数据大屏产品方法论
数据大屏这一形态现在已经十分常见,那么,数据大屏相应的设计策略是怎样的?这篇文章里,作者从设计步骤、核心功能等方面做了一定梳理和分析,一起来看一下吧。

一、产品背景
1. 数据可视化
- 抽象数据具象表达,可视、可交流、可互动。
- 高效表达数据内在信息及规律,促进数据信息的应用。
2. 数据大屏
- 以大屏为展示主体,营销氛围,关键信息大屏共享,方便交流与决策。
- 数据展示、数据分析、监控预警三大类。
3. 服务对象
- 高层决策。
- 宣传公司。
二、设计步骤
1. 设计原则
1)设计服务需求
- 基于业务需求设计。
- 聚焦解决的问题或达成的目标。
2)先总览后细节
- 大屏信息有焦点、有主次,核心数据先展示。
- 细节数据可隐藏,用户唤起查看。
3)故事叙述原则
考虑故事叙述,通过数据联系、趋势变化呈现完整故事。
4)易读性原则
数据结构简明。
5)用户交互体验原则
具备良好交互性,支持实时监控、数据查询和多维度分析。
2. 设计步骤
1)业务背景调研
- 业务需求:了解具体业务需求,大屏使用者,用途。
- 业务现状:了解业务现状,思考业务需求。
- 业务发展:了解业务发展方向,做好前瞻性设计。
业务背景调研结果:产出清晰的业务流程图及各环节关键指标。
2)业务指标制定
- 确定北极星指标:指明业务方向,当前产品阶段战略层的指标。
- 关键指标&其他指标:按照北极星指标结合业务需求衍生出关键指标,指标逐步拓展纳入,根据业务需求拟定各个指标优先级(主次辅)。
- 确认指标分析维度:根据各指标特征和业务需求,确认分析维度、分类占比、分布情况等。
- 提供计算指标的计算公式。
- 指标服务于业务实际。
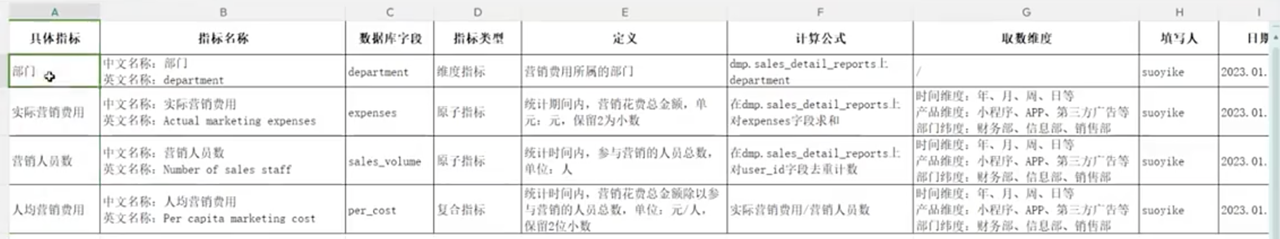
业务指标定制结果:制作指标定义表


指标类型:
- 维度指标:日期等。
- 原子指标:不可再拆分的指标。
- 复合指标:通过维度指标或原子指标计算后的结果指标。
指标体系定义:
带有业务特征、运营效果、未来方向、衍生价值的描述。
例如对注册用户数指标:
- 业务特征描述:目前活跃用户,每天启动产品的注册用户数量。
- 运营效果描述:整体来看,上月活跃保持7.3%的增长。
- 未来方向描述:渠道团队拉新获得新增注册用户,占每月活跃用户的40%,沿此方向推进。
- 衍生价值描述:DAU提升对整体收入贡献大。
指标体系特征:
- 原子性指标:最基础不可拆分指标,如交易额。
- 修饰词:描述某种场景下的指标,如分销渠道交易额。
- 时间段:限定数据的时间范围,如本周。
- 派生指标:1+2+3(原子+修饰+时间),如上周分销渠道的交易额。
指标体系搭建的核心原则:
- 根本性:核心数据理解到位和准确。
- 可理解性:指标要配上业务解释性,明确指标含义。
- 结构性:能够充分对业务进行解读(新增用户指标需配套各渠道、转化率及新增用户价值等指标)。
指标建立步骤:
① 理清业务阶段和方向(各阶段核心业务内容)
- 业务前期:蓄客、造势
- 业务中期:促成交、促转化
- 业务后期:去库存,做规划
② 确定核心指标:先确定北极星指标(核心战略指标),再根据业务确定各阶段指标,指标服务于业务。
③ 指标核心的维度拆解:拆解指标计算公式,对公示内的维度指标进行计算。
④ 指标宣贯、存档、落地:指标搭建后进行存档、宣贯、落地、反馈及修复。
北极星指标:
为业务指明方向的指标,当前产品阶段战略层指标。
北极星指标唯一存在,北极星伴随指标可以有多个。
从产品阶段选择:
- 诞生期:规模类指标,如注册用户数。
- 发展期:质量类指标,如活跃用户数。
- 衰退期:新增方向上的指标:如某功能使用人数。
从产品客群选择:
- 新增用户:关注新用户停留时长、流失率等增长类指标。
- 老用户:关注停留时长、打开次数等活跃类指标。
- 已付费用户:关注复购率、客单价等营收类指标。

3. 数据溯源和加工
数据溯源:确定指标后对数据源头进行追踪。
ETL:数据源接入后对数据进行加工,包含数据清洗和维度建模,必要时制作E-R图。
ETL:数据抽取(Extract)、转换(Transform)、加载(Load)的简写,它是数据从源端经过抽取、清洗、转换之后加载到目标端的过程。
E-R图,也称为实体关系图(Entity-Relationship Diagram),是一种用来描述实体、属性和关系的模型。在数据库设计中,E-R图是概念结构设计的一种工具,它提供了表示实体型、属性和联系的方法,用来描述现实世界的概念模型。在E-R图中,常用矩形来表示现实中客观存在且相互区别的实体,用椭圆来表示实体具有的某一特征,用菱形来表示实体和实体间一对一、一对多和多对多的关系。
数据获取:获取结构化、干净的数据。
数据加工:根据制定的业务指标结合数据理解业务含义,得到业务指标并确认是否有误。
数据加工结果:数据探查表、数据接入表。
E-R图推荐工具:https://dbdiagram.io/home


4. UI设计
- 定义设计风格:了解行业常用主流风格,科技感、商务感等。
- 设计页面布局:确定尺寸,划分页面布局,主次分明,合理利用显示单元,避免关键指标分割。
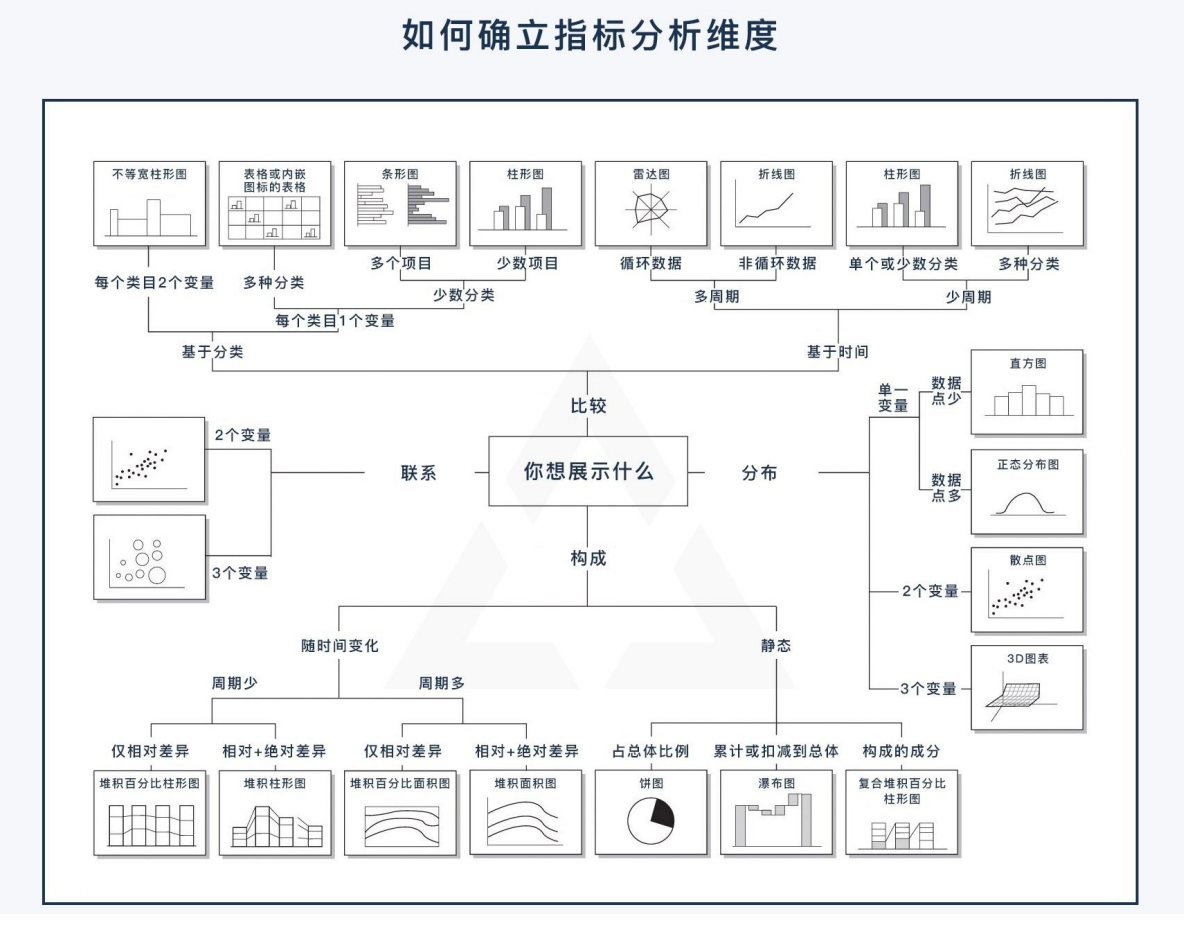
- 选取可视化图表类型:筛选最能体现设计意图的图表,追求易理解、可实现。
图表参考网站:
from data to viz:
https://www.data-to-viz.com/#portfolio
echarts:
https://echarts.apache.org/examples/zh/index.html


整体风格:
- Flat UI:简洁明快,扁平化,让用户能够快速获取数据信息。
- HUD:科技感,将数据以三维立体的方式呈现给用户。通常采用黑色或深色背景,以突出数据信息的可视化效果。
- FUI:多维数据可视化,通常采用鲜艳明亮的颜色,以吸引用户的注意力。
- 3D:立体感强,采用三维建模技术,通常采用仿真效果,让用户有更强的沉浸感和交互感。
页面布局:
大屏类型:
- 标准大屏:分辨率1920*1080,比例16:9
- 超大屏:比例16:9 ,面积更大,标准屏拼接或延展而来
- 异形屏:比例不是16:9
- 布局类型:常规布局、左右布局、上下布局、繁星布局、均等布局、故事布局
可视化设计:设计风格与图表类型符合业务。
样图沟通确认:低保真➡️高保真。
UI参考网站:
- 包图网:https://ibaotu.com/
- 花瓣网:https://huaban.com/
5. 数据可视化
数据可视化工具:帆软、Power BI、Tableau等,自研DMP(Data Management Platform,数据管理平台)。
三、核心功能
1. 数据展示
提供多维度的数据展示,包括数据的实时更新、历史数据的可视化呈现等。通过图形、图表、图像和其他可视化元素,将数据以直观、清晰的方式呈现给用户。
- 数据的实时性
- 数据的准确性
- 数据的筛选和过滤
- 数据的图表化
- 数据的色彩搭配
- 数据的布局
- 数据的异常检测
2. 交互操作
支持通过触摸屏、鼠标等进行交互,用户可以通过交互操作来控制数据大屏的显示内容、布局、样式等,实现个性化定制。
- 操作简单直观
- 减少误操作
- 提供反馈信息
- 支持多种交互方式
- 动态交互
- 保护用户隐私
- 考虑多终端适配
3. 数据分析
集成各种数据分析工具和算法,能够对展示数据进行深入的分析和挖掘。例如,用户可以通过数据大屏进行数据的过滤、筛选、比较、排序等操作,以便更好地理解数据。
- 数据挖掘与理解
- 多维度分析
- 实时监测与互动
- 辅助决策支持
- 信息安全与隐私保护
4. 数据预警
数据大屏可以设置数据预警功能,当数据达到预设阈值时,会自动触发预警提示(字体颜色、字号变化,API推送移动端提醒),以便用户及时发现并处理问题。
- 预警设置
- 实时监控
- 动态阈值调整
- 异常检测
- 预警管理
- 历史数据分析
5. 集成其他系统
数据大屏可以与企业的其他信息系统进行集成,如ERP、CRM、OA等,实现数据的共享和协同。支持不同系统之间的数据相互流通,提高企业整体的数据利用率。
- 在数据源上集成接入其他系统数据,实现数据集成
- 将数据大屏嵌入到第三方业务系统中
- 将第三方系统iframe嵌入到大屏系统
- API携带参数跳转实现集成
- 企业微信、飞书、钉钉等三方软件的接口调用
- RPA机器人的使用
本文由 @OTO 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








好文
好文