B端产品经理成长之旅-系统首页设计
当接到系统首页的设计时,要怎么开始准备与入手呢?作者分享了自己在这个项目中自己独立承担的第一个产品模块(系统首页)的设计历程,希望对你有所帮助。

转眼间自己转岗产品经理加入新公司团队已过去4个多月,除了支撑公司内部几个IT流程日常运营基础工作外,还有幸参与到团队的公司级变革项目(合同管理平台项目)。本文就来分享一下在这个项目中自己独立承担的第一个产品模块(系统首页)的设计历程。
一、项目背景
首先简单的介绍一下项目背景:基于“构建一体化合同管理平台,实现集成化、数据化、智能化管理是集团性企业数字化转型的趋势”的外部环境及“对外打造赋能平台,对内发展服务中台,构建前-中-后台敏捷组织运作模式,从传统的运营方式向平台化的运营转变”的战略需求,并结合内部多个业务部门均有建设合同管理平台的意向的强烈内需的背景下,公司筹建“企业合同管理平台”项目。
通过“企业合同管理平台”项目,建立合同管理生态体系,整合合同管理的上下游场景,建设支撑多租户、多语言体系的合同管理平台系统,实现集团统一规划、子公司分层管控,平台基础设施共享化,为业务、法务、财务、税务、职能等部门提供企业合同全周期管理,实现业法财税合规管控的融合,提升合同的数字化管理水平,助力业务合规高效运营,达到降本增效的目的。
二、B端系统首页是什么
在做产品设计之前先解一下什么是B端系统的首页:B端系统的首页相当于这个产品的脸面,用户登录系统后,首先看到的是系统的首页,才会看到其他的系统功能,是用户与产品交互的第一个页面,信息内容非常重要,作用也非常明显。
一方面可以帮助用户宏观了解系统的整体运行状态,洞察业务问题;另一方面可以帮助用户快速处理业务问题,不需要到专门的功能页面去操作,从而缩短了用户的操作路径(例如待办事项,审批操作等,通过明细列表的展示,用户可以在系统首页直接处理工作任务,无需进入到具体的功能页面再去处理)。
B端业务系统的特点之一便是涉及组织角色多,且每个角色的岗位权责不同,系统首页需要依托整个产品的功能体系,根据用户角色的职能、权限、业务范围,提取关键的用户所关心的业务功能点搭建页面内容。
所以一般是在业务功能完成之后再进行系统首页设计(在我参与项目时团队其他成员已经跟业务确认了项目一期所有功能内容),这就要求产品经理能够从全局视角理解用户角色和业务场景,才能做出有效的设计方案,否则产品设计就可能变成内容堆砌。
对于B端业务系统,系统首页一般会给两大类角色看,分别是管理层(领导)和执行层(普通员工),管理层更关注宏观层面的统计信息,方便了解业务全貌,从而制定战略决策等,所以各类可视化图表就成为系统首页重要的内容组成;对于执行层,主要是完成具体的个人工作任务,所以更加关注个人相关明细数据。系统首页的价值在于帮助用户简单、高效的认知产品,是高频常用功能的信息聚合。
三、如何设计B端系统首页
在初步了解了B端系统首页之后又如何开展产品设计呢?在设计系统首页之前,需要先完成业务功能的架构设计,以及系统的导航栏设计,根据整个产品的架构明确系统首页的核心需求。
关于系统首页内容从重要信息触达的角度分析,可以展示某些重要内容信息;从产品门面价值的角度分析,可以展示某些重要数据;从产品业务架构的角度分析,可以作为导航栏的补充;从产品工作效率的角度分析,可以作为个人工作台。
再结合用户角色和业务场景敲定首页的展示内容,优先选择所有角色通用且重要的内容、高度关注的数据,聚焦用户角色高度关注的业务场景,提炼角色高频使用的功能。再选取好业务功能和业务数据后,开始针对内容设计系统首页的排版样式,通常采用卡片式布局,可以方便排列组合多种类型的内容。
四、B端系统首页的内容
那么B端系统首页又有哪些内容呢?
1、数据展示模块:可以查看系统业务的核心指标,帮助用户快速了解核心业务指标,通过对数据的分析,从而统筹安排后续的工作。
2、内容展示模块:系统资讯、系统公告、系统知识等,这些内容一般以列表的形式展示,帮助用户了解系统相关内容。
3、快捷功能模块:如果系统功能较多时,展示一些重要或高频使用功能,帮助用户快速触达。
4、待办工作台模块:与企业OA待办流程打通,帮助用户快速处理业务问题,不需要到专门的功能页面去操作,从而缩短用户的操作路径。
5、运营模块:系统宣传Banner轮播以及用户个人信息展示(如系统问候语、用户姓名等)。
五、设计参考
接下来要做的就是去看一些业界的相关产品的设计参考激发自己的设计灵感:
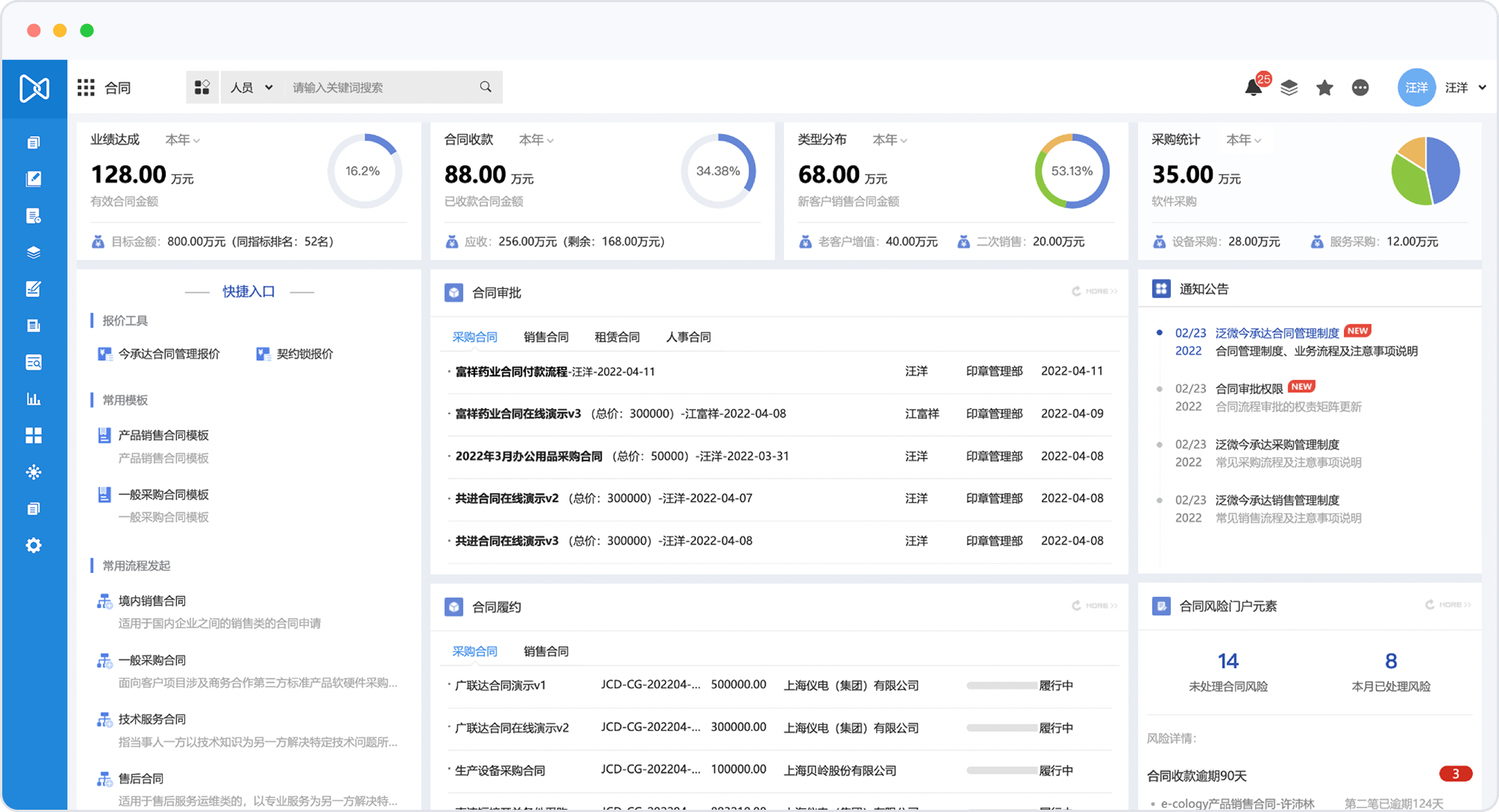
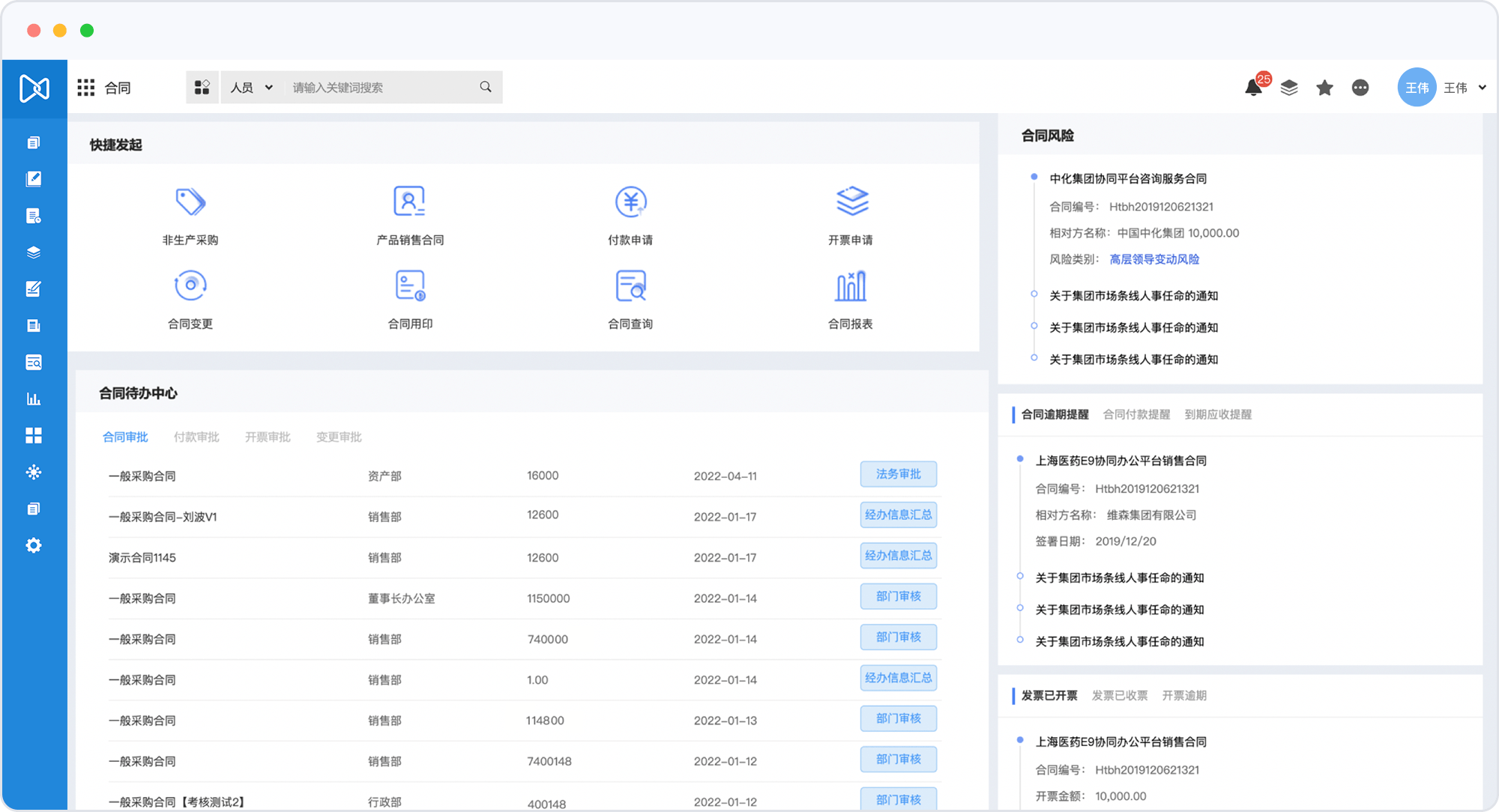
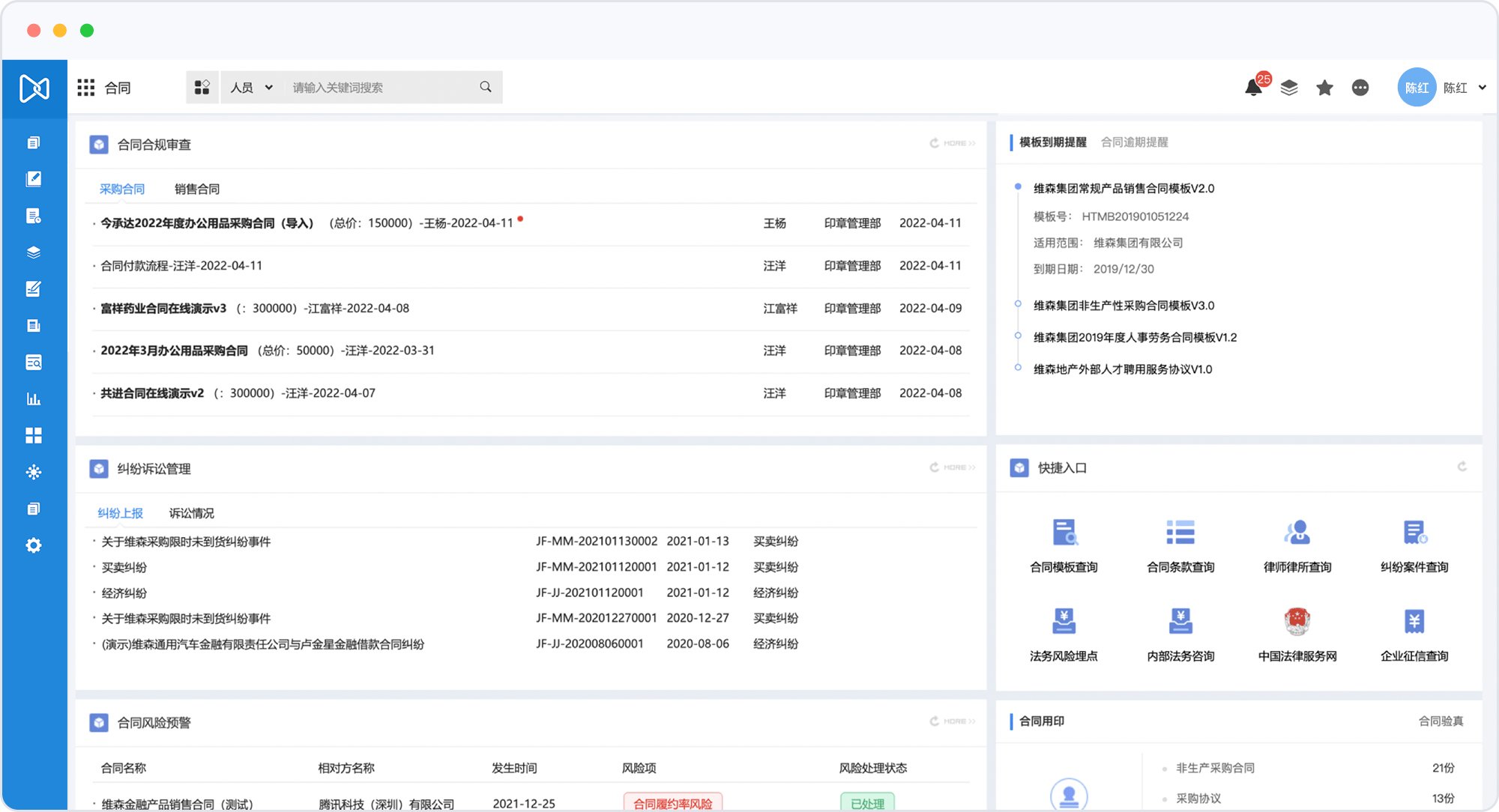
1. 合同管理平台类产品-泛微今承达(全程数字化合同管理系统)
个性化岗位合同门户:所有合同按角色统一推送,不再依靠人找事,提升合同管理整体效率。
合同经办人:核心关注如何便捷地发起合同,能够跟踪发起合同的审批情况,合同执行过程中有新的信息能够及时获取。

业务部门领导:核心关注如何提升审批效率,条线合同以及收付款的执行情况和数据,能够追踪高风险或重要合同的具体进展。

法务部门:核心关注合同文本快速审核、合同规则合规检查,合同风险主动预警,合同模板库、条款库是否需要更新。

财务部门:核心关注合同商务条款的便捷审核,收付款审批,财务合规要求管控,销售合同的收款发布和业绩结算,采购合同的收票管理和成本核算。

高层领导门户:核心关注合同反映出的业绩增长情况,各类型合同业务分布情况,高成本、高风险合同的处置情况。

2. 其他B端系统首页设计参考

3. 公司内部的一些系统首页设计参考
这里涉及到信息安全问题就不截图展示了,想跟大家说的点在于这块的参考意义也很大,毕竟是经过公司领导(甚至就是你现在的领导)评审过才上线的,所以向它们靠近后面产品设计评审通过的概率会大大增加。但不代表追求刻意模仿,停止创新,毕竟有些系统也是很多年前的产品了,无论是设计风格还是设计审美也会落后于当前版本的要求。
六、产品设计
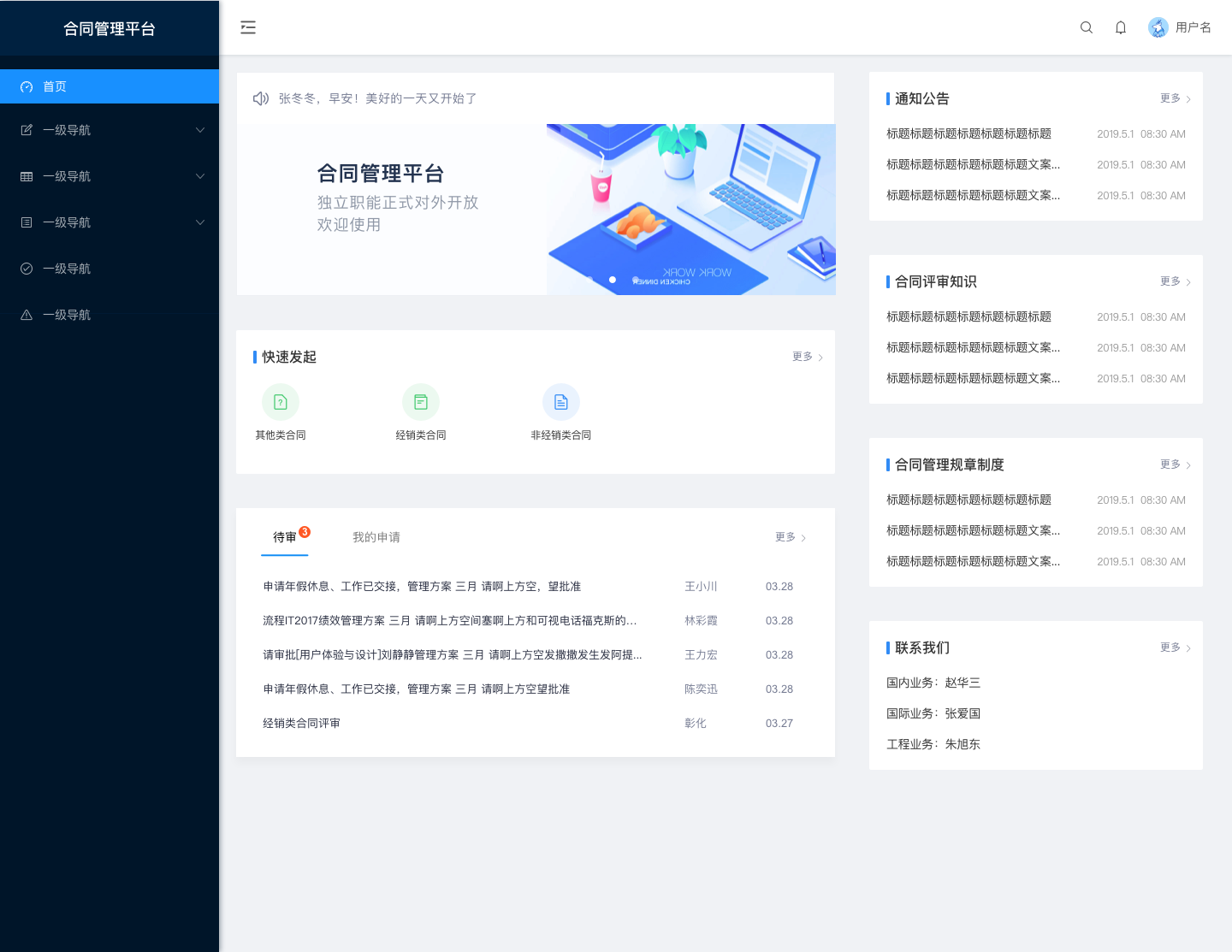
在分析完业界同类产品后开始输出自己的设计方案:首先跟业务方经过评审确认了首页的内容有哪些(Banner、快捷入口、待办、通知公告、合同评审知识、合同规章制度、法务支持),然后输出了两个版本方案(方案一、方案二)经内部IT评审、项目组评审、用户评审后确认了最终版本(方案2)。因为是从0到1的自研新产品,所以还没有数据统计相关内容,这也是后期产品迭代首页优化的一个方向。
方案一:

方案二:

总结
- B端系统首页有要符合用户需求和产品定位;
- B端系统首页设计很关键,是用户了解和使用产品的第一触点,设计的好坏直接影响到用户对产品的认知和使用;
- B端系统首页设计没有具体的用户需求,需要产品设计师根据自己的经验、对用户业务场景的理解以及竞品分析挖掘,归纳出产品需求;
- 产品经理需要能够对首页的需求和内容做出取舍,否则可能就会变成杂货铺,堆积了各种信息,杂乱无章;
后面还会根据自己的实际工作经历,持续分享B端产品经理成长之旅相关内容,感兴趣的朋友欢迎加关注评论交流,大家一起进步前行。最后祝大家新年快乐!谢谢!
本文由 @Zero0304 原创发布于人人都是产品经理。未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代

















很棒,学到了
很棒
谢谢
写的很好!学习到了!谢谢!
不客气,多交流。