有哪些行为触发交互式推荐;
- 交互式推荐之前如何理解客户的即时意图。

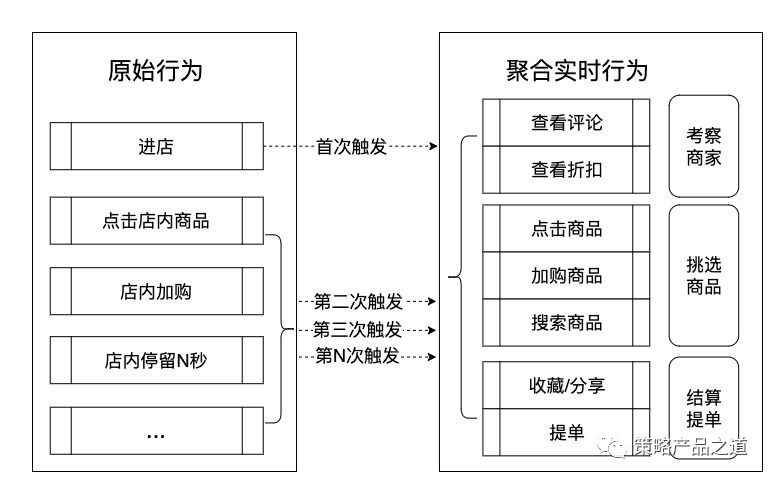
1)首次触发意图
首次触发意图的设计主要考量交互式推荐结果的触发行为意图执行度和曝光量、覆盖用户数的平衡,这样也有利于积累样本量帮助后续做策略迭代。所以选择首页Feed进店立即触发作为首次触发策略比较合适。
2)连续触发策略

连续触发策略背后的思考就在于用户进入到外卖店铺页面、具体的外卖单品落地页之后,在落地页停留时长增加、对于新菜品产生点击、加购、看评价以及领券等行为特征,这个行为逐渐更加明确用户购买外卖的行为,所以此时连续触发策略会多次向服务端发生请求更新推荐结果,不断的对客户意图的校准。
3)用户实时需求的理解
这一块主要是为了提升用户意图理解的失效性,借助端智能和实时数据流的能力,突破分页请求的弊端,根据用户行为去更好理解用户需求,减少反馈信号延迟问题。用户点击商家卡片后在店铺里面的主要行为都是更好的理解客户的实时需求。
4. 推荐排序策略
交互式推荐虽然只展示一个商家卡片,但是也需要准确理解用户实时的外卖需求,所以针对这个卡片位置也要走我们经常聊到的“召回->排序->机制->样式透出”的链路,不断提高匹配度。
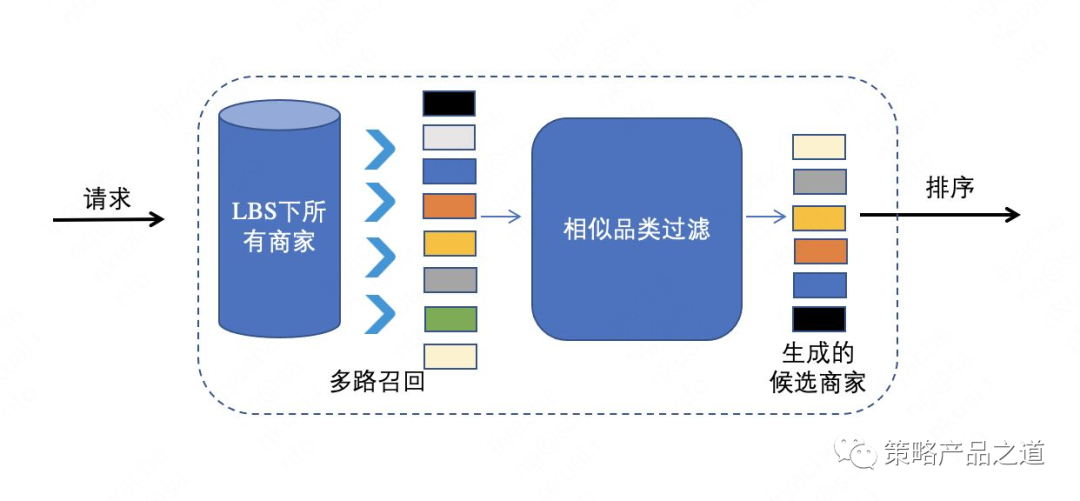
1)召回&过滤
主要分成两步:分别是利用多路召回的算法类型来召回附近的百个候选POI外卖商家。另一个是利用相似品类过滤方案来过滤当前用户意图大相径庭的商家,并且将候选结果传给排序阶段。为了理解用户的即时性意图,提出了Item2Item的Multi-Trigger召回和相似品类过滤方案。

新增召回:美团外卖推荐系统当中的多路召回除了常见的协同过滤、热门Top Sale以及向量召回的方式以外,美团新增了对于意图理解关注的提出了Item2Item的Multi-Trigger召回方法。以上述说的点击行为首次触发、加购、关注收藏等等连续触发去Trigger,召回更多符合即时意图商家候选集合,当然每个用户Trigger的数量不同,最终召回的商家数量也不相同。数量满足N/M(N是I2I Multi-Trigger召回的POI总数,M是Trigger数量)。
业务规则过滤:记得文章开头提到的,其实即时动态交互的召回其实类似一个“搜索”行为,那么基于不对召回做业务规则的干预。考虑是否可以将“同叶子品类”策略做在了召回环节,约束曝光交互卡片商家,但是单独做硬规则的约束会粗暴导致物料量级的骤降。因此美团这边通过商家口味、消费者相似性、商家商品分布等因素通过聚类(类似K-Means)实现相似品类的定义,更加满足新颖性和多样性要求。最终实验结果如下图所示:

2)排序
排序最重要的就是先要确立以什么业务目标进行建模,很显然主要的目标就是预测主要任务是预测CTR、CXR(曝光转化率)。排序模型优化中可能存在样本分布差异、训练样本少的问题,并且直接用首页Feed的推荐模型匹配度(训练样本都不一样,无法适用),简单做法还是需要直接对交互式推荐的正负样本进行训练。

在首页推荐模型上,选择了Fine-tune的排序模型,同时充分利用用户实时需求理解的模块来优化模型效果同时兼顾算力资源约束,构建的模型结构如图1-9所示。
模型总体结构:Embedding向量数据(包含商家特征属性、用户特征行为数据、上下文特征、触发交互式推荐特征、序列特征-实时曝光、点击等序列)。
排序优化结果:交互式推荐排序模型与直接用首页信息流排序模型对比效果还是提升明显。Fine-tune排序结果优化效果如下图所示:

机制部分:核心目的主要是根据不同业务目标做调整。最终考虑在兼顾新颖性的目标条件下,按照预估CXR排序,最大化卡片和列表转化效率。同时还考虑了负反馈、体验优化相关的策略:
- 负反馈策略:即Arthur之前在媒体策略负反馈策略中介绍的重复曝光过滤、已购买过滤、还有外卖场景中独有的配送过远过滤等策略应用,这些都是一些data-driven或者是硬规则的过滤,主要通过odps或者hive表的方式进行过滤即可,在此不做赘述。
- 交互体验策略:更多探索新颖性目标等给出推荐新体验。同时加强推荐理由的说明,提升推荐结果的可解释性。
透出部分:透出阶段的目标主要是考虑机制最终透传排序的Top 1结果是否展示给用户。

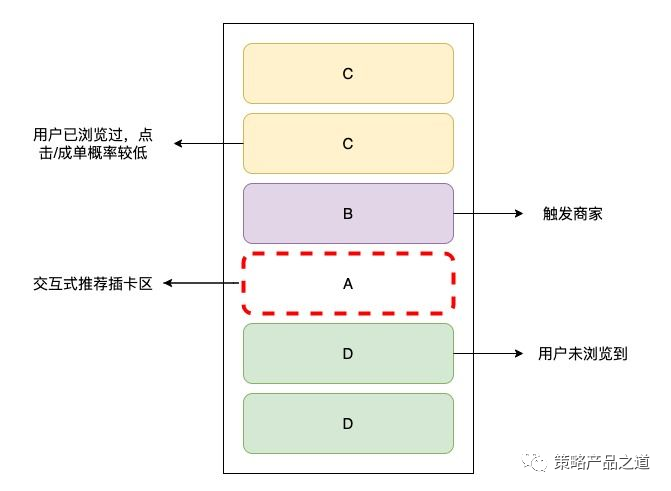
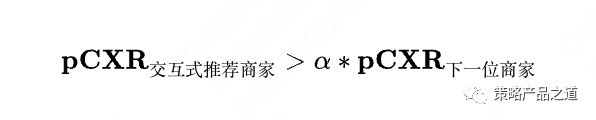
上图中商家展示区域划分为ABCD四个区域:交互式推荐插卡位置(A)、触发商家(B)、触发商家上文(C)、触发商家下文(D)。由于核心关注Feed转化率,所以交互式推荐比同上下文的pCXR高时候,商家才被曝光。

需要思考的点在于:交互式推荐商家A的pCXR要比对比商家高多少(比例系数α控制)才应该被展示?
- 上文C区域已经浏览过,成交的概率很低,并不适合作为展示的位置。
- B区域虽然是点击触发区域但是商家曝光已经是前文聚类中的佼佼者,很难找到pCXR更好的商家,无法保证展示的新内容会更加优于目前客户点击的位置。
- D区域用户未浏览,插卡动态效果会被注视,因此做对比最适合。
实验结果:证明,当交互式推荐卡片对比下1位商家卡片的pCXR更高时,其同位置订单增量最高,曝光页面Page占比损失最少,策略最优。对比下N位pCXR均值,随着N的变化,交互式卡片的曝光和效率也会影响。其效果与直接调整pCXR的过滤阈值α等同。在实际生产环境中,选取“交互式推荐同位置订单增量”较高时的参数α即可,这里取1,以下是展示位置变更的实验效果:

三、交互式推荐的总结
交互式推荐也是各家大厂推荐系统常见的一种提效策略,在召回、排序模型(各种特征交叉)模型效果日益见顶的今天,单靠模型实现K线式跳变已经几乎不可能,算法的工作也日渐陷入瓶颈期,作为业务和策略结合的owner,策略产品应该需要主动担当起来对客户动线需求、业务的观察,积极从业务上找到新的增长金矿。
我个人看来搜索策略的底纹、搜索Suggestion,推荐的动态交互都有异曲同工之妙,本来推荐系统和搜索当中都没有所谓真正的“银弹”,有的只是各位对行业领域热情,对业务真正洞察的结果。动态交互个人将其视为推荐和搜索策略的优势与特点的结合,通过对用户即时兴趣的挖掘触发,快速的定位用户的兴趣,提高推荐坑位的效率,这是真正为业务增效的结果。
整体看美团在整个实现当中取得了明显的收益,整体的项目AB评测效果如下。
- 首页Feed千人成交额+0.43%,首页Feed曝光新颖性+1.16%。
- 交互式卡片相对下一位自然商家的转化率+132%。
未来推荐系统的交互式推荐Arthur个人认为还可以承载更多的产品形态、业务目标(结合新颖性和多样性的建模目标,来去做互补推荐、衍生式推荐的)。并且还可以在媒体广告动态adload当中去拓展广告的曝光,以提升广告的收入,或者是与自然推荐的相互穿插来提升整体推荐的GMV,都是我们可以思考的方向,勉励大家用实践去勇敢验证自己的推演方案是策略产品最好的需求来源。
本文由 @策略产品Arthur 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








嘎嘎给力的文章。请问如何➕v 交流沟通
对策略产品感兴趣的同学可以关注Arthur主页