如何提高表单的填写效率和准确性?
如何提高表单的填写效率和准确性?关于这个问题,相信不少人都感到困惑或头疼。这篇文章里,作者就对这一问题做了阐述和探讨,一起来看看本文的拆解,或许会对你有所帮助。

表单设计是B端产品必不可少的一环,比如填写注册信息、线索信息、订单信息等,这类需求看似简单,但如果想要做好,也需花费一番心思。比如如何提高表单的填写效率和准确性?接下来我们就来探讨下这个问题。
一、提高表单的填写效率
1. 优化排版,提高表单可读性
可读性指的是第一时间让用户知道表单包括哪几个模块以及关键信息在什么位置,即通过提高表单排版的合理性来提升用户的定位和阅读速度,可以从隐藏冗余字段、表单分组、字段排序优化、表单对齐几个维度着手。
1)隐藏冗余信息
业务方给的所有字段真的都是有必要的吗?是否能通过对字段进行删减或隐藏达到只询问必要信息的目的?
① 字段隐藏
剔除不必要的字段,仅指该字段无需暴露给用户,数据库中仍可保留该字段。
>>案例1

有了地区地址信息,系统已经能锁定用户的邮编了,再让填写邮政编码是否多此一举?又有多少用户明确知道所在地的详细邮编呢?就算自动带出了,还想用户去复核吗?如果在长表单中,这种就是应该隐藏的字段。
>>案例2

证件类型=居民身份证时,没必要再展示国籍、性别和出生日期否则用户改了你是校验通过还是不通过?
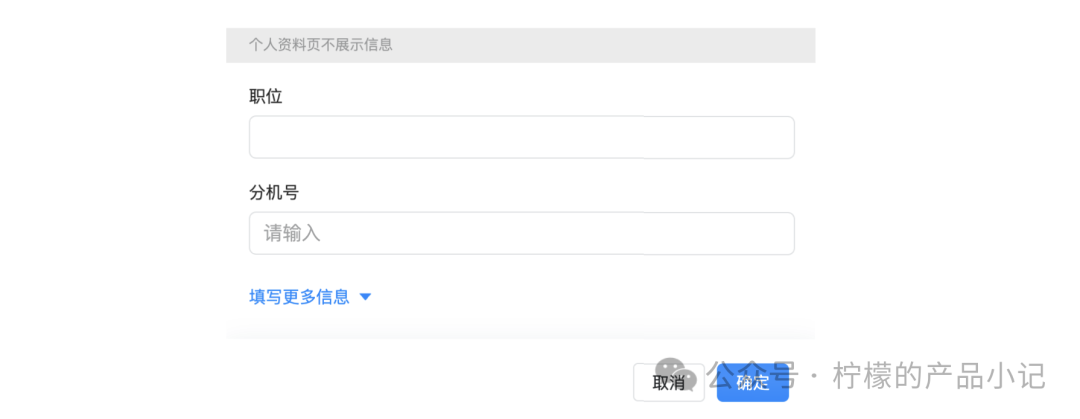
② 渐进披露
默认隐藏部分字段,用户需手动展开后才可录入。

③ 后置填写
仅展示部分字段,其余字段给默认值且不在表单中展示或等用户遇到使用此字段的场景时再补充。

99%的场景下,用户在录入工资单时用不到这些字段,所以在录入环节直接舍去了,仅在编辑环节保留。
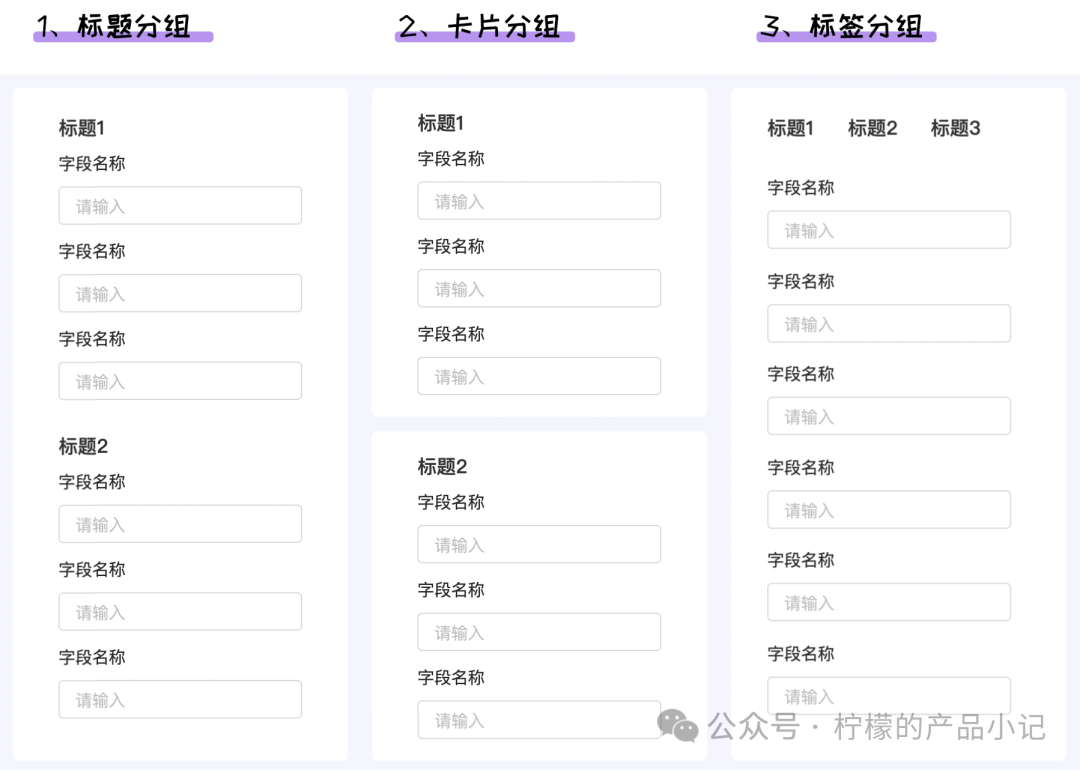
2)表单分组
根据字段的逻辑关系对表单进行分组。

如果分组之间有逻辑先后顺序,可以使用标题分组如果觉得标题分组不足以对当前信息做出层级区分时,可考虑引入卡片分组如果每个组之间没有逻辑先后顺序,可以使用标签分组注意:如果表单内容过长,可考虑增加锚点定位
3)字段排序优化
① 必填在前

公司名称填写后,可自动带出社会统一信用代码、地区、法定代表人(即使不是100%正确,但大概率这些字段是可以不填的),因此公司名称在前。
② 重要在前
先询问更关键的信息。
③ 简单在前
从用户觉得更容易填的字段开始,放松他们的心情,然后再去填那些更复杂的更敏感的信息,常用于问卷类信息的填写。
4)表单对齐
① 标签对齐


特别说明:虽然左标签完成速度慢,但正可以利用这点,来让用户完成概念比较陌生需仔细阅读类的表单。
② 字段宽度

如果想要暗示用户填写内容的长度,可以选择错落有致的排布方式(但需要注意,别设置太多的宽度);反之,则可以选择宽度一致的排布方式。
③ 单列多列
单列平铺
- 优点:路径清晰,填写效率高,体验好。
- 缺点:占用纵向空间,如果屏幕大小不够,需要滚动多次才能填写完毕。
多列平铺
- 优点:节省纵向空间,信息承载量大。
- 缺点:“Z”字型的视觉动线较为复杂,容易漏填错填。
2. 深化场景,提高表单智能性
智能性指的是从实际业务场景出发,研究让用户尽可能少填字段的方式方法,主要包括默认值、智能匹配、自动填充、充分利用手机硬件、自动暂存。
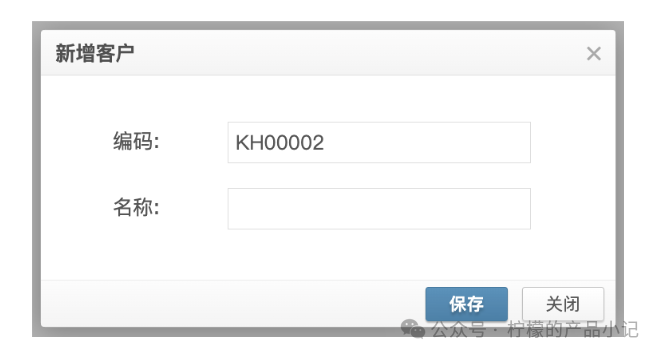
1)默认值
✅ 自动带出:用户85%以上不会去修改的,比如编码、手机号的国际区号+86等。
>>案例1

用于确保唯一性的编号,当生成规则符合用户习惯时,比如自增方案是编码中的数字部分+1,大部分用户是不会去修改的。
>>案例2

85%以上的企业都是小规模纳税人,符合大部分用户的选择,而且这个设置后期是可以更改的,因此可以默认。
❌ 不适合自动带出的:自动带出容易导致用户误选,且会对系统造成影响的(包括用户使用和平台数据分析),比如用户性别等。
2)智能匹配
想用户之所想,提供更准确的备选项。
>>案例1

默认定位到哪个时间?1990年?当前自然月?业务单据所属月份?这也需要根据业务场景来定义比如记账场景下,购买日期一般是记账当月或上月,因此默认定位到记账月份再比如选出生年份,如果大部分用户是90后,那默认定位到2023年显然是不合适的。
>>案例2

提供推荐回复/常用语/热门选项等。
>>案例3

提供推荐搜索项,搜索方式包括模糊搜索、分词搜索等。
模糊搜索:备选项中包含输入关键词。
分词搜索:将备选项拆分成多个词组,并对备选项赋予分值,计算总体相似度可以根据业务场景来决定最终搜索方式。
3)自动填充
根据业务场景,考虑有无自动填充的解决方案。
>>案例1

根据公司名称自动带出公司相关的信息。
>>案例2

根据商品名称自动推荐最佳的税收分类。
>>案例3

设置近义词,提高匹配成功率。
4)充分利用手机硬件
系统可以充分利用手机的通讯录、定位、语音、拍照等功能,替换原本的输入流程。

5)提供合适的键盘
键盘包括中文键盘、英文键盘、数字键盘、专属键盘等。提供了合适的键盘,自然免去了切换的时间,提高了填写速度。

6)自动暂存
如果编辑的内容相对比较重要且恢复起来比较麻烦,可以提供自动暂存功能。

二、提高表单的准确性
为了确保表单最终的准确性,系统可以从提高表单可理解性(让用户直截了当地知道某个单元格应该填什么)以及提高错误修复便捷性(填错了该如何处理)的角度进行优化,主要手段包括格式提醒、表单提示、表单校验。
1. 格式提醒
1)必填标识

相较而言,符号标识更明显,但如果大部分字段都是必填,可能导致页面全是红色星号,增加用户填表时的心理压力。在这种情况下,可以使用文本标识。
2)数量提醒

明确告知用户数值单位,消除理解歧义 特殊数值分隔,方便确认录入结果。
3)金额提醒
针对容易填错且影响重大的金额,可以增加千、万等级数的提醒。

4)图片示例
在对图片有要求的场景下,相较于中文,图片示例更有利于用户理解应该上传什么样的图片。

2. 表单提示
表单提示主要包括全局提示、弹窗提示、单选提示,目的都是为了引导用户在表单中填写正确的数据。
1)全局提示

一般用于对表单的用途、信息安全性等进行解释,消除用户的不信任。
2)弹窗提示

一般用于提交后,提示用户一些警告类信息。
3)单项提醒

3. 表单校验
当用户填写错误时,如何恰当地进行报错提示,引导用户修改填写内容?这就是表单校验的目的。
表单校验主要包括输入时验证、失焦时验证和提交时验证3种方式。一般情况下,输入和失焦时只做前端校验,校验格式是否正确,提交后才进行后端校验,但如果某个表单字段非常关键,会对剩余表单字段产生重大影响(比如不需要填了),则也会采取后端校验。
1)输入时验证,即错即报

左图:在获取焦点时显示录入要求,在输入过程中实时验证,并反馈验证结果。
右图:在获取焦点时显示当前未符合的要求,符合要求后隐藏提示,在输入过程中实时验证,并反馈验证结果。
2)失焦时验证,实时报错

3)提交时验证,一并报错

提交后统一校验,返回报错信息,并在对应的字段下方显示具体报错信息吸底显示整体的报错信息,并支持定位。
作者:D.lemon,公众号:柠檬的产品小记
本文由 @D.lemon 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








感觉还是办公软件使用不够熟练,大学的计算机考试题目太落后了,办公室时候还是要上B站大学学,大学教的太落后了