超全面!阿拉伯语本地化RTL设计指南
产品出海不是说把APP界面、功能的中文换成英文就完事儿了的,还需要针对国家、语言和用户习惯、行为进行调整,只有经过这样的“本地化”才能引起目标用户的关注。
本文将从布局、动作、字体、图标和数字这五个方面,来分享我们整理的信息和经验,以及有可能遇到的潜在问题及解决方案。

阿拉伯语,是世界上第三大书面语言,仅次于英语和汉语,在中东大约有6亿多人在使用。在“一带一路“的出海浪潮中,阿拉伯语本地化是绕不开的一个课题。
阿拉伯语是一种从右往左书写的语言,在页面布局、元素摆放和现代汉字都存在着相当大的差异。因此,在产品界面的阿拉伯语本地化工作中,并不只是将语言简单地做翻译,而是需要考虑整个系统设计及体验,并符合当地的语言和使用习惯。
本文将从布局、动作、字体、图标和数字这五个方面,来分享我们整理的信息和经验,以及有可能遇到的潜在问题及解决方案。
一、布局
1. 什么是RTL
说RTL这个模式前,我们需要谈到它的另一个模式就是LTR,这两者的区别如下:
- LTR(Left to Right):从左到右,书写和阅读的方向是从左往右延伸的,在汉语阅读中,包括英语,我们都是以“F”方式进行扫描阅读,先左上角,然后水平移动,继而换行重复上一个动作。
- RTL(Right to Left):刚好相反,就是阅读和使用习惯都是从右向左的,阿拉伯语就属于这个情况,他们会先从界面的右上角开始,然后水平向左移动视线,再然后向下换行重复上一个动作。

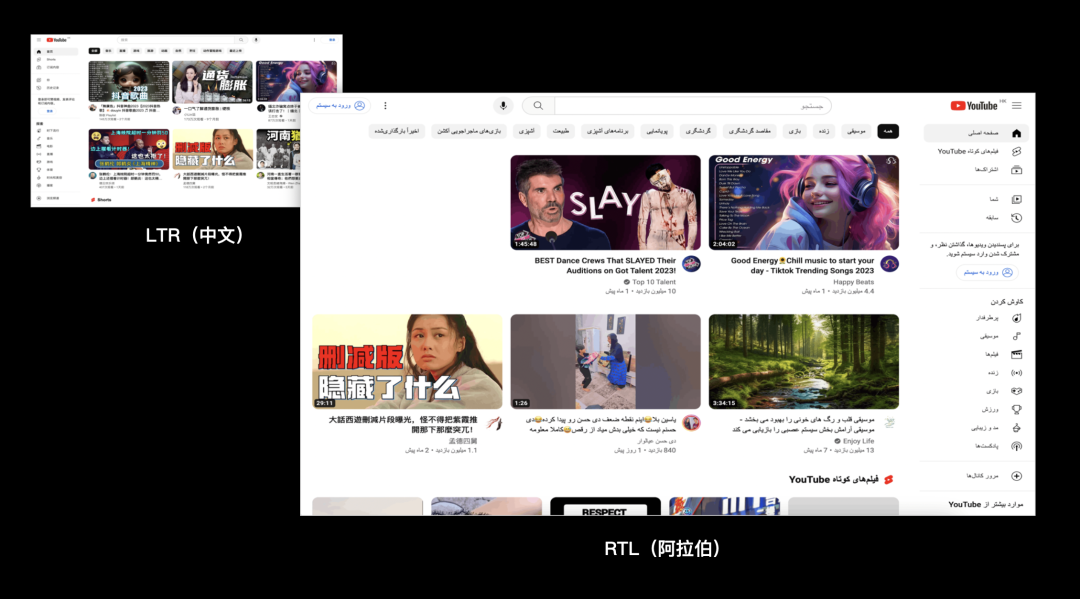
我们来看一张阿拉伯Youtube网站的首页图,从中文到阿拉伯语界面上好像是做了一个镜像翻转,用户的整个引导视线是翻转的“F”。网站导航布局是从右往左,顶部的筛选控件排序也是从右往左,包括图片的标题描述等都是遵循从右向左。这就是我们说的RTL模式。
其中有些元素,例如右上角logo、中英文文字,好像还是原来的样子,只是挪了一个位置,改了一下对齐方式,这个下方会详细解释。

我们再来对比一张iPhone天气,除阿拉伯文本从右侧开始外,中间的时间指示器也作了方向改变,底部的翻页器也做了镜像改变,第一个主页面是在最右侧。

2. RTL原则
通过以上案例,基本就了解了阿拉伯语的一个简单原则。阿拉伯语用户进入到一个网站,首先是从页面的右上角开始,扫描顶部,然后换行再从右侧开始扫描。

3. 实际应用场景
从LTR到RTL整个网站及应用程序,在页面结构及阅读习惯上需要作出调整,以下通过一些常见的案例帮你熟悉它们。
3.1. 导航
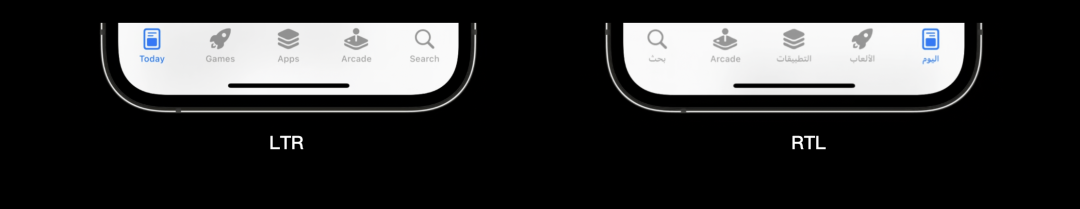
整个导航系统都会以相反的顺序展示,在LTR模式下,导航是从左到右排序的,而在RTL原则下,图标的排序方向则是相反的。

从导航进入到二级页面后,后退/前进的箭头也都是需要被镜像的。

3.2. 阿语混排
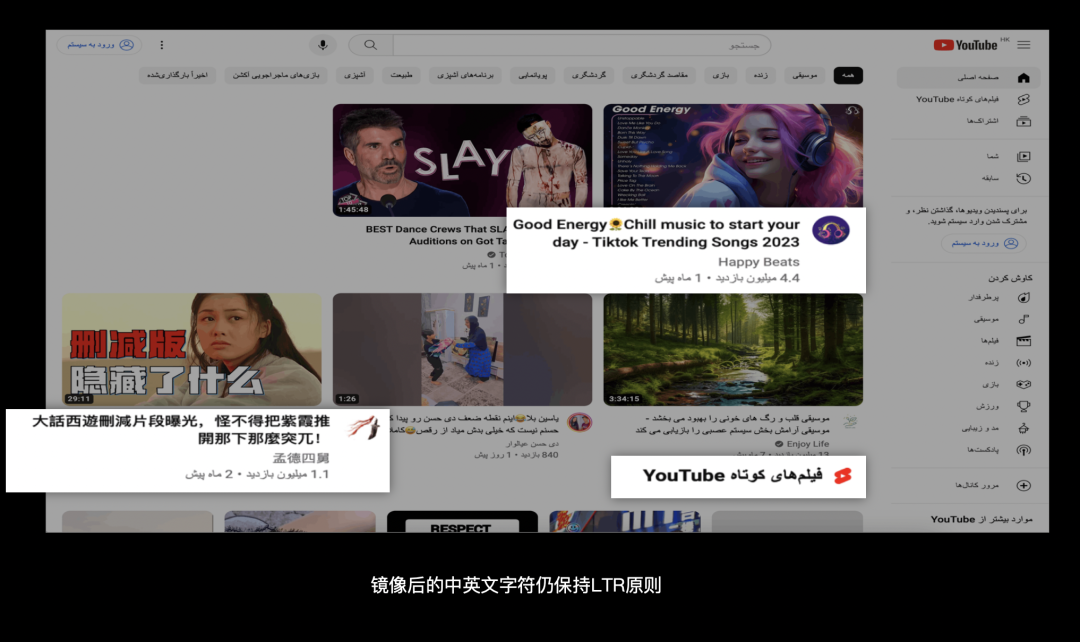
在一些页面上,也会涉及到中英阿多语言混排的情况,比如上述提到的Youtube网站,我们会发现,页面作了镜像,阿语采用了RTL的流向,而混插其中的中文字符和英文单词的阅读还是遵循LTR原则的。不过对齐方式则统一是右对齐,以保证界面的一致性。

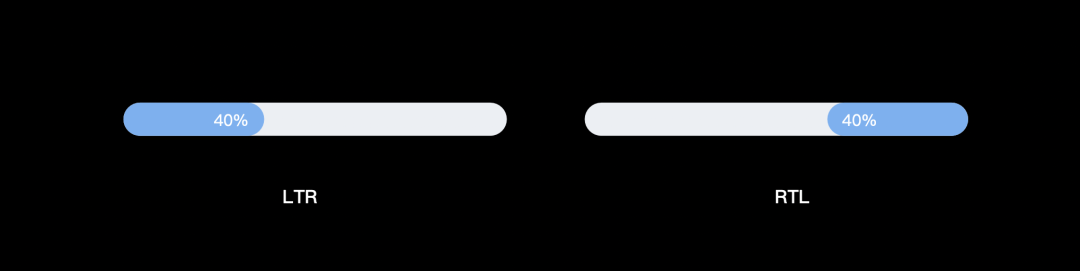
3.3. 进度条
进度条这类受时间影响的组件,它也同样遵循RTL原则,受阅读方向的改变,所以进度条、加载动画等也是同样需要镜像的。但注意,表示进度、容量等的连续数字不需要镜像翻转,如图中的“40%”。

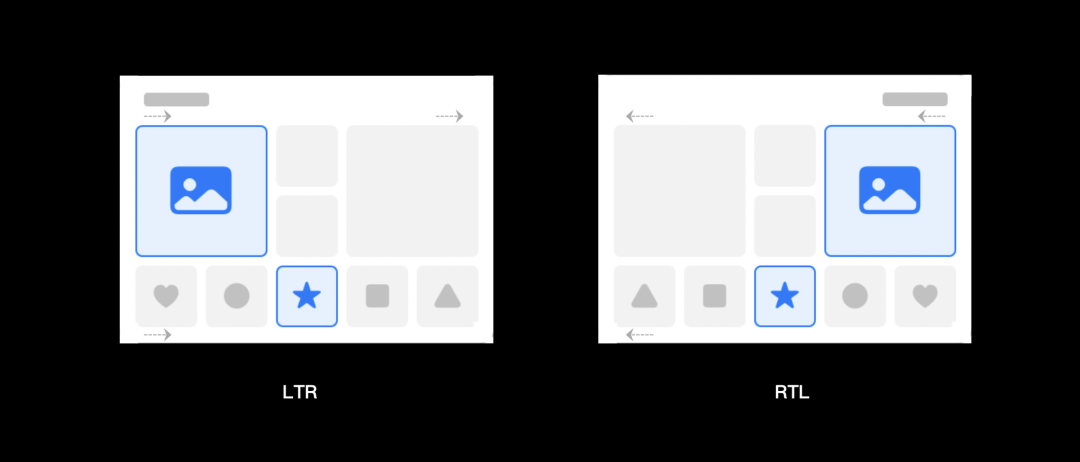
3.4. 图片排序
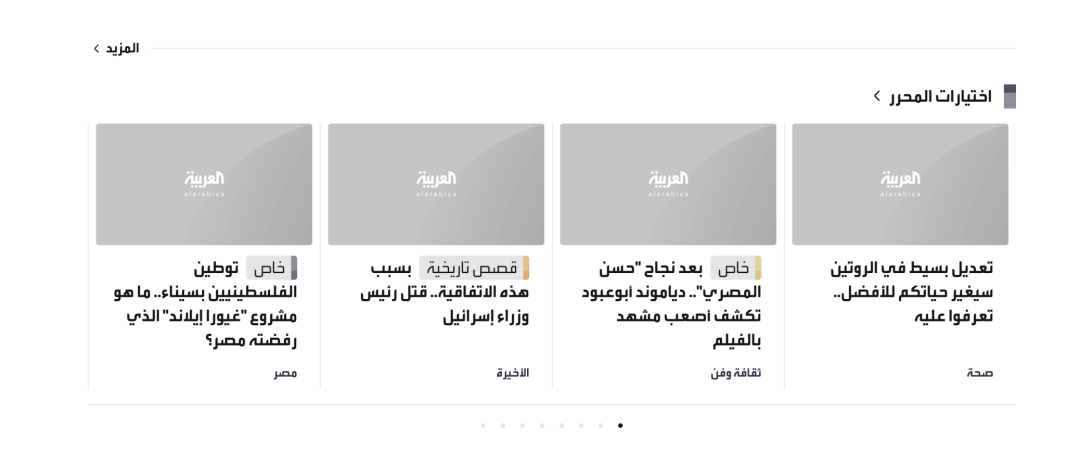
图片展示顺序上也是需要作镜像处理,因为它们一般以时间、字母等有一些规律做的排序,遵循RTL原则,才能保证它们排序的意义。

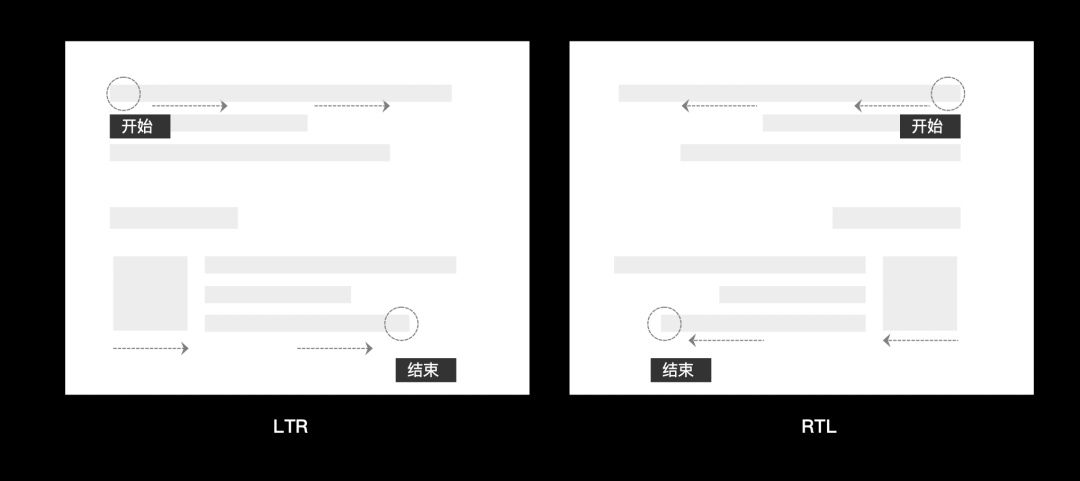
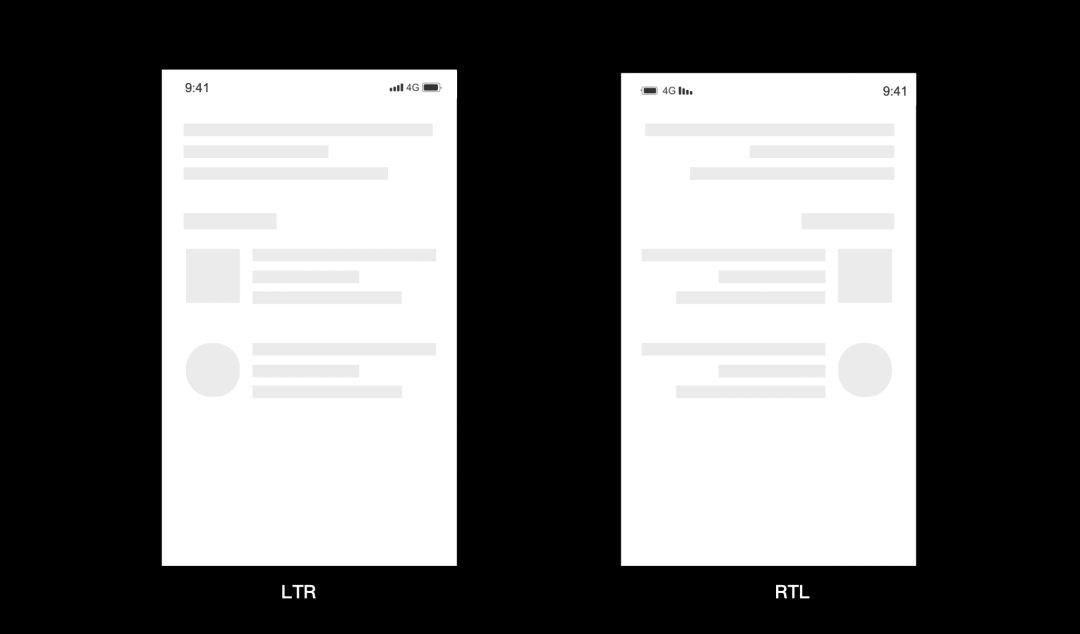
3.5. 骨架屏
骨架屏,一种内容加载器,也是需要做RTL布局更改的,因为它的内容条是真实的阅读方向,在内容生成前会起到视觉引导的作用。

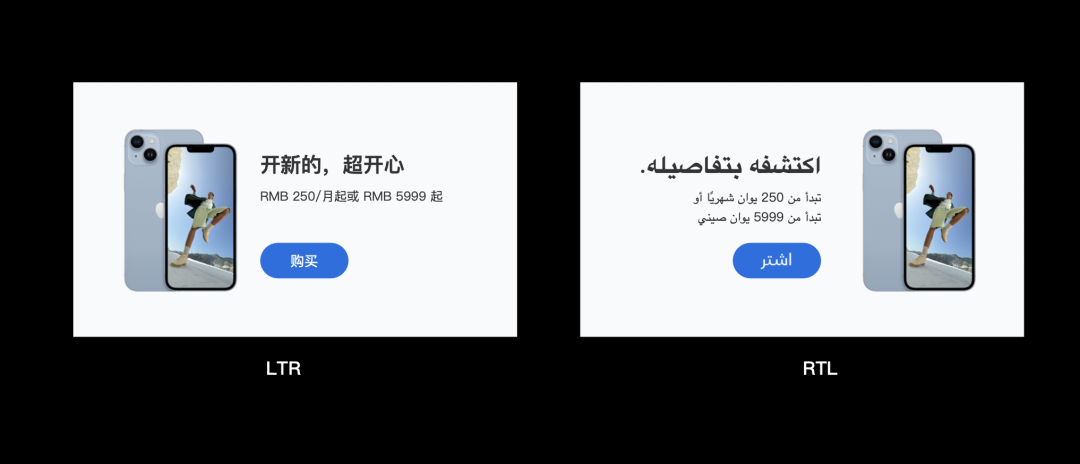
3.6. 图片海报
对于海报Banner这类,不可以直接翻转图片,但是需要做左右排版上的调整。其中图片上的行动按钮是一个容易忽视的地方,当界面从LTR转变为RTL后,图片上的行动按钮在布局上也是需要跟着作出调整。

3.7. 富文本编辑器
内容编辑文档,也需要将段落的输入调整成从右往左,其中编辑器的工具栏也需要作镜像改变。注意,撤销(上一步)、重做(下一步)按钮的位置,也是需要镜像的。

3.8. 时间线图表
以时间为维度图表在横轴上,也是需要从右往左来作出调整,都是阅读的起始时间在最右侧,结束时间在左侧,其中日历组件也是遵循同样的原则。

3.9. 界面对齐
排版布局中,RTL需要保持一致的右对齐方式,比如表格、表单、图表等,就像我们浏览日常网站一样,一致的阅读起始线,能给用户舒适的阅读体验。

4. 如何镜像翻转
这个地方,网站开发工程师不需要重新code网站,只要已设计好的网站或者应用程序,做一个语言镜像动作就可以。
不过仍然需要注意,镜像后的文本语言,可能会出现布局错乱溢出等情况发生,还需要作二次的细微调整。
感兴趣的同学,可以在自己的网站全局CSS属性加入direction=rtl,即可得到当前网站的一个镜像,然后再把语言翻译一下。
二、 动作
上述谈到,RTL原则界面的书写和阅读顺序都是从右往左,界面会存在一些动画、鼠标点击及手势动作,它们同样也需要遵循RTL的原则。
1. 手势滑动方向
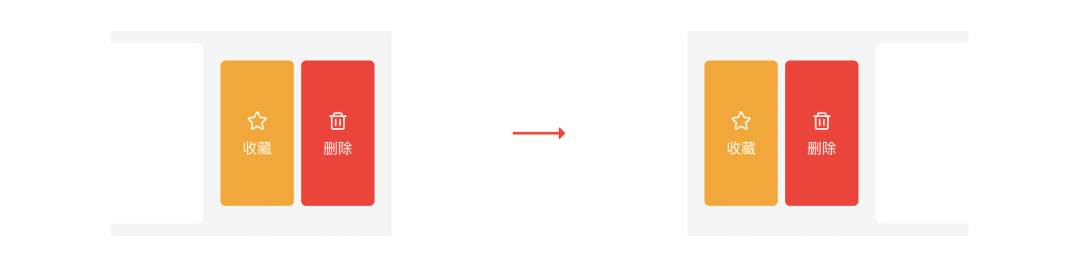
在RTL模式下,手势会调整成从左往右滑动,隐藏的操作按钮会落在视线的结束位置,也就是该内容区域的左侧位置。

2. 跑马灯方向
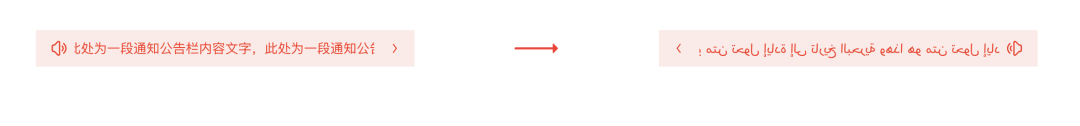
因为面积有限,跑马灯是一个很好节省空间的组件。在RTL原则下,因为人的阅读方向是从右侧开始的,所以隐藏的文字需要左侧露出,其滚动方向就是从左往右的。

3. 轮播方向
上述举 iPhone 天气例子有提到,翻页器也是做了镜像改变,在RTL模式下,轮播图的第一张是显示在最右侧,所以轮播图的滑动方向也是镜像,从左到右轮动的。

三、字体
1. 汉字的差异
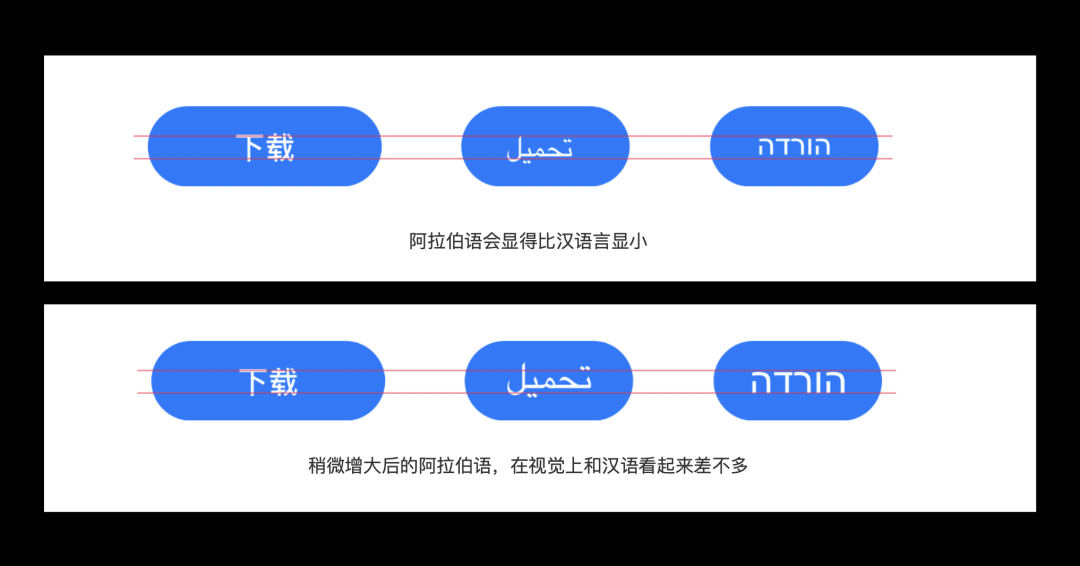
一般情况下,阿拉伯字体比汉字高度小一点,在水平方向上会更宽一点,字体上也会更简单一点,所以占用屏幕空间多一点。
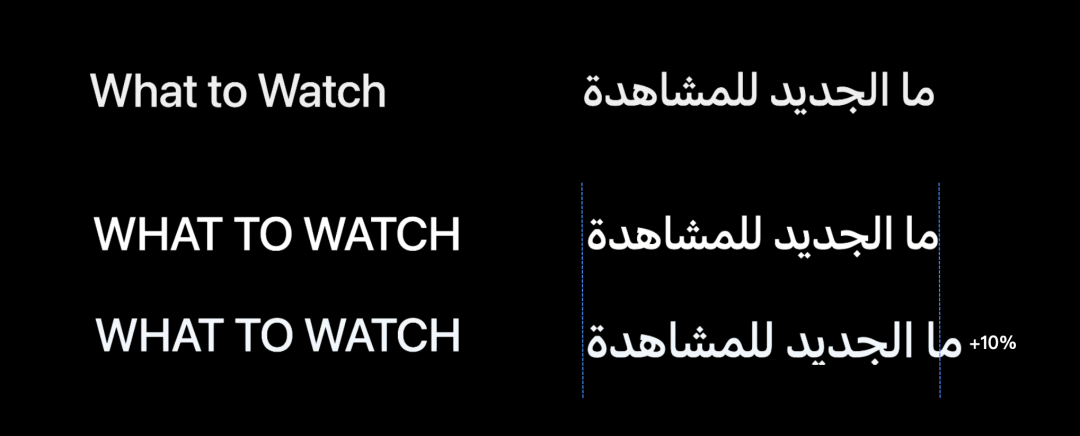
在一些普通的文本中,我们可以直接沿用原来字号的大小。但是一些按钮、标题、标签等需要强调的展示上,为了保证整个视觉的平衡,可以将字体稍微增大2磅,因为直接翻译后的阿拉伯语在视觉上会显得稍小,稍微增大能够有效弥补带来的视觉差异。

2. 英语的差异
阿拉伯语和英语不一样,它没有大小写的概念。比如一些导航、标题使用上,全部的英文大写,在视觉上会相比阿拉伯语重很多。要弥补这种视觉大小的差异,可以将阿拉伯语放大10。这个地方尤其需要注意,较小的字号全部英文大写直接翻译会更为明显,像是导航名称上CRM、CDP这类通用的产品名尤其注意。

3. 不要放大字间距
阿拉伯语字词之间是相互连接起来的,不要随意增加它们的间距,否则会把一些字母断开,从而带来一些语言上的歧义。

四、图标
图标是界面信息中非常重要的组成部分,它是作为一些操作引导或信息传达的视觉触发点,设计上也仍需要遵循RTL原则。
1. 带有方向的图标需要镜像
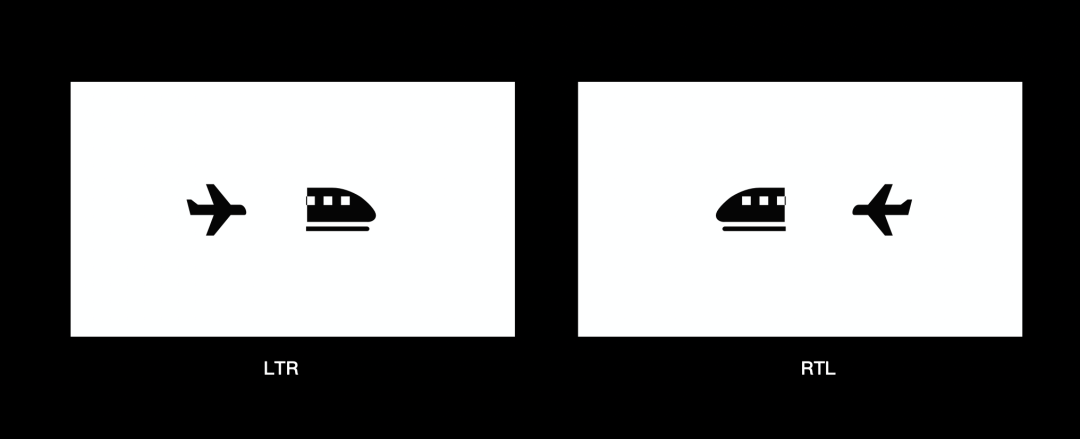
简单来说,图标在信息传达上就含有左右的指向需要作镜像处理的,翻转后的图标和文本阅读方向上更为匹配,常见的有汽车、飞机等交通类工具图标。

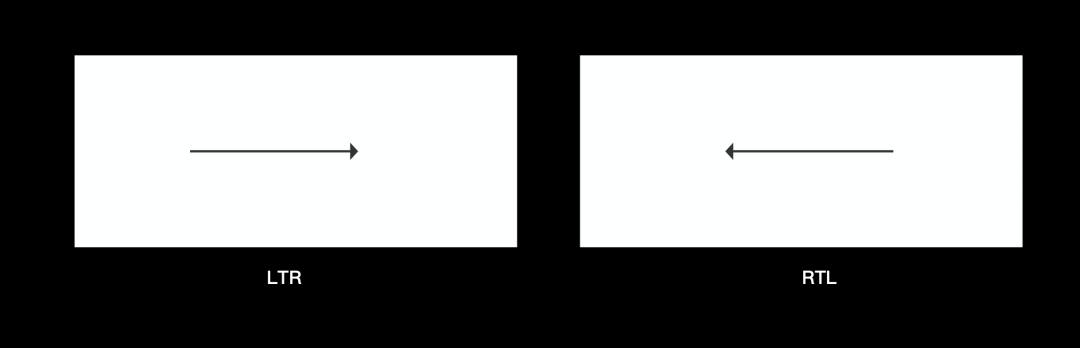
指向性箭头图标需要镜像。这类比较简单,它在原本LTR界面就有方向性,在RTL布局中,受整个界面阅读的方向改变,也是需要作翻转的。

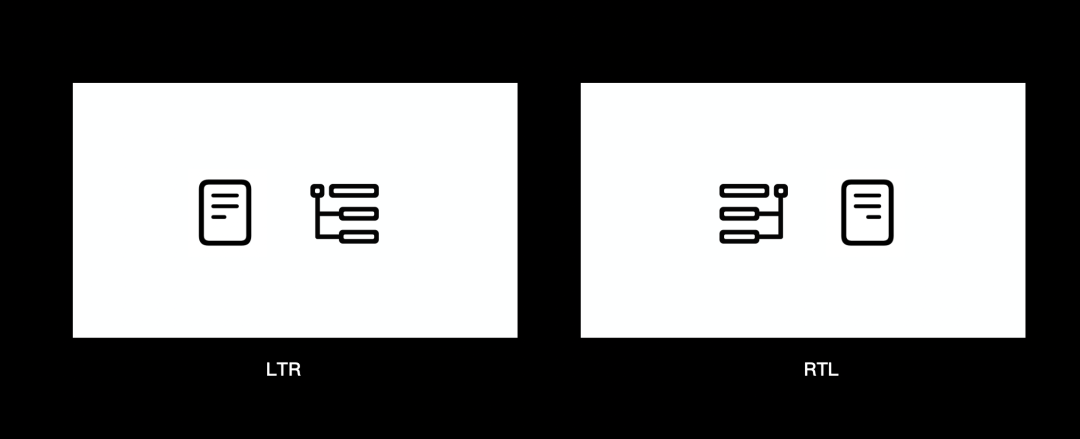
带文本阅读方向的图标,这类是比较容易忽视的,因为图标内采用的条形是真实的阅读方向,比如阅读文本、树结构等图标。

2. 模拟现实的普通图标无需镜像
这类图标主要是模拟现实物体的,它不受阅读方向这个因素影响,比如一些生活用品图标,阿拉伯语人和我们看到的是一样的,不过也有一些图标会引起误解,下面着重说明。
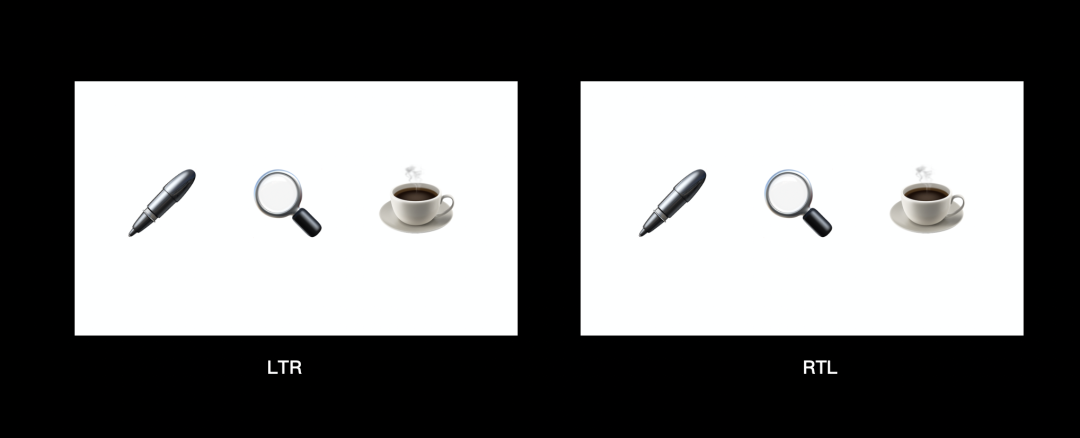
2.1. 右手图标
无论文本方向如何改变,阿拉伯人也是习惯用右手,常见的有钢笔、放大镜、杯子等。

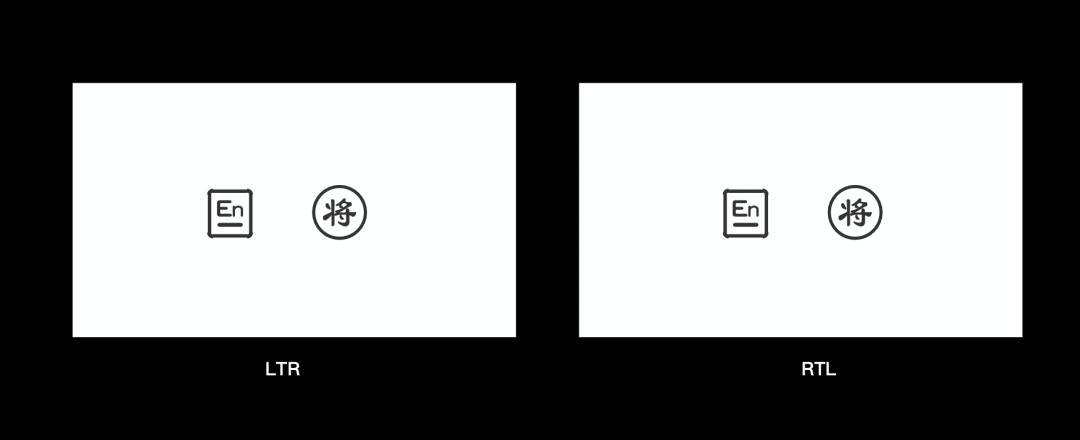
2.2. 字符图标
汉字、英文字符图标不需要镜像,和上述布局中提到的一样,涉及中文、英文字符时,阿拉伯用户的阅读行为和我们是一致性的,不过这类图标,可以根据需要作本地化处理。

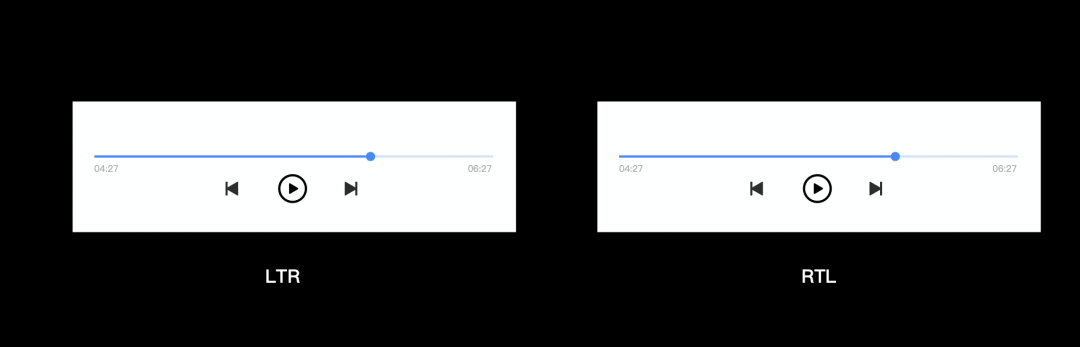
2.3. 媒体播放图标
这类图标一般指视频、音频的播放,包括进度条都不需要镜像的,因为这里的进度及指向性代表播放和进度的方向,而不是阅读方向。

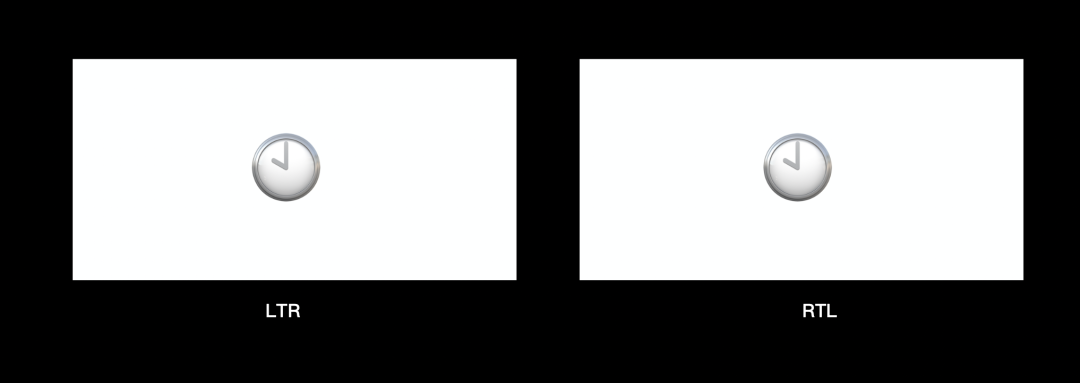
2.4. 圆形的时钟
阿拉伯人和我们看到的也是一样的,都是顺时钟方向旋转的。
3. 反斜线无需镜像
表示禁止的反斜线不需要翻转,因为这是社会约定俗成的规定,它表示禁止含义。常见的有静音、禁飞等图标。但是注意斜线下喇叭这类有方向感的图标,还是建议进行镜像。

4. 注意带猪形象的图标
另外需要注意带猪形象的存钱罐图标,不适用于阿拉伯社会,在穆斯林里,猪是不洁的动物,所以需要避免这类宗教的问题。
五、数字
数字之所以被称为阿拉伯数字,是因为现代社会的数字是经由阿拉伯世界传播推广的。直到今天,数学的计算都是从右向左进行的,我们从小学习的 “个位、十位、百位、千万…”,它也是一种从右向左的阅读顺序。
1. 连续的数字无需镜像
在RTL界面原则中,数字遵循的是和LTR同样的阅读原则。如果连续的数字还需要传达意义,则不应该翻转。例如年份2023仍然会写成2023,系统内的编号、编码等,因为有具体指代,也是不能翻转的。但是请注意,表达年份的开始和结束,连续的年份数字不变,但阅读方向上需要调整RTL思维模式。


区号、电话号码视为连续数字,数字顺序均无需镜像翻转,且区号控件和电话号码控件的排列顺序,也应该保持从左到右的阅读顺序。

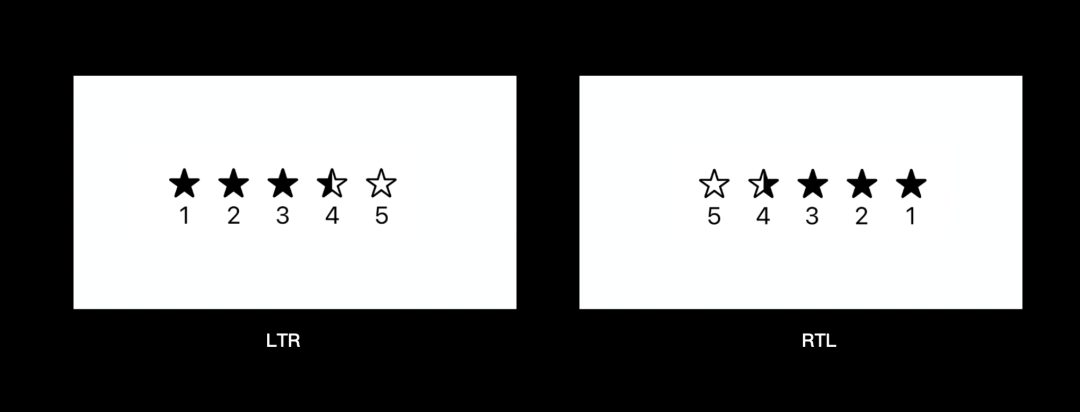
2. 分离的数字需要镜像处理
这类数字其在信息传达上其实和文本是一样的,需要遵循RTL原则,例如步骤条,评分等控件,这种带有数字的控件需要作出调整,以匹配整个方向的阅读体验。

六、用户测试
按照RTL原则界面调整完毕后,我们仍需要真实的用户,来测试系统的体验。因为不管我们如何设计,想得再全面,设计者也不是真正的用户,对于当地的文化也是缺乏了解的,所以需要进行可用性测试来闭环整个体验,在这个过程中,我们需要注意一些测试的注意事项。
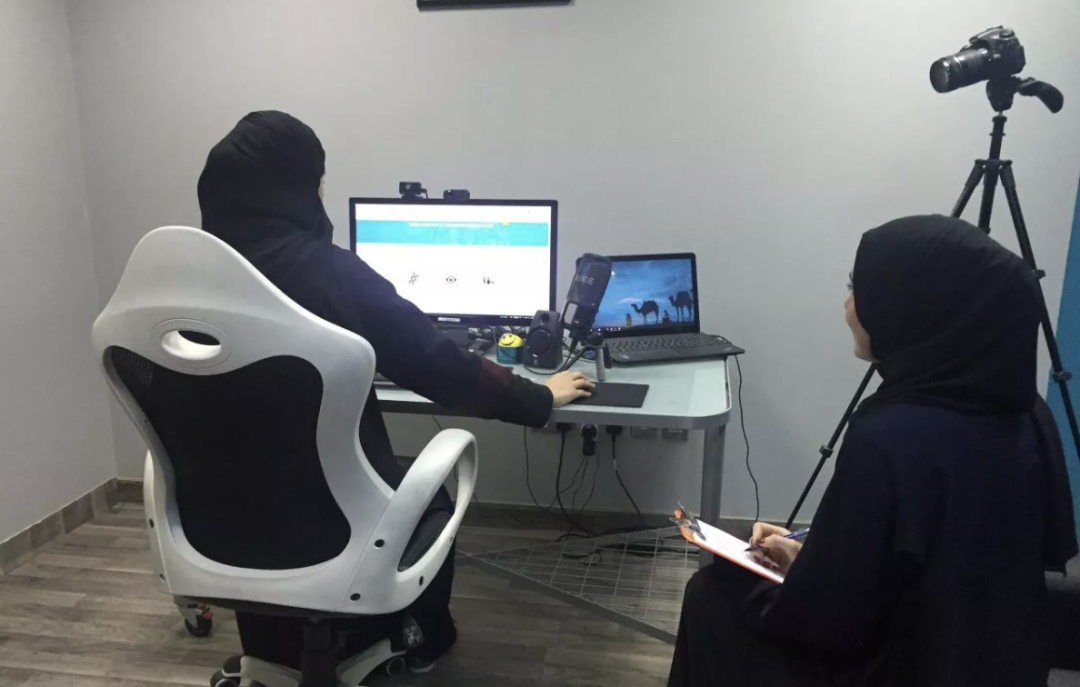
1. 确保同性测试会议场景
确保每次的测试会议,测试者和主持人性别是相同的。这是因为在沙特社会,人们比较注重性别隔离,例如在学校、公共交通工具上,女性在这些场合穿着保守,甚至不能和男性坐在一起。如果主持人是异性时,参与者都会表现出更加保守的行为。所以理想的情况下,女性主持人主持,测试参与者也是女性,男性主持人也是一样。

2. 建议选择5个测试样本数量
因为这个数量的测试样例,至少能够发现系统中80%以上的问题,有兴趣的同学可以去查看《用户体验度量》这本书有详细介绍,当然样本更多会更好,只不过它的边际收益会逐渐降低。
总结
以上就是阿拉伯语界面设计所要遵守的RTL原则,遵守这些准则可以帮助大家避免一些错误,并给本地用户带来更好的使用体验。此外在本土化的设计过程当中,需要有保持一种宽容友好的态度,而不是一种傲慢,因为我们所提供的产品和服务,是理应要尊重当地人文和风俗习惯的。
参考文献
《Apple Design》Right to left | Apple Developer Documentation
《Apple Design for Arabic》Design for Arabic – WWDC22 – Videos – Apple Developer
《Material Design》https://m2.material.io/design/usability/bidirectionality.html
《Right-to-Left Development: Tips and Tricks》Right-to-Left Development: Tips and Tricks
专栏作家
小高杂谈,人人都是产品经理专栏作家。10年+专注在To B产品设计,擅长SaaS产品从0到1、1到N产品规划及体验设计,关注电商零售、供应链及新领域AI探索。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益














想问一下,如果是会员标签一类。比如说 VIP 6。这种会考虑做镜像处理吗,改成 6 VIP