好的空数据设计,如何引导用户行为?

用户首次遇到的界面需要符合应用的设计预期。如果你不想你的用户在第一次使用后便卸载APP,那么你现在需要做的是,引导用户完成关键任务或者引导用户去其他地方获取到相关联的信息。总之,你需要在用户初次使用的时候鼓励用户,把他们引到正确的地方。
新用户引导是成功建立用户与产品之间关系的重要环节,你只有一次机会给用户制造第一印象。在本文中,我们将聊聊如何采用空数据的形式对新用户进行引导。
什么叫空数据?
内容本身是大部分APP的主要价值体现,例如信息内容类APP、待办事项类APP、数据分析类APP等等。这就是我们需要考虑空数据设计的重要原因。
APP有些界面内容是空的,它需要新用户花费一步或者多步,去创造内容,这种情况非常适合做引导设计。除了提供新用户对内容的预知,空数据设计也会教用户如何使用你的APP。空数据设计只是用户引导中的一部分,但是合适的引导能够让用户确信在做正确的事情。

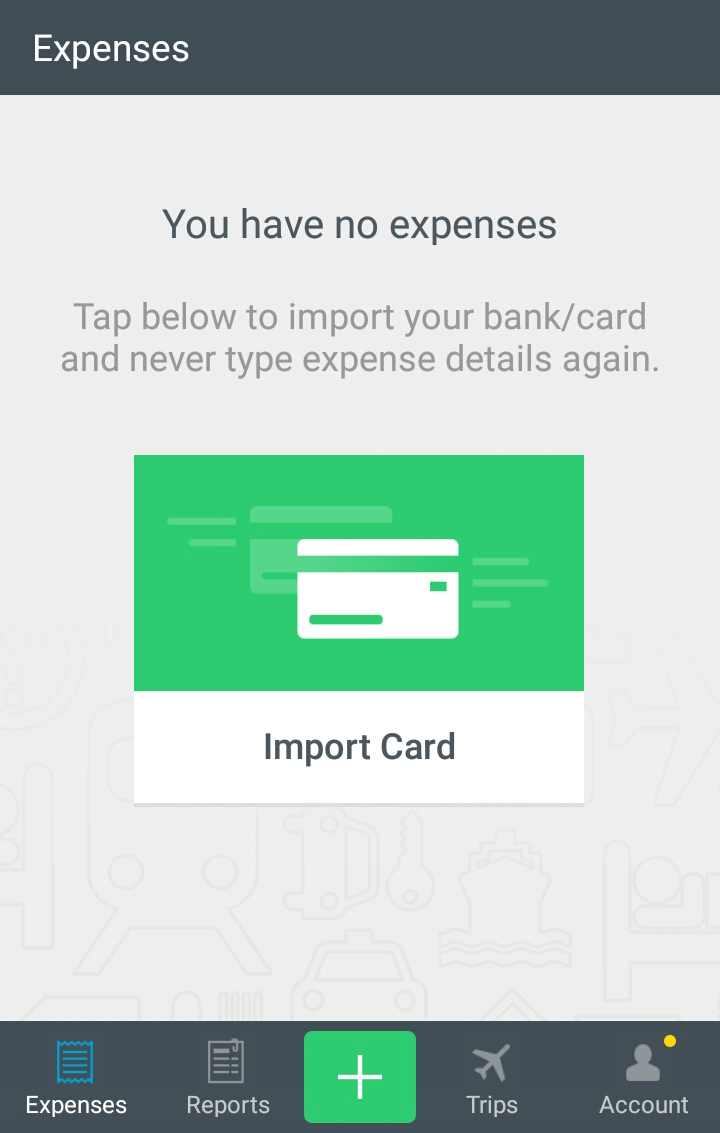
Expensify中的空数据设计告诉了用户怎样开始使用。
空数据对于引导用户的价值
借着“用户初次使用”空状态为有利契机,来引导用户创建内容。
1.引导用户
首先,空数据界面应该帮助用户理解当前所在的上下文情境,告诉用户即将发生什么。展示此类信息的常用方法是:告诉用户将会有什么内容或者会长什么样,或者给予明确的指示。
2.迅速采取行动
大部分空数据会告诉用户,当前空状态是什么,为什么会没有内容。更进一步、更有效的做法是告诉用户接下来能做什么。引导用户很重要,但空数据设计的真正成功在于鼓励、引导用户迅速采取行动。
3.创造愉悦的用户体验
APP本身需要为用户提供解决问题的有效方法,确保容易学习、易于使用,也应该是赏心悦目的。空数据也是一个很不错的机会,去拉近与用户的关系,帮助用户理解APP独特的气质与个性。
如何设计一个理想的空数据界面
我们在设计中已经考虑到要吸引用户,但这还不够,空数据的巨大魅力常常在设计开发过程中被忽略,这是因为我们做了一个布局很好,图形超赞的界面,似乎很完美,但我们的目标更应该放在促进用户行动上。在可用性的基础上,空数据设计可以发挥惊人的创造力。
1.避免死胡同
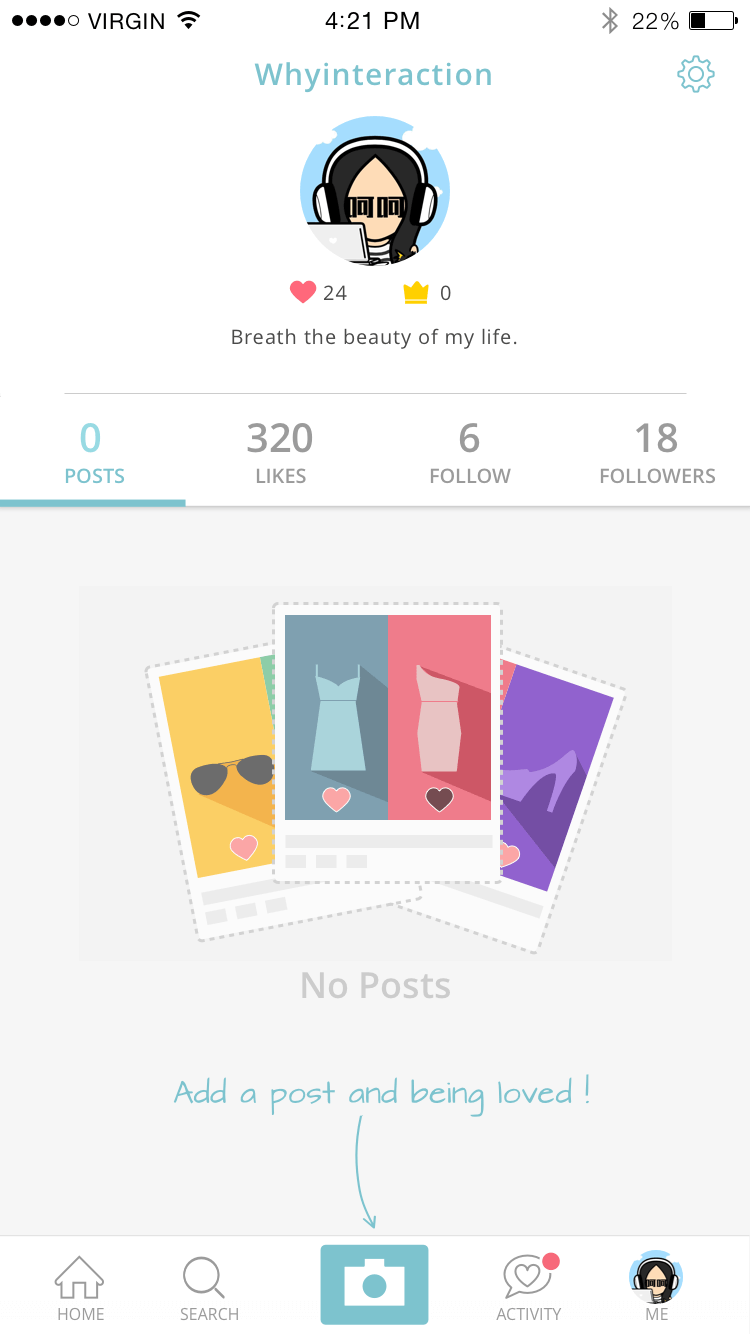
最糟糕的空数据设计是,让用户感觉进入了死胡同。这样容易让用户感到不安,在混乱中可能会导致用户盲目的去寻找出口。以Modspot发帖界面为例,第一张图片是当前最新版本的空数据设计,非常有效、并且巧妙地减少了用户的疑虑,告诉了用户开始发帖的动作入口。

Modspot的案例有效地利用了空数据引导用户促发行为。
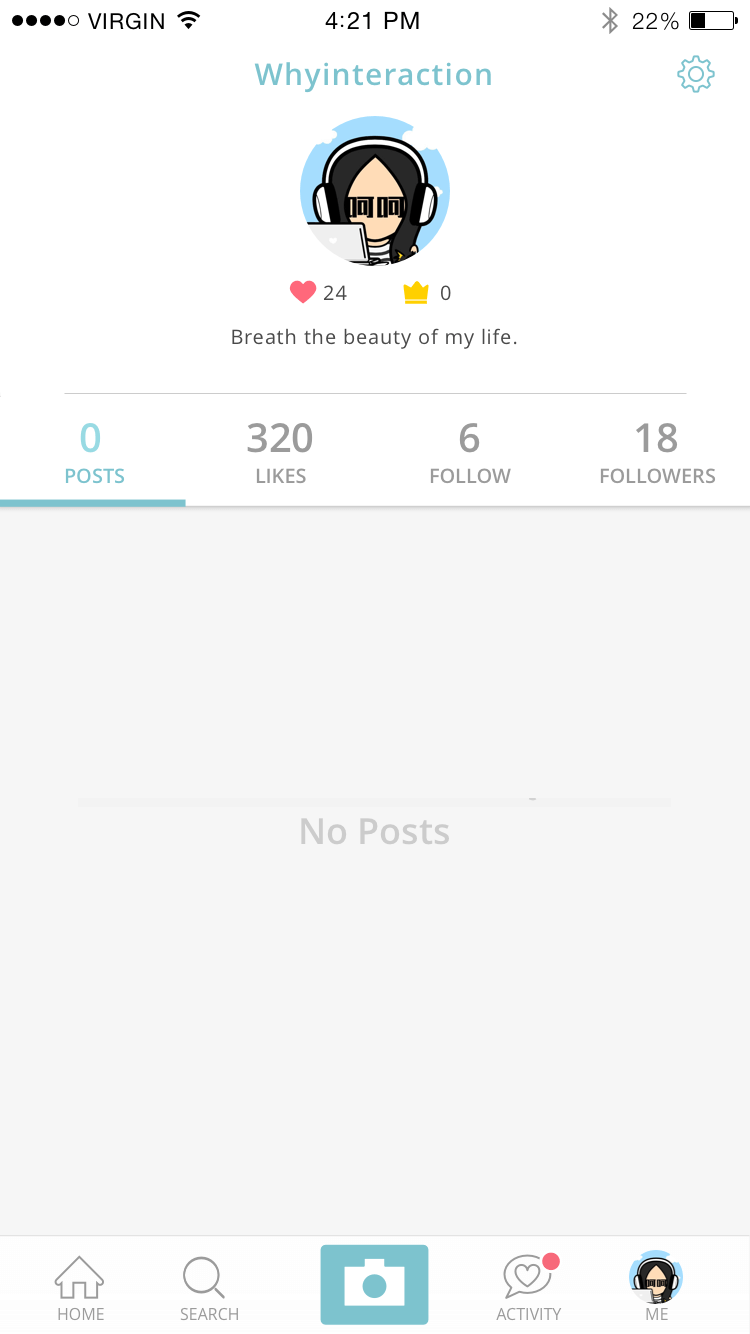
下面的图片是同样界面的另一种版本,很明显,用户只能看到无效的空数据状态,没有指引,也没有示意,如同走进死胡同!

Modspot的反面案例很清晰的表明忽略空数据设计是多么糟糕。
2.确保界面简洁直观
好的空数据设计当然要保持界面的简洁,要尽可能干净利落的把内容传达给用户,减少认知干扰。在设计上,必须综合考虑文案描述和示意图(表意清晰,描述简洁、容易理解),才能有好的效果。

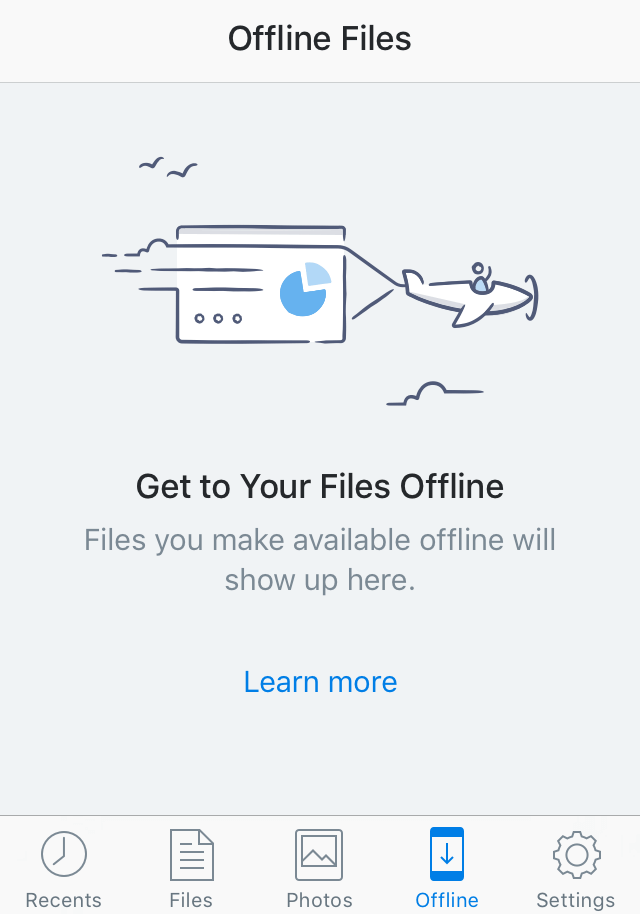
Dropbox的iOS版本
3.确保内容易于理解
空数据界面不仅仅要考虑视觉审美,也要帮助用户理解上下文。尽管空数据是用户教学与引导的一小部分,但是我们完全可以最大化的发挥其作用与价值,为用户创造新内容指引方向。
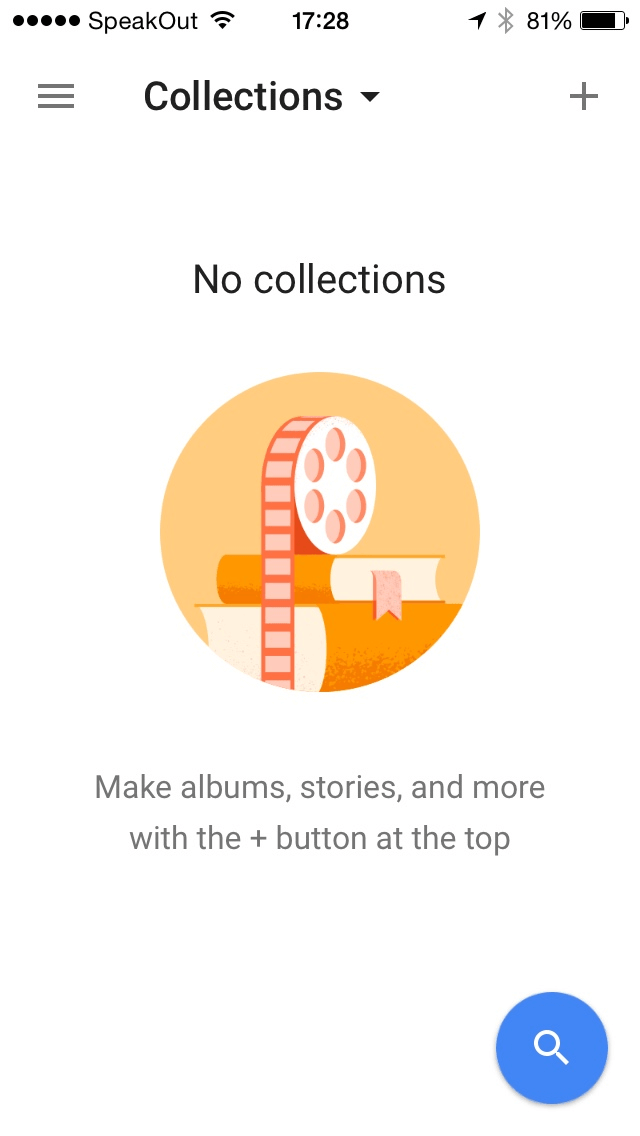
以Google Photos的空数据设计为例,优美的图形和合理的布局让人看起来不错,但是这种设计并不能帮助用户理解上下文的意思,也不能为用户解释以下2个问题:
- 什么叫相册?
- 怎样才能创建一个相册?

Google Photos的的iOS版本
4.突出APP的个性与风格
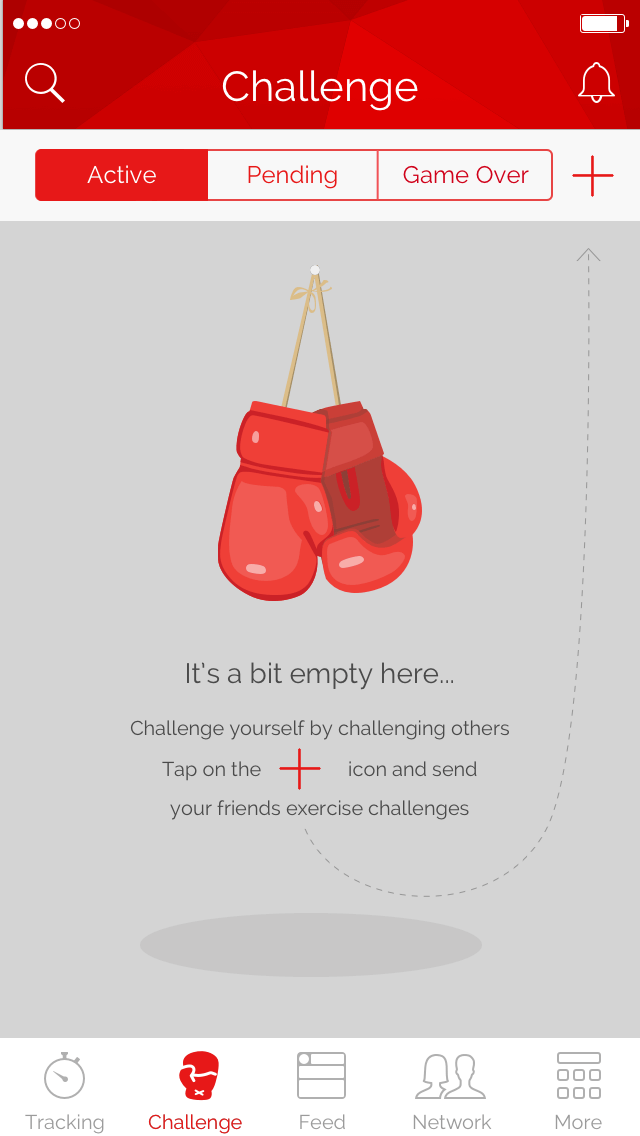
给用户留下好的第一印象不仅仅是界面的可用性,也要考虑到视觉风格。让用户感觉到你的APP是让人印象深刻,使用起来又很舒服的。至少与同类产品相比,能感觉到有那么一点点与众不同,对整个产品体验的预期也会有一点点不同。以下图 Khaylo Workout空数据设计来说,为整个产品的性情做了风格生的设定。

Khaylo Workout的iOS版本
5.鼓励用户采取行动
为了让用户再次使用的时候,不会依旧面对空数据,我们首先要做的是说服用户尽快行动起来。我们不仅仅要在用户与应用界面交互的时候告诉其将要获取什么好处,更要引导用户按其所需行动起来。
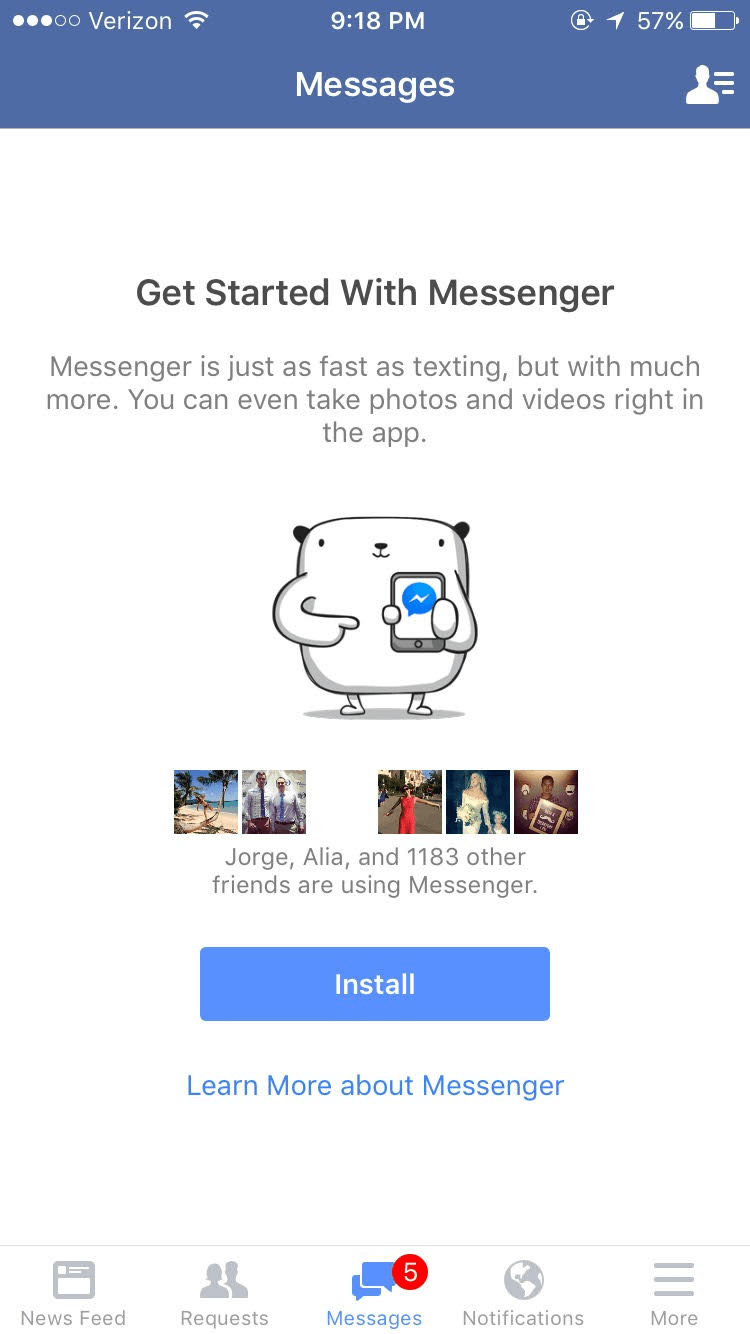
让我们看下Facebook的Messenger模块,当用户第一次到达这个界面时,会看到Messenger这款产品的优势-可以发送包含图片与视频的讯息,并且速度跟短信一样的快。除此之外,用户还知道有多少Facebook好友已经在使用了。一旦用户点击了“开始安装”按钮,这就意味了空状态因此消失的可能性。安装按钮如此清晰明了,用户又何乐而不为呢?

Facebook的iOS版本
6.尽可能提供个性化内容
让自己的APP看起来更有特色,最终是为了更快向用户传达产品价值。在目标用户还没有行动之前,需要传达与用户需求与利益相匹配的内容。用户会根据APP简明扼要的描述来为空数据界面创造新内容。
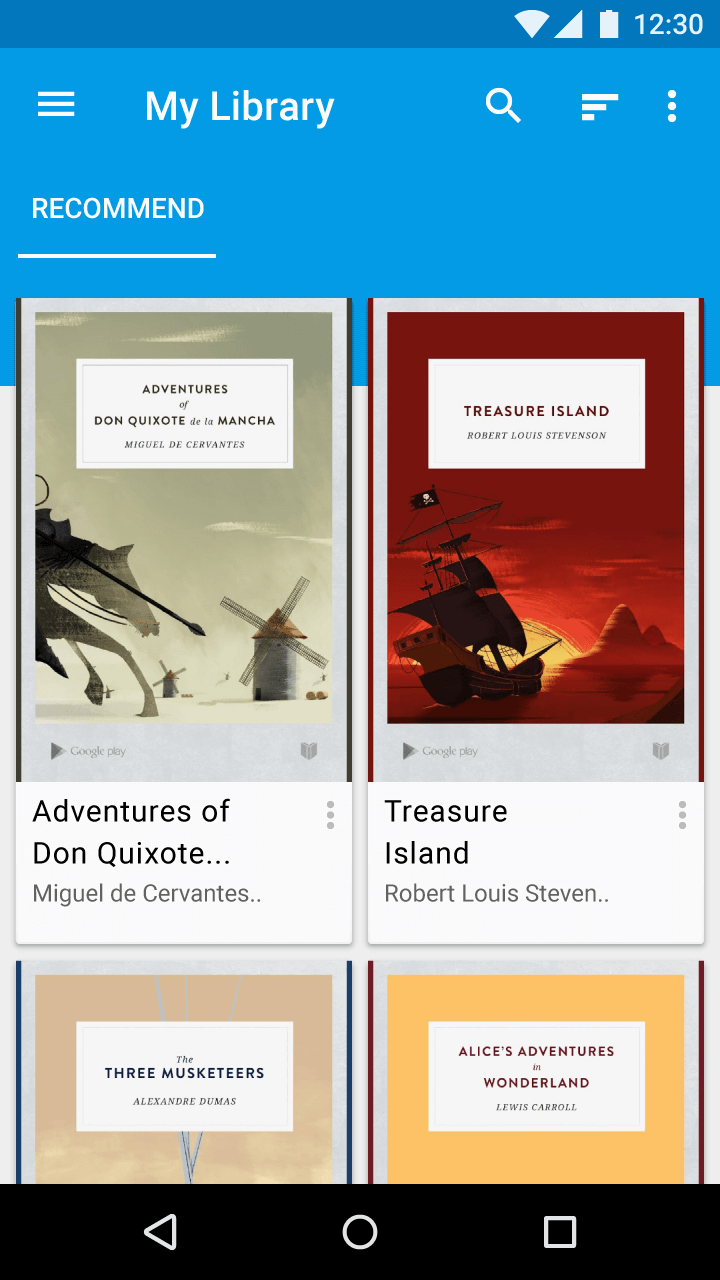
为新用户提供一些有效信息,促进他们能够以正确的或者更快捷的方式探索APP。例如,电子书类APP通常会根据用户信息,为每一位用户提供几本可供阅读的书籍。

图片来自Material Design
7.在UI中注入情感
空数据可以帮助阐述产品的人性化的一面。正面、积极的情感表达可以促近与用户之间的关系。空数据具体要表达什么样的情感要依据产品目标而定。以Google Hangouts的空数据为例,看看是如何激励用户参与视频群聊的。

Google Hangouts的安卓版本
当然,类似于以上情感化设计的案例是有风险的,不是所有人都能理解,甚至有些人会讨厌这种矫揉造作。但是,没关系,赋予情感总比平铺无趣好的多。
8.表达成功状态
当用户完成一个非常关键任务后,这是一个很好的机会去拉近用户与产品之间的感情。让用户知道通过自身努力,完成了一件很棒的事情,值得庆祝与鼓励。
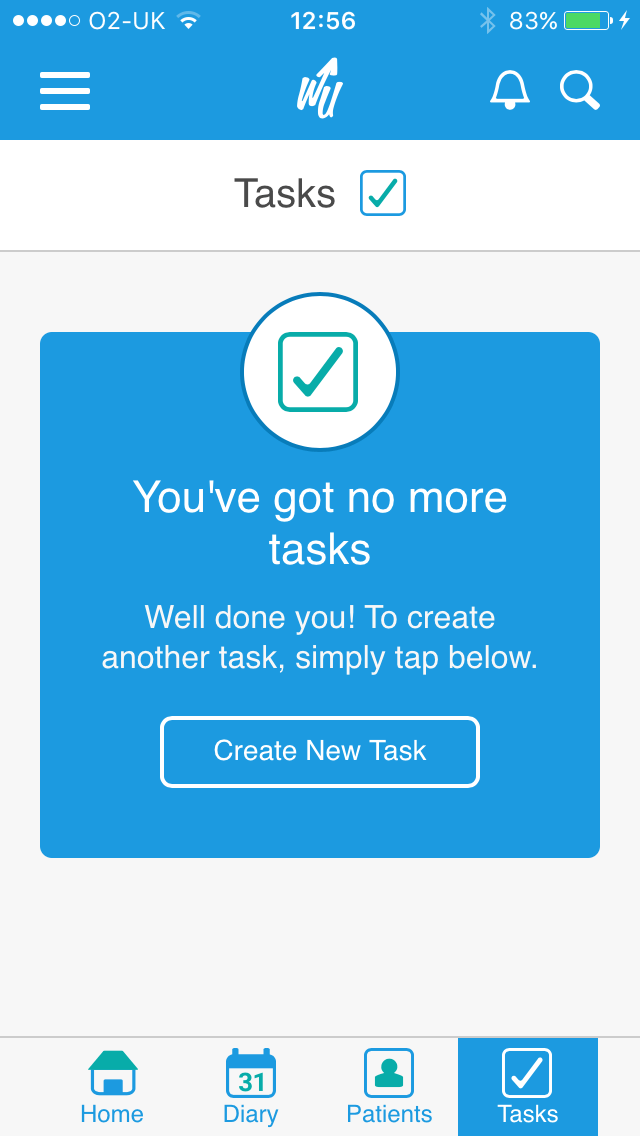
趁着庆祝用户做得很棒的同时,鼓励用户更深入的体验产品。例如,Writeupp的用户如果清理了任务列表,这当然是一个很积极主动的行为,Writeupp会告诉用户“您做的很棒!”作为鼓励。成功提示可以很好的愉悦用户,并且能够促进用户参与下一步的行动。

WriteUpp的iOS版本
9.了解更多
下面的资源可以帮助你找到用户引导设计方面的灵感:
- Useronboard是一个很大的资源库,里面有大量关于探索用户培训与引导设计的案例与剖析。网址:http://www.useronboard.com/

图片来Useronboard
- Uxarchive也是关于用户引导类的资源网站,里面对很多常见APP不适宜的引导设计做了大量分析。网址:http://www.uxarchive.com/
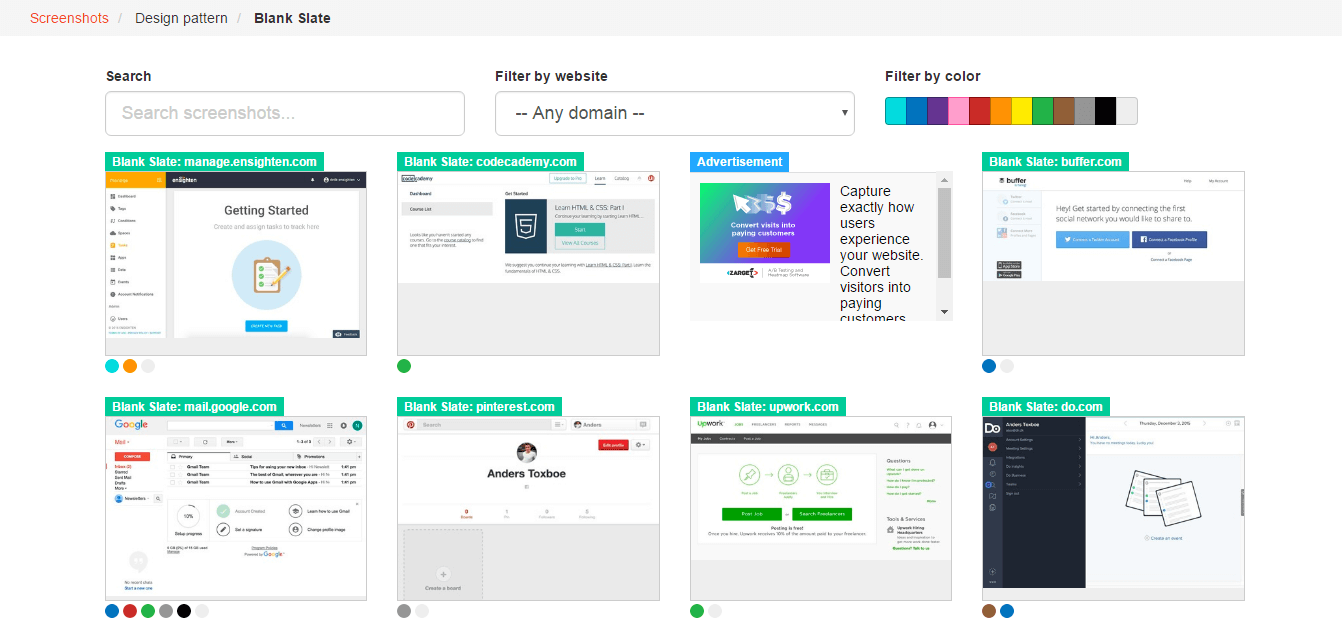
- Ui-patterns也有一些关于web-app的用户引导界面设计。网址:http://www.ui-patterns.com/

图片来Ui-patterns
- Emptystat.es收集了自2013以来用户上传的空数据界面截图。本文中的大部分截图都是取自这里。 网址:http://www.accessify.com/
总结
总之,不要让用户第一次使用你的APP时候,遇到的却是空空的白板界面。慎重考虑空数据的设计,因为它绝不只是用户体验中临时或者次要的内容。事实上,它跟其他的设计组件一样重要,在鼓励、愉悦新用户方面发挥了巨大作用。
作者:小白,微信公众号:小白的交互设计
本文由 @小白 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








👍👍👍👍👍👍👍👍👍👍👍👍
棒棒哒