浅谈极简主义设计

说到极简主义设计,相信网页设计师们都不会陌生,本期我们就从这方面说起…
起源
极简主义设计运动始于瑞士,然后被用于多种媒体:图形设计,建筑,音乐,文学,绘画,以及网页设计。
极简的网页设计的最终目标是帮助用户去快速的关注焦点,并尽快实现他们的目的。
概念
在最纯粹的样式中,还原其最基本的东西。
从一个视觉的角度来说,极简主义设计意味着平静和将思想带回本真。
极简绝不是简陋。
为什么要极简 ?
当我们被眼前多元化的图形和繁杂的颜色搅乱到找不到北的时候,重新回到最原始的画面,也许它像一张白纸,从最本质最原生的状态出发,足以让它生根发芽,甚至开花。
在这个浮躁的城市,周围越来越多的事物被简化包装、摒弃华丽的外衣,以它特有的低调、简约和实用,打动了用户的心。
极简的网页设计
极简的思维是现代网页设计的基础
极简的网站,往往会产生较少的CSS规范,HTML元素,镜像,JavaScript等等。这最终意味着增强了前端Web性能,进而提高了可用性和得到更好的用户体验。
大面积的留白,使图、文、底主次分明,更具有强烈的视觉冲击力。页面设计中整体运用极简设计手段,阅读省力和信息获取快捷,白的透气,可以让用户有很大的空间呼吸并保持欢快的情感进行浏览。
极简网页设计视觉呈现技巧
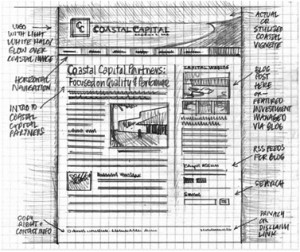
产品原型视觉转化
确定你绝对需要的内容
在一个列表里面,区分内容的优先级
给予你的列表绘制线框的草图以实验最佳的视觉层级
网页布局
排版布局中的平衡、对齐及对比关系,对页面视觉效果至关重要
如果画面效果头重脚轻,或者左右不均衡,会让用户感觉到压迫感,从而影响到浏览信息的顺畅
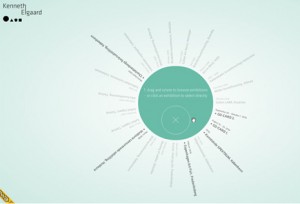
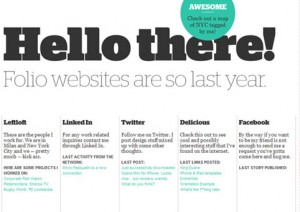
生动的排版
基于排版网站设计和极简主义紧密的联系到一起
当设计师乏于用别的方法激发用户,他们往往会利用有趣的排版。
用排版作为唯一的视觉元素你甚至可以走得更远
色彩的应用
色彩丰富会导致作品的多义性,会导致用户与用户之间的理解有差异。
极简设计使用原色,偏向明亮色和无彩色系中的白灰色,满足极简主义追求的简单明了的,将元素精简至原始状态。
另外从人对于世界的认知过程中来看,最早在儿童时期喜欢需要简单的、新鲜的、强烈刺激的色彩,随着年龄的增长,色彩感觉相应趋向于成熟和柔和些,对于色彩的理解差异也就越来越大。极简设计使用原色试图剔除时间因素对于色彩认知程度的影响。
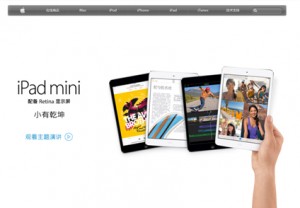
色彩的应用——简约通透的白
白色,因其明度最高,无色相,明亮干净、畅快、朴素,永恒无暇,在自然界象征着极致的纯净与贞洁。
白色优雅、平和而简单,没有强烈的个性,因而网站设计中,白色具有高级,科技的意象,是永远流行的主色调。
轻快的白色可以给人很好的轻快速度感,运用得当可以让其它任何浅颜色及亮颜色呈现出其深度、明度和饱和度的不同,通过对比让其亮色更加明快、专注和舒适。
整洁、大空白的同时让用户保持欢快的情感进行浏览。
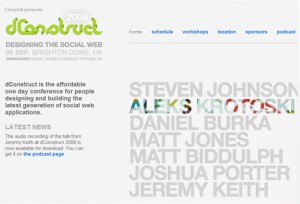
色彩的应用——精致高雅的灰
灰色也是极简主义网站设计的首选色彩,这类网站通常会选用浅灰色作为背景色彩,然后选用深灰色作为主要的字体颜色。
灰色与黑白照片、大量留白,还有一小段有活泼手写体的文字,给网站一种高雅的感觉
图形
以理性的几何图形或符号为表现形式,产生一种理性的秩序感,在此同时空间也被压缩至二维化,采用简单平凡的四边形或立方消隐具体形像传达意识的可能性
极简设计使用重复和均等分布的表现手法,减少元素的数量并且不以衬托的手法去突出某一个元素
极简主义是一种理性设计,其布局要求对于数学计算能力有一定要求,如网页设计中有栅格系统,每一个元素的位置都经过严密的计算,杜绝设计的随意性
文字
当图形简化之后,文字变的更为重要。一方面,文字有成为视觉元素可能性。另一方面,各种形式的文字可用于传达信息,比图形更为快捷和精确,如黑色文字为正文,灰色文字为辅助信息,蓝色文字为链接,红色文字为提醒类文字。
极简网页设计的一些思考
极简设计不等于简约设计
极简设计秉承了极简主义的思想,并以造型、色彩、图形和文字等视觉元素体现出来。极简设计与简约设计虽有形式上的相似性,但两者并不等同,简约设计是为了反对过度装饰而产生的,其范围更广,不可混为一谈
极简设计是趋势
极简主义可以是很漂亮的而且将会在未来几年内出现,所以学习它的一些技术会不能相信的有益,无论对你的客户或你自己的项目。
极简设计的悖论
极简设计作品品位高雅,摒弃陈俗和浮华,直至本质,却不适用于大众化设计,因为其形式去除了具有视觉冲击力的元素,这与一些商业目的相违背的。
转载自:搜狐焦点UED
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益