以36氪为例,谈谈拆解信息类APP的方法论

关于APP的拆解,很多内容已在《 从一个案例说起,如何用[用户体验五要素]进行拆解分析》一文中做了详细的说明,所以这篇文章会专注于信息型APP独有的内容,如果想更加全面的解APP的分析过程,建议结合两篇文章一起阅读。
信息型APP的本质是一个内容分发与管理平台,最终目的是为了让用户快速找到有价值的内容,并进行有效的浏览!本文将以36氪作为案例!
所以信息型APP有两个不变的衡量标准:
- 信息架构是否合理,信息获取是否流畅高效;
- 内容是否有价值 ;
同样本文会从战略层、范围层、结构层、框架层、表现层五个维度进行分析!
1. 战略层
战略层的分析与工具型APP的分析类似,主要从以下两个角度考虑
- 用户可以从这个产品中获得什么;
- 公司可以通过该产品获取什么;
用户的层面比较简单,就是获取有价值的信息,并进行有效地处理(阅读、收藏、编辑等)。
公司层面相较于用户会宽泛很多,例如想通过APP进行盈利;树立良好的品牌形象;为下一步的战略规划做好铺垫……这里不再进行详述,具体内容请参考《 从一个案例说起,如何用[用户体验五要素]进行拆解分析》一文中的战略层分析。
下面以36氪为例,对于用户来讲,很多人都在谈论互联网,但是真正懂的人有少之又少,市面上能找到的信息不是过于专业(分析报告、专业人士访谈等)就是过于陈旧,即便能够找到几篇当下的科技新闻,很多也存报道失真的情况!
所以用户的痛点便是缺乏一个了解互联网发展动态的渠道。而公司的定位非常明确:专心做有价值的商业媒体。
公司还处于创业期(D轮以上融资),核心目标还是扩大用户,培养用户粘性!目前正在朝着创业平台方向发展,为优秀的创业团队提供曝光机会,为读者提供一手可靠地报道!
在盈利方面,除了烧投资人的钱,现在渐渐向知识付费、广告推广等方面尝试。
总之36氪的具有一家科技创业公司典型的特质,通过极致的服务来扩大用户群体!在用户基数达到一定规模之后开始尝试具体的盈利模式!
参考资料
2. 范围层
在明确了具体的目标之后,范围层所关注的便是要提供哪些有价值的信息,如何找到合适的渠道散播出去!
经过一番搜查之后,笔者发现,36氪为了实现以上目标,做了以下努力:
- 与优秀的创业团队保持了良好的关系,能够获得一手资料,在业界形成了良好的口碑;
- 雇佣专业的采访人员,使得报道的消息更加客观易懂;
- 建设网站、APP、公众号等平台,搭建连接用户与消息的渠道;
- 雇佣优秀的技术人员、运营等人员保证了平台的稳定性与新闻的实效性;
……
3.结构层
结构层主要考虑的是如何让信息有效地归类,使得用户可以方便的找到自己感兴趣的内容!与工具类APP不同的是 ,信息类APP在结构层的评价参考不再是“逻辑严谨清晰”,而是“信息分类合理有效”,让用户能够一眼就知道自己感兴趣信息的位置!
在36氪APP中的总体结构如下图所示:


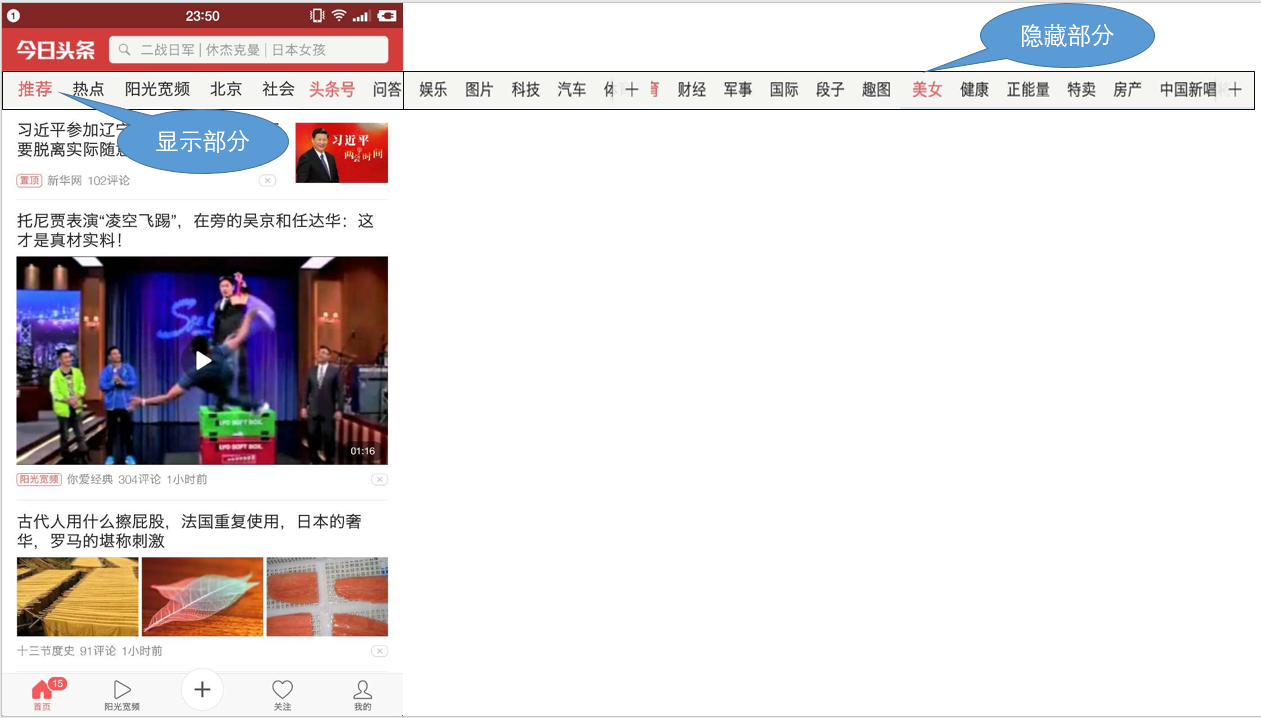
整个APP结构分为四个部分“首页”、“开氪”、“发现”、“我的”,其中“我的”与内容无关,可以忽略,仅从其他的三个部分所展示的内容,会发现每个模块都非常的清晰,用户一眼就清楚每个大模块、小模块所包含的种类,而且模块间的区分度非常高,另外36氪非常巧妙地将这些繁杂的内容比较均匀的放在了不同的页面(部分)上,使得每个部分都一目了然,信息几乎没有隐藏,这里对比今日头条的排版,如下图所示:

今日头条几乎将所有的信息都集中在了主页,导致主页过于臃肿,很多分类隐藏的非常深,用户根本不会打开浏览,导致了信息资源的浪费!
这里要说出笔者的主观看法:要给36氪APP是一款难得的把信息分类做的如此出色的应用,要点一个大大的赞!
4. 框架层
如果说结构层是将内容进行大类的划分,那么在框架层就是将某一大类内容进行具体的摆放与布局,重点突出用户感兴趣的内容,例如新闻类的APP一般会按照时间顺序组织内容,因为用户都喜欢看最新发生的事情,同理博客类APP一般会将精华文章置顶。
这里给出一个评判参考:重点内容是否突出!
具体可以从以下三个角度分析:
- 导航设计
- 信息设计
- 界面设计
导航设计与结构层所提到的内容分类本质上是一致的,其目的是方便用户更有效的找到有价值的信息,不同的是结构层的内容分类侧重于所有信息的大类,而框架层的导航设计则侧重于某大类信息的细分!
信息设计则是指通过设置信息的呈现方式,让用户和更容易使用或理解内容!举个例子:在搜索框图标的选择上,是选择放大镜还是望远镜;在有消息更新时,是选择状态栏提醒还是红点提醒;在某一页面突出重点的消息时,是选择滚动轮播的方式还是陈铺覆盖的方式……
界面设计:界面设计可以理解为一个界面的布局,如何把信息具体的展现出来,例如一般会把导航放在页面上部醒目的位置,而具体的信息列表则摆放在页面的中下部,这样用户可以更有效的获取有效信息!
继续以36氪为例,如下图所示:

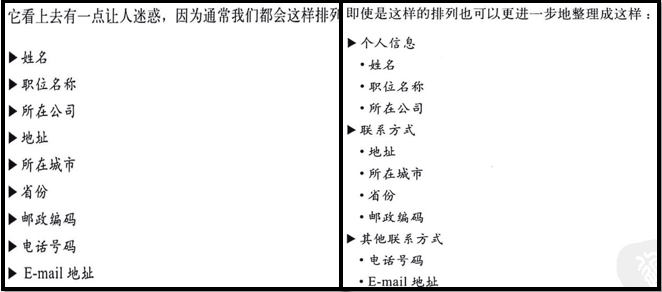
这里仅仅以首页为例,一眼看到的是广告部分(其实这个版块是轮播的方式展示最重要的内容,广告仅仅占据了一个页面),然后上部是导航栏“快讯”、“推荐”、“早期项目”,符合用户习惯,导航栏清晰明了,区分度高!接下来是轮播展示区,显示的是7*24h快讯,与36氪的自身定位相符(最新的资讯消息),最下面是内容的展示列表,如右图所示,内容展示列表并不是简单的内容的排列,而是会以专题的形式隔开,让用户浏览的时候更加具有层次感,这种信息组织形式是十分值得提倡的的,让笔者不禁想到了《用户体验要素》所举的例子,如下图所示:

如果仅仅把信息按照顺序铺列出来,用户的阅读体验是十分糟糕的,要通过一定的标准进行划分,既能缓解用户的视觉疲劳,又能针对性的突出对应的内容!
但是在整个框架层,36氪有着信息类APP惯有的通病,就是没有设计一种快速回到顶部的组件或者交互方式,虽然很少有用户会在一个页面(例如首页)深度浏览,但是缺乏直接置顶的功能,在深度下翻之后,再想回到顶部,是一件令人不快的事情!
最后补充一点,就是搜索框的设计与摆放,之所以最后点出,不是因为不重要,而是几乎所有的信息类APP都非常的重视搜索的设计,所以便显得异乎寻常了!
5 表现层
对于表现层,更多的是专注于内容的本身,如何让读者高效流畅的阅读是重点需要考虑的部分,例如每篇内容的文字、排版是否一致,背景、颜色是否协调,除了这些基本的要素,还有一些细节需要打磨,下面将在具体案例中进行详细分析。
下图是36氪的某篇文章的具体展示:

在进行分析之前,首先要考虑清楚用户在阅读文章时,重点会关注什么,可能有哪些动作,首先用户最关注的还是内容本身,这点无可否认,但是如何在保证内容质量的前提下,让人读起来更加的舒服,是一款产品在表现层需要重点考虑的,在左图的“阅读提醒”部分,添加了阅读预估时间与内容概述,这点很贴心,让用户对文章有了未读先知的掌握,可以判断这篇文章是否值得阅读,是否有足够的时间选阅读。如果在阅读提示中,再加上文章具体的字数,就更完善了。紧接着是正文区,这里没有什么值得大书特书的,文字大小、间距、字体、颜色、背景都算OK。然后进入到中图的“操作区”,对于一篇文章,笔者最常用的操作无非是查看评论、查看相关内容、点赞、收藏、评论、分享。但是36氪的“操作区”只关注了点赞与分享,或许是在设计的时候考虑到用户这两个操作更加的频繁,所以才有了如此布局,但笔者认为,这种设计更多的是为了推广宣传,通过方便的点赞与分享,使文章更加容易传播,同时36氪也会得到更多的曝光!从用户的角度出发,并不是一个很好地设计,但是从公司的角度考虑,确实是一个不错的选择!
接下来是“作者详情”的介绍,这点笔者有些看不懂,为什么会把作者如此显著的突出出来?要知道用户更加关注的是内容本身,而不是作者。这里笔者进一步猜想,应该是36氪为了吸引更多的作者参与其中,所以故意强调了作者的信息。再往下翻便是“相关推荐”模块,这点笔者想和“操作栏”放在一起讨论,之所以要这么做,是因为笔者认为推荐模块与操作栏中的留言部分同等重要,但是为什么评论区会放在隐藏的位置,而推荐区会大大方方的展现出来?思来想去,笔者为36氪找了如下理由:
- 每篇的文章的评价都比较少,所以评论区放在了隐藏部位;
- 一般看文章的时候,笔者除了会看内容概述,一般还会先看看评论如何,所以放在底部操作栏,方便一键直达!
但即便为36氪找了以上理由,依然认为这么摆放有失合理,“相关推荐”必不可少,但是不应该占据如此大的篇幅,这么做无非是想增加其他文章阅读的概率,占据更多的流量,这显然有些用力过猛!笔者查看了几个APP的推荐设置,如下图所示:

今日头条、华尔街见闻、钛媒体都选择了标题的方式进行推荐(没有图!!!),即便是虎嗅选择了图文的方式,也是通过滑动的方式进行,没有占据太多的空间,毕竟内容页最主要的部分还是内容本身,推荐部分占据了太多的篇幅, 给人一种主次不明,尾大不掉感觉!
总结起来,36氪是一个整体分类布局优秀,但是局部细节因为掺杂了太多的公司利益(宣传推广)而导致瑕疵感明显的APP,虽然创业公司为了生存不得不采取一些牺牲用户体验的方式,但是这种用力过猛的方式究竟如何,确实值得商榷!
总结
对于信息型APP的分析,这里进行一个简单的总结,在整体范围上“内容”、“分类”、“布局”、“搜索”等几个因素是重点需要考虑的,而对于具体的文章细节,可以从“排版”、“字体(大小、颜色、间距等)”、“评论”、“收藏”、“喜欢”、“分享”、“推荐”等几个角度来分析。另外也请大家多提意见,笔者会认真听取,努力做得更好!
相关阅读
作者:MING,个人公众号:MING的大航海,知乎专栏:产品见知录
本文由 @MING 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








作者的界面备注图是用什么做的图啊?
作者的这篇文章没有上一篇文章深入,上一篇文章开头更深入一些。
文章中有个问题,内容下拉很长无法返回顶部。只要点击一下手机最上面显示信号时间电量那一条就会上去的。但是知道这个的人也许不多,但是我试了10左右的app都可以的(IOS )。
又学了一招,谢谢分享,我尝试了一下,锤子手机中的36氪目前还有类似的功能,但是今日头条是有的~
分析角度挺好的,不过分析的内容流离于表面,不够深度。
谢谢肯定以及批评,会慢慢积累,努力写出更高质量的文章!