Android 2.0环境下的图标设计原则

创造一个统一外观,感觉完整的用户界面会增加你的产品附加价值。精炼的图形风格也使用户觉得用户界面更加专业。
本文档提供了一些信息,帮助你如何在应用界面的不同部分创造图标来匹配Android2.x框架下的普遍风格。遵守这些原则会辅助你为用户创造一个流畅而统一的体验。
为了使你创建图标的工作进行的更加快速,你可以下载Android图标模板包。更多信息请浏览Android图标模板包的使用。
Android系统被设计在一系列屏幕尺寸和分辨率不同的设备上运行的。当你为自己的应用设计图标时,必须知道,你的应用有可能在任何设备上安装运行。正如支持多屏幕文档中所描述, Android 为你直接提供这样的图标,他们会在任何设备上正确的显示,无论这些设备的屏幕大小和分辨率如何。
一般来说,推荐的方式是为三种普遍的屏幕密度(如表1)中的每一种都创造一套独立的图标。然后,把他们储存在你的应用中特定的资源目录下。当你的应用运行时,Android平台将会检查设备屏幕的特性,从而加载特定密度资源目录下相应的图标。想要了解更多如何存储特定密度资源的信息,请参阅创造合格屏幕尺寸和密度的办法目录。
Android 设备的屏幕密度基线是中等。因此,一种被推荐的为多种屏幕密度创造图标方式是:
- 首先为基准密度设计图标(看表一为实际的像素尺寸设计的图标)。
- 把图标放在你的应用的默认可绘制资源中,然后在 Android 可视化设备(AVD)或者HVGA设备如 T-Mobile G1中运行应用。
- 根据需要测试和调整你的基准图标。
- 当你对在基准密度下创建的图标感到满意的时候,为其他密度创造副本。
- 把基准图标按比例增加为150%,创造一个高密度版本。
- 把基准图标按比例缩小为75%,创造一个低密度版本。
- 把图标放入你的应用的特定密度资源目录中。例如:
- 中密度版本在 res/drawable-mdpi/ 目录下运行(或在默认 res/drawable/ 目录下运行)
- 高密度版本在 res/drawable-hdpi/目录下运行。
- 高密度版本在res/drawable-ldpi/目录下运行。
- 如果需要,测试和调整高密度和低密度的图标。
关于如何创造和管理多密度图标集,参阅对设计师的小提醒
表 1. 对三种普遍屏幕密度中每一种密度的所需要的成品尺寸图标的摘要
| Icon Type | 对于普遍的屏幕密度标准版本尺寸(像素表示), | ||
|---|---|---|---|
| 低密度屏幕(ldpi) | 中密度屏幕(mdpi) | 高密度屏幕(hdpi) | |
| 启动器 | 36 x 36 px | 48 x 48 px | 72 x 72 px |
| 菜单 | 36 x 36 px | 48 x 48 px | 72 x 72 px |
| 状态栏 | 24 x 24 px | 32 x 32 px | 48 x 48 px |
| 标签 | 24 x 24 px | 32 x 32 px | 48 x 48 px |
| 对话 | 24 x 24 px | 32 x 32 px | 48 x 48 px |
| 列表视图 | 24 x 24 px | 32 x 32 px | 48 x 48 px |
启动器图标是一个图形,代表了设备的主页和启动器窗口中的应用。
用户会在点击主页底部的图标中打开启动器。启动器打开,显示所有已经安装应用的图标。他们被以格状排列。用户选择一个应用,通过任何可以得到的硬件导航控制,例如轨迹球点击启动器图标。
用户也可以把一个图标从启动器窗口中拖出来,放在主页上,来更方便的访问应用。再这种情况下,系统会显示你的应用的启动器图标在主页墙纸上的映射。此渲染的映射尺寸与在启动器中渲染的尺寸相同。
系统控制了所有启动器图标的缩放,所以他们被渲染为统一的高和宽。被渲染的启动器图标的实际像素尺寸在随着设备屏幕的像素尺寸和屏幕密度的不同而显示的不同。为了保证你的图标渲染效果最佳,请提供为低密度,中密度和高密度屏幕制作的图标。想得到更多信息,请参阅上面的提供特定密度图标集或下面的为设计师的建议。
风格
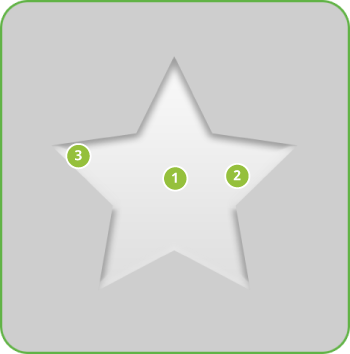
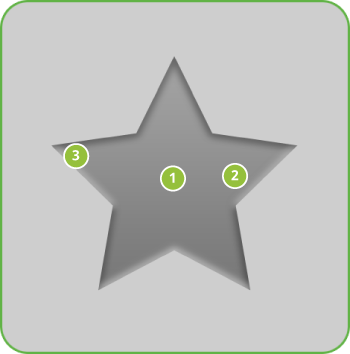
你创造启动器图标应该符合以下原则的一般风格。这个准则并不限制你可以做的图标,而是强调你的图标可以在其他设备上共享的普遍的办法。图1提供了例子。
干净和现代:
- 启动器图标应该是现代的,有时有点古怪,但是他们不应该是过时和粗糙的。如果可能的话,你应该避免过度使用象征性的隐喻。
简单和标志性的:
- Android启动器图标应该是自然的抽象表现;你的图标应该高度简化和夸张,以至于他们可以在小尺寸时合适显示。你的图标不应该过于复杂。
- 尝试用一个简单的部分作为整体的象征性的代表(例如,音乐图标以扬声器作为特征)。
- 考虑使用自然轮廓和形状,包括几何的和有机的,与现实(不是照片般的真实)映射。
- 你的图标不应该呈现一个对更大的图像不正确的观点。
触觉和质感:
- 图标应该表现为不平淡的,有质感的材料。更多信息请看下面的材料和色彩。
面向前方和顶部照明:
- Android 2.0和以后的平台的新规定: Android启动器图标应该面向前方,透视非常小,而且应该顶部照明。
此外,注意所有图标应该有独立的文字标签,而不是把文字设计嵌入到图标里面,把努力用在使图标有特色和难忘中去。要看更多Android系统下应用的启动器图标的案例,请参阅标准启动器图标。
做什么和别做什么
以下有一些在你为自己的应用设计一个图标的过程中“可以做的的和不要做的”例子
Android启动器图标是…
|
Android 启动器图标不是…
|
![]() 图 2. 启动器中”做什么和别做什么”的例子
图 2. 启动器中”做什么和别做什么”的例子
质感和颜色
启动器的图标应该利用触觉,顶部照明,使用纹理材料。即使你的图标只是一个简单的形状,你应该尝试把它们当做真实世界的材料渲染。
该平台的默认应用中启动器图标用了以下图3所示的材料。 你的图标可以使用这些材料也可以创建新的材料。
Android 启动器图标经常包括由较小的形状组成一个较大的形状,并结合成一个中立的形状和一个中立的颜色。图标可能会使用中性色彩的组合,但保持较高的对比度。如果可能的话,每个图标不应该使用超过一个原色。
启动器的图标应该使用一个又限制的调色板,包含一系列中立的颜色和原色。该图标不应该过分饱和。
推荐的启动器图标调色板应用,如图4所示。你可以使用条侧板中的基本颜色和高亮元素。你可以使用白色到黑色垂直线性渐变叠加一起的调色板的颜色。这产生的印象是,光从顶部照射进来,且保持颜色的低饱和度。
![]() 图 3.你可以用它来创建你的图标的材料的例子.
图 3.你可以用它来创建你的图标的材料的例子.
![]() 图. 从推荐调色盘中选出的基本和高亮颜色组合形成的材料的例子
图. 从推荐调色盘中选出的基本和高亮颜色组合形成的材料的例子
当你从简易的调色盘中取出一个高亮颜色组成材料时,你可以创造如图5所示的材料组成。为了帮助你开始,图标包(icons pack)包括一个Photoshop模板文件(Launcher-icon-template.psd),文件提供了默认的材料,颜色和梯度。
![]() 5. 推荐图标调色板.
5. 推荐图标调色板.
尺寸和位置
启动器的图标应该使用不同的形状和形式,而且这些必须缩被缩放和定位来创建一致的视觉重量。
图6展示了图标放置在各版本中的不同的方式。至于更详细的描述,就是为了制造一个一致的直觉质量,并允许加入阴影,你应该使图标比实际版本中的范围小一些。如果你的图标是方形或近方形,尺寸应该更小。
- 为全版本边界框显示为红色。
- 推荐的实际图标边界框显示为蓝色。该图标框的大小比完整版中的尺寸更小,以便有空间包含阴影和特殊的图标处理。
- 对于方形图标,推荐的边界框是橙色显示的。为正方形图标框比较小是因为要在两种类型的图表中建立同样的视觉重量。
|
|
|
|
|
使用启动器图标模板
Android的图标模板包2.0是一个包含默认图标的材料和颜色调色板的模板。该模板为psd格式,方便Photoshop或相似的图像编辑器编辑。
To get started, fir要开始使用,首先下载 Android的图标模板包2.0.
一旦你下载了模板包,解压缩,并在Adobe Photoshop或类似的图片编辑器中中打开 Launcher-icon-template.psd ,注意调色板的材料和颜色。您可以使用该模板创建一个启动器的图标作为起点。
在创建您的图标之后,你可以按照以下规范添加阴影效果,作为你创造的合适的图片大小。
WVGA (高密度) 屏幕的阴影:
|
|
HVGA (中密度) 屏幕阴影:
|
当添加了阴影,图标制作完成后,输出一个格式为PNG的透明文件,以确保您的图标在高密度屏显示大小为72 x72像素和在中密度屏显示大小为48 x48像素。关于为什么你应该为高,中,低密度的屏幕提供不同的启动器版本,参阅支持多种屏幕.
菜单图标
菜单图标是一个图形元素,当用户按下菜单按钮时在向用户显示菜单,在弹出菜单里显示。他们是平面展示的。菜单图标元素不能表现为3D或者透视的。
正如提供特定密度图标集中所描述的,你应该为低,中,和高密度的屏幕制作相应的图标集。这可以确保你的图标在一系列安装你的应用的设备中正常显示。见表1 所建议的为每种密度所创造的图标尺寸。此外,请参阅对设计师建议 中关于如何使用多组图标。
结构
- 为了保持一致性,所有的菜单图标必须使用相同的原调色板和相同的效果。欲了解更多信息,参阅菜单图标颜色调色板 。
- 菜单图标应包括圆角,要保证逻辑正确。例如,在图7中,合理表现圆角的部分是房顶而不是建筑余下的部分。
- 所有这个页面上的特定尺寸是建立在一个48×48像素的画板,6像素安全边栏的基础上的。
- 图标菜单效果(外发光)在灯光,效果,阴影 中被描述,它在必要时可以与6px安全边栏重叠。而基础形状必须始终留在安全边栏内。
- 最后的图形必须导出为一个透明的PNG文件。
- 在Adobe Photoshop中制作的菜单图标模板可以在图标模板包中得到。
 |
图 7. 菜单图标中的安全栏和圆角 。 图标尺寸是48×48. |
灯光,特效和阴影
菜单图标是平的。轻微凹陷和一些其他特效,如下所示,可以创造纵深感。
 |
图 8.菜单图标的灯光,特效和阴影.
|
颜色调色盘
|
步骤
|
“做这些和不要做这些”
在为你的应用做菜单图标时,下面是一些“做这些和不要做这些”要考虑的例子。
![]() 状态栏图标用来在状态栏中展示你的应用中的通知,他们与菜单图标非常相似,但是更加小,对比度更高。
状态栏图标用来在状态栏中展示你的应用中的通知,他们与菜单图标非常相似,但是更加小,对比度更高。
正如提供特定密度图标集中所描述的,您应该为低,中和高密度的屏幕制作独立的图标集。这可以确保你的图标在一系列安装了你的应用的设备中显示正常。见表为每个密度屏幕所建议的尺寸。此外,请参阅对设计师的建议中关于如何创建图标集的描述。
结构
- 圆角必须始终被应用到基础的形状中和状态栏图标细节中,如图9所示。
- 所有这个页面上的特定尺寸是建立在一个25×25像素的画板,2像素安全边栏的基础上的。
- 状态栏图标可以在必要时与安全栏左右重叠,但绝不能与安全栏的顶部和底部重叠。
- 最后的图形必须导出为一个透明的PNG文件。
- 在Adobe Photoshop中制作的菜单图标模板可以在图标模板包中得到。
 |
图 9. 状态栏图标中的安全栏和圆角 。 图标尺寸是25×25. |
灯光,特效和阴影
状态栏图标略有凹凸感的,高对比度的,绘制的图形可以加强对小尺寸的清晰度。
 |
图 10. 状态栏图标的灯光,特效和阴影.
|
颜色调色板只有状态栏图标相关的手机功能使用全彩色,其他所有状态栏图标应保持单色。
|
步骤
|
“做这些和不要做这些”
在为你的应用做状态栏图标时,下面是一些“做这些和不要做这些”要考虑的例子。
![]() 标签图标是用来表示在一个多选项界面里的单独的标签元素的图形。每个标签图标有两种状态:未选中和选中。
标签图标是用来表示在一个多选项界面里的单独的标签元素的图形。每个标签图标有两种状态:未选中和选中。
正如提供特定密度图标集中所描述的,你应该为低,中,和高密度的屏幕制作相应的独立图标集。这可以确保你的图标在一系列安装你的应用的设备中正常显示。见表1所建议的为每种密度所创造的图标尺寸。此外,请参阅对设计师的建议 中关于如何使用多组图标。
结构
- 未选定的标签图标和菜单图标具有相同的填充渐变和特效,但没有外部发光。
- 被选择的标签图标,看上去像未选择的标签图标,但有一个暗淡的内部阴影,且和对话图标有着相同的前部渐变。
- 标签图标有一个 1像素的安全边栏,且安全边栏只应该和抗混淆圆形的边缘重叠。
- 此页面上指定的所有尺寸都基于一个大小为32×32像素的画板。在 Photoshop模板内,对边缘栏保持1像素的填充。
- 最后的图像必须导出为一个32×32像素的透明PNG文件。
- 在Adobe Photoshop制作的标签图标模板可以在标签模板包中得到。
|
图 11. 未选中的标签图标的安全边栏和填充渐变。图标大小为32X32。 |
|
|
图 12. 已选中的标签图标的安全边栏和填充渐变。图标大小为32X32。 |
未选中的标签图标
灯光,特效和阴影
未选中的标签图标 看上去像以选中的标签图标, 但是有一个微弱的内部阴影, 而且和对话图标有着相同的前部渐变。
 |
图 13. 未选中的标签图标的灯光,特效和阴影.
|
步骤
|
被选择的标签图标
已选择的标签图标和菜单图标具有相同的填充渐变和特效,但没有外部发光。
 |
图 14. 被选择的标签图标的灯光,特效和阴影.
|
Color palette
|
步骤
|
对话图标显示在弹出对话框中,并提示用户交互。为了在黑色背景中突出,他们用光线渐变和内部投影效果 .
正如提供特定密度图标集中所描述的,你应该为低,中,和高密度的屏幕制作相应的独立图标集。这可以确保你的图标在一系列安装你的应用的设备中正常显示。见表1所建议的为每种密度所创造的图标尺寸。此外,请参阅对设计师的建议 中关于如何使用多组图标。
结构
- 对话图标有一个1 像素的安全边栏。基本图形必须在安全边栏内部合适放置, 但是抗混淆的圆形可以和安全边栏重叠。
- 此页面上指定的所有尺寸都基于一个Adobe Photoshop中建立的,大小32×32像素的画板上的。在Phontoshop模板中,对边栏保持保持1像素的填充。
- 最后的图片必须导出为一个透明的PNG文件。
- 在Adobe Photoshop制作的对话图标模板可以在标签模板包中得到。
|
图 15. 对话图标安全边栏和填充渐变.图标大小 is 32×32像素. |
灯光,特效和阴影
对话图标 是平的且面向前的图片.为了在黑色背景中突出, 他们用了光线渐变和黑色投影。
 |
图 16. 对话图标的灯光,特效和阴影.
|
步骤
|
列表视图图标看起来像 对话图标, 但是他们用了一个光线来源于物体上方的内部投影特效。他们也只用在列表视图中。在包括Android市场应用主屏和在地图应用中的导向屏中使用。
正如提供特定密度图标集中所描述的,你应该为低,中,和高密度的屏幕制作相应的独立图标集。这可以确保你的图标在一系列安装你的应用的设备中正常显示。见表1所建议的为每种密度所创造的图标尺寸。此外,请参阅对设计师的建议 中关于如何使用多组图标。
结构
- 列表视图图标通常有一个1 像素的安全边栏。抗混淆的圆形可以和安全边栏重叠。
- 此页面上指定的所有尺寸都基于一个Adobe Photoshop中建立的,大小32×32像素的画板上的。在Phontoshop模板中,对边栏保持保持1像素的填充。
- 最后的图片必须导出为一个透明的PNG文件。
- 在Adobe Photoshop制作的列表视图图标模板可以在标签模板包中得到。
|
图 17. 列表视图图标的安全边栏和填充渐变. 图标大小 is 32×32。 |
灯光,特效和阴影
列表视图图标是平的且面向前的图片.为了在黑色背景中突出, 他们用了光线渐变和黑色投影。
|
图 18. 列表视图图标的灯光,特效和阴影.
|
||||||||||
步骤
|
这里有一些提示,在你为你的应用创建图标或其他可绘制版本的时候有用。这些提示假设您使用的是Photoshop或类似的光栅图像编辑程序。
用常用的命名习惯为图标版本命名
尝试命名文件,当他们按照字母排序的时候,有关的版本将会在一个目录内聚集在一起。特别是它有助于为每个图标类型的使用共同的前缀。 例如:
| 版本类型 | 前缀 | 例子 |
|---|---|---|
| 图标 | ic_ | ic_star.png |
| 发射器图标 | ic_launcher | ic_launcher_calendar.png |
| 菜单图标 | ic_menu | ic_menu_archive.png |
| 状态栏 | ic_stat_sys or ic_stat_notify | ic_stat_notify_msg.png |
| 标签图标 | ic_tab | ic_tab_recent.png |
| 对话图标 | ic_dialog | ic_dialog_info.png |
请注意,你不需要使用任何类型的共享前缀— 这样做只是为了您的方便。
为制造多密度版本图标,建立一个空间储存文件
为不同屏幕密度发展多个版本集意味着制作文件的多个尺寸副本。为了保持文件多个副本的安全和更容易被发现,我们建议您在您的工作空间创建一个目录结构,来组织文件版本。例如:
assets/...
ldpi/...
_pre_production/...
working_file.psd
finished_asset.png
mdpi/...
_pre_production/...
working_file.psd
finished_asset.png
hdpi/...
_pre_production/...
working_file.psd
finished_asset.png
这种结构与特定密度结构相同,你可以在你的应用源文件中存储最终的版本。因为你的工作空间的结构与应用的结构类似,您可以迅速确定哪些版本应该复制到每个应用源文件目录下。为不同密度制作的独立版本可以使你根据密度检测不同的文件名,这非常重要,因为为不同密度制作的对应的版本必须有同样的文件名。
为了做比较,下面是一个典型的应用资源的目录结构:
res/...
drawable-ldpi/...
finished_asset.png
drawable-mdpi/...
finished_asset.png
drawable-hdpi/...
finished_asset.png
首先制作中密度版本
r.由于中密度是Android的基线,因此你的设计工作应该从制作中密度版本开始。见上面的表 1,为不同图标类型的实际像素尺寸。如果可能,使用矢量图形或在Photoshop建立路径,使其更容易修改版本尺寸。
原文过长,无法粘贴进来,还有六分之一尚未完成……
原作者:
来源Icon Design Guidelines, Android 20
译者糖梨
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益














