真正的体验设计:元数据设计

总有产品说用户体验不是核心,但这个不是核心的用户体验,却能掌控产品的生死。
在浏览产品相关资讯时,发现一个问题:人人都想当产品经理,但是人人都当不好产品经理。大部分产品相关的网站首页被模板式竞品分析、体验报告占据,今儿咱就斗胆说些别的,一个经常被提到但又不经常被记住的东东:用户体验。
在面向用户端的产品,无论是C端还是B端,你都会面临一个问题:你需要教会用户如何“接触”和“使用”产品。这就是用户体验作为的地方。好的用户体验,可以让你的产品在用户间自传播。然而坏的用户体验,会把产品抹杀。你记过有多少次因为产品的登录体验而删除APP的吗?来看几个例子:
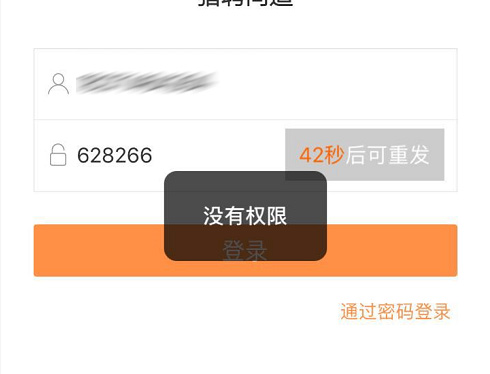
1.猎聘
这是我见过的最无情的提示语。当一个端的用户向另一个端转移时,最重要的重度操作的提示不一致,猎聘可能自己都不知道都这样奇葩的提示。(我使用密码登录时可以登录是最骚的)

2.途牛
可点击按钮使用蓝色(邮箱/用户名登录;遇到问题)和灰色(注册),信息和可点击按钮重色(手机号/国家或区号;下方按钮),这会带来可怕的理解偏差:注册无法点击,手机号和国家可以点击。信息引导和操作完全相反。(我敢保证:该页面注册按钮的点击率较低)

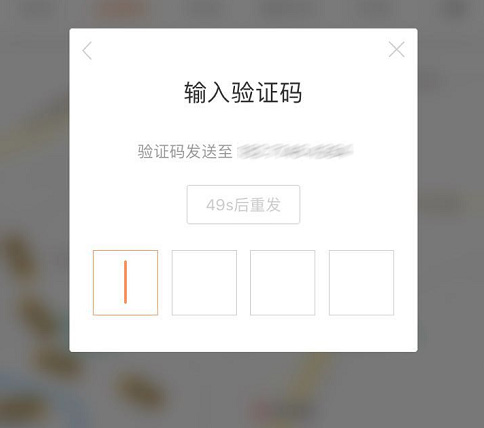
3.滴滴出行
离开页面的按钮灰色(返回/取消),引导操作按钮橙色(验证码/输入框)。用户对如何使用理解偏差很小。

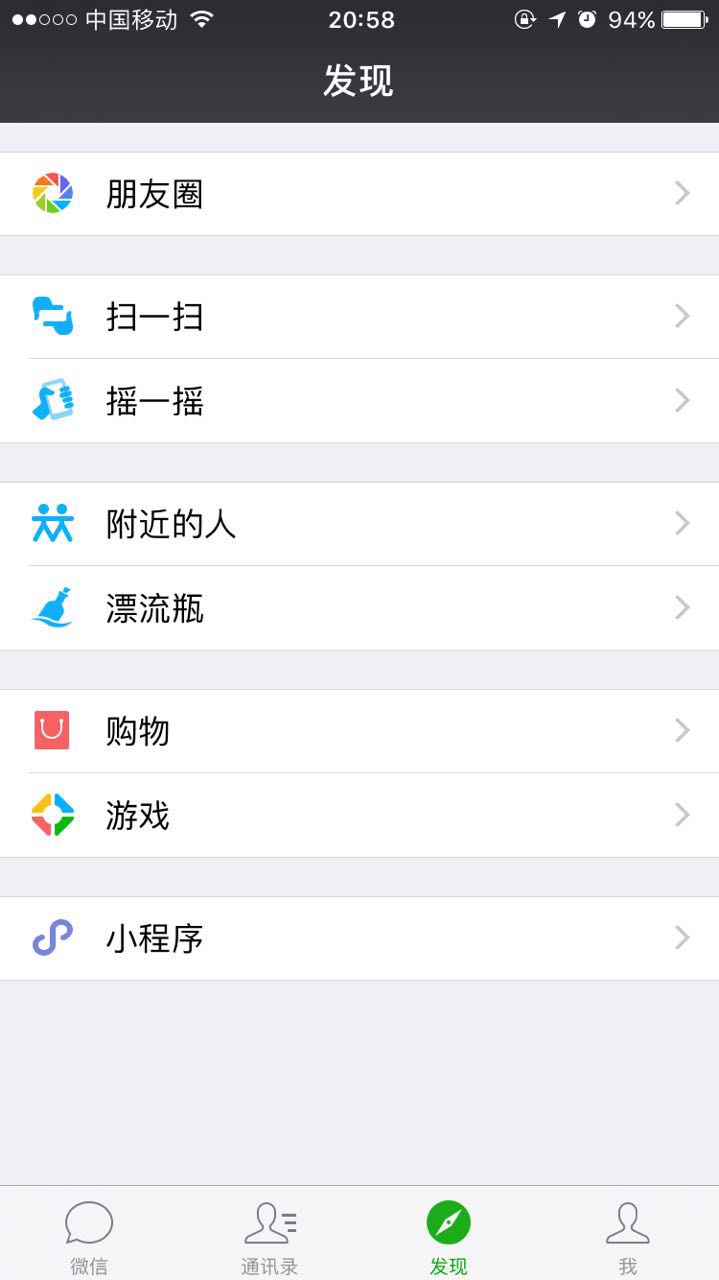
4.微信

抛开使用频率和规模,让你从这四款火爆产品中选出一款,你会选择哪一款?我想大概率是滴滴出行。这就是用户体验作用。用户体验就是商机。
Axure有一个又好玩有炫酷的东西:元件。它能保证你的原型能在视觉和交互上和顶级产品输出的完全一致。其实,用户体验也是一致的。我把它叫做用户体验设计的元数据,即最小可描述用户行为。它也能保证你的产品在用户体验上追赶甚至超过优质或同质产品。
用户体验的四个元数据组
通常我会将一个产品的用户体验拆分为四个元数据组:设计、文案、交互、逻辑,由于工作时间短,暂未碰到其他元数据组,就不乱讲啦。咱们一条一条说。
1.设计 —— 最冒险的元数据
为什么这么说?因为在所有的用户端,尤其是移动端,设计是最先接触用户,是产品的第一印象。怎么样才算是一个好的设计?设计没有评估的标准,更偏向于主观认识。但好的设计也有一些规律。除去最简单的亲密、重复、对比、对齐之外,都会做到以下七点:
- 内容清晰:如果文本都看不清、界面混乱无比,你的用户会被搞晕。
- 层级明显:必填和非必填、可选、操作状态一定是分明的,否则用户甚至不敢操作。
- 同类信息同类设计:信息指示一定不能和操作相同设计交叉,典型的例子就是上面的途牛。
- 导航不言自明
- 可迁移体验
- 可被测试:大屏和小屏查看设计图的效果,可能一个天一个地。
- ⑦符合心理预期:当你让用户想到西瓜时,你不能让用户看到全是紫色的界面。
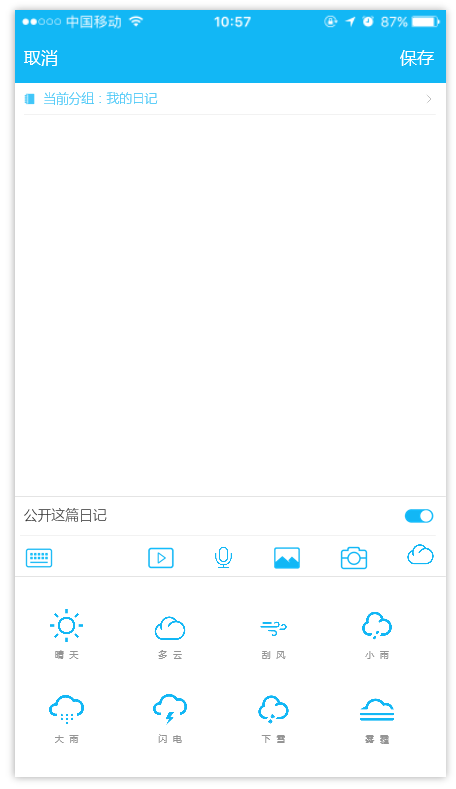
你可能不信怎么会有这么多要求,不信你可以看看微信在各个端口登录体验和发现频道,是否满足了以上所有要求:


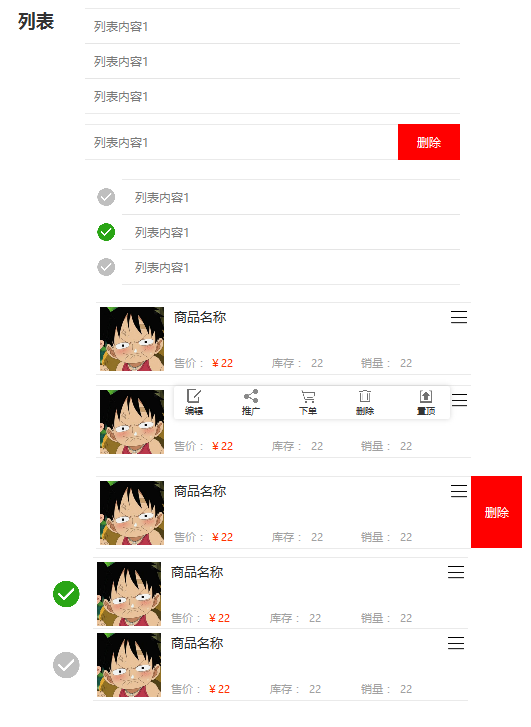
将设计问题搞定的最简单方法是原型中的母板。在任何项目之初,我会首先固定两种母版:文本框和列表,其他的母版根据也无需要调整。


2.文案 —— 最暖心的元数据
文案是一个好玩的东西,因为它既会让你抓狂(实在想不出来啊?),也会让你疯狂(想出合适的很爽),但它却是一种隐式用户体验:有了它用户并不会买单,但没有它用户绝对离开。比如猎聘,有还不如没有,逼我离开。
什么样的文案,是好的文案?这个问题一定会让你想起一个鼻祖:杜蕾斯。比如这个:

但这样的文案绝对不适合在产品中出现。为什么?
- 含义不清:没参与的人根本不知道发生了什么。
- 具有偏颇:使用明显喜好引导的文案,会让你的用户很反感,比如你点击邮箱注册,提示你“建议使用手机号注册”,这和没有邮箱注册按钮是一样的。
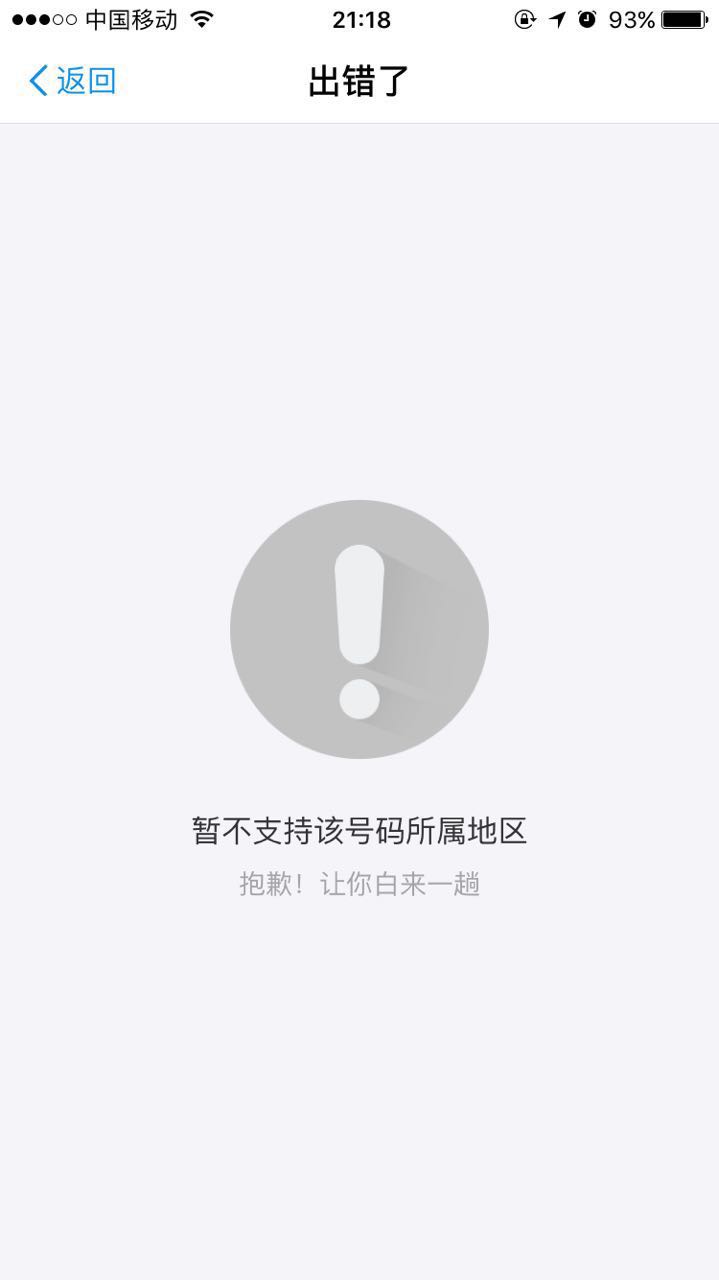
- 不合时宜:用户在付款时,你告诉他“不好意思哦,绝不支持XXX”,基本是在告诉他别使用我们的产品了。
- 低于零度:毫无温度,没有对用户的关怀。
来看一个真正合适的好文案:

处理文案问题最快速的是表格(或者脑图)。当产品中每种状态和对应的文案列出来,一个有温度的产品就会慢慢诞生。千万不要使用原型分页,不要片面评估文案。
3.交互 —— 最效率的元数据
对交互设计,产品经理虽不专业,但一定要懂什么是好的交互设计。
- 减少输入操作:能够点击、滑动的绝不输入,输入意味着至少多三步操作(显示键盘—输入—隐藏键盘)。
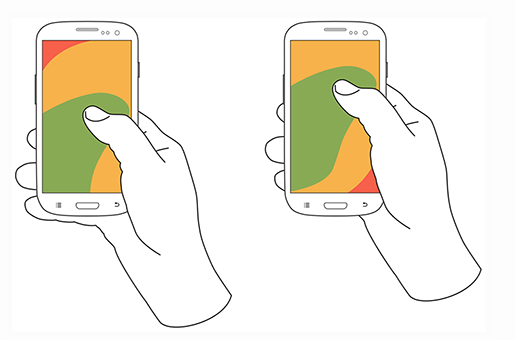
- 基于可控范围:用户端都有可控范围,即使是PC。他也有用户熟悉的可控范围,千万不要逆范围而行,比如将windows窗口控制放到左边。

- 同类交互同类设计
- 明确且连贯
- 可预见:信息和文案设置不要搞怪,如标题为“开启WIFI”,那按钮开启时开启了WIFI还是按钮关闭开启了WIFI?
对于产品经理而言,解决交互设计最简单的方法就是保存好。优质软件请下载后不要删除,优质页面请分类截图保存好,优质交互请录屏保存好或者找到相似的产品。凡是能帮助你在下次用户体验设计中想到的方法,你都可以使用。
4.逻辑 —— 最伤脑的元数据
为什么说伤脑?因为你必须不断推翻对的事情。比如,当设计登录注册逻辑时,对于在验证码中检测出未注册的手机号时最常见的最直接的方法就是一个toast“账号不存在”,像这样:

从逻辑上,业务上甚至于用户本身的体验上,都是没问题的。但是为什么我说这是没有思考的用户逻辑?因为对用户而言,注册这一步本身其实是不存在的,没必要的:你想线下用户去超市,需要身份吗?用户只要登录就好,注册是PC时代产品为了安全强加的。
但移动端适用吗?我的答案是:不!
移动端安全都可以通过手机号解决,而且没有密码意味着必须通过手机号登录,账号反而更加安全。
最有效的解决逻辑问题的方法是自我检查,借力使力。
自我检查很好理解,就是不断告诉自己是错的,尝试推翻自己原有思维。
借力使力其中之一的方法是怼你的同事,让他们怼你。千万记得是产品方面的怼,不是人身上的怼哦。
5.元数据组 —— 由点到面的进化
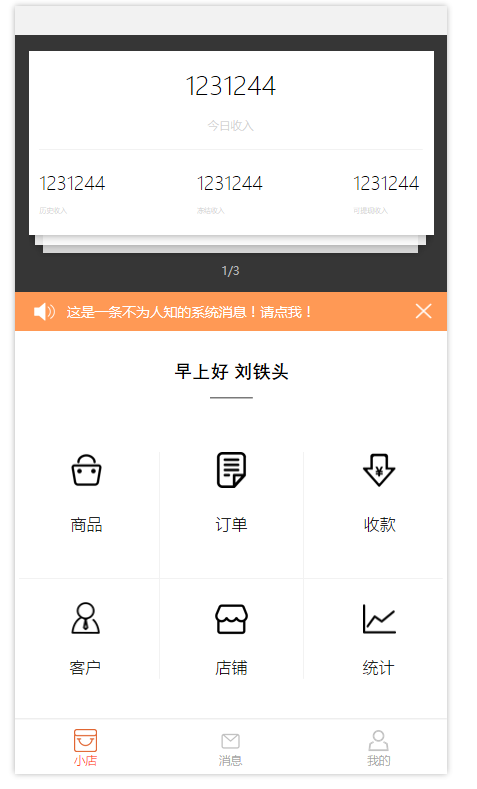
当你将以上四个元数据组设计完毕时,你会惊奇的发现:不仅仅产品体验流畅了,你对产品本身的认识也提高了。或许下次你就会做出神一样的产品。以下是我利用上面的方法做出的用户页面,相信各位小伙伴能给出更棒的指导?:



总有产品说用户体验不是核心,但这个不是核心的用户体验,却能掌控产品的生死。请看重并善待它(而且谁说功能不是用户体验的一部分的)。
作者:刘铁头,微信公众号:铁头功
本文由 @刘铁头 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等


















文章看不懂,但是字都认识
…这么诚实的小伙伴,必须加一波公众号 哈哈