好玩的B端组件 | 输入框
B端产品经理在入行时,可能需要了解各式各样的组件,了解其规范、作用和使用规则。这篇文章里,作者就介绍并拆解了B端组件——输入框。一起来看看吧,相信可以帮你加深对这一组件的了解和印象。

中医的入门知识是什么?肯定是认识各种中草药,了解他们的特性、功效和使用方法。中药店柜台后面一个个的木格子,就是中医的入行门槛。
B端产品的入门知识是什么?肯定是认识各种组件,了解他们的规范、作用和使用规则。构成页面的一个个组件,就是B端产品的入行门槛。
一个不认识中草药的中医不可能是好医生,一个不认识B端组件的产品经理也做不出好产品。
这个《好玩》系列为大家汇总了多种常用的B端组件,认识它们、熟悉它们、用好它们,为产品晋级之路打下扎实的基本功。
今天聊一下:输入框。
一、组件简介
输入框是承载用户文本输入或文本编辑的输入类组件,常用在表单页面。支持多种数据类型,比如纯文本、密码、数字、时间等。
也可以在原组件的基础上搭配其他组件使用。比如搭配搜索按钮,就是搜索组件。搭配前缀或后缀,可以快捷输入网址、电话号码等。
二、组件构成
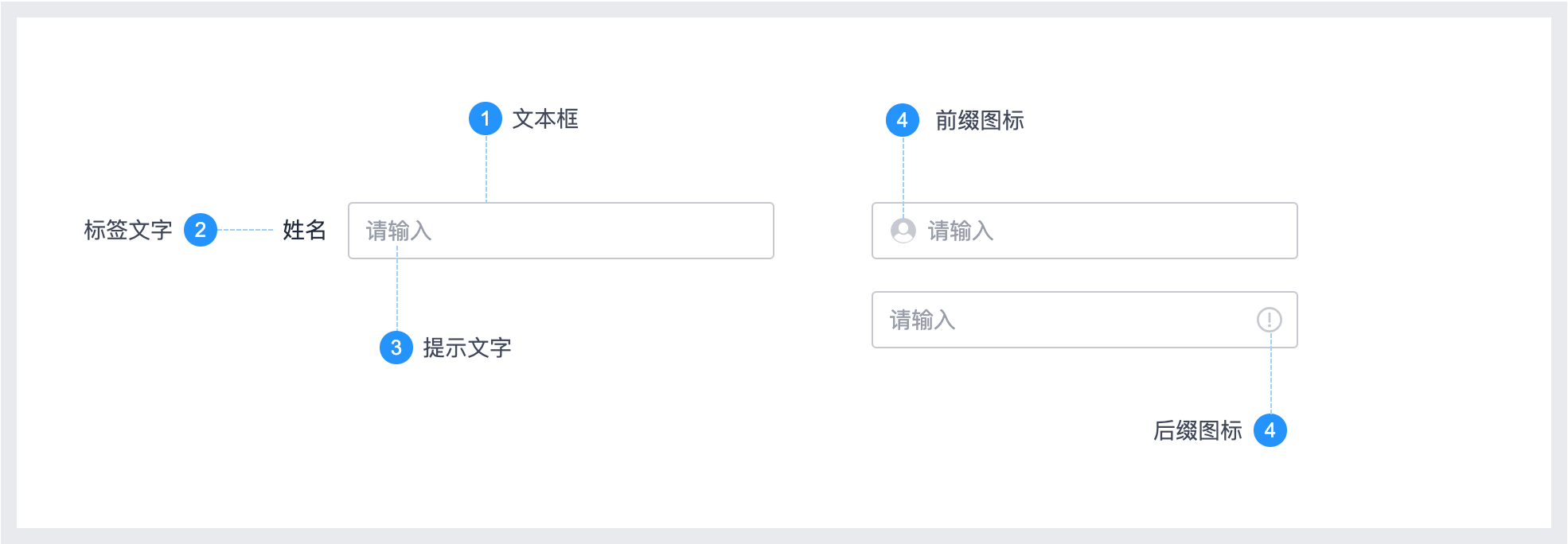
输入框由以下5部分组成:
- 文本框(必须有):展示用户输入的内容。文本框的边框颜色和粗细变化可以代表输入框的状态,比如获取焦点、禁用、成功、报错等。
- 标签文字(可选):一般在文本框的左侧或顶部,用于说明输入框所输入的内容。
- 提示文字(可选):在文本框中显示的灰色提示文字,用来显示与输入内容的相关的提示或示例,当文本框获取光标时,提示文字自动消失。提示文字与用户实际输入的内容,会有明显视觉差异。
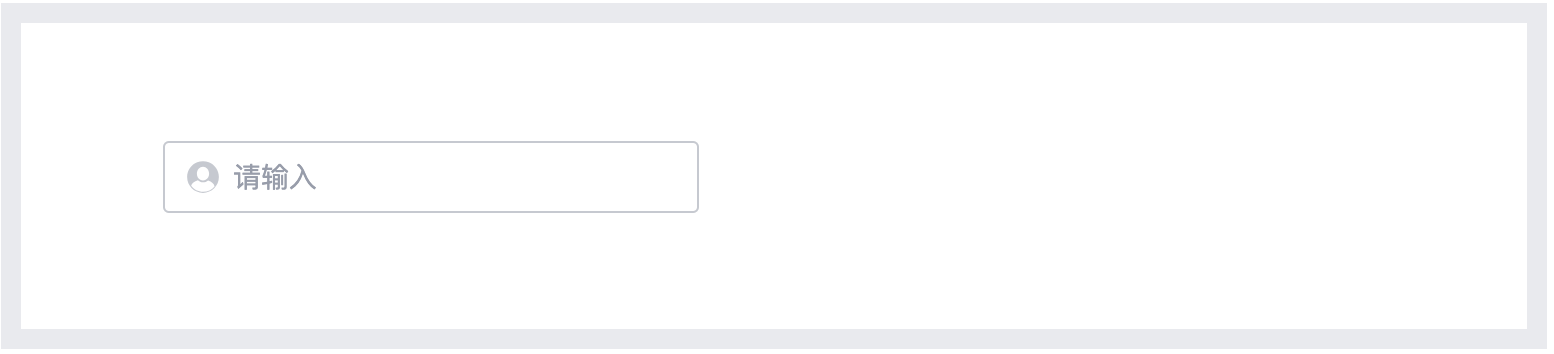
- 前缀图标(可选):可以更形象化的说明输入框的内容,一定程度上可以提升用户体验。
- 后缀图标(可选):常用于输入框的功能扩展,比如内容清除按钮,可以一键清除文本框中已输入的内容。或者密码隐藏按钮,可以将已输入内容进行加密脱敏。

三、组件类型
1. 根据可输入文本的行数
根据可输入文本的行数,输入框可分为3种:
1)单行输入框:只能输入一行文本,字数有限制,超出部分会被截取隐藏。

2)多行输入框:可以输入多行文本,输入框会根据输入行数自动调整高度。

3)文本域:可拖动右下角图标改边文本域尺寸。

2. 根据不同的扩展功能
根据不同的扩展功能,输入框可以分为以下多种类型:
1)常规输入框:原始状态的输入框,无拓展功能。

2)带前缀的输入框:在输入框左侧有前缀图标或文案。

3)带前置或后置标签的输入框:在输入框前后有功能标签,比如搜索按钮,邮箱,手机号码的国际区号等。

4)带字数统计的输入框:可以显示已输入的字数,也可以对输入数量进行限制。

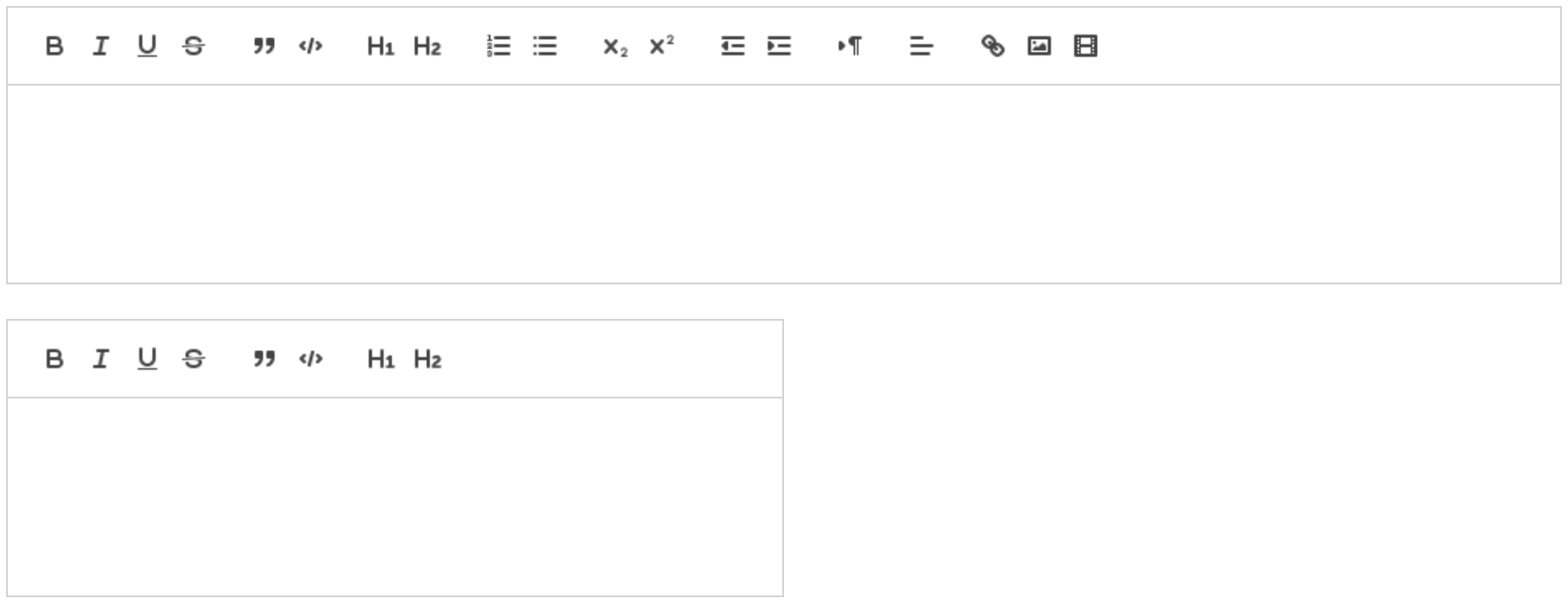
5)富文本输入框:拥有丰富的文字编辑功能的输入框,也可以插入图片、视频等其他格式的数据。

四、组件状态
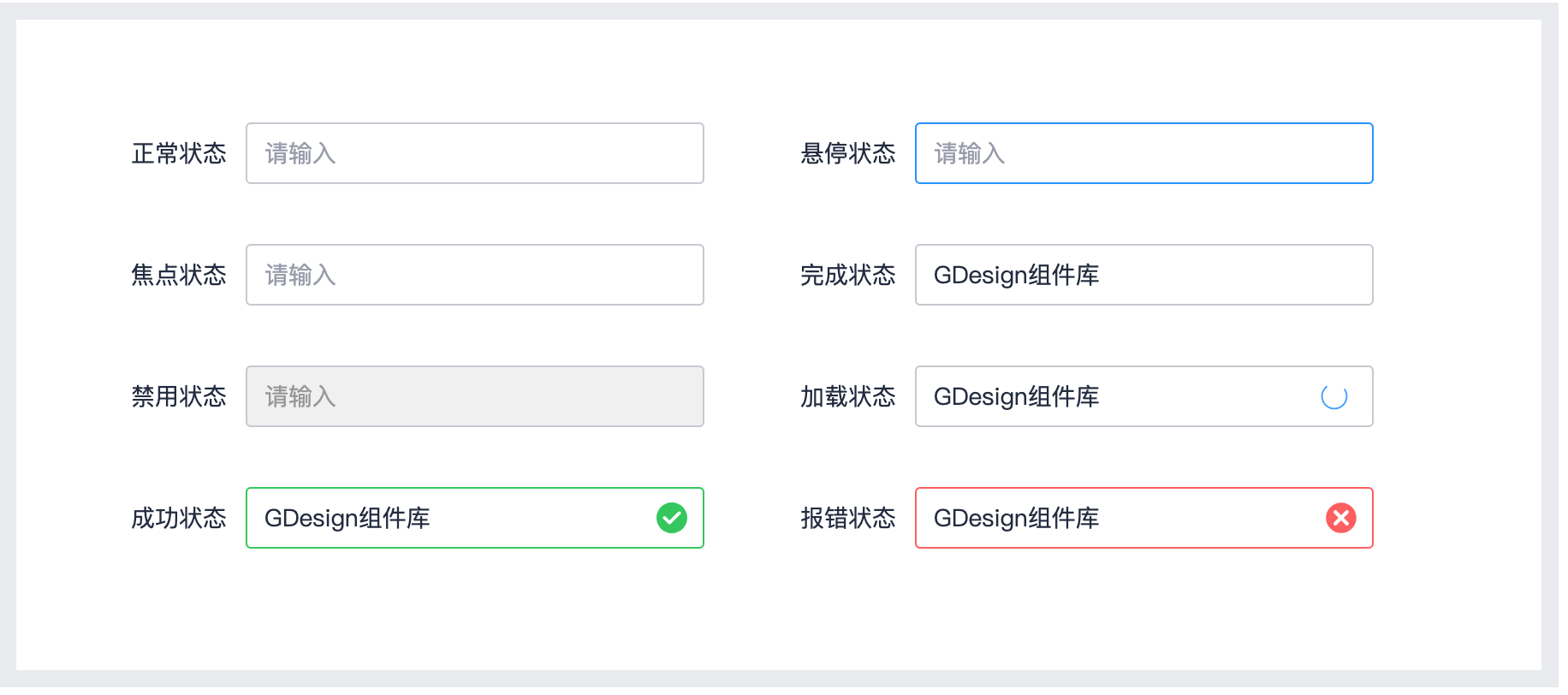
输入框组件的8种状态:
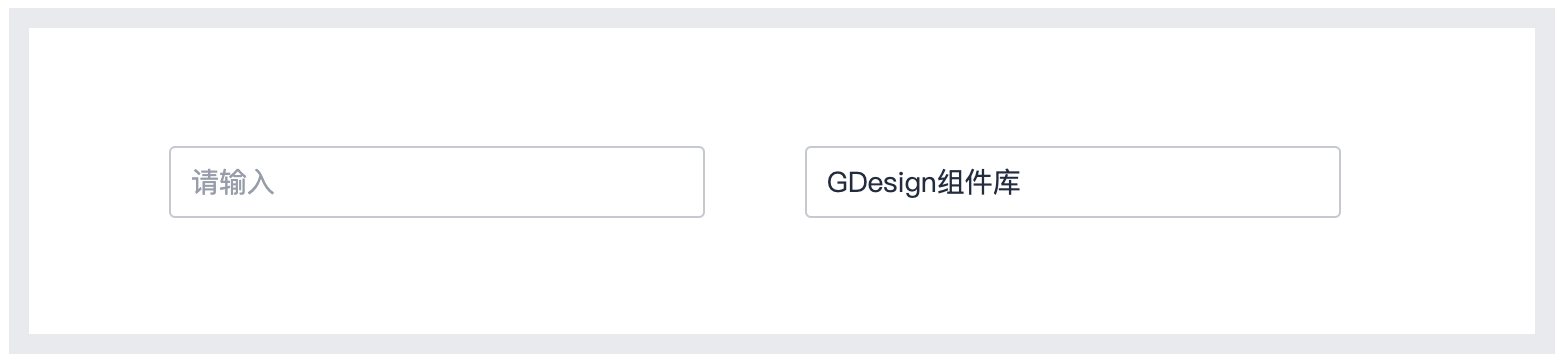
- 初始态:组件首次打开时的状态。
- 悬停态:鼠标悬停在输入框上时的状态。
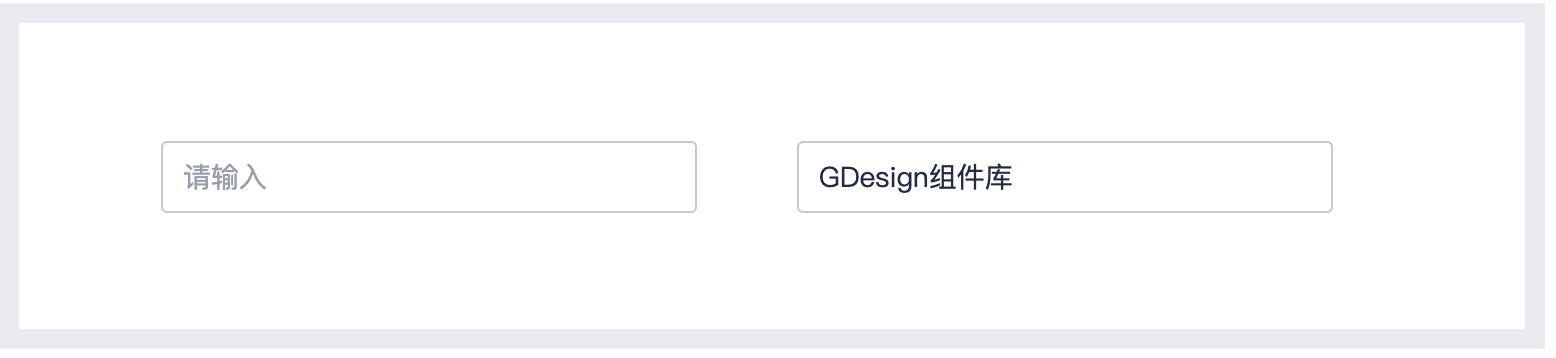
- 焦点态:输入框获取焦点时的状态。这时输入框上会有一个闪烁的光标,表示现在可以输入内容。
- 完成态:用户输入内容后,输入框失去焦点时的状态。
- 禁用态:输入框无法输入内容,功能失效时的状态。禁用状态下输入框可以显示内容,但无法修改内容。
- 加载态:多用于数据检索或数据验证的场景。数据的检索或验证过程需要与远程服务器交互,因此会有一定的延迟,在这个短暂”卡住“的过程中,给用户明确的加载中的反馈,提升用户体验。
- 成功态:内容输入成功时的状态。
- 报错态:内容输入错误时的状态。报错状态一般会搭配其他提示类组件一起使用,比如气泡提示、全局提示、文本提示等。

五、组件大小
1. 对组件高度规范
常见的四种高度的输入框尺寸,分别为24px、32px、36px、40px。在做原型图时,除非特殊场景,一般使用36px的高度即可。

2. 组件的宽度规范
组件宽度可以根据页面空间与网页栅格规范自由调整。网页栅格规范后续文章会详细说明。
六、使用规则与注意事项
1. 输入框组件的二用三不用
二用:
- 输入自由度较高的开放性内容时使用,不需要对用户输入内容做限制,可以允许用户自由发挥。比如输入商品名称。
- 用户需要复制粘贴时使用。在订单号、收货地址等输入难度较大的场景中,用户使用复制粘贴会更加方便。
三不用:
- 用户输入有限制的封闭式内容时不能用,比如订单状态、性别、学历等场景。这种场景下建议使用选择器组件。
- 用户输入特定格式的内容时不能用,比如日期、省市区等场景。这类场景下建议使用时间选择器或联级选择器。
- 用户当前状态不知道输入什么时不能用。比如医院挂号前,可能暂时不知道该挂哪个科室,这种场景下使用选择器组件让用户选择会更好。
2. 注意事项
对于输入框组件来说,最重要的就是降低用户的输入成本和减少用户的出错概率。为此需要注意一下几点:
- 要有简洁扼要的提示文案,让用户第一时间知道输入的内容。
- 设置适当的组件大小和间距,保持页面的浏览体验,不拥挤、不凌乱。
- 有清晰的错误提示,让用户直观的知道错误原因及改正措施。
七、功能扩展
输入框组件搭配其他组件,就可以形成多种不同使用场景的功能。以下是几种常用的组合。
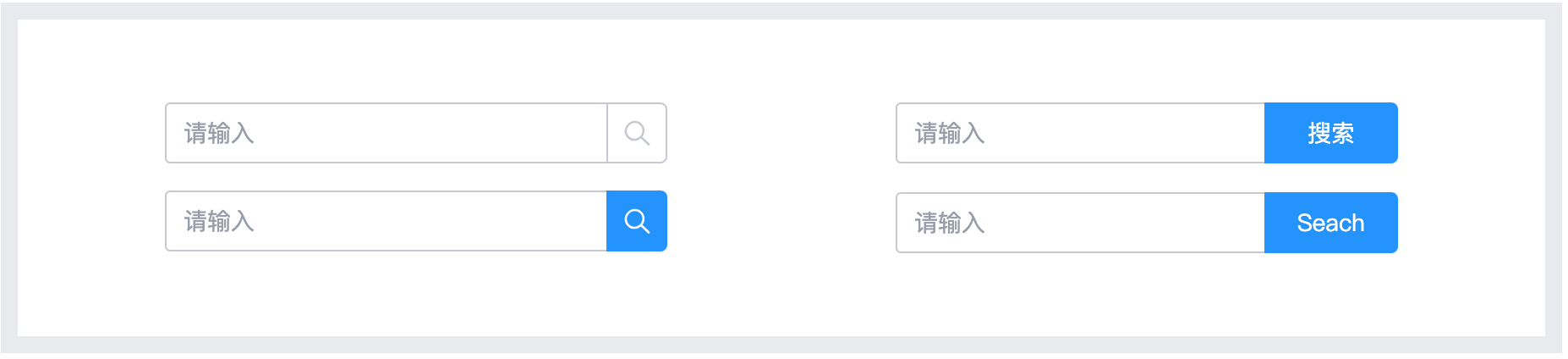
1. 搜索组件

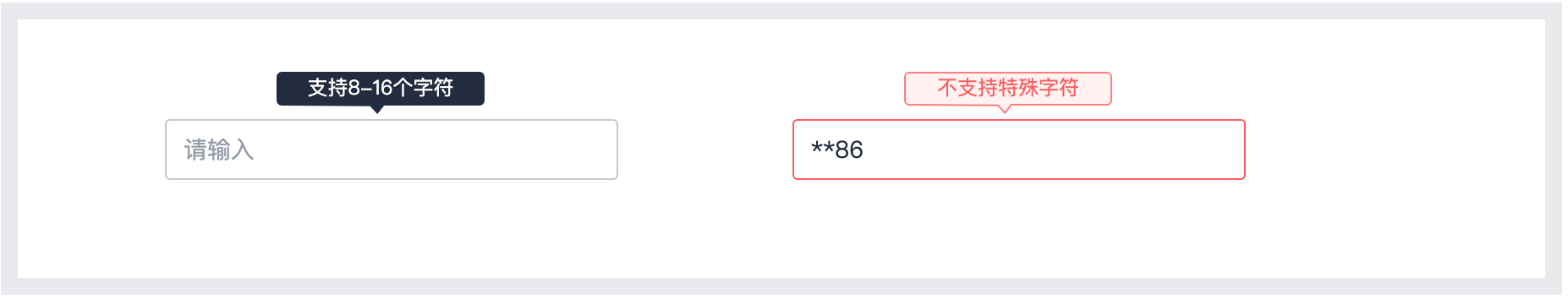
2. 浮窗提示

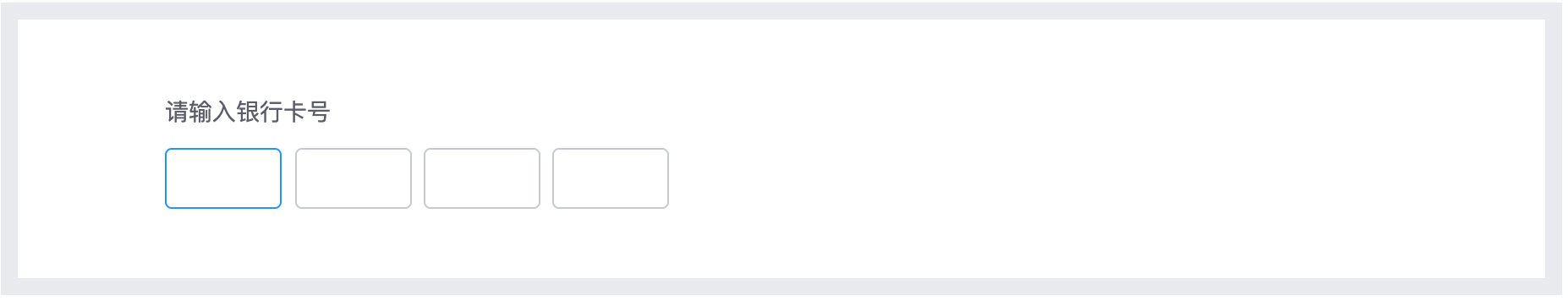
3. 银行卡输入

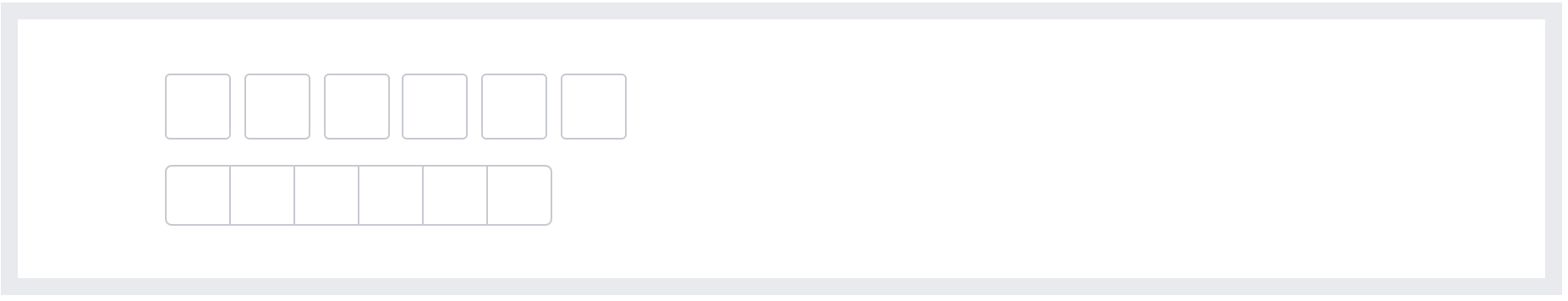
4. 验证码输入

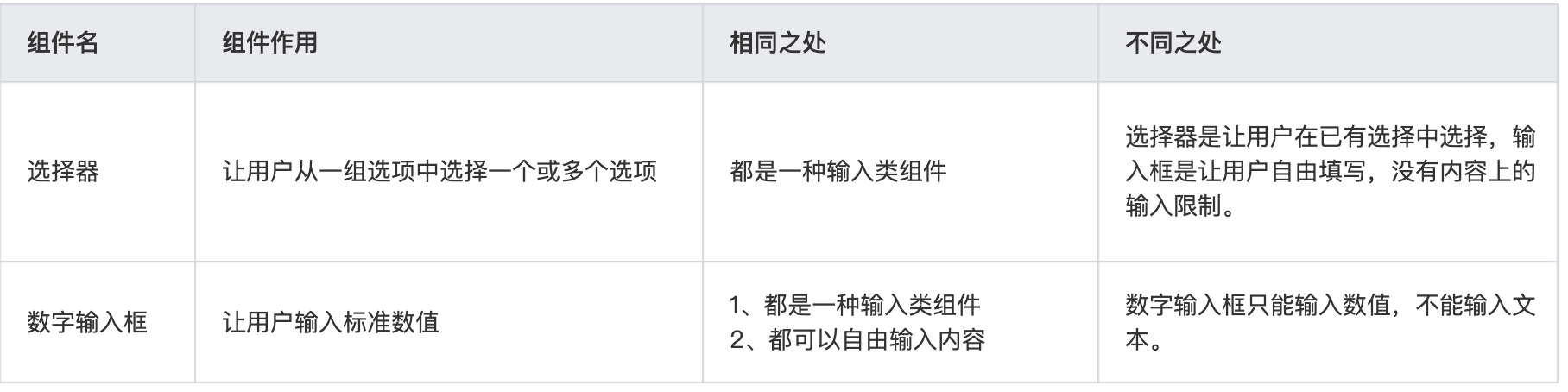
八、相似组件

九、小结
认识每个组件、熟悉每个组件、用好每个组件,对待它们像儿时对待心爱的玩具一样,如数家珍、了如指掌。它们会给你源源不断的勇气和底气,让你在产品晋级之路上闪闪发光。
相关阅读:
专栏作家
原木森林,人人都是产品经理专栏作家。专注于用户增长相关的逻辑、方法和案例分享。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







