运营设计怎么卷?
产品在上线之后,为了满足产品本身“正常运营”的需要,设计师会需要依据相应需求设计物料,这个过程中,就不可避免地要谈到运营设计了。那么,运营设计这个概念下,大致包括哪些技能?这篇文章里,作者做了解读和分析,一起来看。

做 UI 设计的时候不管 B 端还是 C 端,都绕不开一个难题 —— 运营设计。
这是最近在整理,所以做成分享,解决大家认知上的困境,顺便帮助自己理清思路。
一、运营设计是什么
首先认识运营设计是什么,就要知道它为什么存在,我们从一个面向外部客户的产品的生命发展周期来解释。
首先产品在完成 UI 设计和页面、后端开发以后,可以正式上线了。但是怎么上线呢?
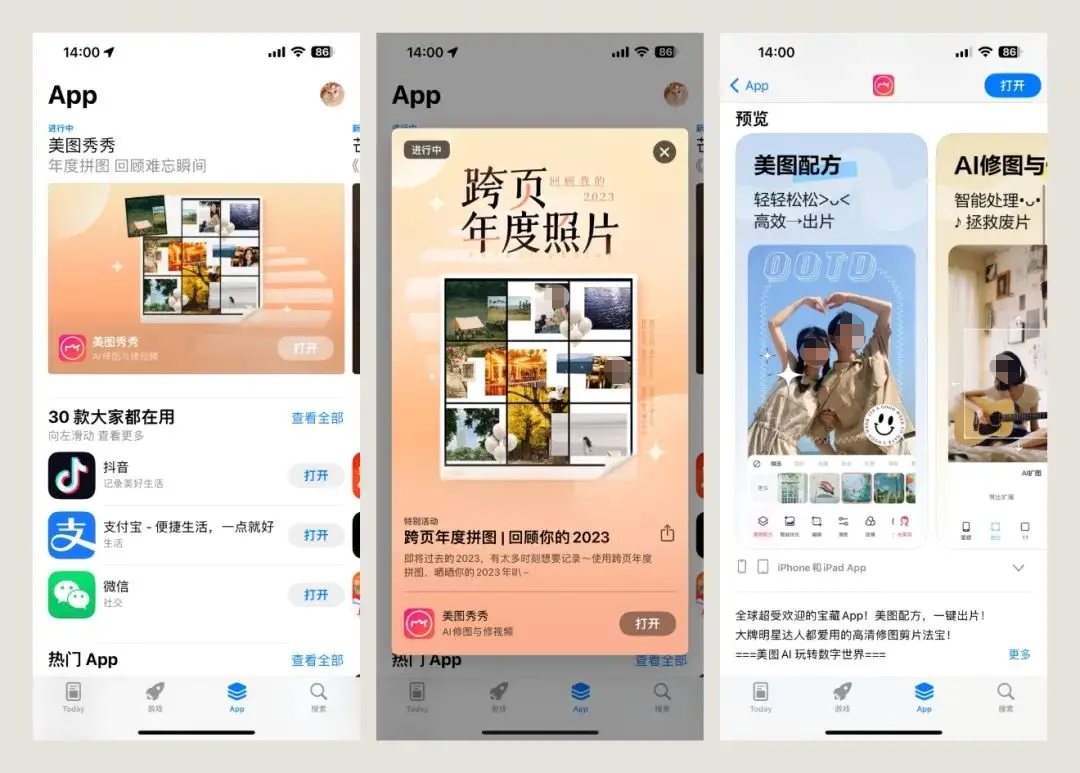
APP 的上线需要到各家应用商店申请并审核,同时,还要提交各类上线的物料。除了基础的材料外,还包括产品的展示图、介绍视频,如果平台认为你的产品还不错要给你推荐位,还需要准备推荐位的图片。

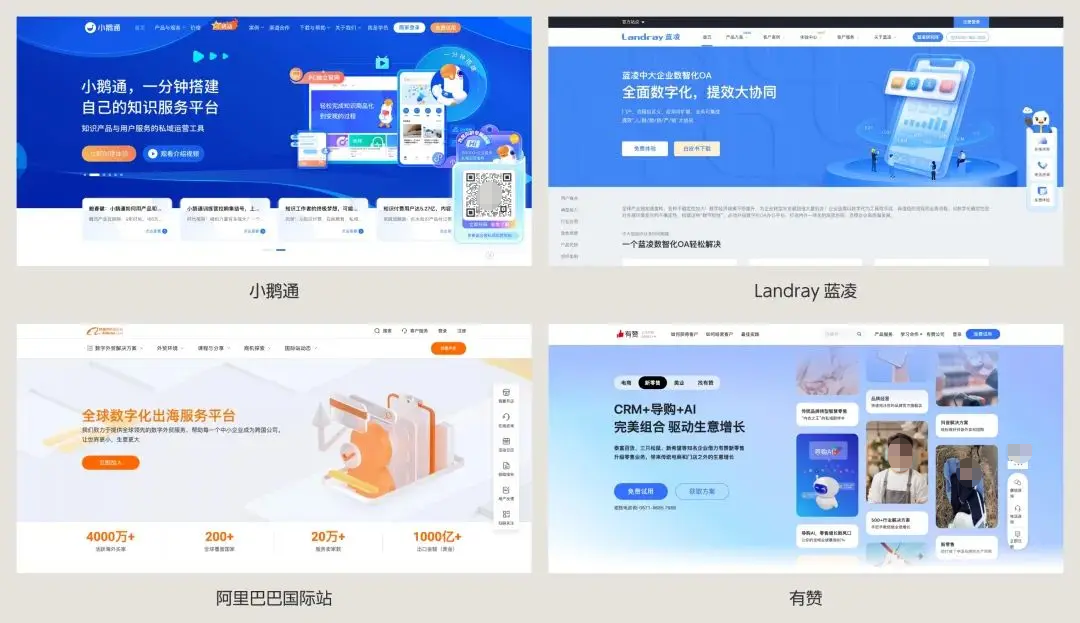
如果是一个 B 端的网页版 SaaS工具上线,那么打开网址直接进入登录页面是不合理的,新用户根本不知道这个产品的功能、服务、特点,所以还需要做个官网,来做介绍和展示。

这些内容并不是产品本身的 UI 操作界面,不影响产品本身的运行,而是为了满足产品本身“正常运营”的需要而制作。所以绝大多数产品要实现前期的运营,必然要产生一部分运营物料的需求需要设计。
而度过上线阶段以后,下一个阶段往往就是“广告投放”阶段,即在外部进行广告的投放来引流,增加产品的注册或品牌曝光。除了外包给广告公司做大家认为的传统广告投放在电视剧、户外广告位上,更多的场景是通过不同的互联网广告平台购买曝光量,俗称“买量”。
比如腾讯的广点通、字节的巨量引擎、baidu 的广告联盟等等,我们日常在朋友圈、抖音、微博、知乎等都可以刷到由官方投放的广告信息(不是内容创作账号),包括开屏、信息流、内容页都存在各类广告推送,它们都是其它商家购买的广告推送。

这些广告多数以图片或视频形式呈现,同时打开后往往还有个中转的页面,也就意味着同样需要相关的物料并进行设计。
而随着产品的用户数、流量增长,就要开始做流量的转化和引导,也就是我们所说的新媒体运营。包括内部和外部的,内部即产品内部的运营,如内部的广告位、活动、促销。外部的则是产品官方的社交媒体账号如公众号、企业号、微博、抖音等。
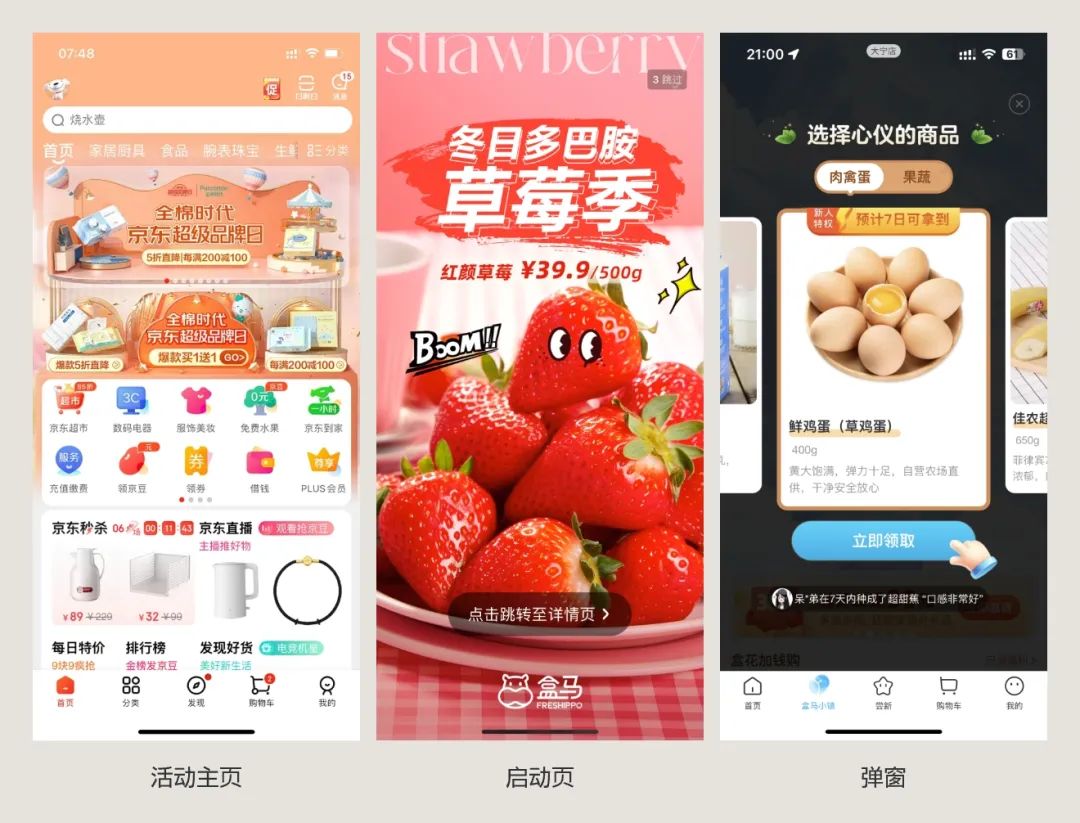
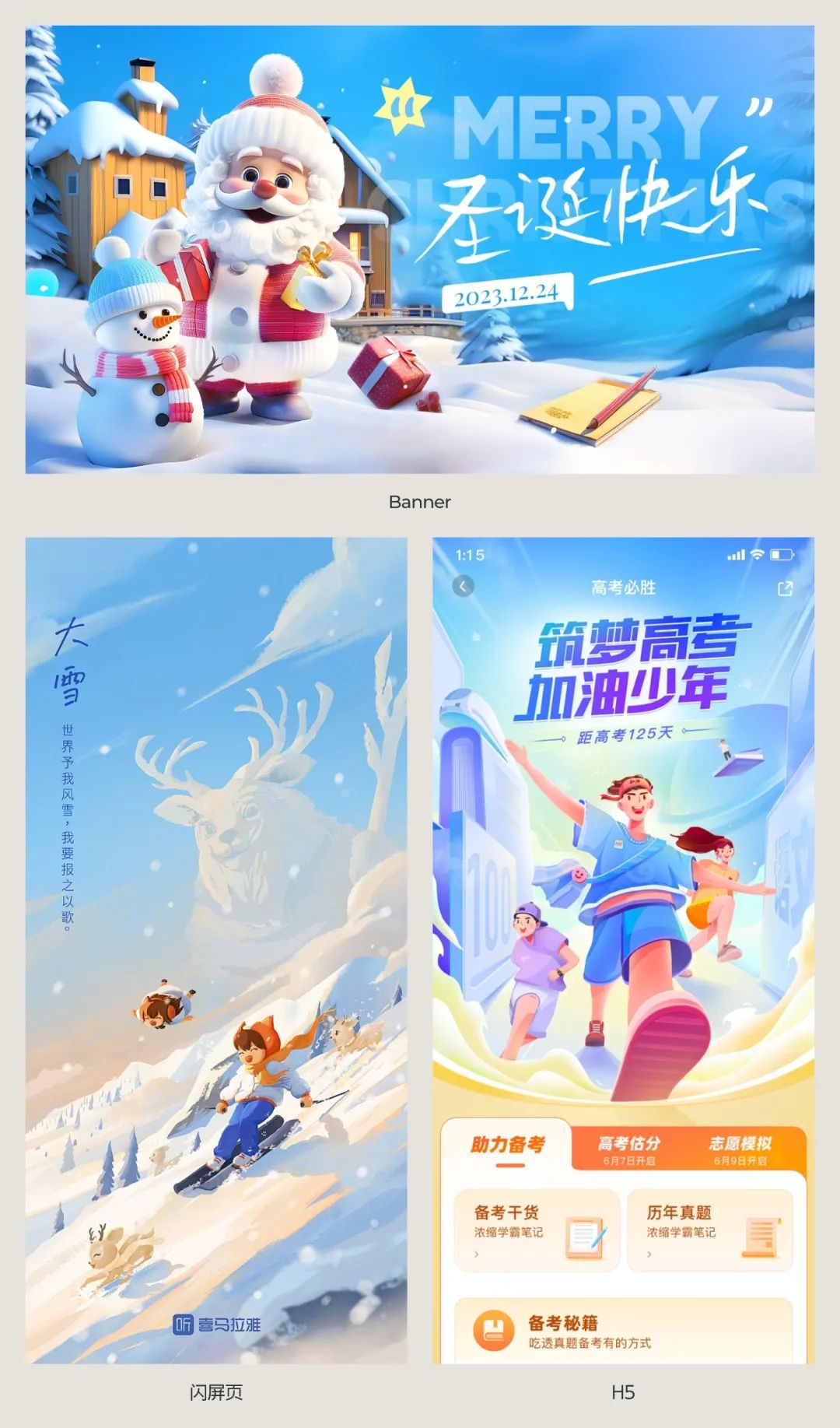
这类运营的目标就是为了做增长,不管是日活、留存、拉新还是交易额,所以运营的内容形式五花八门,而要吸引用户的注意力光靠字可不行,必然需要视觉物料,所以就有了大量的运营设计需求。包含常见的 Banner、H5、启动页、活动主页、弹窗等。

国内产品市场和国外不同的是,国外的产品可以通过本身体验和质量实现自发的传播和增长,广告的投放更有目的性也更精准,而且广告大多很简单,由第三方公司来负责处理即可。

而国内产品的生存和增长,是通过运营对用户进行主动干预(骚扰),盈利越困难、KPI/OKR指标越重,那么运营的频次就越高,活动形式就越多样。
所以在互联网的设计领域中,运营设计是国内走出的独立行情,是所有UI设计师都或多或少会参与到的工作内容。只是对于很多初创企业,根本预留太多的设计人力预算,所以不会做职业的细分,在企业层面看来,UI+平面 = 设计 就是天经地义的事情。
这种现状是客观因素导致的,不以我们个人意志为转移,所以在前期的学习中,我们就要想着怎么应对这种局面,树立更正确的职业发展路线,逃避和抱怨只会恶化情况和限制自己的上升通道。
最后总结一遍运营设计中主要包含的内容:
- 应用商店展示图
- 产品展示介绍网页
- 外部渠道广告投放广告图
- 开屏广告图
- 内部广告位图
- H5专题活动页面
- 公众号内容图例
- 活动型产品主页
- 活动弹窗
- 主题图标
- ……
二、运营设计的技能分析
运营设计本质上是平面的广告设计,而广告设计是没有任何边界的设计类型,可以使用任何风格、任何形式、任何主题,这是个非常宏大且麻烦的课题。
暂且抛开一些太宏大、前卫的内容或创意,可以把平面广告设计的技巧总结成排版、字体、合成、绘图、后期、建模这几个大类。
1. 排版
排版就是对文字、素材的排布方法,也是UI视觉的核心技艺。但是平面的排版更复杂,优秀的排版技巧可以用非常朴素的内容输出非常高级的设计成果。

2. 字体
字体就是对字体本身的设计,这在我看来一直是整个平面领域最难的方向,没有之一。
字体的设计不是对原有字型锚点的胡乱修改,而是在充分理解字体特性后实现的重绘。任何能让我们不觉得奇怪的字体设计案例,背后都必然经过大量的学习和训练。

3. 合成
合成就是使用 PS 完成对不同图像素材的组合和修改,是 PS 的核心功能,也是极其复杂的技能。除了要熟练使用 PS 外,还要对光影、透视、形体有非常深刻的理解,是基础美术素养最直观的体现。

4. 绘图
绘图是个综合技能,包括对一切需要独立绘制实现的图像,不管是人物想象、还是图标、场景、物体、装饰等。实现绘制的过程可以是手绘,也可以是鼠绘,并不重要。

5. 后期
后期指对摄影图的后期处理,比如人像、商品图的精修,和合成有一定的关联,但因为后期完全可以作为独立的工种和学习方向,所以还是单拿出来。

6. 建模
建模就是用3D建模并渲染出最终的画面内容了,比如创建卡通的形象,或者科技质感的图标、场景。可以很简单,也可以非常的庞大复杂。

过去一直强调平面难,就是因为在技能层面囊括的分支太多,且每个都非常硬核,所以任何优秀的平面设计师都会有目的性地专攻某几个领域,而不是做“全栈”设计。
对于 UI 设计师而言同理,运营设计是辅助技能,不管基层、实际工作中两者界限有多模糊都不能动摇这个概念。
如果一直纠结于 UI 什么都要做的负面情绪中,不如直接改行做运营设计师还不用做 UI 设计两全其美。
所以对于 UI 设计师而言,最重要的怎么利用有限的时间,掌握更有效的技能适配工作的需要,最大化产出。
三、运营设计的技能学习
运营设计的风格和方向虽然非常多,但真正复杂的通常只适用于高级运营设计师掌握和运用,市面上流通的最常见的运营设计风格主要有三种:排版型、插画型、三维型,下面分别做个简单的介绍。
1. 排版型
排版型就是在指定画布中,添加文字和图片素材,再进行简单的排版和上色。在这个过程中,创作性设计的占比很低,画面的内容通常也不会太复杂,所以难度是最低的一种。在部分场景中,相对简约的排版设计,可以更好得突出主体物和文字,更好得吸引用户关注。
即使是运营设计领域流行过的孟菲斯、酸性、蒸汽波、故障风等风格,大多只是根据风格特征堆砌素材和简单的处理细节,本质上还是在做排版设计。

2. 插画型
插画型就相对排版型复杂不少,且插画的范围很广,水准层次的落差也非常非常大。最好的插画运营设计,肯定是优秀的插画设计师制作的,需要良好的手绘基础和训练数量。而更多的插画应用,主要以扁平插画风格为主,一方面简单,另一方面是互联网的传播途径往往不需要特别复杂、具体的图形细节,扁平插画的抽象简化很好符合了这种要求。

3. 三维型
三维型就是主要使用三维建模和渲染完成主要元素、文字、场景的模式,也是现在最主流的设计方向之一。而运营3D和游戏、广告行业的 3D 建模有所不同的是主要使用 C4D 建模 OC 渲染器输出,所以模型大多很简单,且画面“OC 味儿”特别重。
因为这两年 Blender 崛起且免费,所以也有越来越多的设计师转用 Blender 进行建模和渲染。

之所以这些风格和方向可以成为主流,且和国外的发展路线完全不同,并不是因为它们更高级、复杂,而是因为它们就是 —— 更简单。
新手总会以为视觉看起来越花哨复杂特效越多的设计,做起来越困难。这只是表象,是设计复杂性的其中一个方向而已。
而国外的高端运营设计大量使用了更简约的风格和各类摄影图片/插画,这一点也不容易,因为摄影图很多是得自己拍自己布景自己后期。






可以说这样的做法更 Old School,但需要调动更多的技能和知识储备,以我个人的观点,最后的输出结果也更好,更高级。
而在这种化繁为简的设计实践中,才能展开更高层次的艺术性追求,是没有上限的,远远不是靠复杂和特效能够定义。
但高级和艺术性在国内市场行得通嘛?
可以,但是局限性很大,只被限定在少数自身格调较高的品牌里,如大疆、蔚来、一加这类保持高 “逼格”的产品或者大型产品的特定活动。而大多数产品的运营需求和追求高级、艺术性是背道而驰的。不管嘴上怎么说,最终的目标是实现投放的转化和实际的商业效益。
而国内互联网运营中最魔幻的部分,就是运营广告通过设计所产生的收益是不可控的,并不是设计质量越高,带来的数据就越好看。最有代表性的就是游戏的运营广告,从早年“是兄弟就来 kan 窝”,到最近大家肯定都见过的咸鱼之王广告,都是正常碳基生物无法理解的广告内容,但偏偏它们都非常奏效。

如果设计师把自己认真制作且对专业性充满信心的产出物和数据挂钩,那么大多数人很快会陷入“设计虚无主义”的噩梦里……
虽然总要提设计要和数据挂钩没错,但这只是一厢情愿的口号(被迫),运营性内容的核心效果是来自运营这个岗位本身构思的文案、内容、玩法,设计师是配合运营实现他们想要的结果为主,而不是产出设计师自己的想法。
说得更简单一点,就是输出满足运营需求方认知范围内的设计,剩下的听天由命……
这也是为什么运营设计中插画和 3D 类的效果那么普及的原因,它们集齐了天时地利人和,不仅任何外行都更倾向这种更强烈的视觉效果,且可以脱离门槛非常高的摄影取材,又可以摆脱对付费素材库的依赖,不需要达到专业的原画和建模水平,只要入门就能出效果。
所以在我的观点中,UI 设计师要提升运营设计的能力核心就是三个,排版、插画、建模。
排版是其中最重要也最有用的能力,插画、3D 类的设计同样需要排版技能的支撑,才能输出理想的结果。而更让新手意想不到的区别是,很多你们以为需要独立绘制、创作的内容,其实都只是对素材进行拼凑的结果,越成熟的风格,这些素材越多越随手可得。

同时,排版技能的掌握还进一步要作用在其它设计工作中,尤其是对于作品集的输出,是非常彻底的排版能力的运用和表现。
而在插画领域,手绘风格需要的通常是比较简单、轻松的绘本风格,有一定的门槛,从传统素描学起耗时周期过长,是注定没有结果的。核心要掌握的创作方向是扁平插画的学习,门槛最低,没有任何手绘基础要求,实现效果也最容易,属于认真学 1 周内就可以上手绘制的难度。



扁平效果还有点就好在不管你怎么“致敬”别人的作品,都可以在原先基础上做调整,改头发、服装、动作、配色,不会和原来一模一样。而且可以将大量优质的设计或摄影图进行扁平化处理,绘制起来也很容易,并且不会出现抄袭原图的问题。
然后是 3D 的建模和渲染部分,3D 看着复杂,但用在运营设计方向的常见设计案例却不难,因为模型复杂度很低,不管是图标,还是场景,大多只是简单的几何体的堆积,套路是很好掌握的,使用的软件功能也很初级,不是1:1还原生物、建筑、机械这种高精度的模型对象。

而在渲染部分,不管是使用 OC 还是 Blender,网上都有非常详细的运营设计参数应用说明,不需要经过自己试验就可以得到非常理想的效果,属于闭着眼跟做做就行……
除了大厂的优秀案例外,这两个方向的常规创作质量平均水平,都是你们认真学习一个月就能达到的,完全没有太高的学习成本或者门槛,也不需要你们有美术基础,仅仅是学习的方向和范围对不对。
更进一步讲,今年讨论得如火如荼的 AIGC 类的运用,又可以带来哪些影响?为什么它不是独立的一个设计方向?
这里建议大家真的认真先去使用体验一下,包括 StableDiffusion、Midjourney、DALL-E 等等,使用成本真的不高。AIGC 部分解释最大的问题,就是没深度使用过的人对它不切实际的幻想太多,再被各类卖课的公众号(我连自己都骂)煽风点火,以为它们可以马上取代运营设计的工作。听多了新手的发言以后,颇有种民警看大爷大妈相信电话里的操作只要转账就能暴富……
AIGC 生成图片的内容是非常不可控的,具体的不多做解释。任何成熟的团队使用 AIGC,都不是把它们当成直接生成设计结果的人工智能,而是 —— 设计工作流中的一环。也就是在本来设计工作流程中增加一个新的使用 AIGC 的步骤,提升设计的效率,后面优化、排版、调整、导出……还是该干嘛干嘛。
比如最近淘宝设计的实践案例分享:

原文地址:
https://mp.weixin.qq.com/s/bprvM5viBfbmNkO3robSOg
而使用 AIGC 生成中最多的东西就两个,还是我们的老朋友插画君和 3D 撒嘛(味太冲了)。因为运营视觉本来就是为内容热个场活跃下气氛的,放的内容有非常大的随机性,只要不感觉出戏效果好就行,所以 AIGC 抽奖的优势在这里也有很大的帮助,给一个模糊的方向,抽出我们觉得能用的效果,那么后面可以直接用它改改就贴上去,或者对着临摹一遍都行。
这才是当前 AIGC 真实应用在生产环境中的逻辑,帮你生成不会涉嫌抄袭和额外费用的素材或是参考案例,生成结果肯定要进行二次调整,也就是你生成哪个类型素材你就要有哪个方向的技能。
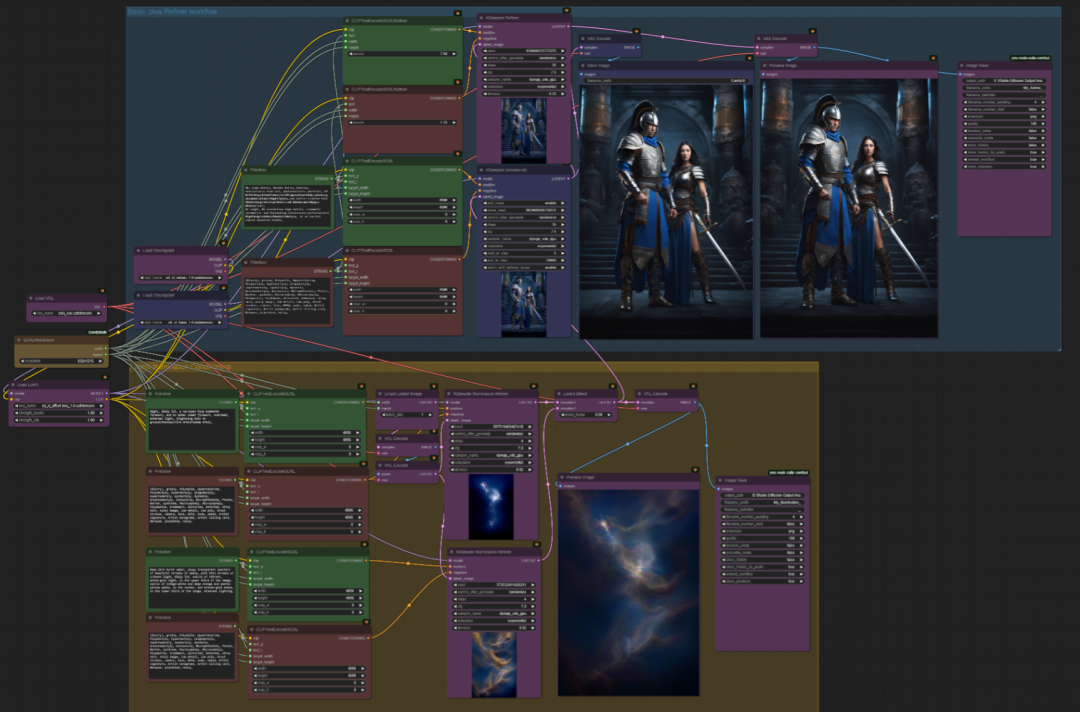
想要 AIGC 可以直接脱离设计过程生成可用的成果,在短时间内是无法实现的。还可以再给个明确的答复,只要还是通过 Prompt 的形式生成一天,问题就不会改变。AIGC 的专业运用必然要结合图形化界面去操作,类似 ComfyUI 的形式才是这个方向形成生产力的未来。

以上就是 UI 设计师需要掌握的运营设计技能的分享,只要愿意系统去学习就并没有你们想象中那么困难,这些能力和拓展的实践、认知也会为你们站到更高的层次提供巨大的帮助。
专栏作家
酸梅干超人,微信公众号:超人的电话亭,人人都是产品经理专栏作家。专注于UI交互设计领域。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益








