案例解析 | 积累产品经验,第一步不是学画原型图
画原型图从来就不是面试考察的重点,分析、解决问题才是产品经理的核心能力。那么该如何积累产品经验呢?本文以以「手机话费充值」为案例,分享整个设计流程和思路,希望对你有所启发。

不少产品新人有个误区:产品经理的日常=画原型图,那积累产品经验只要学好原型图就行,这是片面、本末倒置:
「画原型图」从来都不是PM的核心竞争力,也不是面试的考察重点。
面试考察的产品经验,是指完整的产品设计流程、分析思路。而原型图只占整个产品流程的20%不到。
分析、解决问题才是PM的核心能力,原型图只是表达的工具之一。
那,如何积累产品经验?
从身边的功能入手,按完整的产品设计流程,进行重新设计(或临摹)。重分析过程,轻工具使用。
下面,以「手机话费充值」为案例,分享整个设计流程,和我的分析思路。
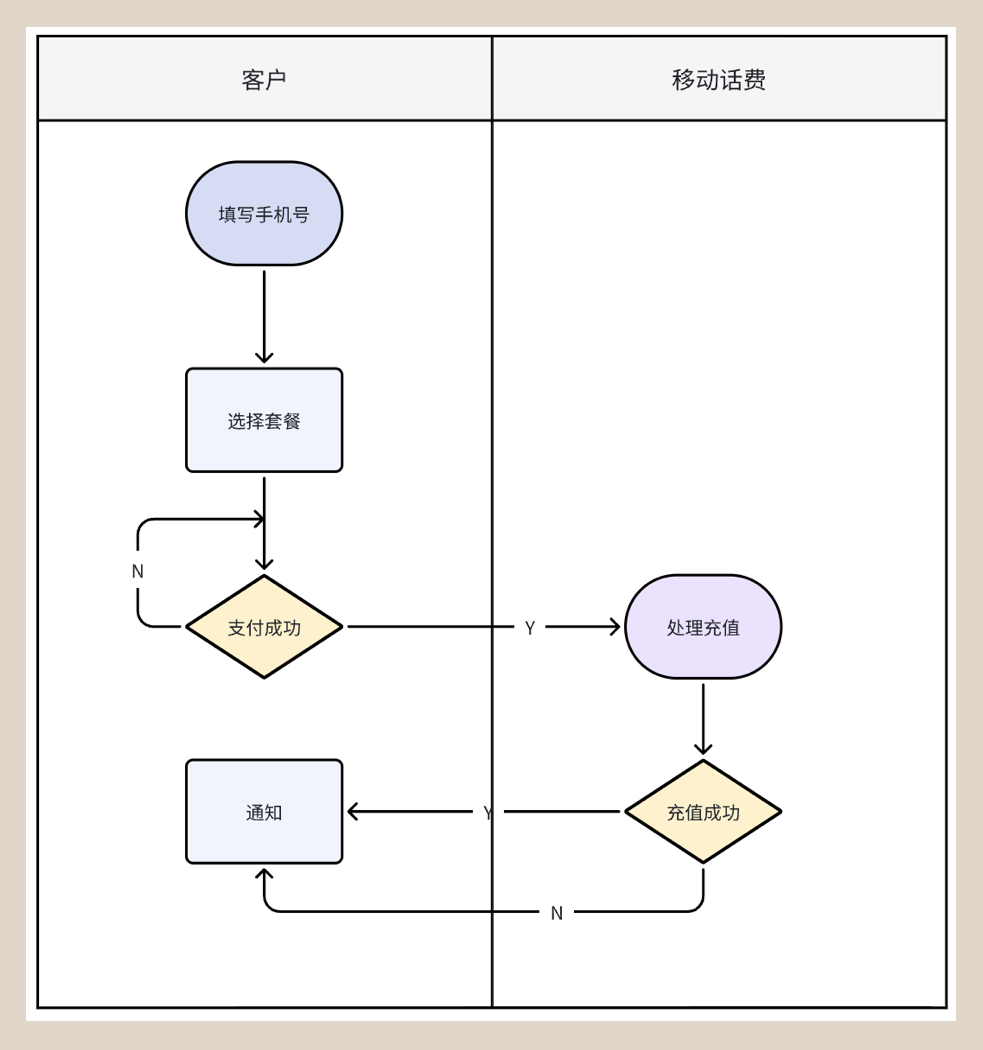
01 业务流程图

站在业务的角度,梳理每个角色在哪个环节、做什么事情。你要注意:
完成任务有多少种角色
分析:「充值」这个功能,参与角色只有用户、中移动平台(中移动如何处理话费,先忽略)
明确每个角色的任务目标
分析:用户任务是完成支付,中移动的任务是给用户发货(话费到账)
是否有异常流程
分析:用户可能会支付失败,中移动可能发货失败(话费不到账)
02 梳理操作路径

站用户的角度,描述用户在不同场景下,完成任务目标的操作路径。
先考虑使用场景,使用功能的原因
分析:按使用原因主要给自己充值,其次是家人。按使用次数,有首次使用、非首次使用。
每种场景下,如何操作是最快捷
分析:在首次使用时,除了手动输入外,可以从通讯录中选择,让我能快速填入正确的手机号。
非首次使用时,可从充值过的手机号中,快速选中。功能再延伸一下,每次在新的手机号充值后,引导用户填写备注,方便下次筛选。
是否有异常分支
分析:用户可能会充值失败、填错手机号。因此,手机号应该要足够明显、易读。
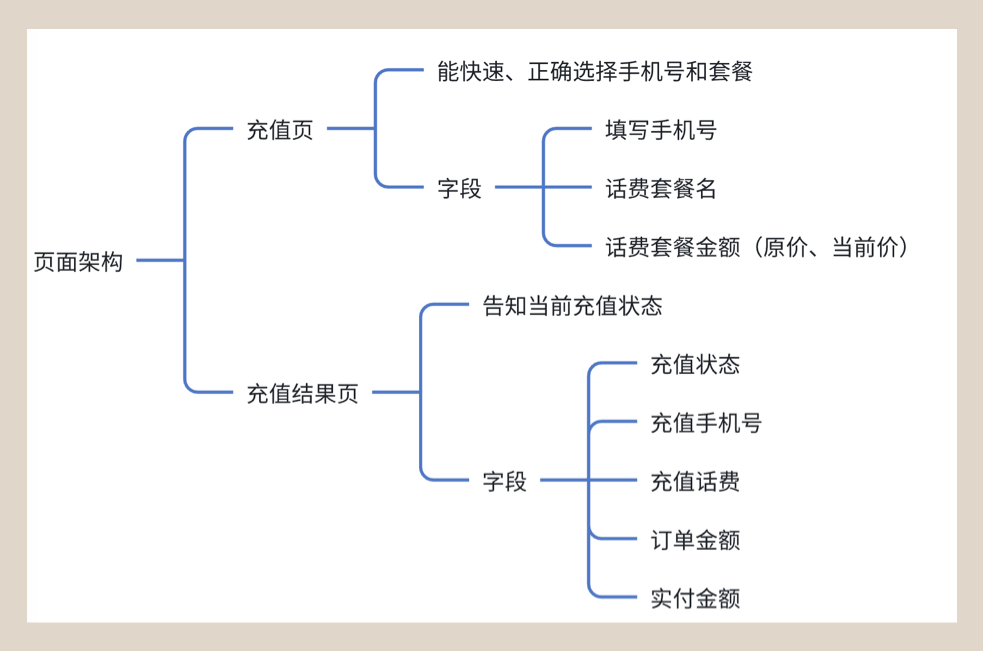
03 梳理页面架构

将第2步梳理的操作路径,规划所需的页面,需要注意:
页面的主题是什么
分析:主要有充值页与充值结果页。充值页主题是确认手机号与充值套餐,充值结果页是告知充值结果。
页面所需字段
可先将所有想到的可能字段,都罗列出来,后续再删减。
分析:字段较多,请看上图
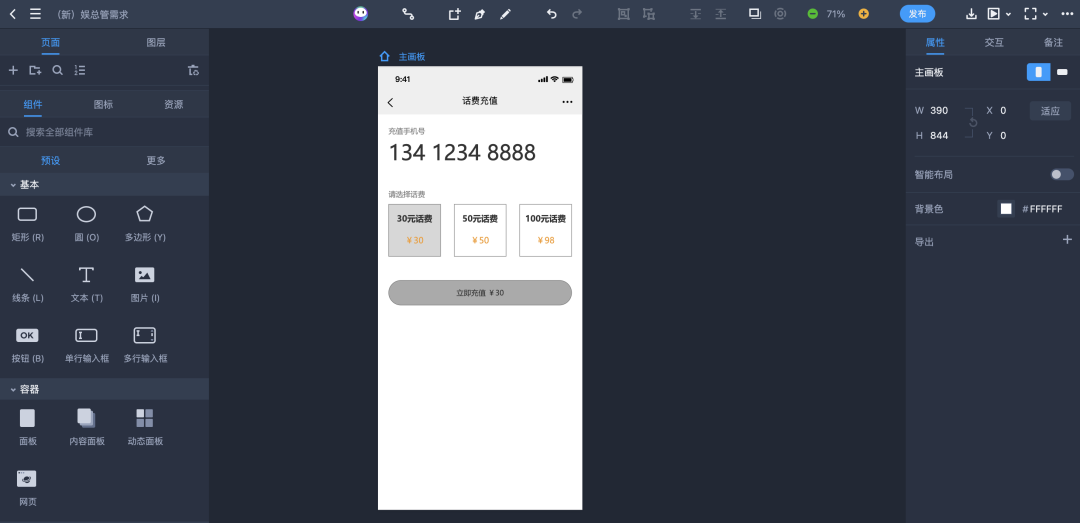
04画原型图

将第3步规划的页面字段,安排在页面中,要注意:
先考虑页面有多少内容模块
内容模块,是指信息之间是强相关。
分析:充值页,分手机号、话费套餐选择2个内容块。
内容块如何布局
分析:先看到手机号,再选话费套餐。因此,这2个内容块可以平铺,手机号在上面。
使用交互什么组件
分析:话费套餐采用常规的卡片列表。
如果画起来有点吃力,可以参考wx、zfb的手机充值页,先1:1临摹,熟悉画原型图的工具。
05 写注释

从数据、交互的角度,进一步自查功能的完整度,要注意:
- 说明每个字段的含义
- 哪些是变量、是否有多个状态
- 数据如何排序
以上就是产品设计的5个核心步骤,以及我的分析内容。
本文由 @星星聊产品 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







