看似简单的App登录注册功能,怎样做到用户体验最佳?

用户登录系统,可以细分为三项功能模块,分别是:登录、注册和密码找回。本文作者将结合自身经历,谈谈他在做这块的时候一些想法,主要是涉及业务流程。
登录和注册功能,不论是PC端还是移动端,大多数产品都会涉及到。而不同的产品逻辑和业务流程,会带来不一样的用户体验。过去做的大多是后台产品,面向的是内部用户,因此在做登录和注册功能时,前台界面相对简单,主要是后台的权限管理较为复杂。而最近正在做一款App和一款PC端前台产品,面向外部的普通用户,因此在登录与注册的产品设计上,需要考虑更多的细节因素。下面把我做产品原型时的一些思考放在下面,供大家讨论。
用户登录系统,可以细分为三项功能模块,分别是:登录、注册和密码找回。下面分别谈谈我在做这块的时候一些想法,主要是涉及业务流程。
一、登录功能
1、登录方式:手机号/邮箱/用户名+密码
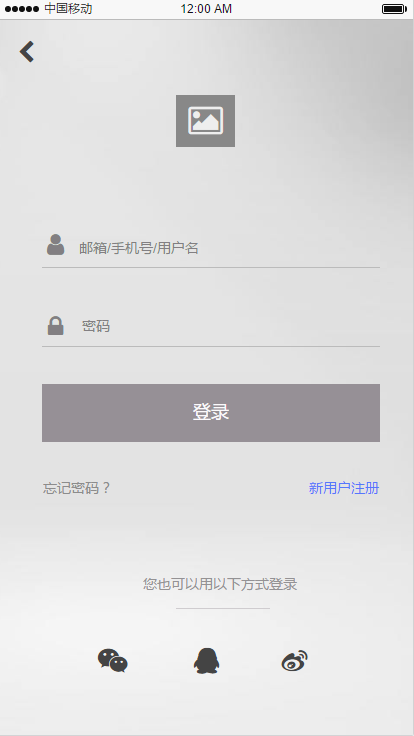
现在App常见的登录账号是手机号和邮箱,因为这两类登录方式便于记忆,且方便找回密码。但有很多App产品,其实是从其PC端产品衍生而来,它们共用同一套后台系统,因此需要考虑到一部分过去在PC端注册的老用户。所以,虽然由字母和数字组成的用户名,已经是PC时代的登录方式,但是在移动端上,也应当提供这样的选择。
如下图1:

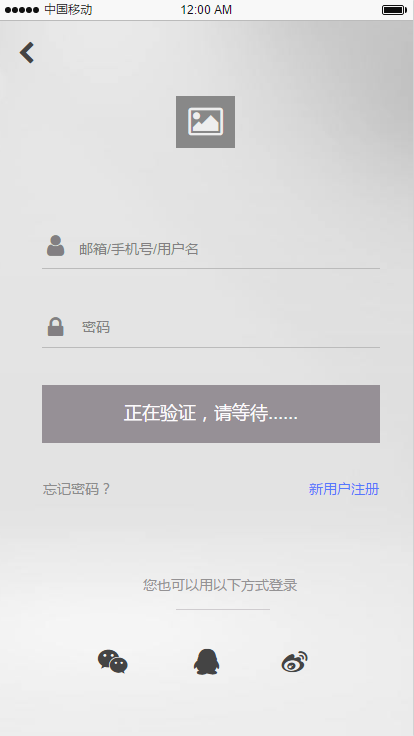
2、等待提示:提供“正在验证”的提示,缓解用户焦虑
一般来说,如果产品的后台能做到快速响应,及时反馈用户操作的结果,自然是最理想的状态。但我之前在做其他产品时,碰到过很多次后台无法及时响应前台请求的情况,这个时候,用户可能会面临一种无所适从的吃瓜状态。
比如:用户点击登录按钮后,后台响应不及时或是网络中断,这个时候,用户行为可能有两种:重复提交或者直接退出。永远不要挑战用户的耐心,我就是这样,每次使用其他产品时,如果提交之后页面无反应,等待2秒之后我就没有耐心了,对这个产品的印象也打了折扣。为了预防这种情况,建议增加等待提示如,“正在验证,请耐心等待……”,或更加明确的指令“正在验证,请不要重复提交”。如下图2

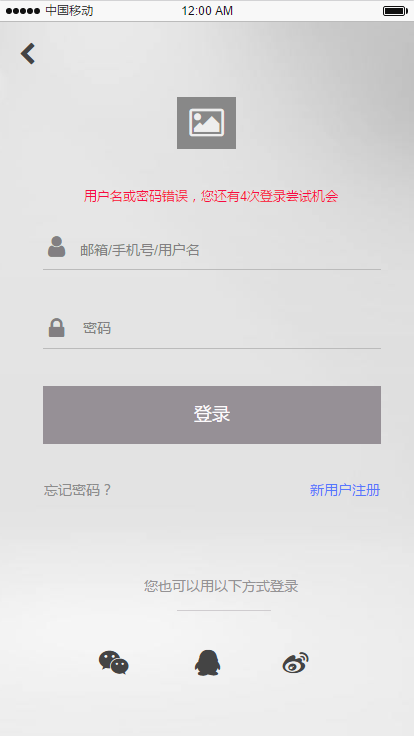
3、错误提示:用户名或密码错误+可试错次数
之前看过一篇文章,专门讨论怎样优化登录功能的用户体验。文章里提到,最佳的提示方式是清楚地告诉用户到底是用户名错了,还是密码错了,从而引导用户去修改。这种提示方式固然是将用户体验做的很好,但这其中却隐藏了安全隐患:如果盗用账号密码,岂不是成功率更高了?
所以,我个人还是倾向于提供一个模糊的提示:“用户名或密码错误”。同时,可以加上一个试错机会提示,比如“你还可以尝试xx次”,帮助用户做到心里有数。当然,如果设置了登录试错机制,就需要补充相应的业务流程:当用户试错次数用完后,引导用户“找回密码”。如下图3:

登录环节通常涉及到的细节主要是以上这些内容,所以整个登录的业务流程可以归纳为:①用户输入账号+密码,点击提交→②界面提示“正在验证,请等待”→③界面提示信息错误→④用户再度尝试,或成功,或重复先前提示。
二、注册功能
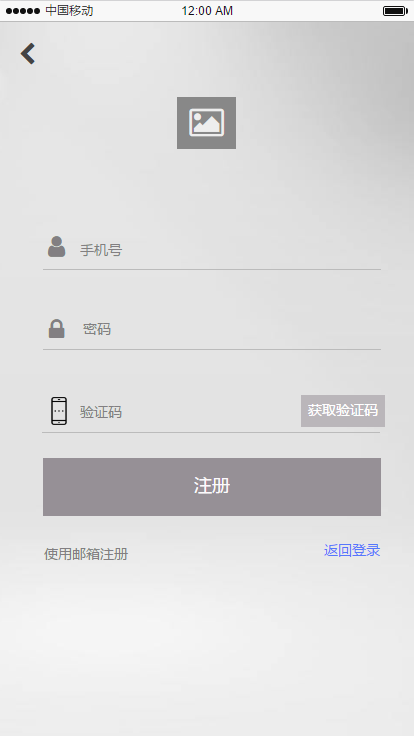
1、注册方式:手机号 +密码+验证码
App产品在做新用户注册的时候,通用方式是用“手机号+验证码”,好处显而易见,快捷便利。我个人也是比较推崇这种注册方式。但是, 还有很多用户对用手机号注册这种方式有所顾虑,担心自己的信息外泄。考虑到这部分用户群体的担忧,我们可以在注册界面多提供一种用邮箱注册的方式,但这种方式不作为主要功能突显,可以放在手机注册的下方。如下图4:

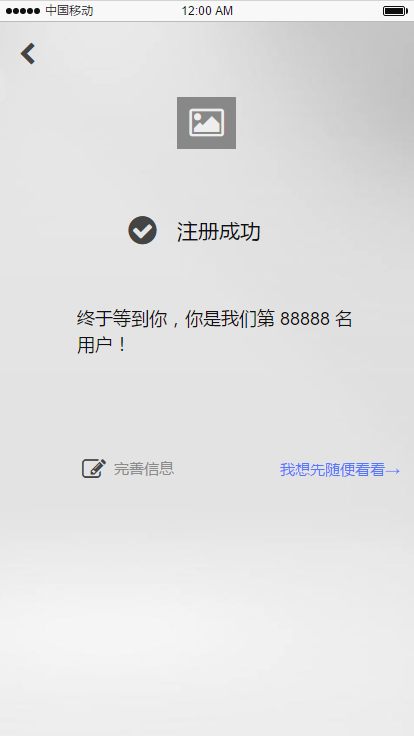
2、成功提示:激励用户
当用户提交信息后,一般最省事儿的做法就是直接跳转到用户的“个人中心”。这种方式固然没有什么错,但是总觉得缺点什么激励性的东西。我之前在网上预订了一本限购+预售的新书,真的要抢购才能买到,然后等了好多天终于收到书的时候,里面有一个黑色的信封,信纸上写着“你是本书的第XXX名读者”,这样用户体验做的还不错,至少给我一种安慰和鼓励的感觉。
在做App注册的时候也可以这样,当用户注册成功之后,可以先不着急跳转到个人中心,而是给用户呈现一个激励信息,比如“终于等到你!你是我们第 888 名用户”这样的反馈信息,还可以加上简单的引导按钮,让用户去完善信息,但一定不要给用户施加压力,要让用户有自由选择的机会。如下图5:

三、密码找回
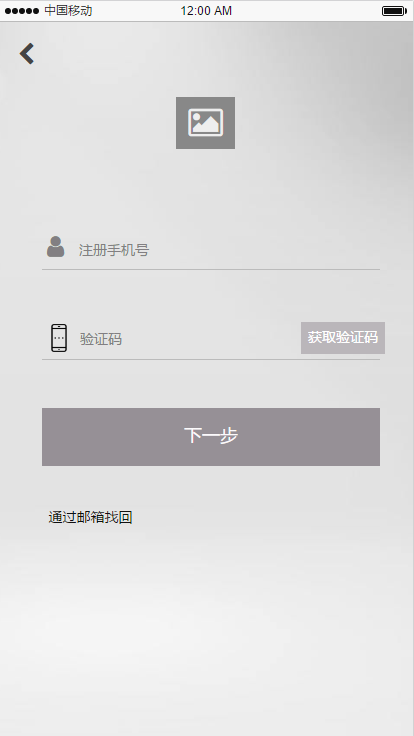
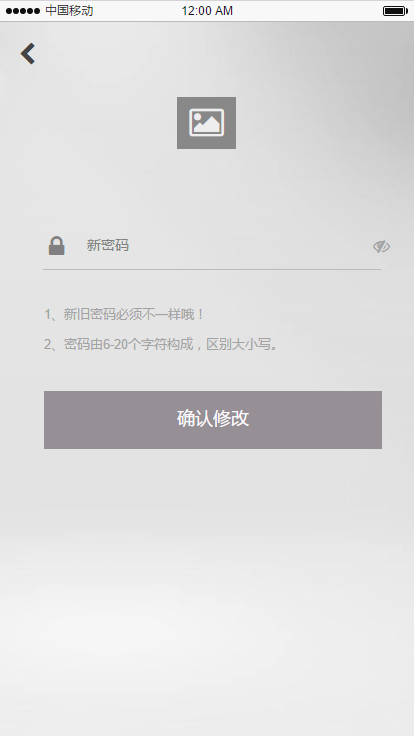
1、通过手机号重置密码
在App上找回密码,最快捷方便的方式是通过手机号来找回。这个功能分为两个步骤:第一步是填写手机号,获取验证码;第二步是在手机上重置密码。当然,在重置密码的时候,可以让用户通过可见模式来设置,或者增加“确认新密码”的字段来确保用户修改正确。如下图6、7:


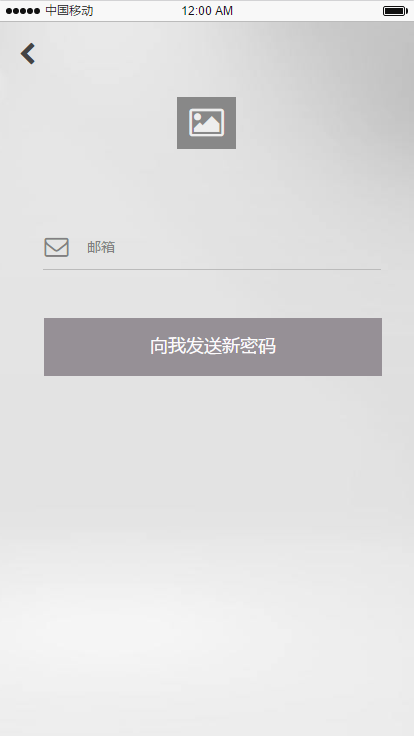
2、通过邮箱找回密码
除了用手机号找回密码之外,针对部分没有绑定手机号的用户,还可以提供用邮箱找回密码的方式。这种方式需要后台向用户邮箱发送邮件,将新密码告知用户。如图8:

上面这些内容只是包含了登录、注册和找回密码这几块核心的功能,但其实在设计登录管理系统时,还有诸如第三方登录、引导用户绑定手机等其他需求。
本文由 @jokefuture 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









作者写的登录方式还是比较早的,现在的大多app登录注册都是在一个流程中,输入手机号码-点击下一步,选择短信验证码登录或者是输入密码登录,是在输入手机号时就可以加校验,但是不会对用户进行提醒,两种登录方式,当然新用户只能选择短信验证码登录,进入后自行设置新密码。之后我会写一篇文章说明的
还有一种比较有意思的情况,登录跟注册放在一起,第一步先输入手机号码,点击确定验证手机号码是否已经注册,已注册,第二步输入登录密码,相反进入注册流程(设置密码和验证手机号码)。
目前未注册的手机号码都是用验证码快捷注册了,密码这个环节都没有
看到前面觉得写得很好,结尾的时候看到通过邮箱找回密码,觉得有点瑕疵,用户应该通过后台发送的邮件自己设置密码,而不是后台直接发个密码给用户,这会使用户记住密码的成本提高,下次登陆忘掉密码的可能性很大。
现在比较流行的应该是给邮箱发验证码,确认后,在手机端进行密码修改吧,这样子对于那些手机可以收到邮件的用户来说,就不用在重新输入账号密码来登录电脑端的邮箱了,减少了用户操作时间。
更需要考虑的应该是安全性
请问为什么后台发送密码给用户会更安全?
你理解错了,我的意思是,后台发送密码给用户是不安全的做法。
1:可以提示用户注册手机号和邮箱的部分内容。
2:第三方登陆的流程没有写明
并没有讲到手机号收回之后二次投放带来的注册、登录问题
这个问题你有没有比较好的解决思路呢?毕竟这是以短信验证码为最终凭据的时代
笔者通过3个场景,逐一描述,考虑的比较全面,侧重在了提示用户的一些语言上,赞!对于APP企业希望可以直接得到用户的信息,比如手机号码,目前任信了点验可以用户在注册/登录时输入手机号码,免输验证码即可完成验证,对于用户也简单快捷
细节还是写得挺好,考虑的东西比叫全面。很多产品设计在小细节的确有缺陷,都是依靠功能性的优势来弥补,为什么就不可以把细节和功能都做好呢?比如我看到有人做第三方登录接入,就只接入了一个微信登录。别人不用微信的怎么办?你这个第三方不就相当于摆设了吗?起码把QQ、微博也放上吧,如果想让客户体验一下独出心裁独特的登录体验,把天翼接进来也没毛病啊,唉…
只接入一个微信登录,会有战略上面的考量。就比如支付方式,很多都只能用一种支付方式(微信/支付宝),这个用户体验极差,但是也是战略考量。在某些时候,用户体验就只能让步于公司战略
这个战略上的考量,比如这个产品和微信有合作,能够拿到用户在微信上的一些数据,而这些数据构成了这个产品的很重要的一个要素,那么产品肯定会引导用户使用微信登录。而且现在不使用微信的用户可以说是忽略不计,也没必要为了这百分之一的人的用户体验,去损害公司的战略目标
一看 就是小白,接入什么第三方登录是有业务上的考虑的,并不是你想怎么样就怎么样的
我觉得作者并没有优化用户体验,还是保持了传统PC端注册登录老样子,比较繁琐
很多细节啊,现在很多app更新了以后都习惯于在注册的时候把手机号码和验证码放到一个页面上,填了验证码以后在跳到下一个页面设置密码,这样你觉得如何呢?
应该加上防刷机制!不然如果有人刷短信验证码,那就也是钱啊!
感觉注册成功后告知用户的欢迎页想法很赞~作者大大厉害了~
没意义 功能要分清主次 用户注册的目的是为了使用 app 内的功能。与其让用户在这里停留 不如想象着陆页怎么设计
+1,给用户一个过渡页,再给用户两个选择,大部分用户都会在这个页面懵逼半天,懵逼以后可能还会点错选项,我个人是倾向尽量少给用户选择,只要让用户一路点点点输入输入输入~
关于密码是否可见输入,对用户体验影响很大,一般我的经验是以密码的复杂度来区分,普通的4-6位数字密码,选择不可见输入方式,如果你的密码要求很多,例如必须字母数字组合,必须7位以上,使用App的密码键盘等,满足这类1种或一种以上情况的,比如可由用户选择可见或不可见输入方式。
在目前的体验上,验证码有一种体验,我觉得很棒。就是用户点击获取验证码时,自动弹出输入验证码框,用户输入正确后,无需点击提交,自动判断正确并跳转。我觉得可以考虑这种方式~
如果以这种方式,用户名或密码有其中一个错误的话,即使验证码输入正确,也不可能登陆到系统。而且要及时判断到底属于哪种错误(是用户名还是密码还是验证码错了),然后在界面上显示出来。
你都用手机接收到验证码,也是正确的,就表示用户名是正确的的,哪里还需要判断?
说的应该是直接用手机号和验证码登陆的那种方式,不是注册的时候
注册页面,验证码放在密码后面好还是前面好呢?
个人认为放在后面,点击输入验证码弹出,是否正确直接在验证码边上给出提示,即不必刷新页面就能看出。这样快捷又不妨碍用户自己判断要不要继续(可能会想修改其他信息之类的)
我觉得应该放在密码前面,现在的验证码肉眼可识别度有很多太低,很容易输入错误
原来大家都有一样的疑问呐~~
最好放在密码前面,主要原因是因为验证码的目的有时候是为了验证手机号是否被注册或者有效,如果放在密码后面,用户都设置完密码了,再告诉别人手机号已注册,那感觉太尴尬了“为啥不早告诉我!”
这块大家对验证码是否是有一个误区,验证码的一个重要属性是对身份的一个验证。再移动端的注册环节,只有在点击确定或注册按钮时才会对账号是否注册有一个判断。所以这里的验证码并不是对手机号是否被注册进行一个验证,而是看注册者是否是本人。这种情况下,输入完账号和密码之后,再要求对账号验证,输入验证码是较合理的。验证通过之后直接注册成功,如当前账号已经注册过,注册按钮在验证之后,提示当前账号已经注册,去登录。这样是否体验会好一些。注册和登录这块的流程和逻辑,印象笔记移动端的交互做的特别好~大家可以参考下~
个人觉得是分情况:一个是正如文中,手机号、验证码和密码全部在同一个页面,顺序上并没有太大讲究,当然最好是验证码在前,可以较快定位到手机号输入错误,而不用输入完手机号和密码之后才发现手机号输入错误;另外一个是手机号、验证码和密码在三个不同页面,页面之前按顺序跳转,从用户行为连贯性来说手机号后面进行短信验证是比较符合逻辑的,在手机号跟短信验证之间加入了输入密码环节会让人觉得行为中断。
我认为如果是注册的话,验证码还是放在最后比较好,用户设置完密码,输好验证码基本就有一种大功告成的感觉了,而把输完验证码还需要设置密码才能注册,感觉很繁琐;另外,如果担心用户输完手机号和密码之后,获取验证码阶段发现手机号已经注册这样尴尬的情况,可以在输入手机号阶段就验证手机号啊,看是否注册,已注册就及时给出提示,就不会发生设置完密码获取验证码才出现手机号已经注册这样的尴尬情况了
我认为放在密码前面好,手机接收到验证码之后立即输入验证码,这是一个很流畅的过程,如果我接收到了验证码,你反而先让我填写密码,感觉会有些别扭
最好放在密码前面,输入手机号后对手机号进行验证保证流畅度,其次最后输入密码会加深用户对密码的印象,因为记不得密码这个太常见了
我觉得放在后边比较好,一般接收验证码的时间为60秒,比如我信号不好还剩5秒钟的时候才收到,那我输入密码的时间肯定不够了,就要再次获取验证码,而先设置密码就不会出现这种情况
我想说,你们都是产品经理吗?思维太局限了!验证手机号是否被注册或格式是否正确根本不需要验证码来验证,让程序猿在代码里边加个JS就能搞定,当你输入完手机号,焦点离开手机号输入框的时候,触发JS校验,先校验你输入的这个手机号格式是否正确,然后再校验是否已经注册,根本不需要获取验证码!而且跟验证码放在密码前或后没一点关系,真不知道都是怎么想的。
当然了,你要是说那个更美观和实用的话,肯定是放在密码后边好一些。
+1;输入手机号就可以判定是否已经注册,是的话就变为登录,不是的话就还是注册,调用不同的接口
大家怎么看